- Описание курса
- Установка решения
- Первые шаги
- Виджет настроек решения
- Главная страница
-
Основные разделы
- Компания
- Продукция
- Услуги
- Проекты
- Пресс-центр
- Контакты
- Система обратной связи
- Корзина
- Посадочные страницы
- Свойства и связи
- «Ленивая» подгрузка изображений — LazyLoad
- Опция «Загружать мобильное меню и меню в фиксированной шапке только при первом отображении»
- Мобильная версия
- Тарифы
- Согласие на обработку персональных данных
- Личный кабинет
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Интеграция с другими сервисами
- Дополнительные настройки оформления
-
Рекомендации для графических материалов
- Логотип
- Преимущества на внутренних страницах
- Изображение в начале лендинга в каталоге продукции
- Изображение в начале контентной страницы
- Большой баннер на внутренней странице ниже заголовка
- Большой баннер на внутренней странице
- Контакты
- Пресс-центр
- Отзывы
- Команда
- Проекты
- Продукция
- Услуги
- Главная страница
- Логотипы партнеров и производителей
- Фавикон
- SEO, маркетинг, реклама
- Для разработчиков
- Установка модулей сторонних разработчиков
Управление расположением блоков
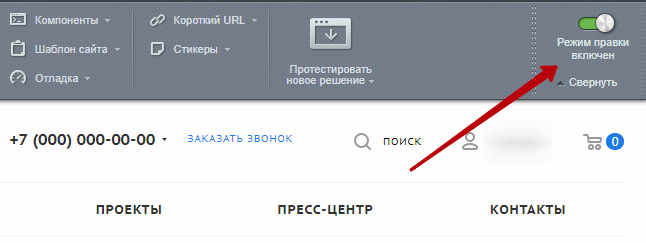
Чтобы изменить положение блоков на детальной странице товара, переключитесь в режим правки.

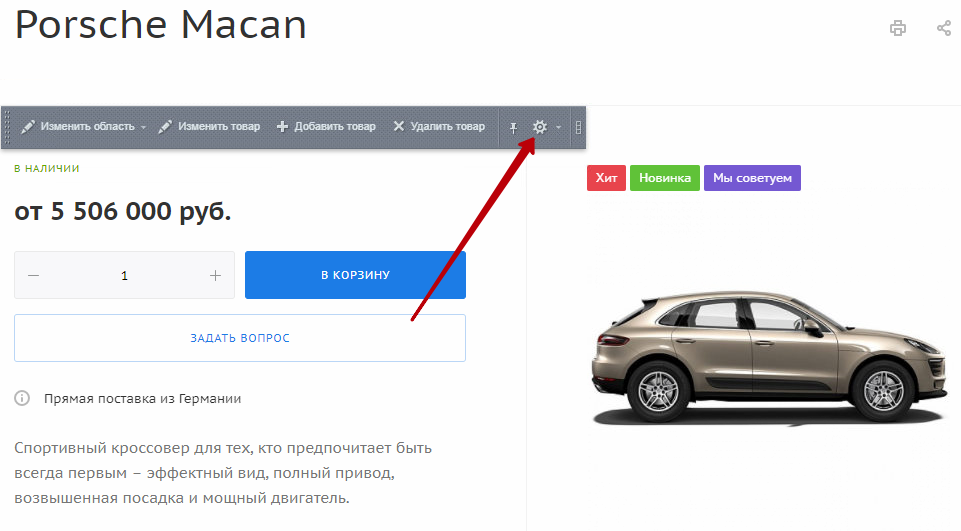
Наведите указатель на содержимое страницы и на всплывшем меню нажмите на шестеренку.

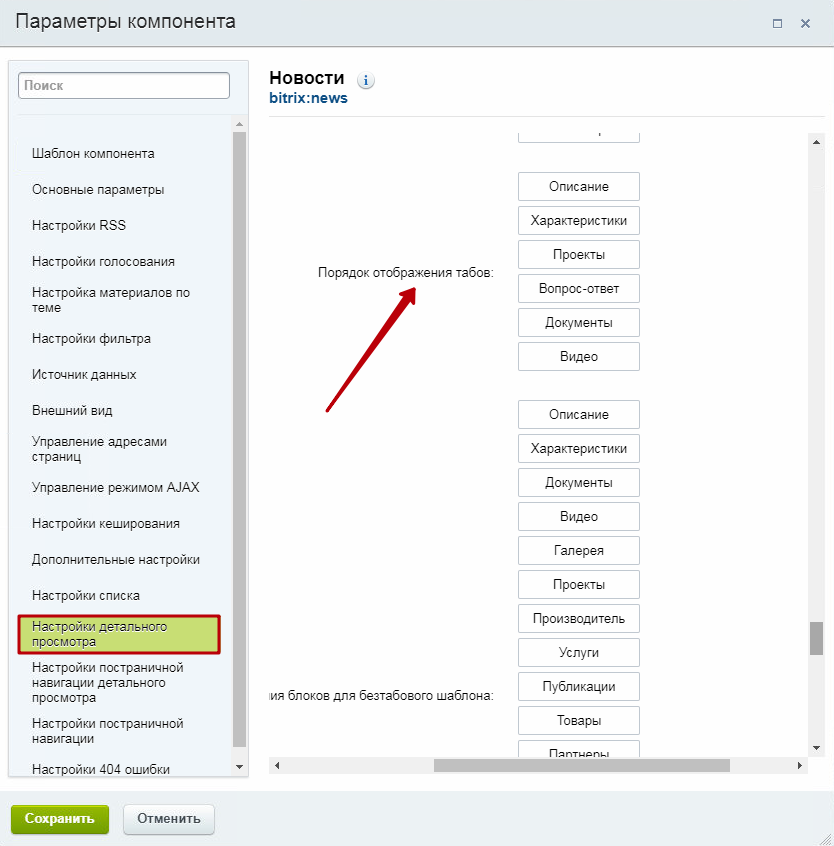
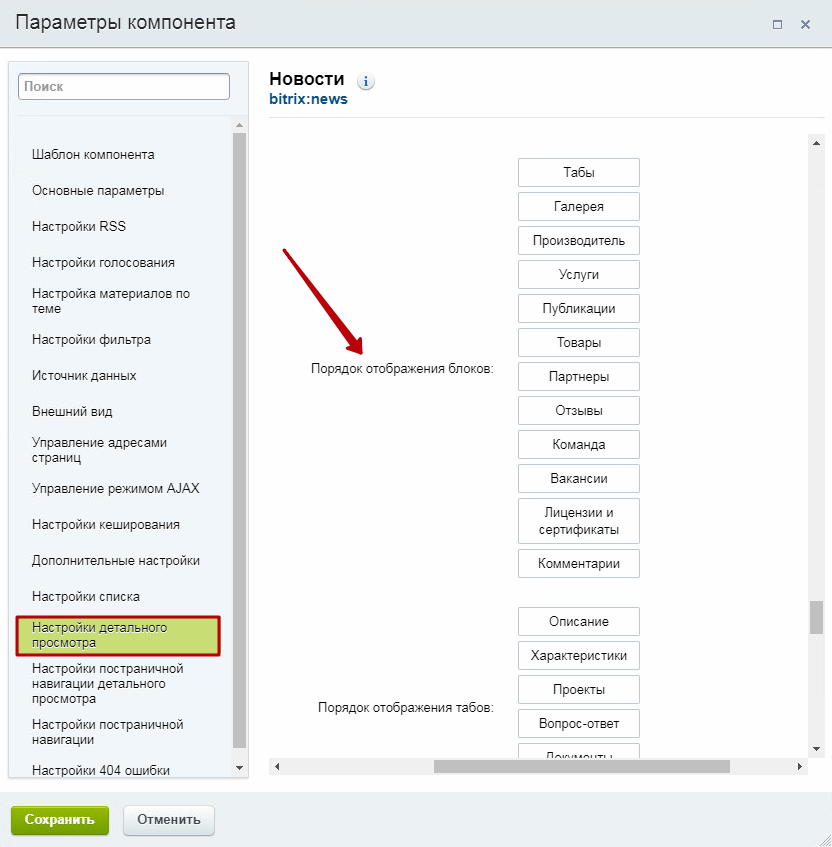
В новом окне перейдите на вкладку «Настройки детального просмотра». Здесь вы найдете конструкторы страницы для:
-
табов

Например, табов с описанием товара, характеристиками, вопросами-ответами, документами и видео.

-
блоков для шаблона с табами

Этот конструктор задает общий вид страницы. Он оперирует положением табов наравне с прочими блоками, например, такими как привязанные услуги, акции, новости, отзывы, сотрудники и т.д.
-
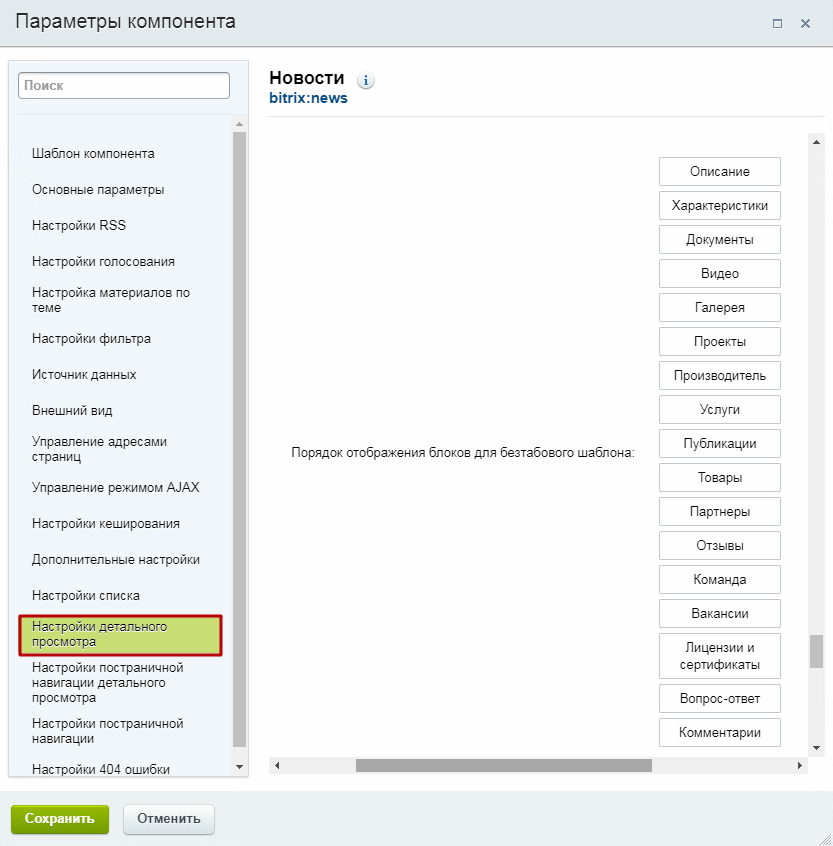
блоков для безтабового шаблона

При использовании шаблона «Без табов» содержимое вкладок представляется в виде отдельных блоков. Этот конструктор помогает регулировать их положение относительно прочих элементов.
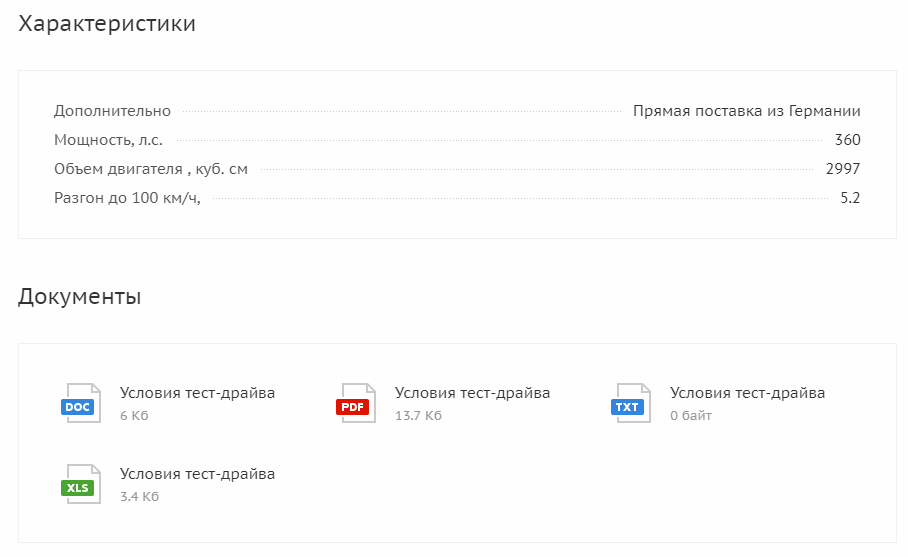
Пример отображения списка привязанных документов и характеристик товара в безтабовом шаблоне:

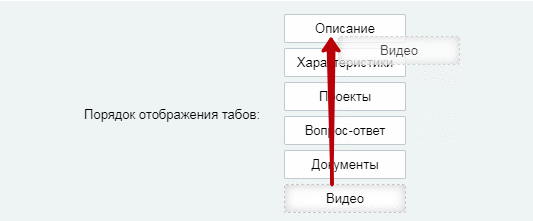
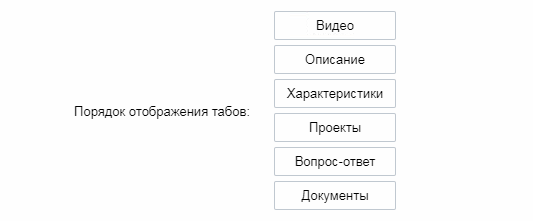
Пользоваться конструкторами очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх или вниз на нужное место. Для примера передвинем вкладку «Видео» в начало:

Таб или блок, на чье место был установлен другой элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами. В нашем примере «Видео» находилось внизу, поэтому, когда мы перенесли этот таб в начало, прочие табы сдвинулись вниз.

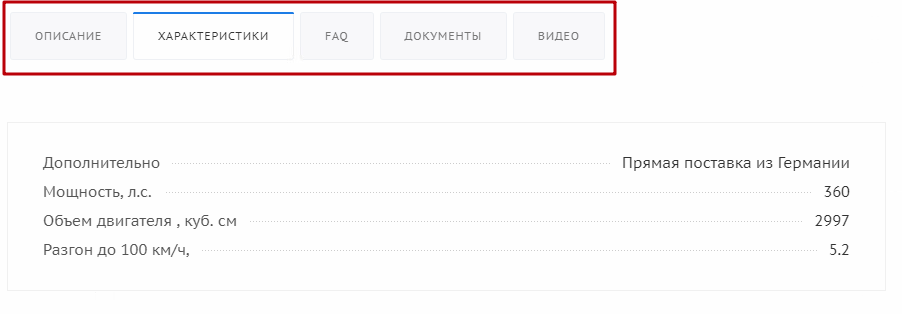
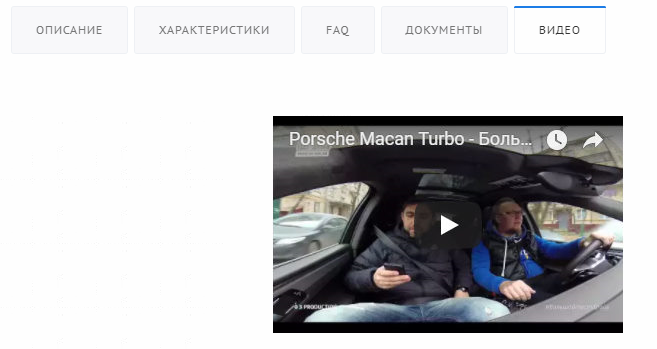
Вид табов на странице до изменений:

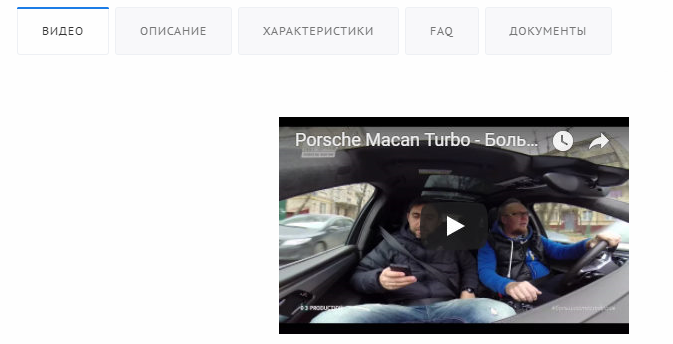
После:

Внимание! Настройки в параметрах компонента действуют на все элементы внутри раздела, включая те, что находятся в разных внутренних подразделах.
