Сколько времени занимает создание уникального дизайна сайта? Какое количество специалистов необходимо нанять, чтобы работа была сдана в срок? Какими навыками должны обладать программисты? Вам больше не нужно отвечать на эти вопросы! Теперь вы можете создать стильный дизайн сайта самостоятельно за 5 минут без навыков программирования.
Различные варианты отображения разделов, цветовые схемы, рекламные баннеры, настройки анимации, мобильной версии и личного кабинета — эти и другие возможности позволят вам создать уникальный дизайн. Используйте все инструменты, чтобы максимально адаптировать сайт под ваш проект.
Гибкий дизайн Аспро: Приорити позволит вам тестировать и сохранять различные варианты за пару кликов. Вам доступно три способа управления настройками: с помощью Aspro.DesignManager, через Центр управления Аспро и виджет настроек решения.
В этой статье мы рассмотрим все варианты управления дизайном и разберемся, как изменить внешний вид сайта за несколько минут. Мы также приготовили обзор для тех, кто предпочитает к просмотру видео :) Поехали!
Aspro.DesignManager — управление дизайном на лету
Вы отлично знаете, что ваш сайт — это лицо компании. Когда посетитель попадает на главную страницу, он должен получить ответы на все вопросы: кто вы, какие у вас преимущества, что вы предлагаете и по каким условиям. Дизайн должен быть приятным и вовлекать пользователя.
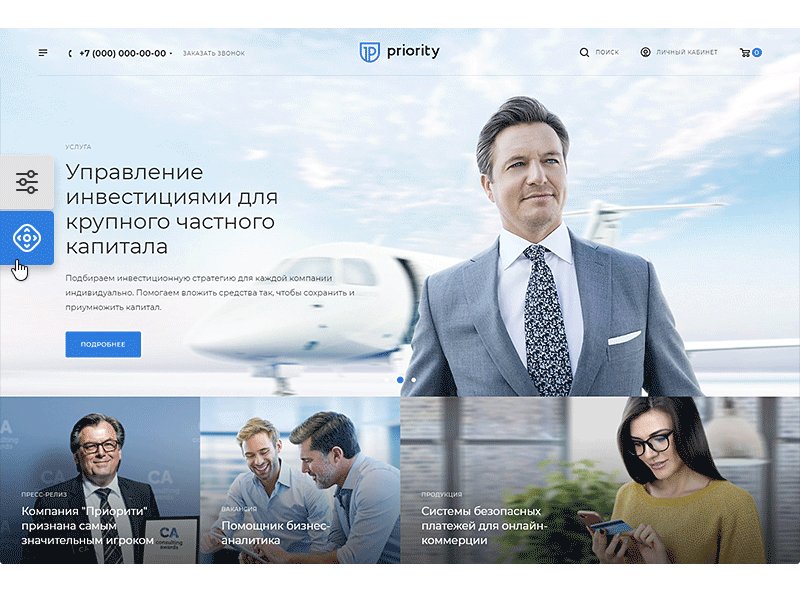
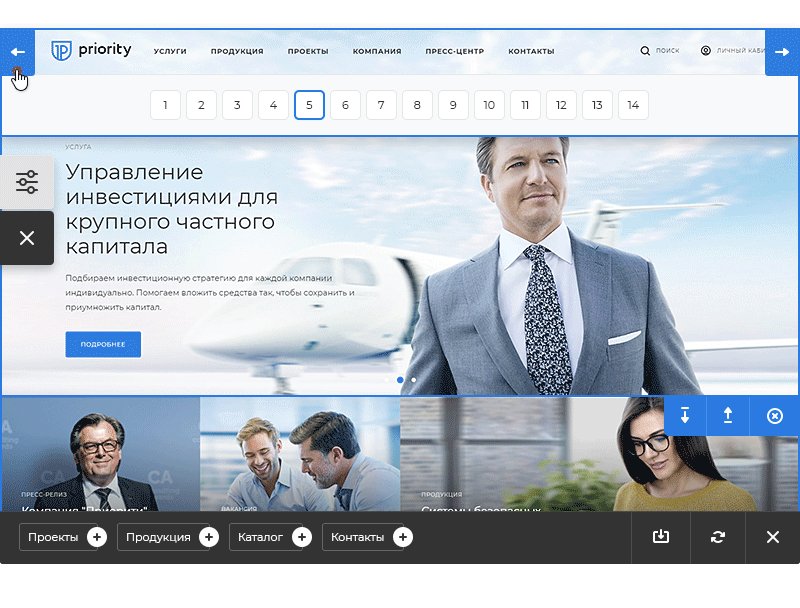
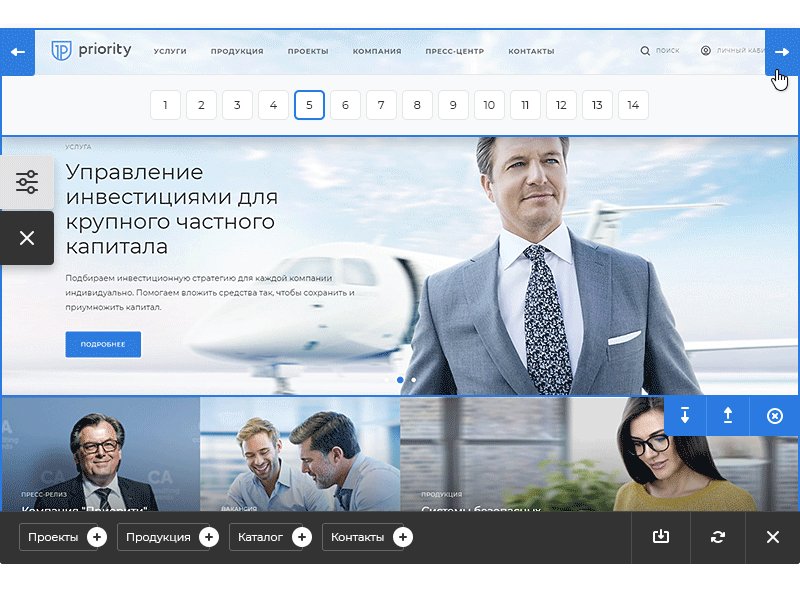
В Аспро: Приорити появился новый инструмент для настройки оформления дизайна — Aspro.DesignManager. С его помощью вы можете изменять внешний вид блоков главной страницы на лету. Каждый блок представлен в различных вариантах и снабжен стрелками. Комбинируйте различные варианты оформления главной страницы и найдите тот, который идеально подходит для вашего проекта. Читайте в нашей документации про управление дизайном через новый инструмент.

Виджет настроек с предпросмотром вариантов оформления
Каждая страница сайта — это важная составляющая всего проекта. Разделы должны быть релевантны ожиданиям посетителей, а также выдержаны в одной стилистике. Вы можете адаптировать решение под ваш фирменный стиль прямо из публичной части сайта через виджет настроек. Вам доступен мощный арсенал возможностей:
- Выбирайте базовый цвет, шрифт и ширину сайта.
- Меняйте расположение блоков на главной и задавайте их активность.
- Задавайте вид отображения шапки.
- Включайте региональность одним кликом.
- Управляйте видом отображения разделов и элементов.
Результат заданных настроек вы увидите сразу после их применения. Тестируйте различные варианты отображения страниц и сохраняйте макет в 1 клик. Подробнее читайте в нашей документации.

Классика — управление дизайном из админки сайта
Все настройки дизайна в одном месте на одной вкладке — функционал для тех, кто знает какие настройки необходимо применить. Используйте стандартный способ управления дизайном через административную часть, чтобы адаптировать сайт под ваши потребности.
Всего за несколько минут вы можете создать собственный дизайн сайта без помощи программиста и без изменения кода решения. Выберите удобный способ управления настройками: через Центр управления Аспро в административной части, через виджет настроек решения или с помощью Aspro.DesignManager в публичной части сайта. Изменяйте настройки и адаптируйте решение под свой фирменный стиль.
Подробное описание возможностей Аспро: Приорити
Руководство пользователя по решению
Демо-версия с тестовым доступом в админку