Виджет настроек решения
Виджет настроек – это инструмент, который позволяет быстро и удобно проработать внешний вид сайта. В виджет выведено большое количество параметров из Центра управления, отвечающих за:
- общее оформление сайта – вид кнопок, шапки, футера, используемого шрифта для текстов, цветовую схему, отображение рекламных баннеров и т.п.
- внешний вид разделов – решение предлагает гибкие настройки для оформления каталогов услуг и товаров, а также наборы шаблонов для остальных разделов
- внешний вид мобильной версии сайта
- оформление разворота основного меню (в шапке)
- компоновку главной страницы сайта
- настройку личного кабинета и форм обратной связи
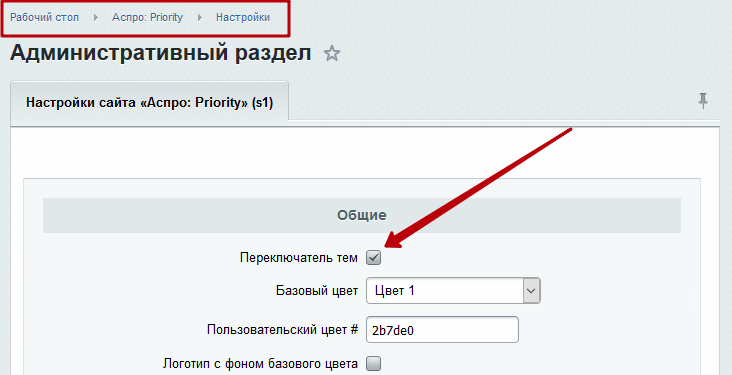
Чтобы воспользоваться возможностями виджета, активируйте в Центре управления Аспро: Priority (Рабочий стол → Аспро: Priority → Настройки) «Переключатель тем» и нажмите «Применить».

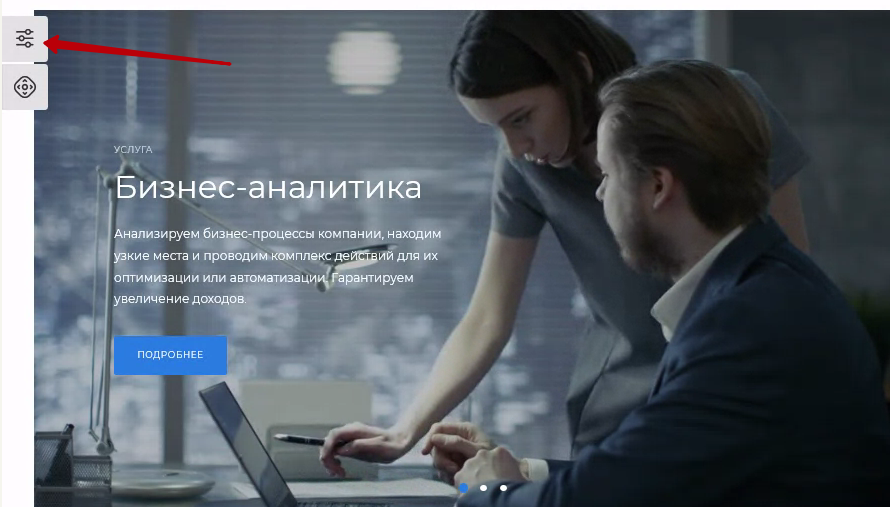
После этого в публичной части вы увидите вот такой значок с левой стороны:

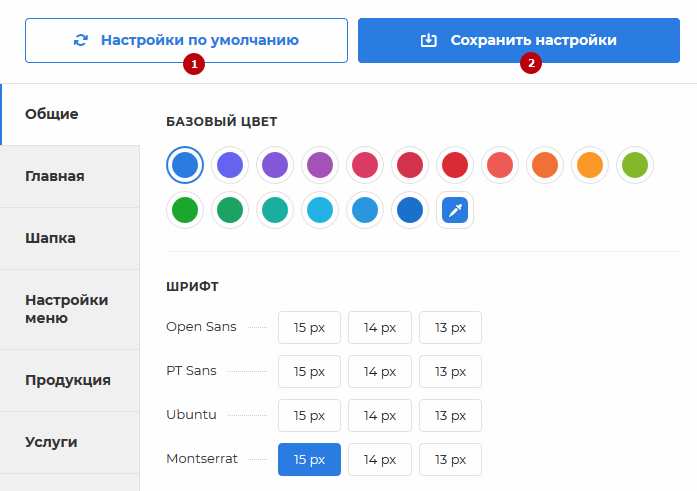
Кликните по нему и поиграйтесь с настройками. Например, выберите другой базовый цвет, шрифт, стиль кнопок и т.д. Решение тут же «примерит» все изменения на ваш сайт. Если вам нужно вернуть все как было, нажмите «Настройки по умолчанию» (1). Если вы подобрали для себя идеальную конфигурацию, отправьте ее в Центр управления Аспро кнопкой «Сохранить настройки» (2).

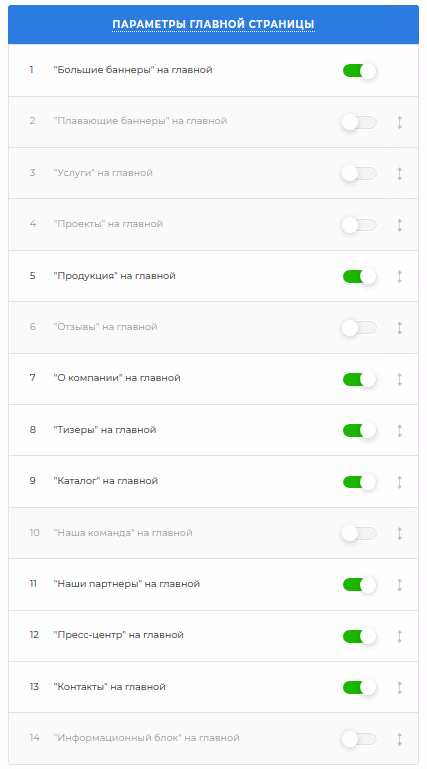
Одним из преимуществ решения Аспро: Priority является удобный и гибкий конструктор главной страницы. В виджете настроек вы можете найти его на вкладке «Главная страница». Здесь находится список блоков с выключателями и стрелками, регулирующими порядок отображения блоков:

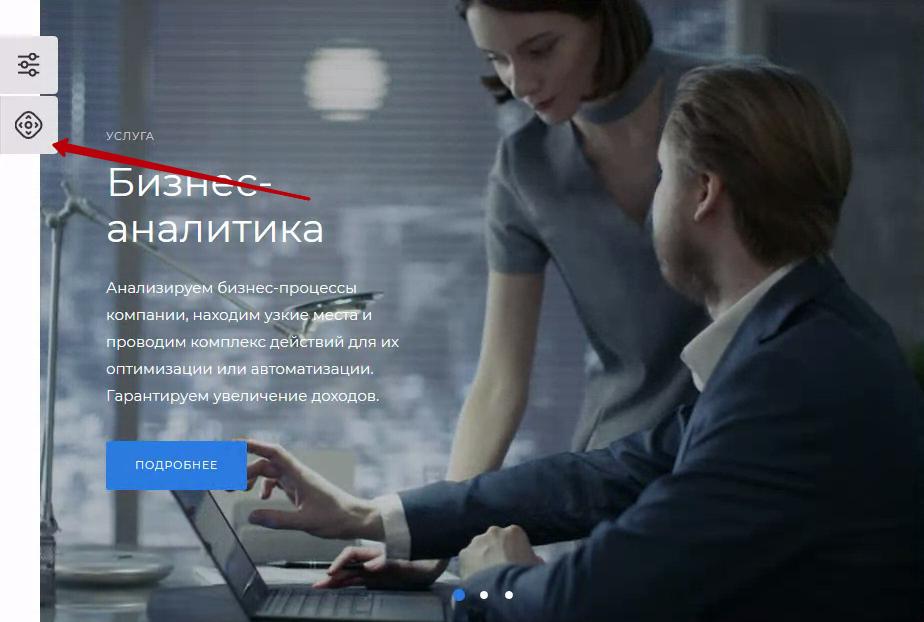
Если вам неудобно работать с таким списком, вы можете настроить внешний вид главной прямо на ней! Для этого используйте новую технологию от Аспро ДизайнМенеджер – откройте главную страницу сайта и кликните по значку под виджетом настроек:

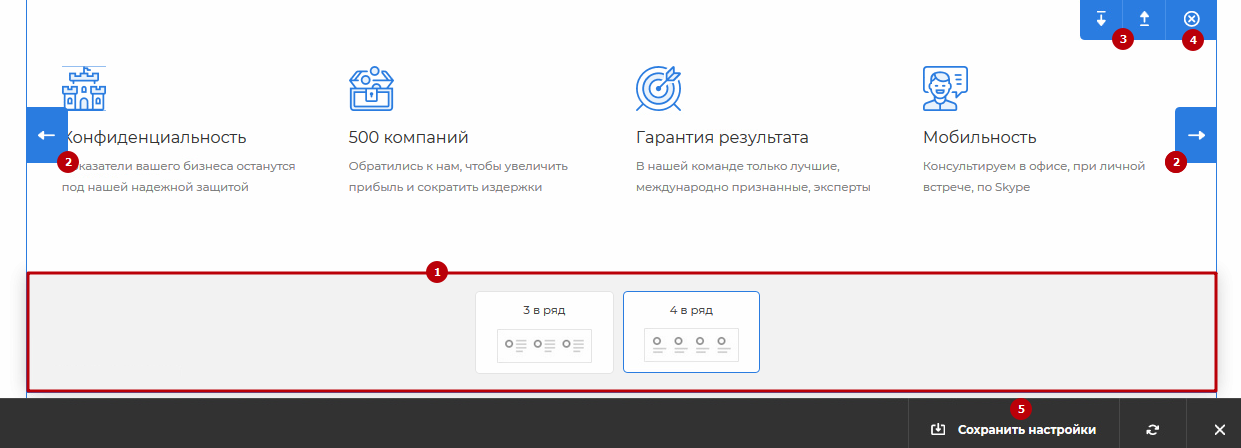
После этого у каждого блока появятся элементы управления, которые позволят вам:
- Просматривать под блоком доступные для него шаблоны (1);
- Переключаться между шаблонами, просто пролистывая их (2);
- Сдвигать блоки выше или ниже (3);
- Отключать лишние блоки (4);
- Сохранять изменения на лету (5).