Общие настройки решения
Настройки со вкладки «Общие» определяют внешний вид всего сайта. В этом уроке мы с вами рассмотрим как задать сайту свой неповторимый стиль. Для этого:
1. Выберите для своего сайта основной цвет

Базовый цвет используется для заливки таких элементов сайта, как кнопки, шапка (имеются в виду 9й и 10й типы шапки, подробнее о вариантах здесь), подсветка ссылок и фон логотипа (если он прозрачный).
Палитра решения предлагает на выбор 17 стандартных цветов. Вариант в палитре вам не подходит, потому что не достаточно яркий и насыщенный? Или, наоборот, слишком яркий, а нужен более приглушенный? Кликните по кнопке «Пользовательский цвет» и подберите нужный вам оттенок.

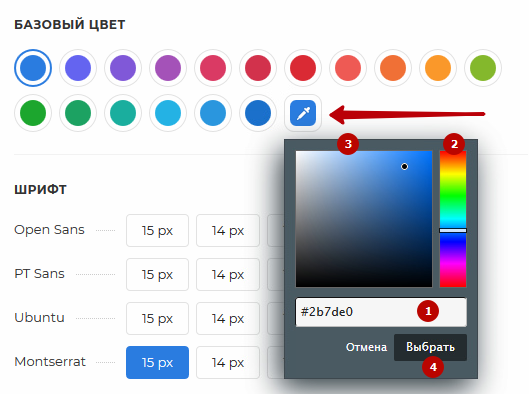
Если вы знаете hex-код нужного цвета, укажите его в горизонтальном поле ввода (1). Если вы не знаете этот код, используйте вертикальную шкалу справа (2), чтобы переключаться между цветами, а большой квадрат слева (3) – для выбора нужного оттенка (кликните левой кнопкой мыши на область с нужным оттенком). Когда укажете свой цвет, нажмите «Выбрать» (4).
2. Подберите стиль оформления и размер для текстов на сайте

По умолчанию доступны следующие стили размером в 13 px, 14 px и 15 px:
-
Open Sans

-
PT Sans

- Ubuntu

- Montserrat

Если вас не устраивают стандартные варианты, вы также можете присмотреть себе шрифты в свободной библиотеке Google Fonts. О том, как настроить решение в данном случае, читайте здесь.
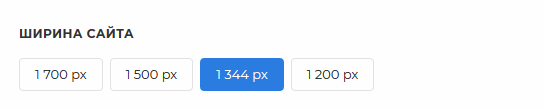
3. Установите ширину сайта

Чтобы сайт выглядел современно и оставался максимально удобным для ваших пользователей, рекомендуем с помощью инструмента Яндекс.Метрики узнать, какое разрешение экрана наиболее популярно среди ваших посетителей. Это позволит вам подобрать наиболее оптимальную ширину контентной области для своего сайта – в 1700 px, 1500 px, 1344 px или 1200 px.
Читайте про интеграцию с Яндекс.Метрикой.
4. Выберите стиль кнопок

Решение позволяет использовать:
- прямоугольные кнопки

- или скругленные

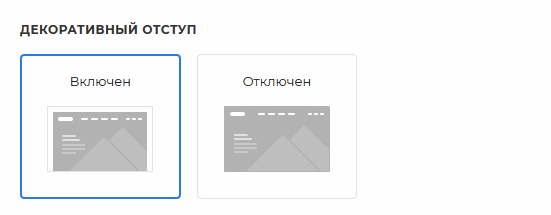
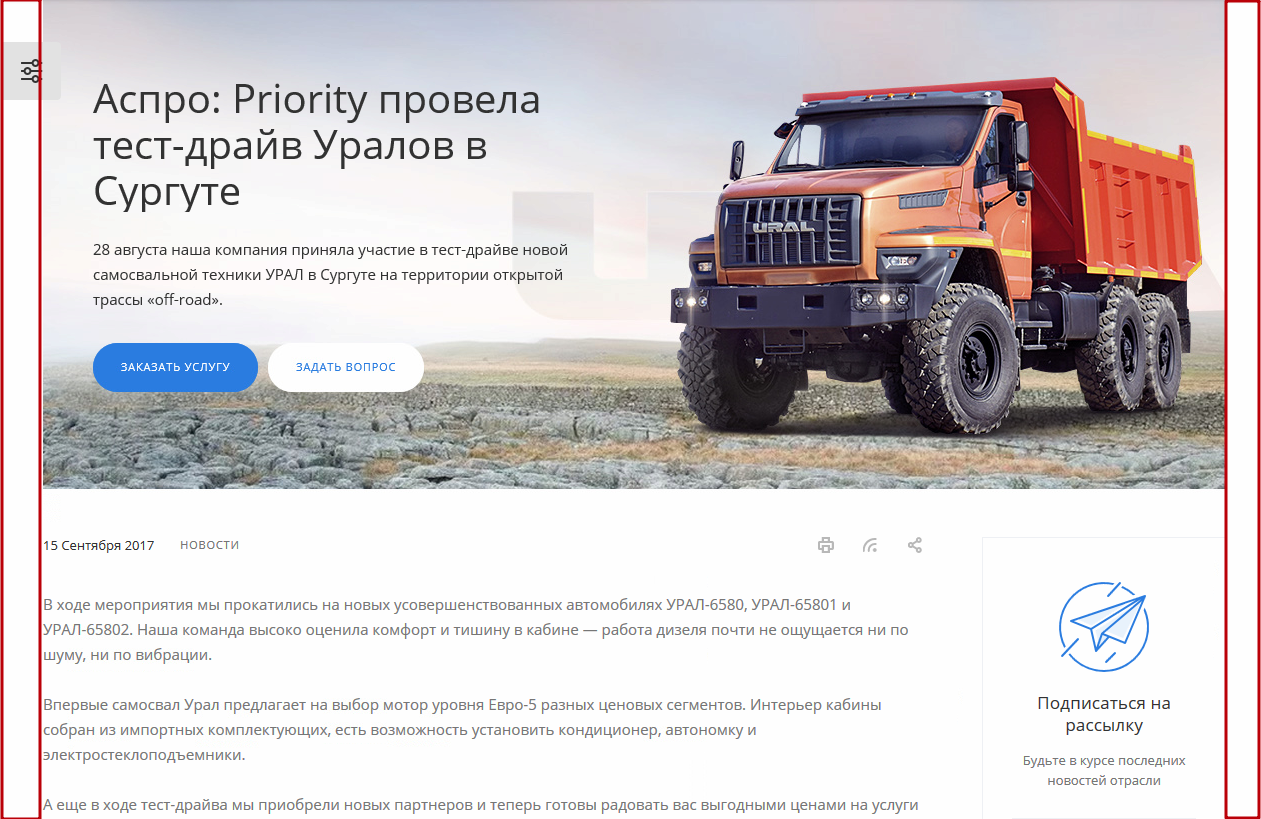
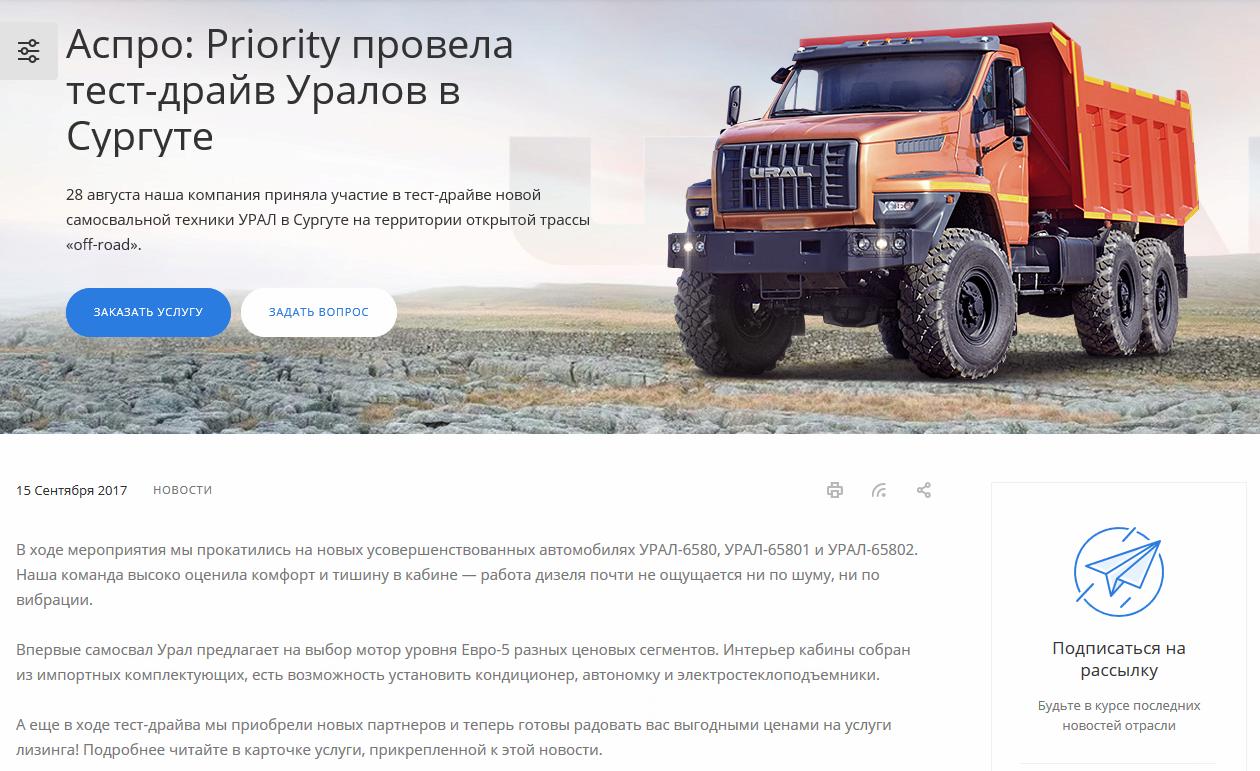
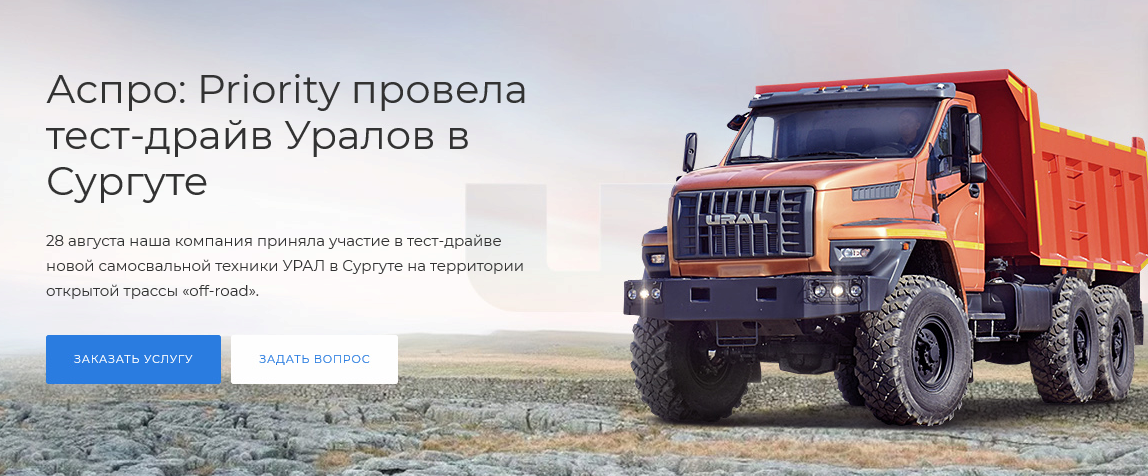
5. Определите нужен ли вам декоративный отступ

Декоративный отступ добавляет по бокам от контентной области небольшое пустое пространство:

При деактивированном параметре содержимое контентной части растягивается, заполняя собой в браузере всю область просмотра:

6. Определите стиль заголовков

Заголовки могут быть:
-
обычные (нормальные)

- полужирные

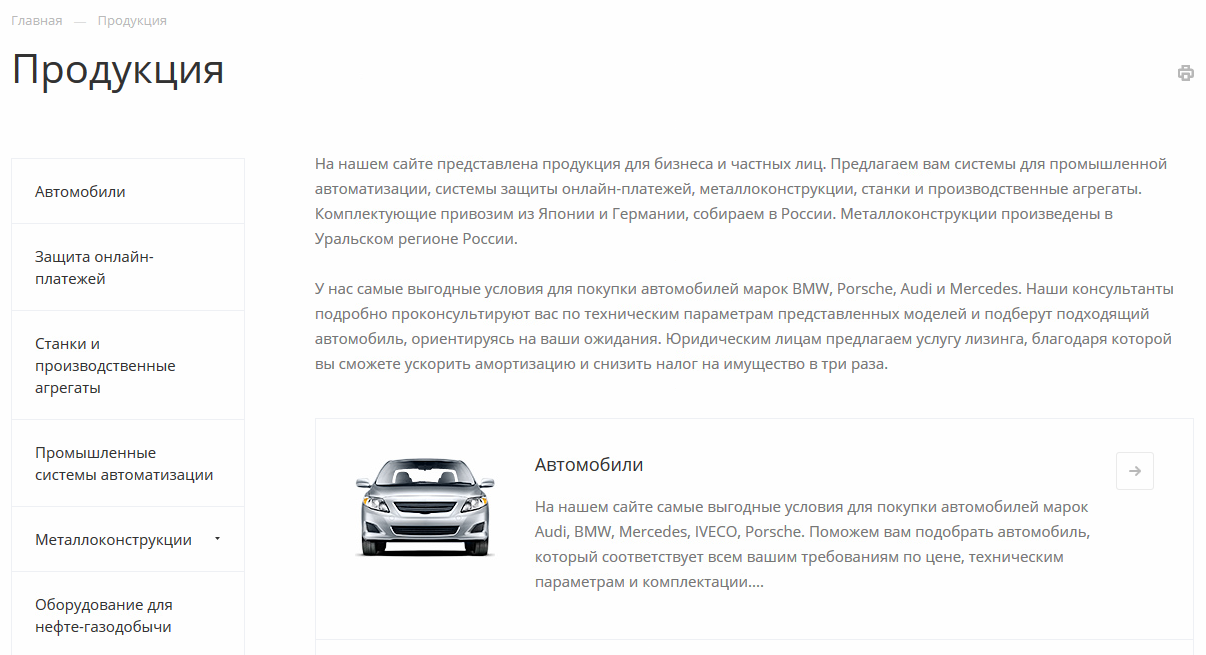
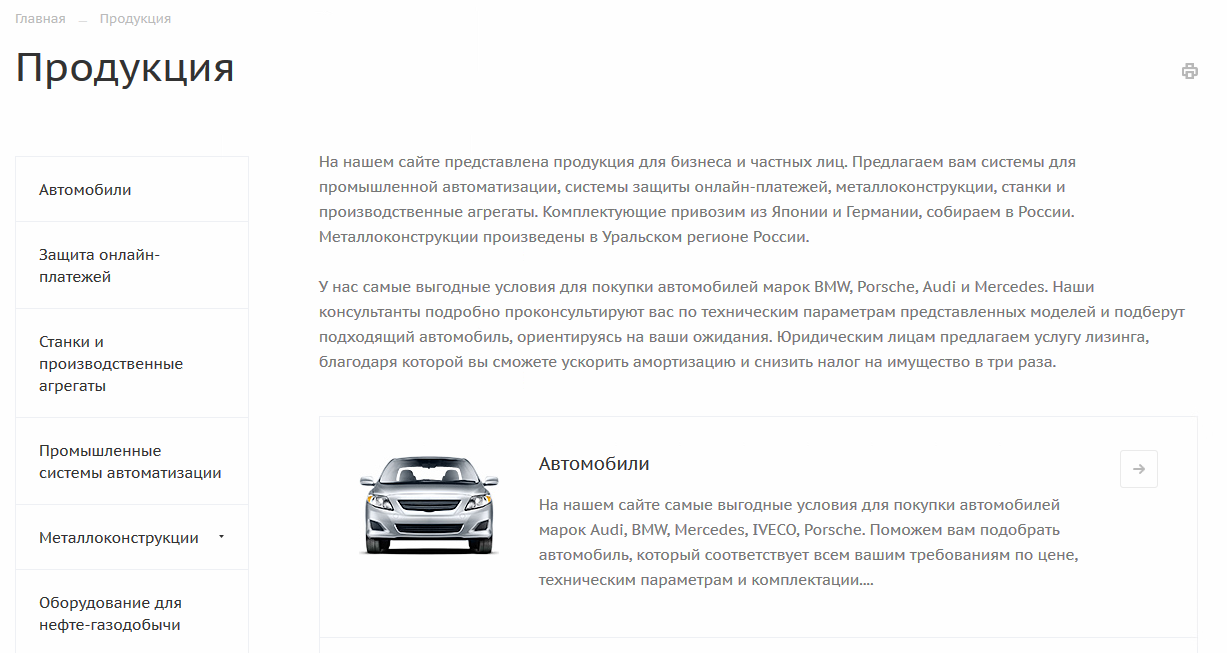
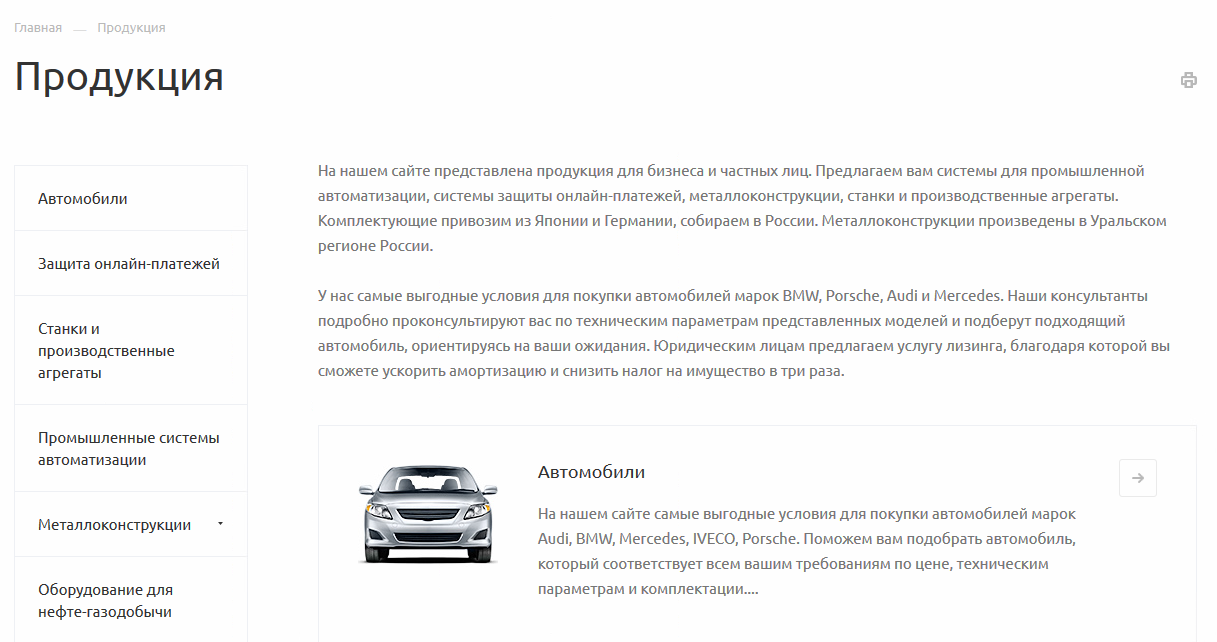
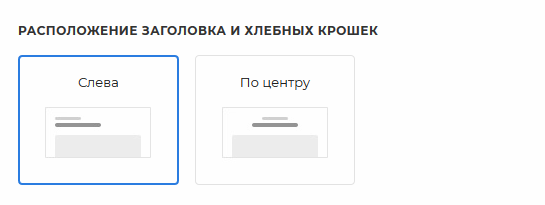
7. Выберите способ расположения заголовка и хлебных крошек (цепочки навигации)

Заголовок с цепочкой навигации можно разместить:
- Слева

- По центру

8. Установите стиль оформления заголовка и хлебных крошек

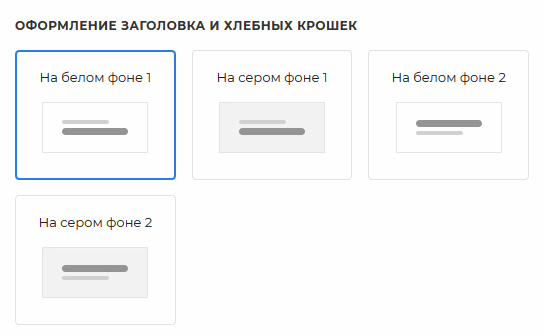
Для оформления заголовка и хлебных крошек доступны следующие варианты:
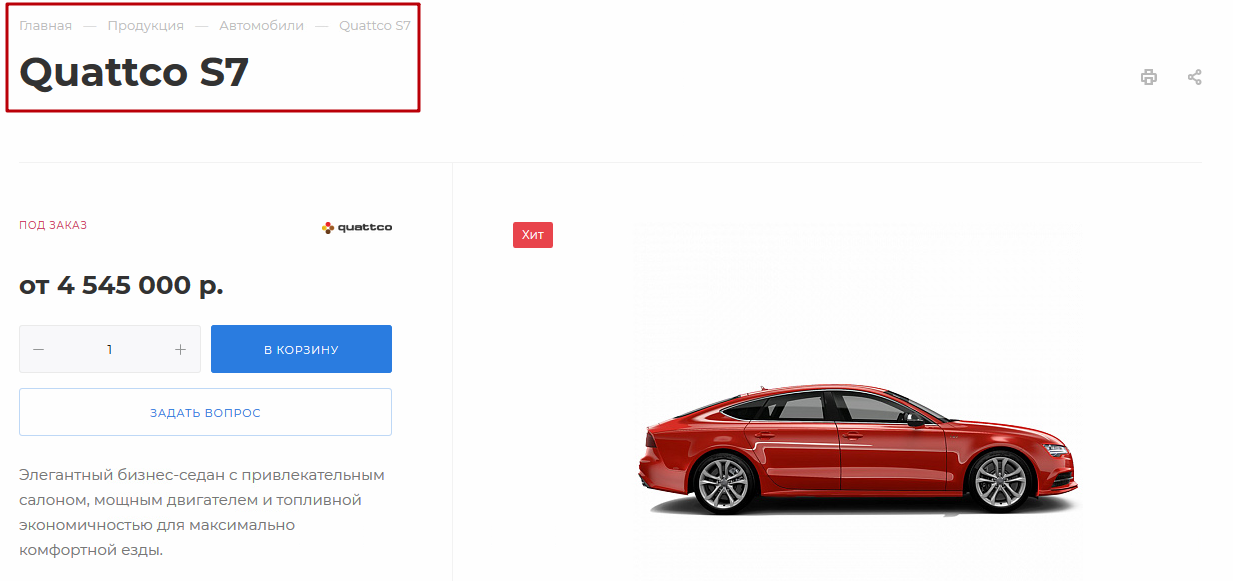
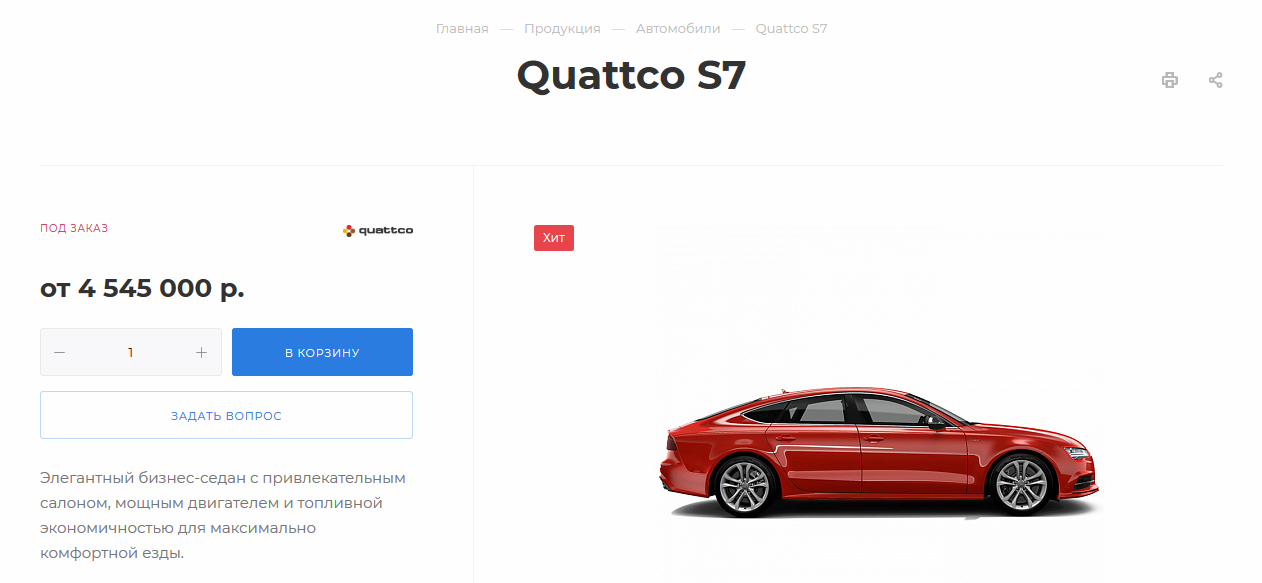
- На белом фоне 1 (цепочка навигации над заголовком)

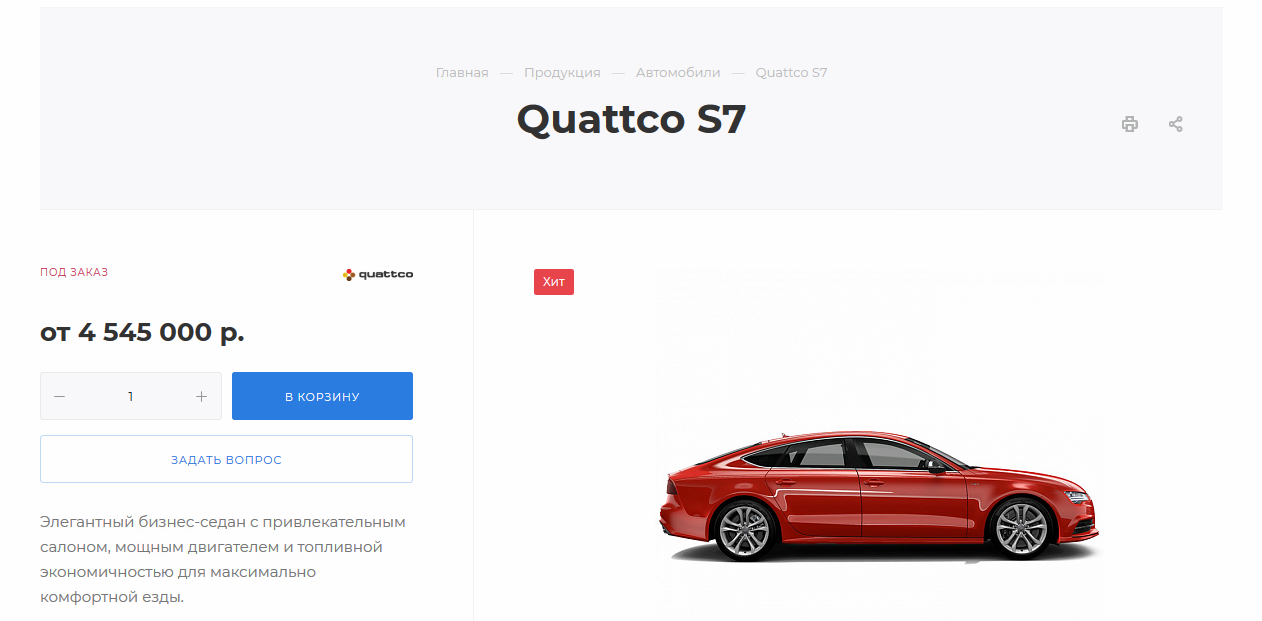
- На сером фоне 1 (цепочка навигации над заголовком)

-
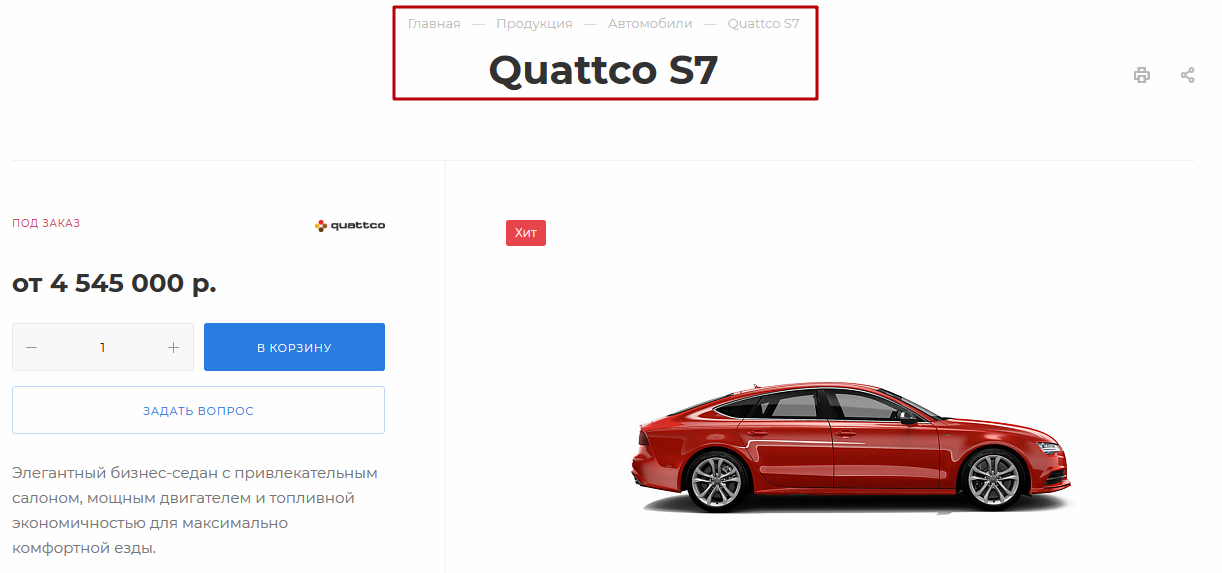
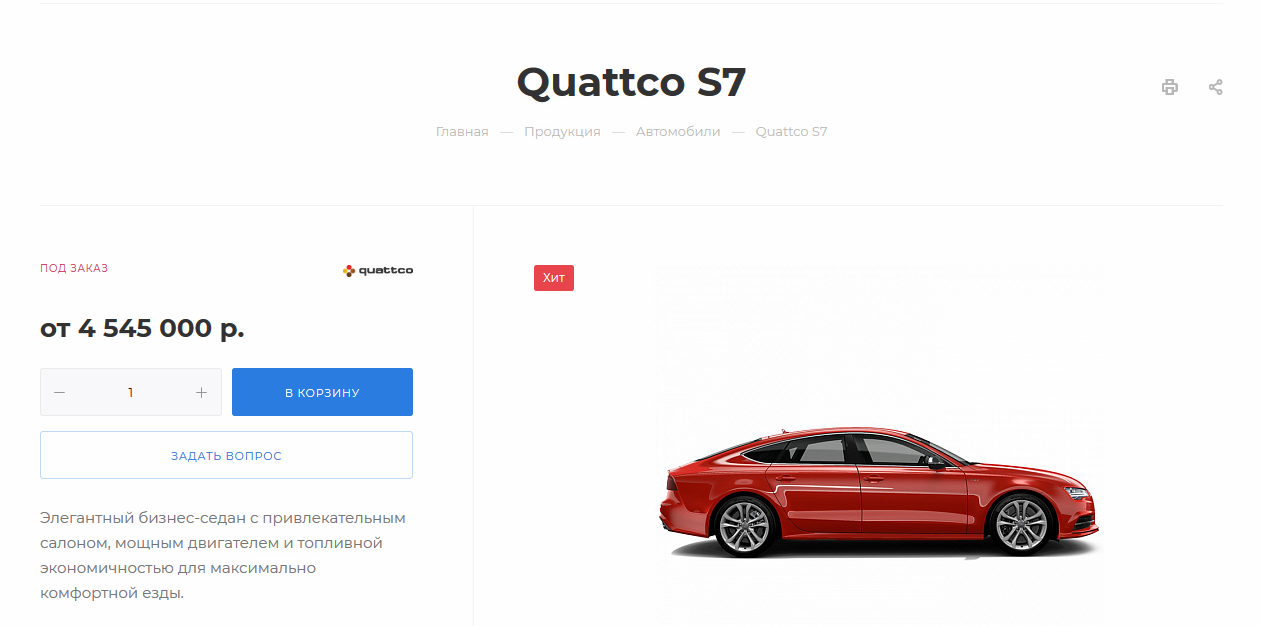
На белом фоне 2 (цепочка навигации под заголовком)

-
На сером фоне 2 (цепочка навигации под заголовком)

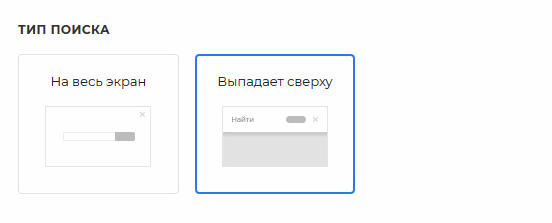
9. Выберите тип поиска

Решение предлагает 2 типа поиска:
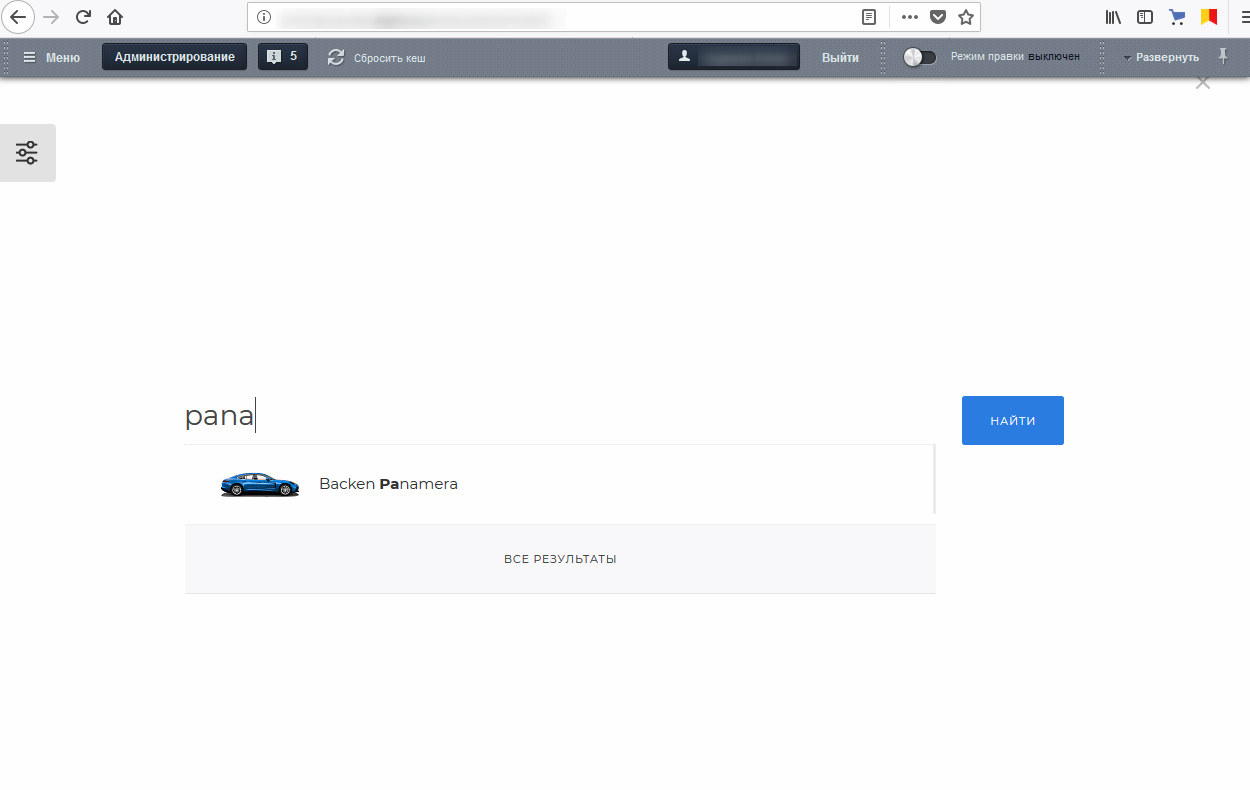
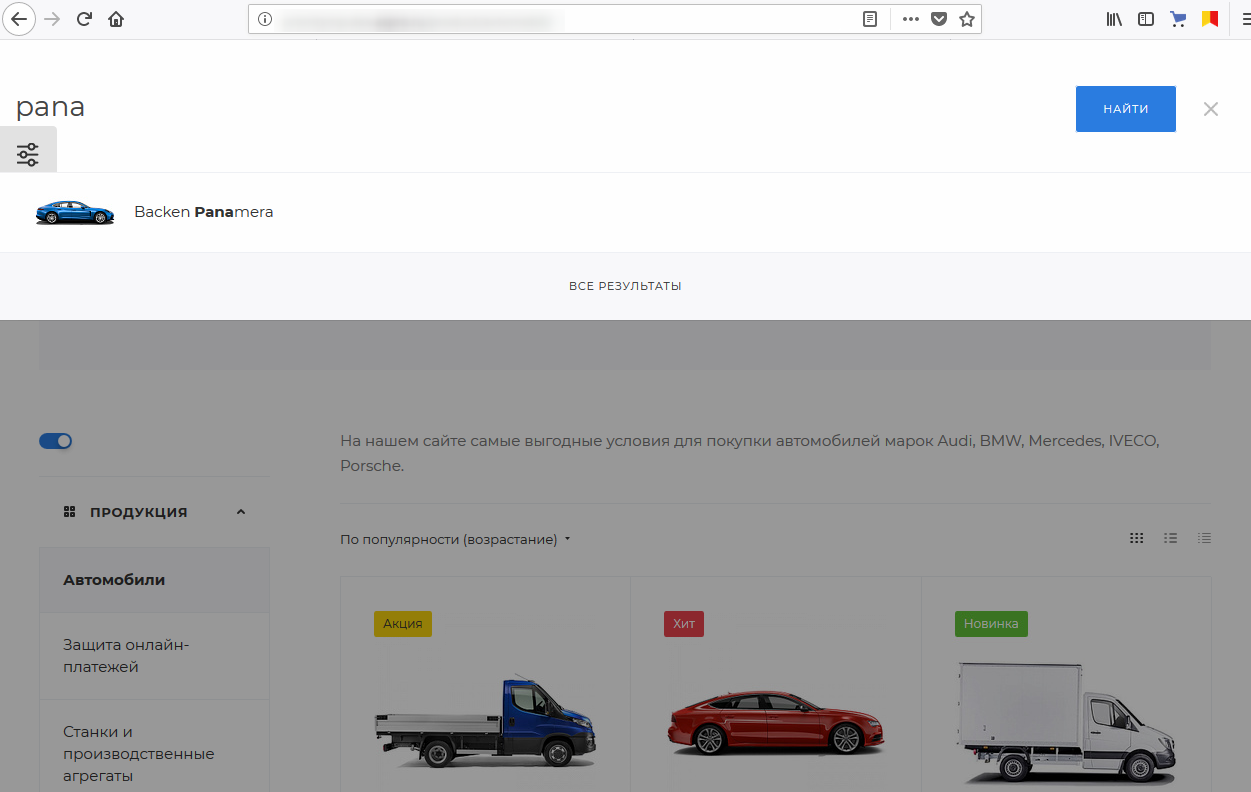
- «На весь экран» – поиск по сайту будет перекрывать собой все содержимое

- «Выпадает сверху» – поисковая строка будет разворачиваться над содержимым сайта

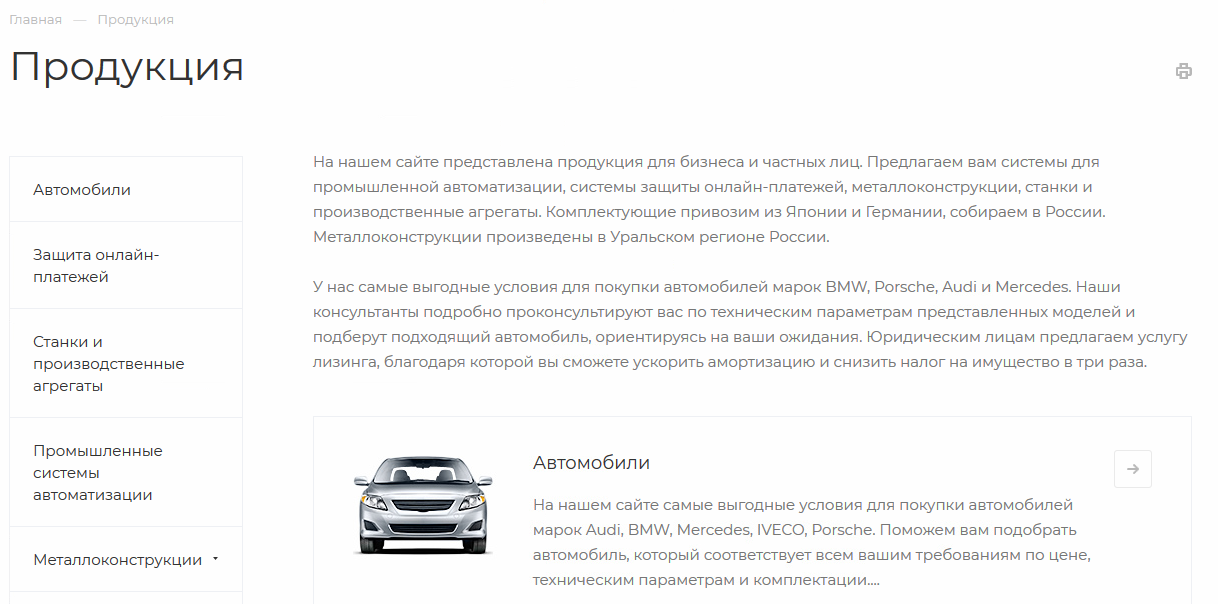
10. Установите свое положение внутреннего меню

Боковое меню внутри разделов, а также элементы под ним (боковой баннер, кнопки «Заказать звонок», «Написать сообщение», «Оставить отзыв» и «Ближайший офис»), можно разместить:
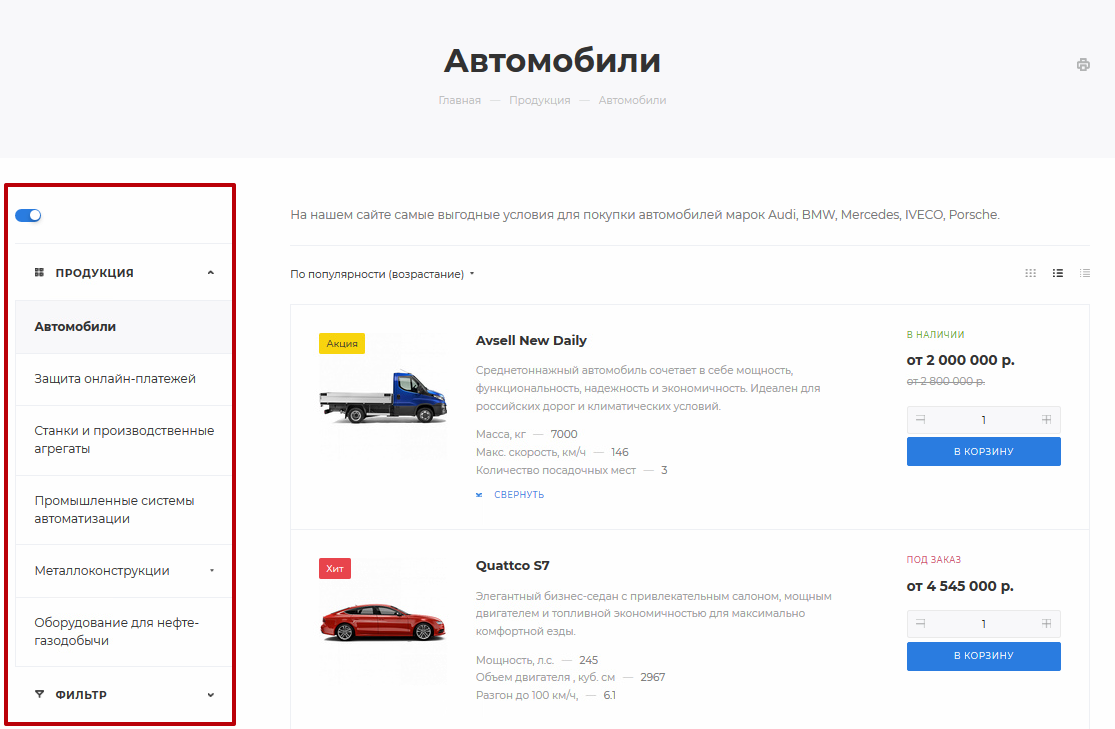
- слева от контента

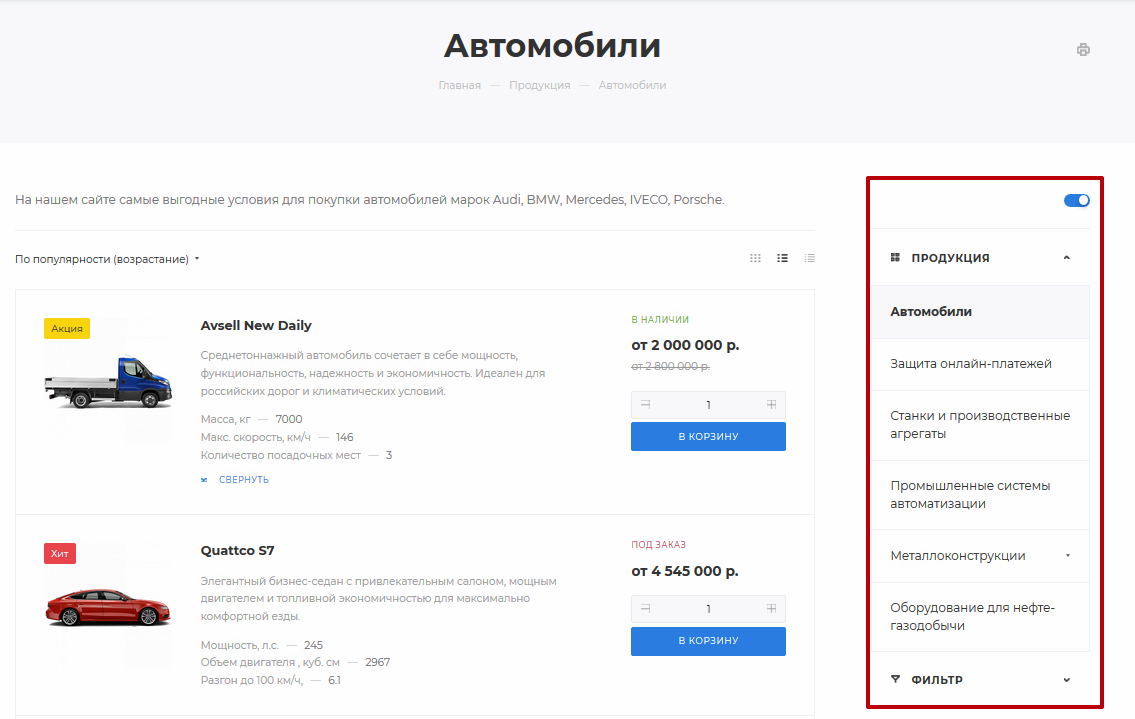
- или справа от него

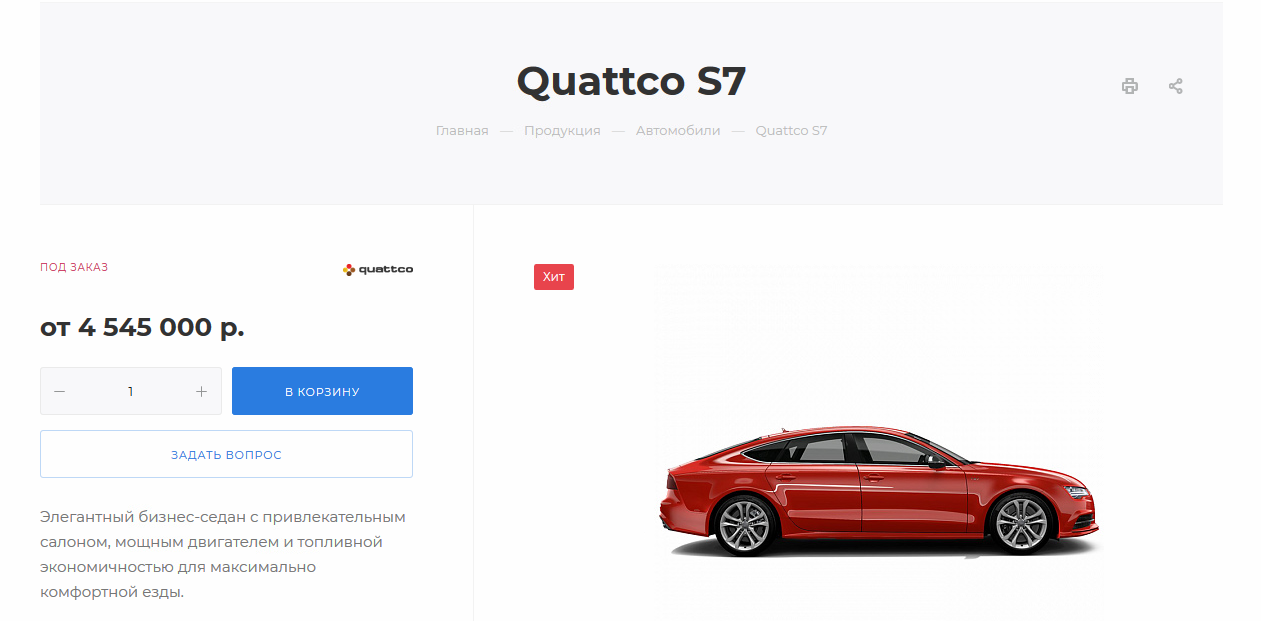
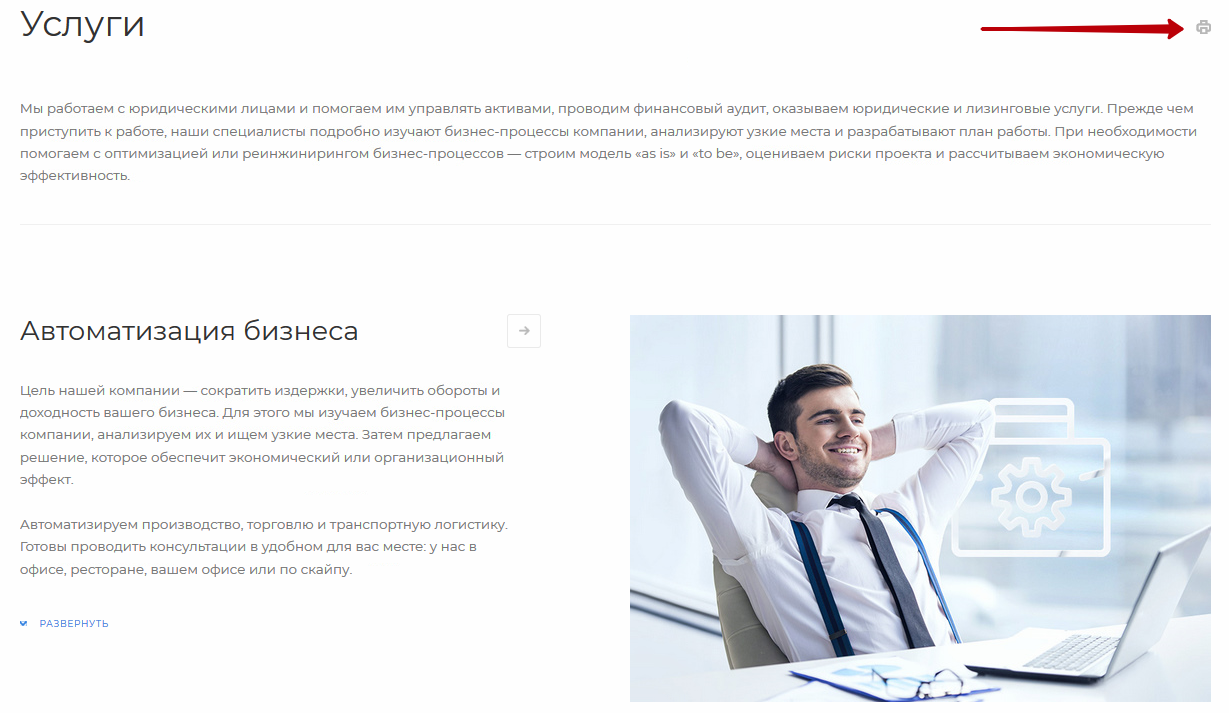
11. Включите или отключите отображение кнопки печати страницы

Данный параметр добавляет соответствующую кнопку на все страницы сайта. Выглядит она следующим образом:

При нажатии эта кнопка отправляет просматриваемую пользователем страницу на печать.
