Автозамена контента по регионам с помощью тегов
Обычно задачу решают 2 способами:
1. Создают свой контент для каждого региона2. Придают ему уникальности с помощью автоматической замены названий, адресов и других элементов по специальным тегам, как в Аспро: Next.
С помощью специального тега REGION_TAG вы можете изменять условия доставки, адреса магазинов, описание товара или даже медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
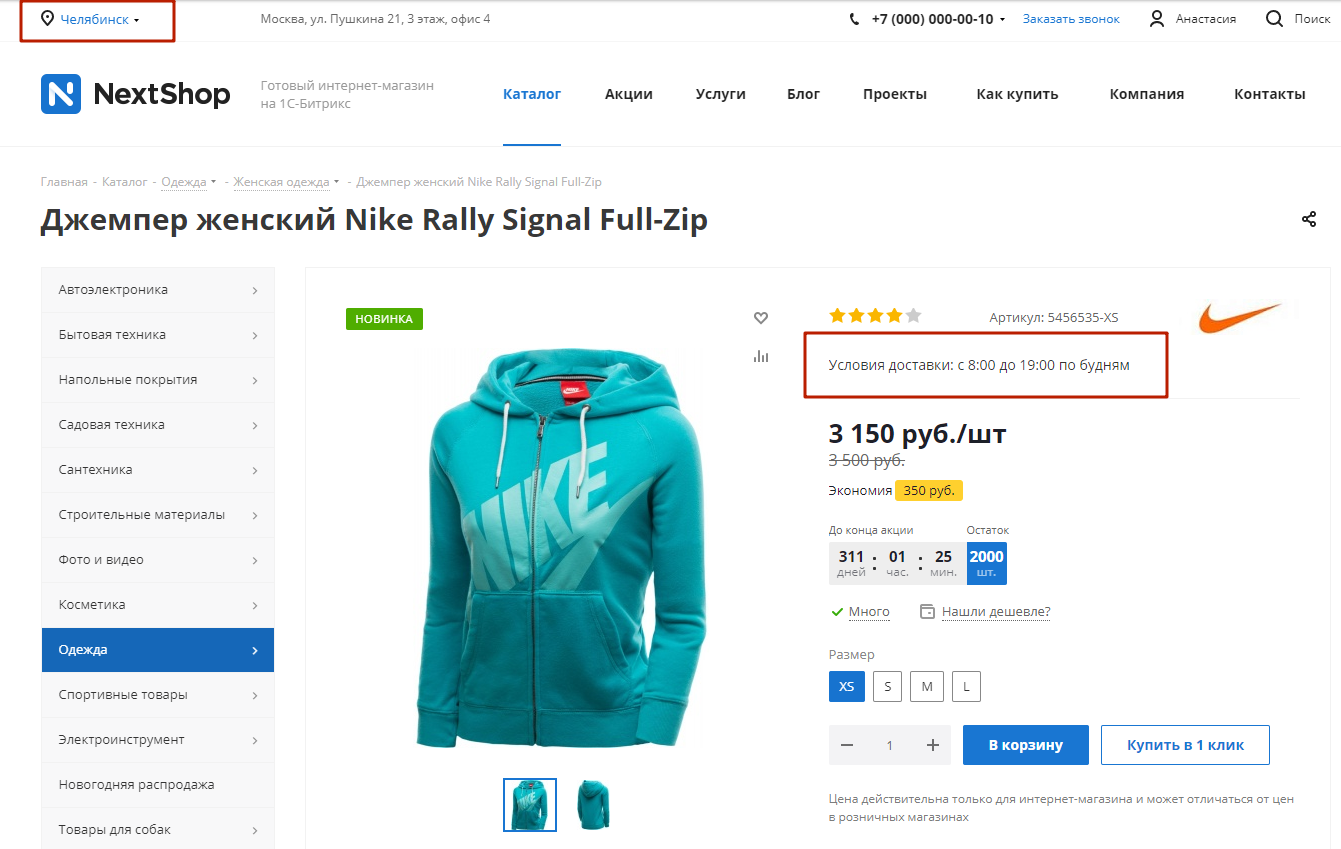
Например, вы хотите отображать разное время доставки для Челябинска и Москвы. Создайте специальный тег с кодом REGION_TAG_DOSTAVKA, заполните его значение для городов и вставьте тег в карточку товара. Вместо тега будет автоматически подставляться специфичная для региона информация.Получится такой результат для Челябинска:

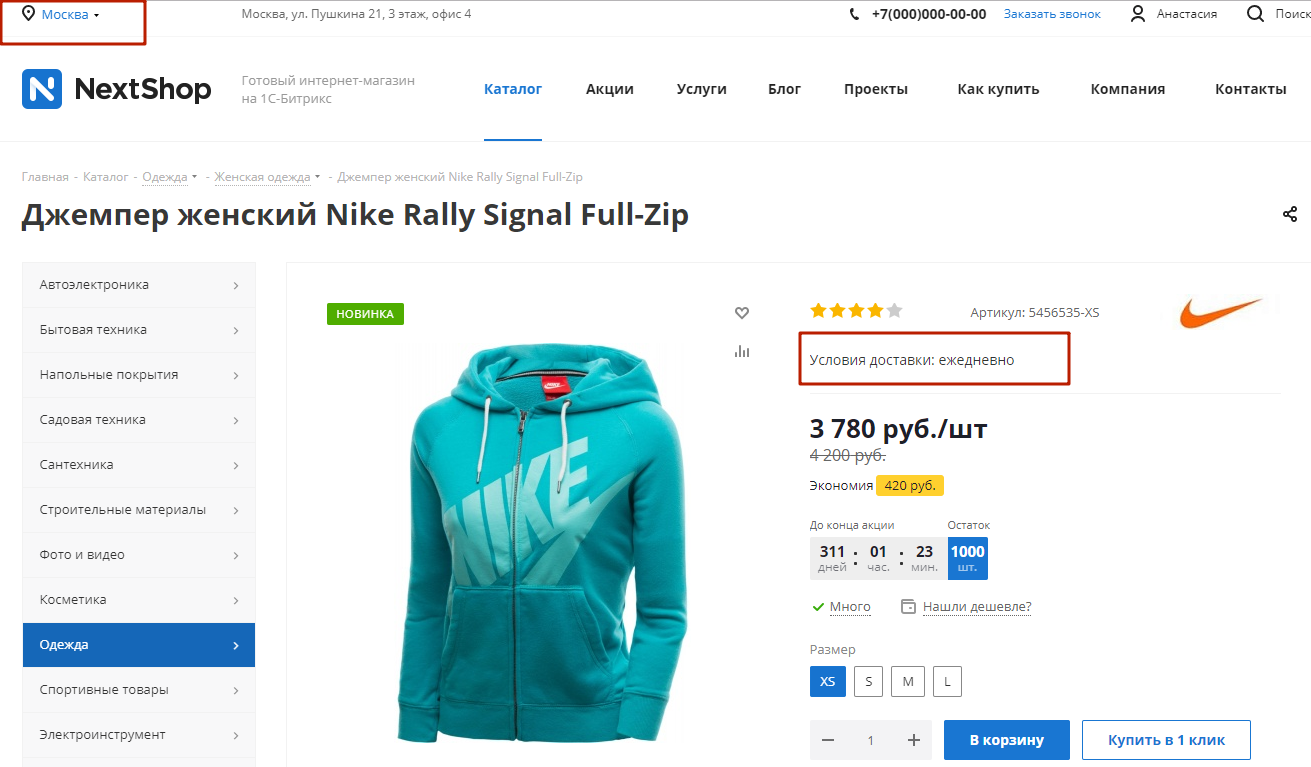
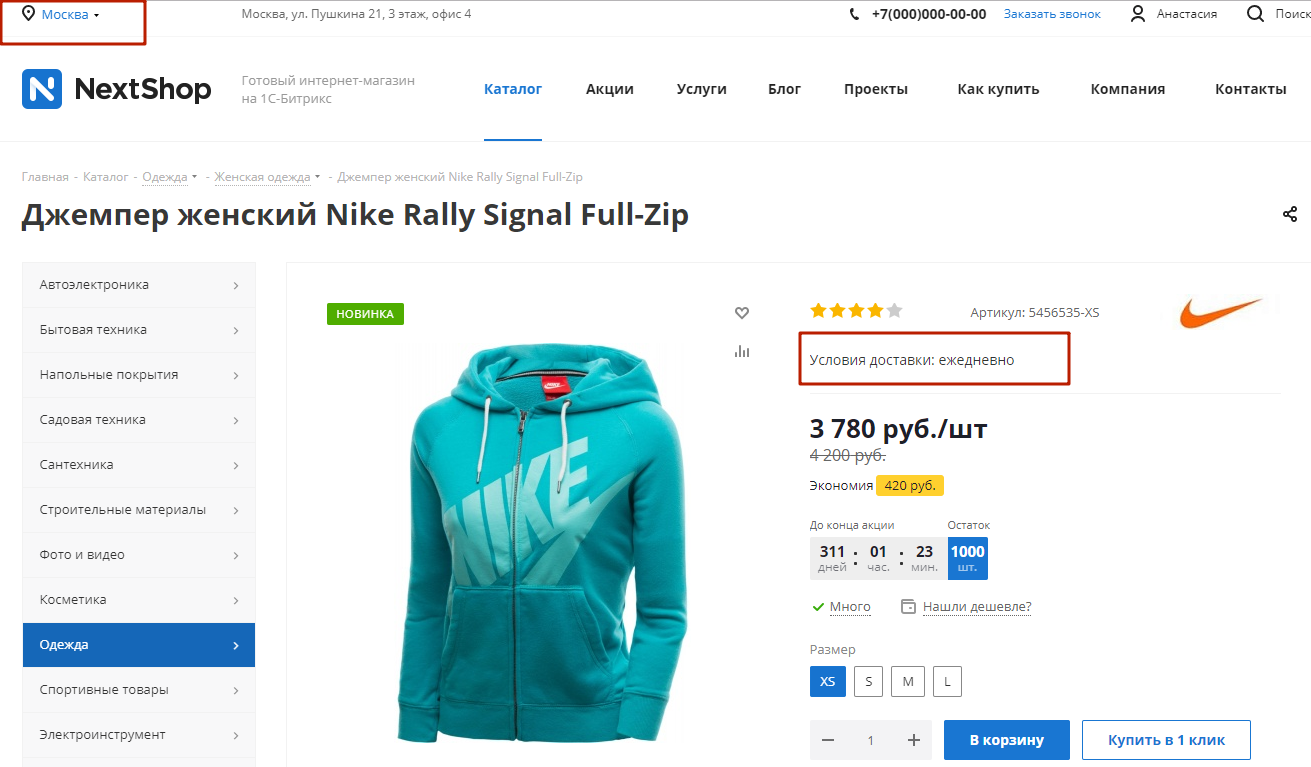
А для Москвы карточка товара выглядит так:

Вы можете менять не только текстовую информацию, но и медиаконтент.
Инструкция по настройке:
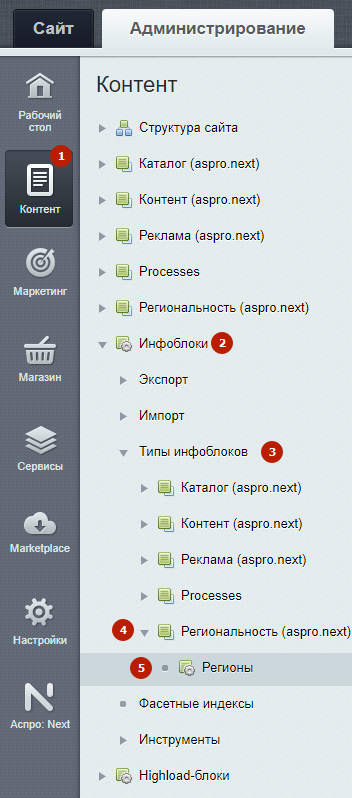
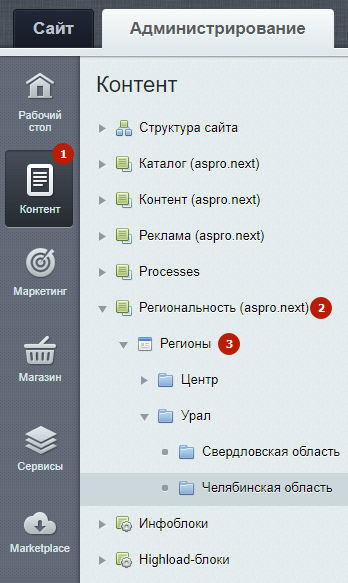
В административной части сайта перейдите в Контент → Инфоблоки → Типы инфоблоков → Региональность (aspro.next) → Регионы.

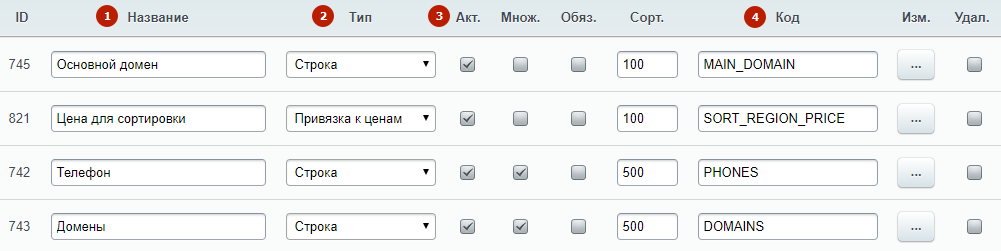
На вкладке «Свойства» выберите пустое поле. Если у вас его нет, нажмите на кнопку «еще». Заполните форму следующего вида:

- Название (1): название тега — например, «Доставка»;
- Тип (2): тип значения тега — строка, число, дата и т.д. Если вы хотите настроить тег для автоматической замены текста или медиаконтента, выберите тип «Строка»;
- Акт. (3): чтобы включить тег, отметьте поле галочкой. Для деактивации снимите отметку;
- Код (4): код тега в системе.
Внимание! Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_TAG_ (через нижнее подчеркивание).
Например, для разных доставок — REGION_TAG_DOSTAVKA
Для разного времени доставки — REGION_TAG_WORKTIME
Для разных рекламных роликов в описании товара — REGION_TAG_MEDIACONTENT
После сохранения перейдите в Контент → Региональность (aspro.next) → Регионы. Выберите город, для которого хотите заполнить значение тега. Покажем на примере Челябинска.

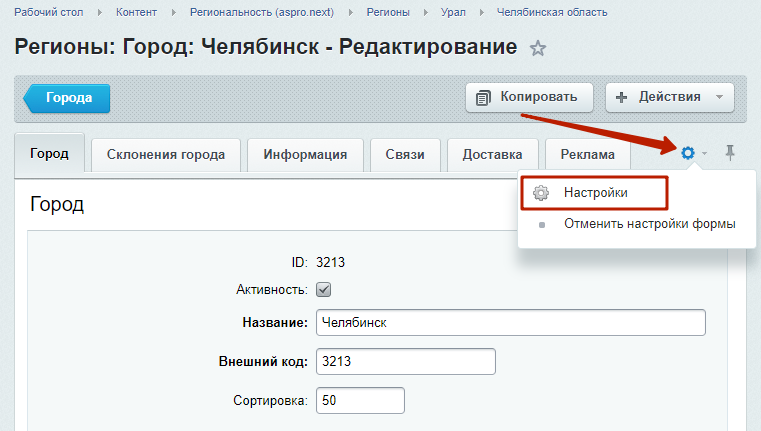
Для активации нового поля тега нажмите на шестеренку и выберите «Настройки».

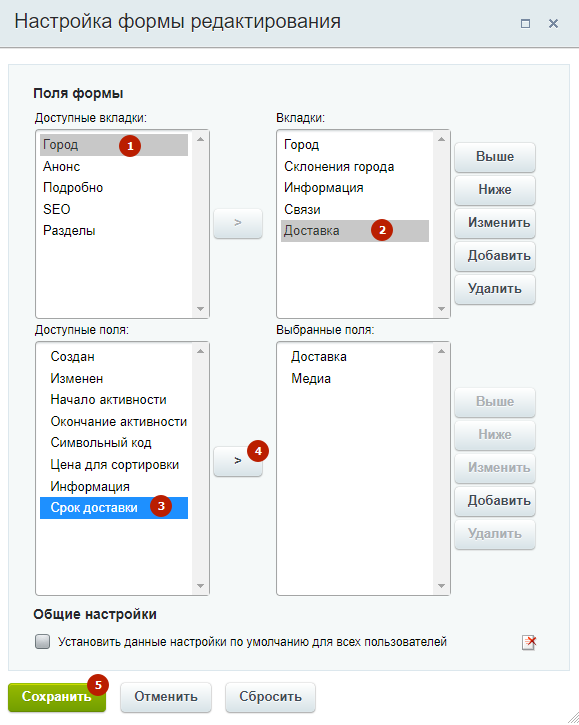
Выделите в доступных вкладках «Город» (1), выберите вкладку (2), где отобразится поле (в нашем примере — вкладка «Доставка») и переместите с помощью стрелочки (4) ваш тег (в нашем примере — срок доставки) из доступных полей (3) в выбранные поля. Сохраните (5).

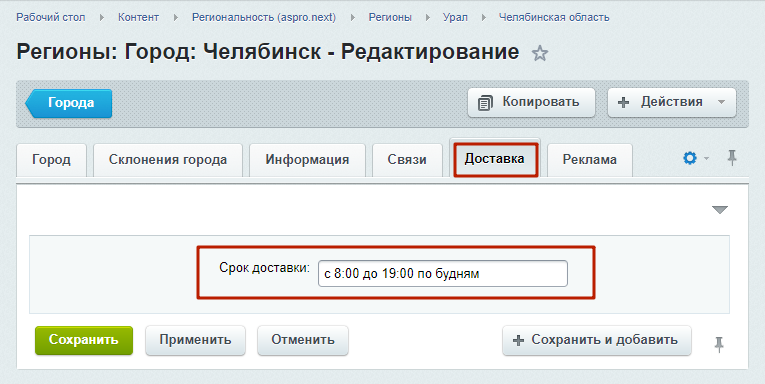
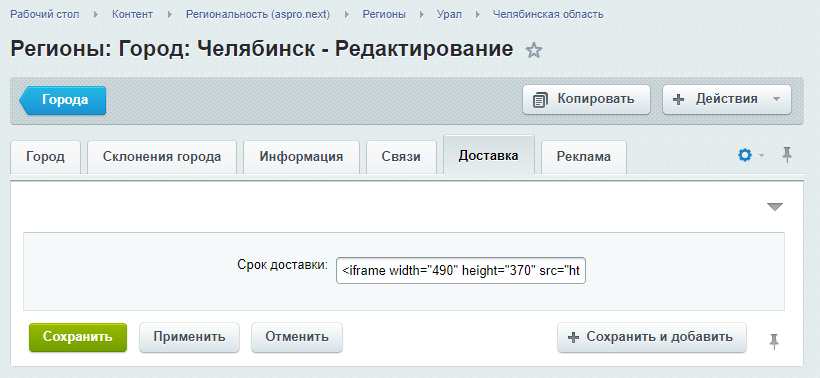
Откройте вкладку, в которой только что настроили отображение поля (в нашем примере — вкладка «Доставка») и заполните значение тега. Вы можете написать текст или добавить медиаконтент. Например, чтобы вставить видеоролик, заполните значение тега html-кодом видео. Сохраните.
Заполненное значение тега для времени доставки:

Если вы хотите подставить медиаконтент, скопируйте html-код для вставки от Youtube или Vimeo следующего вида:
<iframe width="560" height="315" src="https://www.youtube.com/embed/xP5Bf3erN4c&quot; frameborder="0" allowfullscreen></iframe>
Заполненное значение тега для медиаконтента (ролик с Youtube):

Заполните значение тега для других городов по аналогии.
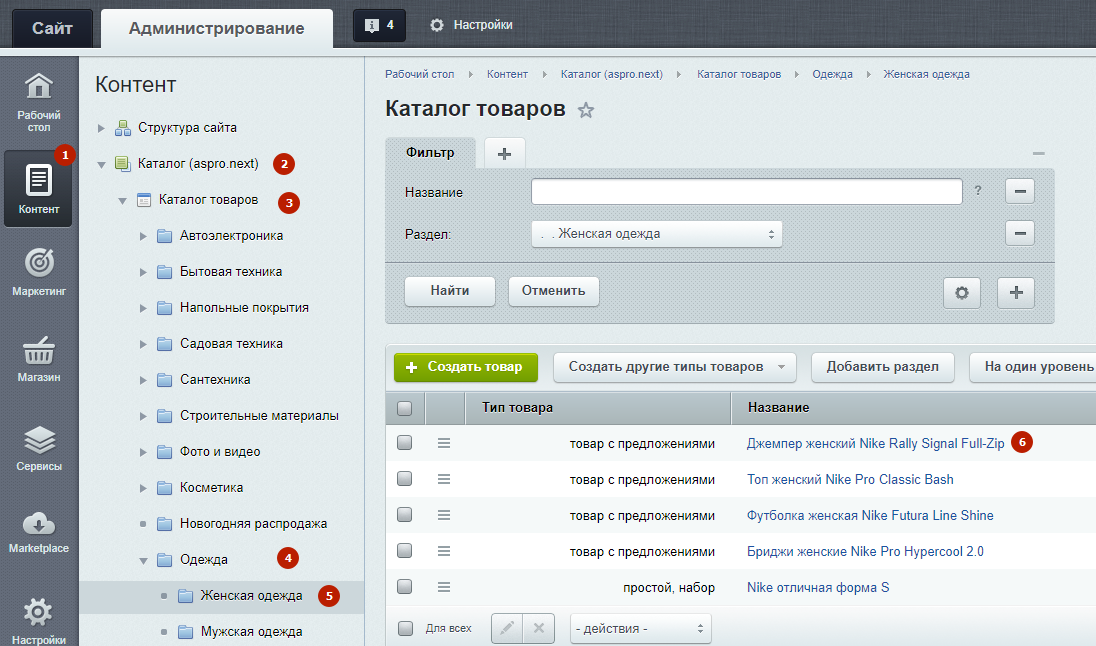
Настройки готовы, осталось добавить тег в нужную часть контента. Покажем на примере карточки товара «Джемпер женский Nike Rally Signal Full-Zip». Перейдите в Контент → Каталог (aspro.next) → Каталог товаров → Одежда → Женская одежда → Джемпер женский Nike Rally Signal Full-Zip.

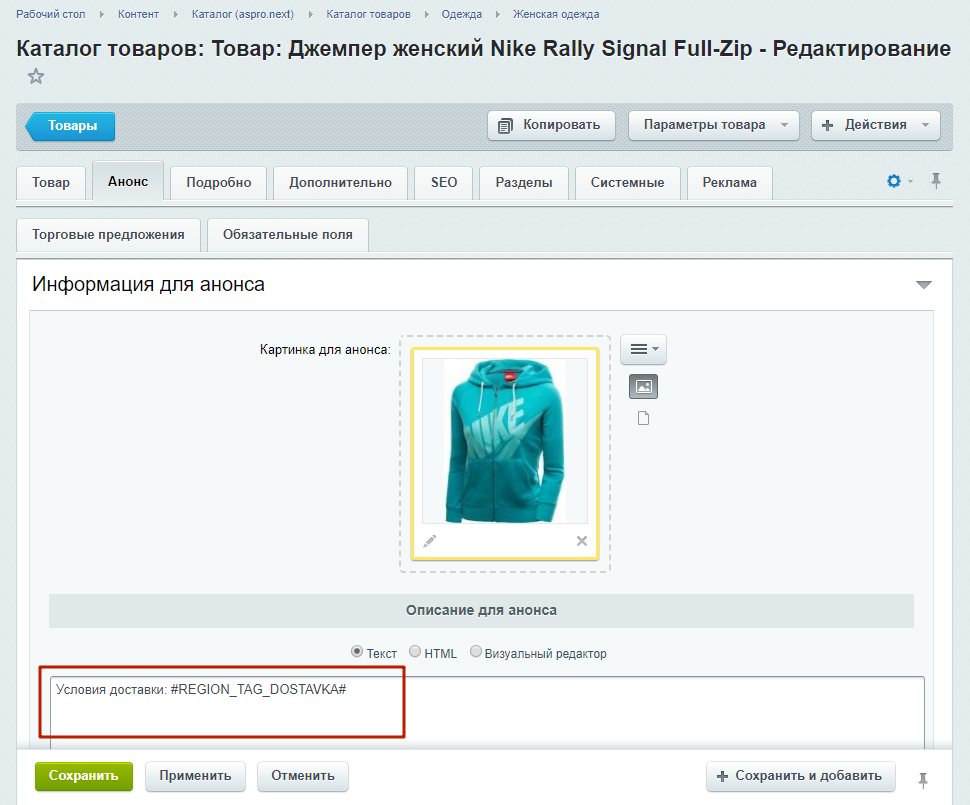
Вставьте тег в нужную часть карточки товара. Тег необходимо оградить решетками с двух сторон. Сохраните.

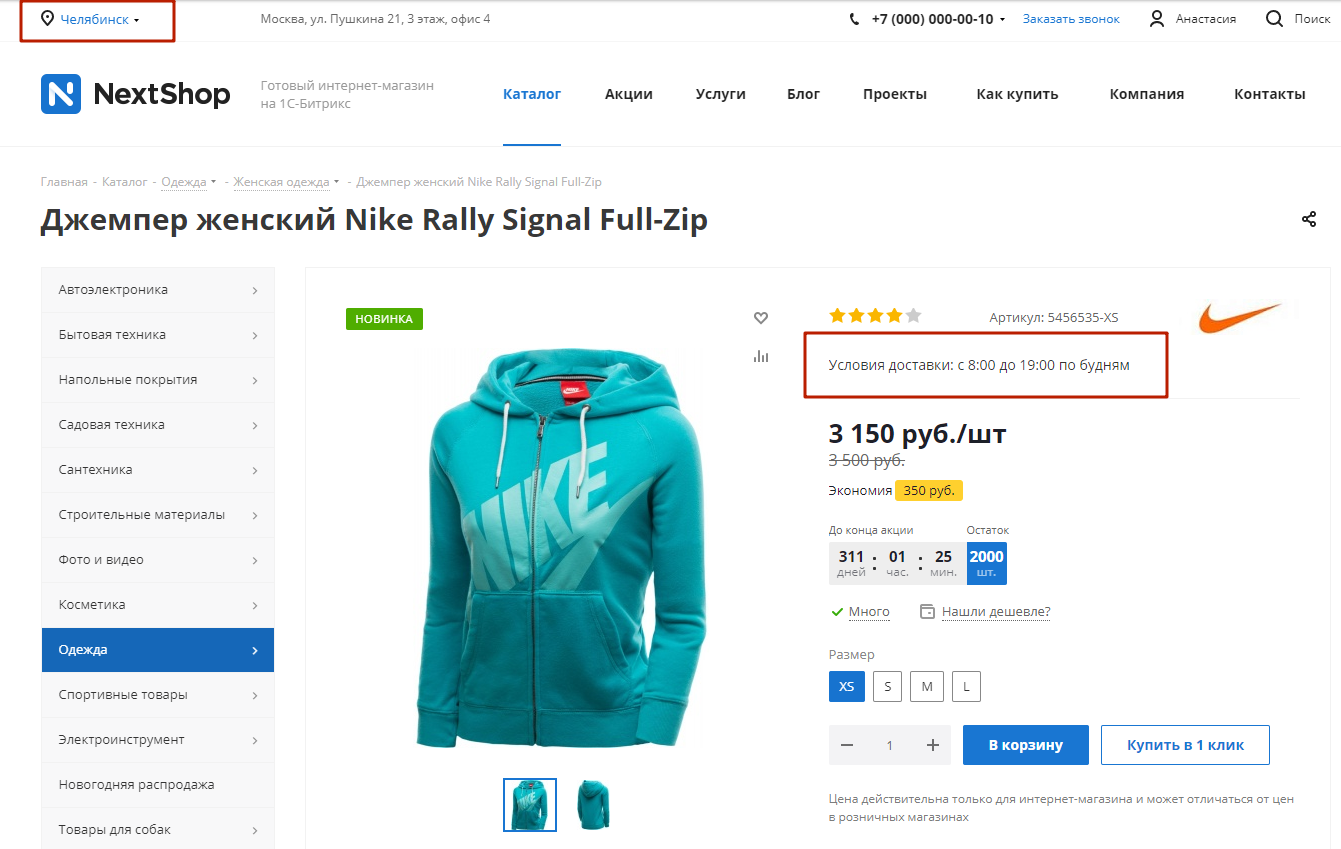
Теперь перейдем на карточку товара и посмотрим, как автоматически изменяется контент при переходе между регионами. Для Челябинска получим такой вариант:

А вот так будет выглядеть карточка товара, если выберем Москву:

Аналогично с медиаконтентом. Для разных городов мы задали разные видеоролики в описание товара.
Для Челябинска:

Для Москвы:

Видеоинструкция по настройке:
