Блок «ВКонтакте» на главной
Начиная с версии 1.9.0, в решении доступен блок «ВКонтакте» на главной странице.
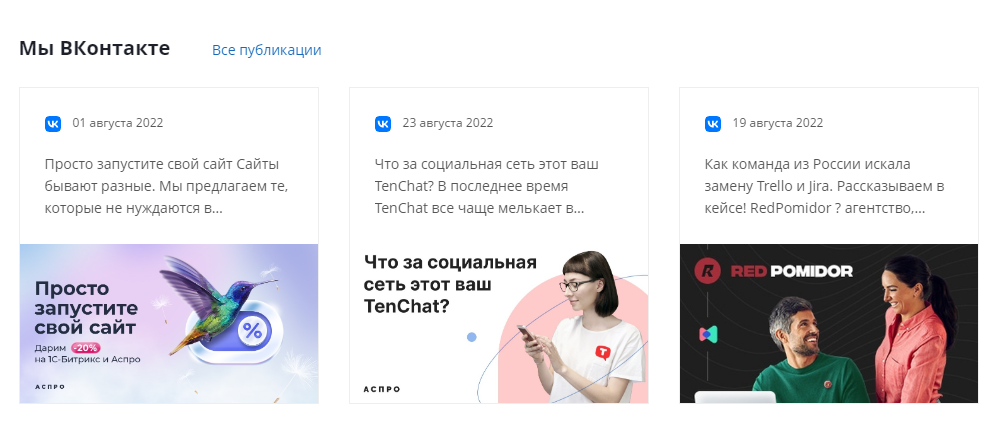
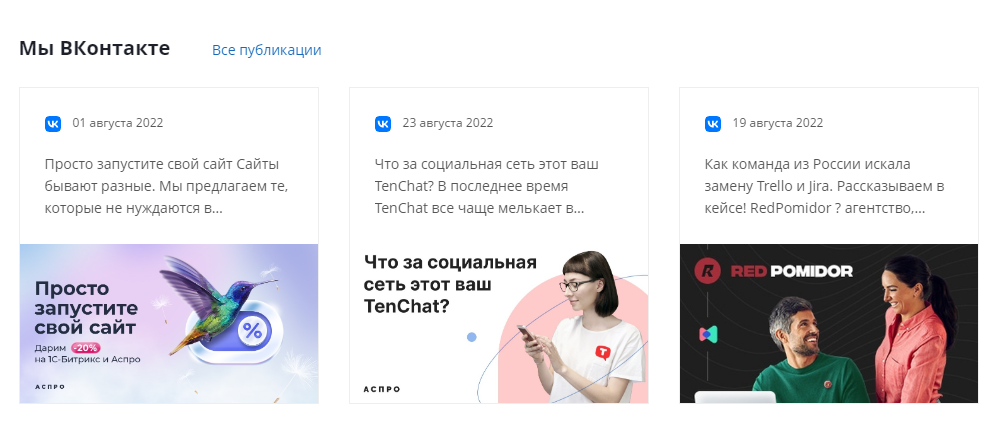
Блок «ВКонтакте» — это виджет для главной страницы сайта. Он автоматически подгружает посты из привязанного к сайту сообщества в VK.

Чтобы виджет заработал, нужно получить токен API. Сделать это можно через создание своего приложения для ВКонтакте.
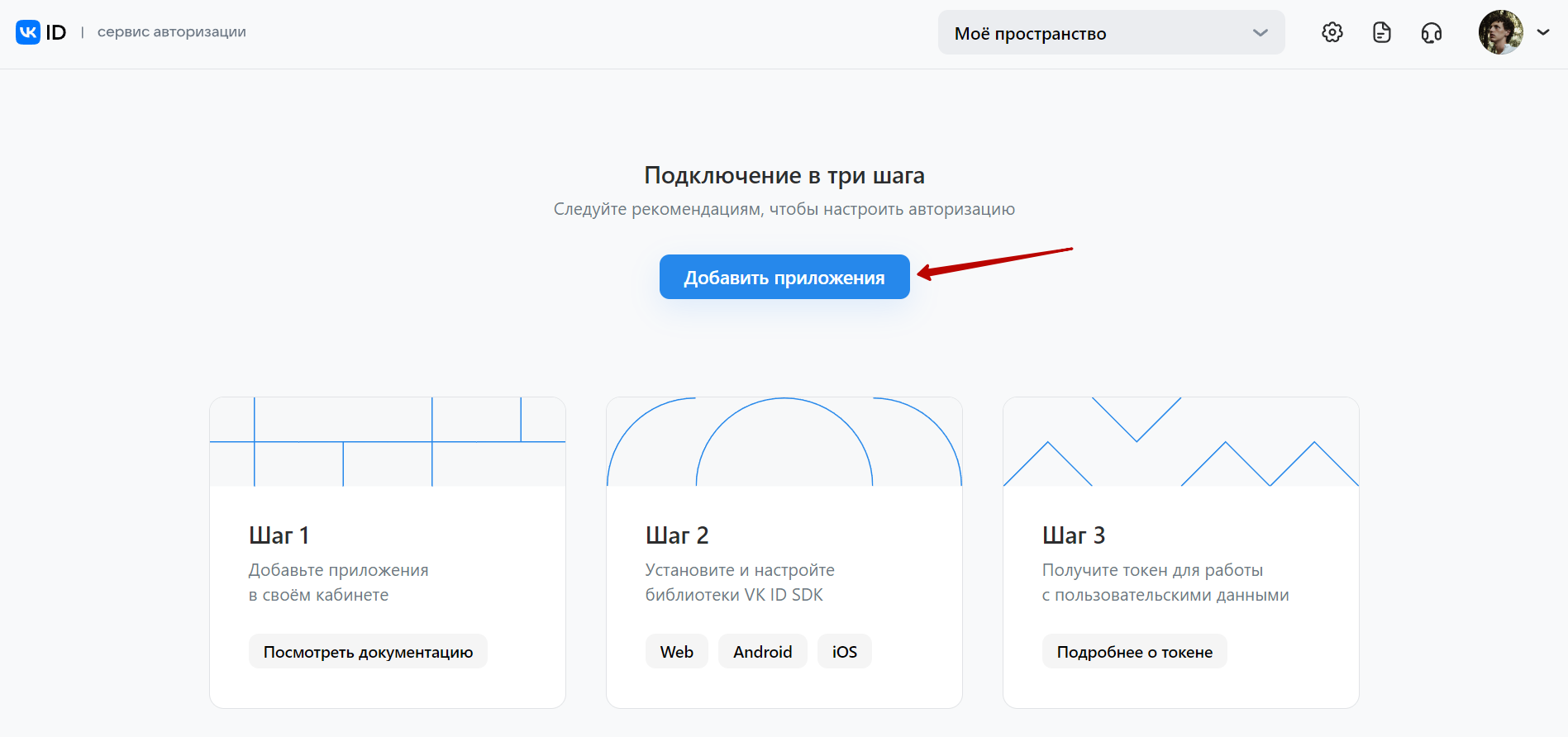
Для начала зайдите на https://id.vk.com/about/business/go/ и нажмите «Добавить приложение».

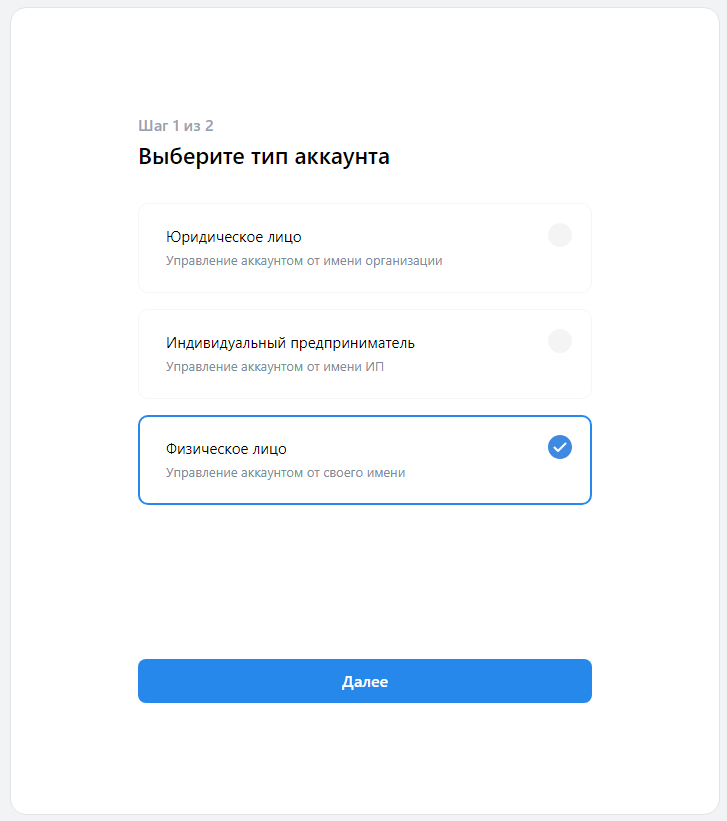
Выберите, кем будет управляться приложение. Нажмите «Далее».

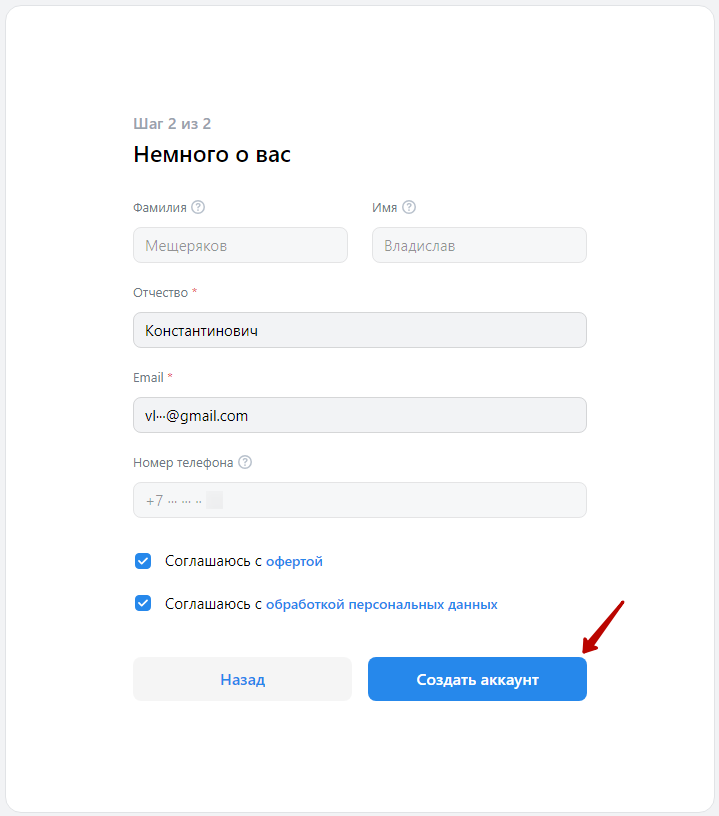
Затем заполните свои данные. Эта информация не будет отображаться публично. Согласитесь с офертой и обработкой персональных данных. Нажмите «Создать аккаунт».

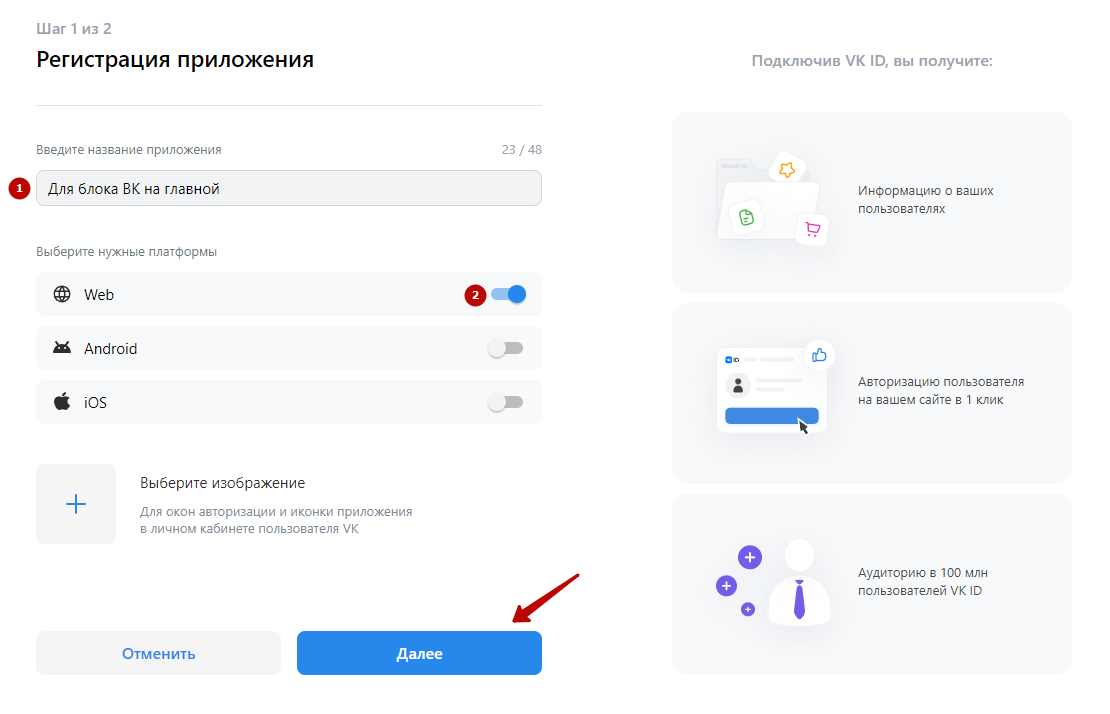
Заполните название приложения (1) и выберите платформу: Web (2). Нажмите «Далее».

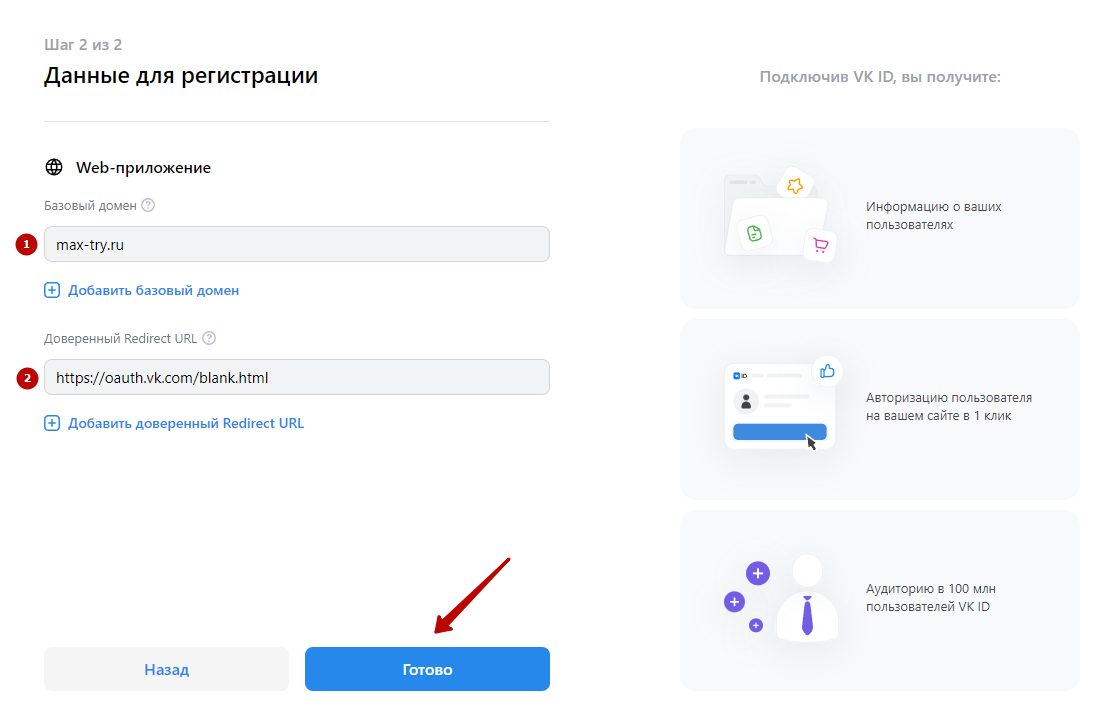
В поле «Базовый домен» напишите адрес вашего сайта без протокола (1). В поле «Доверенный Redirect URL» вставьте: https://oauth.vk.com/blank.html (2). Нажмите «Готово».

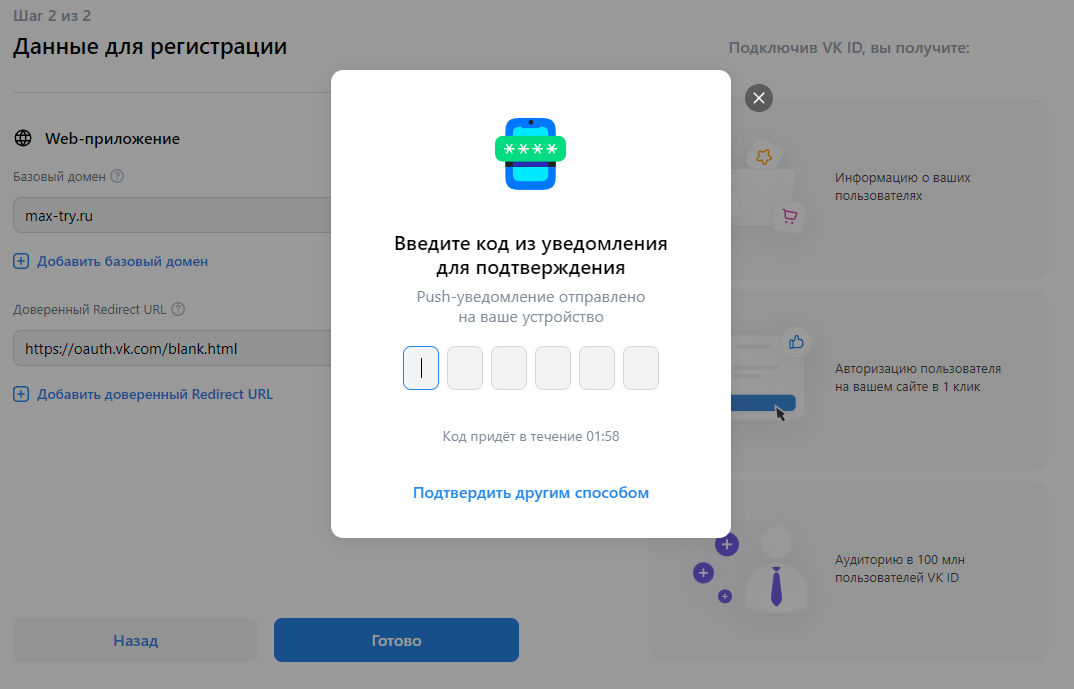
Введите код из push-уведомления для подтверждения.

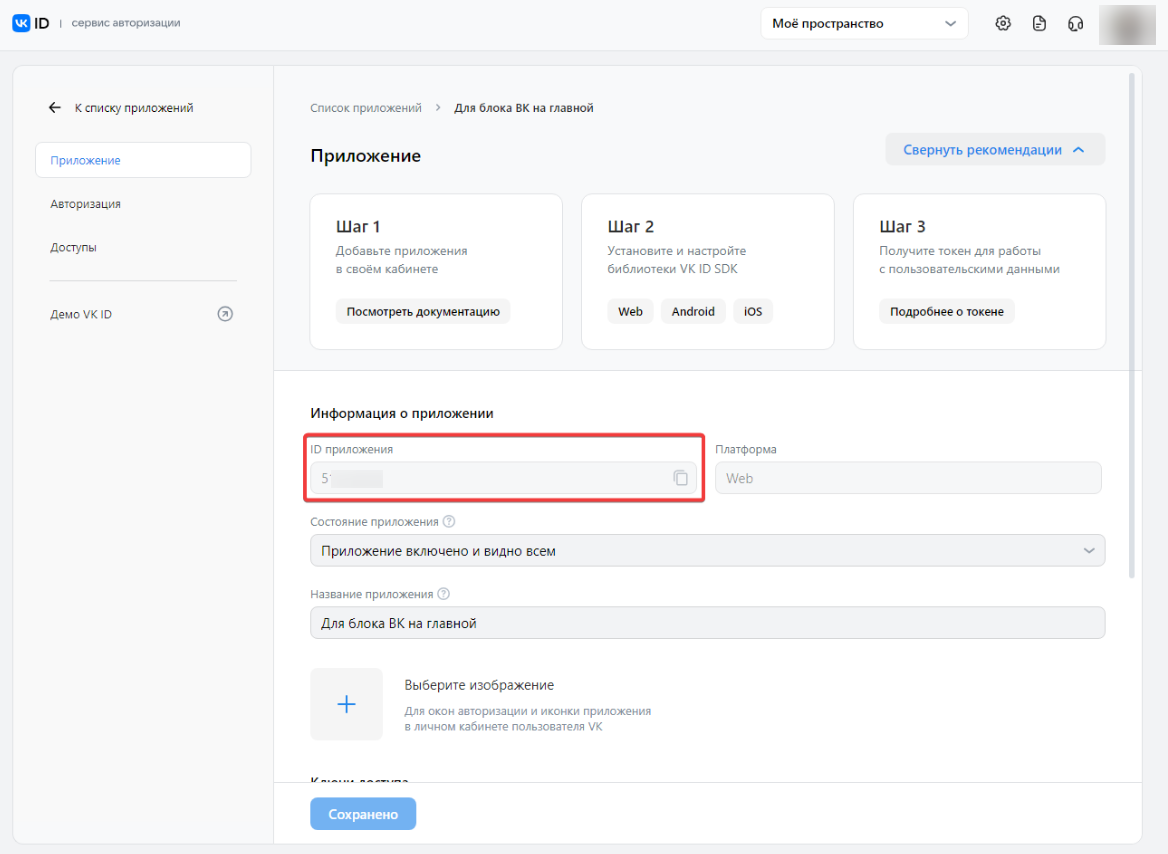
После этого вы получите ID приложения. Оно будет доступно в соответствующем поле.

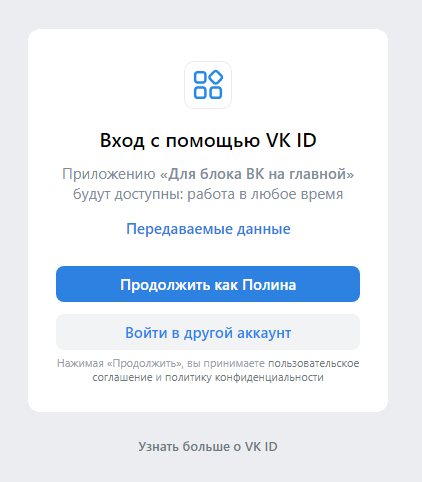
Теперь вам понадобится следующая ссылка. Скопируйте ее в текстовый редактор и отредактируйте, заполнив своими данными:
https://oauth.vk.com/authorize?client_id=[ID нашего приложения]&scope=notify,photos,friends,audio,video,notes,pages,docs,status,questions,offers,wall,groups,messages,notifications,stats,ads,offline&redirect_uri=https://oauth.vk.com/blank.html&display=page&response_type=token
- Вместо [ID нашего приложения] подставляем полученный ID. Квадратные скобки также нужно убрать;
- В атрибуте scope оставляем только тот контент, доступ к которому вам нужен. Как правило, достаточно оставить параметры video, wall и offline.

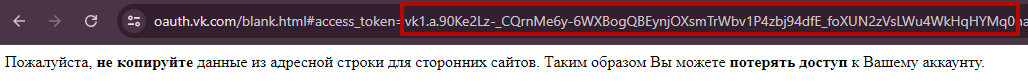
В новом окне из ссылки скопируйте показатель атрибута все символы после «access_token=». Это и есть ваш API токен.

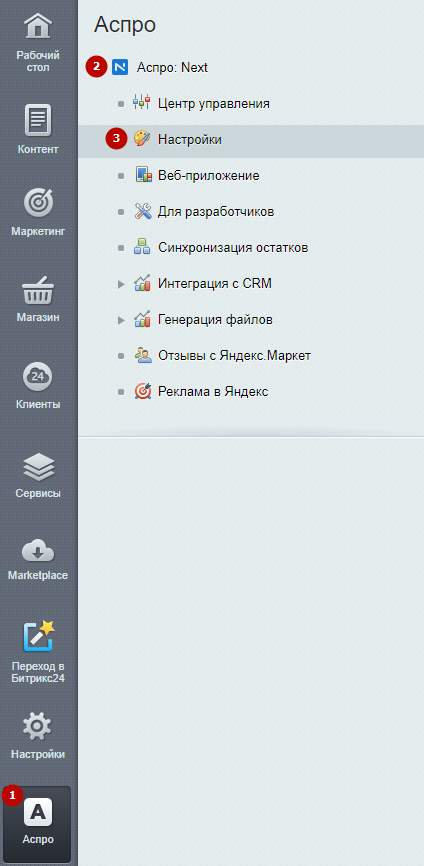
Далее в административной части сайта перейдите в Аспро (1) → Аспро: Next (2) → Настройки (3).

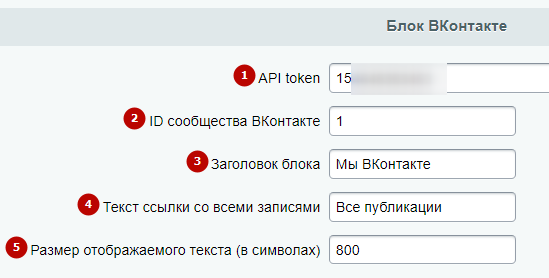
В настройках найдите пункт «Блок ВКонтакте». Вставьте код полученного API токена (1) и ID сообщества, откуда вы хотите подтягивать посты (2). Укажите название для блока (3), текст ссылки на все записи (4) и размер отображаемого текста (5). Сохраните параметры.

Поле «Размер отображаемого текста» позволяет задать количество символов, которое получит сайт для каждого поста. При этом количество отображаемых символов в блоке на главной будет отличаться от максимально доступного из-за ограничений по высоте. Например, у блока с 4 элементами в ряд помещается меньше символов, чем у 3 элементов в ряд. Количество символов может меняться и от разрешения экрана, но первые три строки всегда отображаются.
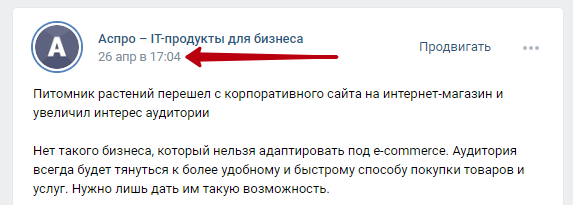
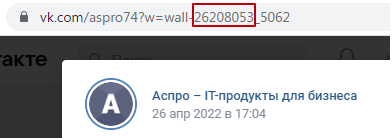
ID сообщества по умолчанию находится в ссылке. Если же у вашего сообщества VK уникальный URL, откройте любой пост на стене.

Затем скопируйте ID сообщества из URL-адреса поста.

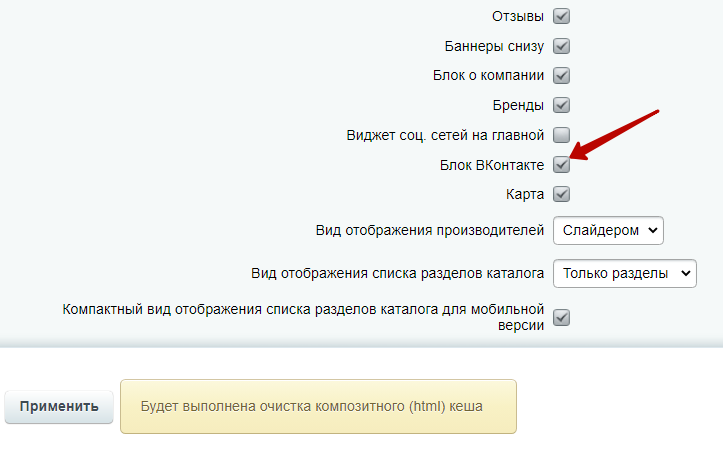
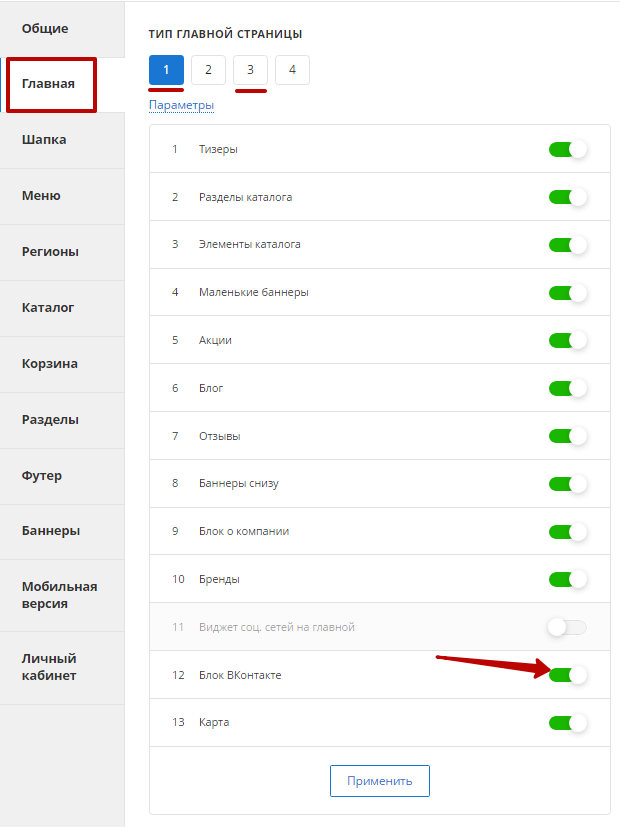
Сайт подключен к API ВКонтакте. Теперь нужно включить блок. Находясь в разделе «Настройки» в административной части, поставьте галку в поле «Блок ВКонтакте» и нажмите «Применить».

Блок «ВКонтакте» доступен только для 1-ого и 3-его типа отображения главной страницы.
Вернемся на главную страницу и найдем блок «ВКонтакте». Теперь посты из вашего сообщества будут отображаться на сайте.

Включить блок можно не только через административную, но и публичную часть сайта. Для этого перейдите в «Точную настройку», далее в раздел «Главная». Для 1-ого и 3-его типа главной страницы активируйте блок «ВКонтакте». Нажмите «Применить».

Настройка отображения блока и периода обновления постов
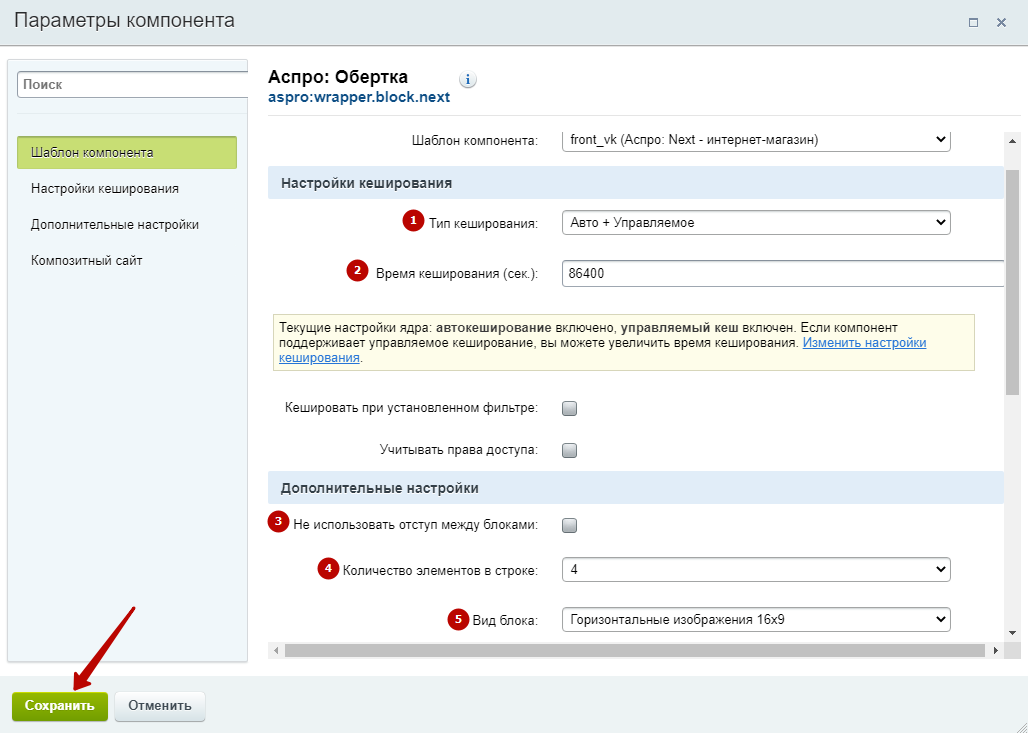
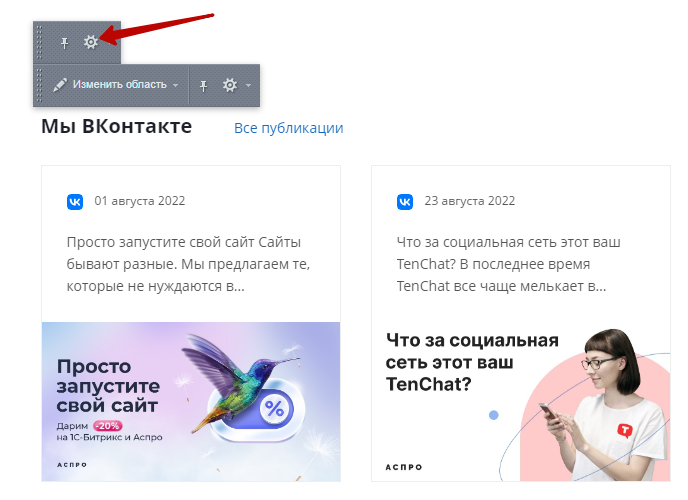
Чтобы настроить отображение блока «ВКонтакте», в публичной части сайта перейдите в режим правки и нажмите на шестеренку в области блока для перехода в параметры компонента «Аспро: Обертка».

Здесь вы можете задать период обновления постов в блоке. Мы не рекомендуем отключать кеширование и обновлять посты раньше, чем раз в час. На вкладке «Настройки кеширования» включите кеширование с необходимым типом (1) и задайте период обновления в секундах (2).
На вкладке «Дополнительные настройки» вы можете использовать отступ между блоками (3), задать количество элементов в строке (4) и вид отображения блока (5). Сохраните изменения.