- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Типовые настройки модуля решения
- Общие
- Валидация ввода
- Социальные сети
- Главная
- Установка логотипа, фавикона и Web Clip Icon
- Примечание в выпадающем списке телефонов
- Шапка
- Регионы
- Каталог
- Отображение наличия товара
- Выражения и названия
- Переключение версий jQuery
- Подключение Яндекс SmartCaptcha
- Корзина
- Адреса страниц
- Покупка в 1 клик
- Разделы
- Футер, баннеры, мобильная версия, личный кабинет
- Цели и счетчики
- «Ленивая» подгрузка изображений — LazyLoad
- Подключение Google reCAPTCHA
- Переключение карт Google и Яндекс
- Формы Битрикс24 для обратной связи
- Фоновое изображение
- Информация о публичной оферте
- Центр управления Аспро
- Главная страница
-
Каталог
- Выпадающее меню каталога
- Обзор параметров в виджете настроек
- Иконки категорий каталога в левом меню
- Иконки категорий каталога в выпадающем меню
- Свойства товара
- Страница поиска
- Сравнение товаров
- Расчет стоимости доставки в карточке товара
- Мегаменю из разделов инфоблока
- Компактные хлебные крошки
- Настройка слайд-панели
- Показ первой доступной картинки предложения
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
- Настройка отображения количества товаров в наборе
- Наборы и комплекты
- Управление остатками
- Подписка на товары
- Типы цен для торговых предложений
- Быстрый просмотр товаров
- Как скрыть недоступные товары и торговые предложения
- Настройка товаров с каноническими ссылками
- Добавление товара
-
Умный фильтр
- Настройки отображения
- Оформление заказа
- Выбрать тип отображения умного фильтра в Аспро: Next
- Отображение количества значений у свойств фильтра
- Решение типичных проблем
- Фасетные индексы
- Настройка сортировки свойств
- Вывод параметров
- Заливка фона компактного фильтра
- Настройка количества знаков после точки в параметрах фильтра
- Настройка типов цен для умного фильтра
- Блок с выбранными фильтрами над товарами
- Сортировка по умолчанию в каталоге
- Как скрыть товары, которых нет на складах, в регионах
- Дополнительная подпись к товару
-
Карточка товара
- Редактирование карточки товара
- Привязка к карточке других элементов
- Дополнительные настройки карточки в параметрах компонента «Каталог»
- Настройка отображения блока «Персональные рекомендации», «Похожие товары», «Аксессуары»
- Детальная картинка в слайдере
- Новые карточки товара для категорий
- Вывод анонсной картинки торгового предложения в свойство
- Отзывы с Яндекс.Маркета в карточке товара
- Группировка свойств
- Блок «Отзывы» в карточке товара
- Вид отображения наличия товара
- Настройка отображения товаров с SKU для каждого раздела каталога
- Вывод подсказок у свойств торговых предложений
- Дополнительная фотогалерея в карточке товара
- Настройка отображения скидочной цены
- Единицы измерения
- Тизеры преимуществ
- Отзывы
- Возможность отключить отложенные товары
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Оформление заказа
- Страницы разделов
- Обработка персональных данных
- Перекрестные продажи
- Посадочные страницы
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Замена контактной информации на странице контактов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Попап окно с выбором города в мобильной версии
- Синхронизация со складами
- Установка остатков товара в зависимости от региона
- Название региона в заголовках и SEO-тегах
- Автозамена контента по регионам с помощью тегов
- Мультирегиональность 2.0. Каждому региону – свой контент
- Передача региональных переменных в почтовые шаблоны
- Добавление строки поиска в поле «Местоположение»
- Личный кабинет
-
Мобильная версия
- 2 типа развернутого меню в мобильной версии
- Мобильное меню с раскрытым каталогом
- Список категорий каталога на главной странице
- Умный фильтр в мобильной версии
- Типы главного баннера в мобильной версии
- Компактный вид списка товаров
- Компактный вид списка подразделов каталога в мобильной версии
- Настройка фиксированной шапки в мобильной версии
- SEO, маркетинг, реклама
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Поддержка модуля SEO умного фильтра
- Интеграция с AmoCRM
- Подключение Google Analytics 4 на сайте
- Для веб-разработчиков
- Требования к графическим материалам
- Установка модулей сторонних разработчиков
Типы главного баннера в мобильной версии
Изображения на смартфонах должны сохранять качество и адаптироваться под размеры экрана. В Аспро: Next, начиная с версии 1.5.0, и в Аспро: Корпоративный сайт 2.0, начиная с версии 1.2.0, доступно 3 вида отображения больших баннеров на мобильных устройствах:
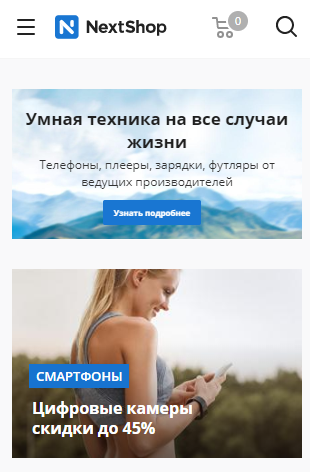
- Без активной картинки — фоновая картинка адаптируется, активная скрывается.
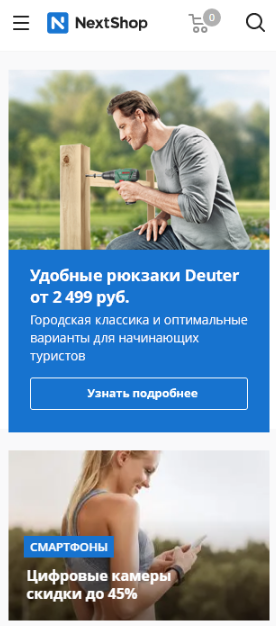
- С полем снизу под заголовок и текст — баннер адаптируется при разрешении экрана менее 767 px. Текст переносится под картинку.
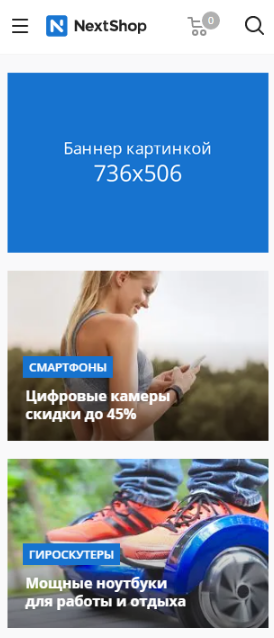
- Отдельная картинка — отображается отдельное адаптивное изображение, если разрешение экрана менее 767 px. Оно загружается в настройках баннера. Если у какого-то баннера не будет загружена отдельная картинка, то будет адаптироваться фоновая картинка. Рекомендуемый формат для загрузки изображения — 736х506.
Тип отображения применяется для всех баннеров на главной. Выбирайте вариант, который вам нравится больше.
Видеоразбор настроек в Аспро: Next.
Видеоразбор настроек в Аспро: Корпоративный сайт 2.0.
Баннер без активной картинки, где текст располагается поверх картинки.

Баннер, где текст отображается в блоке снизу. Отличный вариант для тех, у кого у всех баннеров прописан цепляющий текст. Если текста нет, то отобразится пустой блок.

Баннер в виде отдельной картинки. Этот тип отображения отлично подойдет, если у всех баннеров заполнено значение «Ссылка с баннера». Потому что отобразится только картинка: без текста и кнопок.

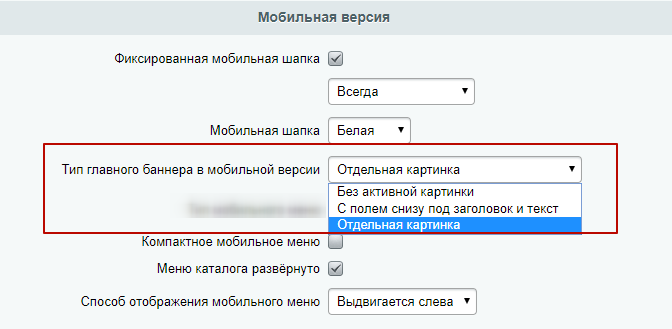
Чтобы выбрать тип отображения главного баннера, в административной части сайта перейдите в Аспро → Аспро: Next → Настройки.
Для Аспро: Корпоративный сайт 2.0 перейдите в Аспро → Аспро: Allcorp2 → Настройки.
В поле «Тип главного баннера в мобильной версии» выберите нужный вариант и сохраните изменения.

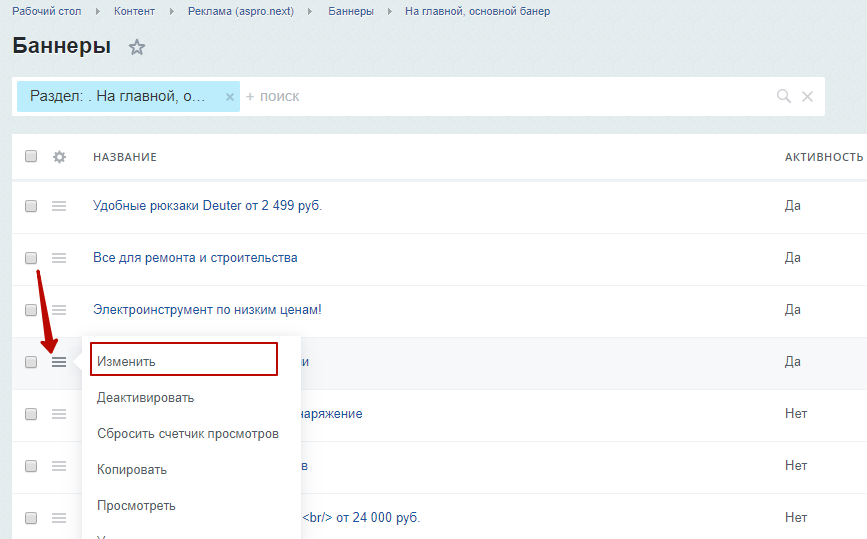
Чтобы загрузить отдельное изображение, которое будет отображаться на экранах менее 767 px, перейдите в редактирование баннера. Для решения Аспро: Next перейдите в Контент → Реклама (aspro.next) → Баннеры → На главной, основной баннер. Для решения Аспро: Корпоративный сайт 2.0 перейдите в Контент → Реклама (aspro.allcorp2) → Баннеры → На главной, основной баннер.
В строке с названием баннера кликните на «Гамбургер», затем нажмите поле «Изменить».

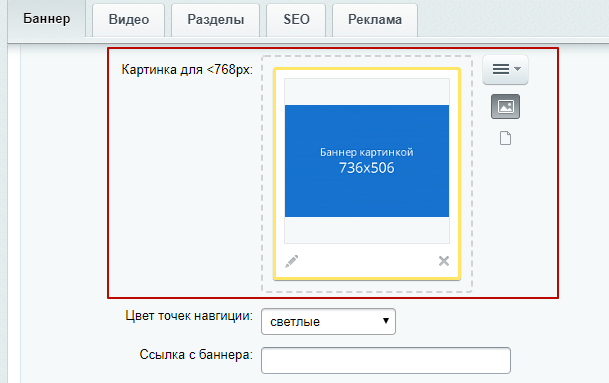
Загрузите изображение в поле «Картинка для <768px» и сохраните изменения. Отметим, что размер картинки рекомендуется делать 736 х 506, чтобы изображение не было слишком тяжелым и не терялось качество.

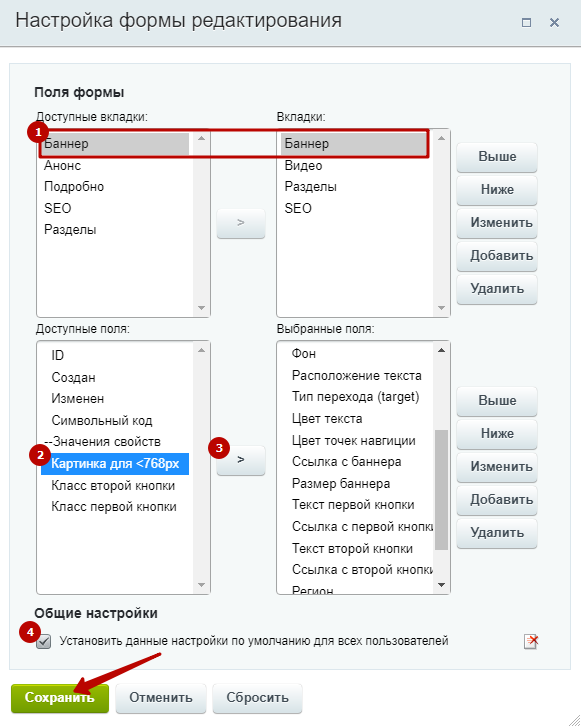
Если поле «Картинка для <768px» отсутствует, активируйте его через настройки форм. Для этого в правой верхней части нажмите на шестеренку.
В настройках формы в доступных вкладках выберите «Баннер» (1). Далее в доступных полях слева выберите «Картинка для <768px» (2) и нажмите на стрелку (3). Установите настройки по умолчанию (4) и сохраните изменения.