Рекламные баннеры
Рекламные баннеры — один из проверенных временем форматов интернет-рекламы. Привлекайте внимание пользователей и перенаправляйте их на нужные вам страницы. Например, разместите баннер о начале акции или пригласите на конференцию.
В Аспро: Next заданы 6 рекламных областей, которые вы можете активировать и использовать для привлечения внимания к своим уникальным предложениям или помочь партнерам в продвижении сопутствующих товаров и услуг.
-
Сверху над шапкой — баннер располагается в самом верху страницы над основной панелью навигации.

2. Сверху под шапкой — реклама помещается между меню сайта и блоком со строкой навигации и заголовком текущей страницы или основным баннером на главной странице.

3. «Боковая» реклама помещается справа или слева от контента под альтернативным меню. Если активирован блок обратной связи или умный фильтр, то баннер будет следовать за ним.

4. Тип «Над контентом» помещается непосредственно перед содержимым страницы под строкой навигации.

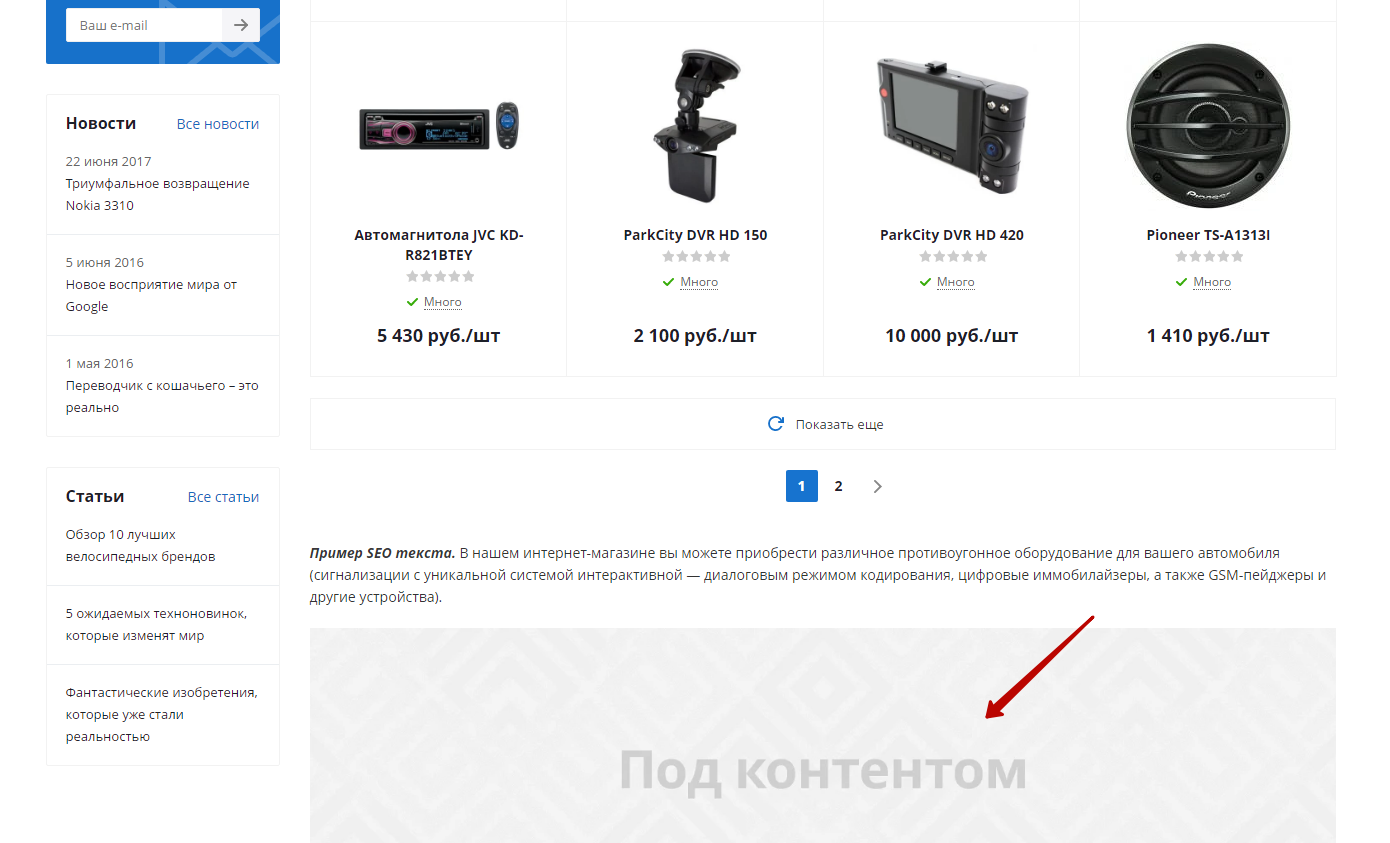
5. Баннер «Под контентом» отображается после содержимого раздела, его карточки или блока с комментариями.

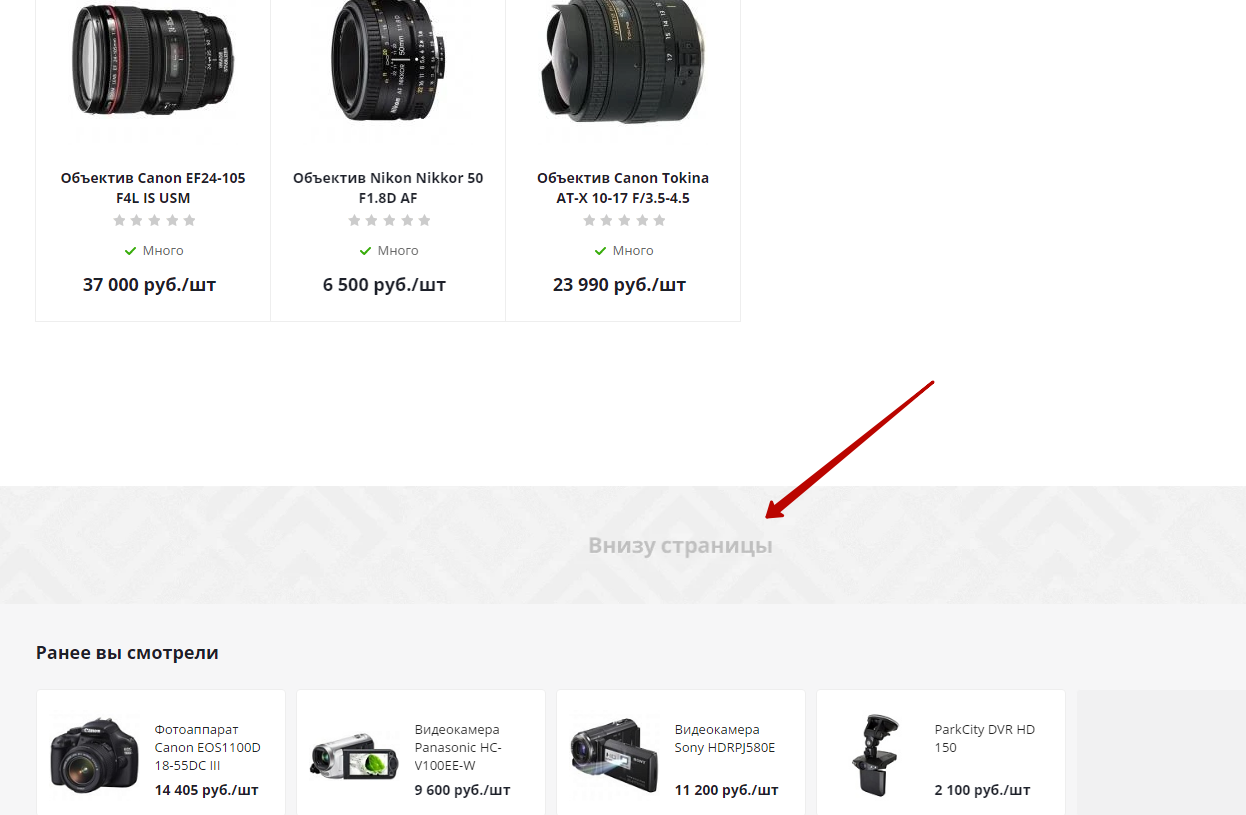
6. Реклама «Внизу страницы» при активации появляется следом за баннером «Под контентом», если он включен. Рассматриваемый баннер плотно прилегает к блоку ранее просмотренных товаров, занимая так же, как и баннеры, примыкающие к шапке, область во всю ширину страницы.

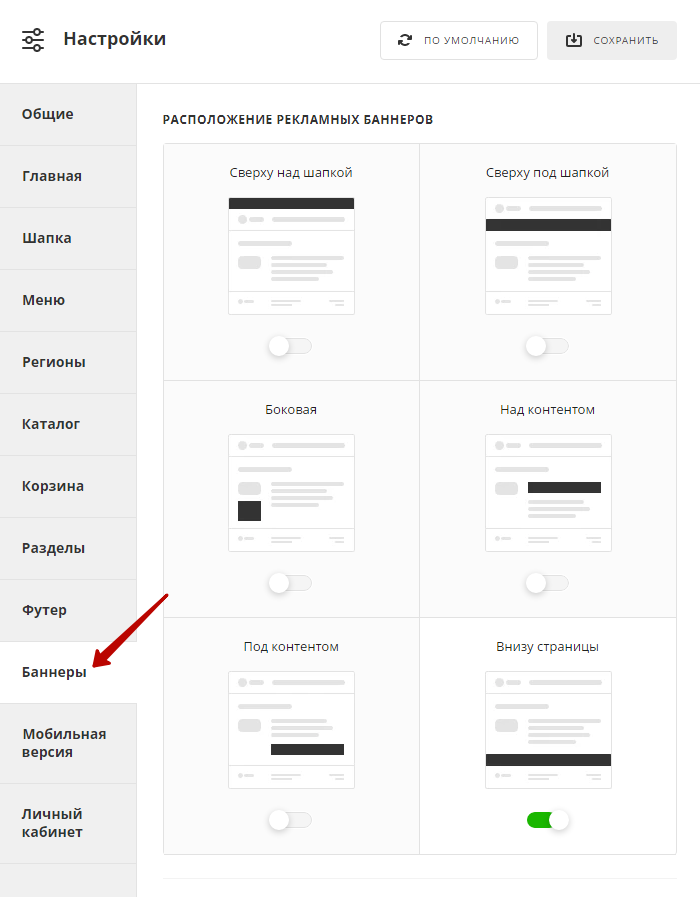
Чтобы активировать баннер в публичной части сайта, перейдите в виджет настроек на вкладку «Баннеры».

Виджет настроек только демонстрирует положение баннерных блоков. Для того, чтобы задействовать отображение той или иной области, необходимо произвести настройки в административной части сайта.
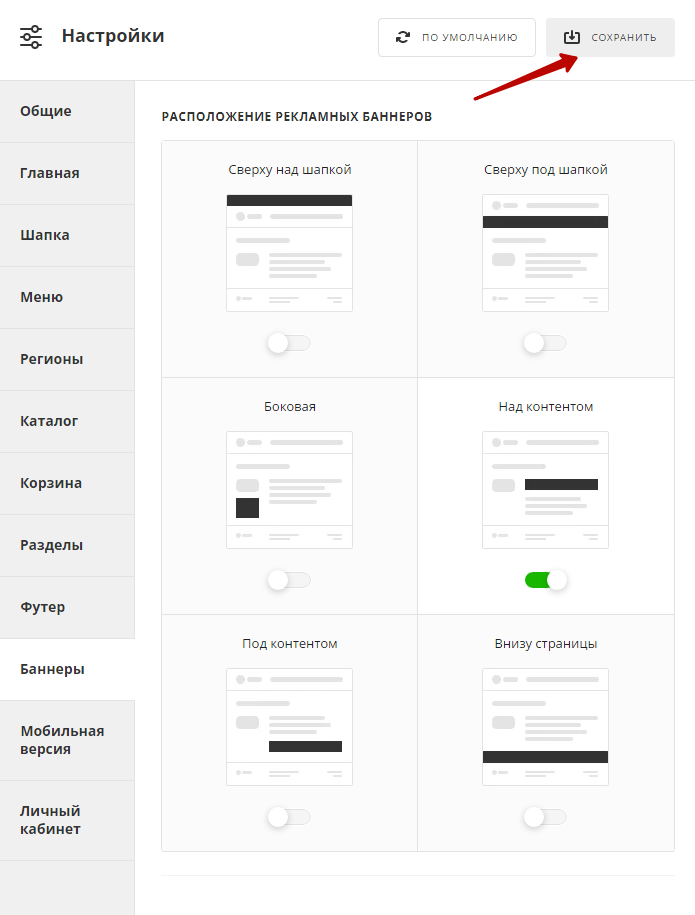
После активации баннера обязательно сохраните настройки. Для этого нажмите на кнопку «Сохранить», которая находится в правом верхнем углу виджета.

Чтобы включить отображение нужного типа баннера, в административной части сайта перейдите в Аспро (1) → Аспро: Next (2)→ Настройки (3).

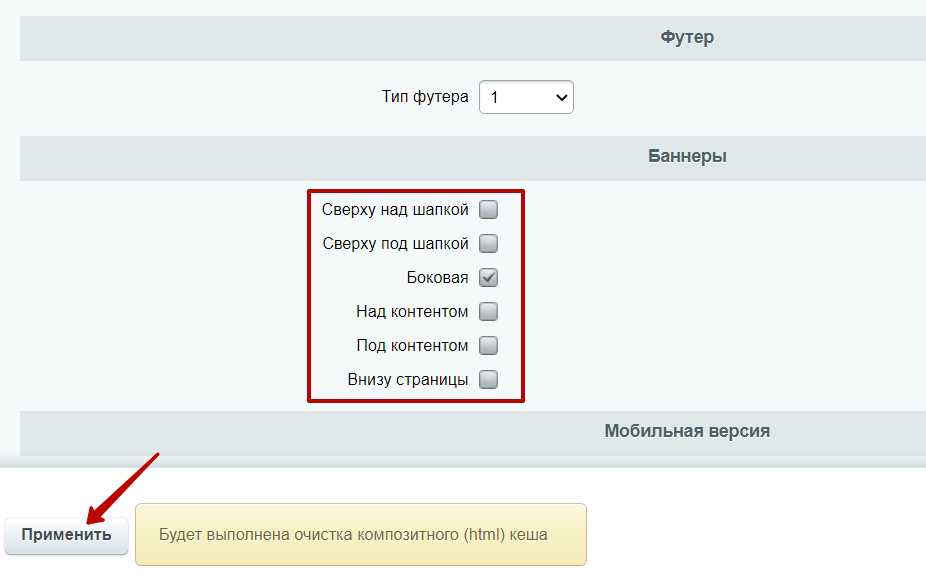
Найдите блок «Баннеры». Активируйте нужную настройку и нажмите «Применить».

Добавление изображения в рекламный баннер
Рассмотрим, как добавить свое изображение в рекламный баннер, задействовать и настроить его показ на сайте. Перейдите в Контент (1) → Реклама (aspro.next) (2) → Реклама — Внутренние (3).

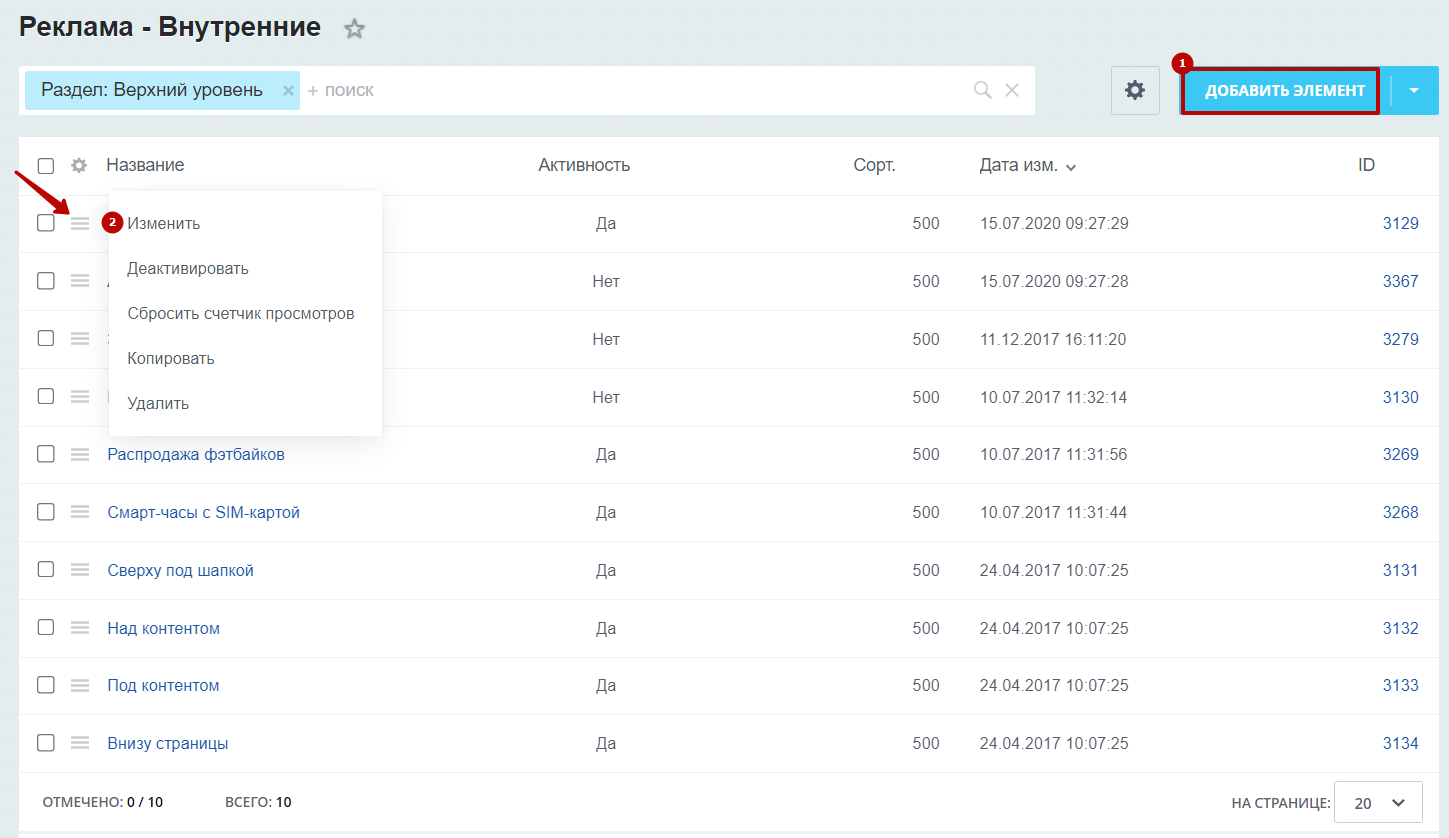
Управление карточками в административной части сайта — стандартное. Используйте соответствующие кнопки для добавления нового элемента (1) или изменения существующего (2).

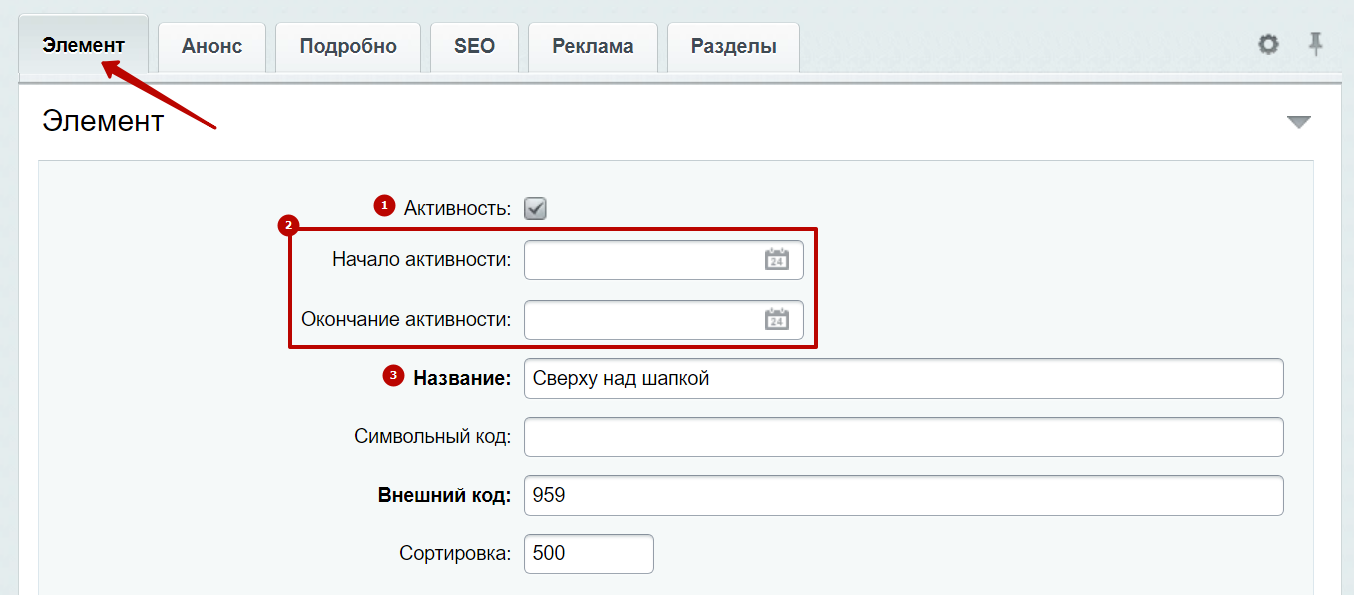
Редактор откроет карточку элемента. На вкладке «Элемент» необходимо проверить, установлена ли галочка в пункте «Активность» (1). Если она не установлена, элемент не будет виден на сайте. В полях ниже вы можете указать период, в который баннер должен отображаться (2). При создании нового элемента не забудьте указать его название (3) — поле обязательно для заполнения.

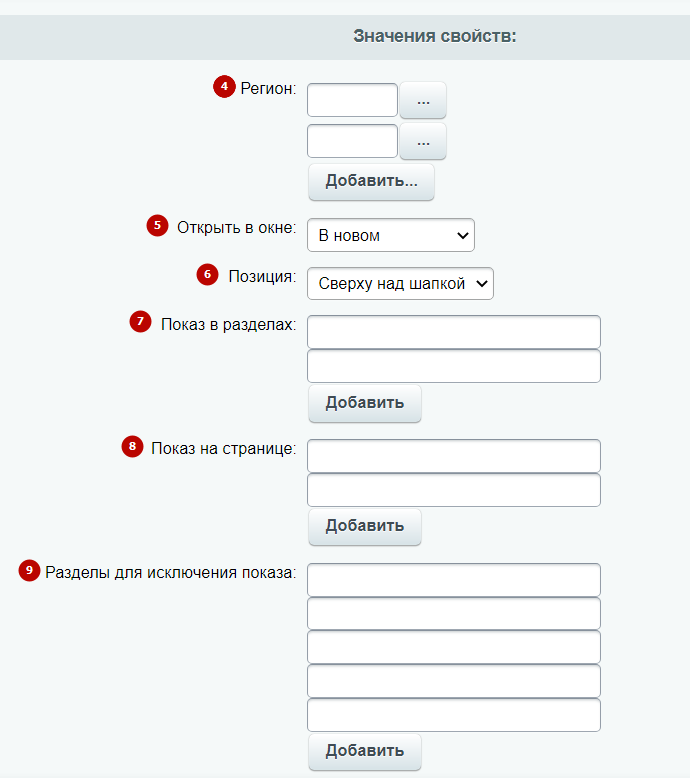
В блоке «Значения свойств» доступны для заполнения следующие поля:
- Регион (4) — укажите регион, в котором будет отображаться баннер.
- Открыть в окне (5) — параметр указывает браузеру, где открыть ссылку, прикрепленную к баннеру (в новом окне или в текущем).
- Позиция (6) — устанавливает тип баннера, определяющий его размещение и поведение.
- Показ в разделах (7) — позволяет ограничить показ баннеров по разделам. Пустые поля ввода говорят о том, что баннеры будут отображаться по умолчанию в соответствии со своим типом. Если в параметре указать один из разделов, например «Продукты», реклама отобразится только в этом разделе, включая страницы его элементов.
- Показ на странице (8) — задает показ баннера на какой-то конкретной странице. Например, можно настроить отображение рекламы на главных страницах разделов, не включая ее в карточках.
- Разделы для исключения показа (9) — исключает показ баннера в конкретном разделе. Поле доступно, начиная с обновления Аспро: Next 1.8.18.
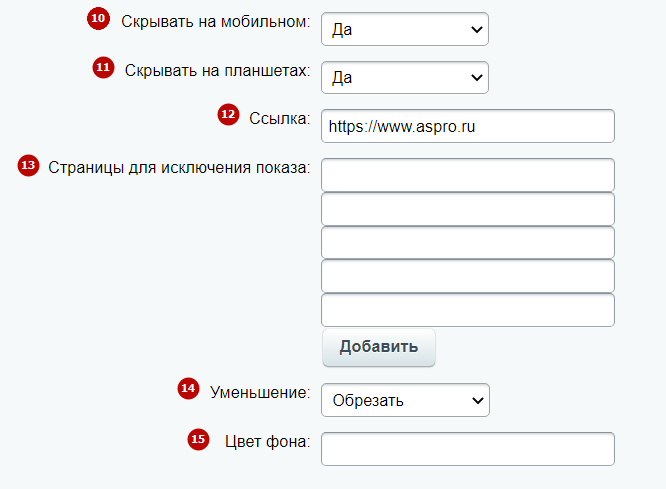
- Скрывать на мобильном (10) и Скрывать на планшетах (11) — опция прячет рекламу в мобильной версии сайта.
- Ссылка (12) — страница, на которую будет переправлен посетитель, если кликнет на картинку. Ссылка указывается относительно корня сайта. Пример: /catalog/lyalya/.
- Страницы для исключения показа (13) — исключает показ баннера на какой-то конкретной странице. Поле доступно, начиная с обновления Аспро: Next 1.8.18.
- Уменьшение (14) — масштабирует или обрезает изображение анонса.
- Цвет фона (15) — задает цвет заливки области.


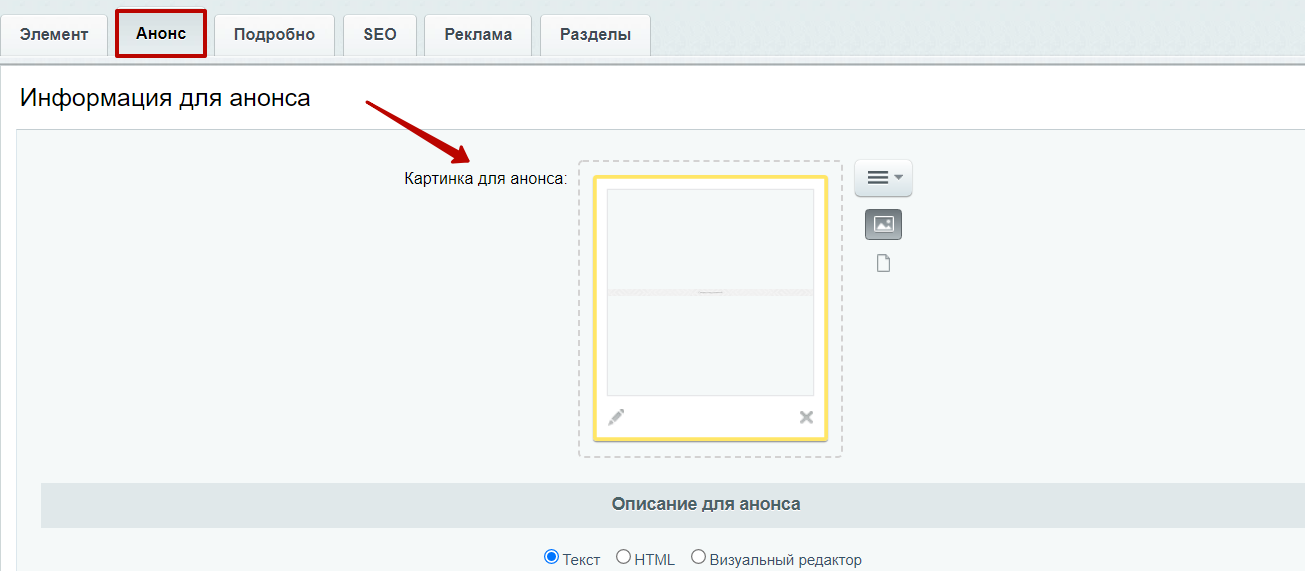
На вкладке «Анонс» загрузите изображение для анонса. Именно эта картинка будет отображаться на месте баннера.

Сохраните изменения.
Боковой баннер не отображается в мобильной версии.
