Блок «ВКонтакте» на главной
Начиная с версии 1.9.0, в решении доступен блок «ВКонтакте» на главной странице.
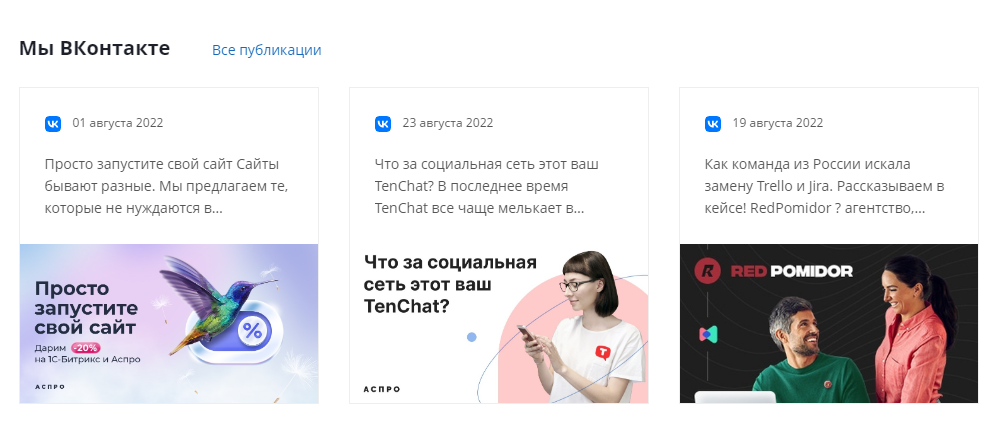
Блок «ВКонтакте» — это виджет для главной страницы сайта. Он автоматически подгружает посты из привязанного к сайту сообщества в VK.

Картинка для блока будет браться из ленты «ВКонтакте». Поле, в которое она будет вставляться, имеет соотношение сторон 16:9.
Чтобы виджет заработал, нужно получить токен API. Сделать это можно через создание своего приложения для ВКонтакте.
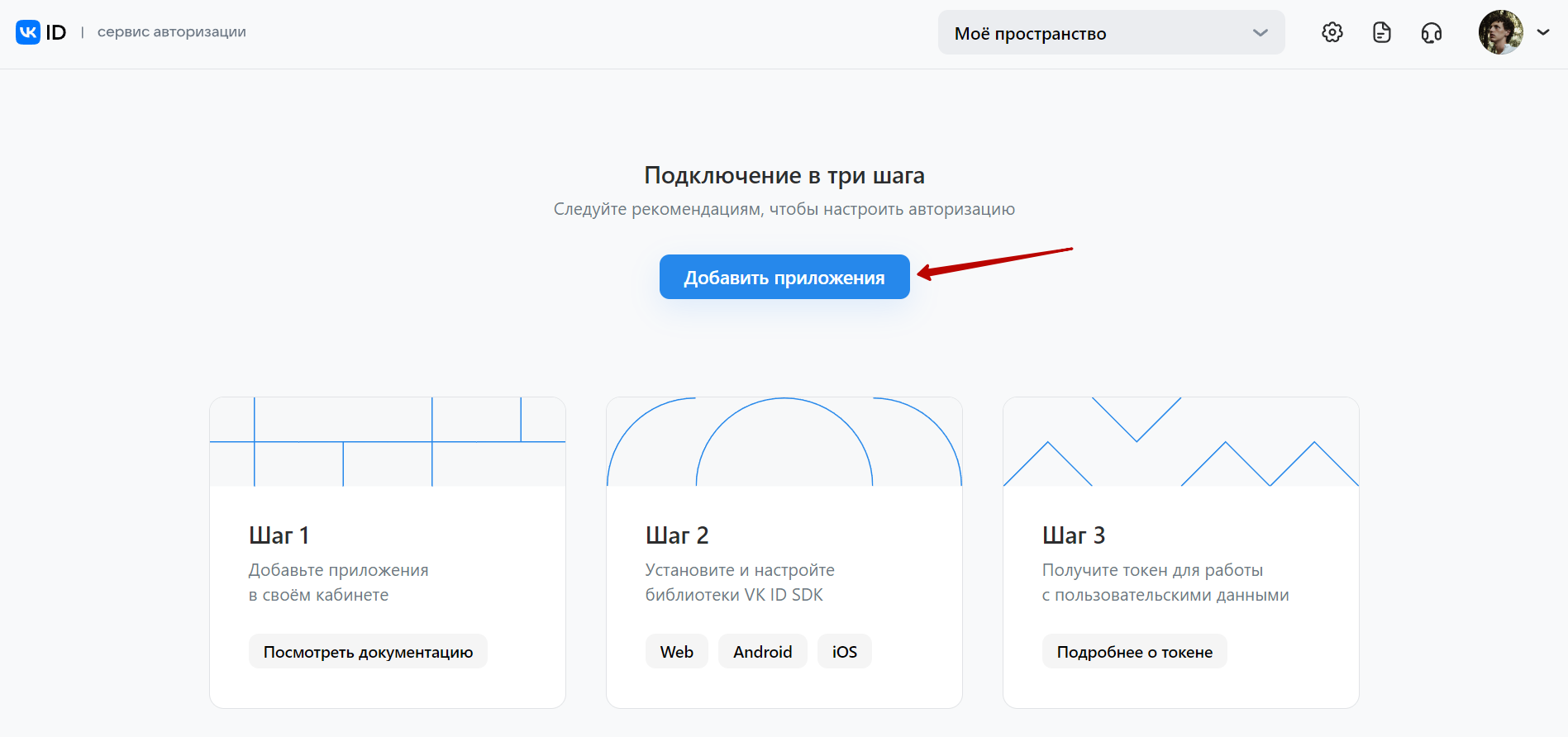
Для начала зайдите на https://id.vk.com/about/business/go/ и нажмите «Добавить приложение».

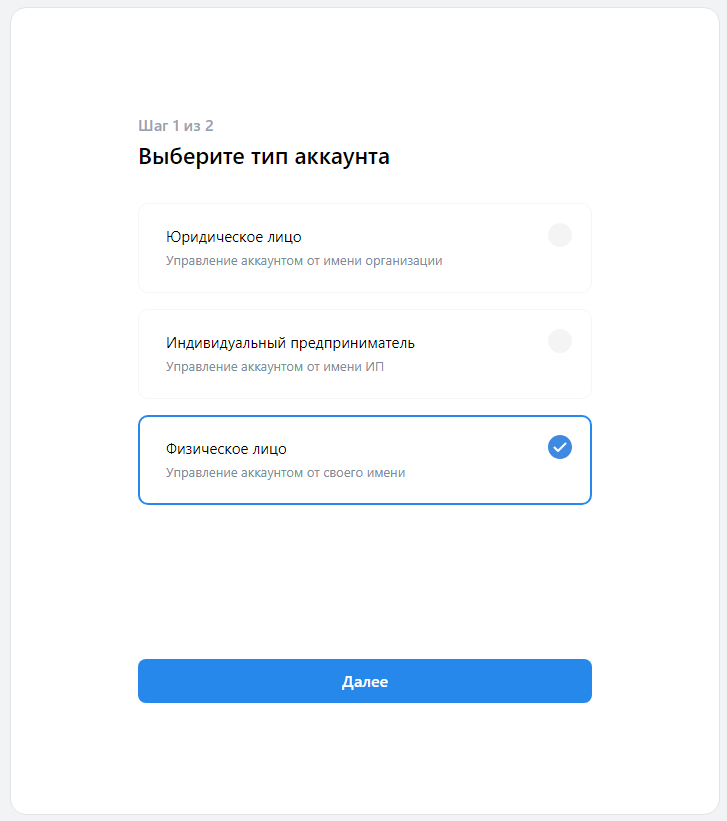
Выберите, кем будет управляться приложение. Нажмите «Далее».

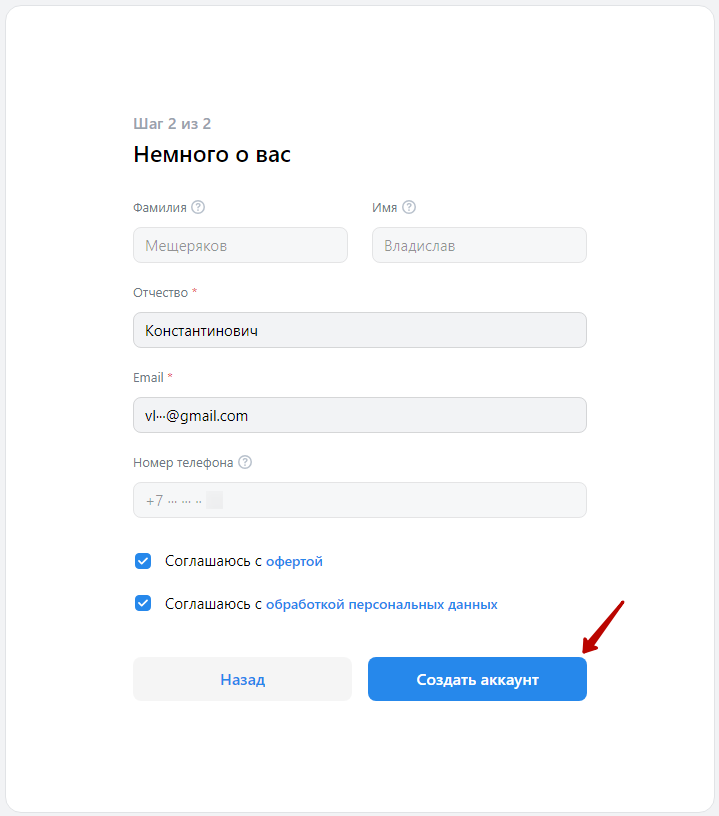
Затем заполните свои данные. Эта информация не будет отображаться публично. Согласитесь с офертой и обработкой персональных данных. Нажмите «Создать аккаунт».

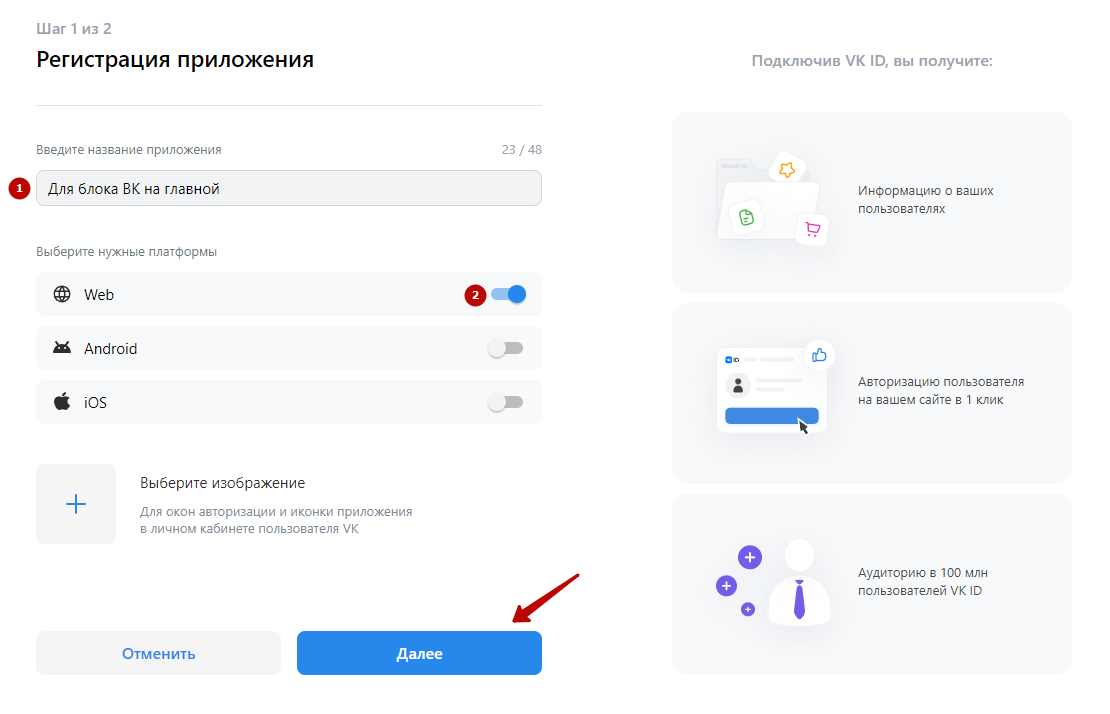
Заполните название приложения (1) и выберите платформу: Web (2). Нажмите «Далее».

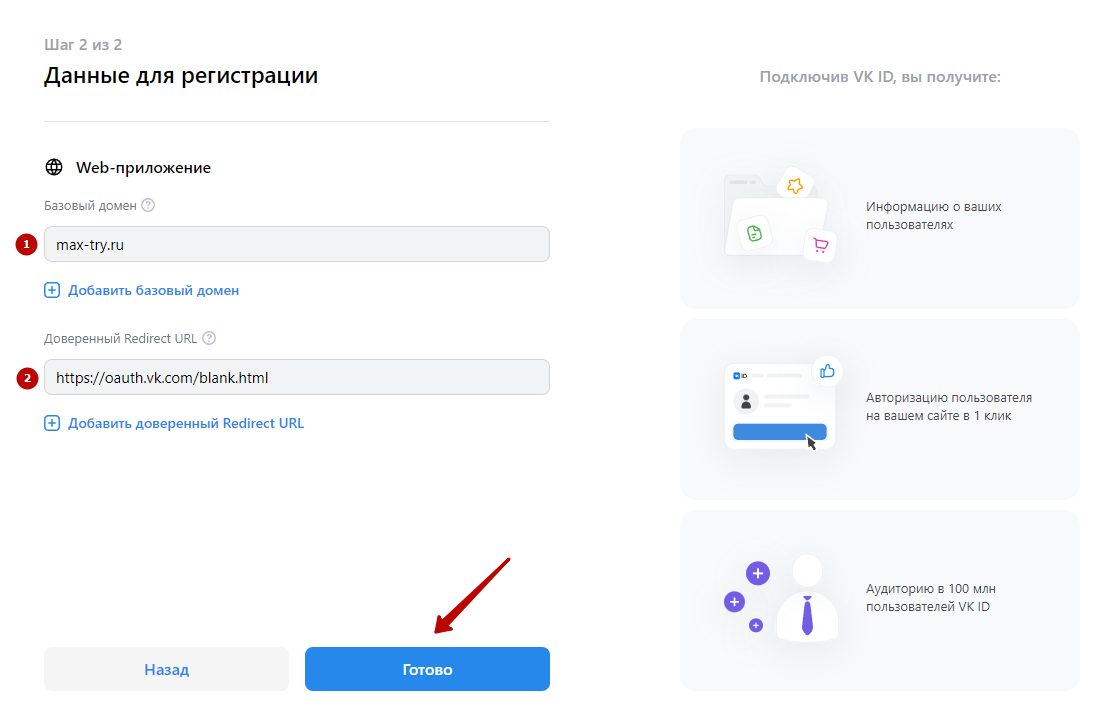
В поле «Базовый домен» напишите адрес вашего сайта без протокола (1). В поле «Доверенный Redirect URL» вставьте: https://oauth.vk.com/blank.html (2). Нажмите «Готово».

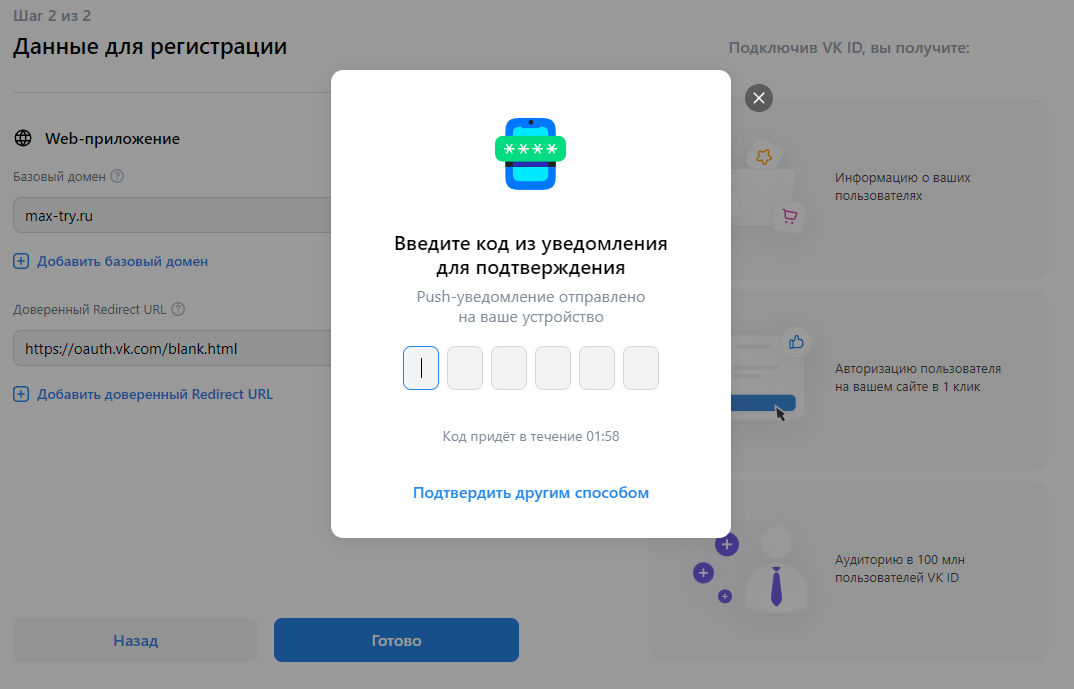
Введите код из push-уведомления для подтверждения.

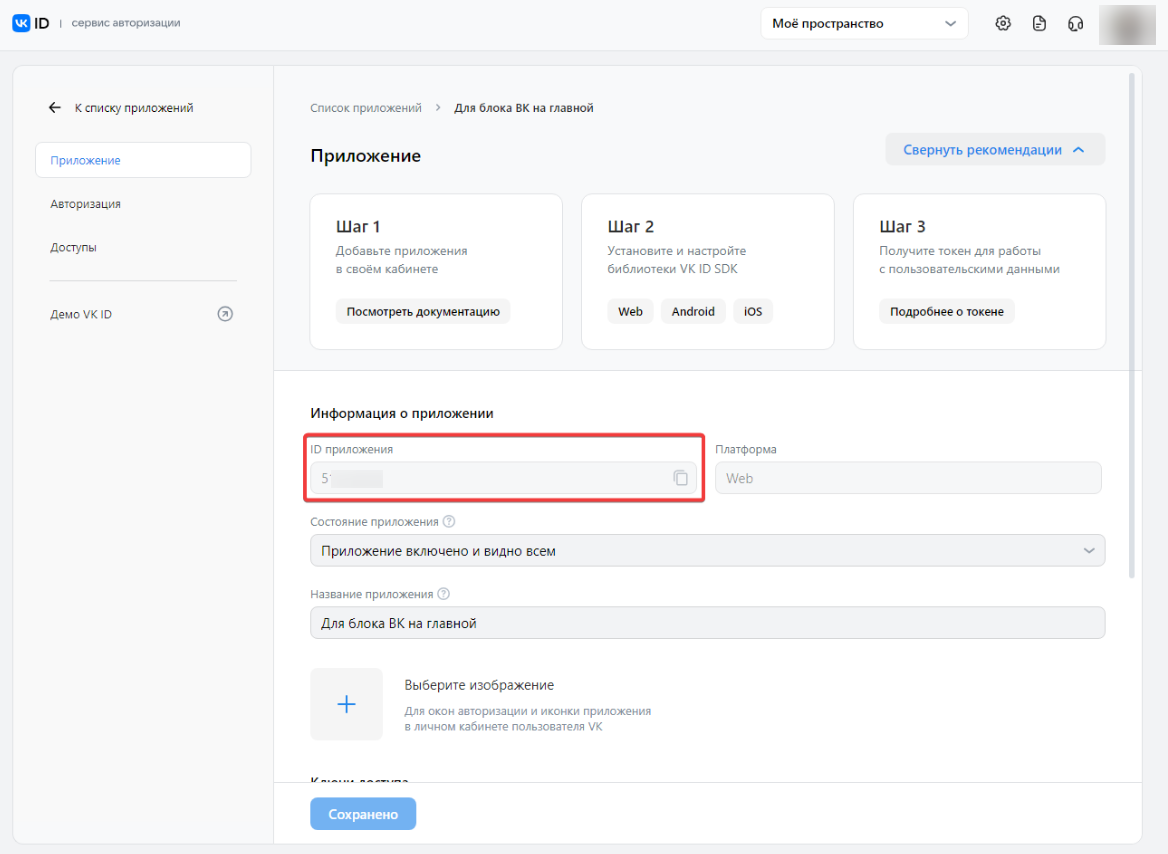
После этого вы получите ID приложения. Оно будет доступно в соответствующем поле.

Теперь вам нужно получить Access Token. Сделать это можно двумя способами:
- С помощью библиотеки SDK — для ее установки следуйте инструкции по ссылке.
- С использованием HTTP-запроса. Следуйте шагам из документации VK.
Как только вы получите Access Token, сохраните его. Это и есть ваш API токен.
Далее переходим к нашему сайту, в его административную часть. Проходим следующий путь:
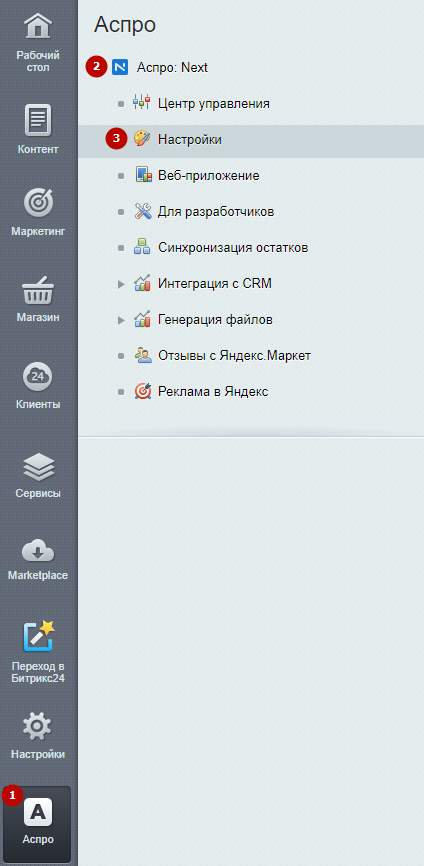
Аспро (1) → Аспро: Next (2) → Настройки (3).

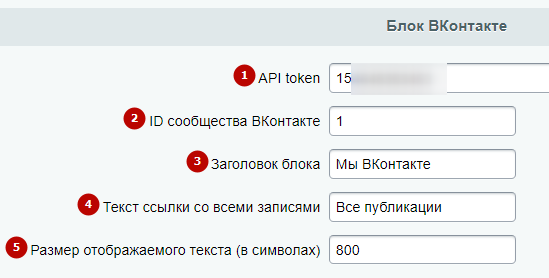
В настройках найдите пункт «Блок ВКонтакте». Вставьте код полученного API токена (1) и ID сообщества, откуда вы хотите подтягивать посты (2). Укажите название для блока (3), текст ссылки на все записи (4) и размер отображаемого текста (5). Сохраните параметры.

Поле «Размер отображаемого текста» позволяет задать количество символов, которое получит сайт для каждого поста. При этом количество отображаемых символов в блоке на главной будет отличаться от максимально доступного из-за ограничений по высоте. Например, у блока с 4 элементами в ряд помещается меньше символов, чем у 3 элементов в ряд. Количество символов может меняться и от разрешения экрана, но первые три строки всегда отображаются.
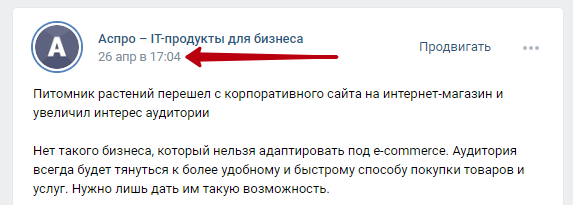
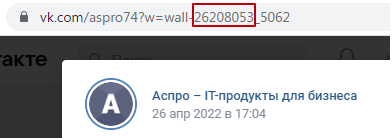
ID сообщества по умолчанию находится в ссылке. Если же у вашего сообщества VK уникальный URL, откройте любой пост на стене.

Затем скопируйте ID сообщества из URL-адреса поста.

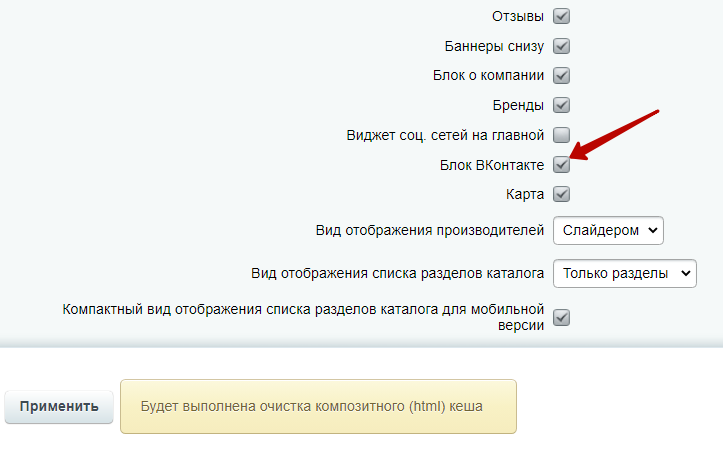
Сайт подключен к API ВКонтакте. Теперь нужно включить блок. Находясь в разделе «Настройки» в административной части, поставьте галку в поле «Блок ВКонтакте» и нажмите «Применить».

Блок «ВКонтакте» доступен только для 1-ого и 3-его типа отображения главной страницы.
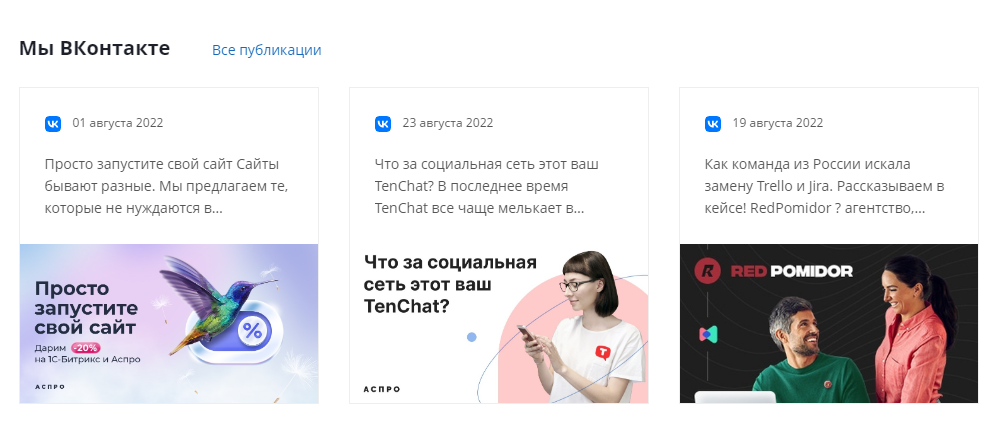
Вернемся на главную страницу и найдем блок «ВКонтакте». Теперь посты из вашего сообщества будут отображаться на сайте.

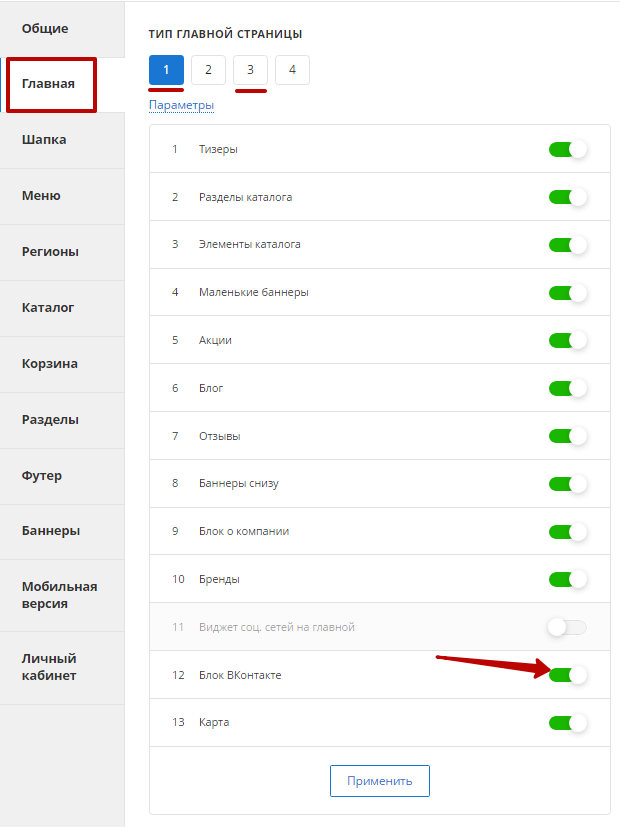
Включить блок можно не только через административную, но и публичную часть сайта. Для этого перейдите в «Точную настройку», далее в раздел «Главная». Для 1-ого и 3-его типа главной страницы активируйте блок «ВКонтакте». Нажмите «Применить».

Настройка отображения блока и периода обновления постов
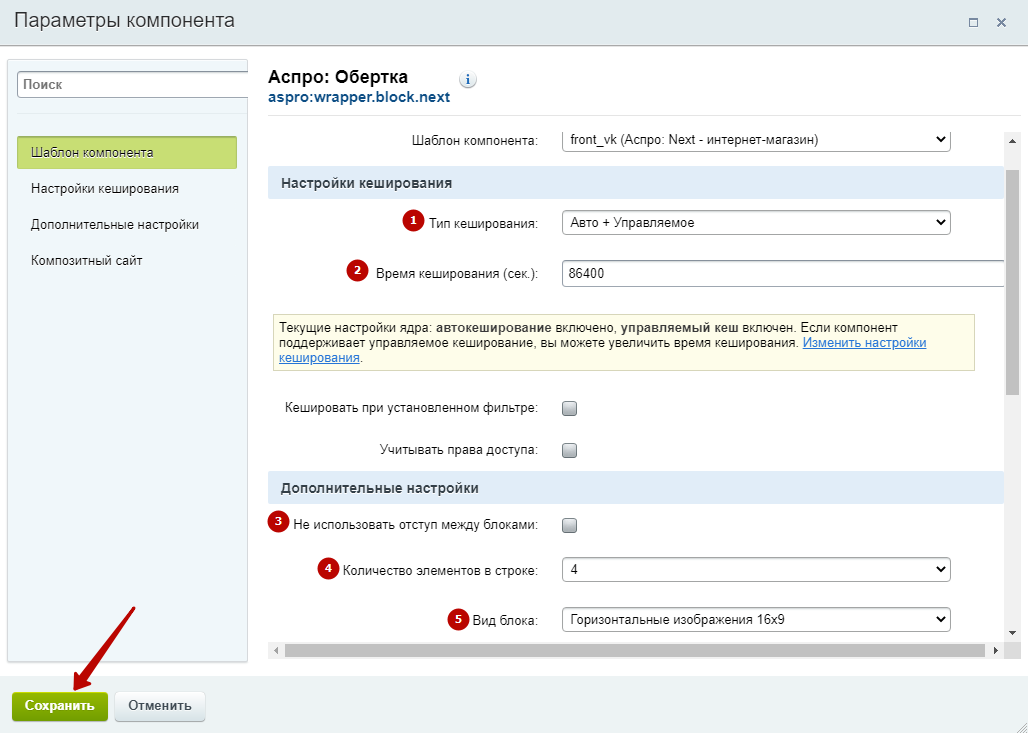
Чтобы настроить отображение блока «ВКонтакте», в публичной части сайта перейдите в режим правки и нажмите на шестеренку в области блока для перехода в параметры компонента «Аспро: Обертка».

Здесь вы можете задать период обновления постов в блоке. Мы не рекомендуем отключать кеширование и обновлять посты раньше, чем раз в час. На вкладке «Настройки кеширования» включите кеширование с необходимым типом (1) и задайте период обновления в секундах (2).
На вкладке «Дополнительные настройки» вы можете использовать отступ между блоками (3), задать количество элементов в строке (4) и вид отображения блока (5). Сохраните изменения.