- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Типовые настройки модуля решения
- Общие
- Валидация ввода
- Социальные сети
- Главная
- Установка логотипа, фавикона и Web Clip Icon
- Примечание в выпадающем списке телефонов
- Шапка
- Регионы
- Каталог
- Отображение наличия товара
- Выражения и названия
- Переключение версий jQuery
- Подключение Яндекс SmartCaptcha
- Корзина
- Адреса страниц
- Покупка в 1 клик
- Разделы
- Футер, баннеры, мобильная версия, личный кабинет
- Цели и счетчики
- «Ленивая» подгрузка изображений — LazyLoad
- Подключение Google reCAPTCHA
- Переключение карт Google и Яндекс
- Формы Битрикс24 для обратной связи
- Фоновое изображение
- Информация о публичной оферте
- Центр управления Аспро
- Главная страница
-
Каталог
- Выпадающее меню каталога
- Обзор параметров в виджете настроек
- Иконки категорий каталога в левом меню
- Иконки категорий каталога в выпадающем меню
- Свойства товара
- Страница поиска
- Сравнение товаров
- Расчет стоимости доставки в карточке товара
- Мегаменю из разделов инфоблока
- Компактные хлебные крошки
- Настройка слайд-панели
- Показ первой доступной картинки предложения
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
- Настройка отображения количества товаров в наборе
- Наборы и комплекты
- Управление остатками
- Подписка на товары
- Типы цен для торговых предложений
- Быстрый просмотр товаров
- Как скрыть недоступные товары и торговые предложения
- Настройка товаров с каноническими ссылками
- Добавление товара
-
Умный фильтр
- Настройки отображения
- Оформление заказа
- Выбрать тип отображения умного фильтра в Аспро: Next
- Отображение количества значений у свойств фильтра
- Решение типичных проблем
- Фасетные индексы
- Настройка сортировки свойств
- Вывод параметров
- Заливка фона компактного фильтра
- Настройка количества знаков после точки в параметрах фильтра
- Настройка типов цен для умного фильтра
- Блок с выбранными фильтрами над товарами
- Сортировка по умолчанию в каталоге
- Как скрыть товары, которых нет на складах, в регионах
- Дополнительная подпись к товару
-
Карточка товара
- Редактирование карточки товара
- Привязка к карточке других элементов
- Дополнительные настройки карточки в параметрах компонента «Каталог»
- Настройка отображения блока «Персональные рекомендации», «Похожие товары», «Аксессуары»
- Детальная картинка в слайдере
- Новые карточки товара для категорий
- Вывод анонсной картинки торгового предложения в свойство
- Отзывы с Яндекс.Маркета в карточке товара
- Группировка свойств
- Блок «Отзывы» в карточке товара
- Вид отображения наличия товара
- Настройка отображения товаров с SKU для каждого раздела каталога
- Вывод подсказок у свойств торговых предложений
- Дополнительная фотогалерея в карточке товара
- Настройка отображения скидочной цены
- Единицы измерения
- Тизеры преимуществ
- Отзывы
- Возможность отключить отложенные товары
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Оформление заказа
- Страницы разделов
- Обработка персональных данных
- Перекрестные продажи
- Посадочные страницы
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Замена контактной информации на странице контактов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Попап окно с выбором города в мобильной версии
- Синхронизация со складами
- Установка остатков товара в зависимости от региона
- Название региона в заголовках и SEO-тегах
- Автозамена контента по регионам с помощью тегов
- Мультирегиональность 2.0. Каждому региону – свой контент
- Передача региональных переменных в почтовые шаблоны
- Добавление строки поиска в поле «Местоположение»
- Личный кабинет
-
Мобильная версия
- 2 типа развернутого меню в мобильной версии
- Мобильное меню с раскрытым каталогом
- Список категорий каталога на главной странице
- Умный фильтр в мобильной версии
- Типы главного баннера в мобильной версии
- Компактный вид списка товаров
- Компактный вид списка подразделов каталога в мобильной версии
- Настройка фиксированной шапки в мобильной версии
- SEO, маркетинг, реклама
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Поддержка модуля SEO умного фильтра
- Интеграция с AmoCRM
- Подключение Google Analytics 4 на сайте
- Для веб-разработчиков
- Требования к графическим материалам
- Установка модулей сторонних разработчиков
О типах главных страниц
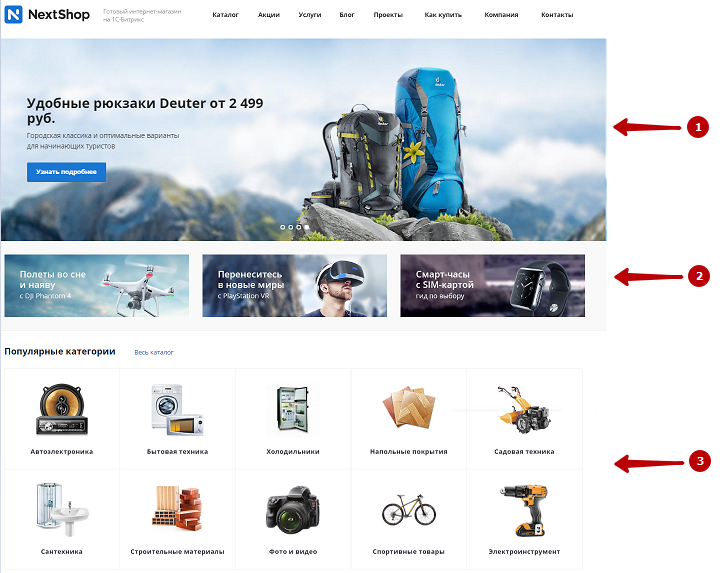
Тип № 1
Данный тип является настраиваемым.
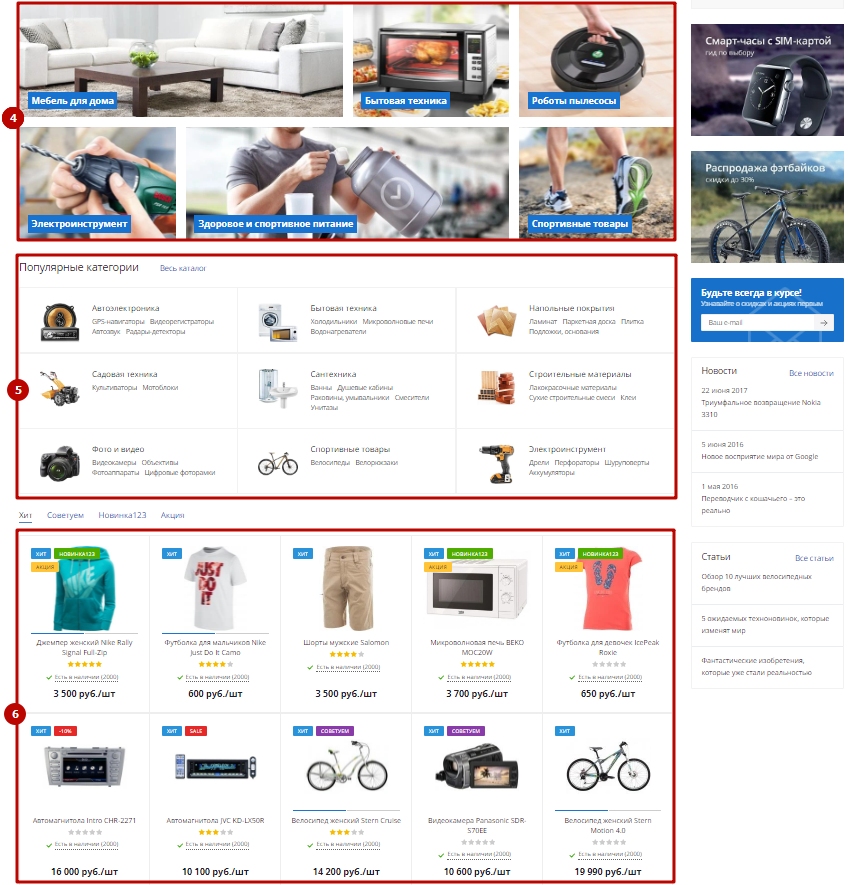
Вверху страницы размещаются основные баннеры, окруженные баннерами меньшего размера («верхними баннерами») (1). При желании баннеры поменьше можно деактивировать в административной части сайта, тогда область основных баннеров займет всю ширину контентной части. О том, как отключать верхние баннеры упомянуто в главе «Редактирование элементов главной страницы».
Все последующие элементы можно отключить при помощи виджета настроек, а именно это:
- тизеры преимуществ (2);
- список популярных разделов (3);

- блок с рекомендациями и специальными предложениями (4);
- маленькие баннеры (5);
- новости из раздела «Акции» (6);

- последние статьи из блога (7);
- широкий баннер снизу (8);
- блок о компании (9);
- блок с брендами (10).

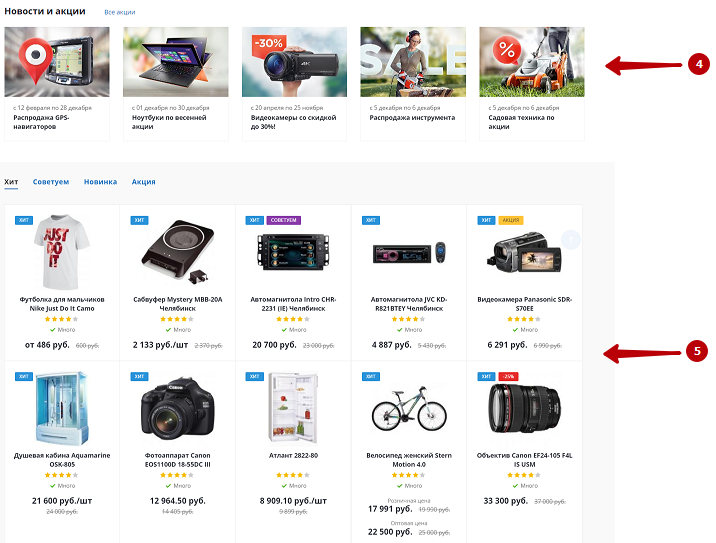
Тип № 2
Страница второго типа не имеет расширенных настроек – ее состав четко задан и изменить его нельзя.
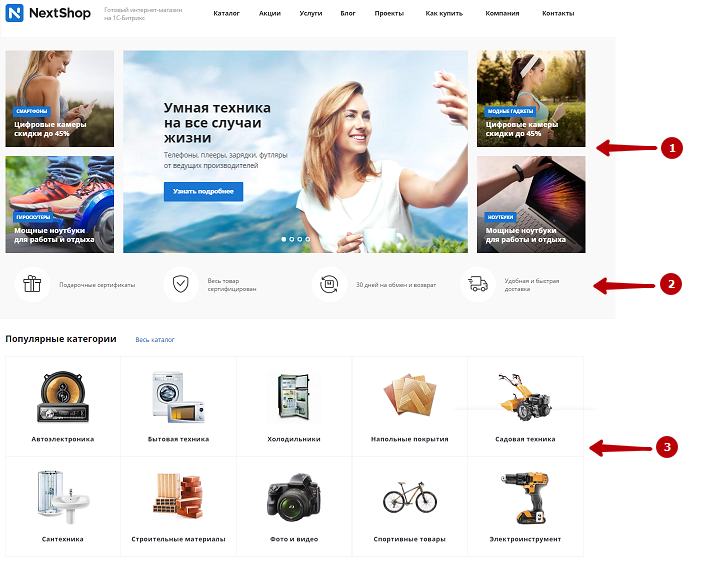
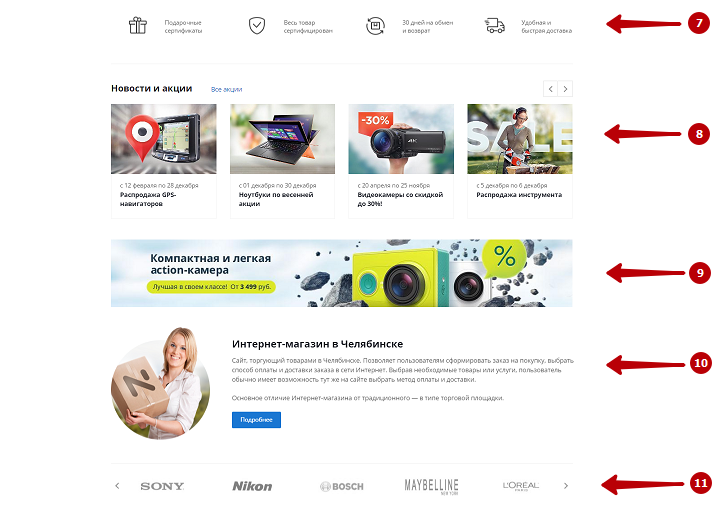
В голове страницы располагается область для основных баннеров (1) шириной во всю контентную часть. Под ней размещаются баннеры меньшего размера (2) и блок популярных категорий (3).

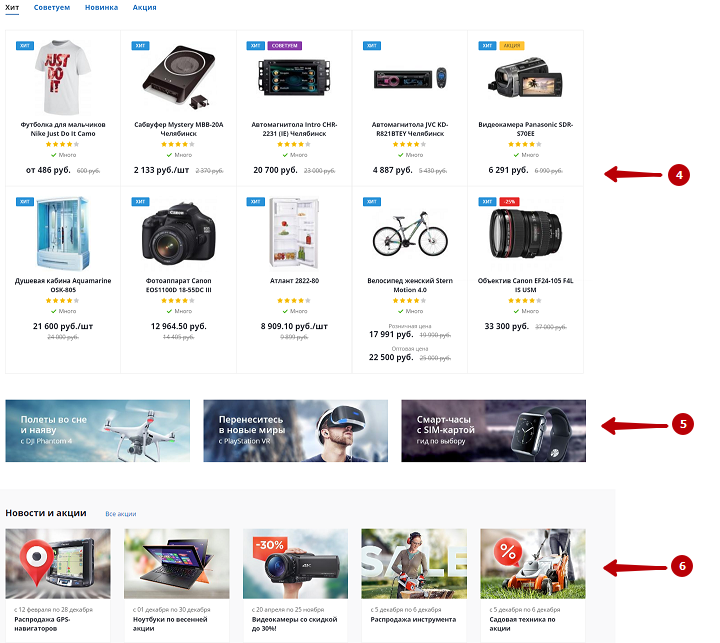
В середине будут отображены последние новости раздела «Акции» (4) и блок с рекомендациями и специальными предложениями (5).

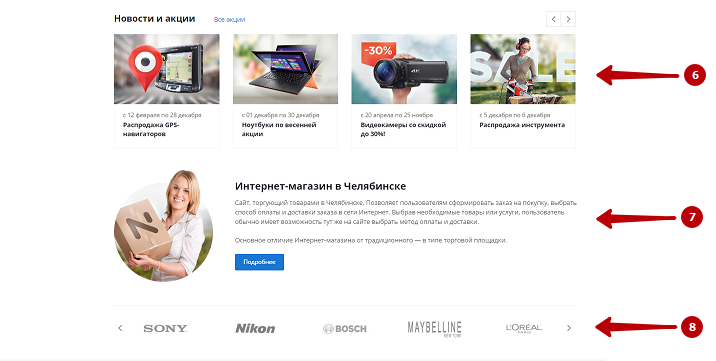
Завершают страницу новости из блога (6), область под широкие баннеры (7), блок о компании (8) и список брендов (9).

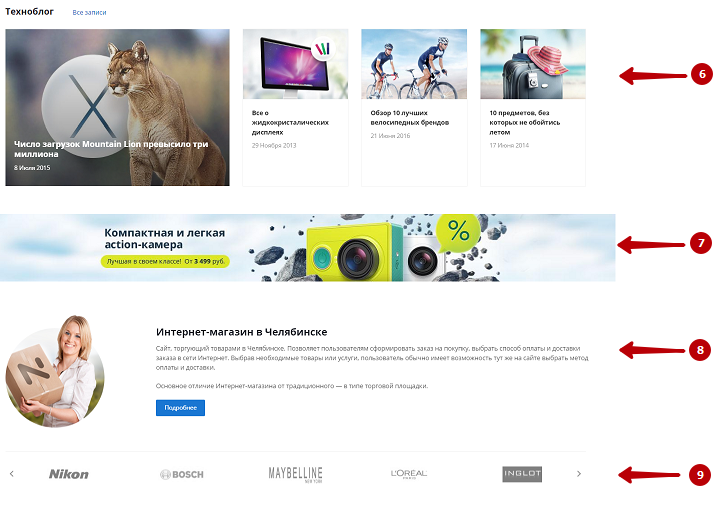
Тип № 3
Данный тип, как и тип № 1, является настраиваемым. Все блоки кроме области с основными баннерами можно отключить с помощью виджета.
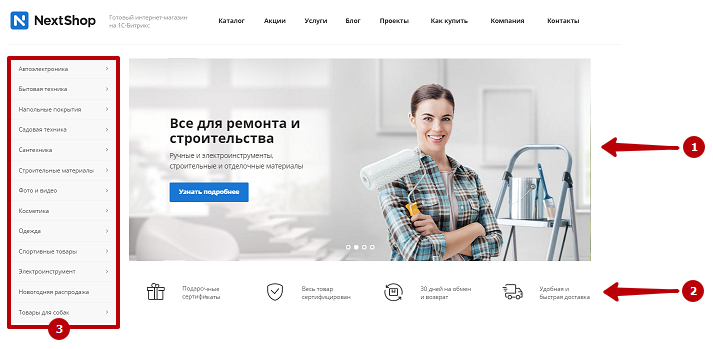
В отличие от типа № 1, контентная область страницы смещена вправо. С левой стороны включается отображение бокового меню. Также здесь присутствуют элементы, которые не доступны для первого типа: дополнительный вид тизеров и плавающие баннеры.
Компоновка страницы 3го типа выглядит следующим образом:
- Основной баннер;
- Баннеры в виде тизеров;
- Боковое меню;

4. Плавающие баннеры;
5. Блок «Популярные категории»;
6. Рекомендации и специальные предложения;

7. Тизеры преимуществ;
8. Новости и акций;
9. Широкий баннер;
10. Блок о компании;
11. Бренды.

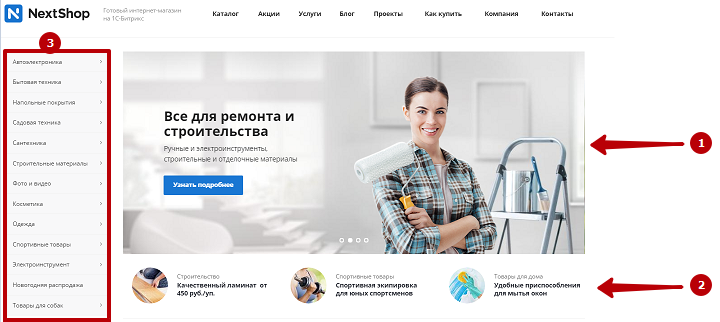
Тип № 4
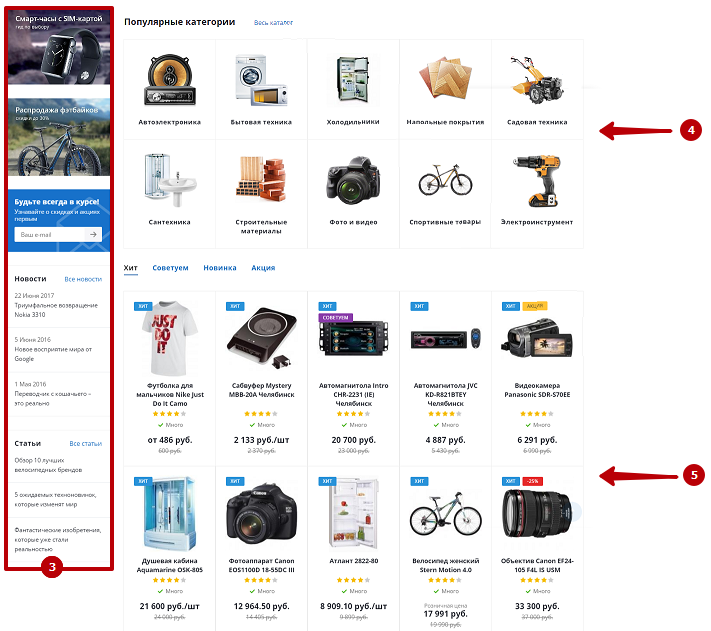
Структура главной страницы этого типа жестко задана и не подлежит изменениям. Так же, как и в типе № 3, контентная области смещена в правую часть и одним из элементов страницы становится боковое меню.
Данный тип наиболее компактный и содержит в себе:
- область для основных баннеров (1);
- тизеры (2);
- боковое меню (3);

- «Популярные категории» (4);
- блок рекомендаций и специальных предложений (5);

- новости и акции компании/магазина (6);
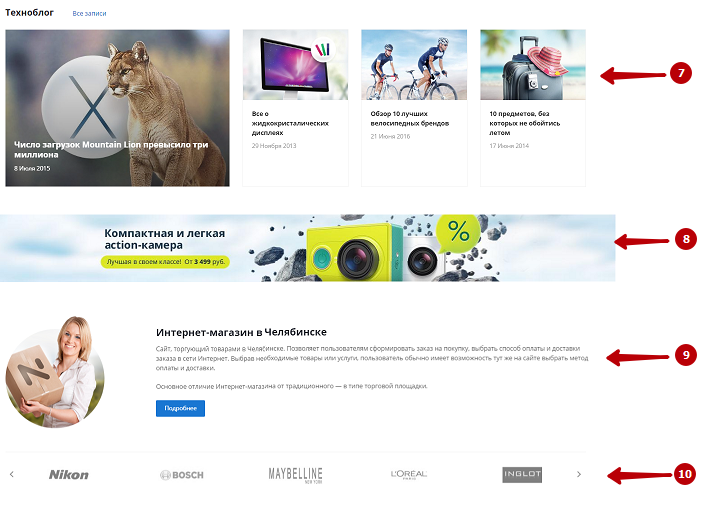
- краткую информацию о компании (7);
- перечень брендов (8).