Автозамена контента по регионам с помощью тегов
У сайта с регионами стоит важная задача – для каждого города нужен уникальный контент.
Есть 2 решения 2 способами:
2. Придать уникальности с помощью автоматической замены названий, адресов и других элементов по специальным тегам, как в Аспро: Priority.
С помощью специального тега REGION_TAG вы можете изменять условия доставки, адреса магазинов, описание товара или даже медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
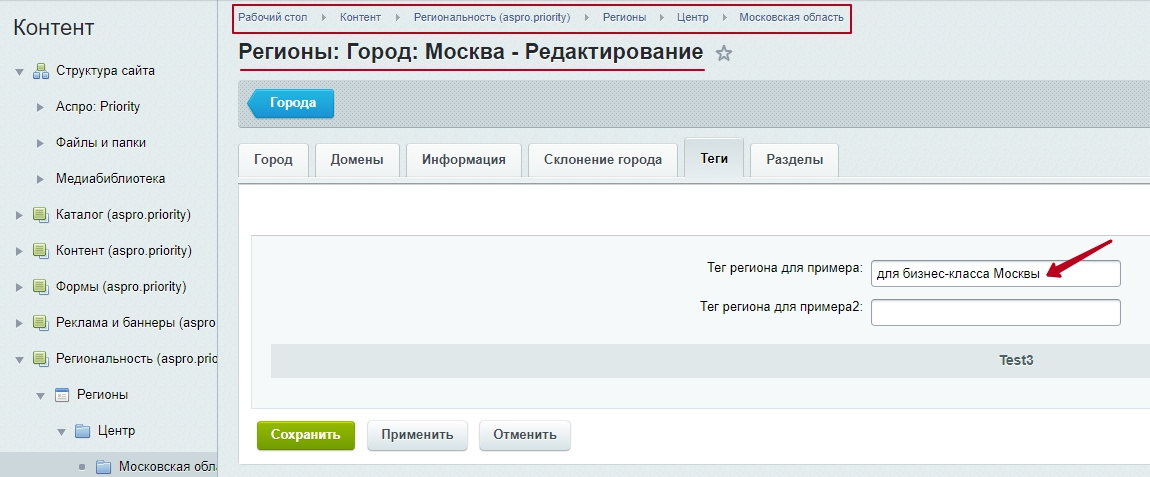
Например, вы хотите отображать разную характеристику продукции для Челябинска и Москвы. Покажем, как это сделать на примере тега с кодом REGION_TAG_TEST. Заполните его значение, например «для бизнес-класса Москвы» и «для бизнес-класса Челябинска» для разных городов. Вставьте тег в карточку товара. Вместо тега будет автоматически подставлять специфичная для региона информация.
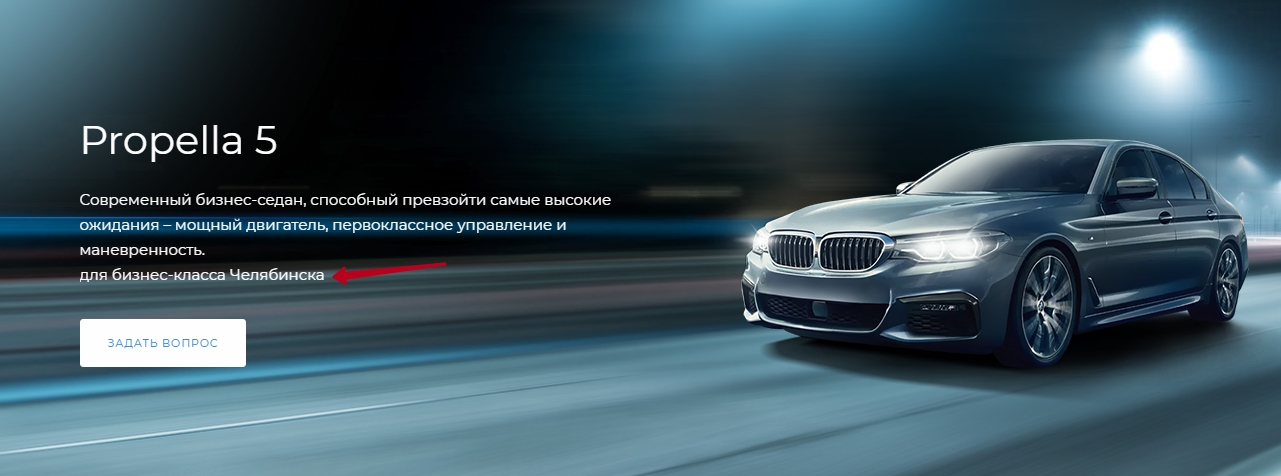
Получится такой результат для Челябинска:

для Москвы:

Расскажем как это сделать.
Инструкция по настройке:
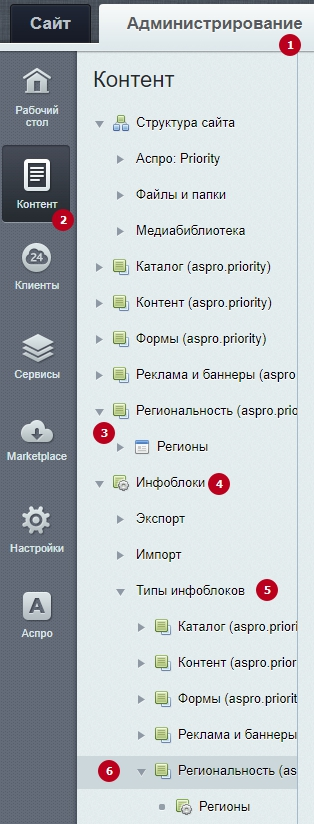
В административной части сайта (1) перейдите в Контент (2). Здесь нам понадобится внести изменения в несколько вкладок:
- Региональность (aspro.next) → Регионы (3)
- Инфоблоки (4) → Типы инфоблоков (5) → Региональность (6).

-
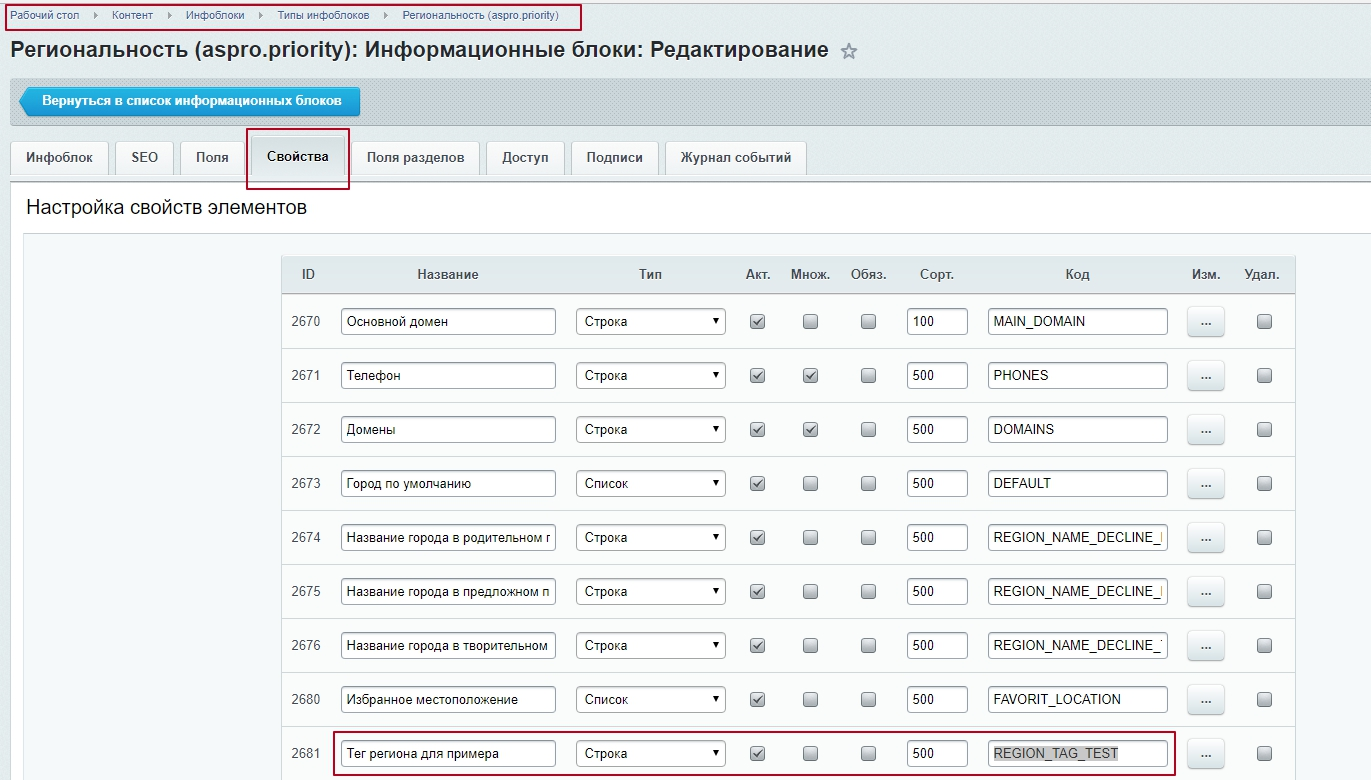
Перейдите в Инфоблоки → Типы инфоблоков → Региональность. На вкладке «Свойства» выберете пустое поле. Если у вас его нет, нажмите на кнопку «еще». Заполните форму следующего вида:

- Название: название тега — например, «Тег региона для примера»;
- Тип : тип значения тега — строка, число, дата и т.д. Если вы хотите настроить тег для автоматической замены текста или медиаконтента, выберете тип строка;
- Акт.: чтобы включить тег, отметьте поле галочкой. Для деактивации снимите отметку;
- Код (4): код тега в системе. В нашем примере – «REGION_TAG_TEST»
2. Перейдите во вкладку Региональность (aspro.next) → Регионы (4). Откройте нужный регион. Перейдите на закладку «Теги». Введите в поле нужный текст, нажмите «Сохранить».Внимание! Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_TAG_ (через нижнее подчеркивание).
Например, для разных доставок — REGION_TAG_DOSTAVKAДля разного времени доставки — REGION_TAG_WORKTIMEДля разных рекламных роликов в описании товара — REGION_TAG_MEDIACONTENT

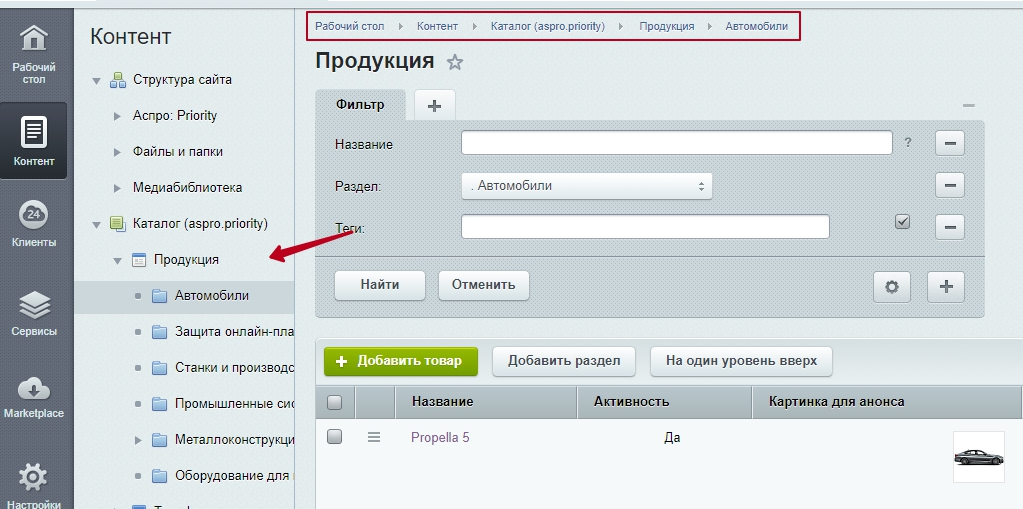
Теперь добавим тег в продукцию. Перейдите в Каталог→ Продукция. В нашем примере мы выбрали «Автомобили». Перейдите в сам товар.

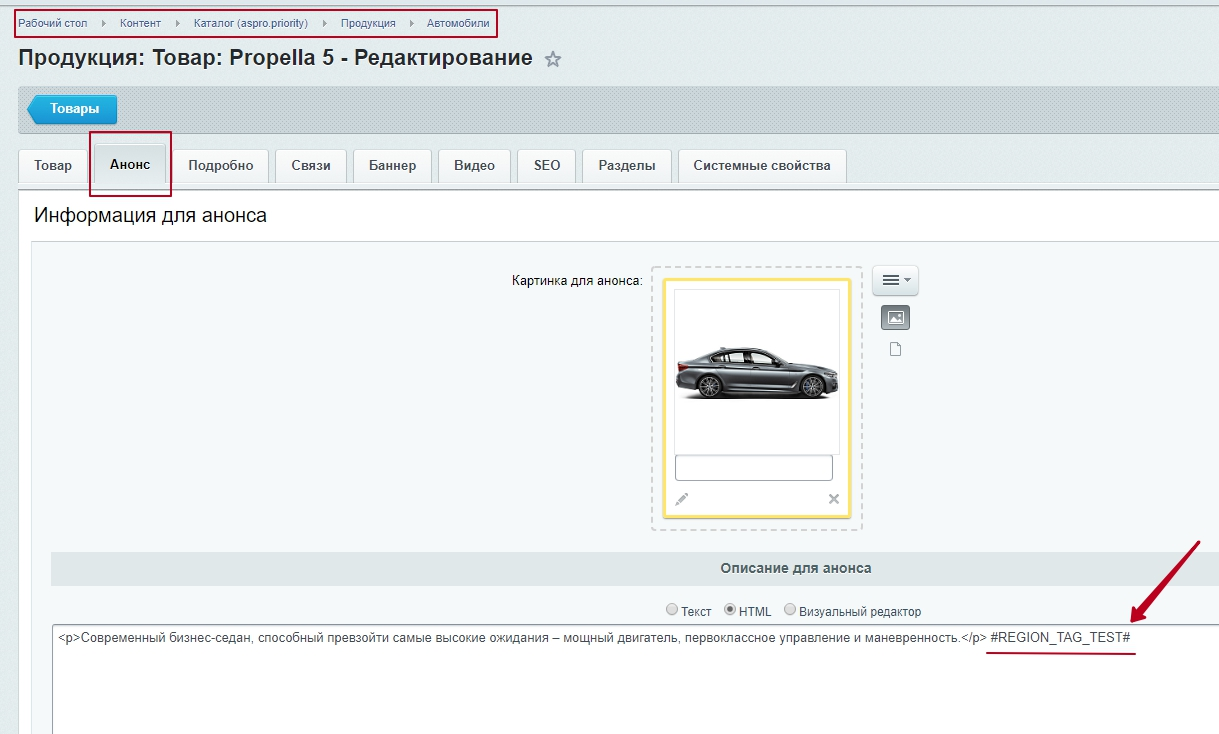
Добавьте тег #REGION_TAG_TEST# в анонс. Нажмите «Сохранить».

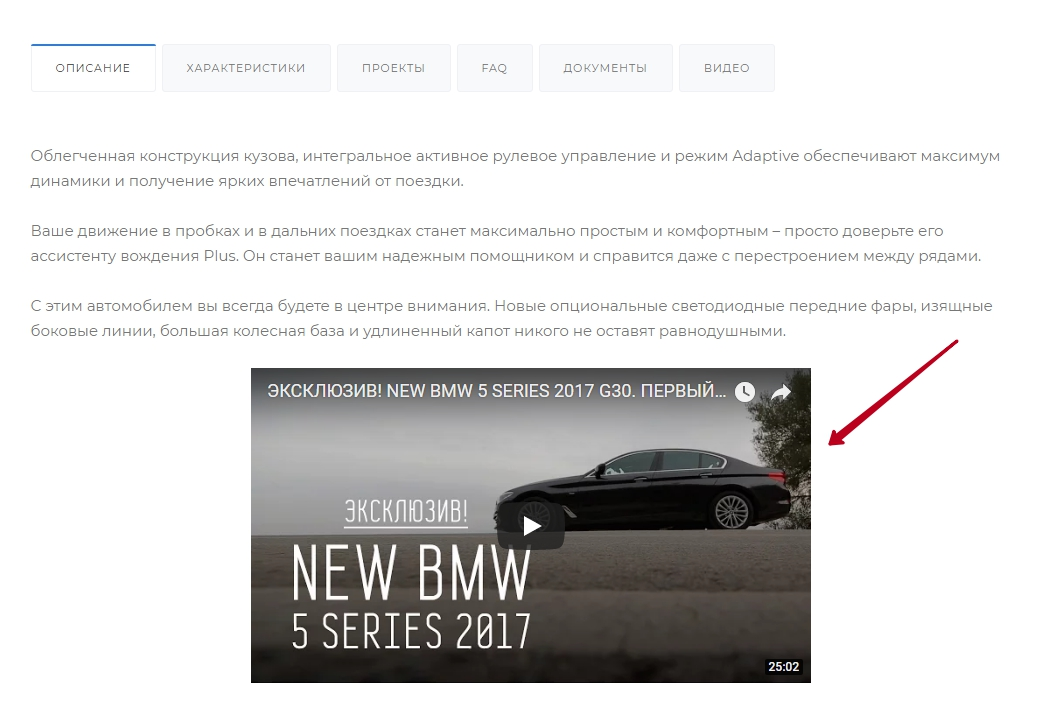
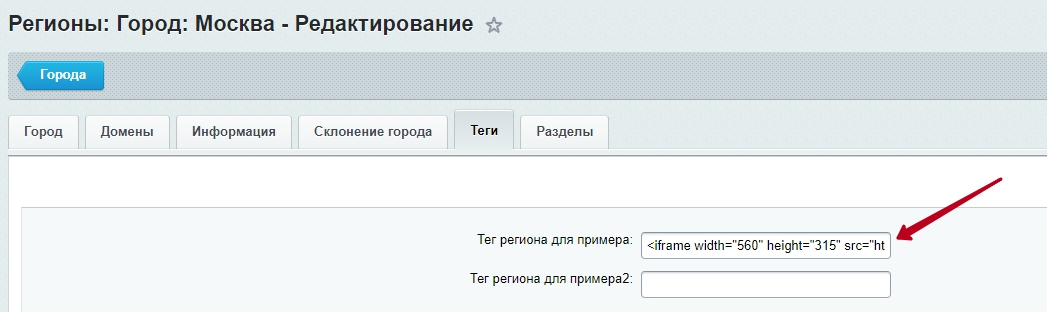
Аналогично можно подставить медиаконтент, для этого скопируйте html-код для вставки от Youtube или Vimeo следующего вида: <iframe width="560" height="315" src="https://www.youtube.com/embed/SbSpxA3cAUE" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe> . Добавьте ссылку в поле «Тега»

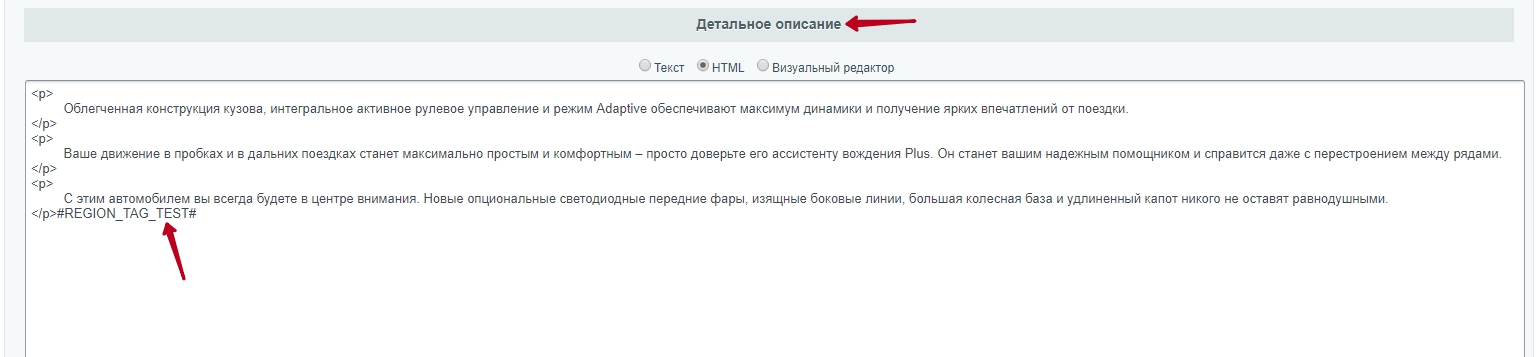
Добавьте тег #REGION_TAG_TEST# например, в описание к товару. Как получить этот тег мы описали ранее.

Такой результат получится в описании к товару.