Как привязать товары к определенному региону
Мультирегиональность позволит вам создавать не только уникальный контент для каждого региона, но и привязывать различный набор товаров к нужному городу. Например, вы хотите, чтобы посетители из Москвы видели диваны люкс-сегмента, а потенциальные покупатели из небольшого города – мебель эконом-класса.
Вам не нужны навыки программирования, чтобы привязать товар к регионам. Воспользуйтесь инструкцией, где вы в несколько шагов внесете необходимые изменения. Самое главное – нужно включить региональный фильтр, иначе дальнейшие действия не приведут к результату.
В настройках инфоблока каталога нужно добавить новое свойство – LINK_REGION. Затем указать значение «arRegionLink» в настройках параметра компонента «Каталог», чтобы фильтр заработал.
Обратите внимание, что регион необходимо будет задать каждому товару. Если этого не сделать, то товар не будет отображаться во всех регионах.
Добавление свойства LINK_REGION в настройках инфоблока каталога
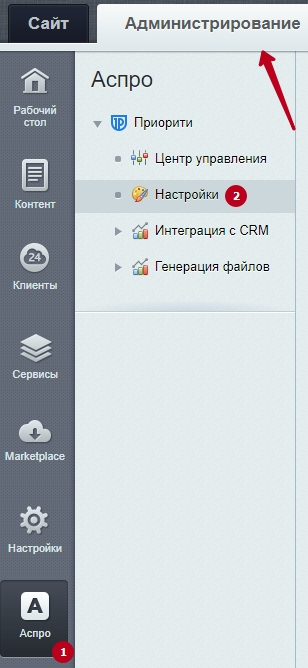
Активируйте параметр «Применять региональный фильтр» в блоке «Регионы». Перейдите в административной части сайта в Аспро: Priority (1) → Настройки (2).

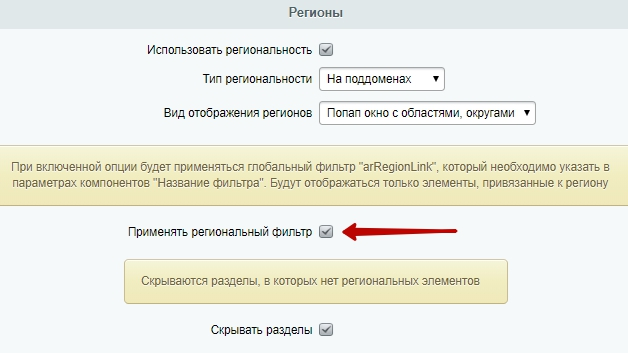
Найдите в списке блок «Регионы» и активируйте параметр «Применять региональный фильтр».

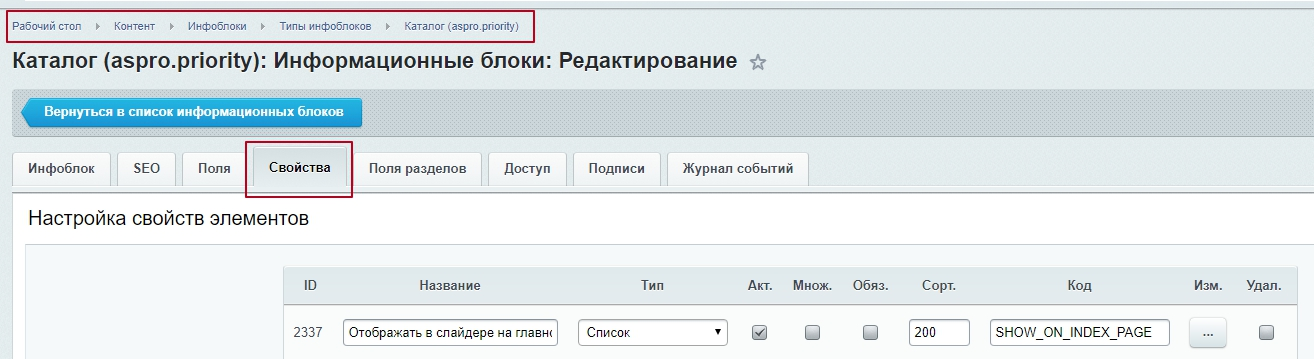
Далее перейдите в Контент (1) → Инфоблоки (2) → Типы инфоблоков (3) → Каталог (4). Мы покажем на примере раздела «Продукция» (5).

На вкладке «Свойства» добавьте новый элемент со следующими параметрами:
- название = Регион;
- тип = Привязка к элементам;
- сортировка – например, 100. Индекс сортировки отвечает за порядок отображения свойств в админке. Чем ниже индекс, тем выше будет выбор региона в списке (в редактировании карточки товара);
- код = LINK_REGION.
- Не забудьте указать две галочки – «акт.» и «множ.».
- «Акт.» (первая галочка) – признак активности свойства. Это необходимо для того, чтобы свойство отображалось в публичной части сайта;
- «Множ.» (вторая галочка) – признак множественности свойства. Это необходимо для того, чтобы вы смогли задать несколько регионов, а не один.
После того, как нужные настройки выставлены, нажмите кнопку «Применить» или «Сохранить».



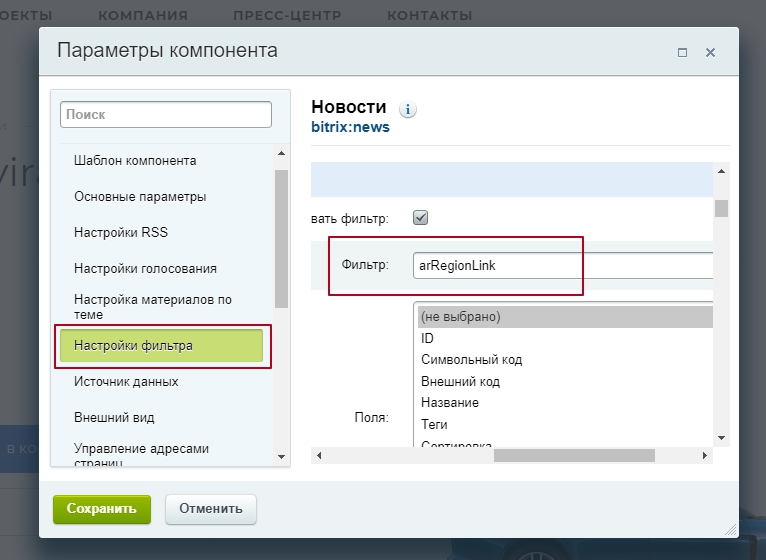
В параметрах компонента выберите пункт «Настройки фильтра» и укажите «arRegionLink».

Важно! Это нужно делать в любом случае: и с привязкой контента, и с привязкой товара. Если этого не сделать, то фильтрация по регионам не будет работать
Привязка товаров к нужному региону
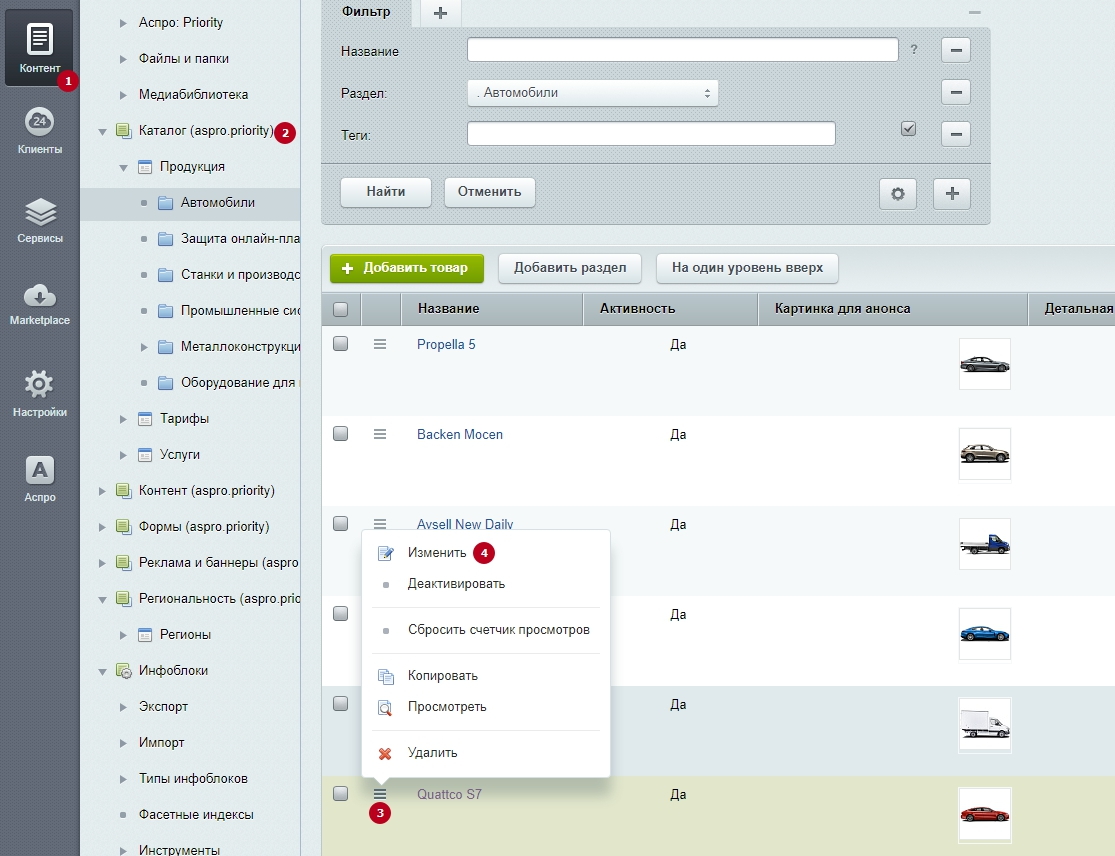
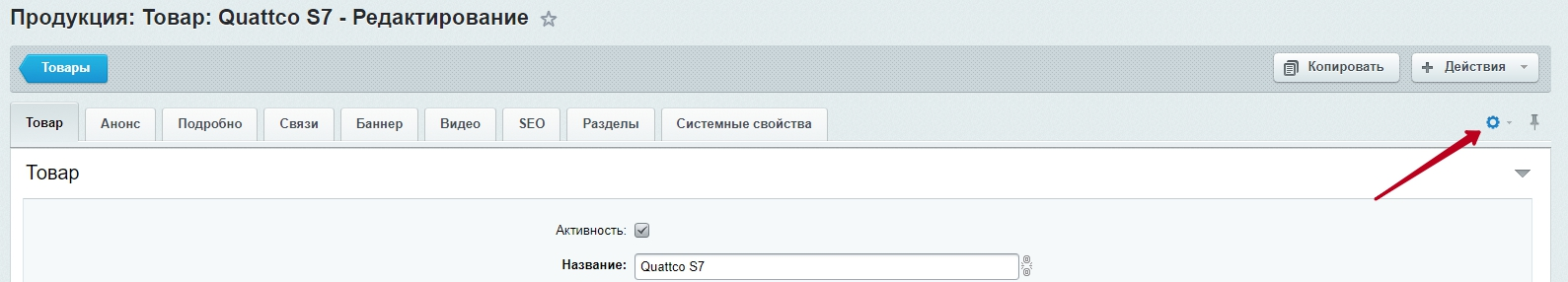
Теперь вы сможете задавать регионы для товара. Для этого переходите в административную часть Контент (1) → Каталог (2) → нажмите на кнопку «Гамбургер» (3) и выберите «Изменить» (4).

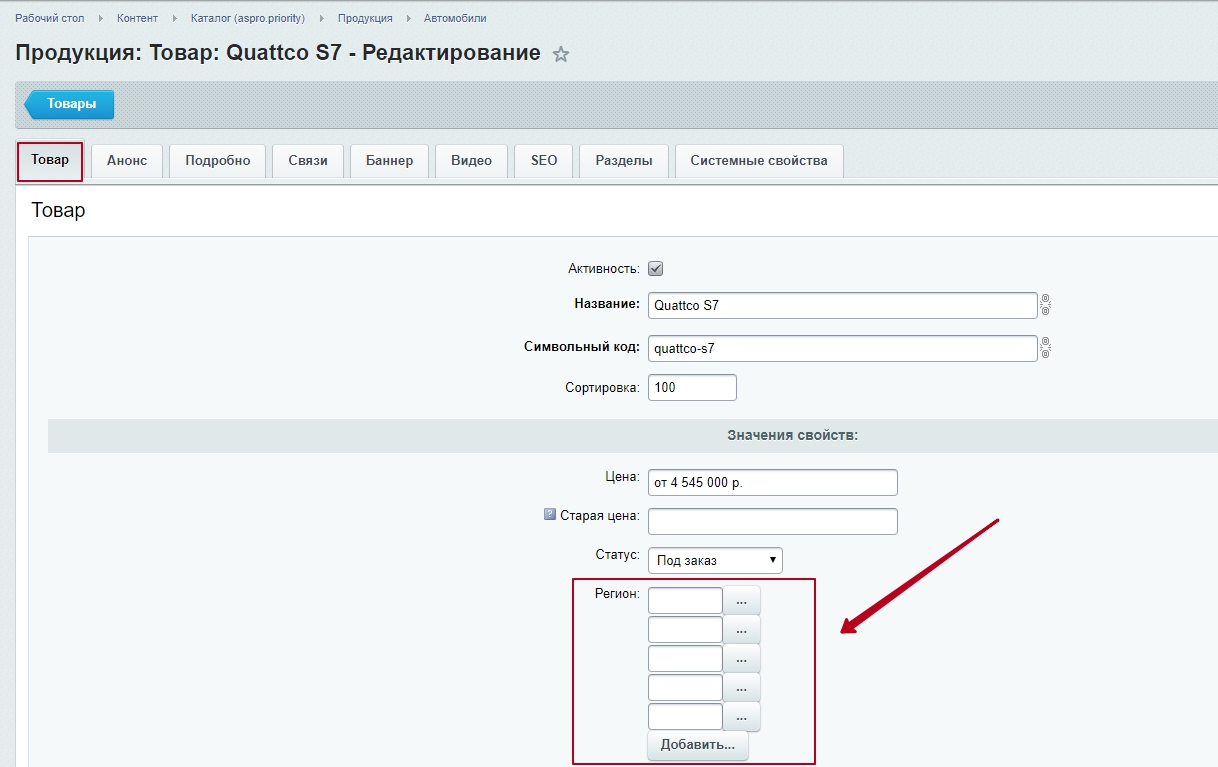
В блоке «Регион» нажмите на многоточие для выбора нужного города.

Если поле у вас не отображается, настройте форму редактирования карточки. Для этого кликните по изображению шестеренки в верхнем правом углу и выберите вариант «Настройки».

В редакторе формы в перечнях «Доступные вкладки» (1) и «Вкладки» (2) выделите пункт, соответствующий названию основной вкладки. В данном примере это вариант «Товар». В списке «Доступные поля» выберите значение, которое необходимо вывести в форме: «Регионы» (3). Затем нажмите кнопку с изображением стрелки (4), с помощью кнопок «выше/ниже» вы можете отредактировать после какого пункта будет отображаться товар. Сохраните изменения.

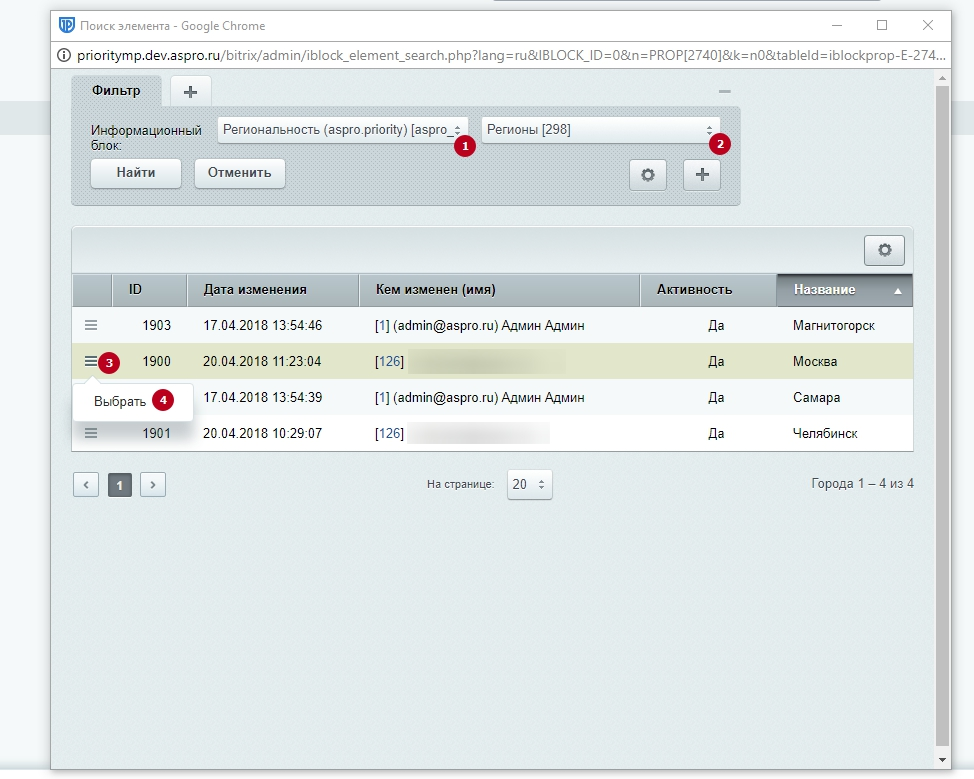
В информационном блоке нужно выбрать:
- тип = региональность (1);
- инфоблок = регионы (2).
Нажмите на кнопку «Найти». В таблице отобразятся все регионы. На строке с нужным городом кликните на «Гамбургер» (3) и нажмите «Выбрать» (4).

После выбора нужных регионов не забудьте все сохранить в редактировании товара. Товар отобразится только в тех регионах, которые вы выбрали.
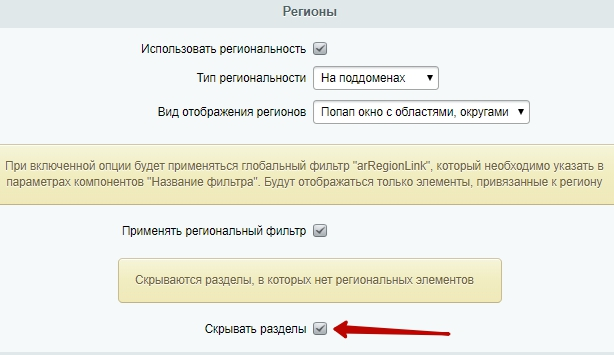
С версии 1.0.5 решения появилась опция «Скрывать разделы». Если товары из определенного раздела отсутствуют в регионе, то раздел все равно отображается. Чтобы его убрать, необходима эта функция.
Опция «Скрывать разделы» находится в административной части сайта в Аспро: Priority → Настройки → Регионы.

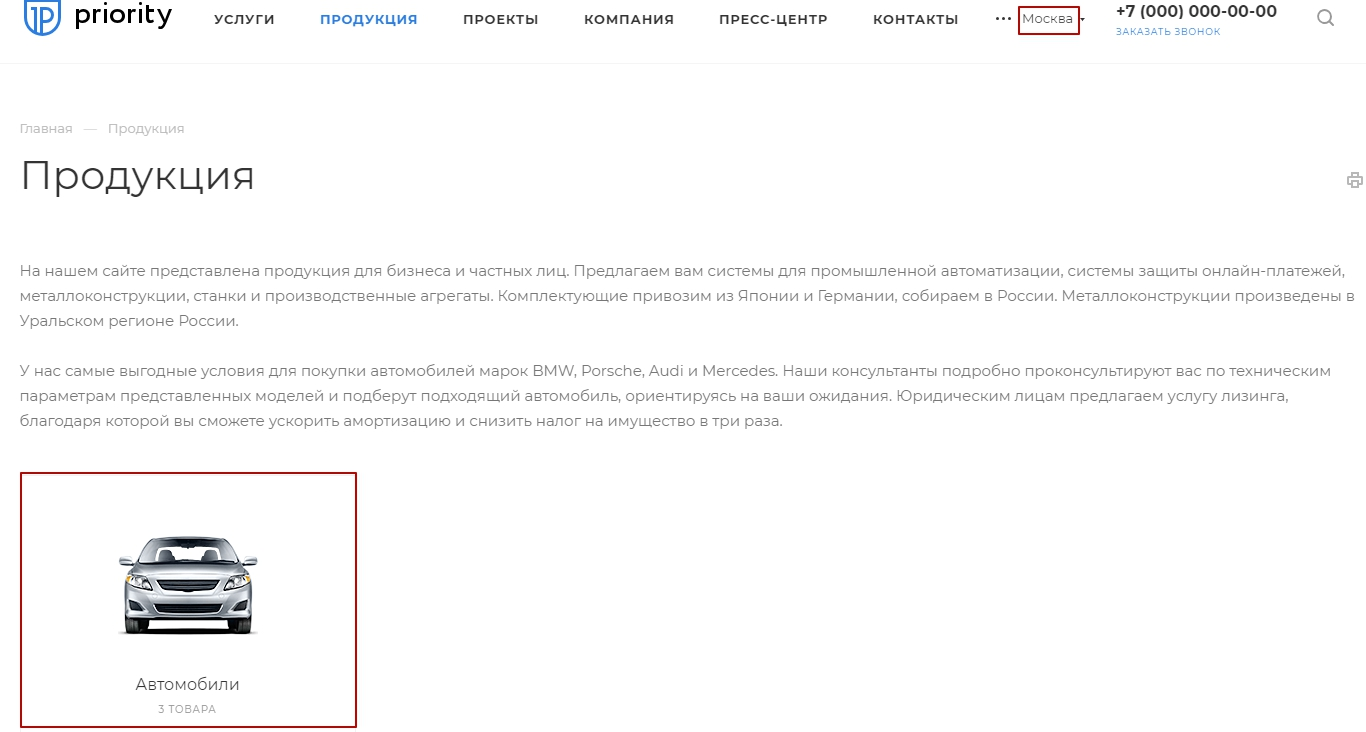
На примере покажем, как это работает. Допустим, что в Москве имеются в наличии автомобили. Но в Челябинске в наличии автомобилей нет.

Без применения опции «Скрывать разделы», на странице продукции в Челябинске будут отображаться все разделы, но без товаров.

Если применить новый функционал, то в регионе, где нет товаров, раздел убирается полностью.