- Описание курса
- Установка решения
- Первые шаги
- Виджет настроек решения
- Главная страница
-
Основные разделы
- Компания
- Продукция
- Услуги
- Проекты
- Пресс-центр
- Контакты
- Система обратной связи
- Корзина
- Посадочные страницы
- Свойства и связи
- «Ленивая» подгрузка изображений — LazyLoad
- Опция «Загружать мобильное меню и меню в фиксированной шапке только при первом отображении»
- Мобильная версия
- Тарифы
- Согласие на обработку персональных данных
- Личный кабинет
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Интеграция с другими сервисами
- Дополнительные настройки оформления
-
Рекомендации для графических материалов
- Логотип
- Преимущества на внутренних страницах
- Изображение в начале лендинга в каталоге продукции
- Изображение в начале контентной страницы
- Большой баннер на внутренней странице ниже заголовка
- Большой баннер на внутренней странице
- Контакты
- Пресс-центр
- Отзывы
- Команда
- Проекты
- Продукция
- Услуги
- Главная страница
- Логотипы партнеров и производителей
- Фавикон
- SEO, маркетинг, реклама
- Для разработчиков
- Установка модулей сторонних разработчиков
Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Тип главного баннера
С появлением новых моделей смартфонов, требования к изображениям возрастают. Они должны сохранять качество и адаптироваться под размеры экрана. В Аспро: Приорити, начиная с версии 1.2.0 доступно 3 вида отображения больших баннеров на мобильных устройствах:
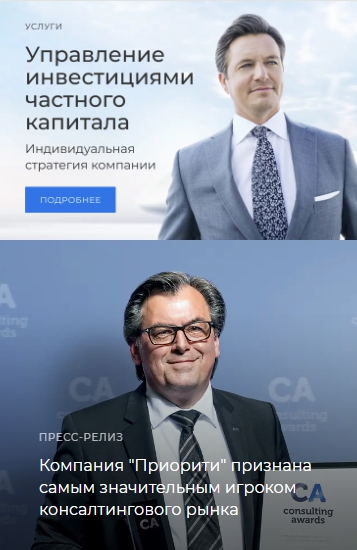
Баннер без активной картинки, где текст располагается поверх картинки.

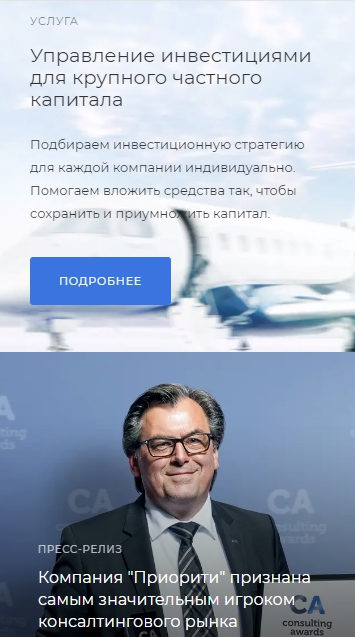
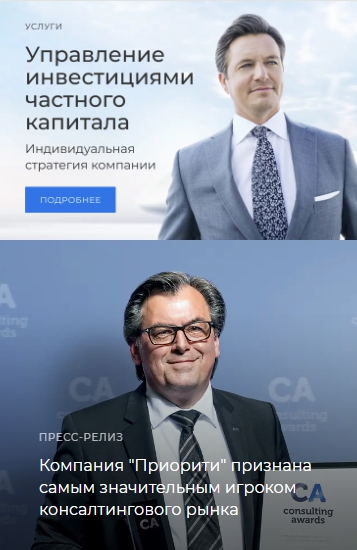
Баннер, где текст отображается в блоке снизу. Отличный вариант для тех, у кого у всех баннеров прописан цепляющий текст. Если текста нет, то отобразится пустой блок.

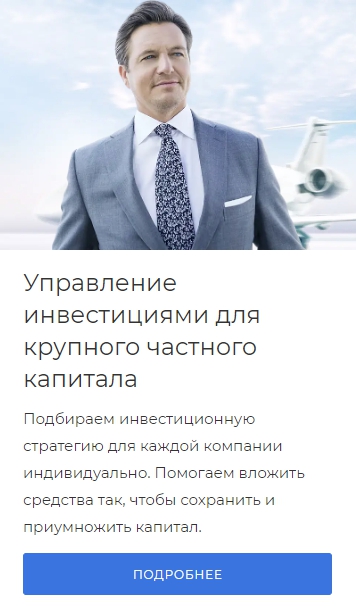
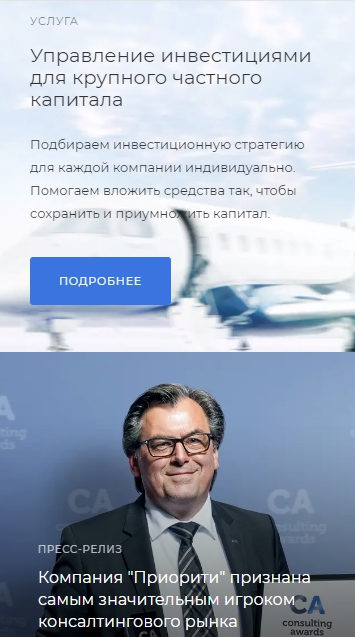
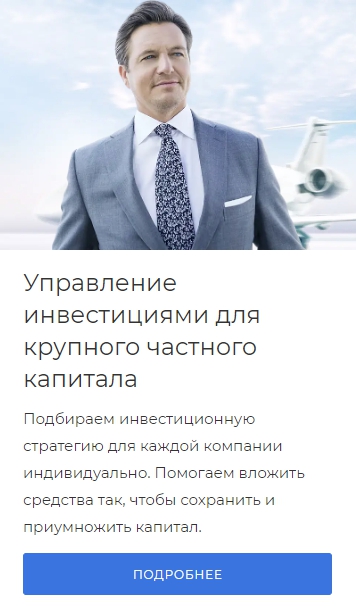
Баннер в виде отдельной картинки. Этот тип отображения отлично подойдет, если у всех баннеров заполнено значение «Ссылка с баннера».

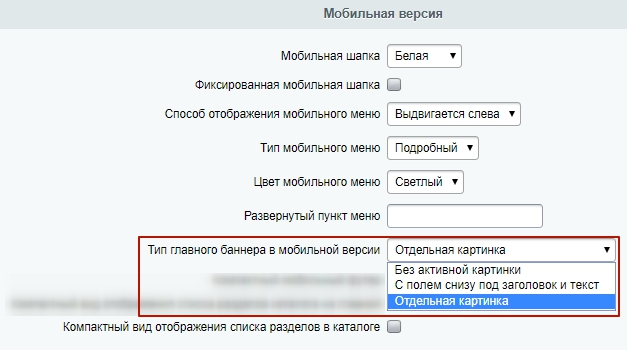
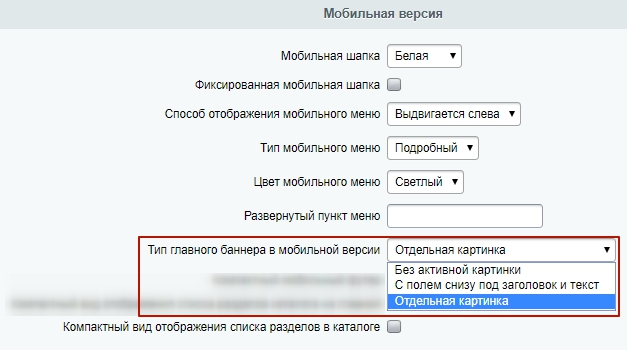
Чтобы выбрать тип отображения главного баннера, в административной части сайта перейдите в Аспро → Аспро: Приорити → Настройки. В поле «Тип главного баннера в мобильной версии» выберите нужный вариант и сохраните изменения.

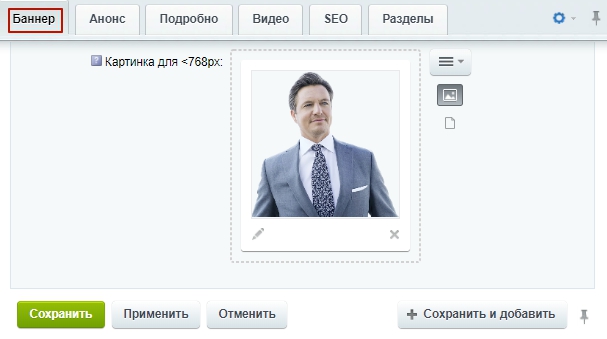
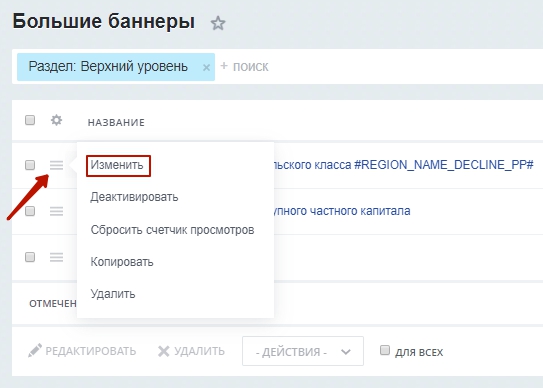
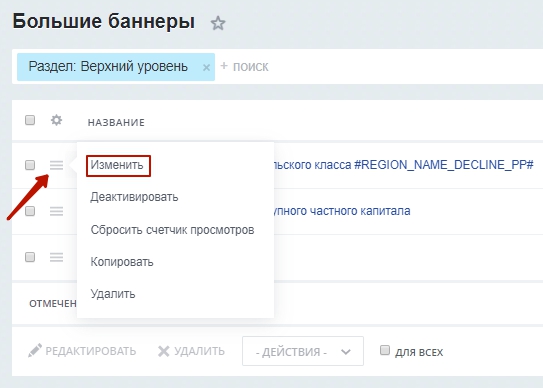
Чтобы загрузить отдельное изображение, перейдите в редактирование баннера. Для решения Аспро: Приорити перейдите в Контент → Реклама и баннеры (aspro.priority) → Большие баннеры. В строке с названием баннера кликните на «Гамбургер», затем нажмите поле «Изменить».

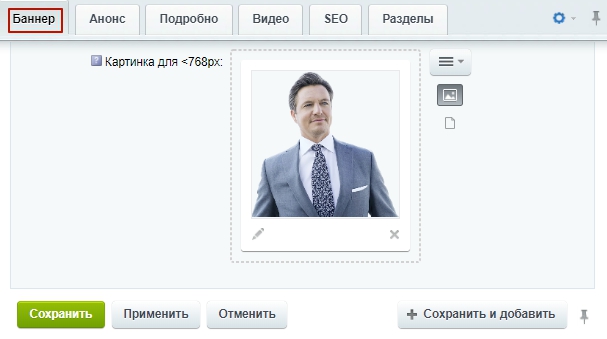
Перейдите на вкладку «Баннер», загрузите картинку и сохраните изменения. Отметим, что размер картинки рекомендуется делать 736 x 506 px в формате png, чтобы изображение было легким и сохранялось качество.

- Без активной картинки — фоновая картинка адаптируется, активная скрывается.
- С полем снизу под заголовок и текст — баннер адаптируется при разрешении экрана менее 767 px. Текст переносится под картинку.
- Отдельная картинка — отображается отдельное адаптивное изображение, если разрешение экрана менее 767 px, Оно загружается в настройках баннера. Если у какого-то баннера не будет загружена отдельная картинка, то будет адаптироваться фоновая картинка.
Баннер без активной картинки, где текст располагается поверх картинки.

Баннер, где текст отображается в блоке снизу. Отличный вариант для тех, у кого у всех баннеров прописан цепляющий текст. Если текста нет, то отобразится пустой блок.

Баннер в виде отдельной картинки. Этот тип отображения отлично подойдет, если у всех баннеров заполнено значение «Ссылка с баннера».

Чтобы выбрать тип отображения главного баннера, в административной части сайта перейдите в Аспро → Аспро: Приорити → Настройки. В поле «Тип главного баннера в мобильной версии» выберите нужный вариант и сохраните изменения.

Чтобы загрузить отдельное изображение, перейдите в редактирование баннера. Для решения Аспро: Приорити перейдите в Контент → Реклама и баннеры (aspro.priority) → Большие баннеры. В строке с названием баннера кликните на «Гамбургер», затем нажмите поле «Изменить».

Перейдите на вкладку «Баннер», загрузите картинку и сохраните изменения. Отметим, что размер картинки рекомендуется делать 736 x 506 px в формате png, чтобы изображение было легким и сохранялось качество.