- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Типовые настройки модуля решения
- Общие
- Валидация ввода
- Социальные сети
- Главная
- Установка логотипа, фавикона и Web Clip Icon
- Примечание в выпадающем списке телефонов
- Шапка
- Регионы
- Каталог
- Отображение наличия товара
- Выражения и названия
- Переключение версий jQuery
- Подключение Яндекс SmartCaptcha
- Корзина
- Адреса страниц
- Покупка в 1 клик
- Разделы
- Футер, баннеры, мобильная версия, личный кабинет
- Цели и счетчики
- «Ленивая» подгрузка изображений — LazyLoad
- Подключение Google reCAPTCHA
- Переключение карт Google и Яндекс
- Формы Битрикс24 для обратной связи
- Фоновое изображение
- Информация о публичной оферте
- Центр управления Аспро
- Главная страница
-
Каталог
- Выпадающее меню каталога
- Обзор параметров в виджете настроек
- Иконки категорий каталога в левом меню
- Иконки категорий каталога в выпадающем меню
- Свойства товара
- Страница поиска
- Сравнение товаров
- Расчет стоимости доставки в карточке товара
- Мегаменю из разделов инфоблока
- Компактные хлебные крошки
- Настройка слайд-панели
- Показ первой доступной картинки предложения
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
- Настройка отображения количества товаров в наборе
- Наборы и комплекты
- Управление остатками
- Подписка на товары
- Типы цен для торговых предложений
- Быстрый просмотр товаров
- Как скрыть недоступные товары и торговые предложения
- Настройка товаров с каноническими ссылками
- Добавление товара
-
Умный фильтр
- Настройки отображения
- Оформление заказа
- Выбрать тип отображения умного фильтра в Аспро: Next
- Отображение количества значений у свойств фильтра
- Решение типичных проблем
- Фасетные индексы
- Настройка сортировки свойств
- Вывод параметров
- Заливка фона компактного фильтра
- Настройка количества знаков после точки в параметрах фильтра
- Настройка типов цен для умного фильтра
- Блок с выбранными фильтрами над товарами
- Сортировка по умолчанию в каталоге
- Как скрыть товары, которых нет на складах, в регионах
- Дополнительная подпись к товару
-
Карточка товара
- Редактирование карточки товара
- Привязка к карточке других элементов
- Дополнительные настройки карточки в параметрах компонента «Каталог»
- Настройка отображения блока «Персональные рекомендации», «Похожие товары», «Аксессуары»
- Детальная картинка в слайдере
- Новые карточки товара для категорий
- Вывод анонсной картинки торгового предложения в свойство
- Отзывы с Яндекс.Маркета в карточке товара
- Группировка свойств
- Блок «Отзывы» в карточке товара
- Вид отображения наличия товара
- Настройка отображения товаров с SKU для каждого раздела каталога
- Вывод подсказок у свойств торговых предложений
- Дополнительная фотогалерея в карточке товара
- Настройка отображения скидочной цены
- Единицы измерения
- Тизеры преимуществ
- Отзывы
- Возможность отключить отложенные товары
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Оформление заказа
- Страницы разделов
- Обработка персональных данных
- Перекрестные продажи
- Посадочные страницы
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Замена контактной информации на странице контактов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Попап окно с выбором города в мобильной версии
- Синхронизация со складами
- Установка остатков товара в зависимости от региона
- Название региона в заголовках и SEO-тегах
- Автозамена контента по регионам с помощью тегов
- Мультирегиональность 2.0. Каждому региону – свой контент
- Передача региональных переменных в почтовые шаблоны
- Добавление строки поиска в поле «Местоположение»
- Личный кабинет
-
Мобильная версия
- 2 типа развернутого меню в мобильной версии
- Мобильное меню с раскрытым каталогом
- Список категорий каталога на главной странице
- Умный фильтр в мобильной версии
- Типы главного баннера в мобильной версии
- Компактный вид списка товаров
- Компактный вид списка подразделов каталога в мобильной версии
- Настройка фиксированной шапки в мобильной версии
- SEO, маркетинг, реклама
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Поддержка модуля SEO умного фильтра
- Интеграция с AmoCRM
- Подключение Google Analytics 4 на сайте
- Для веб-разработчиков
- Требования к графическим материалам
- Установка модулей сторонних разработчиков
Мегаменю из разделов инфоблока
Мегаменю — навигация для пользователей. Меню раскрывается при наведении указателя мыши. Комбинируйте популярные пункты разделов для удобства пользователей. До страницы каталога 1 клик!
В Аспро: Next, начиная с версии 1.7.7, доступно мегаменю, где выводятся только те названия категорий, которые заданы в отдельном инфоблоке. Выпадающее меню можно настроить на любой пункт шапки. Создайте свои подборки на популярные категории. Мегаменю можно настраивать на разные разделы меню.
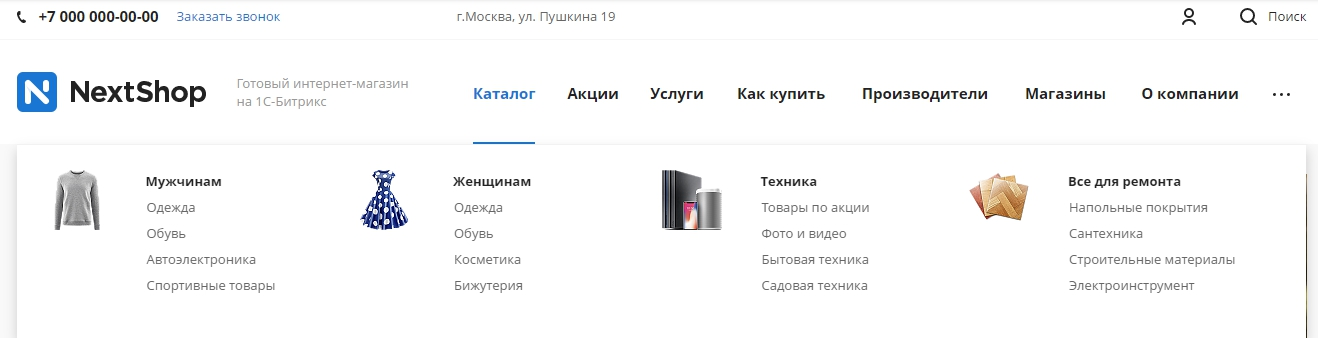
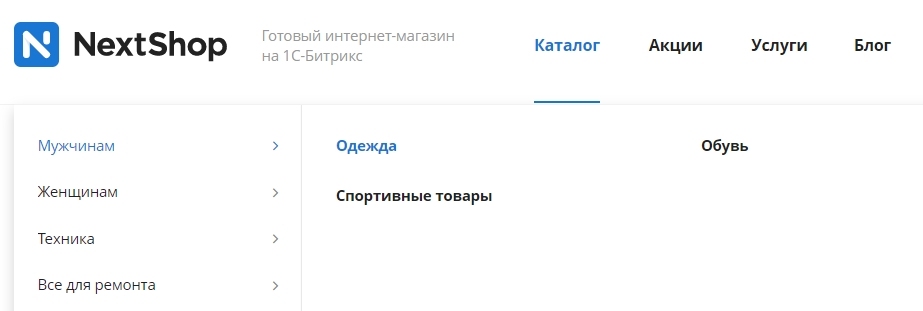
Мегаменю для каталога.

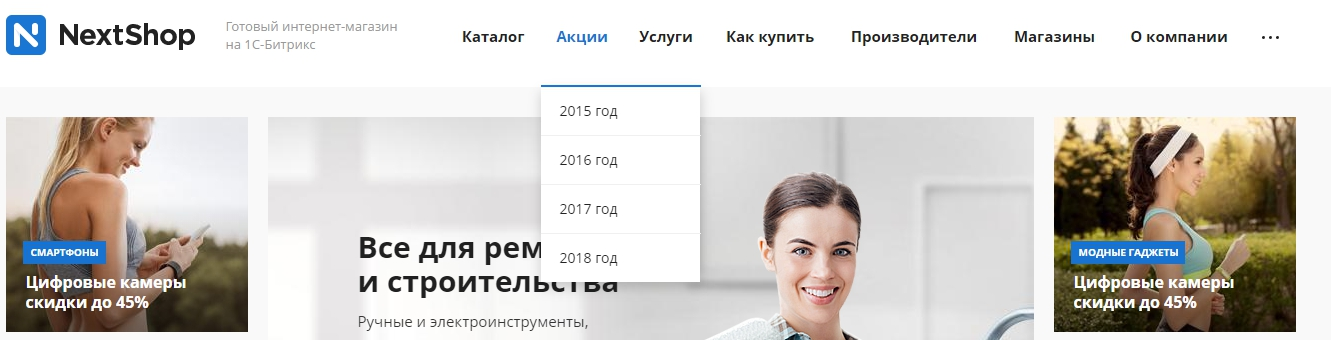
Мегаменю для акций.


Настройка мегаменю в публичной части сайта
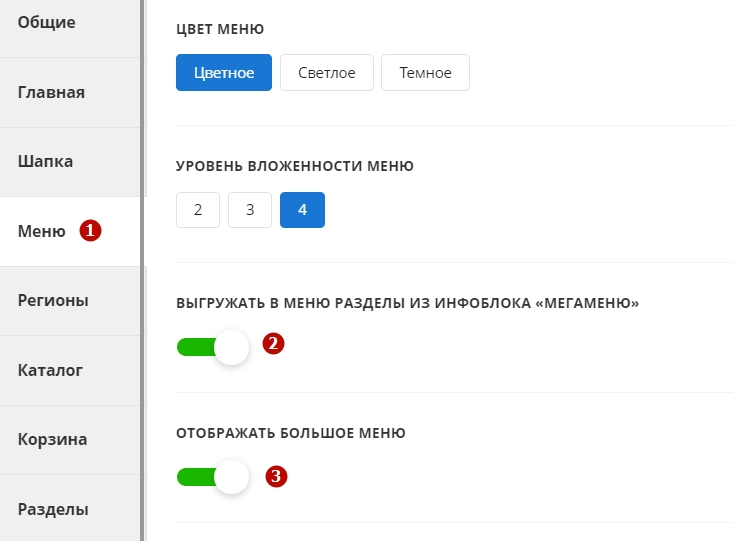
Перейдите в виджет настроек решения. В разделе «Меню» (1) активируйте поле «Выгружать в меню разделы из инфоблока «Мегаменю» (2). Если вы хотите отобразить большой тип меню, активируйте кнопку (3). Сохраните изменения.

Настройка мегаменю в административной части сайта
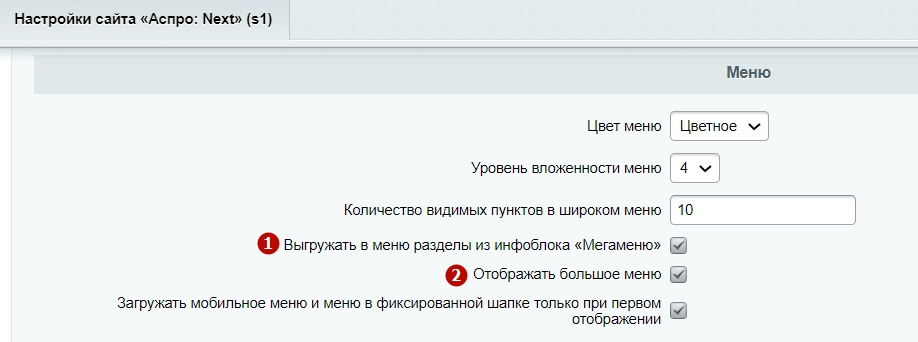
Перейдите в настройки модуля решения. Для этого проделайте путь: Аспро → Аспро: Next → Настройки. В разделе «Меню» активируйте поле «Выгружать в меню разделы из инфоблока «Мегаменю» (1). Вы можете отобразить большое меню (2). Сохраните изменения.

Настройка отображения мегаменю из инфоблока
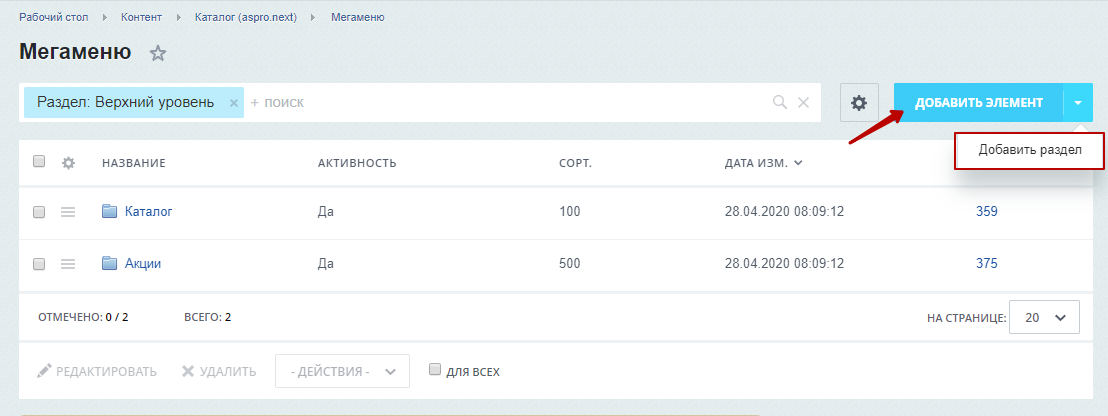
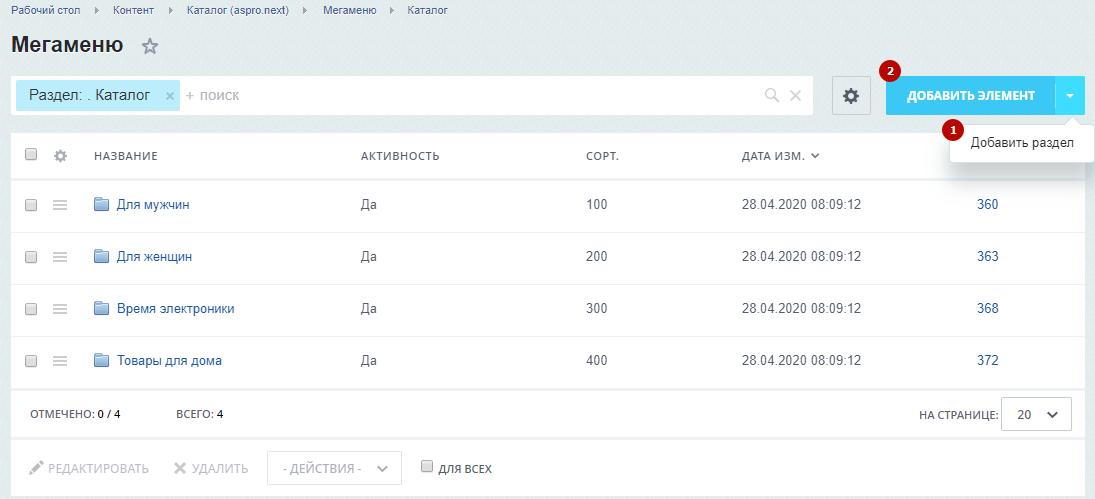
Создайте разделы в инфоблоке «Мегаменю», чтобы настроить меню под свои пожелания. Для этого проделайте путь: Контент → Каталог (aspro.next) → Мегаменю. Создайте разделы или элементы. Когда пользователи будут на них наводить мышкой, выведется выпадающее меню. Например, создайте мегаменю для пунктов «Каталог», «Акции».
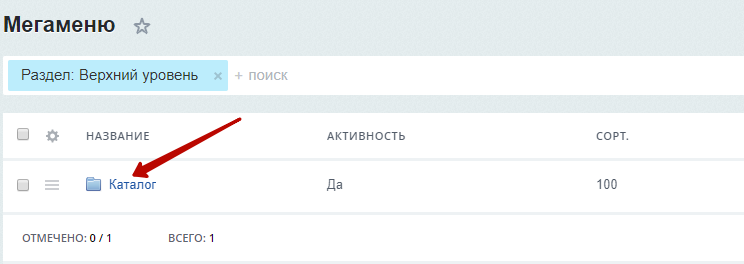
Чтобы настроить элементы меню, перейдите по названию раздела.

Добавьте разделы (1) или элементы (2).

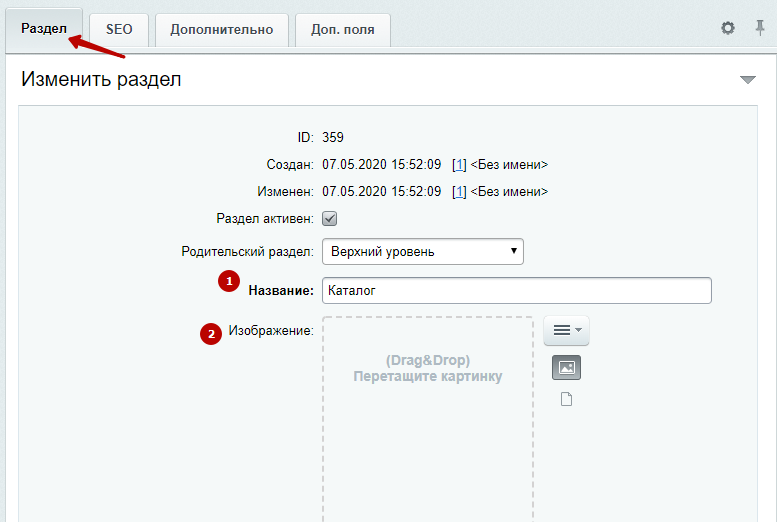
Добавление раздела
Укажите название раздела (1) и при необходимости загрузите изображение (2) на вкладке «Раздел». Укажите ссылку при клике на вкладке «Доп. поля».

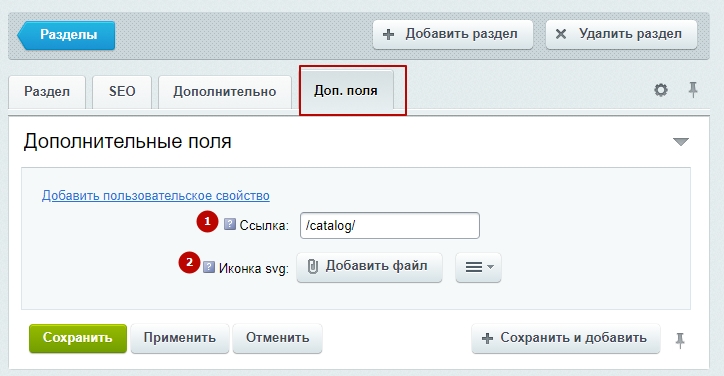
Укажите ссылку при клике на вкладке «Доп. поля» (1).
Начиная с версии 1.8.0, вы можете добавить SVG-иконку для раздела каталога из инфоблока «Мегаменю» (2). Сохраните изменения.

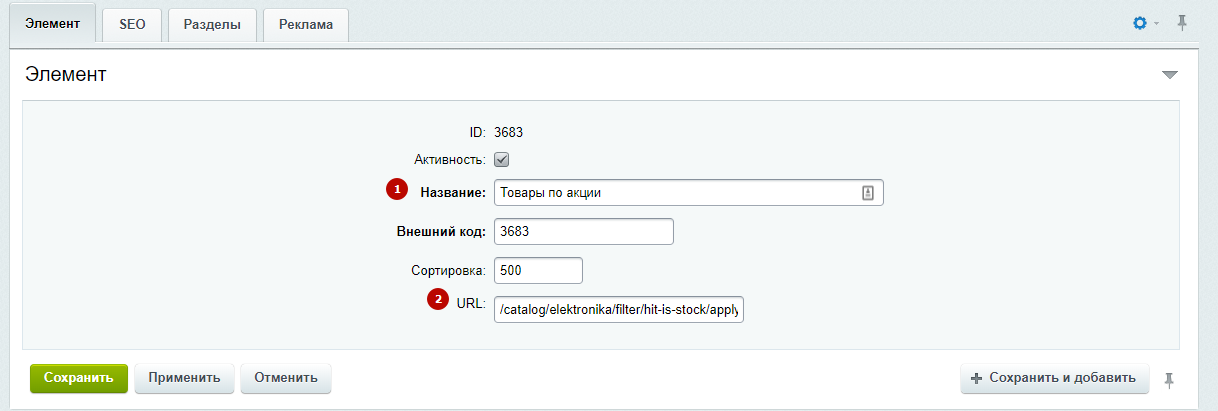
Добавление элемента
Укажите название (1) категории и URL раздела или условий фильтра при клике (2). Сохраните изменения.