Блог
Аспро: Next – это первое решение для интернет-магазинов от команды наших разработчиков, в котором присутствует такой мощный и многогранный инструмент контент-маркетинга, как блог.
Используя возможности блога в полной мере вы можете:
- помочь посетителям сориентироваться в огромном количестве товаров определенной категории, при этом деликатно продвигая свои товары и услуги;
- предоставить инструкции по использованию предлагаемых товаров или добавить рецепты блюд из продуктов питания, которые вы распространяете, для стимуляции интереса покупателей;
- расширить клиентскую базу, привлекая аудиторию к конкретной теме или обсуждению из поисковиков и социальных сетей;
- улучшить качество предоставляемых услуг посредством отработки отзывов клиентов о вашей работе.
Полезная информация в виде инструкций, характеристик, обзоров, отзывов покупателей помогает увеличить показатель вовлеченности пользователей, снижает риск того, что они уйдут в поисках недостающей информации на сайты конкурентов. А еще помогает выстроить долгосрочные отношения и стимулировать повторные продажи – ведь у вас всегда есть новый повод для коммуникации.
Создание и редактирование статей
Добавлять новые статьи в блог и управлять существующими можно в публичной и административной части сайта.
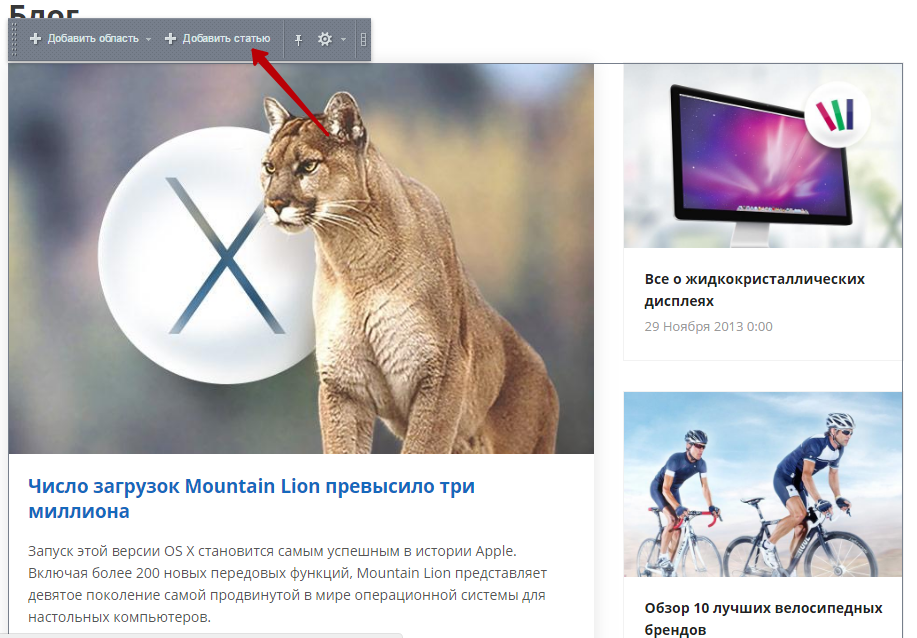
Чтобы добавить новую статью в публичке, перейдите в режим правки, наведите указатель на область блога и нажмите соответствующую кнопку на всплывшем меню.

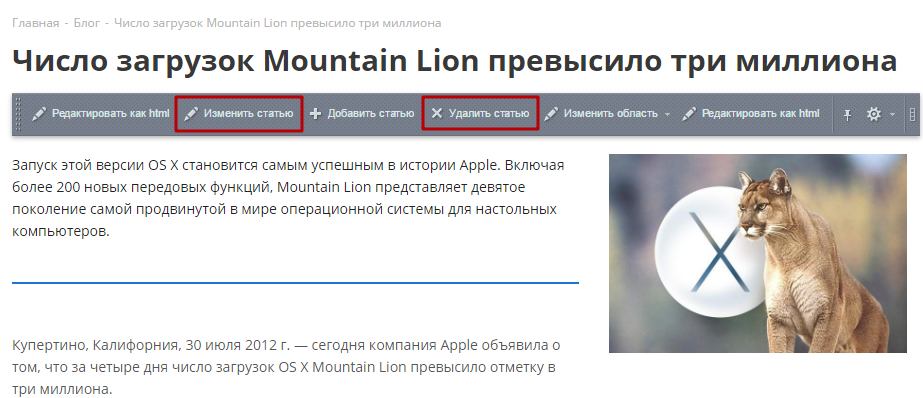
Для изменения или удаления статьи откройте ее в браузере. Так же, как и в случае добавления, наведите указатель на текст и выберите нужный пункт меню.

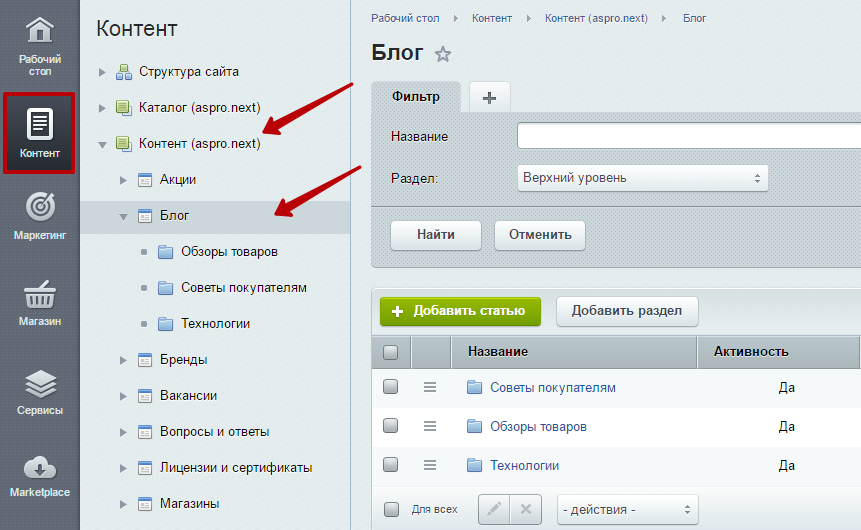
В админке управление элементами блога осуществляется в Рабочий стол → Контент → Контент (aspro.next) → Блог.

Здесь, используя стандартные средства управления, вы можете создавать, удалять и изменять сами статьи и их категории, при помощи которых пользователям проще ориентироваться в блоге.

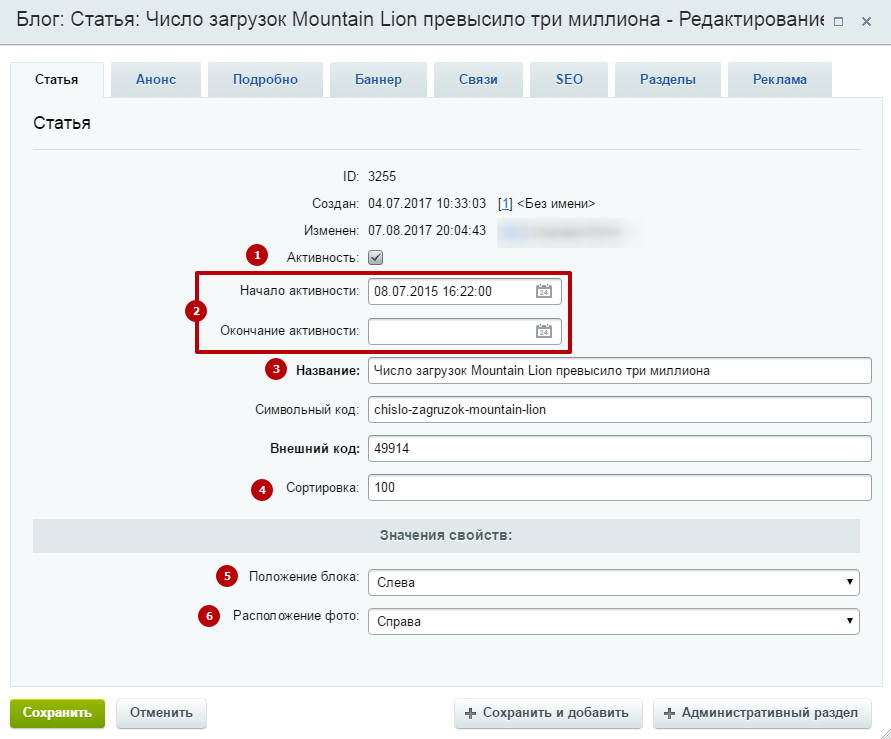
На основной вкладке присутствует стандартный набор полей:
- Поле «Активность» (1), включающее отображение новости;
- Поля, отвечающие за период активности (2);
- Обязательное поле, задающее название статьи (3);
- Поле, определяющее последовательность отображения новостей в блоке и разделе (4).
Уникальными для элементов блога являются поля:
- Положение блока (5) – определяет с какой стороны (справа или слева) будет отображаться новость с наименьшим индексом сортировки при выборе блочного способа отображения раздела «Блог».
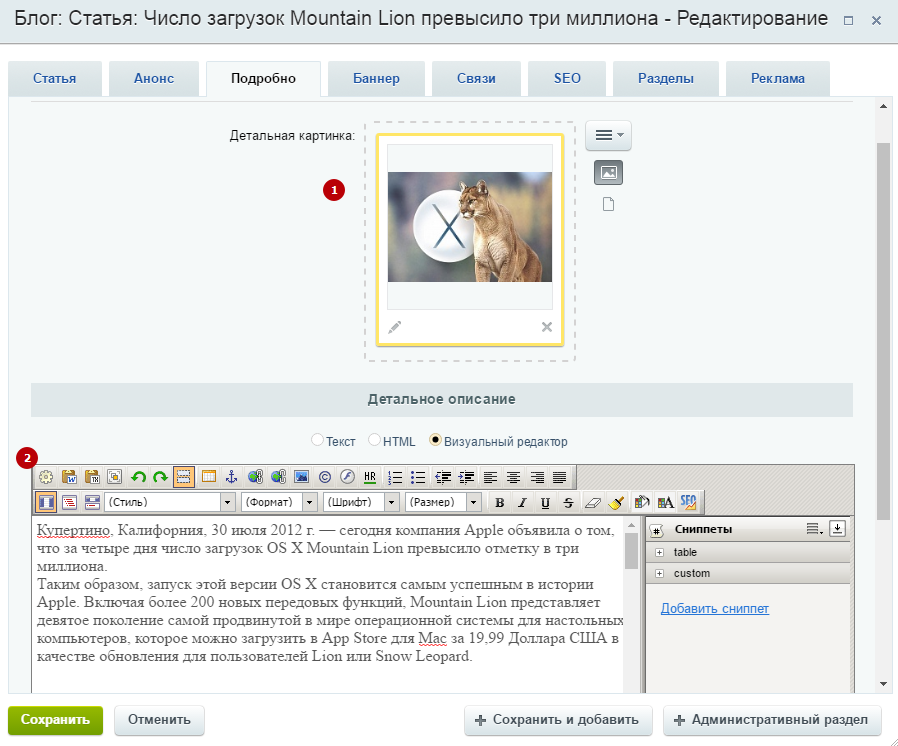
- Расположение фото (6) – управляет положением детальной картинки, оформляющей статью. Фото можно расположить слева, тогда текст будет обтекать изображение с правой стороны, или, наоборот, фото справа – текст слева. Вариант «По ширине» размещает фото строго над текстом, а «Наверху» убирает детальное изображение из карточки статьи.

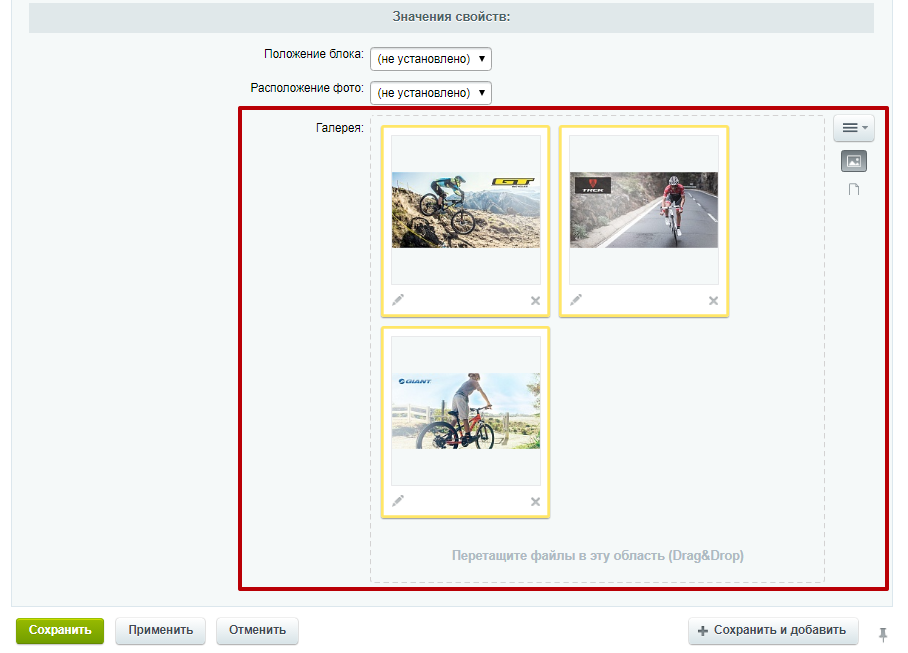
В версии решения 1.0.6 в карточки элементов блога добавлена галерея.

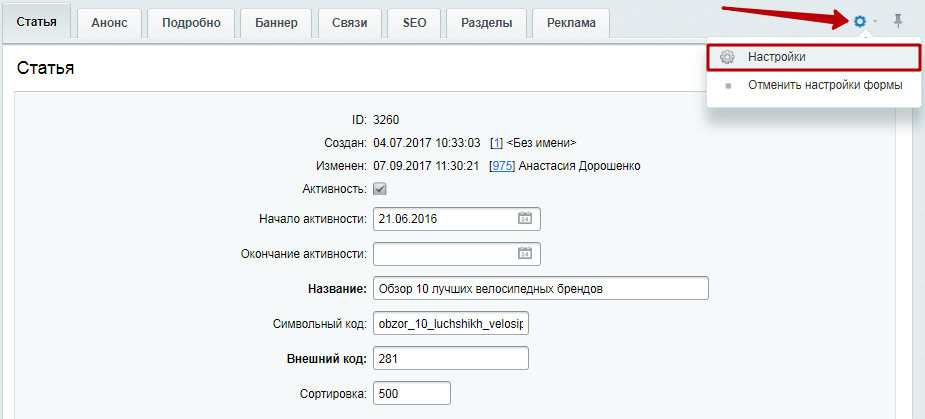
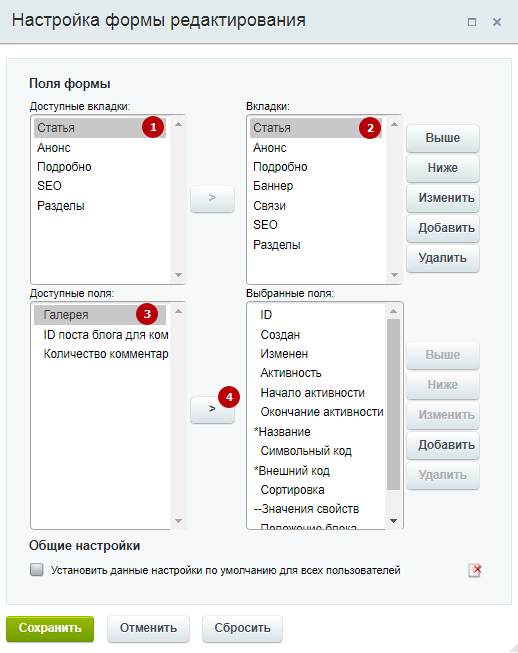
Если в новой версии у вас не отображается данный параметр, настройте форму карточки. Для этого в правом верхнем углу нажмите на изображение шестеренки и выберите пункт «Настройки».

В списках «Доступные вкладки» (1) и «Вкладки» (2) выберите вариант «Статья». В перечне «Доступные поля» выделите «Галерея» (3) и нажмите кнопку со стрелкой вправо (4). Сохраните изменения.

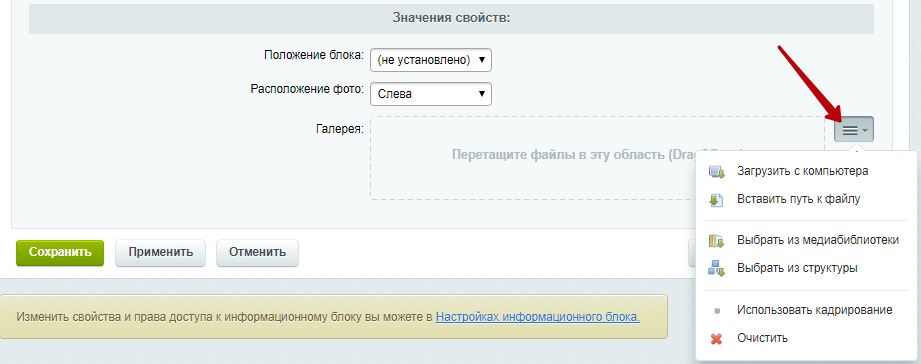
Изображения в галерею добавляются стандартными действиями: перемещением файлов в область галереи или при помощи меню кнопки Гамбургер.

Заполненный элемент отображается в конце статьи.

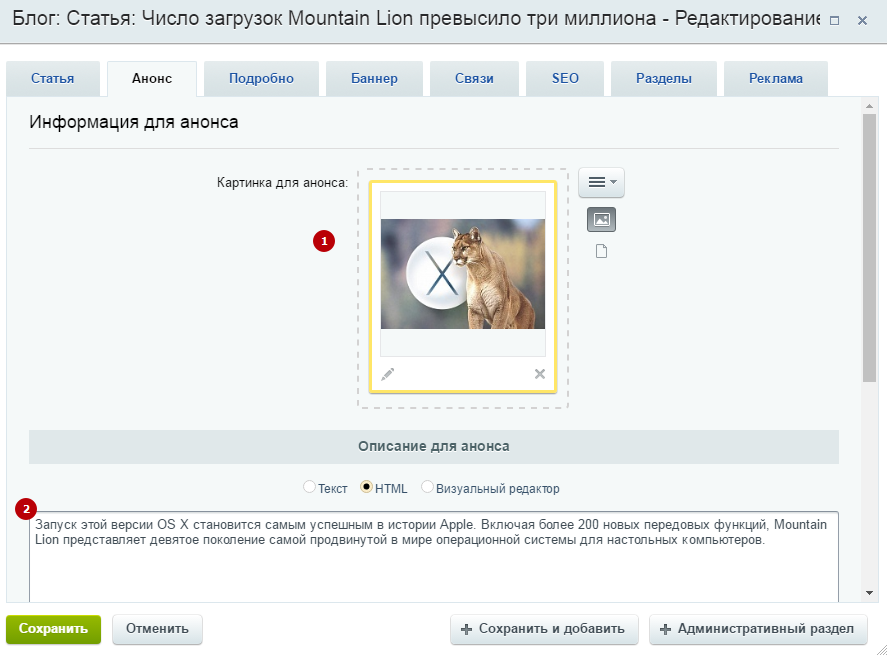
Вкладка «Анонс» традиционно содержит изображение для превью (1) и его краткое описание (2).


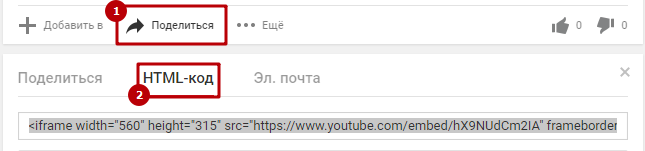
Также вы можете прикрепить к своей статье видео с youtube. Для этого откройте нужное видео в браузере, нажмите кнопку «Поделиться» (1), кликните вкладку «HTML-код» (2) и скопируйте содержимое из поля, расположенного ниже.

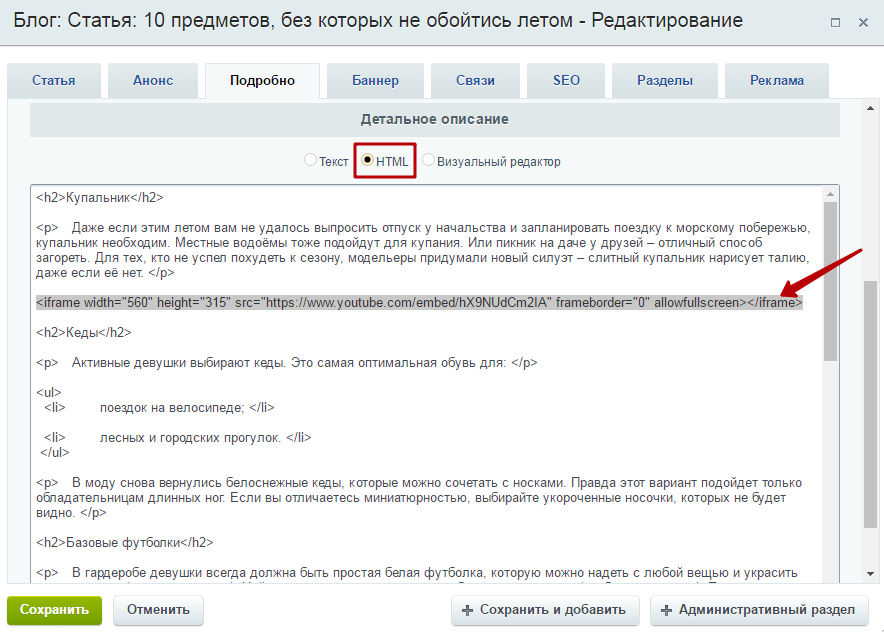
В поле детального описания переключитесь на HTML редактор, найдите место, где должно располагаться видео и вставьте код с youtube.

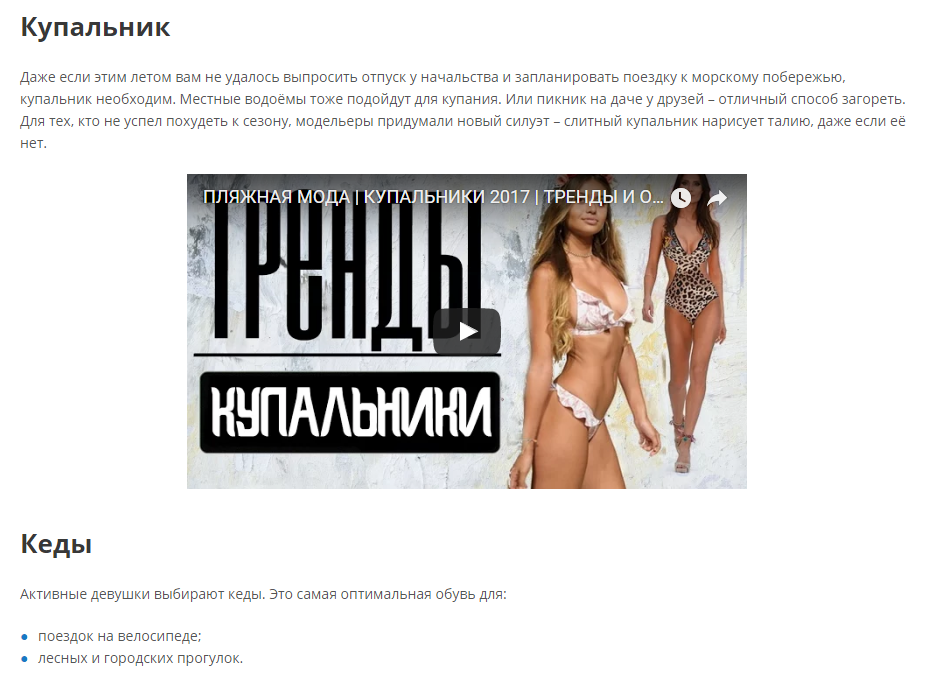
Проигрыватель отобразится в статье по центру.

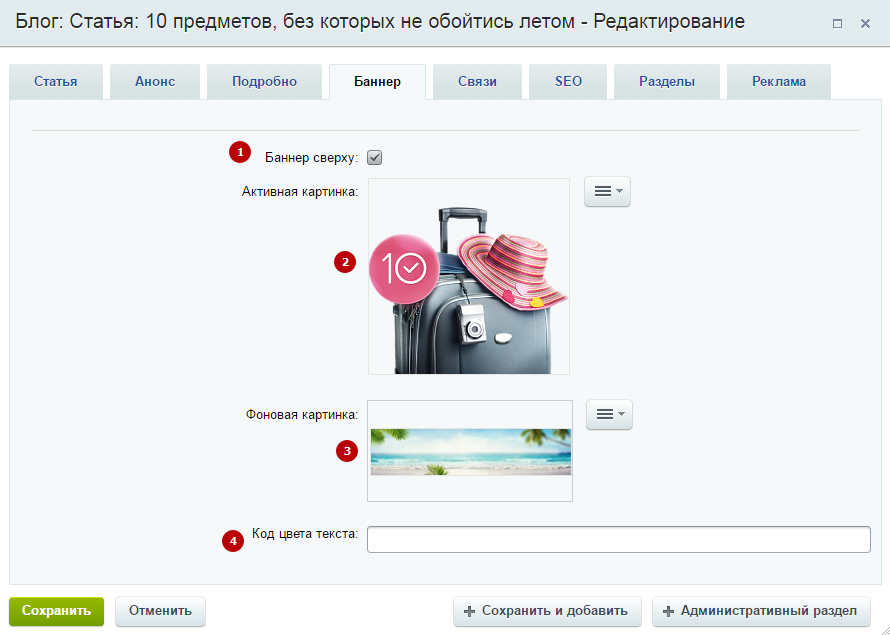
Вместо детальной картинки для оформления вы можете использовать баннер, заполняющий всю ширину контентной области. Для этого откройте одноименную вкладку и загрузите изображение для простого баннера в поле «Фоновая картинка» (3). Если хотите использовать составной баннер, дополнительно загрузите активную картинку в соответствующее поле (2). Для загрузки используйте меню кнопки Гамбургер.
Чтобы активировать отображение баннера, включите параметр «Баннер сверху» (1).
На баннер будет выводиться название статьи и описание анонса. Если вам нужно задать определенный цвет тексту, укажите его hex-код в соответствующем поле (4).

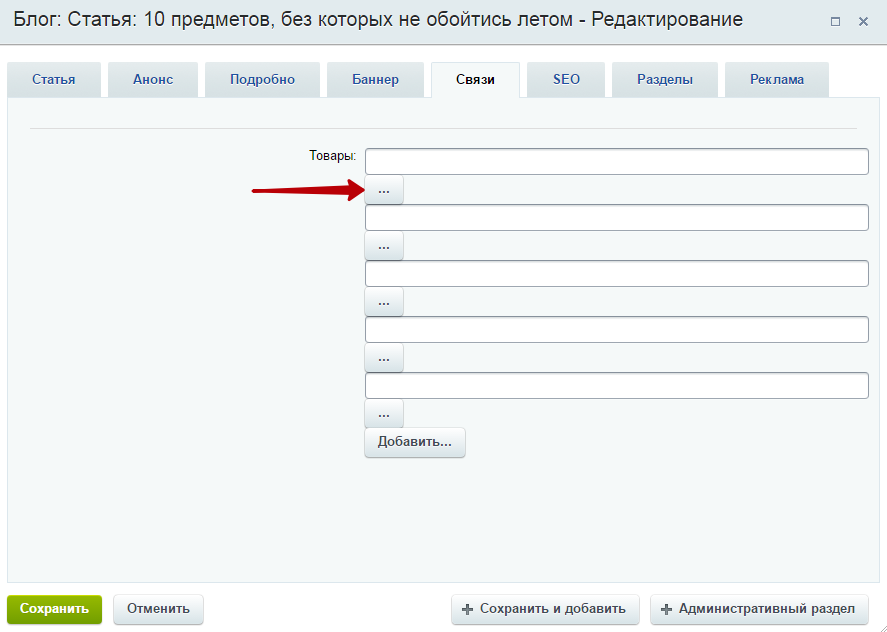
Привязать к статье товары можно на вкладке «Связи». Для привязки кликните по кнопке с многоточием.

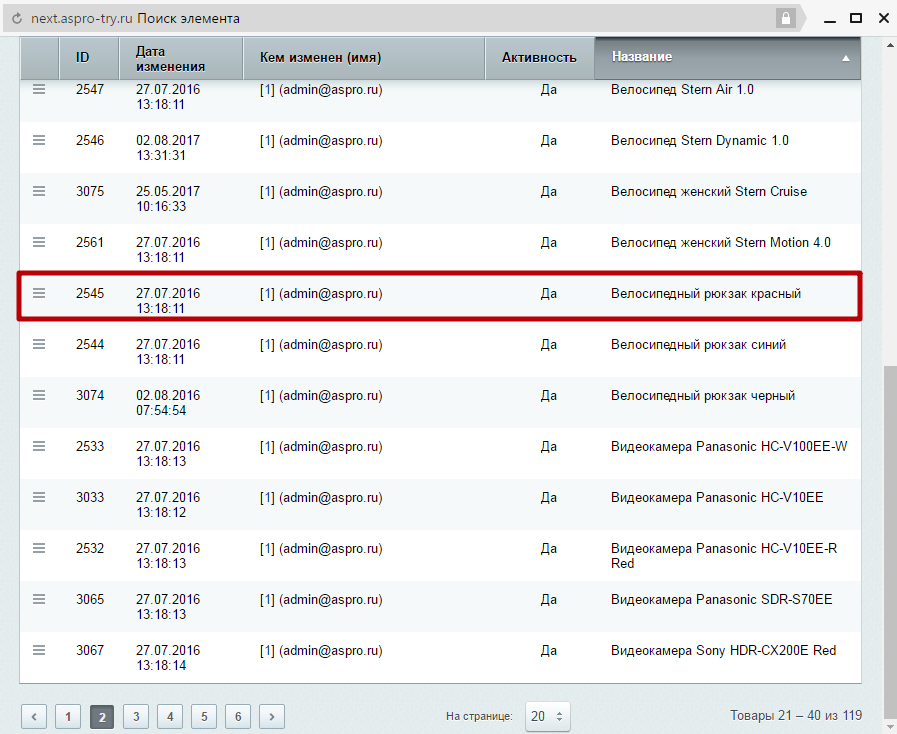
В новом окне найдите товар, который нужно привязать и кликните по нему дважды левой кнопкой мыши.

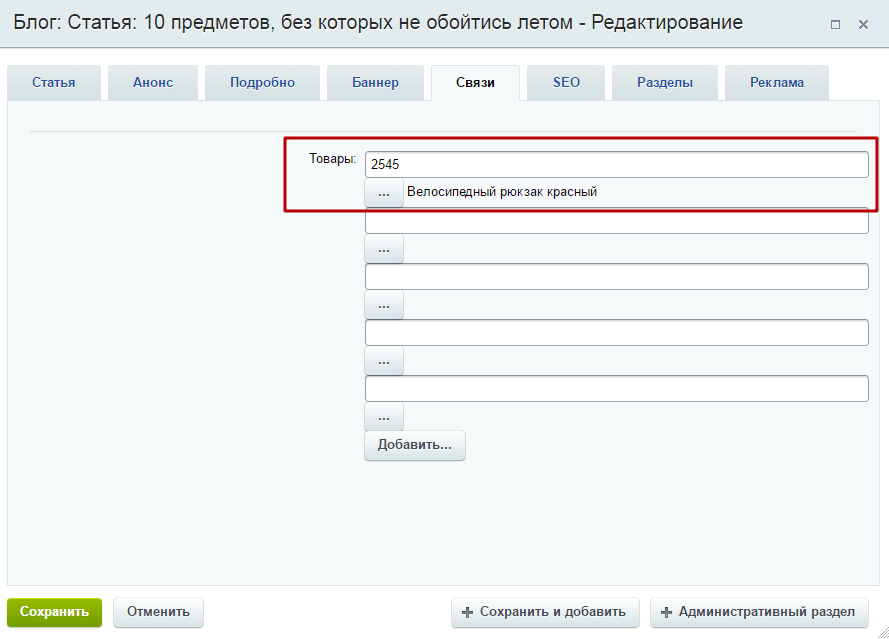
После этого пустое поле будет содержать ID привязанного товара, а возле кнопки появится его название.

Не забудьте сохранить изменения после того, как привяжете к статье все необходимые товары.
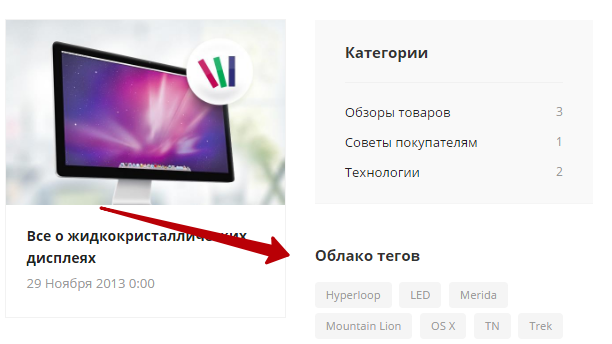
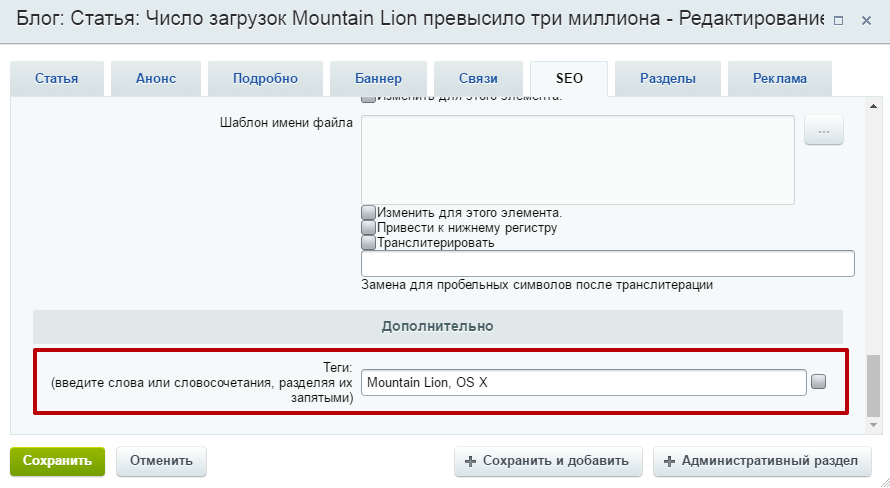
Облако тегов, отображаемое под категориями статей, формируется из записей на вкладке «SEO».

Чтобы привязать к статье метки, пролистайте вкладку до самого конца. В одноименном поле перечислите ключевые слова или выражения через запятую.

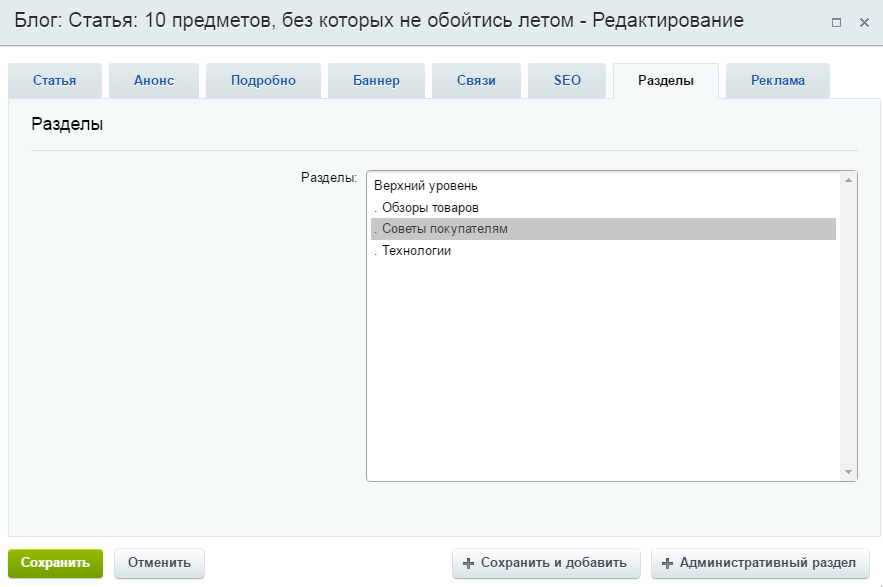
Закрепить статью за определенной категорией можно на вкладке «Разделы».