Управление баннерами
Элементы баннеров (изображение, заголовок, описание) хранятся в карточках. В решении используется 3 вида карточек для баннеров, отображаемых на главной странице:
- Первый вид помогает создавать основные, верхние и плавающие баннеры;
- Второй – маленькие баннеры, баннеры в виде тизеров и широкие баннеры внизу страницы;
- Третий – внутренние баннеры.
Фактически, внутренние баннеры показываются не только на главной странице, но и на контентных разделах сайта, поэтому их структура и элементы управления будут рассматриваться нами отдельно в главе «Рекламные баннеры».
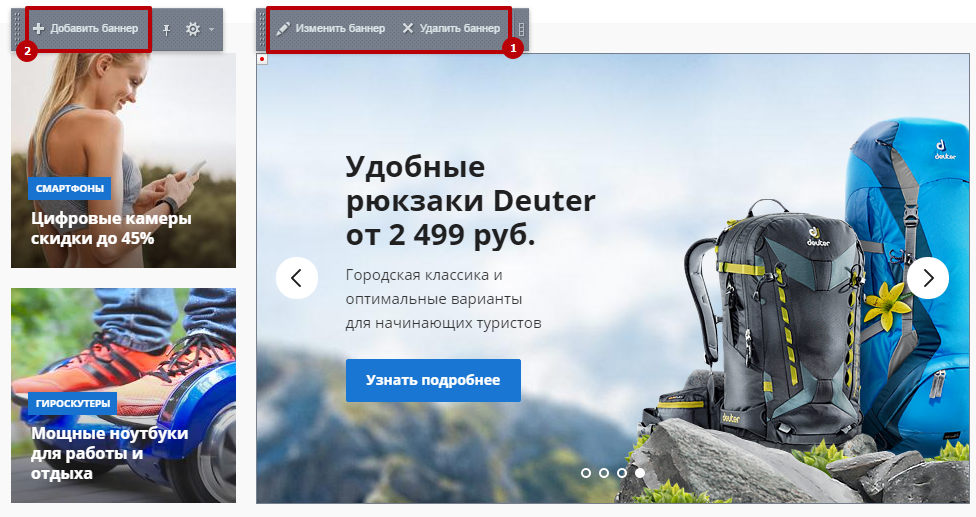
В режиме редактирования в публичной части сайта при наведении указателя на область одного из баннеров всплывает меню с кнопками управления, позволяющими изменить, удалить (1) или добавить новый баннер (2).

Кнопка «Добавить баннер» позволяет создать любой новый баннер того же вида. Это значит, что вы можете навести указатель, например, на область основного баннера и создать новый элемент в блоке плавающих баннеров, заполнив карточку определенным образом. И наоборот, используя элемент управления над блоком плавающих баннеров, добавить основной баннер.
Если вы хотите, чтобы все баннеры были рассортированы в административной части строго по подвидам, не следует использовать особенность, обозначенную выше, на баннерах второго вида, а при создании элементов первого вида – обращайте внимание на поля, определяющие тип и раздел в карточке элемента.
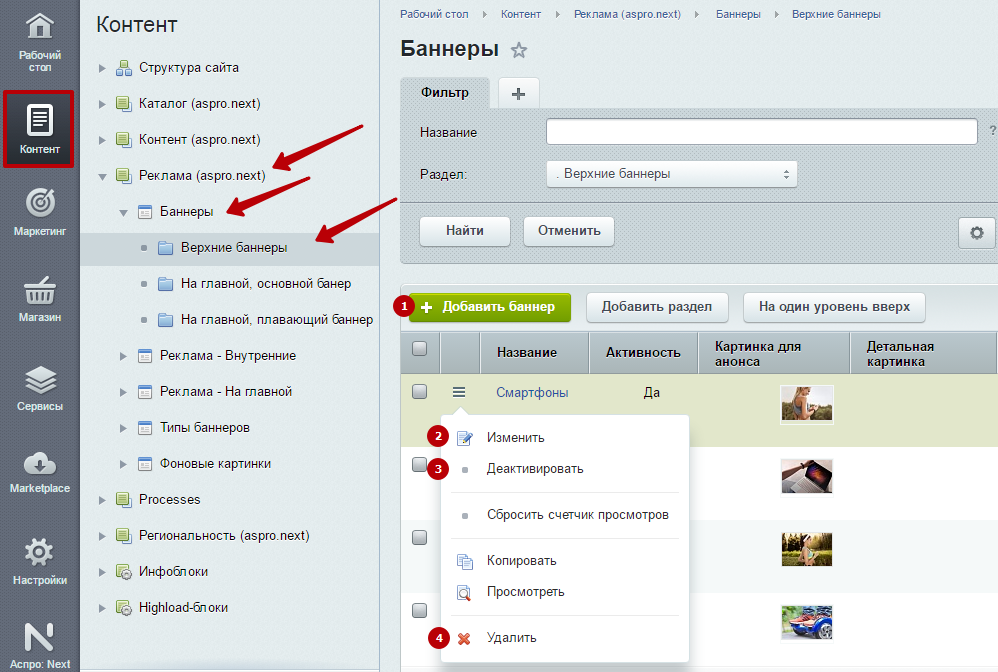
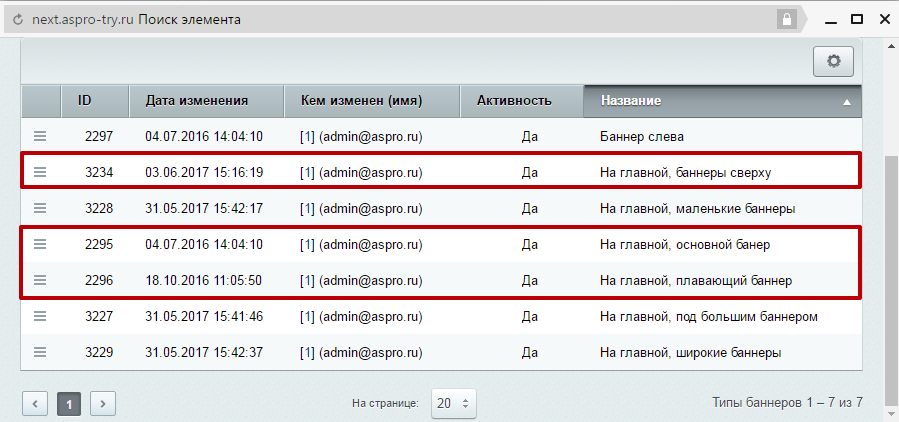
Для работы со списками баннеров первого вида в административной части сайта перейдите в Контент → Реклама (aspro.next) → Баннеры. Здесь выберите ветку, соответствующую одному из редактируемых подвидов. Например, для того, чтобы отключить отображение баннеров по бокам от основного, раскройте «Верхние баннеры».

Отключить верхний баннер без удаления из базы можно при помощи пункта «Деактивировать» (3) в меню кнопки Гамбургер. С помощью других пунктов этого же меню можно подправить баннер (2) или удалить его (4). Используйте кнопку «Добавить баннер» (1) для создания нового элемента.
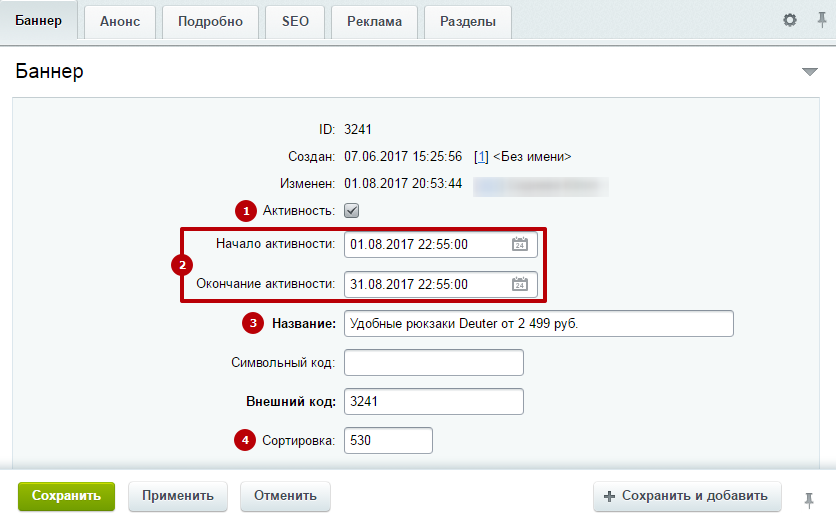
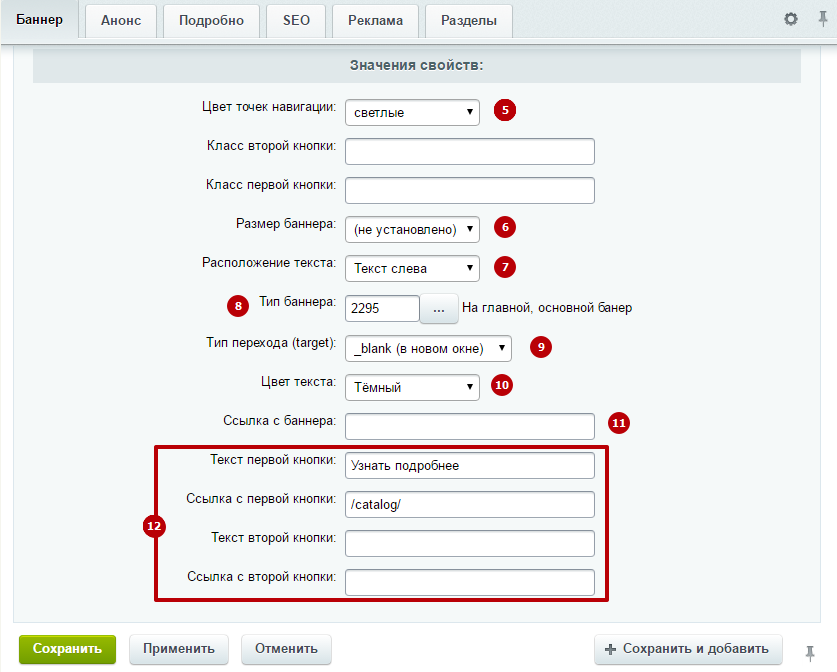
Карточка баннера первого вида состоит из вкладок: «Баннер», «Анонс», «Подробно», «SEO», «Реклама», «Разделы». Содержимое вкладок «SEO» и «Реклама» не относятся к рассматриваемой теме, поэтому их описание в рамках урока отсутствует.
На вкладке «Баннер» общими для основных, верхних и плавающих баннеров являются поля:
- Активность (1) – делает баннер видимым на главной странице;
- Начало и окончание активности (2) – задает временной интервал, в котором баннер будет доступен для просмотра;
- Название (3) – содержит текст заголовка, отображаемого на баннере (поле обязательно для заполнения);
- Сортировка (4) – задает порядок отображения баннеров на странице;

- Расположение текста (7) – определяет где будет находиться заголовок и подпись на баннере: справа, слева, по центру или вовсе будет отключен;
- Тип перехода (9) – устанавливает как будет открываться ссылка, привязанная к баннеру: в новом окне или текущем;
- Цвет текста (10) – задает в верхнем и плавающем баннере цвет заголовка, в основном баннере влияет также и на описание;

- Тип баннера (8) – является одним из ключевых полей при создании баннера. Меняя значение в этом поле, вы определяете в каком блоке баннер будет отображаться. Чтобы установить нужный тип, нажмите кнопку с многоточием и выберите в новом окне соответствующий пункт: баннер сверху, основной или плавающий.

Для верхних и плавающих баннеров заполняется поле «Ссылка с баннера» (11). Если поле оставить пустым, пользователь не сможет получить никакой дополнительной информации, кликнув по нему. Баннер будет использоваться только для красоты.
Используя поле «Размер баннера» (6), вы можете превратить плитку в мозаику.
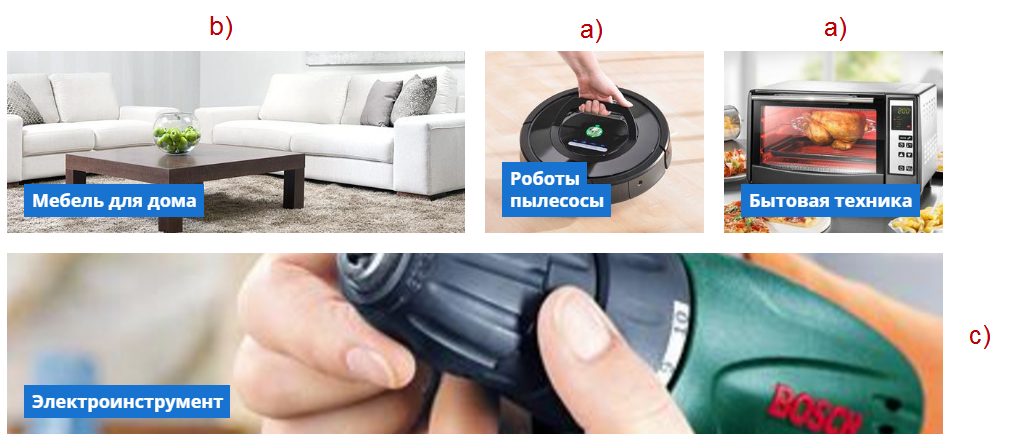
В блоке плавающих баннеров в одном ряду может находиться до 4х элементов со значением «не установлено» (a) в указанном поле. При выборе варианта «Широкий» элемент займет 2 места в ряду (b). Если выбрать «На всю область», ширина баннера будет подогнана под длину всего ряда (c).
Для основных баннеров дополнительно можно задать светлый или темный цвет точек навигации (5), чтобы они не терялись на фоне баннера, а группа полей внизу карточки (12) позволяет разместить на баннере кнопки и привязать к ним страницы сайта с перечнем товаров или подробной информацией.
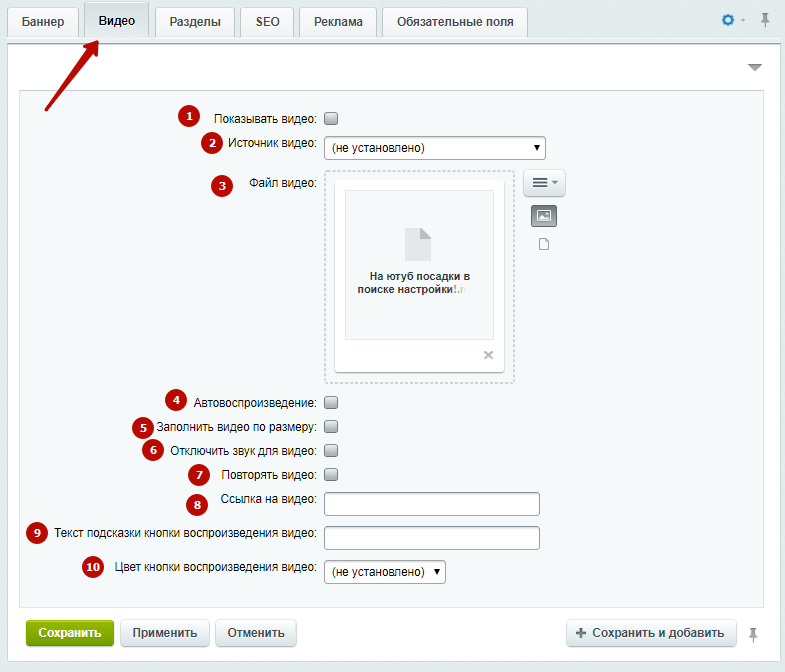
Вкладка «Видео»
В Аспро: Next, начиная с версии 1.3.1, вкладка «Видео» доступна для типа баннера «На главной, основной баннер». Параметры с этой вкладки позволят вам использовать видео вместо картинки или привязать его к ней.

Для этого:
- установите галку «Показывать видео» (1), чтобы сделать его доступным для пользователей;
- загрузите видеофайл в систему (3) и/или привяжите ролик с YouTube (8) (подробнее в уроке «Добавление видеоролика с «Youtube»»);
- укажите его источник (2) – видео из файла или «html embed код <iframe></iframe>», если видео загружено с YouTube;
- активируйте поле «Автовоспроизведение» (4), если хотите, чтобы видео проигрывалось автоматически при загрузки страницы.
- активируйте поле «Заполнять видео по размеру» (5), если будете отображать видео по всей ширине баннера;
- для отключения звука, установите галку у одноименного параметра (6).
- установите галку «Повторять видео» (7), если требуется зациклить воспроизведение ролика;
- текст подсказки кнопки воспроизведения видео (9);
- цвет кнопки воспроизведения видео (10).
Внимание! Пользователи не смогут самостоятельно включать или отключать звук при просмотре видео на сайте.
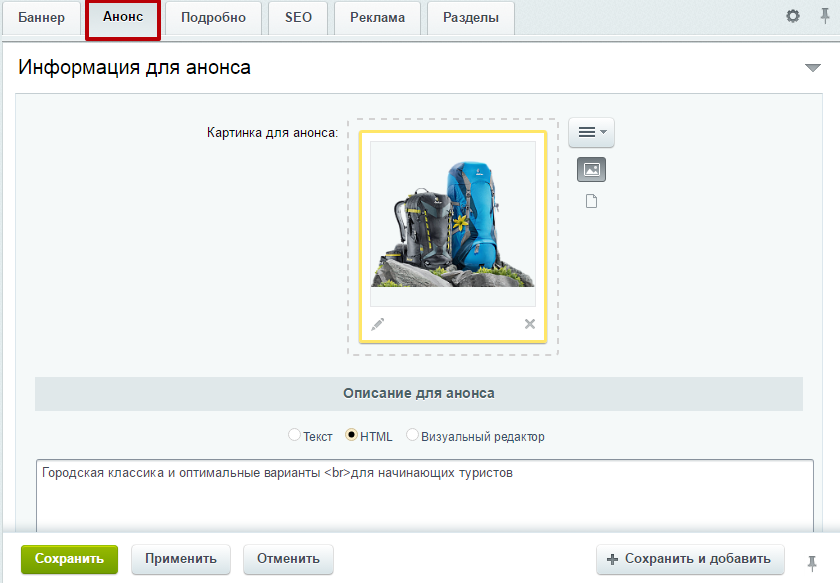
Чтобы сделать основной баннер составным, загрузите фоновую картинку на вкладке «Подробно», а активную – на вкладке «Анонс».

В поле описания анонса вы также можете разместить короткий текст, который будет отображаться под заголовком на основном баннере.

Если вы создаете верхний баннер, изображение следует загружать на вкладке «Анонс».
Создавая плавающий баннер, сохраните картинку на вкладке «Подробно». Если вам также нужно краткое описание, которое будет появляется при наведении указателя на баннер, заполните поле описания анонса.
Чтобы не потерять новый баннер в админке, соотнесите его с нужным разделом в списке одноименной вкладки.

Из баннеров второго вида управлять элементами как в админке, так и в публичке можно только баннерами в виде тизеров. Маленькие баннеры и широкие баннеры внизу страницы в публичной части можно только добавить. Их изменение, удаление и деактивация доступны в административной части сайта.
Принцип управления карточками одинаков для обоих видов.
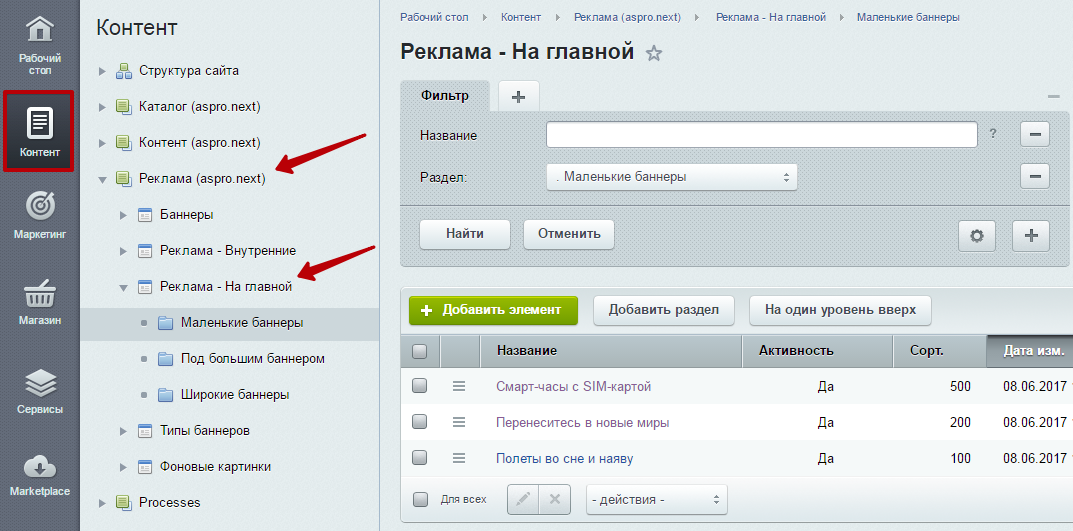
В админке второй вид баннеров можно найти в Контент → Реклама (aspro.next) → Реклама – на главной. Подвиды расположены в соответствующих разделах.

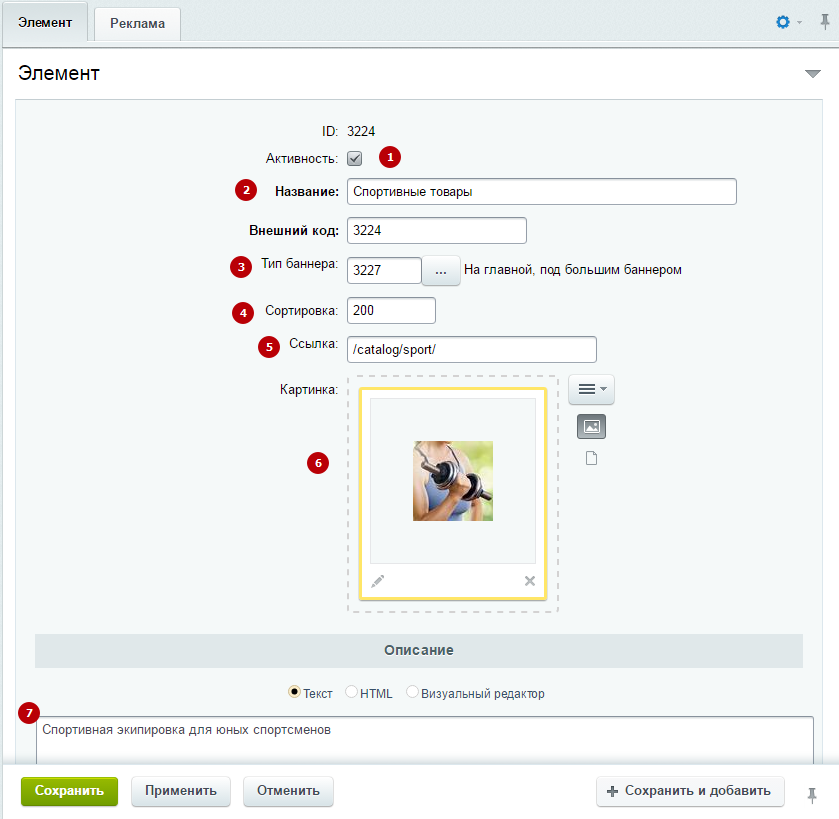
Если вы откроете карточку одного из таких баннеров, то заметите, что полей для заполнения в ней меньше.
Здесь можно:- активировать отображение баннера (1);
- дать баннеру название (2) – поле является обязательным, отображается только с баннерами-тизерами;
- установить тип баннера (3) и тем самым включить его отображение в нужном блоке;
- задать порядковый номер среди других баннеров того же подвида (4);
- связать с одной из страниц сайта (5);
- установить изображение (6);
- задать краткое описание (7) – поддерживается только баннерами-тизерами.