Как привязать товары к определенному региону
Функционал будет актуален, если у вас разный ассортимент товаров в каждом городе и вы не хотите, чтобы посетители из разных регионов видели их одновременно. Например, вы хотите, чтобы посетители из Москвы видели диваны люкс-сегмента, а потенциальные покупатели из небольшого города – мебель эконом-класса.
Вам не нужны навыки программирования, чтобы привязать товар к регионам. Воспользуйтесь инструкцией, где вы в несколько шагов внесете необходимые изменения. Самое главное – нужно включить региональный фильтр, иначе дальнейшие действия не приведут к результату. В настройках инфоблока каталога нужно добавить новое свойство – LINK_REGION. Затем указать значение «arRegionLink» в настройках параметра компонента «Каталог», чтобы фильтр заработал. Обратите внимание, что регион необходимо будет задать каждому товару. Если этого не сделать, то товар не будет отображаться во всех регионах.
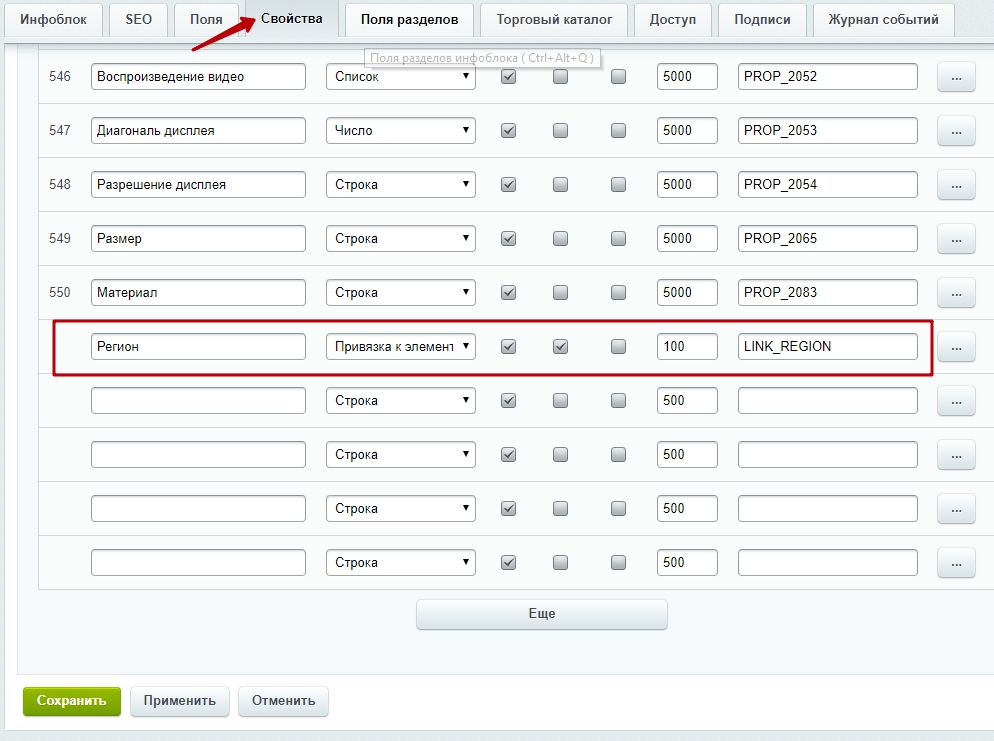
Добавление свойства LINK_REGION в настройках инфоблока каталога
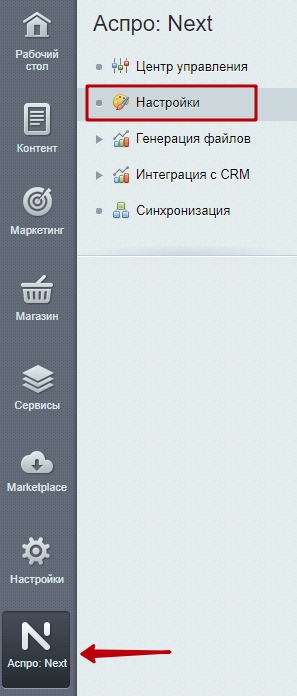
Активируйте параметр «Применять региональный фильтр» в блоке «Регионы». Перейдите в административной части сайта в Аспро: Next → Настройки.
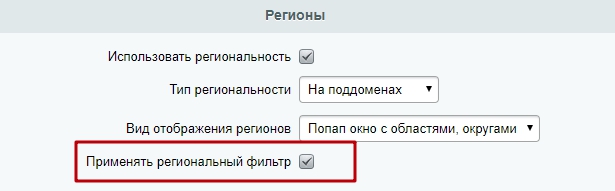
Найдите в списке блок «Регионы» и активируйте параметр «Применять региональный фильтр».

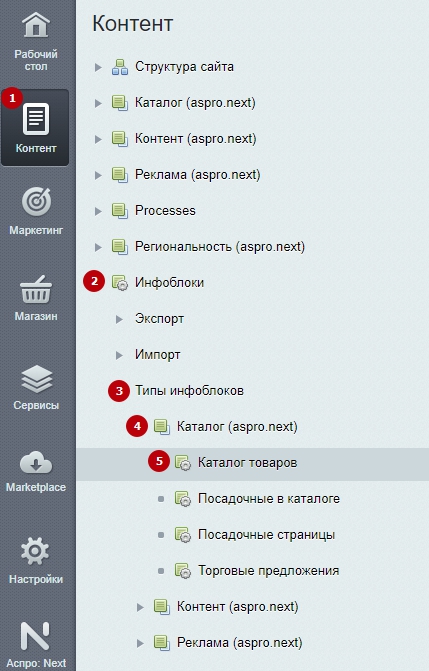
Далее перейдите в Контент → Инфоблоки → Типы инфоблоков → Каталог → Каталог товаров.

На вкладке «Свойства» добавьте новый элемент со следующими параметрами:
- название = Регион;
- тип = Привязка к элементам;
- сортировка – например, 100. Индекс сортировки отвечает за порядок отображения свойств в админке. Чем ниже индекс, тем выше будет выбор региона в списке (в редактировании карточки товара);
- код = LINK_REGION.
- «Акт.» – признак активности свойства. Это необходимо для того, чтобы свойство отображалось в публичной части сайта;
- «Множ.» – признак множественности свойства. Это необходимо для того, чтобы вы смогли задать несколько регионов, а не один.

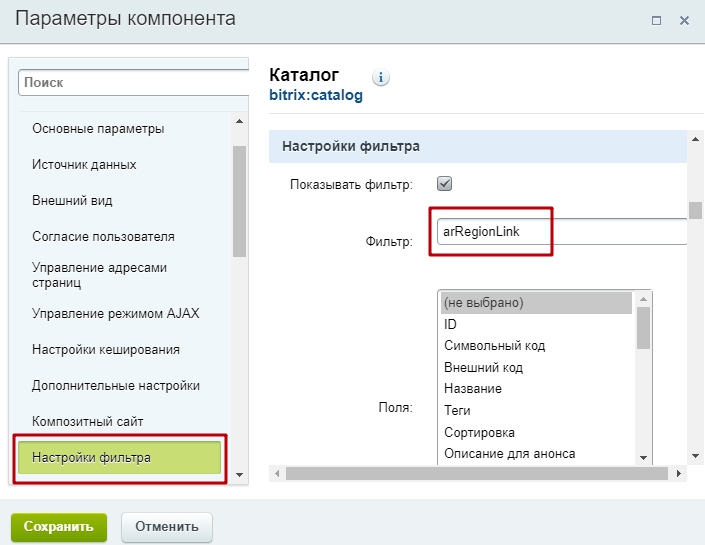
Добавление «arRegionLink» в настройки фильтра
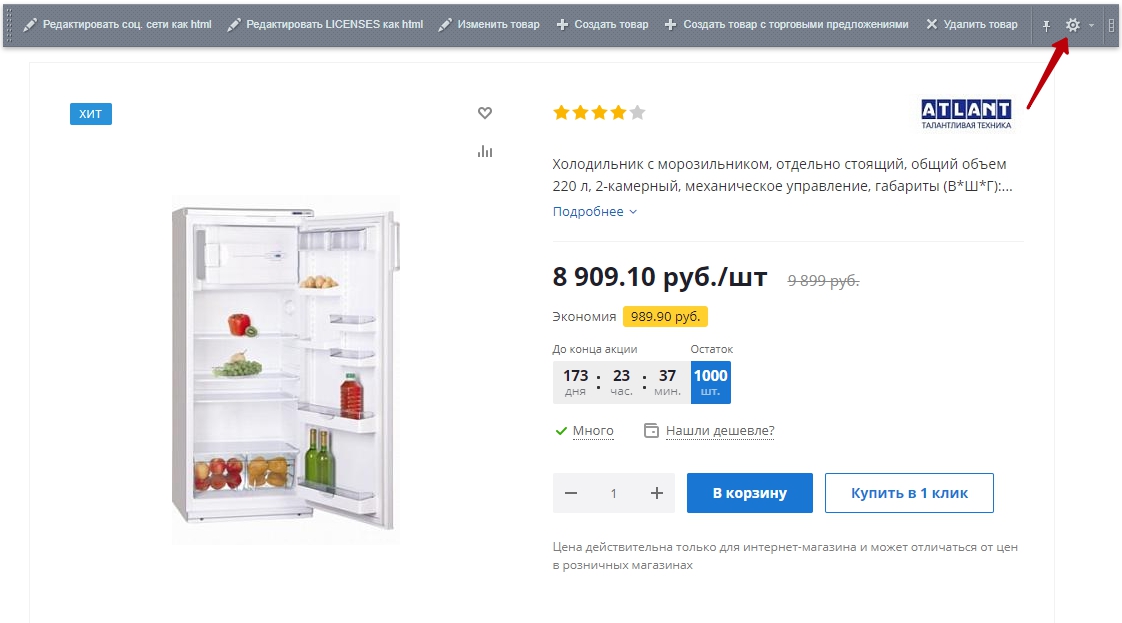
Зайдите в публичную часть сайта в режиме правки. Перейдите в произвольный товар, наведите на него и нажмите на шестеренку.

В параметрах компонента выберите пункт «Настройки фильтра» и укажите «arRegionLink».

Важно! Это нужно делать в любом случае: и с привязкой контента, и с привязкой товара. Если этого не сделать, то фильтрация по регионам не будет работать.
Привязка товаров к нужному региону
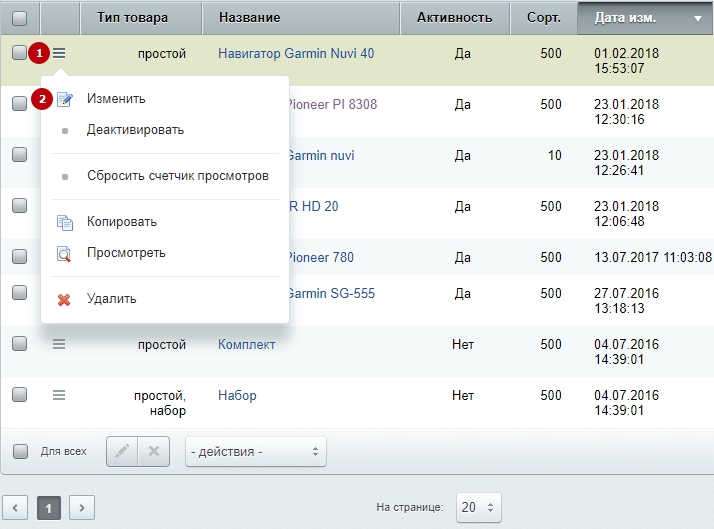
Теперь вы сможете задавать регионы для товара. Для этого переходите в настройки товара, нажмите на кнопку «Гамбургер» (1) и выберите «Изменить» (2).

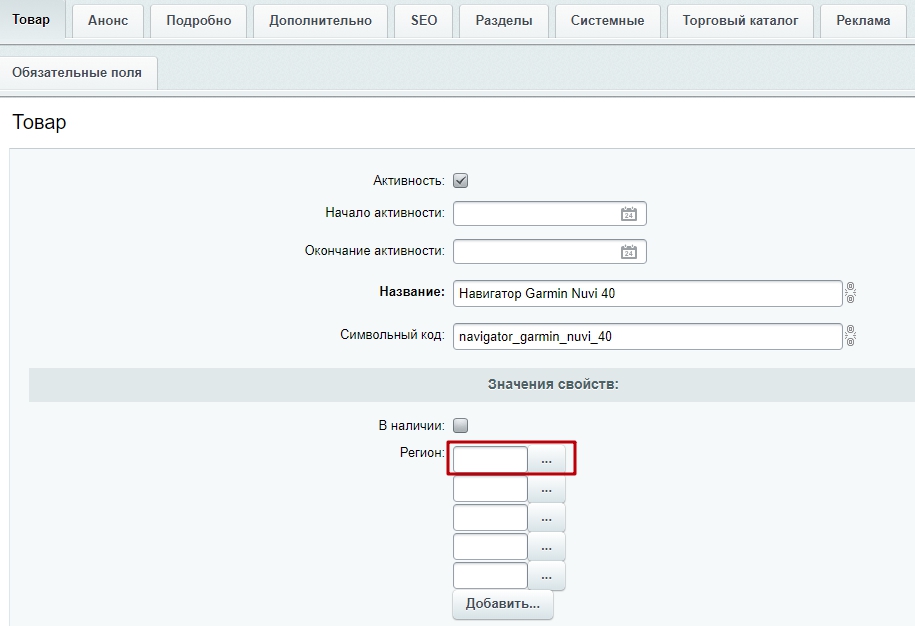
В блоке «Регион» нажмите на многоточие для выбора нужного города.

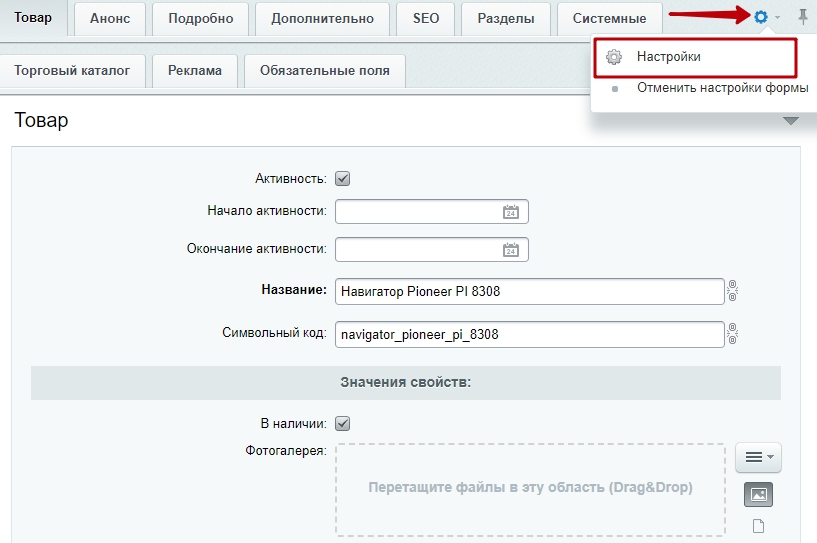
Если поле у вас не отображается, настройте форму редактирования карточки. Для этого кликните по изображению шестеренки в верхнем правом углу и выберите вариант «Настройки».

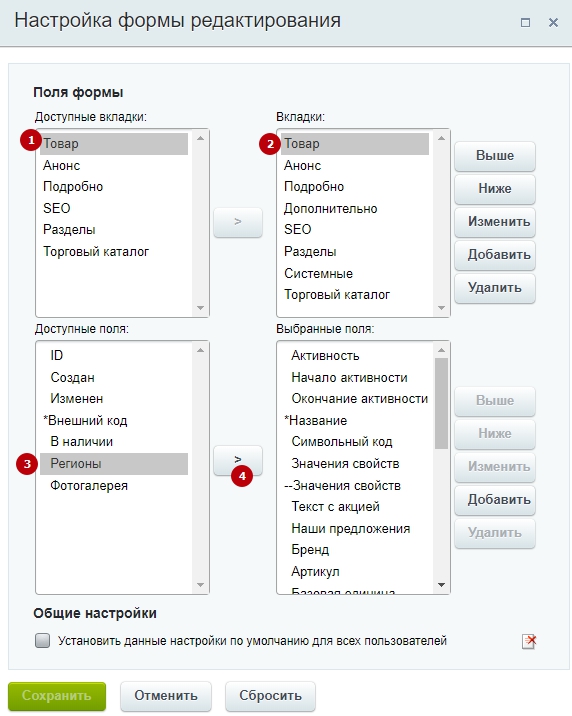
В редакторе формы в перечнях «Доступные вкладки» (1) и «Вкладки» (2) выделите пункт, соответствующий названию основной вкладки. В данном примере это вариант «Товар». В списке «Доступные поля» выберите значение, которое необходимо вывести в форме: «Регионы» (3). Затем нажмите кнопку с изображением стрелки (4) и сохраните изменения.

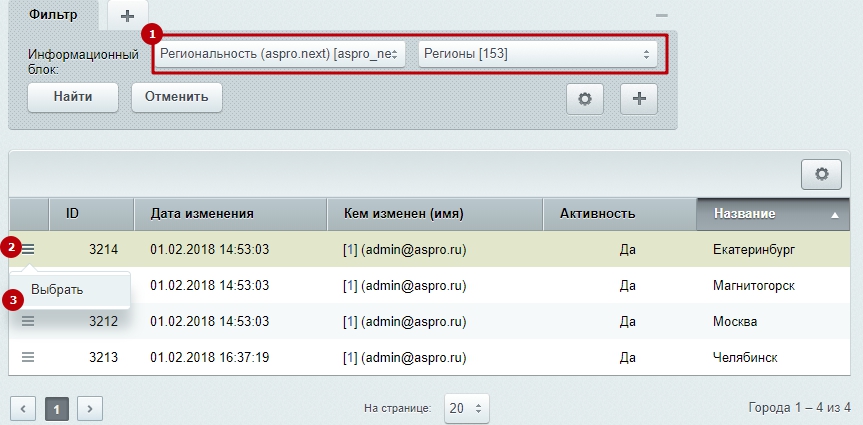
В информационном блоке нужно выбрать (1):
- тип = региональность;
- инфоблок = регионы.

После выбора нужных регионов не забудьте все сохранить в редактировании товара. Товар отобразится только в тех регионах, которые вы выбрали.
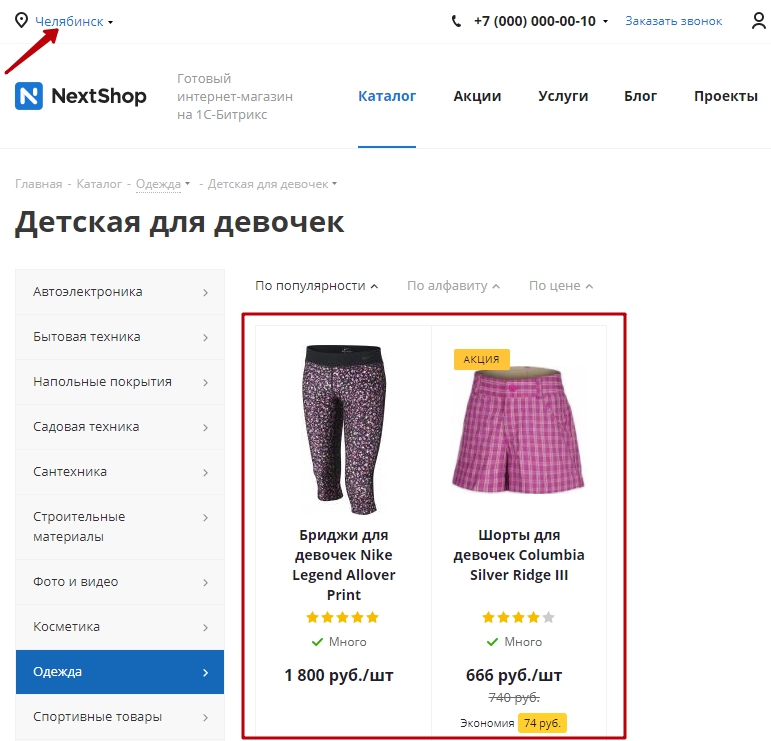
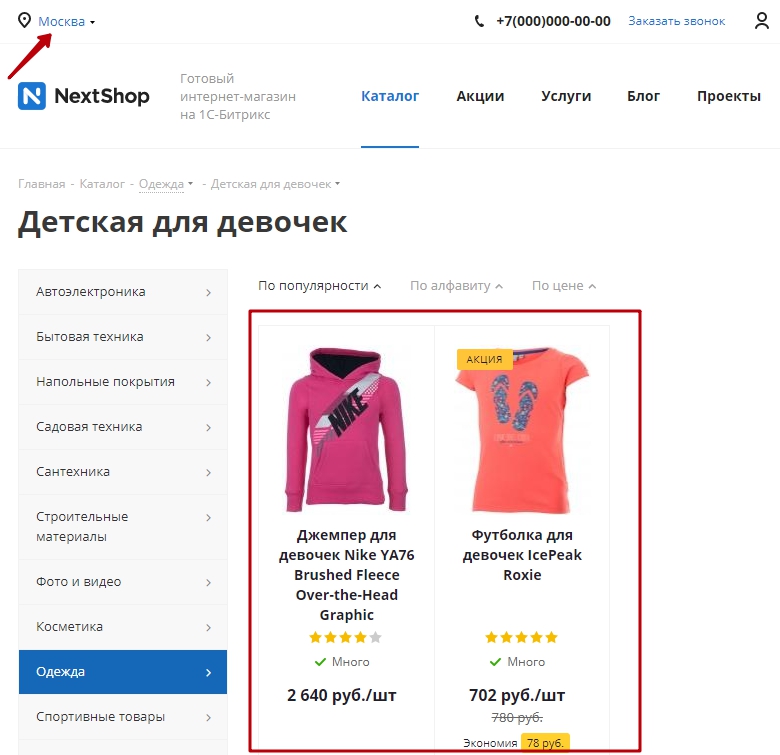
Пример: В разделе Одежда → Детская для девочек: 4 товара (джемпер, бриджи, футболка и шорты). Для джемпера и футболки мы задали регион – Москва. А для шорт и бриджей указали – Челябинск.
Товары в этом разделе для Москвы:

Товары для Челябинска: