- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Типовые настройки модуля решения
- Общие
- Валидация ввода
- Социальные сети
- Главная
- Установка логотипа, фавикона и Web Clip Icon
- Примечание в выпадающем списке телефонов
- Шапка
- Регионы
- Каталог
- Отображение наличия товара
- Выражения и названия
- Переключение версий jQuery
- Подключение Яндекс SmartCaptcha
- Корзина
- Адреса страниц
- Покупка в 1 клик
- Разделы
- Футер, баннеры, мобильная версия, личный кабинет
- Цели и счетчики
- «Ленивая» подгрузка изображений — LazyLoad
- Подключение Google reCAPTCHA
- Переключение карт Google и Яндекс
- Формы Битрикс24 для обратной связи
- Фоновое изображение
- Информация о публичной оферте
- Центр управления Аспро
- Главная страница
-
Каталог
- Выпадающее меню каталога
- Обзор параметров в виджете настроек
- Иконки категорий каталога в левом меню
- Иконки категорий каталога в выпадающем меню
- Свойства товара
- Страница поиска
- Сравнение товаров
- Расчет стоимости доставки в карточке товара
- Мегаменю из разделов инфоблока
- Компактные хлебные крошки
- Настройка слайд-панели
- Показ первой доступной картинки предложения
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
- Настройка отображения количества товаров в наборе
- Наборы и комплекты
- Управление остатками
- Подписка на товары
- Типы цен для торговых предложений
- Быстрый просмотр товаров
- Как скрыть недоступные товары и торговые предложения
- Настройка товаров с каноническими ссылками
- Добавление товара
-
Умный фильтр
- Настройки отображения
- Оформление заказа
- Выбрать тип отображения умного фильтра в Аспро: Next
- Отображение количества значений у свойств фильтра
- Решение типичных проблем
- Фасетные индексы
- Настройка сортировки свойств
- Вывод параметров
- Заливка фона компактного фильтра
- Настройка количества знаков после точки в параметрах фильтра
- Настройка типов цен для умного фильтра
- Блок с выбранными фильтрами над товарами
- Сортировка по умолчанию в каталоге
- Как скрыть товары, которых нет на складах, в регионах
- Дополнительная подпись к товару
-
Карточка товара
- Редактирование карточки товара
- Привязка к карточке других элементов
- Дополнительные настройки карточки в параметрах компонента «Каталог»
- Настройка отображения блока «Персональные рекомендации», «Похожие товары», «Аксессуары»
- Детальная картинка в слайдере
- Новые карточки товара для категорий
- Вывод анонсной картинки торгового предложения в свойство
- Отзывы с Яндекс.Маркета в карточке товара
- Группировка свойств
- Блок «Отзывы» в карточке товара
- Вид отображения наличия товара
- Настройка отображения товаров с SKU для каждого раздела каталога
- Вывод подсказок у свойств торговых предложений
- Дополнительная фотогалерея в карточке товара
- Настройка отображения скидочной цены
- Единицы измерения
- Тизеры преимуществ
- Отзывы
- Возможность отключить отложенные товары
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Оформление заказа
- Страницы разделов
- Обработка персональных данных
- Перекрестные продажи
- Посадочные страницы
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Замена контактной информации на странице контактов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Попап окно с выбором города в мобильной версии
- Синхронизация со складами
- Установка остатков товара в зависимости от региона
- Название региона в заголовках и SEO-тегах
- Автозамена контента по регионам с помощью тегов
- Мультирегиональность 2.0. Каждому региону – свой контент
- Передача региональных переменных в почтовые шаблоны
- Добавление строки поиска в поле «Местоположение»
- Личный кабинет
-
Мобильная версия
- 2 типа развернутого меню в мобильной версии
- Мобильное меню с раскрытым каталогом
- Список категорий каталога на главной странице
- Умный фильтр в мобильной версии
- Типы главного баннера в мобильной версии
- Компактный вид списка товаров
- Компактный вид списка подразделов каталога в мобильной версии
- Настройка фиксированной шапки в мобильной версии
- SEO, маркетинг, реклама
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Поддержка модуля SEO умного фильтра
- Интеграция с AmoCRM
- Подключение Google Analytics 4 на сайте
- Для веб-разработчиков
- Требования к графическим материалам
- Установка модулей сторонних разработчиков
Использование библиотеки UI-элементов

Представленные на демо-сайте UI элементы являются html-кодом, который вы можете скопировать и вставить в нужное место на странице сайта. В качестве примера добавим на сайт элемент «Шестеренки» и заголовки разного размера.

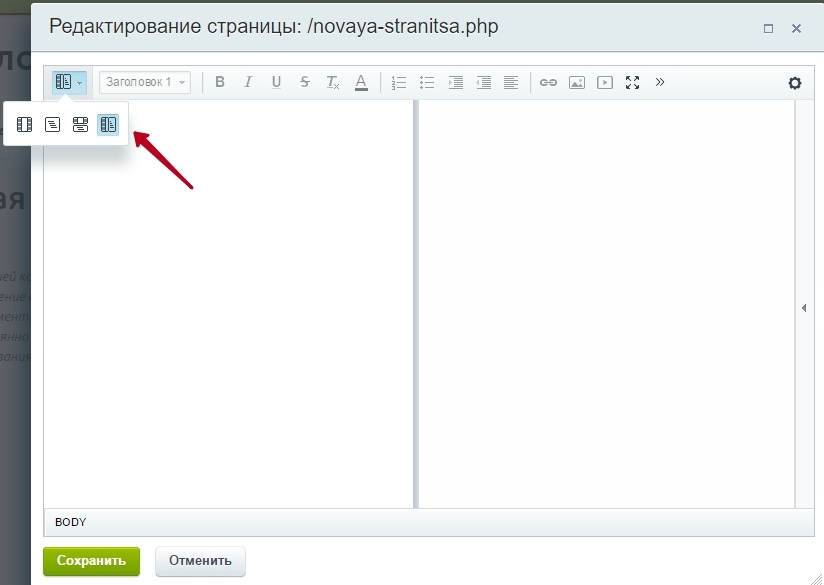
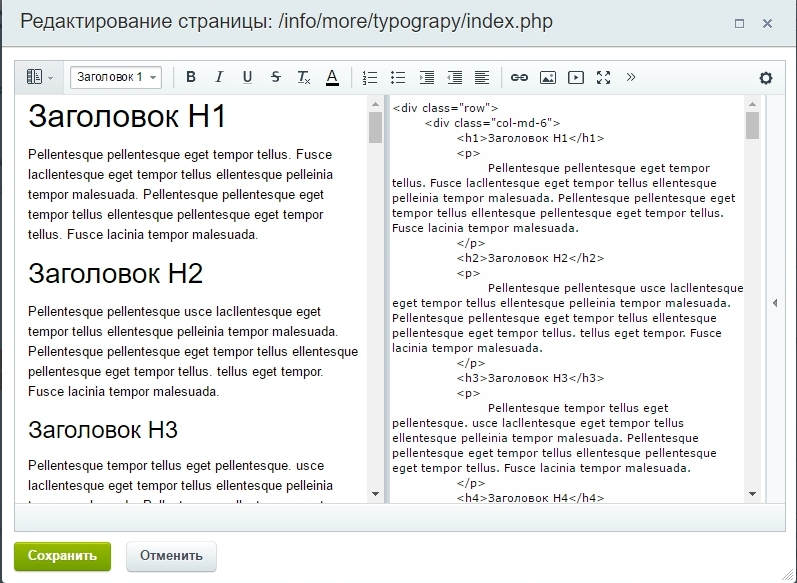
Перейдите на нужную страницу сайта, где вы хотите разместить элементы, активируйте режим правки и откройте страницу для редактирования. Переключитесь на совмещенный режим отображения, чтобы было видно одновременно и html-код, и внешний вид содержимого.

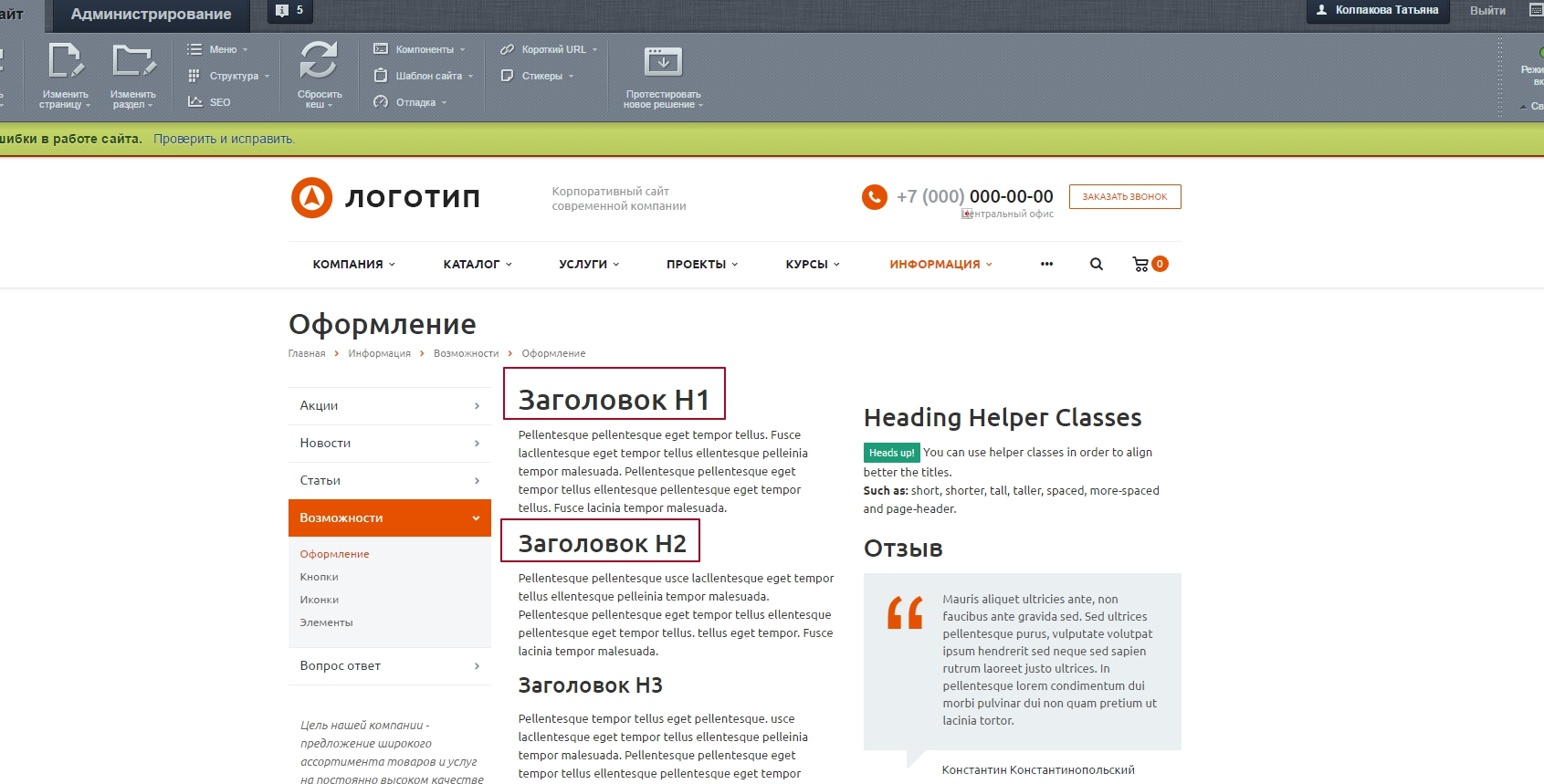
Откройте на вашем сайте раздел с библиотекой UI-элементов, перейдите на страницу с нужным содержимым, войдите в режим редактирования и также переключитесь в нем на совмещенный режим отображения.

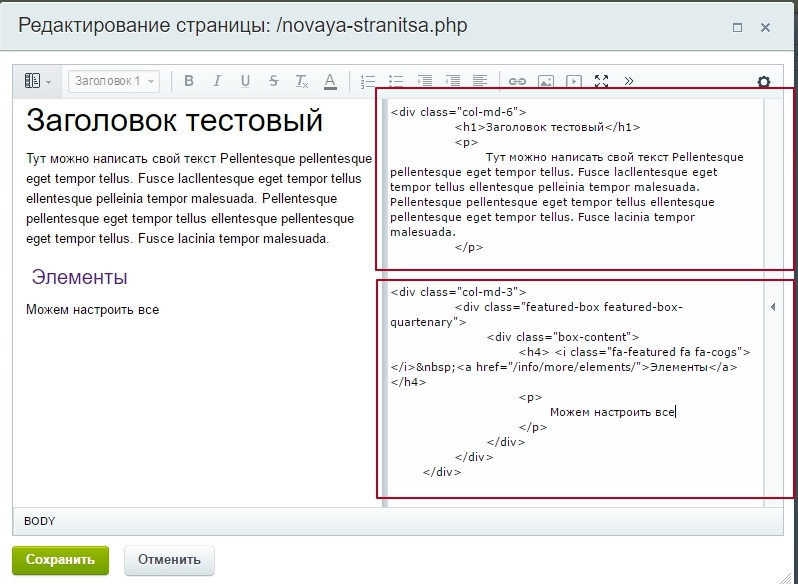
Скопируйте код интересующих вас элементов и вставьте на странице своего сайта.

В нашем примере скопирован код заголовка и код элемента «Шестеренки». Вы можете вносить изменения в код – например, убрать тестовый текст под заголовком или поменять подпись под шестеренками.
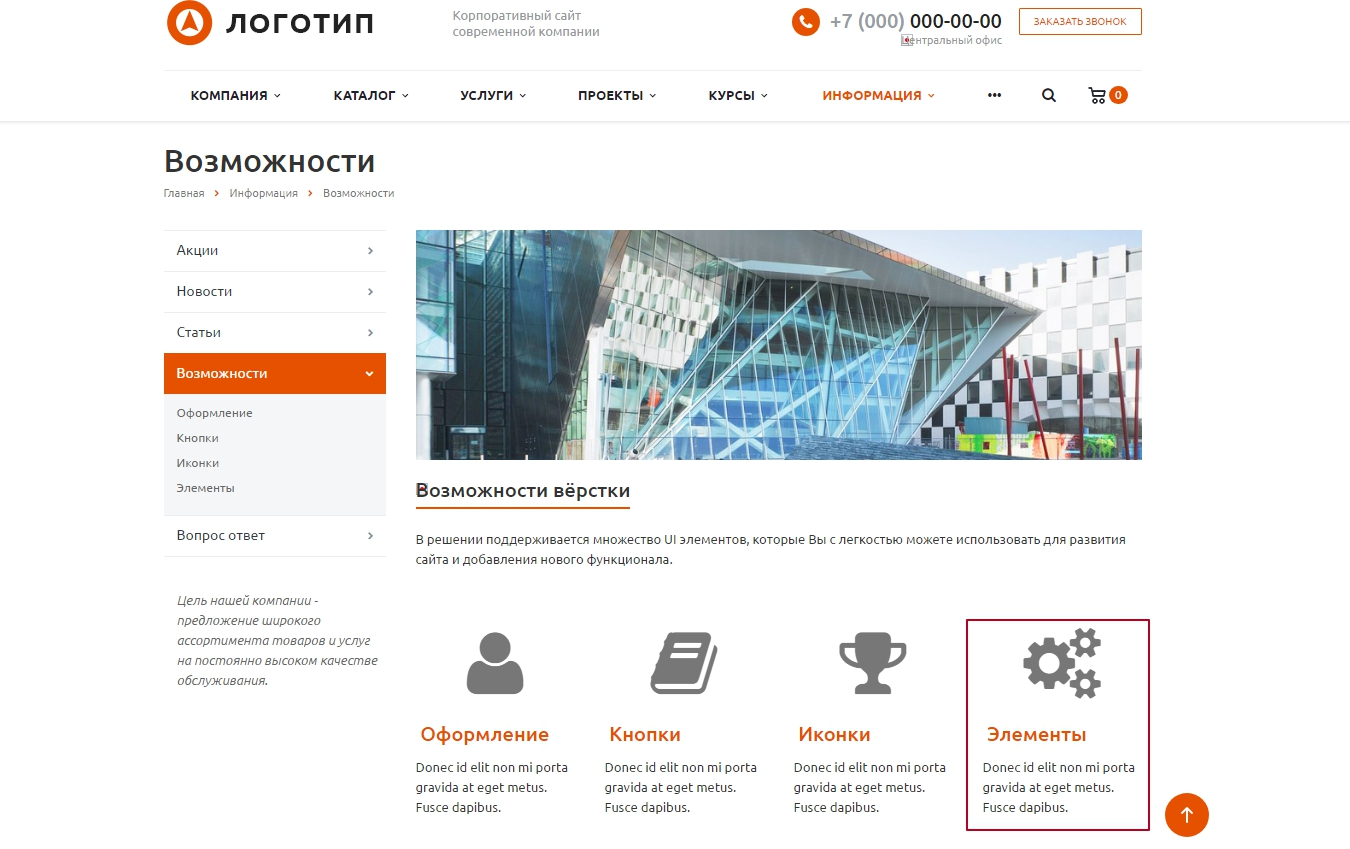
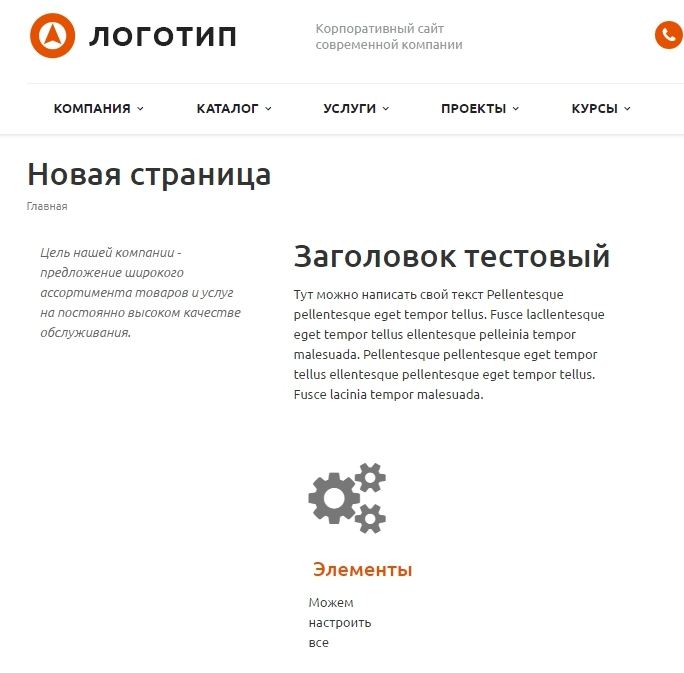
После сохранения изменений на странице отображаются нужные элементы:

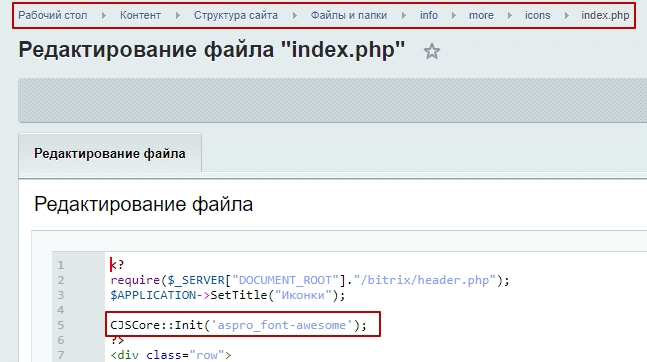
Важно! Для Аспро: Максимум, начиная с версии 1.6.1, чтобы работали иконки, нужно дополнительно подключить библиотеку иконок font awesome. Подключение производится на той странице, где они будут отображаться. Для этого вставьте код CJSCore::Init('aspro_font_awesome') на странице.
Для Аспро: Корпоративный сайт 3.0 код отличается: CJSCore::Init('aspro_font-awesome').

Подключение библиотеки на Аспро: Лайтшоп
Для десктопной версии Аспро: Лайтшоп вставьте следующий код: \Aspro\Lite\Functions\Extensions::init( БИБЛИОТЕКА);
А для мобильной версии: \Aspro\Lite\Functions\ExtensionsMobile::init(БИБЛИОТЕКА);
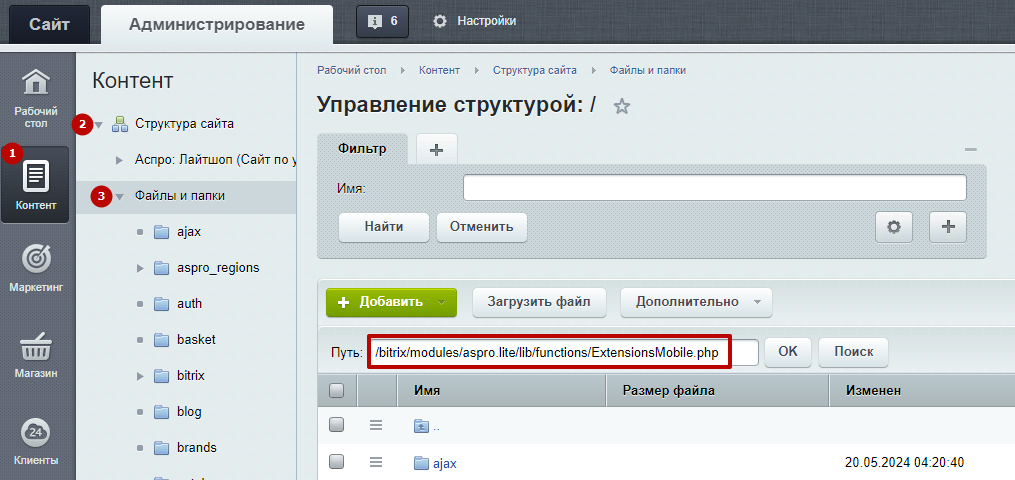
Чтобы найти все доступные библиотеки, перейдите в административную часть сайта. Выберите Контент (1) → Структура сайта (2) → Файлы и папки (3). Вставьте следующий путь в поле:
— для десктопной версии: /bitrix/modules/aspro.lite/lib/functions/Extensions.php
— для мобильной версии: /bitrix/modules/aspro.lite/lib/functions/ExtensionsMobile.php

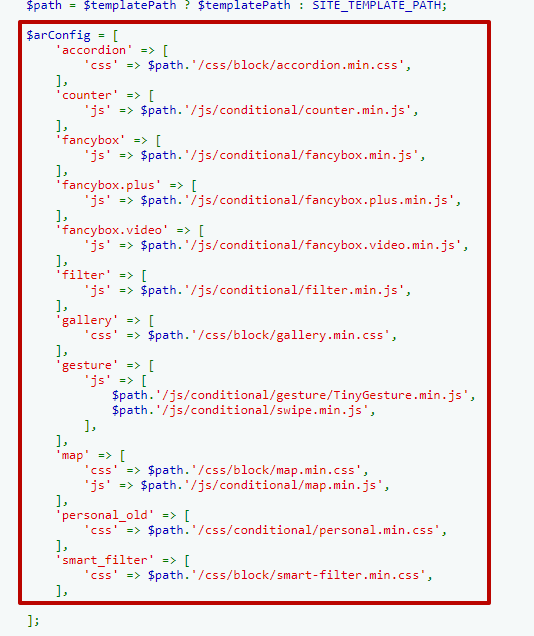
Доступные библиотеки находятся в массиве $arConfig.