Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Основные баннеры
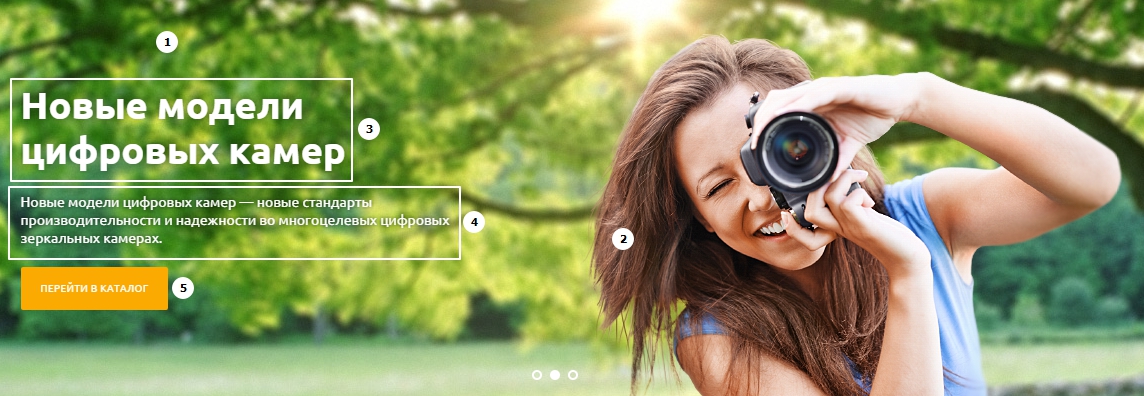
Основной баннер располагается на первом экране главной страницы сайта и состоит из следующих элементов:
- Изображение, состоящее из и детальной картинки-фона (1) и картинки анонса (2).
Составная структура позволяет баннеру корректно отображаться на мобильных устройствах и делает более удобной работу с контентом. К примеру, вы можете менять детальную картинку или картинку анонса во время акций и распродаж, в зависимости от сезона и т.д. - Название (3)
- Описание для анонса (4)
-
Кнопки (5) — элементы с призывом к действию и с привязанной к баннеру ссылкой.
Вы можете разместить до 2 кнопок на баннере, привязав к ним разные страницы.

Требования к изображениям для фонового изображения зависят от выбранного типа баннера:
- по ширине окна — 1920x400px
- средний —1400x400px
- узкий — 980x300px (для унификации рекомендуется также использовать изображения высотой 400px).
Оптимальные параметры для картинки анонса:
- ширина 300-600px
- высота 400px
- формат изображения – PNG c альфа-каналом.
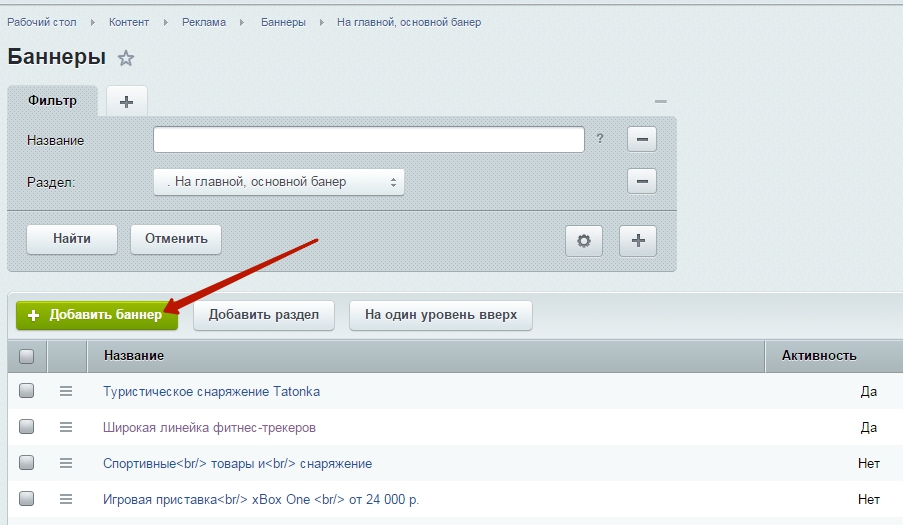
Добавлять, редактировать и удалять баннеры можно как в публичной части сайта, так и в административной панели (Контент → Реклама → Баннеры → На главной, основной баннер)

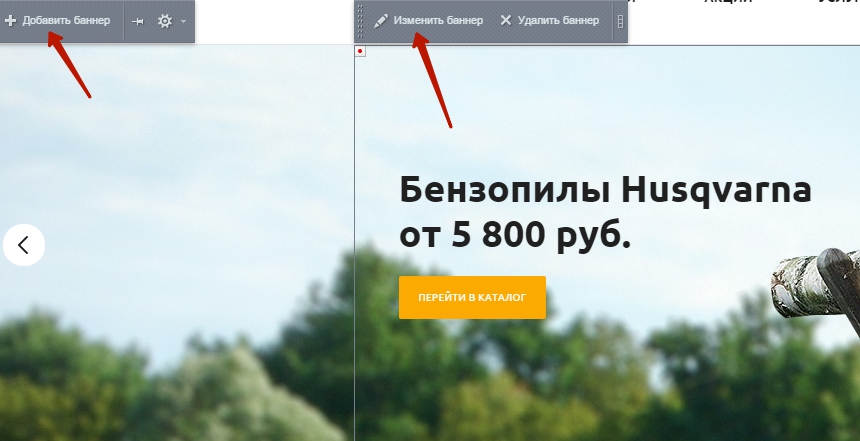
Мы рекомендуем работать с основными баннерами в публичной части сайта. Рассмотрим доступные возможности:
- «Изменить баннер» – кнопка, вызывающая окно для редактирования параметров баннера.
- «Удалить баннер» – для удаления баннера.
- «Добавить баннер» – вызывает окно добавления нового элемента.

Попробуем добавить баннер. Для этого кликнем на кнопку «Добавить баннер» и перейдем в меню создания нового элемента.
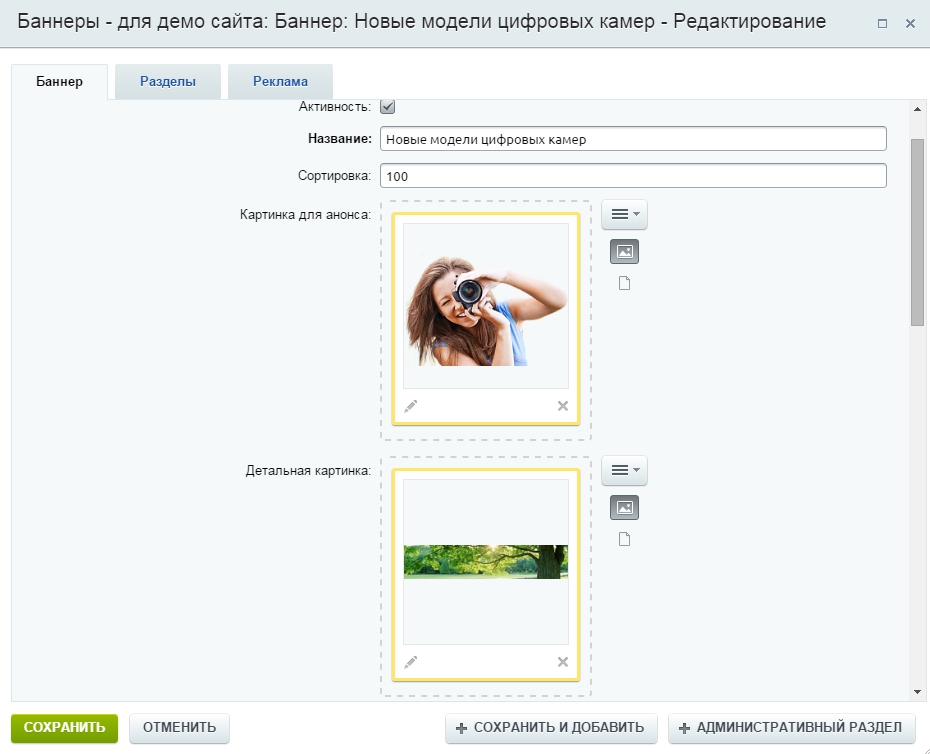
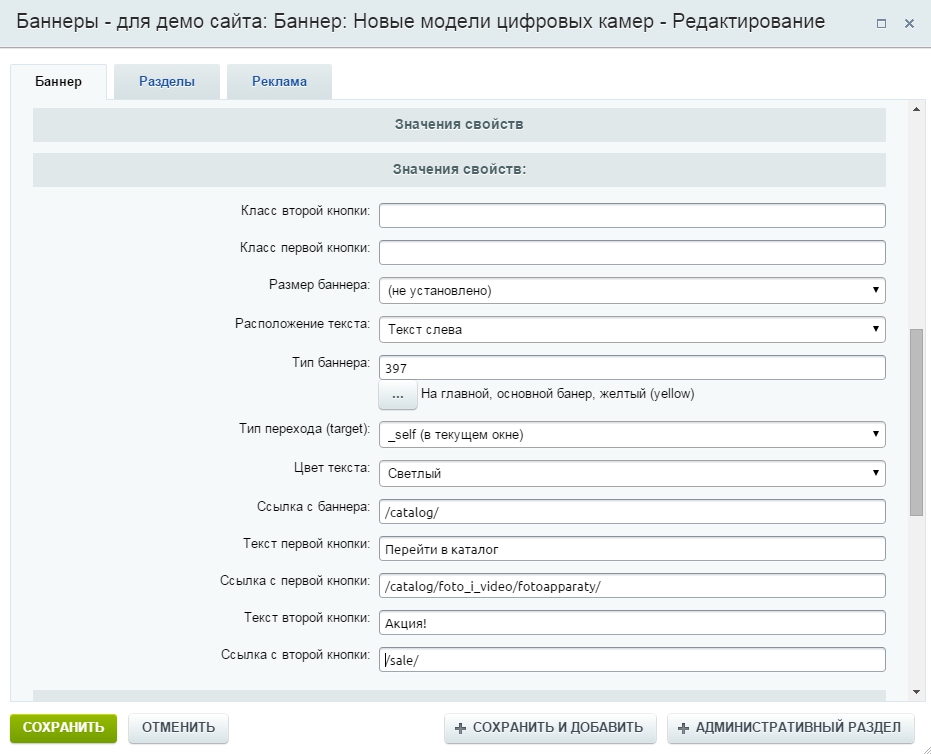
Основные настройки:
- Отмечаем параметр «Активность».
- Задаем название баннера.
- Задаем сортировку (порядок отображения баннеров).
- Загружаем картинку для анонса и детальную картинку с компьютера, из медиабиблиотеки или структуры сайта.

- Класс второй кнопки и класс первой кнопки — оставляем незаполненными: стиль кнопок баннера будет задан по умолчанию. О том, как задать свои собственные классы стиля кнопок, читайте здесь.
- Размер — параметр, который также задается по умолчанию и выбирается в настройках решения.
- Расположение текста — только картинка, по центру, слева или справа.
- Тип баннера — задается по умолчанию и зависит от выбора цветовой схемы.
- Тип перехода — при клике на баннер пользователь может перейти на привязанную страницу в текущем или новом окне.
- Цвет текста — светлый или темный.
- Ссылка с баннера — ссылка на страницу, на которую пользователь будет попадать при клике на баннер.
- Текст первой кнопки, текст второй кнопки — соответствующий призыв к действию на кнопках баннера, которых может быть 1 или 2.
- Ссылка с первой кнопки, ссылка со второй кнопки — к каждой кнопке вы можете привязать свою ссылку на ту или иную страницу.

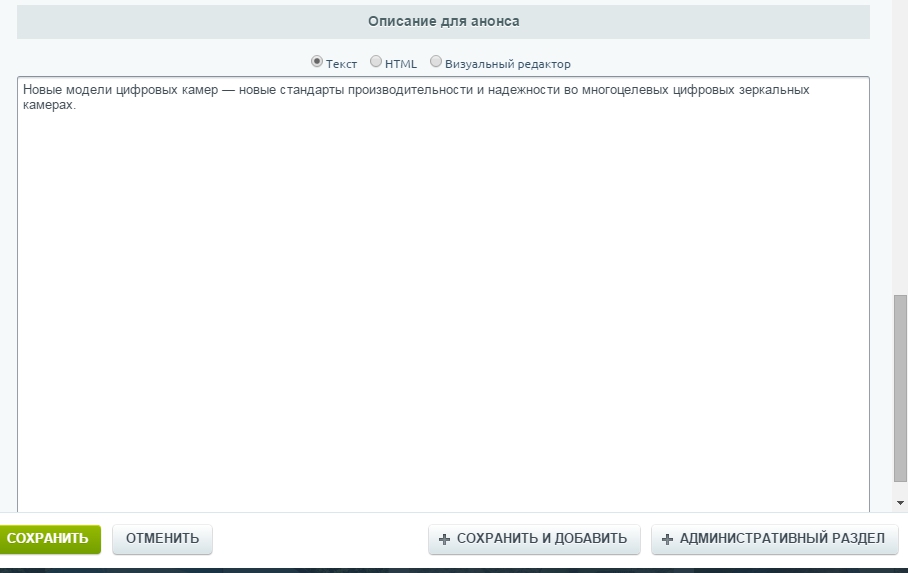
Разместите описание для анонса и сохраните изменения.

Содержание главы:
