Требования к графическим материалам
В этом уроке мы рассмотрим требования к графическим материалам, которые понадобятся для запуска интернет-магазина на основе Аспро: Маркет.
Логотип

Логотип располагается в левом верхнем углу.
Требования к логотипу: файл .png с разрешением 163x36 px. Начиная с версии решения 1.7.0, можно использовать файл в формате .svg.
Фавикон
Фавикон — это небольшая картинка, которая отображается в сниппете в результатах поиска, рядом с адресом сайта в адресной строке браузера и около названия сайта в избранном или закладках браузера.
![]()
Рекомендации от поисковой системы Яндекс
Размер фавикон: 120x120 px (рекомендуемый), 16x16 px или 32x32 px.
Формат фавикон: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP.
Совет: Используйте размер 120x120 px или формат SVG, чтобы на логотип сайта выглядел более четким и заметным.
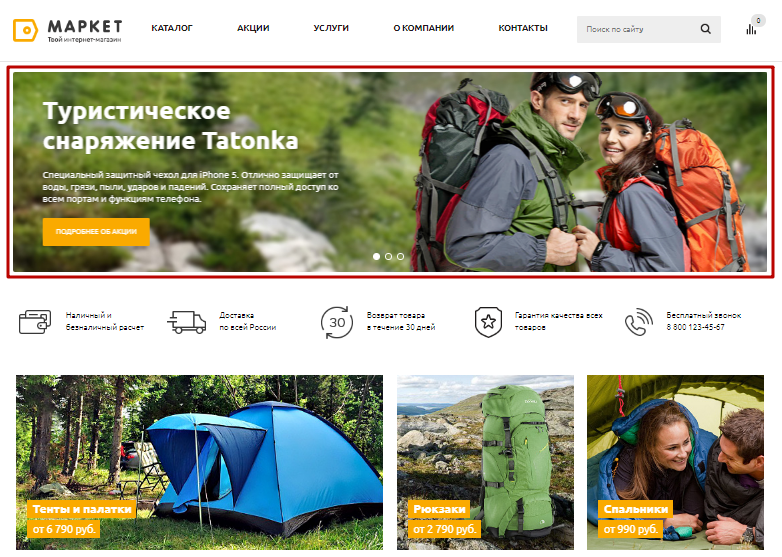
Главный баннер
- Узкий баннер

Требования: файл .jpg или .png с разрешением 1132х300 px.
- Средний баннер

Требования: файл .jpg или .png с разрешением 1400х400 px.
- Баннер по ширине окна

Требования: файл .jpg или .png с разрешением 1920х400 px.
Если вы хотите использовать составной баннер, используйте для плавающей картинки изображение с расширением .png и высотой максимум в 400 px. Изображение будет накладываться на фон и прижиматься правой стороной к правой границе контента. Рекомендуемая ширина плавающей картинки 400-800px.
Тизеры преимуществ
В блоке тизеров вы можете лаконично представить основные преимущества вашей компании или конкретной услуги. Тизер состоит из иконки и краткого описания.

Плавающие баннеры (Большой и малый)
Блок баннеров на главной странице (тип №3) с быстрым доступом к разделам каталога. Эти баннеры выстраиваются в ровную плитку на любой ширине окна. Они бывают двух видов: большие и маленькие.

Требования к плавающим баннерам: файл .jpg или .png. Разрешение для больших — 556х268 px, для маленьких — 268х268 px.
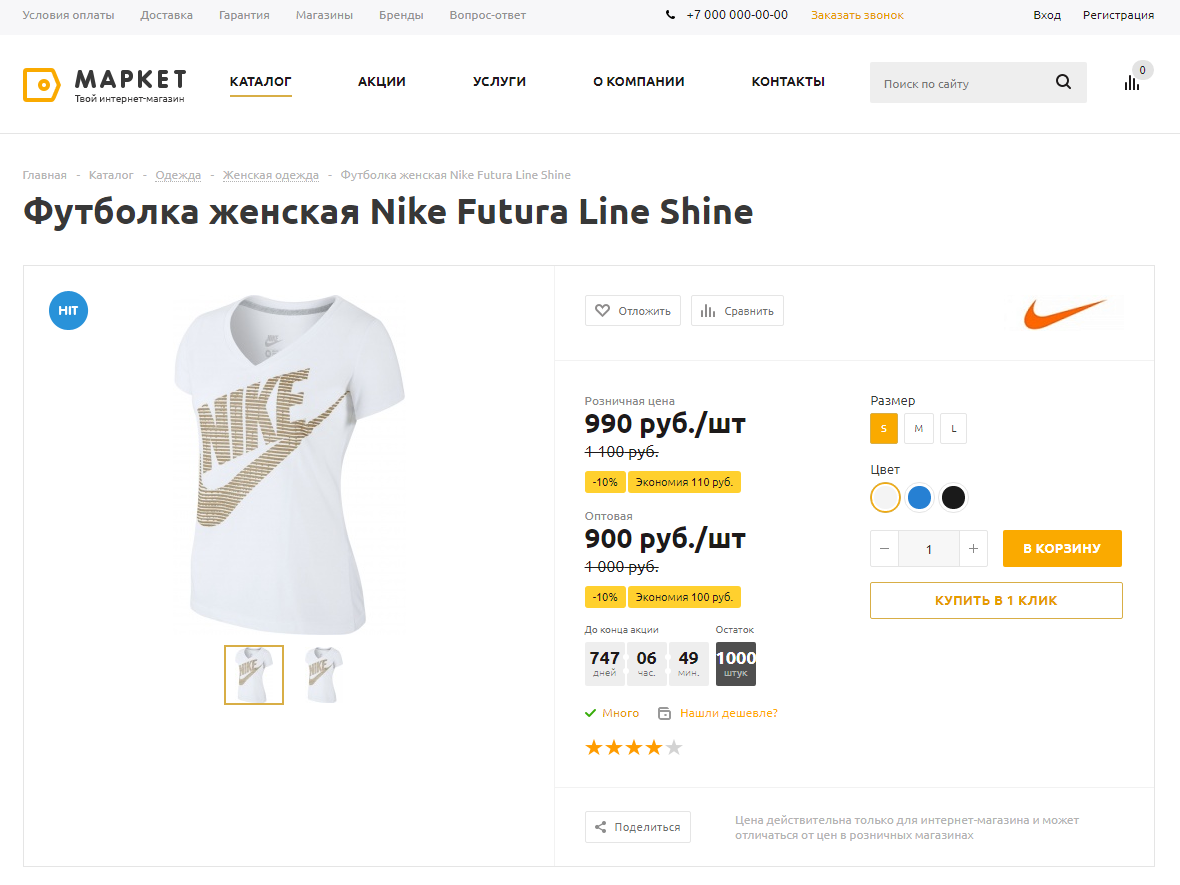
Фото товара для карточки
Основное фото товара на странице.

Требования к фото для карточки товара: файл .jpg или .png с разрешением не менее 500х500 px. Оптимально — 1000х1000 px. Изображение обязательно должно быть квадратным.
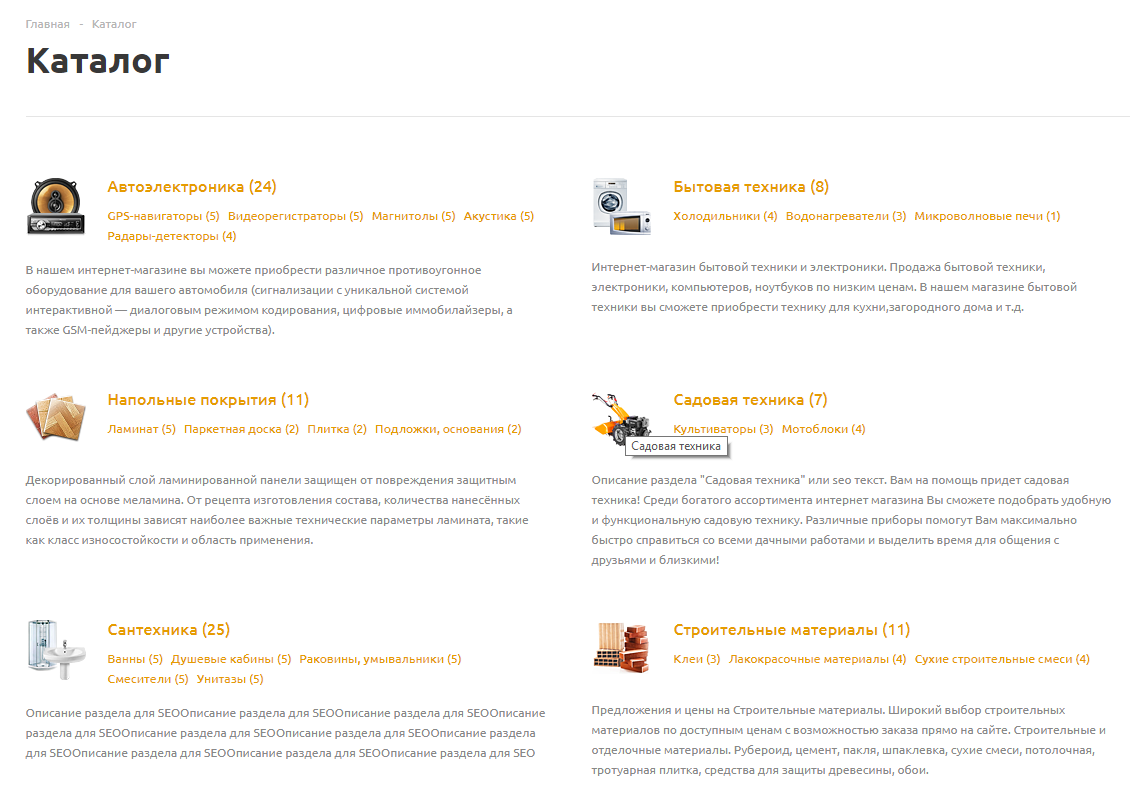
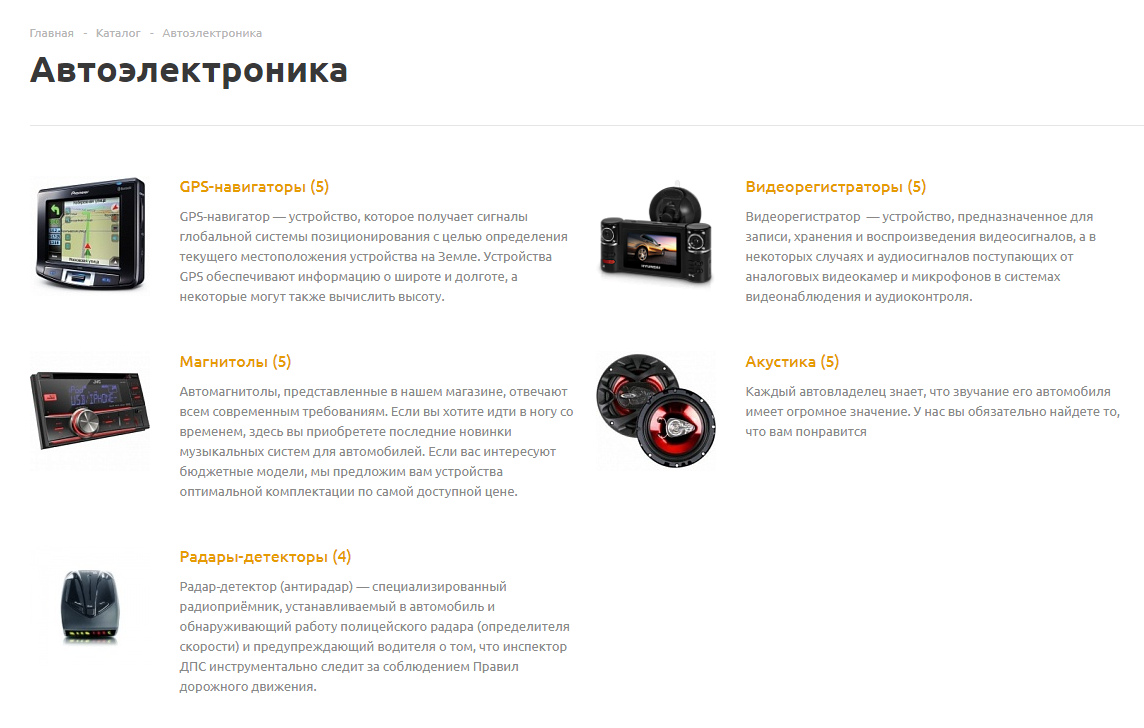
Фото товара для разделов каталога

Требования к фото для раздела каталога: файл .jpg или .png с разрешением не менее 120x120 px. Изображение обязательно должно быть квадратным.
Фото товаров для подразделов каталога

Требования к фото для подраздела каталога: файл .jpg или .png с разрешением не менее 120x120 px. Изображение обязательно должно быть квадратным.
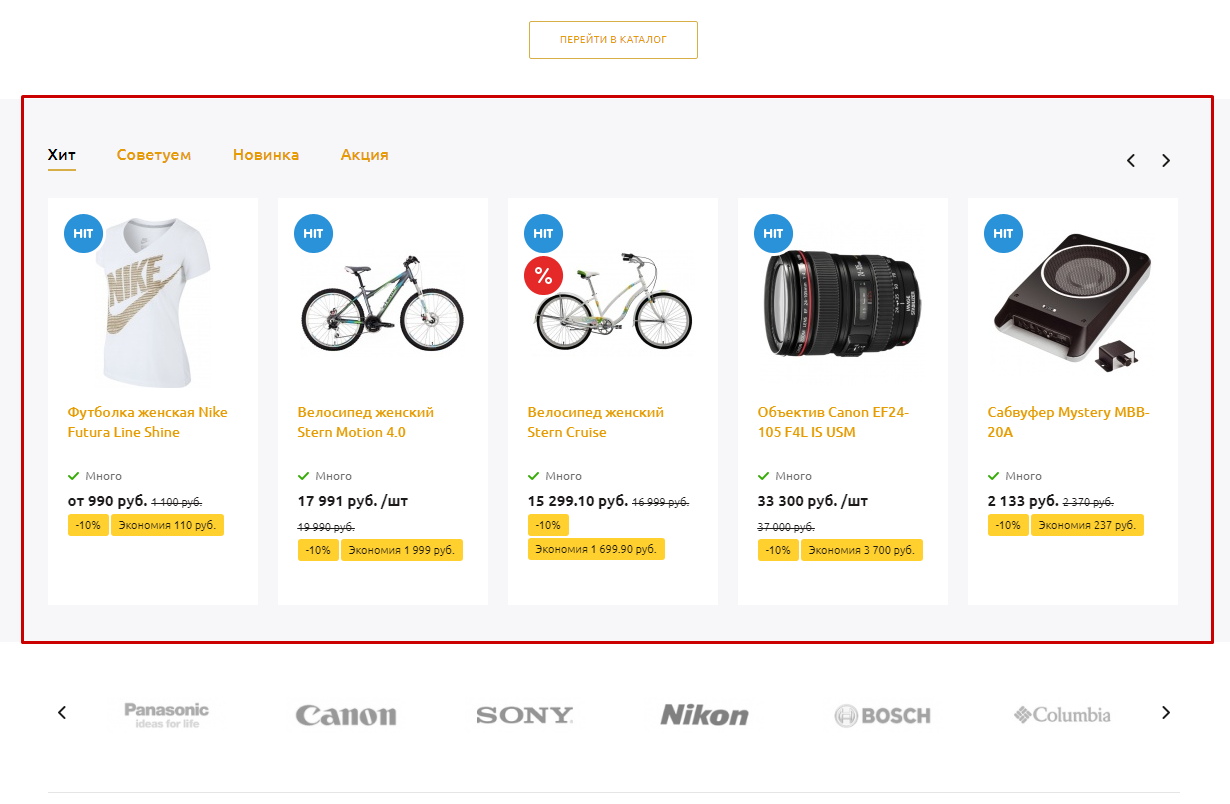
Изображения табов на главной, анонс детальной страницы товара

Требования: файл .jpg или .png с разрешением 268х166 px.
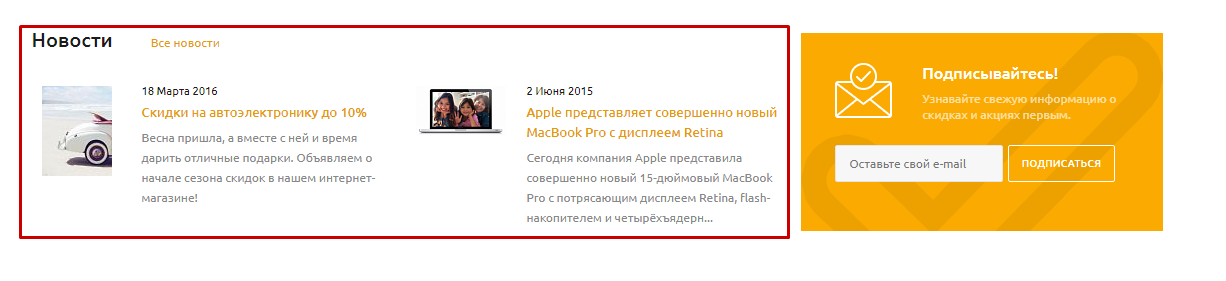
Изображения для новостей

Требования: файл .jpg или .png с разрешением 90x60 px.
Баннеры детальных страниц новостей/ статей/ акций
У детальных страниц новостей, статей и акций одинаковая структура, соответственно, требования к графическим материалам тоже совпадают.

Требования: файл .jpg или .png с разрешением не менее 300x200 px (рекомендуемое соотношение сторон 3:2).
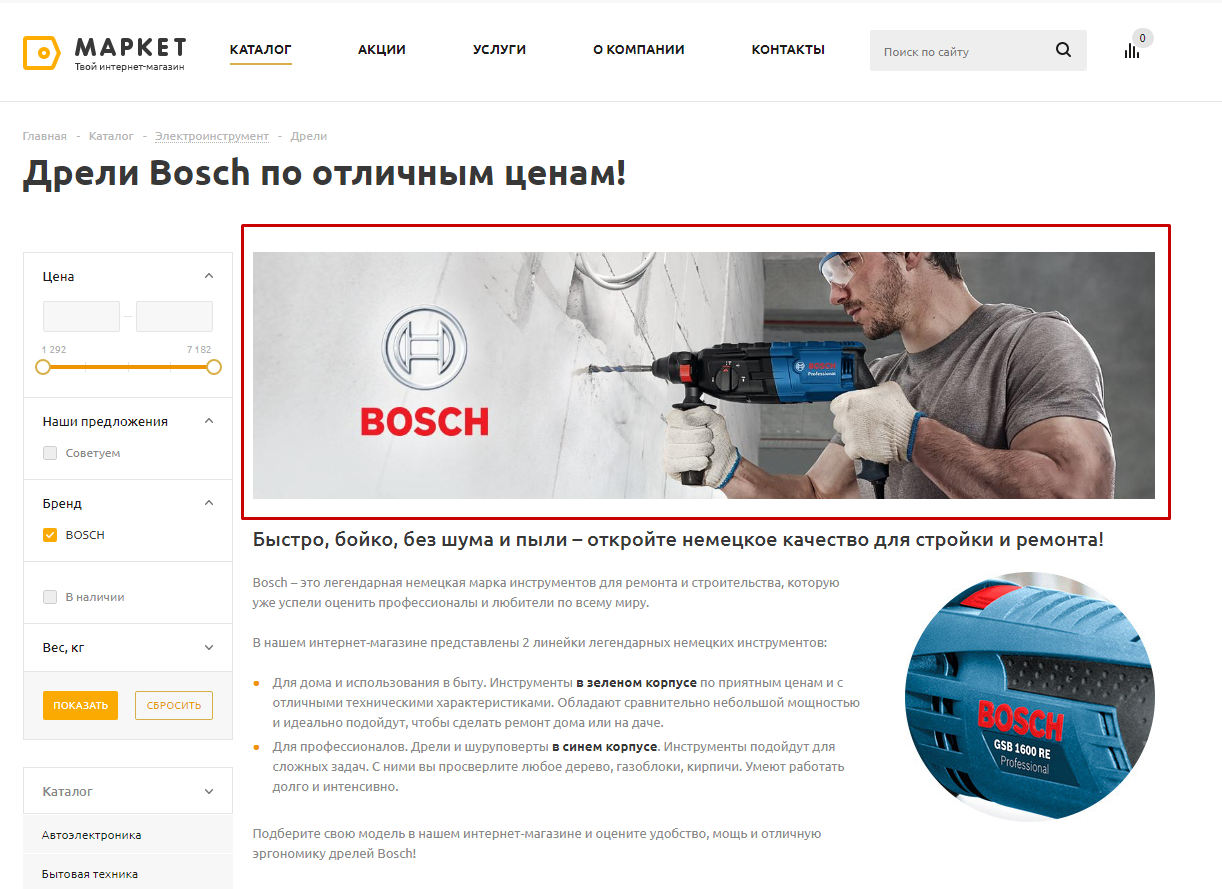
Баннер посадочной страницы в каталоге

Требования: файл .jpg или .png с разрешением 902х247 px.
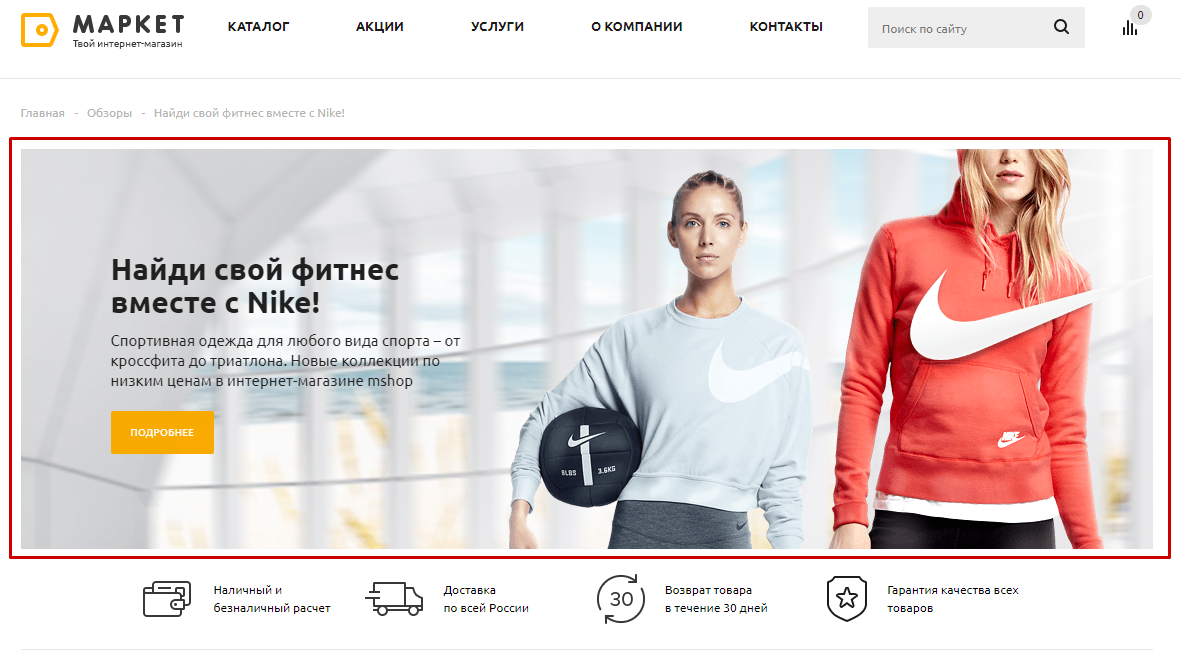
Баннер посадочной страницы в обзорах

Требования: файл .jpg или .png с разрешением 1132х400 px.
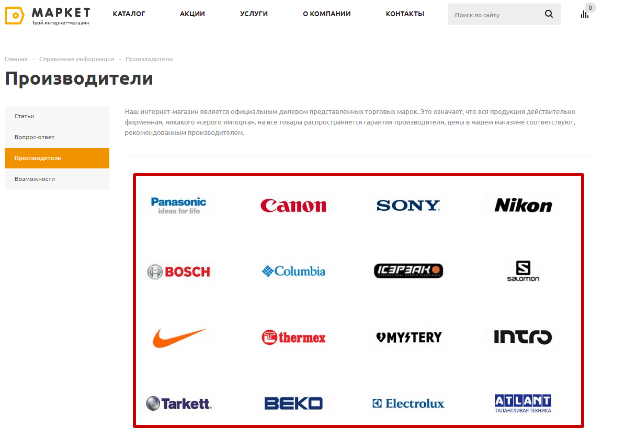
Страница со всеми брендами

Требования: файл .jpg или .png с разрешением 150х45 px, но загружать их не обязательно, автоматически генерируются из детальных
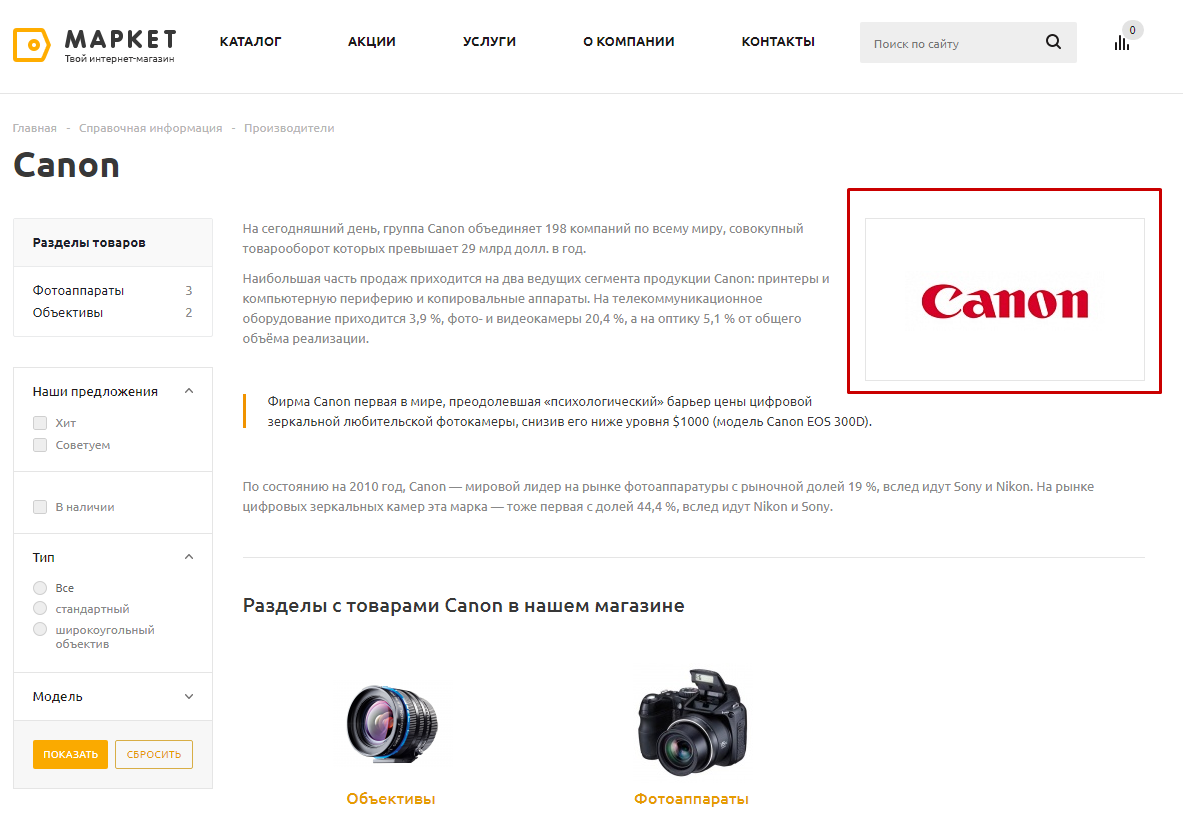
Детальная страница бренда

Требования: файл .jpg или .png с разрешением 200х60 px.
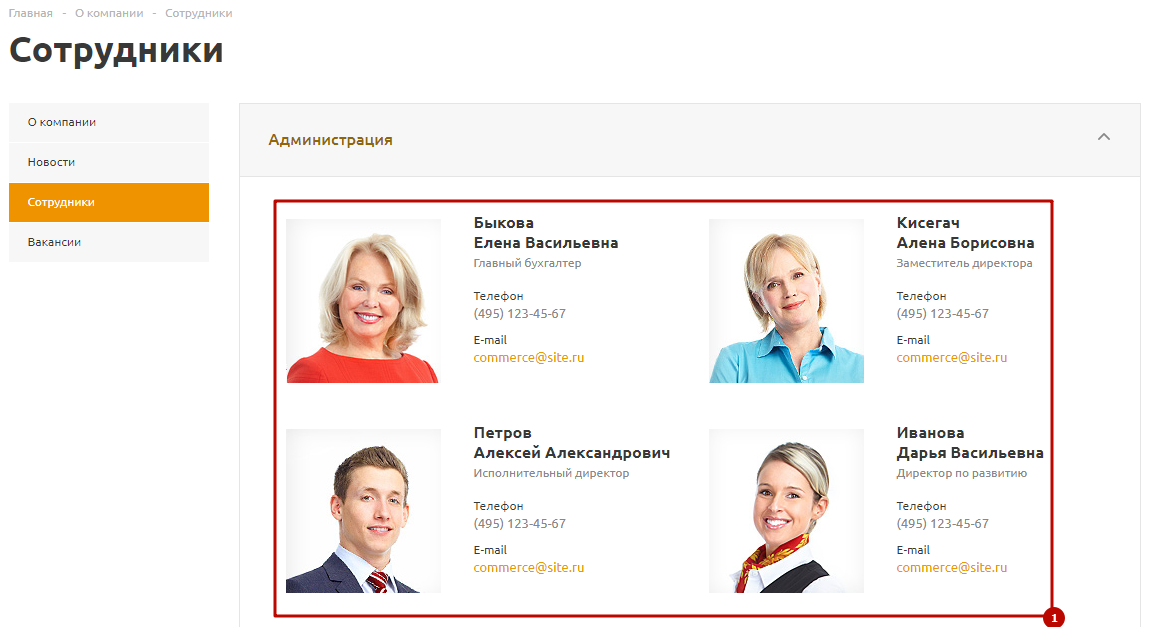
Фото сотрудников

Требования: файл .jpg или .png с разрешением 155х164 px.
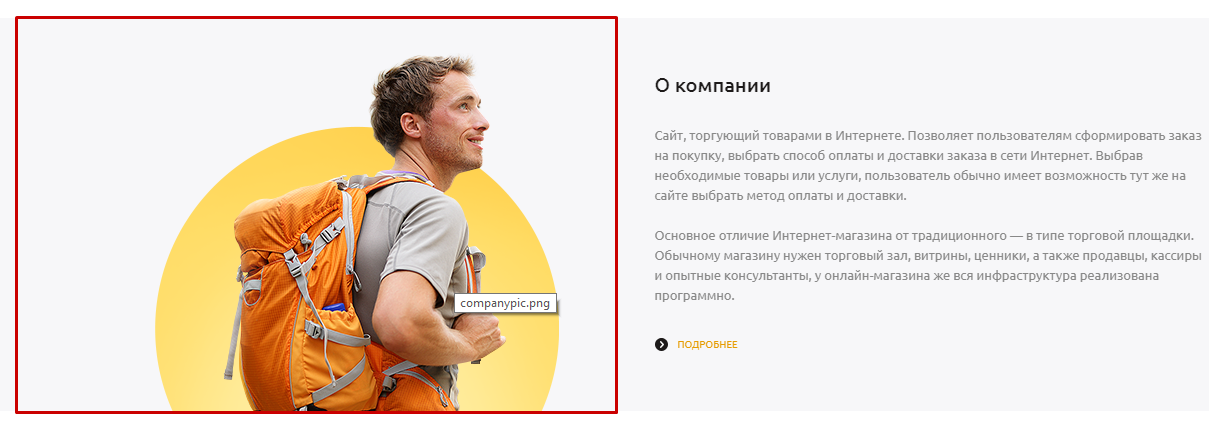
Баннер о компании

Требования: файл .png с разрешением 404х478 px.
Доверьте создание изображений нашим дизайнерам — они учтут все технические нюансы и разработают безупречный баннер. Узнайте больше об услуге или оставьте заявку.
