Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Настройки шаблона
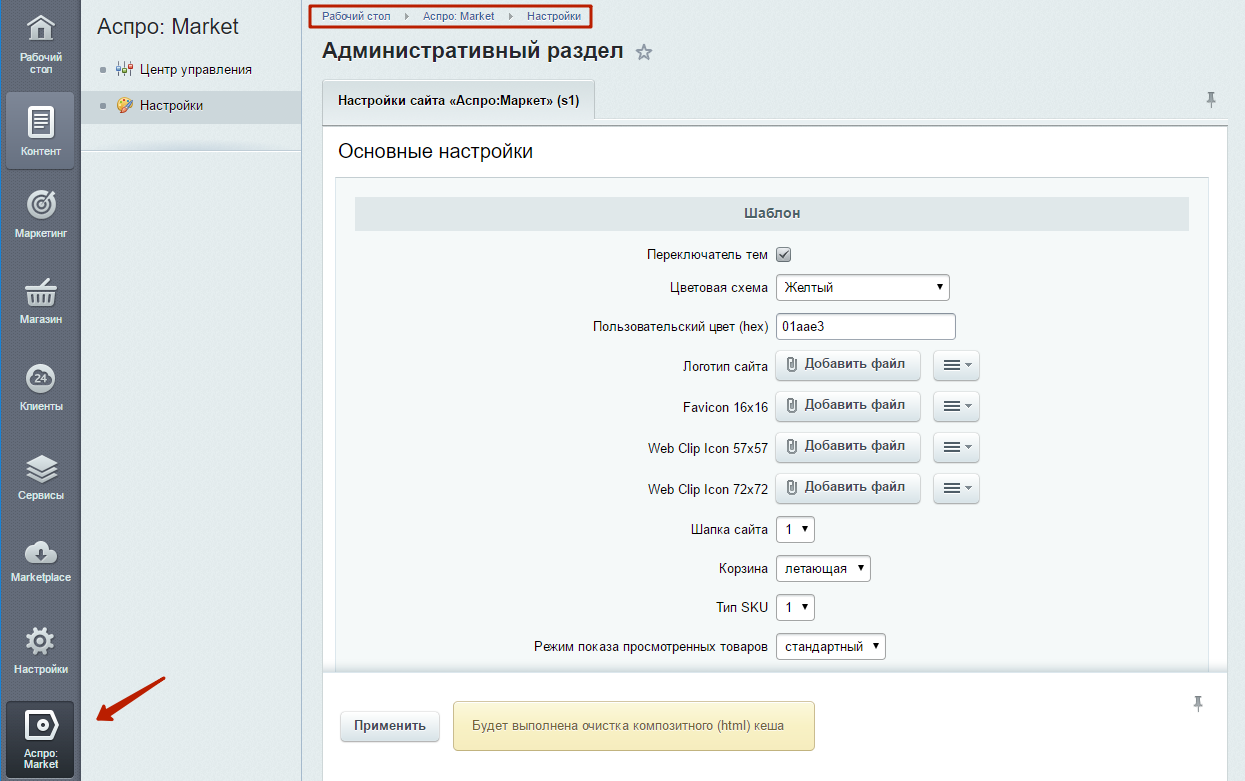
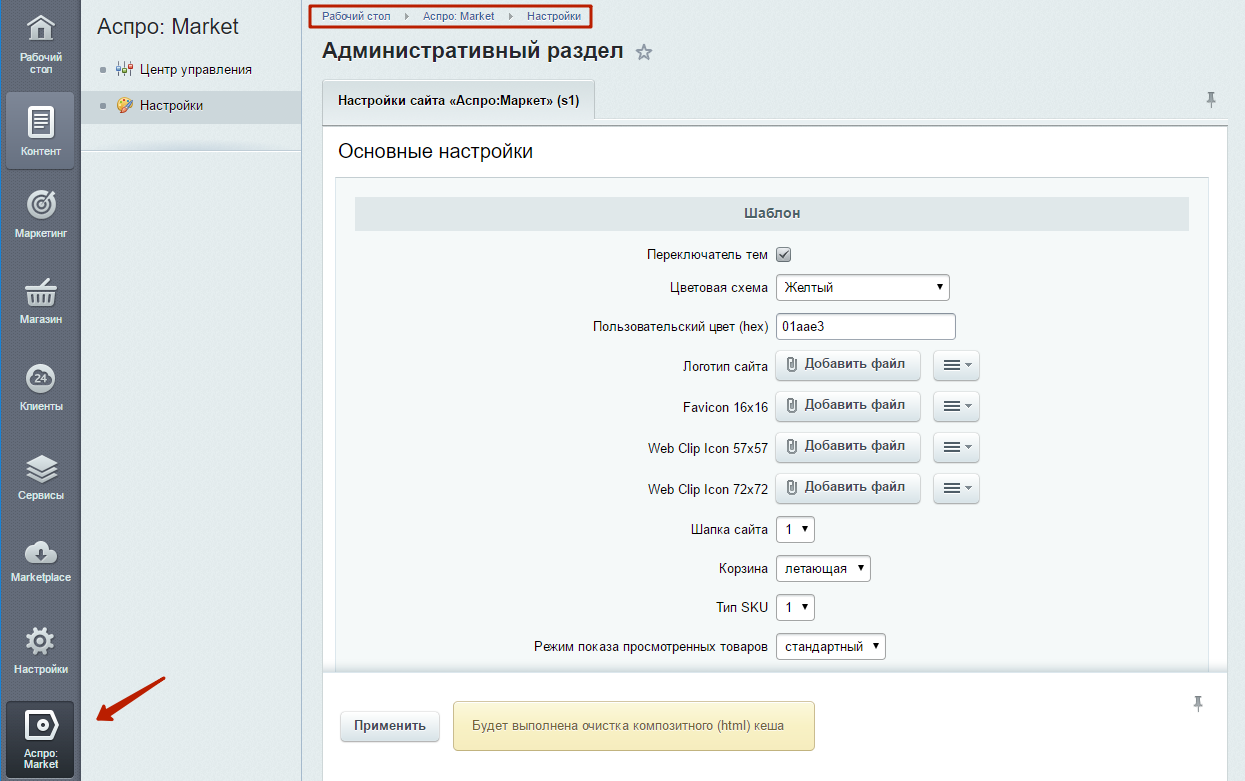
Рассмотрим настройки шаблон. Блок «Шаблон» находится в центре управления Аспро: Market → Настройки


С ее помощью вы можете:
- изменить цветовую схему сайта: выбрать один из предлагаемых вариантов или установить свой цвет (инструмент «Пипетка»)
- задать ширину большого баннера на главной странице: узкий, средний, по ширине окна
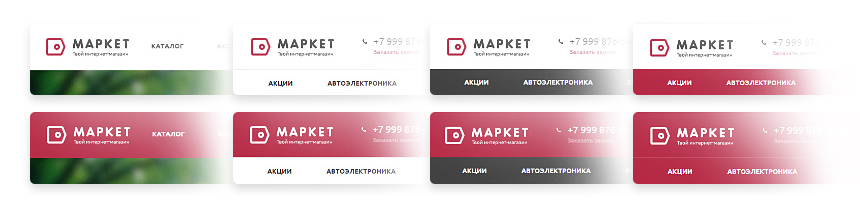
- выбрать один из 8 вариантов оформления шапки сайта
- выбрать тип корзины: в шапке интернет-магазина или летающая
- выбрать тип SKU (торговых предложений): в виде конструктора или списком (удобно для товаров с большим количеством торговых предложений)
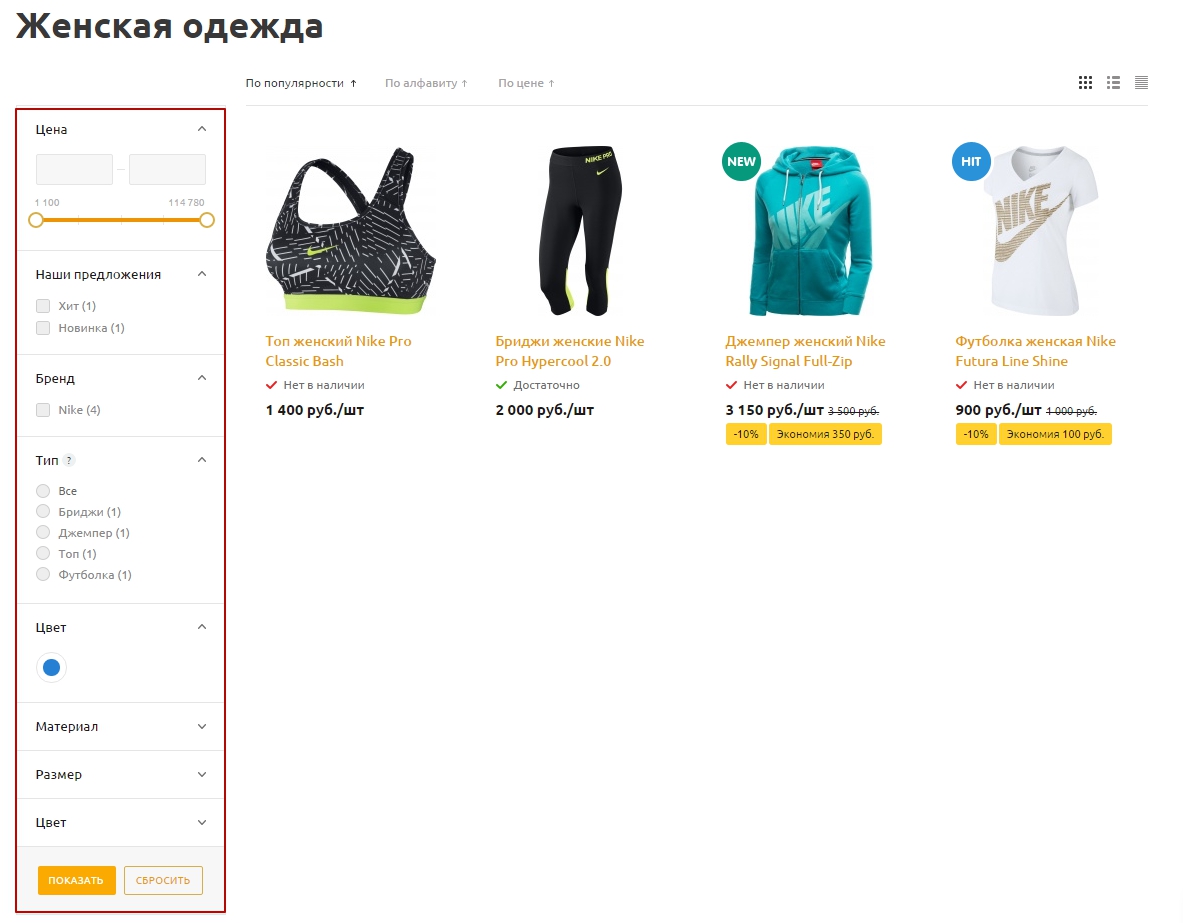
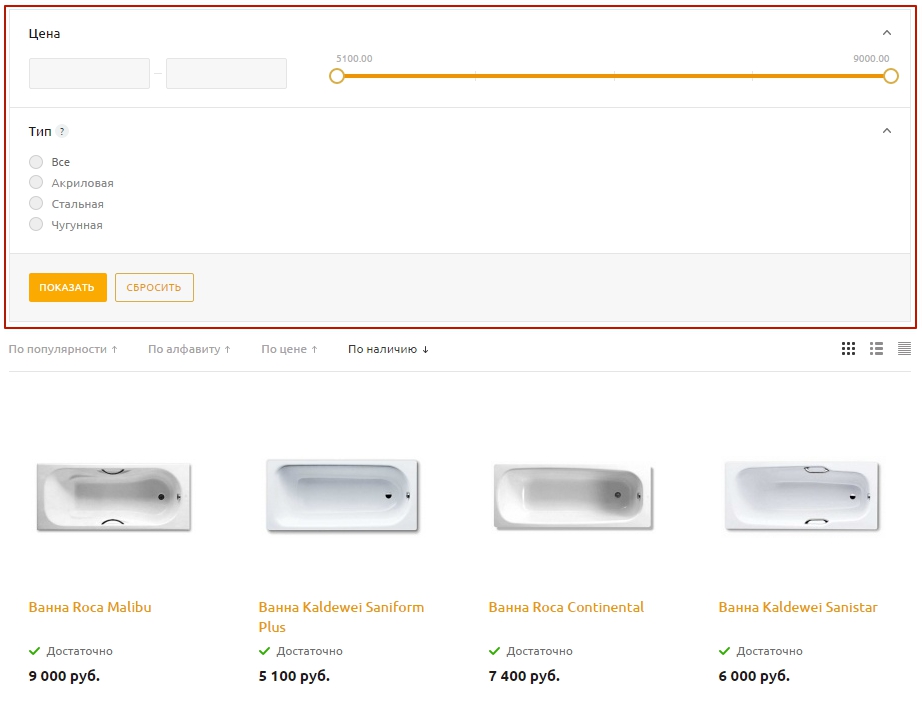
- тип отображения умного фильтра: вертикальный или горизонтальный
- оформление блока магазинов на главной странице: отсутствует, светлый, цветной.
Кнопка «По умолчанию» восстановит стандартные настройки решения.
Необходимый размер для изображения – 163х64 px. Рекомендуемый формат – png.



Вертикальное отображение умного фильтра:

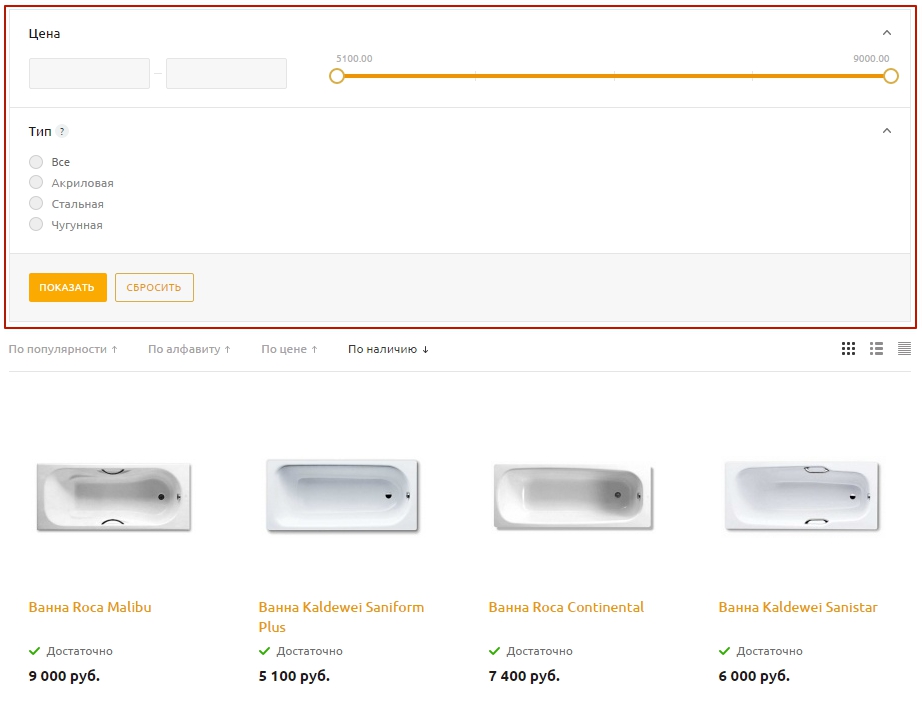
Горизонтальное отображение умного фильтра:

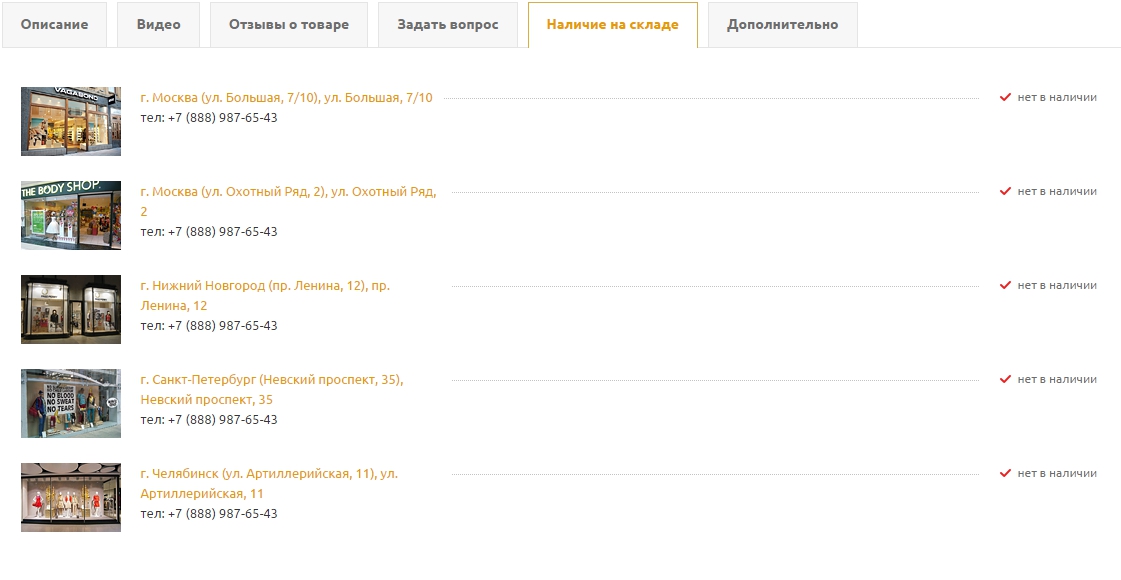
Из инфоблока – информацию о магазинах необходимо заполнить вручную в соответствующем разделе. Подробнее об этом мы пишем здесь.
Из складов – информация о магазинах выгружается из 1С и отображается на главной и в карточке товара автоматически.
Поддержка нескольких складов доступна только в редакции 1С-Битрикс: Бизнес.


О принципах формирования маски валидации читайте здесь.
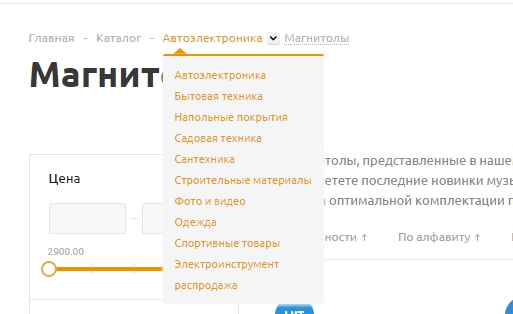
Если функция активирована, «хлебные крошки» выглядят так:

Пользователь может перейти через элементы навигации в любой подраздел из выпадающего списка.
При выборе другой настройки посетитель не сможет выбрать подраздел и перейдет на одну из предыдущих страниц.




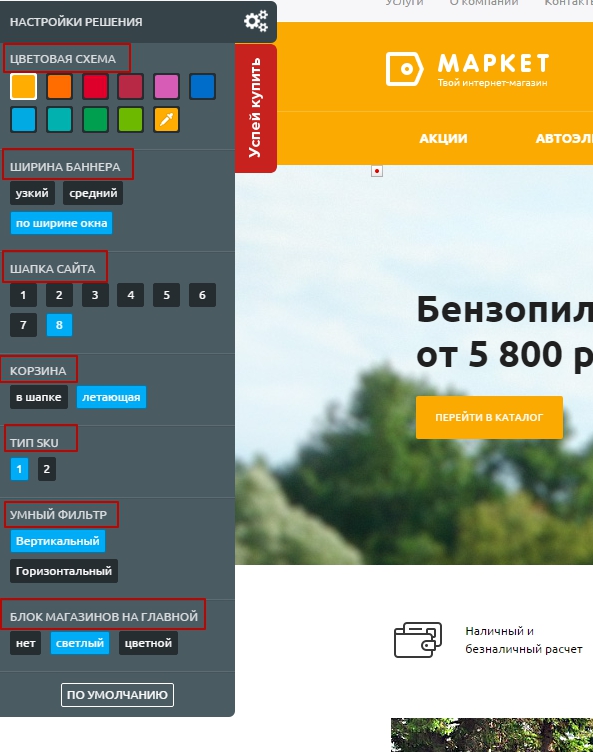
Переключатель тем
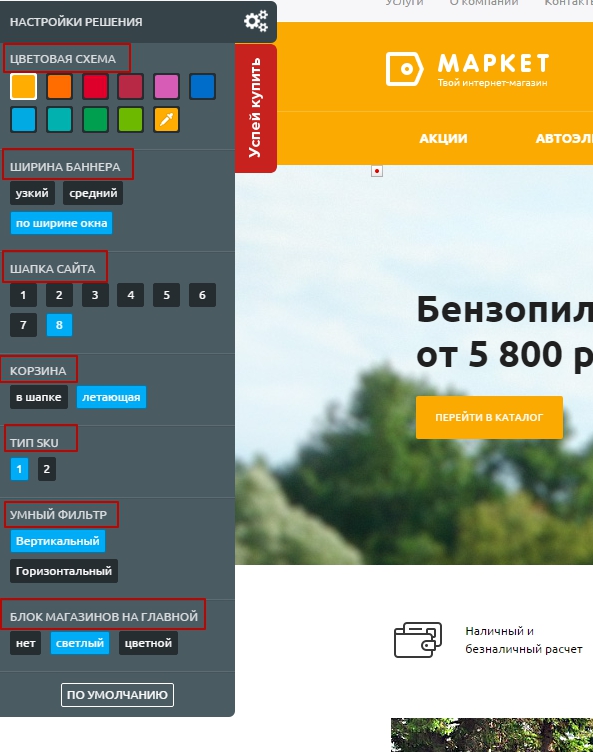
Функция выводит блок настроек оформления шаблона в публичную часть сайта в виде pop-up окна. По умолчанию неактивна.Функция предназначена для демонстрации возможностей решения и не может быть использована для его настройки. Однако вы можете включить ее для удобства подбора цветовых схем и настроек.
С ее помощью вы можете:
- изменить цветовую схему сайта: выбрать один из предлагаемых вариантов или установить свой цвет (инструмент «Пипетка»)
- задать ширину большого баннера на главной странице: узкий, средний, по ширине окна
- выбрать один из 8 вариантов оформления шапки сайта
- выбрать тип корзины: в шапке интернет-магазина или летающая
- выбрать тип SKU (торговых предложений): в виде конструктора или списком (удобно для товаров с большим количеством торговых предложений)
- тип отображения умного фильтра: вертикальный или горизонтальный
- оформление блока магазинов на главной странице: отсутствует, светлый, цветной.
Кнопка «По умолчанию» восстановит стандартные настройки решения.
Цветовая схема и пользовательский цвет
Задают соответствующие настройки сайта: 9 вариантов готовых схем и возможность установить свой цвет с помощью кода.Логотип сайта
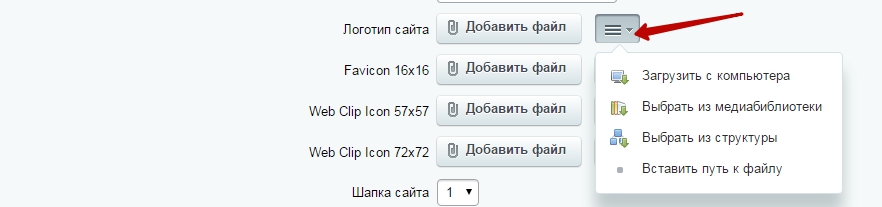
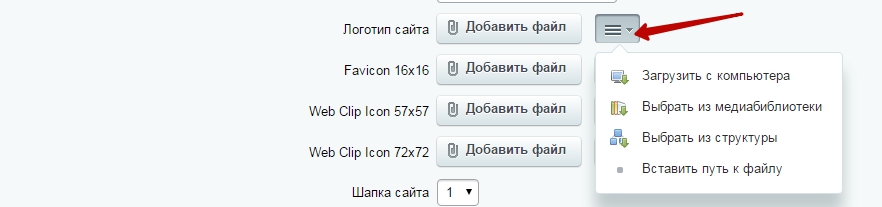
Позволяет установить логотип в шапку сайта. С помощью кнопки «Добавить файл» вы можете загрузить его с компьютера или воспользоваться меню настроек для выбора вариантов загрузки: загрузить с компьютера, выбрать из медиабиблиотеки, выбрать из структуры, вставить путь к файлу.Необходимый размер для изображения – 163х64 px. Рекомендуемый формат – png.

Favicon
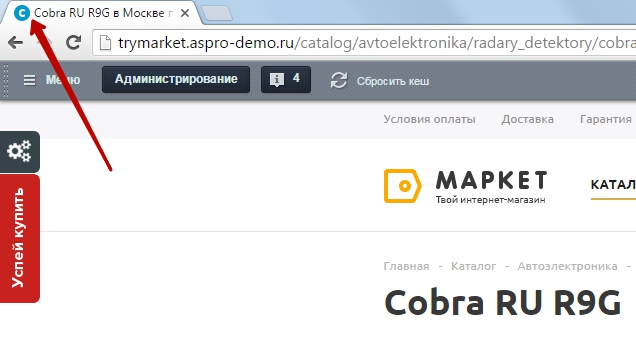
Иконка на вкладке сайта с заданными размерами 16х16. Загружается тем же способом, что и логотип. Начиная с версии 1.7.7, появилась возможность добавить favicon в формате SVG.
Web Clip Icon 57х57 и Web Clip Icon 72х72
Иконки веб-приложения для iPhone/iPad. Способ загрузки аналогичный.Шапка сайта
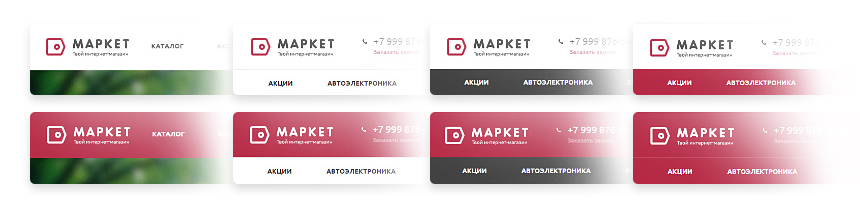
Позволяет выбрать 1 из 8-ми вариантов настроек отображения. Также задается в pop-up окне настроек в публичной части сайта.
Корзина
Летающая или зафиксированная в шапке сайта. Также задается в pop-up окне настроек в публичной части сайта.Умный фильтр
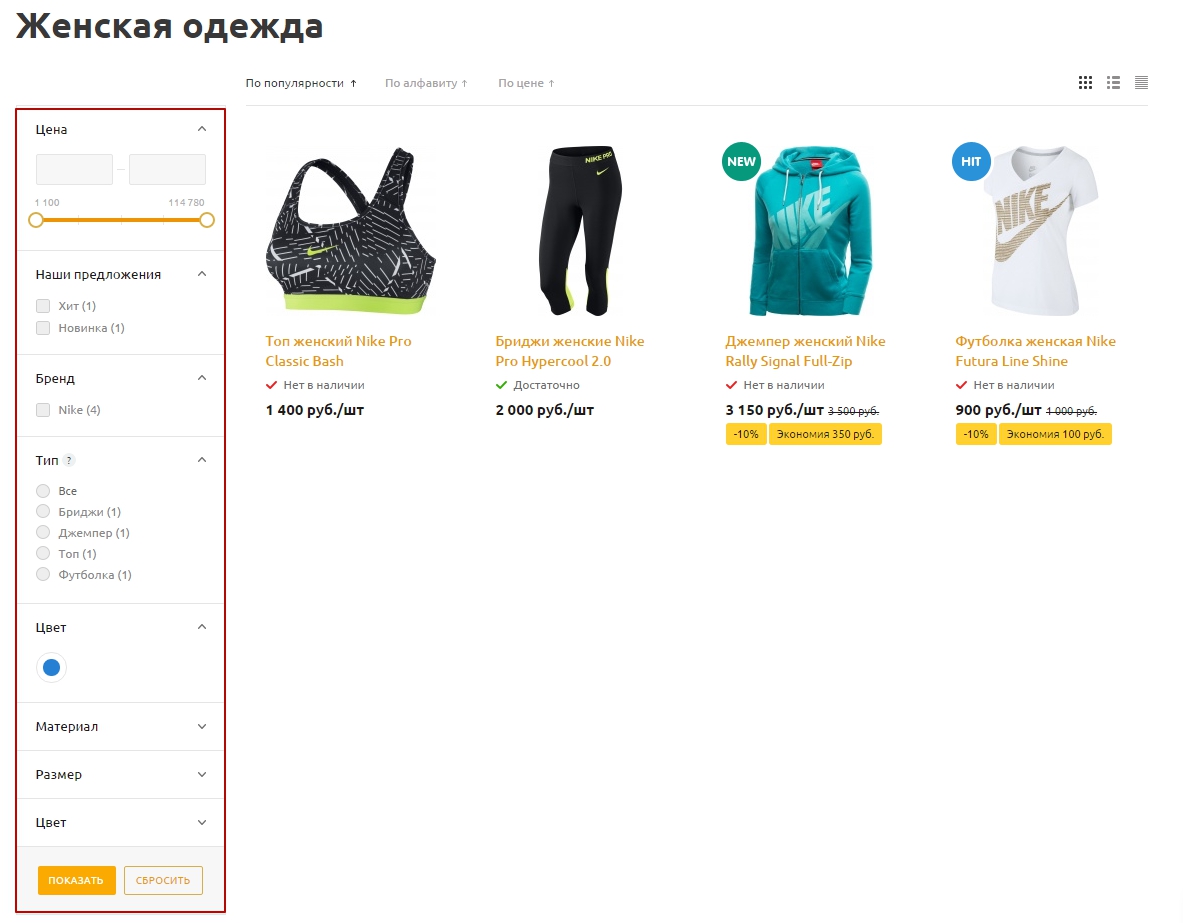
Компонент, который выводится в каталоге товаров. Может быть вертикальным или горизонтальным. Также задается в pop-up окне настроек в публичной части сайта.Вертикальное отображение умного фильтра:

Горизонтальное отображение умного фильтра:

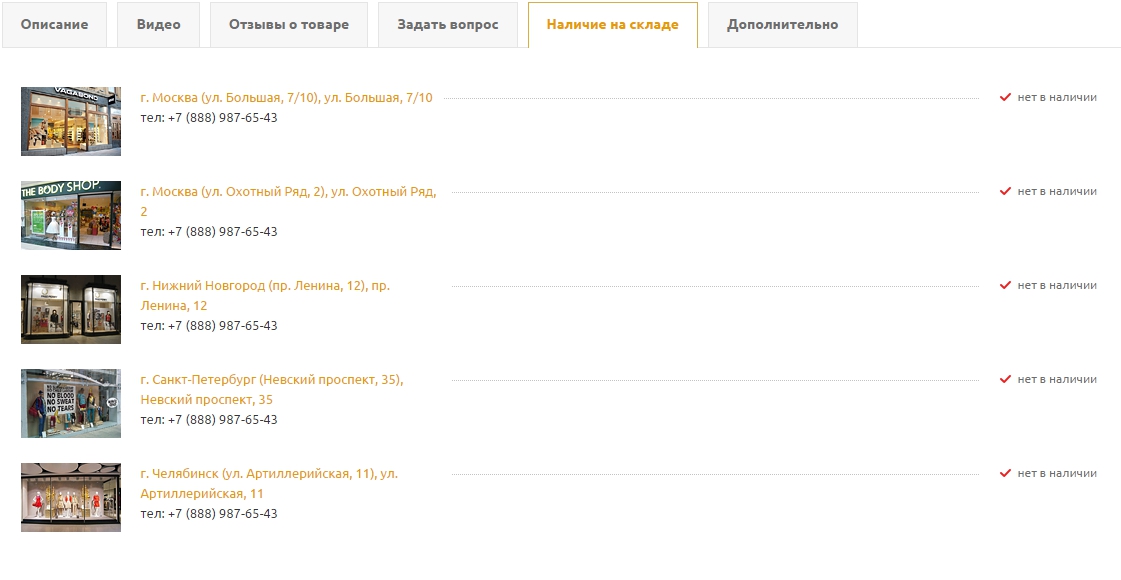
Выводить магазины из
Задает параметры вывода магазинов на главной странице и в карточке товара.Из инфоблока – информацию о магазинах необходимо заполнить вручную в соответствующем разделе. Подробнее об этом мы пишем здесь.
Из складов – информация о магазинах выгружается из 1С и отображается на главной и в карточке товара автоматически.
Поддержка нескольких складов доступна только в редакции 1С-Битрикс: Бизнес.

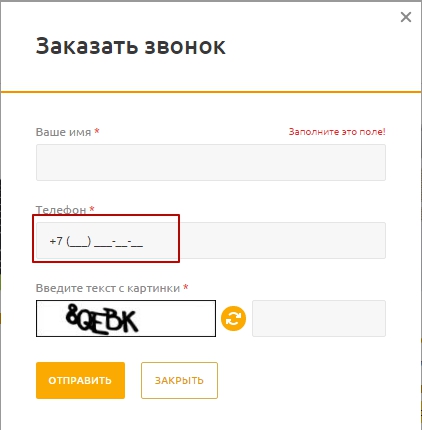
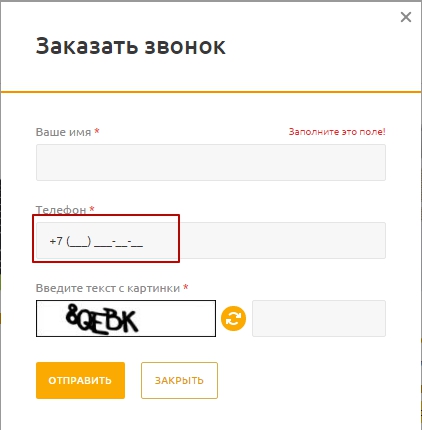
Маска ввода телефона
Задает параметры ввода телефонных номеров пользователями в формах обратной связи. По умолчанию маска ввода телефона выглядит так: +7 (999) 999-99-99
Маска валидации
Определяет формат отображения телефонных номеров. По умолчанию настроена для вывода российских номеров: ^[+][7] [(][0-9]{3}[)] [0-9]{3}[-][0-9]{2}[-][0-9]{2}$О принципах формирования маски валидации читайте здесь.
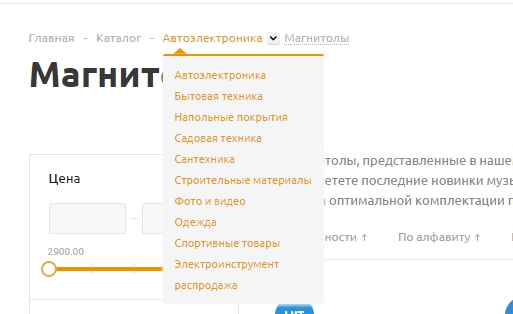
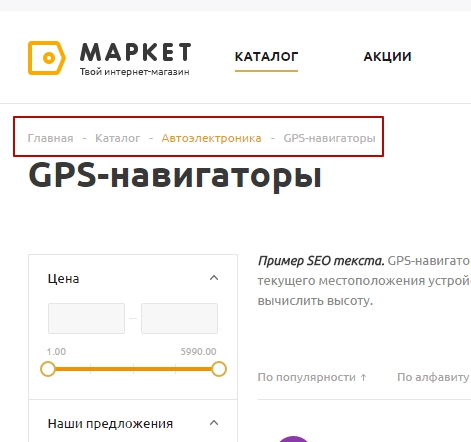
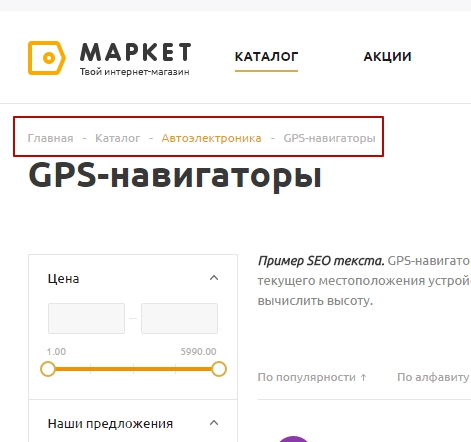
Показывать подразделы каталога в навигационной цепочке
Управляет форматом отображения элементов навигации вверху страницы («хлебных крошек»).Если функция активирована, «хлебные крошки» выглядят так:

Пользователь может перейти через элементы навигации в любой подраздел из выпадающего списка.
При выборе другой настройки посетитель не сможет выбрать подраздел и перейдет на одну из предыдущих страниц.

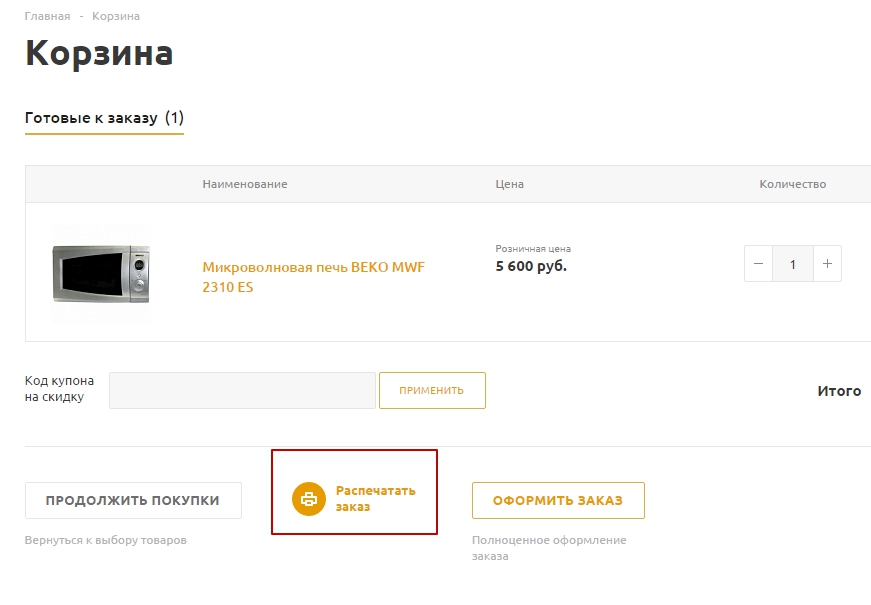
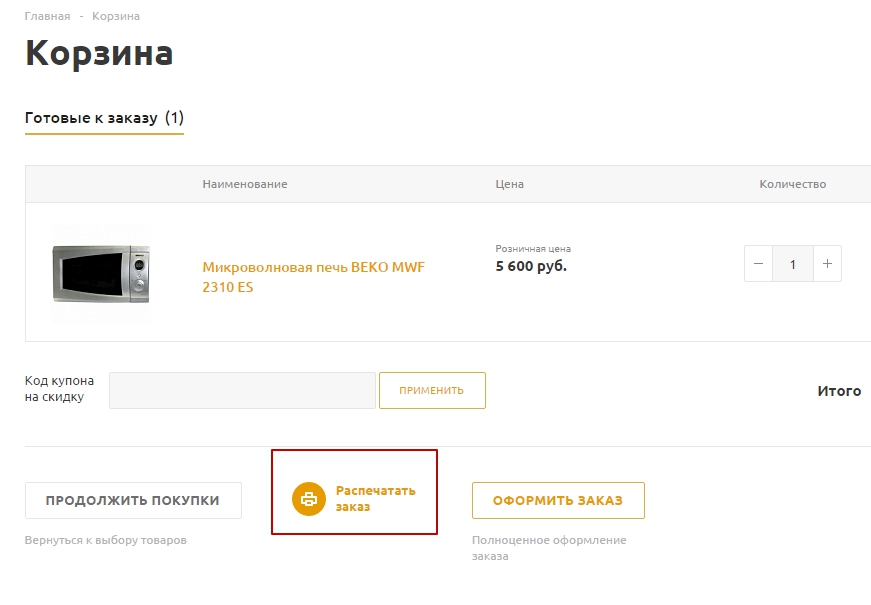
Печать заказа
Добавляет кнопку «Распечатать заказ» в корзину на этапе оформлении заказа.
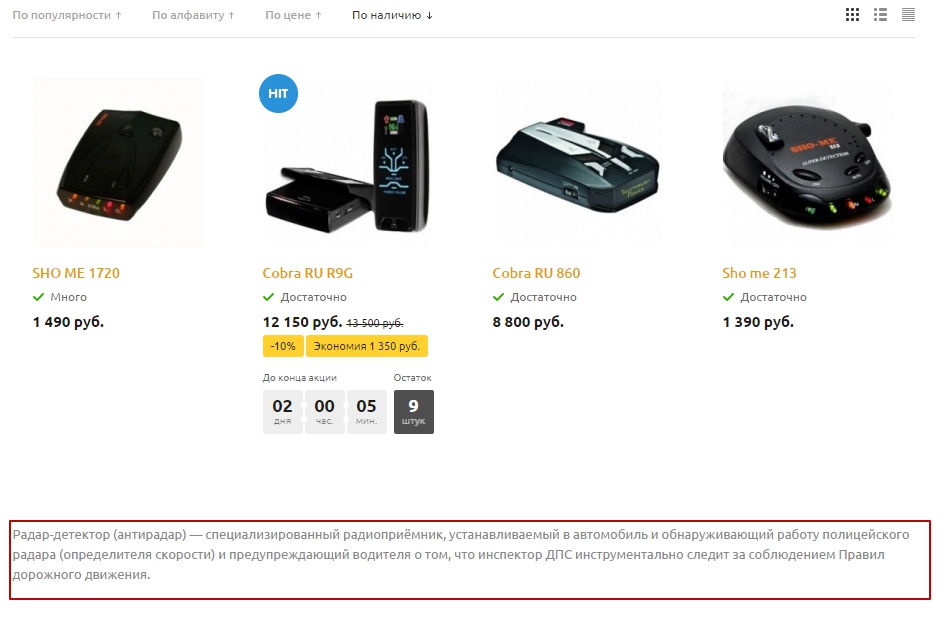
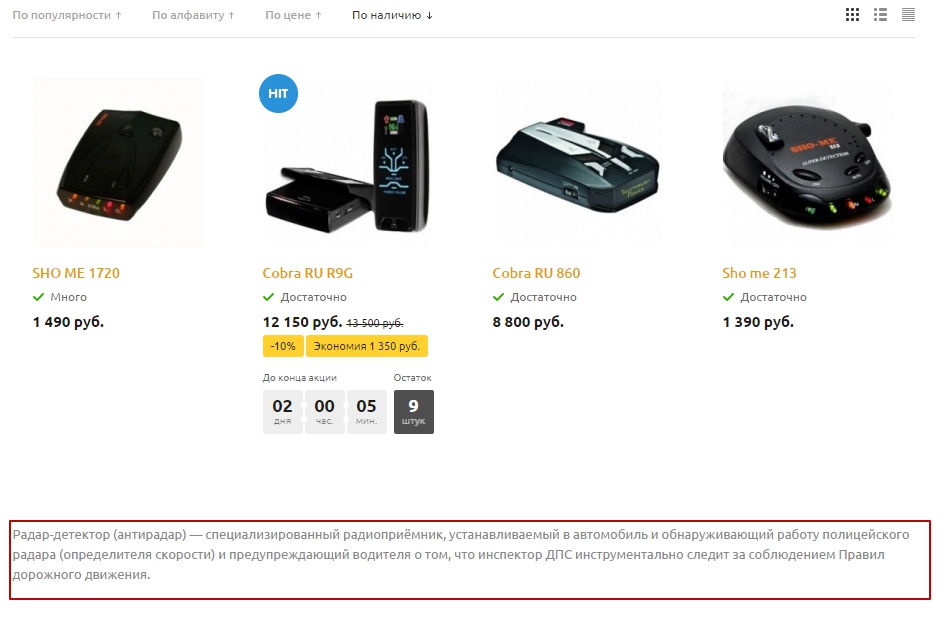
Расположение описания раздела в списке товаров
Настройка отображения блока с текстом перед списком товаров или после.