- Описание курса
- Установка решения
- Авторизация на сайте
-
Настройка
- Первые шаги
- Главная страница
- Настройка Captcha для покупки в 1 клик
- Полные и компактные хлебные крошки в каталоге мобильной версии
- Посадочные страницы
- Постраничная навигация на детальных страницах новостей и статей
- Фиксированная шапка сайта на десктопной и мобильной версии
- Виджет Instagram*
- Перекрестные продажи
- Блок «Поделиться»
- Отложенные товары, кнопка «Отложить»
- Почтовые шаблоны
- Логотип
- Создание и подготовка инфоблока к работе с типовым решением Аспро: Маркет
- Связанные товары и услуги
- Контентные разделы
- Автоматическая регистрация
-
Настройка интернет-магазина
- Настройка оформления заказа
- Настройка товаров с каноническими ссылками
- Как скрыть недоступные товары и торговые предложения
- Отображение элементов подразделов
- Подписка на товары
- Покупка в 1 клик
- Наборы и комплекты
- Управление остатками
- Добавление товара
- Тип цен
- Свойства товара
-
Карточка товара
- Детальная картинка в слайдере
- Настройка отображения товаров с SKU для каждого раздела каталога
- Группировка свойств
- Быстрый просмотр товаров
- Отображение общей цены
- 2 типа детальных карточек товара
- Форма «Нашли дешевле» в карточке товара
- Настройка режима просмотра детальной картинки товара
- Вывод подсказок у свойств торговых предложений
- Подстановка заголовка торгового предложения в название товара
- Комментарий к цене товара
- Кнопка «Поделиться»
- Кнопки значения остатка
- Описание товара
- Аксессуары, похожие товары, услуги
- Вкладки
- Персональные рекомендации
- Единицы измерения
- Расчет стоимости доставки в карточке товара
- Умный фильтр
- Умный фильтр на мобильных устройствах
- Виды разделов и подразделов каталога
- Раздел покупателя D7
- Настройка заголовка летающей корзины
- Подключение Google reCAPTCHA
- Картинки разделов в выпадающем меню шапки
- Детальная страница поиска
- Бренды
- Детальная страница раздела «Производители»
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Подключение Google Analytics 4 на сайте
- Настройка поиска по заголовкам в шапке
- Подключение Yandex SmartCaptcha
- Настройка поиска по торговым предложениям
- Единицы измерения
- Требования к графическим материалам
- Новый шаблон корзины 1С-Битрикс
- Согласие на обработку персональных данных
- SEO, маркетинг, реклама
- Настройка информации о публичной оферте
- Установка модулей сторонних разработчиков
Создание отдельной цели для веб-формы
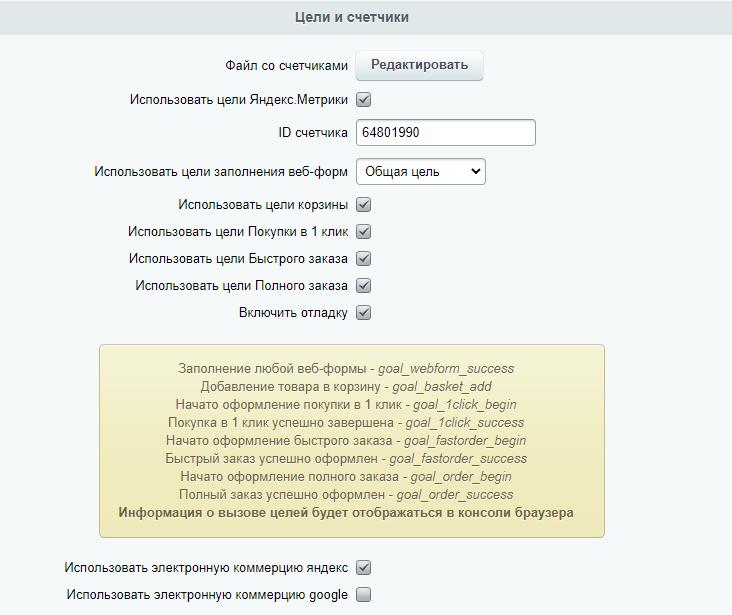
В Центре управления Аспро отслеживание отдельной цели включается одноименной опцией в поле «Использовать цели заполнения веб-форм» в блоке настроек целей и счетчиков. Опция позволяет фиксировать действия пользователей, связанные с разными веб-формами, и определять, какие из них приносят больше конверсии.
Активация опции открывает желтое поле с перечнем идентификаторов для целей.

После выбора опции не забудьте применить изменения.
Цели конфигурируются по шаблону goal_webform_success_#ID_инфоблока_формы#. Вместо #ID_инфоблока_формы# нужно подставить ID формы, которую хотите отслеживать детально.
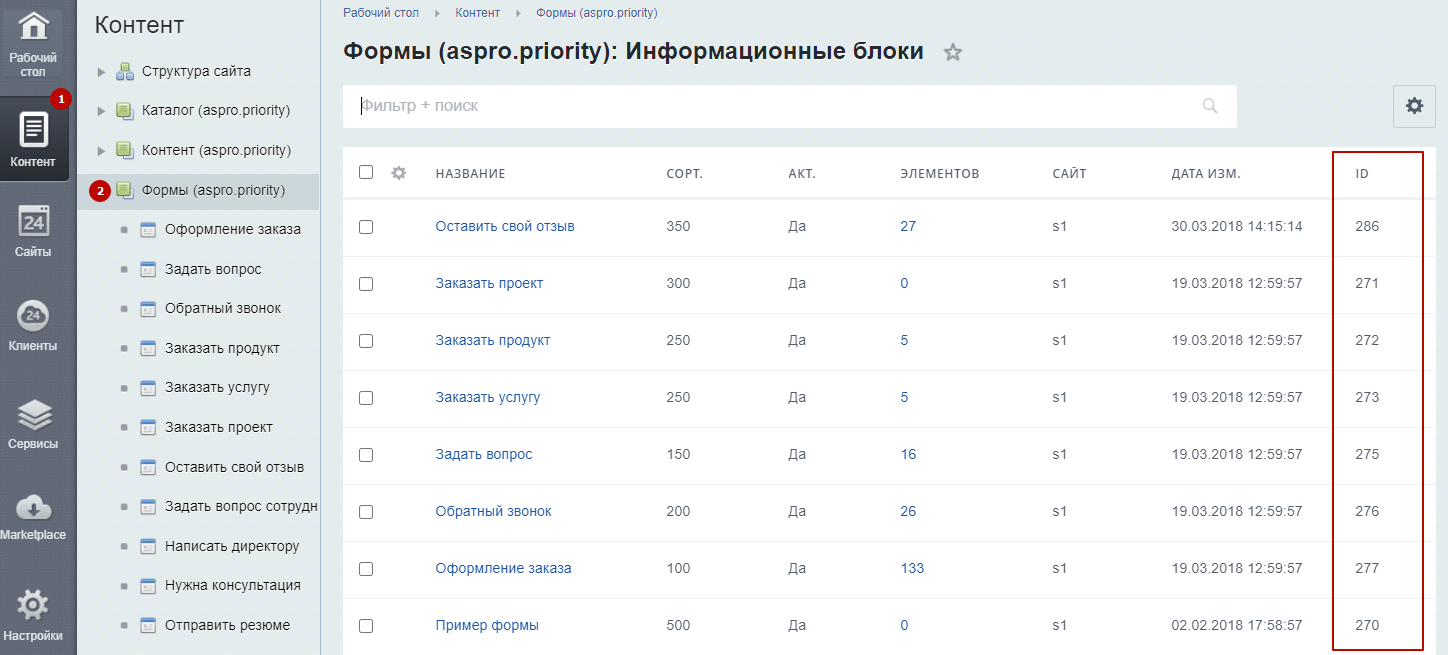
Идентификаторы можно просмотреть в Административной части сайта, вкладка «Контент», ветка «Формы».
Для корпоративных сайтов путь до ветки «Формы»: Контент (1) →Формы (2).

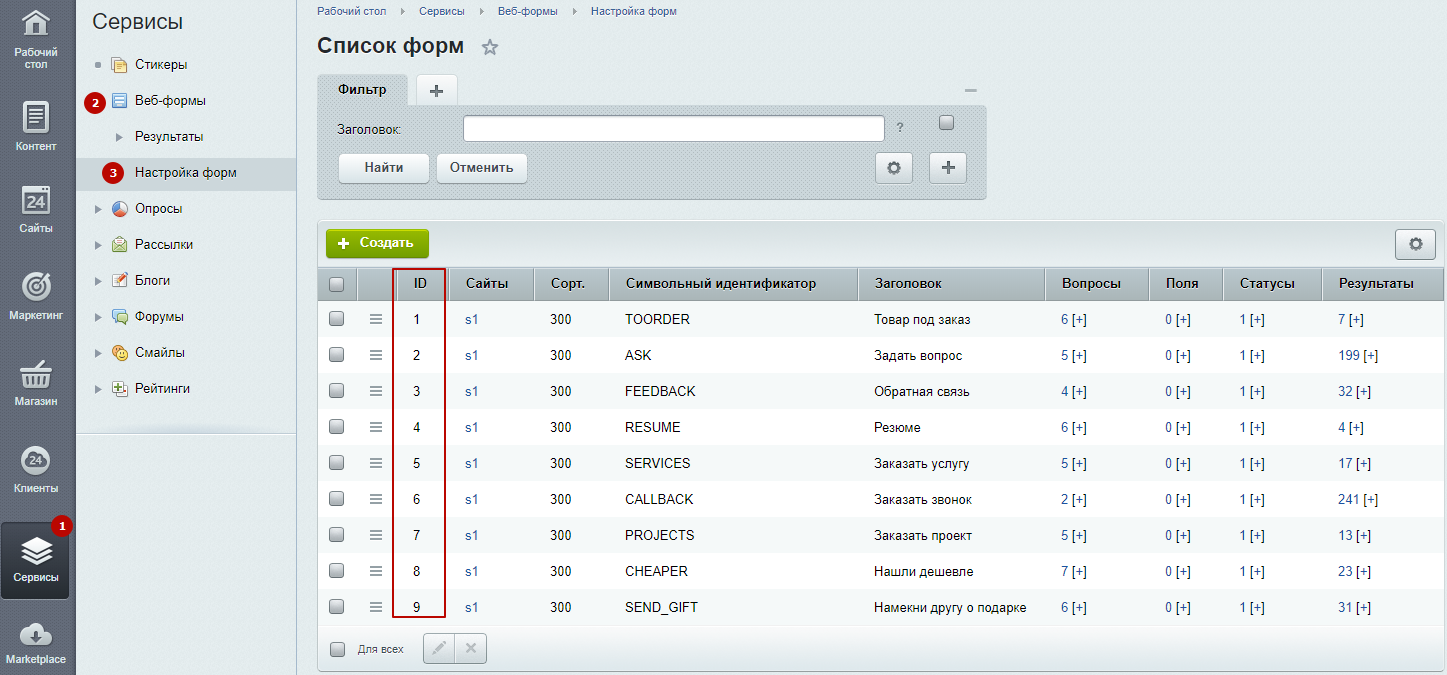
Для интернет-магазинов путь: Сервисы (1) → Веб-формы (2) → Настройка формы (3).

В таблице ID указаны в одноименном столбце.
Рассмотрим задание отдельной цели на примере интернет-магазина Аспро: Next.
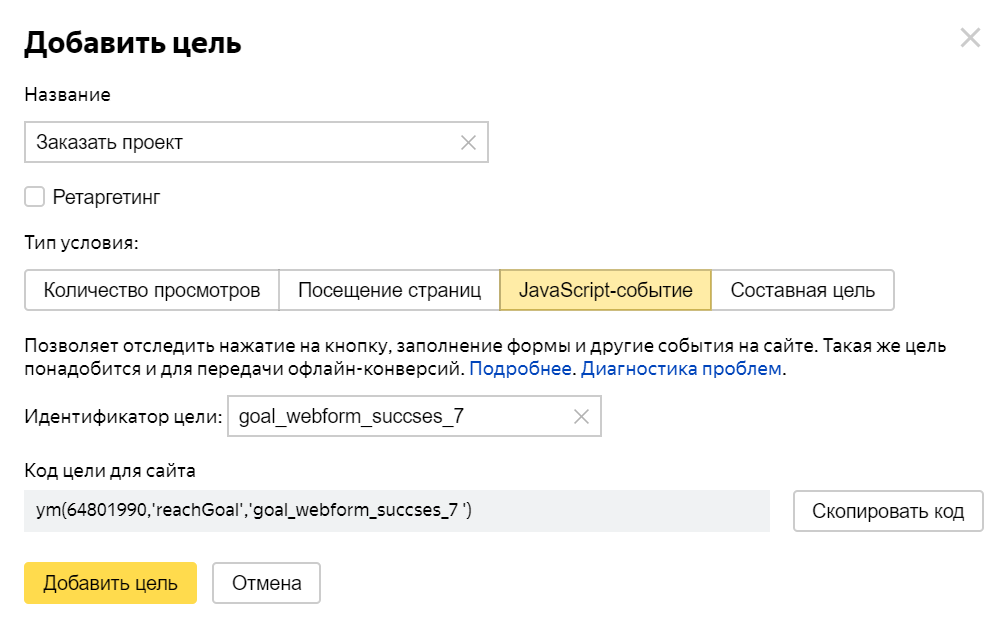
Выберем форму «Заказать проект». Для этого копируем идентификатор: goal_webform_succses_7 из подсказки.
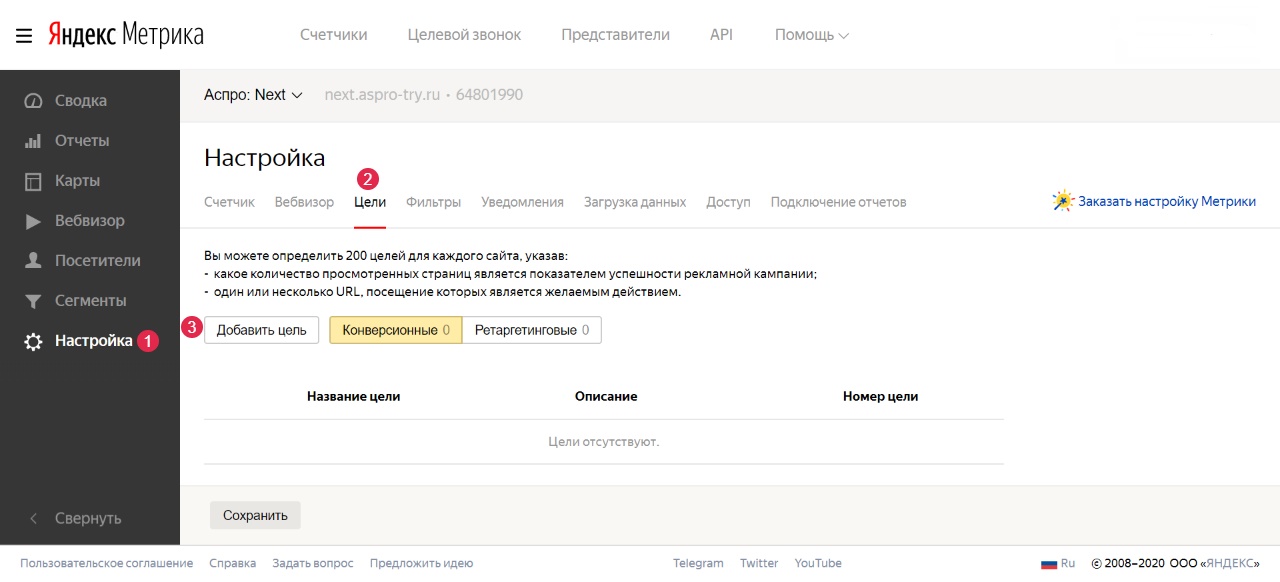
Перейдите в настройку счетчика (1) на сервисе Яндекс.Метрика. Выберите Цели (2) → Добавить цель (3).

Введите название цели, установите тип условия «JavaScript-событие» и вставьте скопированный ID.

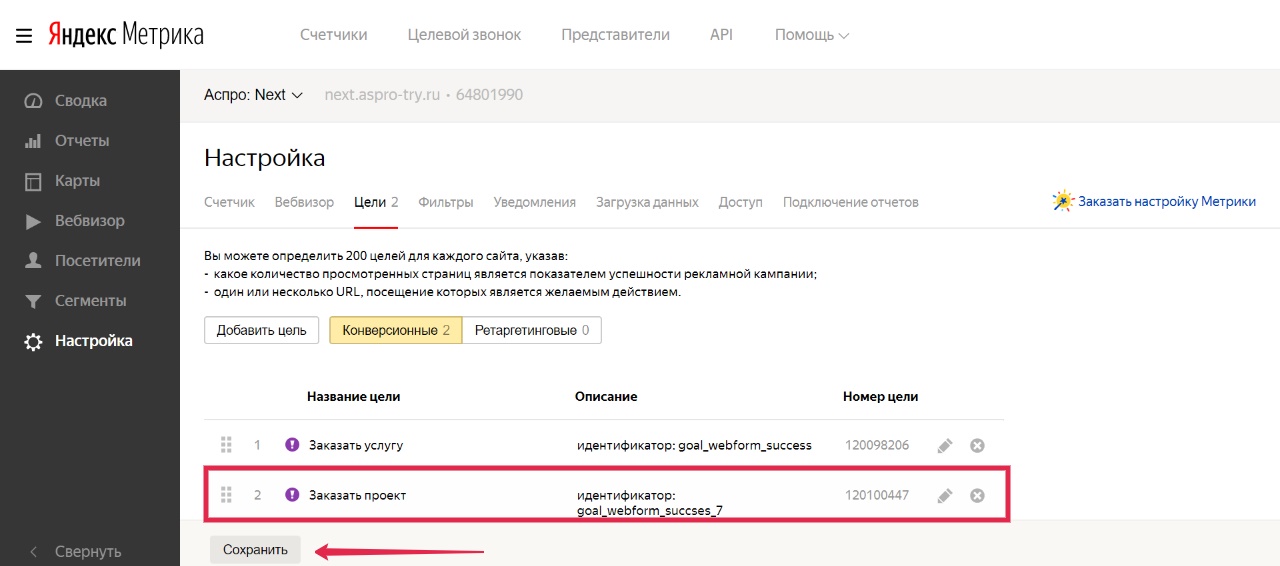
В списке целей появилась новая запись. Сохраните изменения.

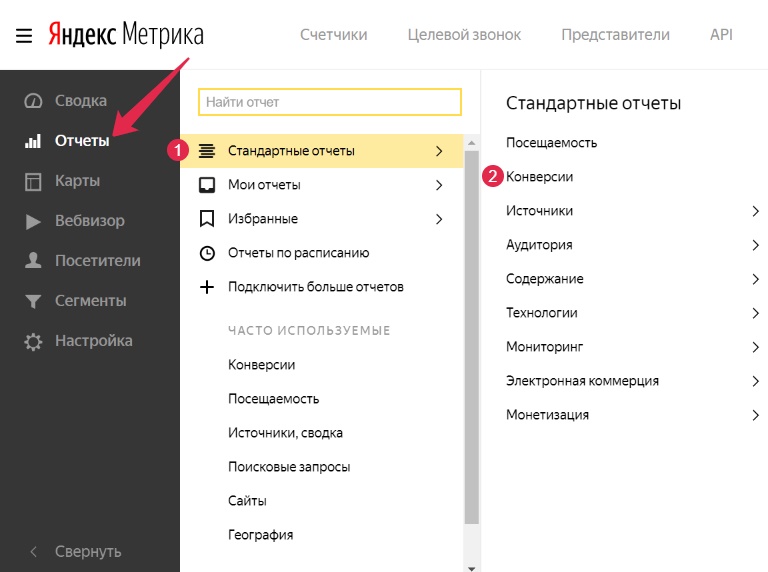
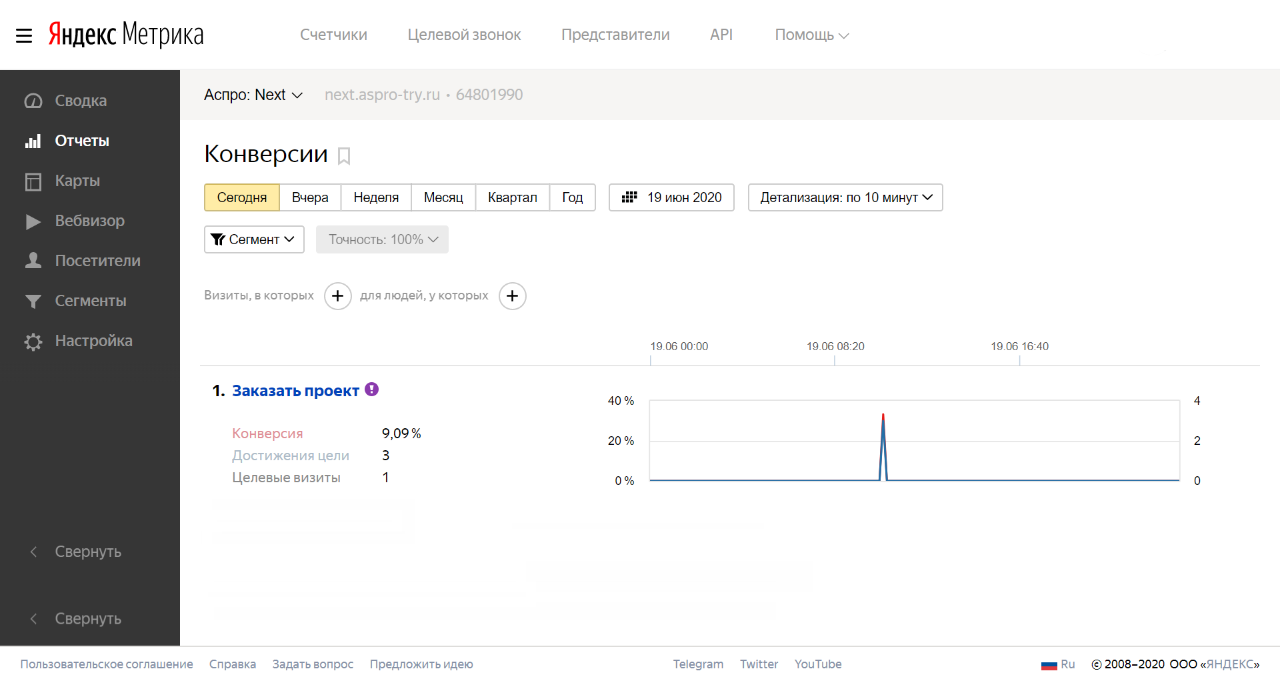
Закажите проект на сайте и просмотрите изменение данных в Яндекс.Метрике: Отчеты → Стандартные отчеты (1) → Конверсии (2).

Внешний вид отчета:

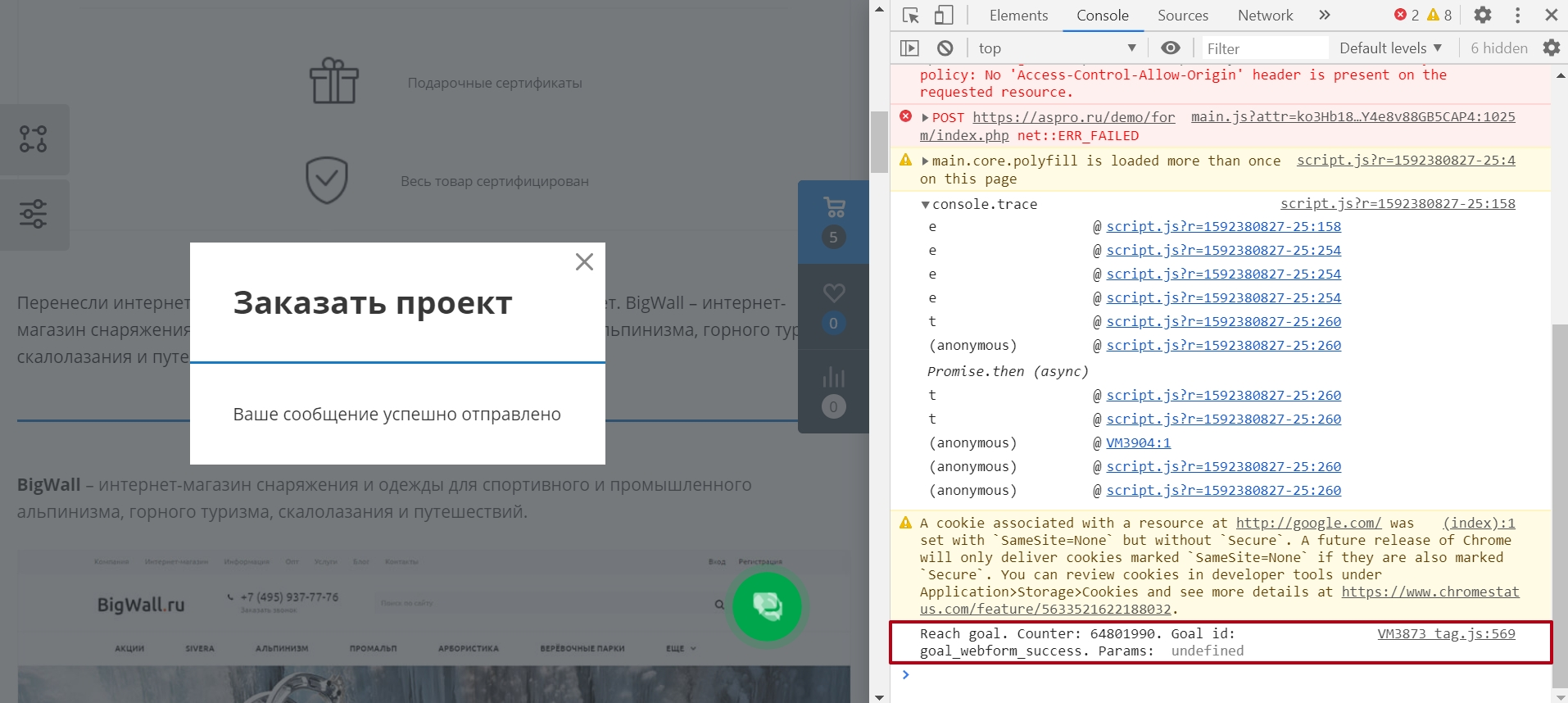
Результат действий проверяем через консоль. Вызываем окно отладки клавишей F12, переходим на вкладку консоли. Ищем строку с отметкой «Reach goal», кодом счетчика и id цели.