Настройки для мобильной версии сайта
Мобильные устройства всецело захватили современный мир. А это значит, что качественные сайты должны отвечать требованиям – иметь адаптивный дизайн под экраны различного размера.
Решения Аспро имеют отдельный блок настроек для мобильной версии сайта. Чаще всего такая возможность существует только в крупных проектах.
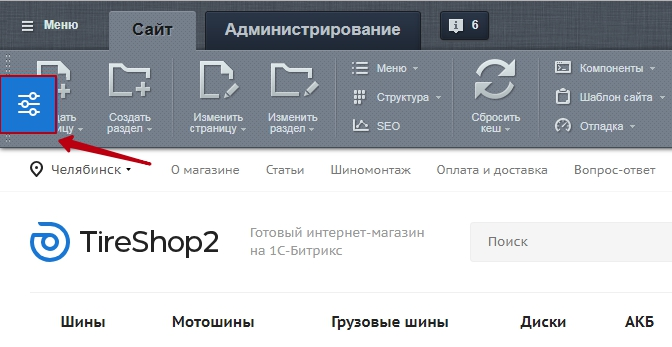
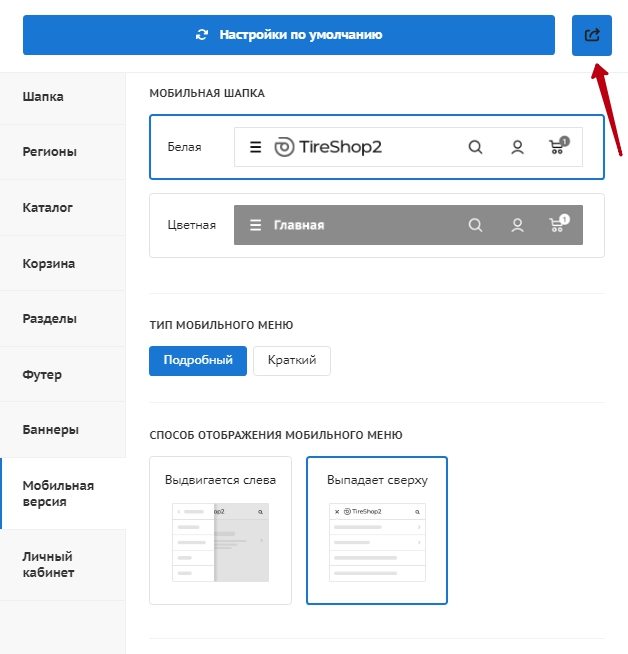
Перейдите в виджет публичной части и посмотрите доступные варианты настроек внешнего вида мобильной версии.

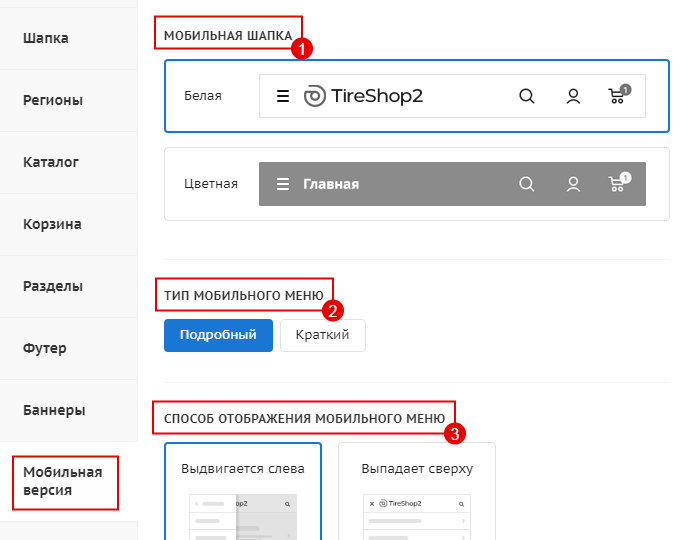
Вкладка «Мобильная версия» содержит все необходимые настройки:
-
Мобильная шапка (1);
-
Тип мобильного меню (2);
-
Способ отображения мобильного меню (3).

На выбор вам предлагается два вида мобильной шапки – белая и цветная.

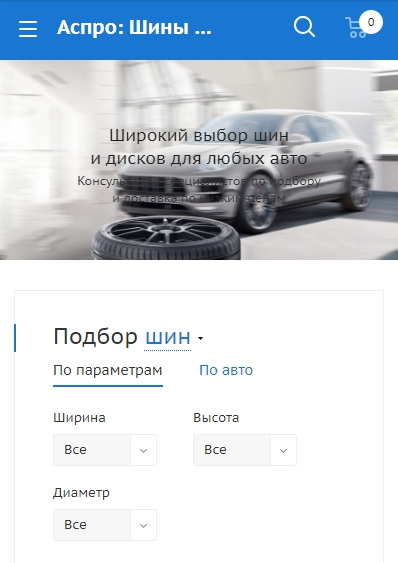
Белая шапка мобильной версии

Цветная шапка мобильной версии
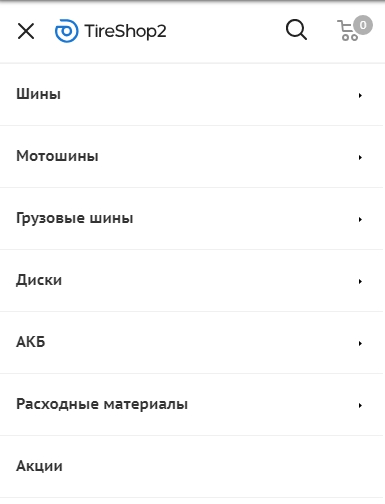
Тип мобильного меню также содержит два варианта – «Краткий» и «Подробный». Краткое меню содержит только разделы сайта.

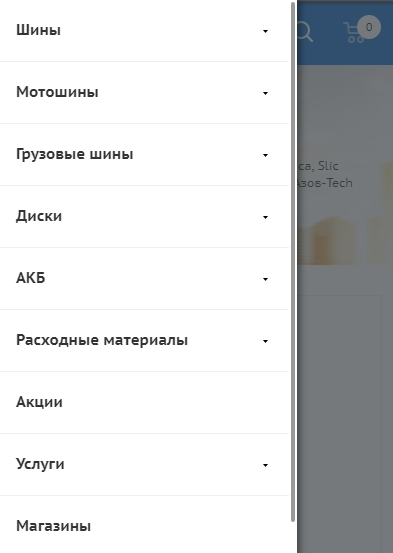
Краткий тип меню
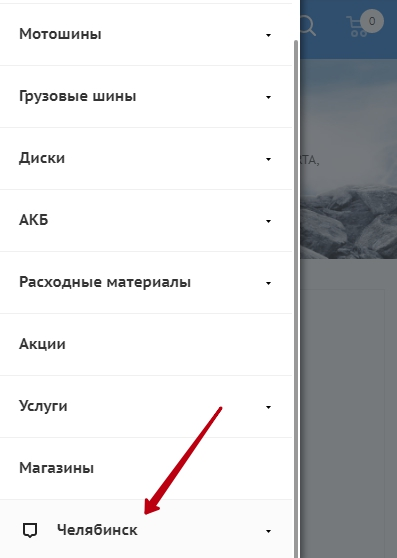
В Аспро: Шины и Диски 2.0 при использовании мультирегиональности последним пунктом меню дополнительно отображается название города, для которого предназначена просматриваемая версия сайта.

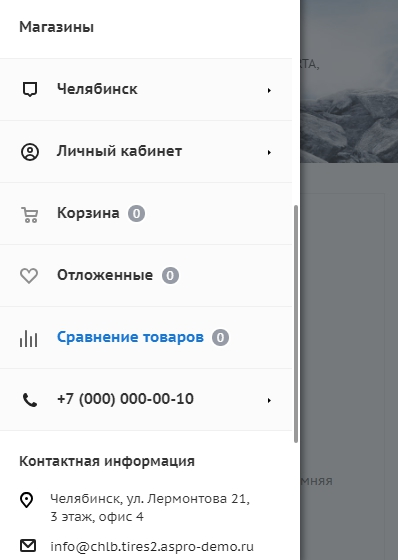
Подробный тип меню содержит дополнительные блоки: личный кабинет, корзина, адрес компании, способы связи, возможность быстрого перехода к просмотру отложенных товаров и к сравнению приглянувшихся предложений.

Подробный тип меню
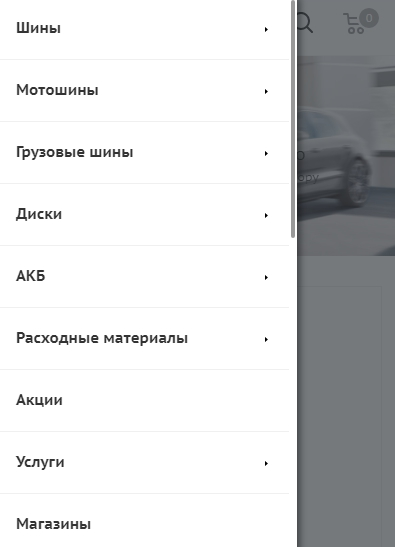
Мобильное меню может выдвигаться слева или выпадать сверху. Для этого выберите способ отображения в соответствующем пункте.

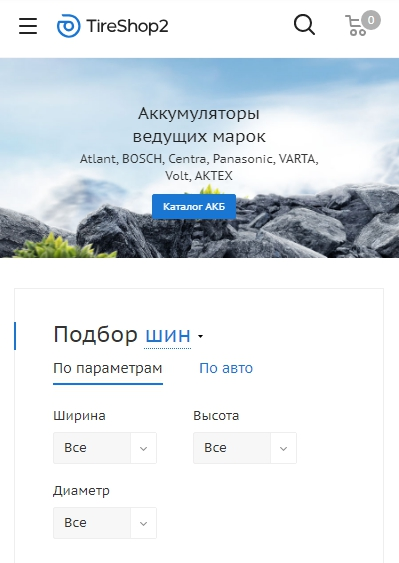
Отображение меню слева

Отображение меню сверху
Для сохранения всех настроек нажмите на кнопку в верхнем правом углу.

Просмотр мобильной верстки с ПК
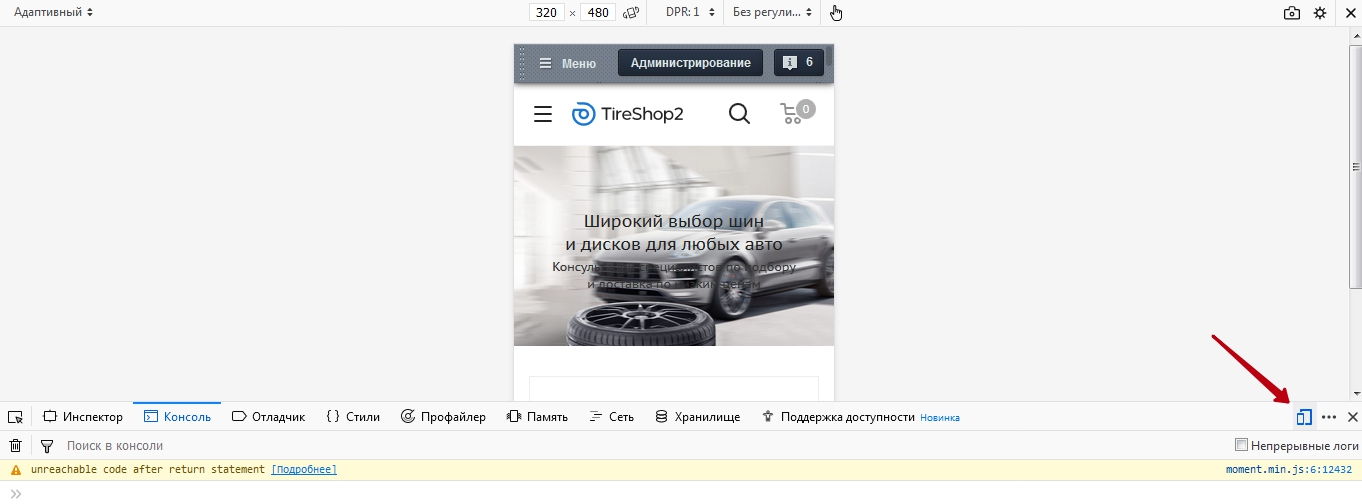
Чтобы просмотреть мобильную версию сайта с ПК, необходимо воспользоваться средствами браузера для разработчиков.
В Google Chrome, Mozilla Firefox и Яндекс браузере инструменты разработчика открываются клавишей F12.
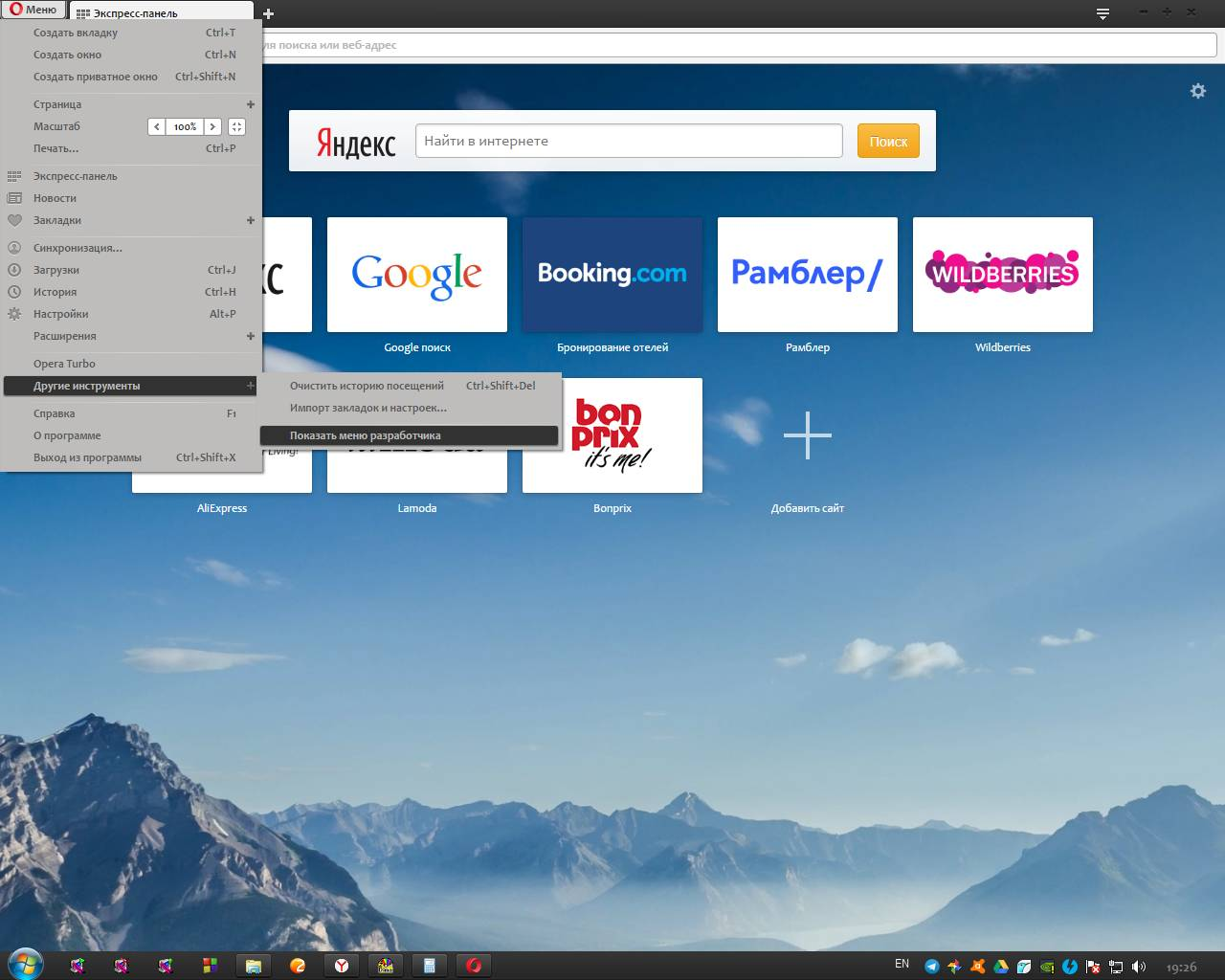
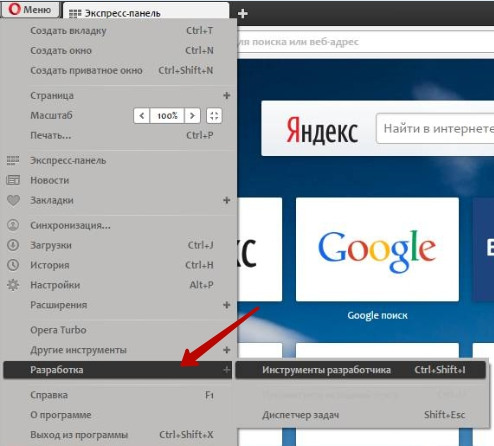
В браузере Opera нужно открыть меню браузера и кликнуть пункт Другие инструменты → Показать меню разработчика.

Появится пункт «Разработка». Отсюда можете вызвать подпункт «Инструменты разработчика» или зажать комбинацию Ctrl+Shift+I.

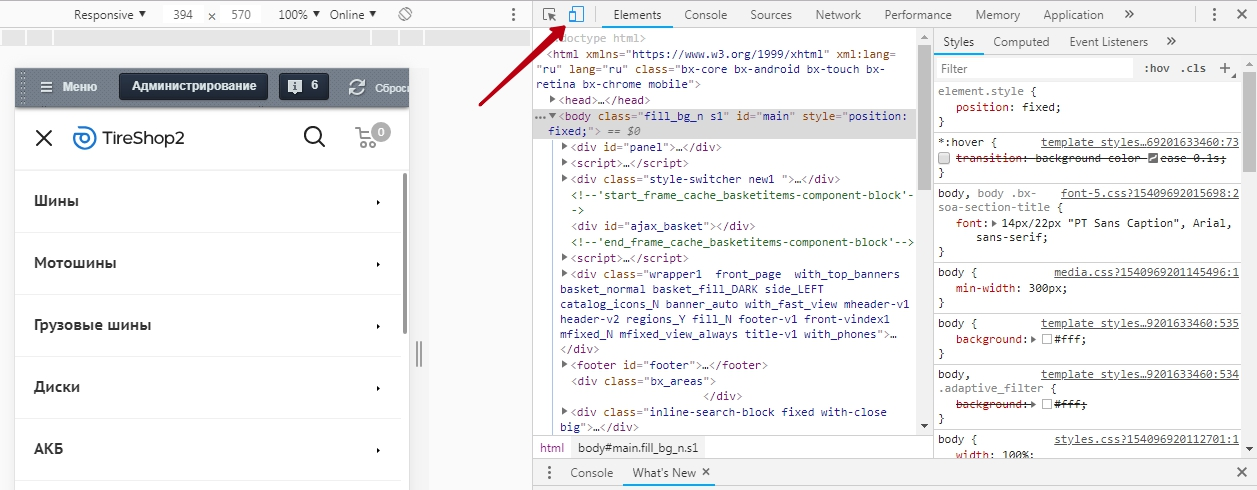
Расположение кнопки перехода в режим адаптивного дизайна у Google Chrome, Opera и Яндекс браузера:

Кнопка перехода в режим адаптивного дизайна у Mozilla Firefox: