Редактирование элементов главной страницы
Создайте свой уникальный интернет-магазин за пару шагов. В этом уроке мы расскажем, как загрузить свои баннеры, настроить тизеры преимуществ, а также управлять блоками на сайте.
Управление баннерами
Элементы баннеров (изображение, заголовок, описание) хранятся в карточках. В решении используется 3 вида карточек для баннеров, отображаемых на главной странице:
-
Первый вид помогает создавать основные, верхние и плавающие баннеры;
-
Второй – маленькие баннеры, баннеры в виде тизеров и широкие баннеры внизу страницы;
-
Третий – внутренние баннеры.
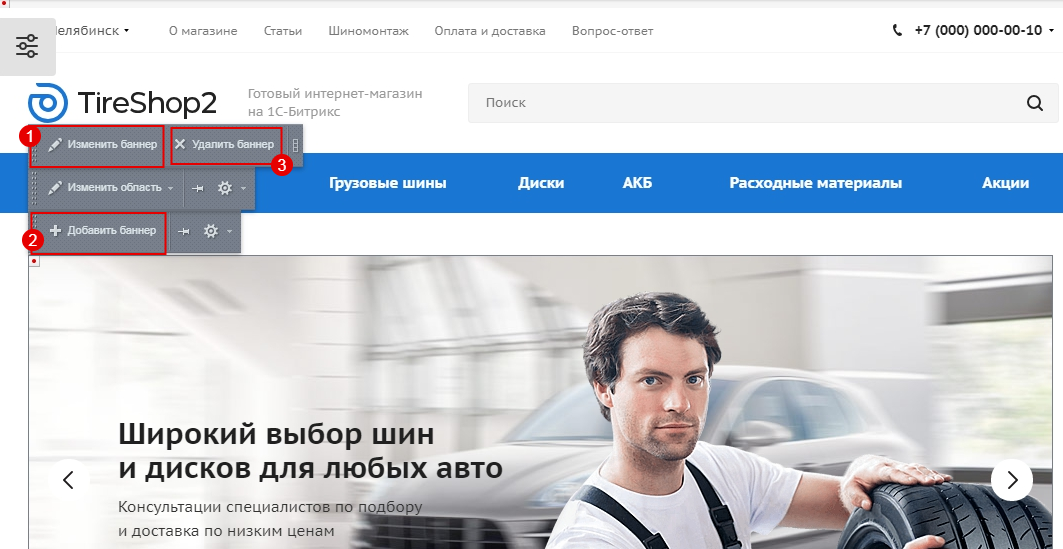
В режиме редактирования в публичной части сайта при наведении указателя на область одного из баннеров всплывает меню с кнопками управления, позволяющими изменить (1), добавить новый баннер (2) или удалить баннер (3).

Кнопка «Добавить баннер» позволяет создать любой новый баннер того же вида. Это значит, что вы можете навести указатель, например, на область основного баннера и создать новый элемент в блоке плавающих баннеров, заполнив карточку определенным образом. И наоборот, используя элемент управления над блоком плавающих баннеров, добавить основной баннер.
Если вы хотите, чтобы все баннеры были рассортированы в административной части строго по подвидам, не следует использовать особенность, обозначенную выше, на баннерах второго вида, а при создании элементов первого вида – обращайте внимание на поля, определяющие тип и раздел в карточке элемента.
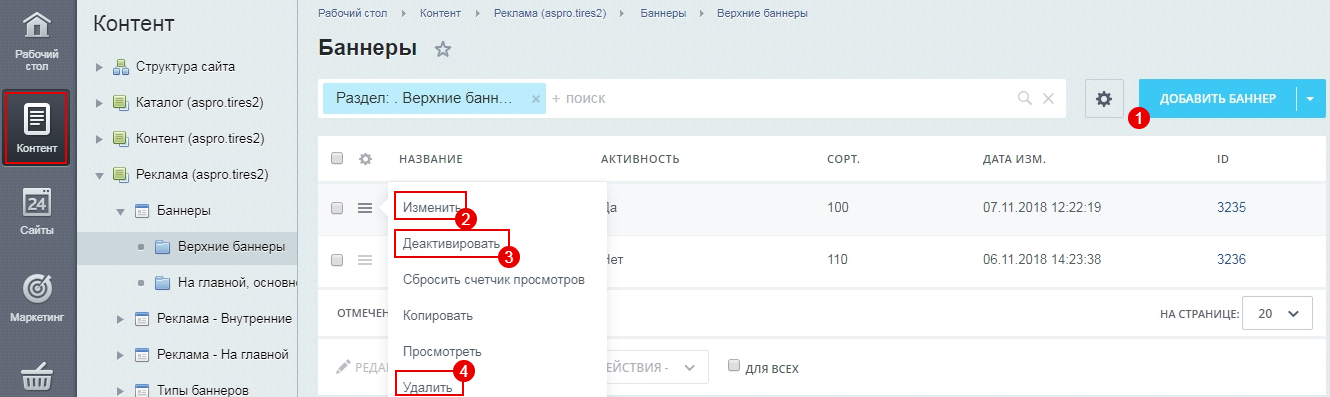
Для работы со списками баннеров первого вида в административной части сайта перейдите в Контент → Реклама (aspro.next) → Баннеры. Здесь выберите ветку, соответствующую одному из редактируемых подвидов. Например, для того, чтобы отключить отображение баннеров по бокам от основного, раскройте «Верхние баннеры».

Отключить верхний баннер без удаления из базы можно при помощи пункта «Деактивировать» (3) в меню кнопки «Гамбургер». С помощью других пунктов этого же меню можно изменить баннер (2) или удалить его (4). Используйте кнопку «Добавить баннер» (1) для создания нового элемента.
Карточка баннера первого вида состоит из вкладок: «Баннер», «Анонс», «Подробно», «SEO», «Реклама», «Разделы». Содержимое вкладок «SEO» и «Реклама» не относятся к рассматриваемой теме, поэтому их описание в рамках урока отсутствует.
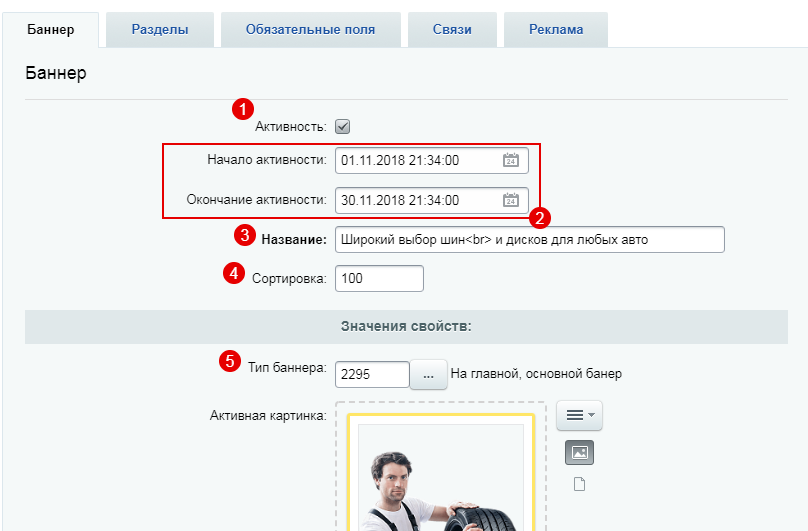
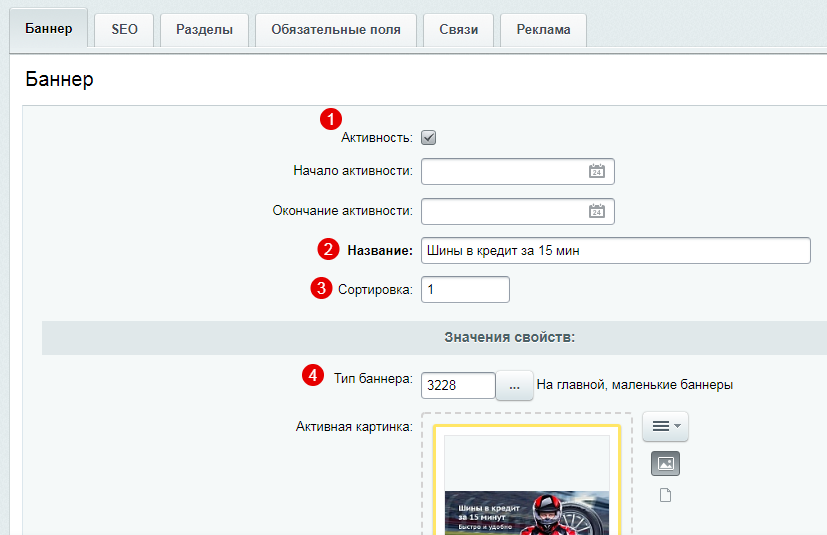
На вкладке «Баннер» общими для основных, верхних и плавающих баннеров являются поля:
-
Активность (1) – делает баннер видимым на главной странице;
-
Начало и окончание активности (2) – задает временной интервал, в котором баннер будет доступен для просмотра;
-
Название (3) – содержит текст заголовка, отображаемого на баннере (поле обязательно для заполнения);
-
Сортировка (4) – задает порядок отображения баннеров на странице;
-
Тип баннера (5) – является одним из ключевых полей при создании баннера. Меняя значение в этом поле, вы определяете в каком блоке баннер будет отображаться. Чтобы установить нужный тип, нажмите кнопку с многоточием и выберите в новом окне соответствующий пункт: баннер сверху, основной или плавающий.

-
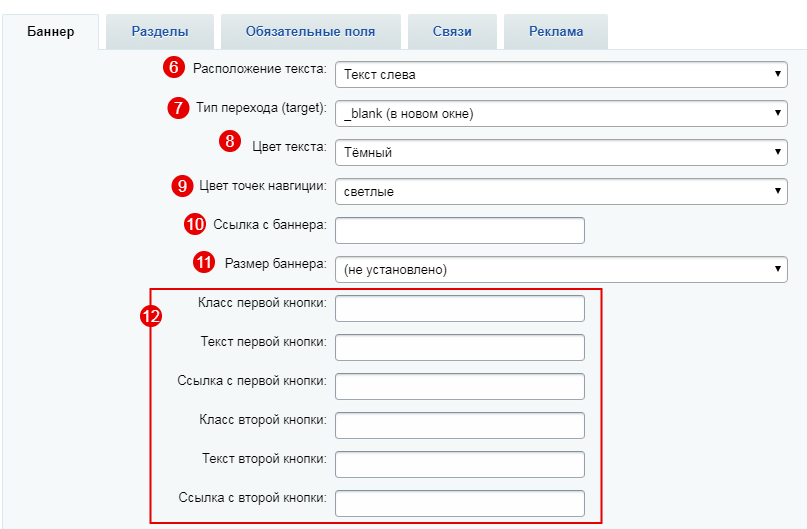
Расположение текста (6) – определяет где будет находиться заголовок и подпись на баннере: справа, слева, по центру или вовсе будет отключен;
-
Тип перехода (7) – устанавливает, как будет открываться ссылка, привязанная к баннеру: в новом окне или текущем;
-
Цвет текста (8) – задает в верхнем и плавающем баннере цвет заголовка, в основном баннере влияет также и на описание;
-
Для основных баннеров дополнительно можно задать светлый или темный цвет точек навигации (9), чтобы они не терялись на фоне баннера;
-
Для верхних и плавающих баннеров заполняется поле «Ссылка с баннера» (10). Если поле оставить пустым, пользователь не сможет получить никакой дополнительной информации, кликнув по нему. Баннер будет использоваться только для красоты.

- Используя поле «Размер баннера» (11), баннер при 1 типе главной может быть расположен во всю страницу или нет.
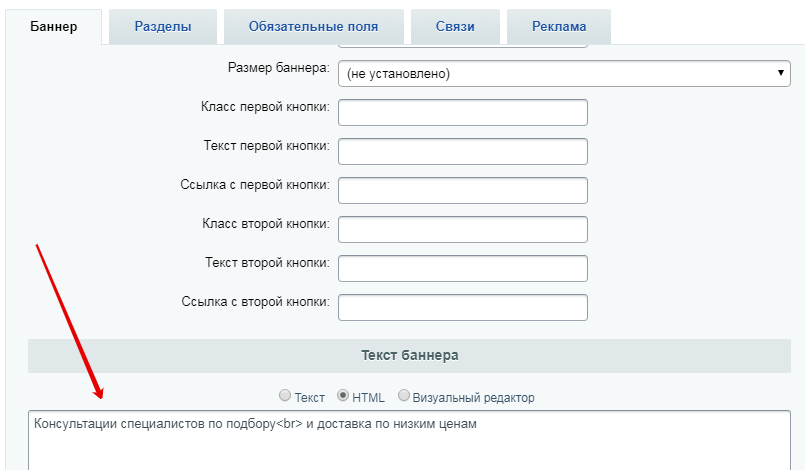
В поле описания анонса вы также можете разместить короткий текст, который будет отображаться под заголовком на основном баннере.

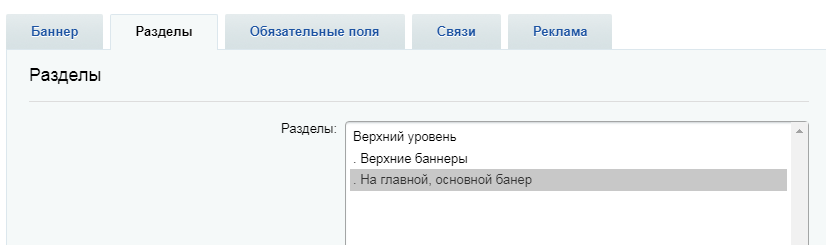
Чтобы не потерять новый баннер в админке, соотнесите его с нужным разделом в списке одноименной вкладки.

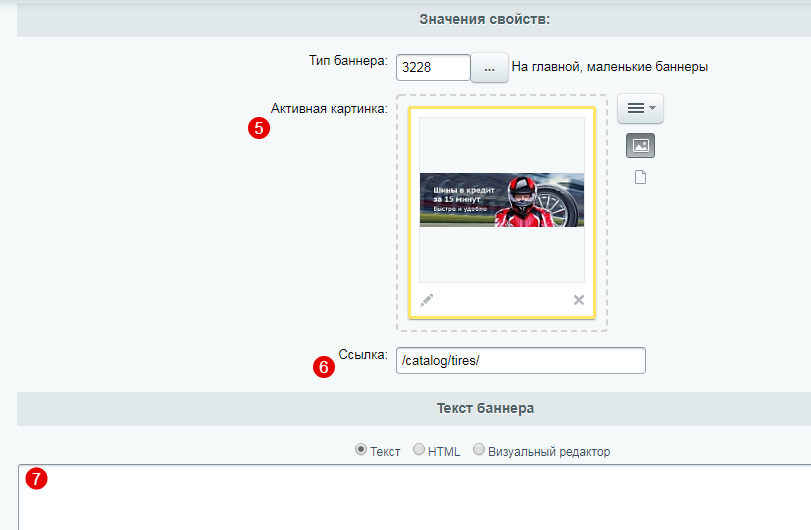
Маленькие и широкие баннеры внизу страницы в публичной части можно только добавить. Их изменение, удаление и деактивация доступны в административной части сайта. Принцип управления карточками одинаков для обоих видов.
Перейдите в Контент → Реклама (aspro.tires2) → Реклама – На главной. Подвиды расположены в соответствующих разделах.

Если вы откроете карточку одного из таких баннеров, то заметите, что полей для заполнения в ней меньше.
Здесь можно:
-
активировать отображение баннера (1);
-
дать баннеру название (2) – поле является обязательным, отображается только с баннерами-тизерами;
-
задать порядковый номер среди других баннеров того же подвида (3);
-
установить тип баннера (4) и тем самым включить его отображение в нужном блоке;

-
установить изображение (5);
-
связать с одной из страниц сайта (6);
-
задать краткое описание (7) – поддерживается только баннерами-тизерами.

Блок «Тизеры»
Настройки списка тизеров осуществляется аналогично интернет-магазину Аспро: Next. Вы можете ознакомиться с курсом управления тизерами.Блок «О компании»
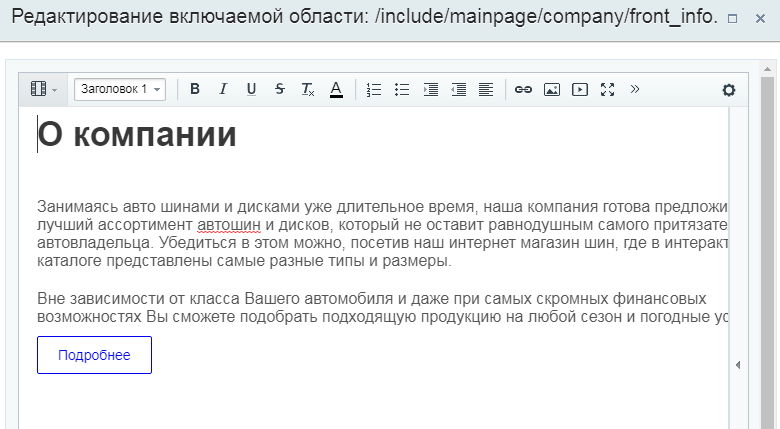
В блоке, расположенном внизу главной страницы, с текстом, приветствующим посетителя на сайте или рассказывающем информацию о компании, можно загружать свое изображение и вставлять свой текст.
Для замены изображения перейдите в режим правки, наведите указатель на картинку и нажмите на всплывающем меню «Редактировать Изображение компании как html».

Чтобы удалить существующее изображение кликните по нему левой кнопкой мыши и нажмите клавишу Backspace. Для вставки новой картинки кликните иконку «Изображение» на панели визуального редактора.

В открывшемся окне укажите источник изображения. Нажмите кнопку с многоточием для перехода к работе с медиабиблиотекой.

Подробнее о медиабиблиотеке вы можете узнать из этого урока.
Если вы не используете мультирегиональность, отредактировать текст можно также в режиме правки, вызвав редактор кнопкой «Изменить область» на всплывающемменю.

В открывшемся окне вы сможете отредактировать заголовок и текстовое содержимое блока «О компании»

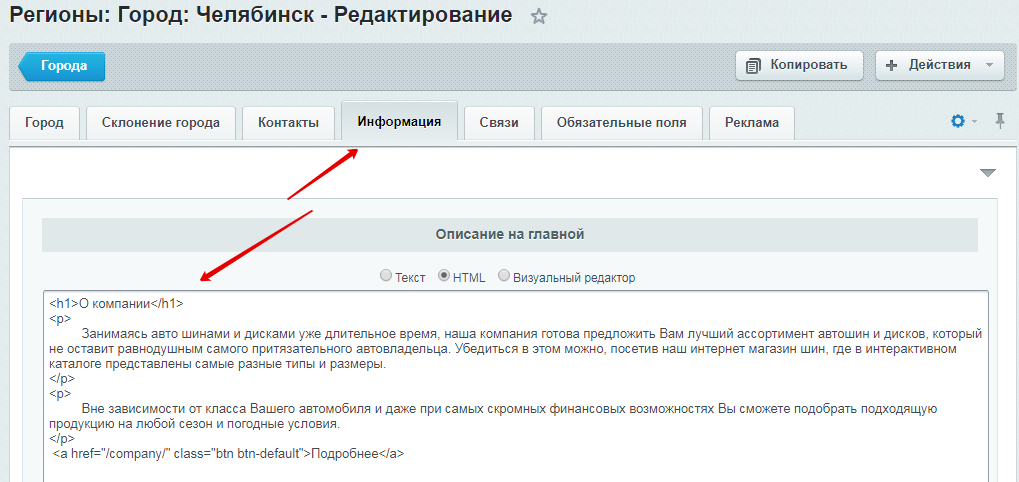
Если вы используете разные версии сайта для регионов, текст в блоке нужно редактировать для каждого города отдельно. Это можно осуществить только в админке.
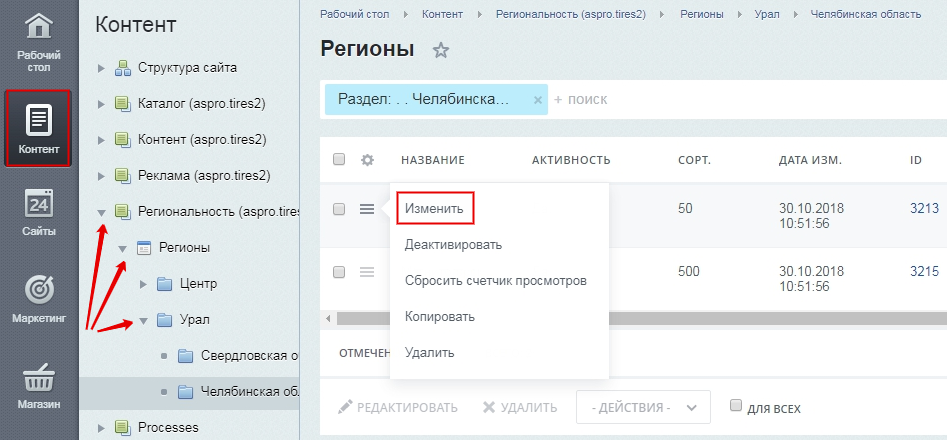
Откройте вкладку «Контент». Перейдите в Региональность (tires2) → Регионы. Выберите нужный раздел и найдите в списке город, для которого требуется изменить описание. Например, Урал → Челябинская область → Челябинск. Кликните кнопку Гамбургер и выберите «Изменить».

Текст для главной страницы находится на вкладке «Информация». Здесь вы можете переключаться между режимами редактирования: включить режим «Текст» для того, чтобы очистить скопированный текст от форматирования, затем использовать визуальный редактор для придания тексту необходимого стиля или оформить его непосредственно HTML тегами.

Настройка заголовков и количества элементов в блоках
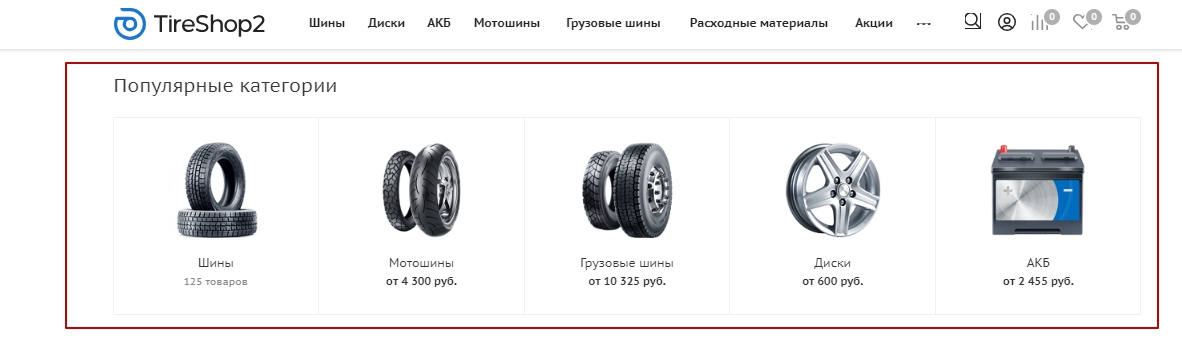
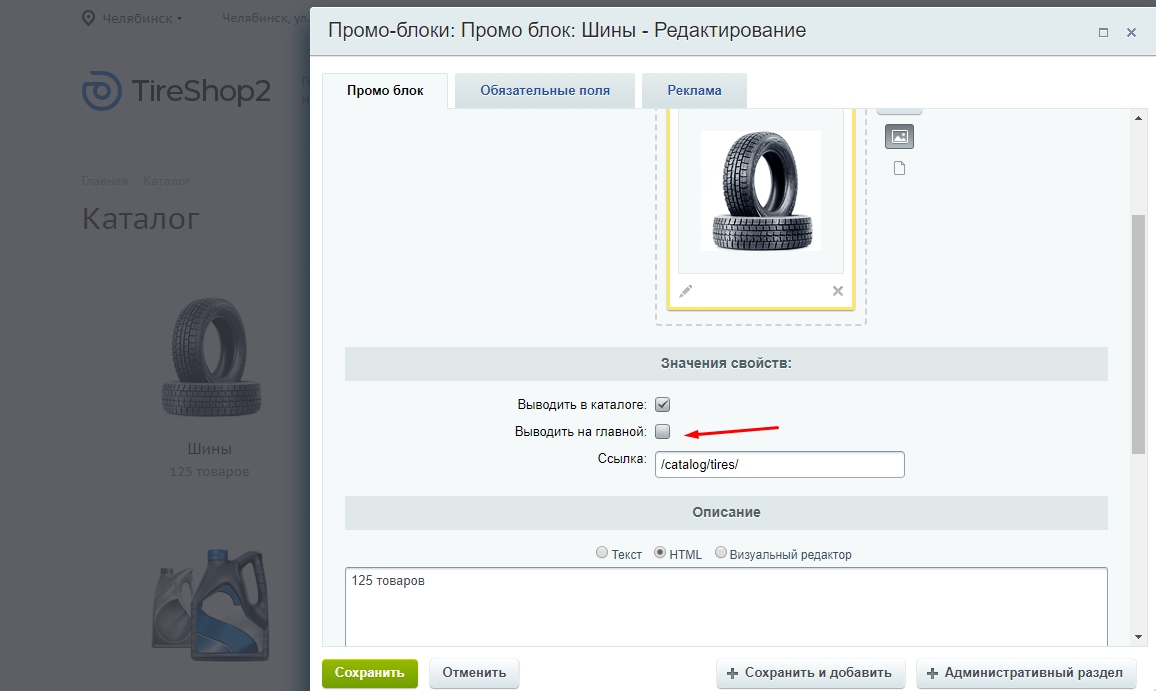
О настройках заголовков и количества элементов в блоках можно ознакомиться на примере Аспро: Next.Стоит обратить внимание на особенный блок популярных категорий. Чтобы его вывести, необходимо на вкладке промо-блоки включить пункт «Выводить на главной».

Нажимаем «Сохранить» и смотрим результат.