Общие настройки решения в виджете
Здесь вы найдете подробное описание всех параметров из вкладки «Общие» виджета настроек.

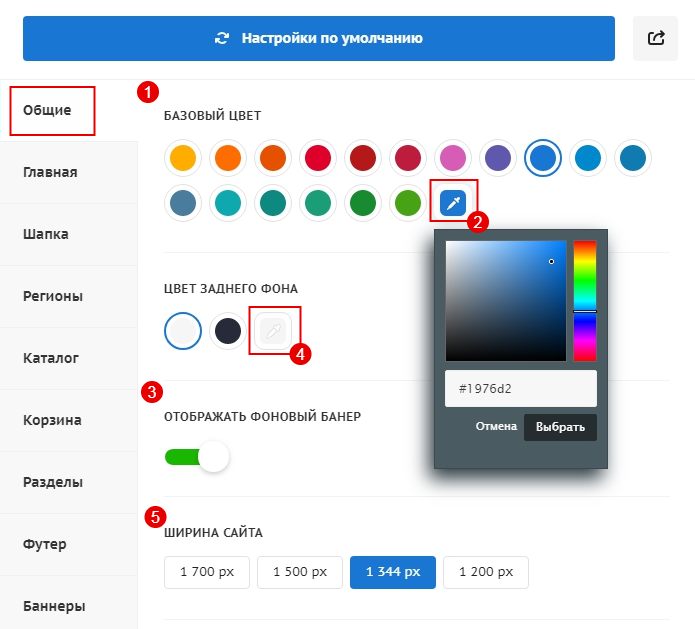
Базовый цвет
Этот параметр (1) отвечает на настройку базового цвета для сайта – заливка кнопок, ссылок, логотипа, а также, при определенных настройках, шапки и бокового меню. Для настройки доступна палитра из 17 цветов. Если среди представленных цветов нет нужного для вас цвета, используйте кнопку «Пользовательский цвет» (2). При клике на кнопку открывается всплывающее окно, где вы можете подобрать нужный цвет и оттенок.
Отображать фоновый баннер
В данном пункте (3) задается использование фоновых баннеров для оформления разделов или отдельных страниц сайта. Фоновый баннер представляет из себя изображение, отображаемое по бокам от контентной части. При включении фонового баннера вы можете задать «Цвет заднего фона». Данный параметр отвечает за цвет, которым будет заливаться пространство, используемое фоновыми баннерами на тех страницах и разделах сайта, для которых не задана картинка для бэкграунда. Здесь вы можете использовать белый или черный цвет, либо задать свой цвет фона используя кнопку «Пользовательский цвет» (4).
О том, как загружать картинки для бэкграунда и настраивать их отображение, читайте в нашей статье.
Ширина сайта
Данный параметр (5) устанавливает ширину контентной части сайта в 1700 px, 1500 px, 1344 px или 1200 px. Вы можете подобрать наиболее оптимальную ширину сайта, для того типа дисплея, который наиболее популярен среди ваших посетителей.

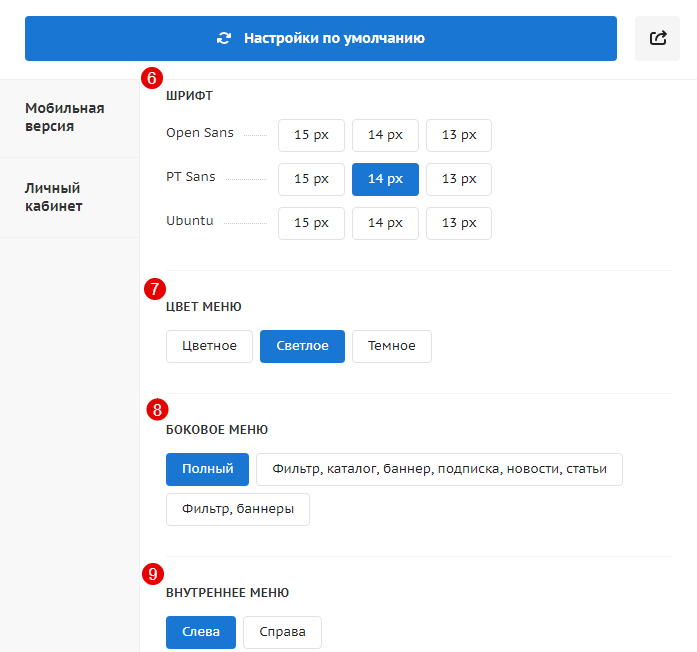
Шрифт
Здесь (6) вы можете примерить и выбрать один из вариантов шрифтов, используемых в решении: Open Sans, PT Sans, Ubuntu. Также данный параметр определяет размер используемого шрифта: 13 px, 14 px, 15 px.
Цвет меню
В этом разделе (7) задается цвет меню шапки сайта. Оно может быть:
-
Светлым;

-
Темным;

-
Цветным (для заливки используется базовый цвет).

Боковое меню
Боковое меню (8) состоит из таких частей, как:
-
баннеры;
-
умный фильтр;
-
меню навигации по каталогу;
-
форма обратной связи «Подписаться»;
-
новостной блок раздела «Компания»;
-
блок со статьями из блога.
Рассматриваемый параметр определяет порядок и состав отображения составляющих бокового меню. Вариант «Полный» разместит их сверху вниз в порядке: меню навигации по каталогу, фильтр, баннер, подписка, новости, статьи. Вариант «Фильтр, каталог, баннер, подписка, новости, статьи» располагает элементы бокового меню в озвученном порядке. Также можно использовать урезанную версию бокового меню, оставив только умный фильтр и баннеры. На страницах, где товары отсутствуют фильтр отображаться не будет.
Внутреннее меню
Это еще один параметр (9), позволяющий управлять боковым меню. Вы можете разместить боковое меню слева или справа от контентной части.

Заголовки
Настройка (10) устанавливает стиль заголовка: обычный (Normal) или жирный (Bold).
Тип поиска
Данная настройка (11) действует при использовании одного из вариантов шапок без строки поиска: 1, 4, 7, 9, 12, 13, 14, 16. В данном случае при нажатии на изображение лупы в шапке сайта сверху над просматриваемой страницей будет выпадать поисковая строка. Рассматриваемый параметр задает внешний вид поиска и способ его отображения.
Оформление заголовка и хлебных крошек
Решение содержит в себе 4 варианта оформления заголовка и хлебных крошек (12):
1 – Используется светлый фон. Навигационная цепочка располагается над заголовком.

2 – Порядок отображения элементов такой же как в варианте № 1. Используется затемненный задний фон.

3 – Хлебные крошки расположены под заголовком. Задний фон затемнен.

4 – Расположение элементов как в варианте № 3. Задний фон залит базовым цветом.

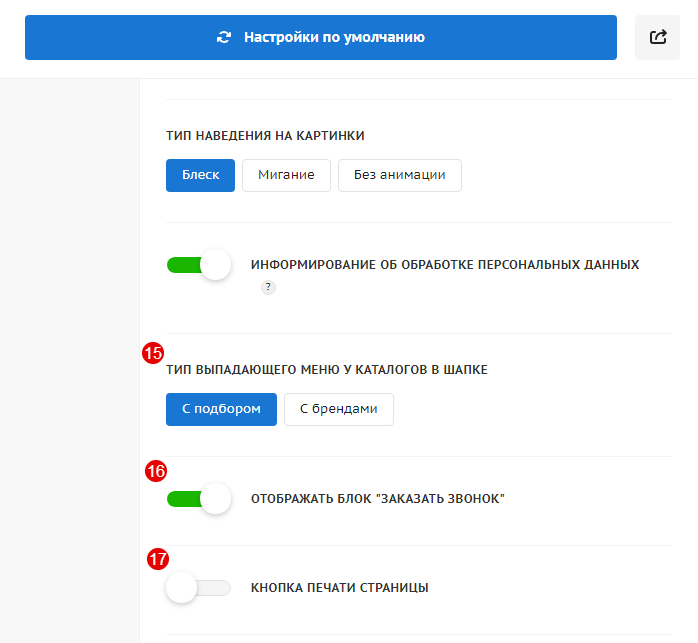
Тип наведения на картинки
Дополнительный элемент (13) оформления сайта – анимация картинок при наведении на них указателя. Решение предлагает два варианта анимации: блеск и мигание. Также вы можете отключить анимацию вовсе, выбрав соответствующий пункт.
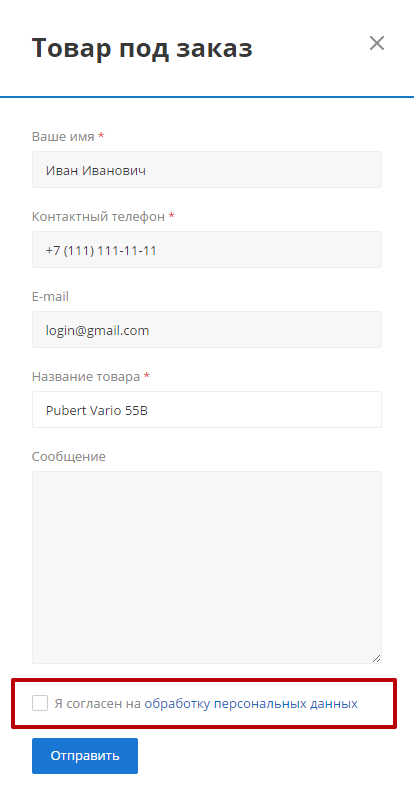
Информирование об обработке персональных данных
Параметр (14) добавляет во все формы обратной связи поле, подтверждающее согласие пользователя на хранение и обработку его персональных данных.

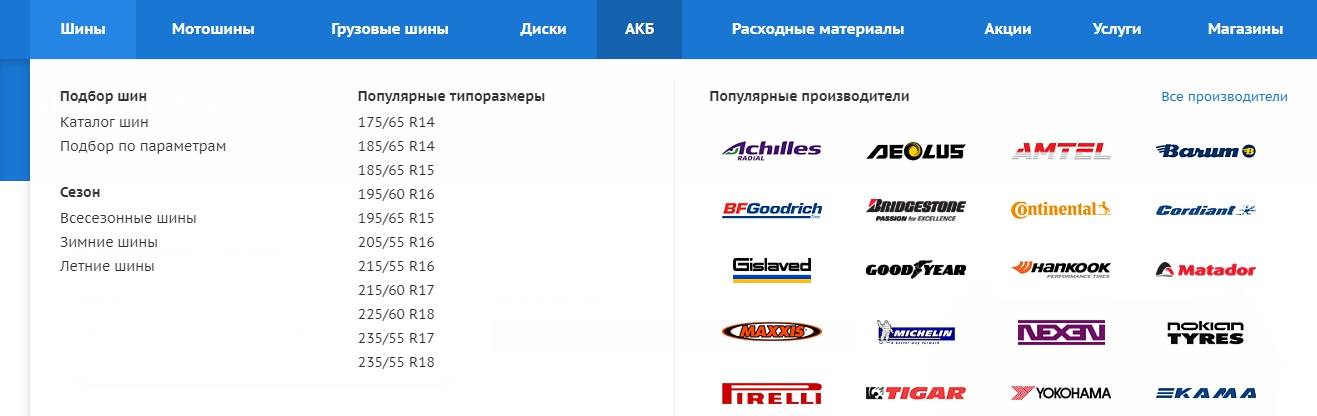
Тип выпадающего меню у каталогов в шапке
Вы можете регулировать внешний вид выпадающего меню (15), которое появляется при наведении указателя на пункт «Каталог» в меню, расположенном в шапке сайта. Доступно 2 варианта построения списка выпадающего меню при помощи уровней вложенности:
-
с подбором;

-
с брендами.

Блок «Заказать звонок»
Переместите ползунок вправо, чтобы активировать отображение одноименного блока (16), или влево, чтобы его отключить.
Кнопка печати страницы
Ползунок включает/отключает отображение кнопки печати (17) страницы на всех страницах сайта.