Поддержка PWA
Прогрессивное веб-приложение (PWA) — технология веб-разработки для управления сайтом через приложение на мобильных устройствах:
- Устанавливается на смартфоны и планшеты.
- Доставляет push-уведомления.
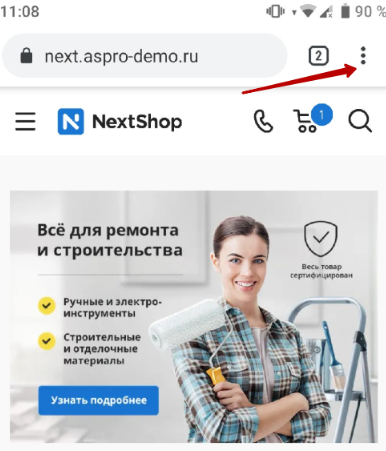
Для того, чтобы добавить сайт как веб-приложение, пользователь должен открыть сайт в браузере на мобильном устройстве. Затем перейти в настройки для страницы.

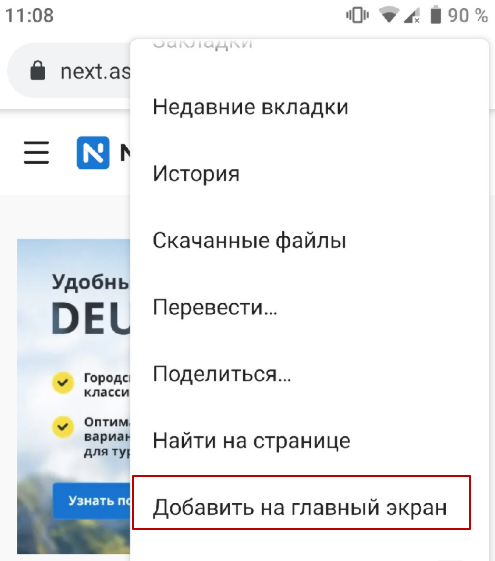
Затем нужно кликнуть поле «Добавить на главный экран».

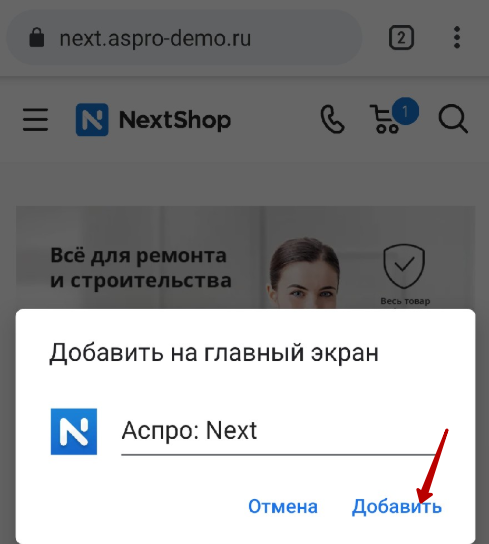
Затем пользователь может изменить название приложения и добавить на главный экран.

Приложение на главном экране.

Для реализации PWA сайт должен соответствовать требованиям:
- Доступ по протоколу https.
- Адаптивность.
- Отдельный URL для каждой страницы.
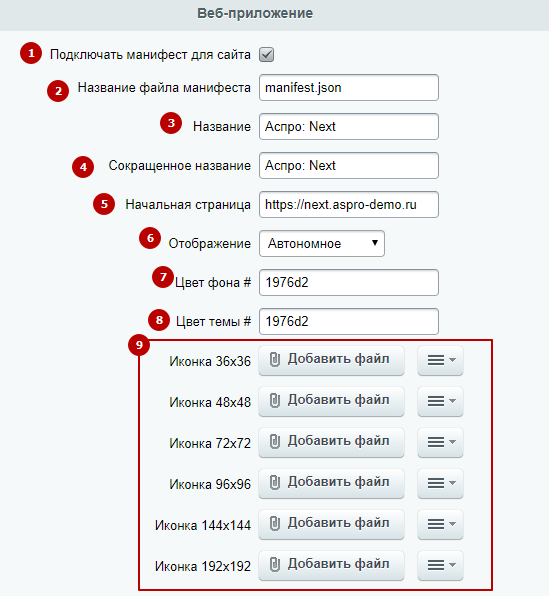
Чтобы перейти в настройки приложения, в административной части сайта перейдите в Аспро → Аспро: Next → Веб-приложение.
- Активируйте технологию (1);
- По умолчанию создается файл с названием «manifest.json». Если такой файл у вас уже где-то используется, измените название в этом поле (2);
- Название предлагается по умолчанию при добавлении на рабочий стол (3);
- Сокращенное название — короткое удобочитаемое имя приложения. Предназначено для использования там, где недостаточно места для отображения полного имени приложения (4);
- Укажите начальную страницу приложения, по умолчанию задана главная страница сайта. При запуске приложения будет открываться указанная страница, а не та страница, которую добавляли на рабочий стол (5);
- Выберите режим отображения приложения (6):
browser — приложение открывается в обычной вкладке браузера или новом окне в зависимости от браузера и платформы.
standalone — приложение будет выглядеть и ощущаться, как отдельное приложение.
fullscreen — используется все доступное пространство экрана.
Для того чтобы изменился режим отображения, необходимо переустановить приложение.
- Измените цвет фона (7) и темы (8) при необходимости. Функция актуальна только для Android;
- По умолчанию на мобильных устройствах будет подгружаться фавиконка для обозначения приложения. Также вы можете загрузить иконку в различных размерах (9). Операционная система сама будет подбирать оптимальный размер под конкретное мобильное устройство.

Сохраните изменения. После сохранения настроек будет создан файл манифеста в корне сайта. Если поле «Подключать манифест для сайта» активно, то в теге <head> сайта будет прописана ссылка <link> на файл.
