Фоновое изображение
Фоновое изображение используется для оформления некоторых страниц сайта, чтобы визуально выделить какой-либо раздел или страницу, привлечь внимание посетителей к специальным предложениям, сезонной распродаже и т.п. Размещается оно по бокам от страницы с контентом.
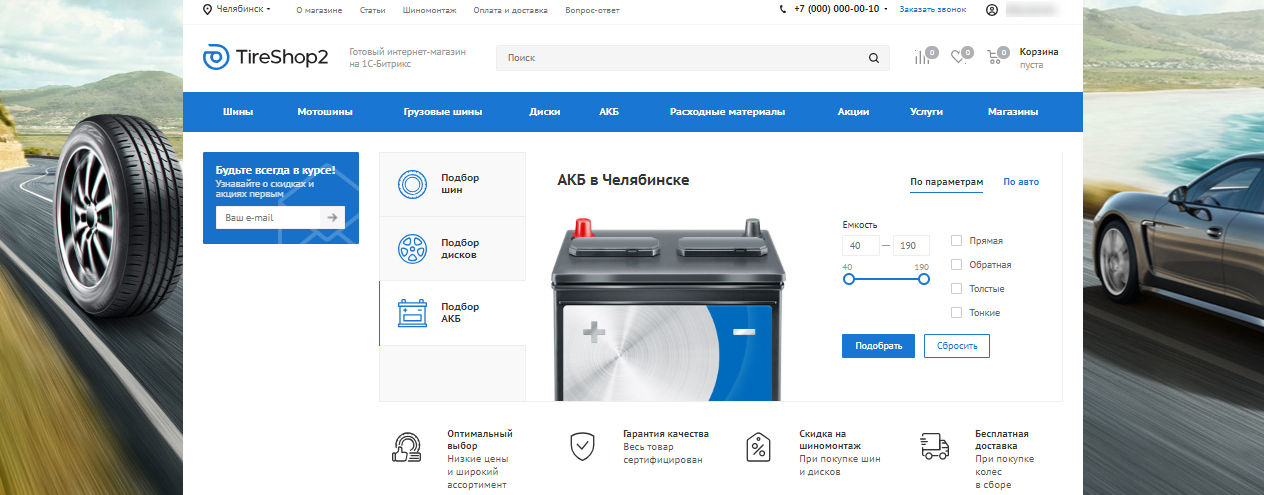
Пример использования фонового изображения.

Отображение фонового изображения включается в административной части сайта и в виджете настроек.
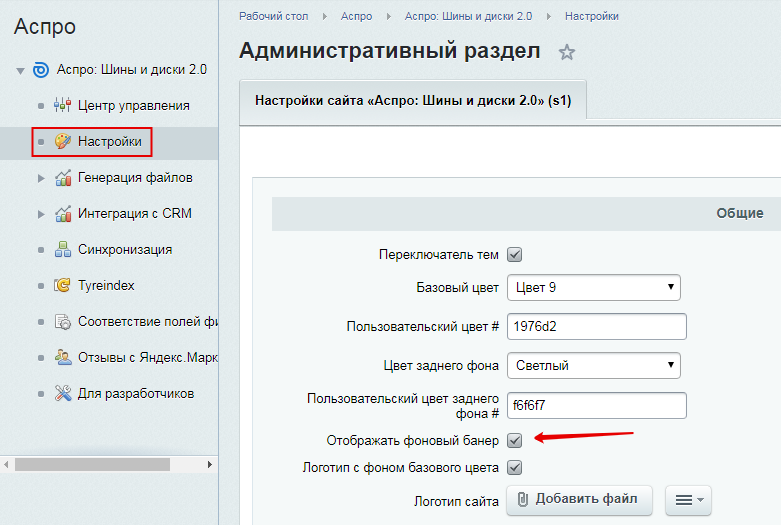
В административной части перейдите в Аспро: Шины и диски 2.0 → Настройки. В разделе общих настроек активируйте поле «Отображать фоновый баннер».

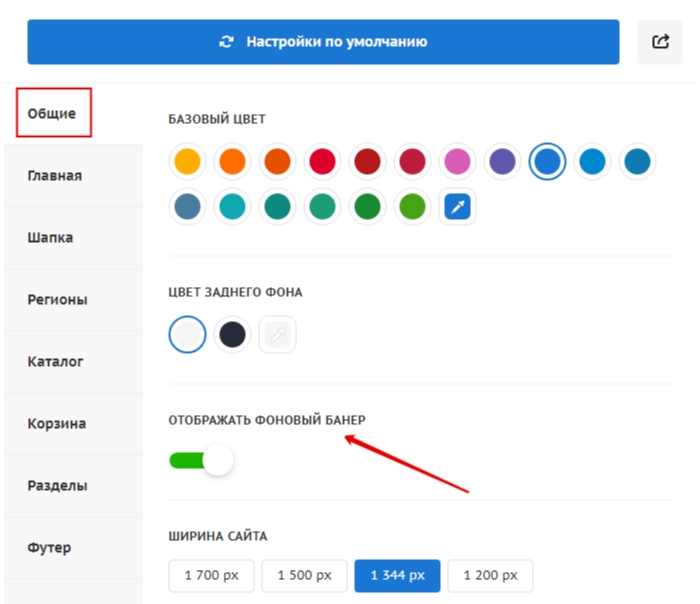
В публичной части: виджет настроек → вкладка «Общие» → Отображать фоновый баннер.

Вы можете использовать неограниченное количество фоновых изображений.
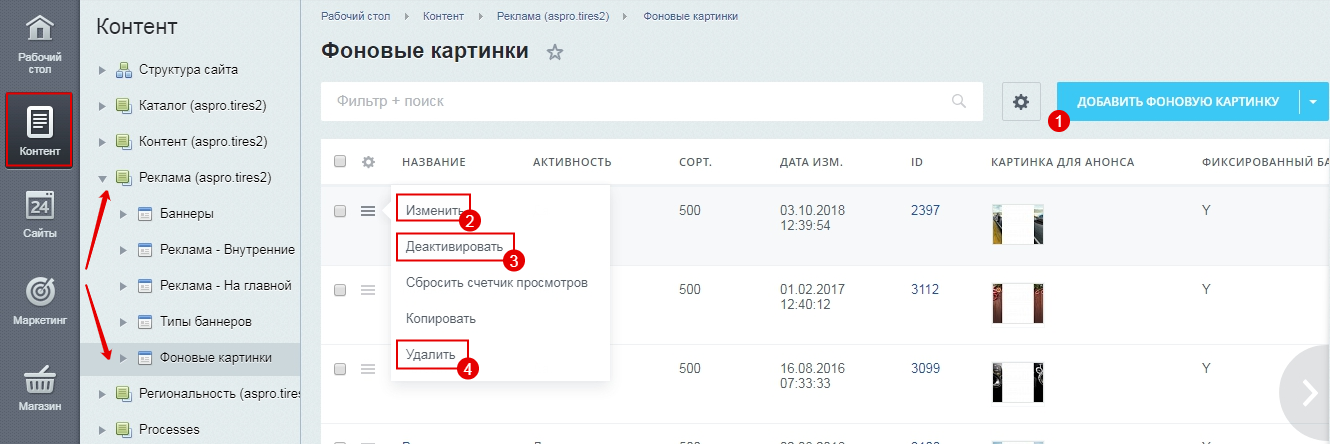
Чтобы загрузить свой фон, перейдите в административную часть сайта. Там откройте Контент → Реклама (aspro.tires2) → Фоновые изображения.

Элементы управления стандартны – отдельная кнопка для добавления (1) и пункты меню кнопки «Гамбургер для изменения» (2), отключения (3) и удаления (4) фона.
При добавлении нового бэкграунда в редакторе нужно:
-
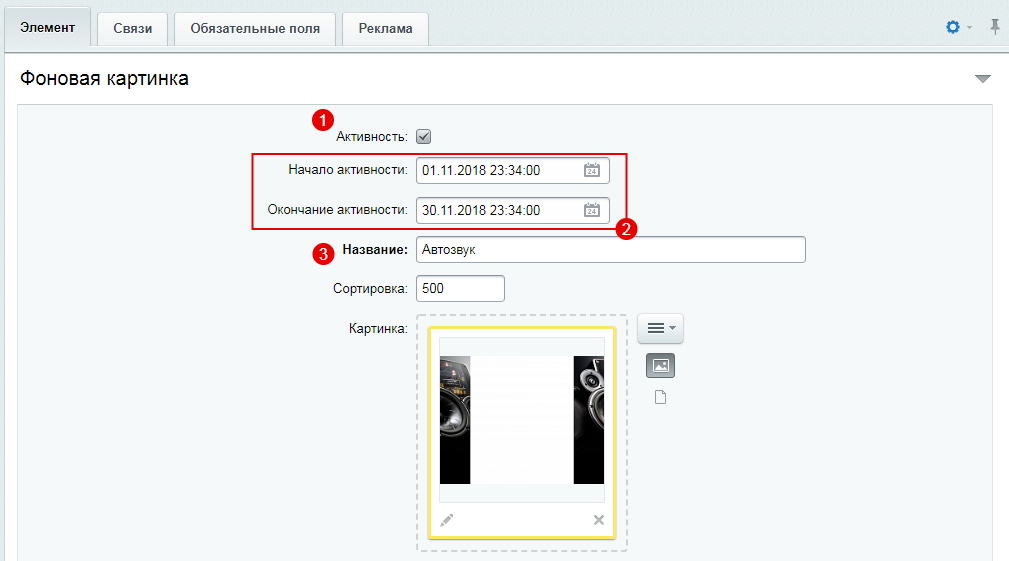
установить галку «Активность» (1), чтобы включить отображение фона;
-
установить период отображения бэкграунда (2) – заполнение полей можно проигнорировать;
-
задать название картинке на фоне (3) – для удобства можно использовать название раздела или страницы, которую она сопровождает (поле обязательно для заполнения);

-
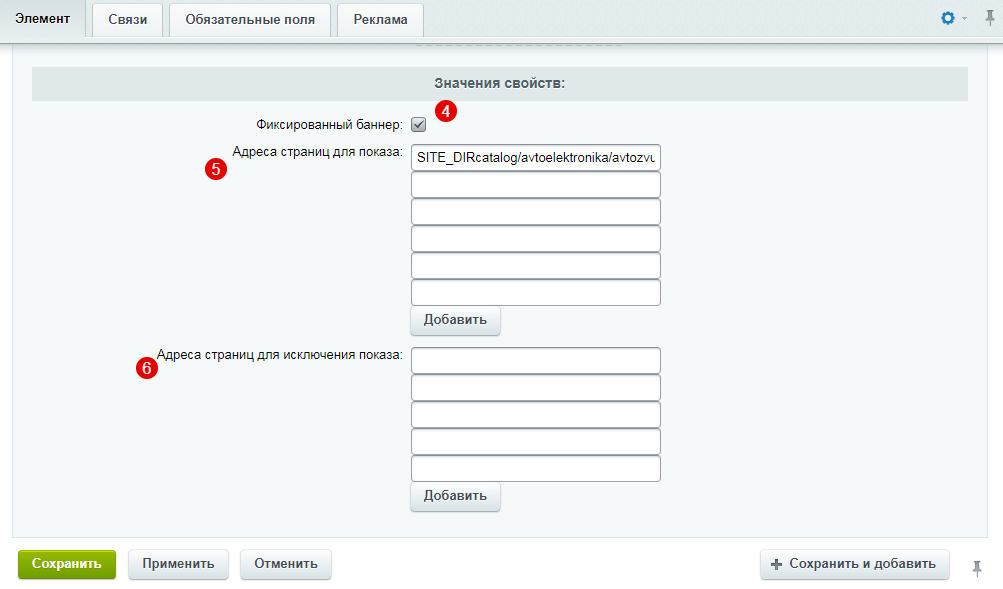
установить галку, чтобы зафиксировать изображение (4) – при прокрутке страницы, фоновая картинка останется на месте.
-
указать адреса страниц для показа (5) – привязывает задний фон к страницам, перечисленным в этом списке;
-
перечислить адреса страниц, на которых нужно отключить показ этого фона (6) – если вы на данном этапе создаете бэкграунд для раздела и хотели бы входящий в него подраздел оформить другим изображением, то укажите в данном поле адрес подраздела;

Адреса страниц прописываются строго по шаблону: SITE_DIR + символьный код раздела.
На примере страницы с шинами для сайта с адресом http://your-site/tires/ запись адреса будет выглядеть так: SITE_DIRtires/.
Префикс SITE_DIR обозначает директорию, в которой находится содержимое сайта. Таким образом при переносе на другой домен ссылки останутся рабочими. Также можно вместо части url прописывать имя .php-файла. Актуально, например, для главной страницы сайта.
Если вам нужно указать больше адресов, используйте кнопку «Добавить».
По центру фонового изображения для ускорения скорости загрузки страницы рекомендуется размещать белую полосу, ширина которой зависит от используемой ширины сайта: 1200 px, 1344 px, 1500 px, 1700 px. Полоса будет перекрываться контентом.
