Автозамена контента по регионам с помощью тегов
У интернет-магазинов с регионами часто возникает проблема: городов много и каждому для успешного продвижения нужен уникальный контент.
Обычно задача решается 2 способами:
-
Создается свой контент для каждого региона.
-
Уникальность придается с помощью автоматической замены названий, адресов и других элементов по специальным тегам.
В Аспро: Шины и диски 2.0 с помощью специального тега REGION_TAG вы можете изменять условия доставки, адреса магазинов, описание товара или даже медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
Например, вы хотите отображать разное время доставки для Челябинска и Москвы. Создаете специальный тег с кодом REGION_TAG_DOSTAVKA, заполняете его значение для городов и вставляете тег в карточку товара. Вместо тега будет автоматически подставлять специфичная для региона информация.
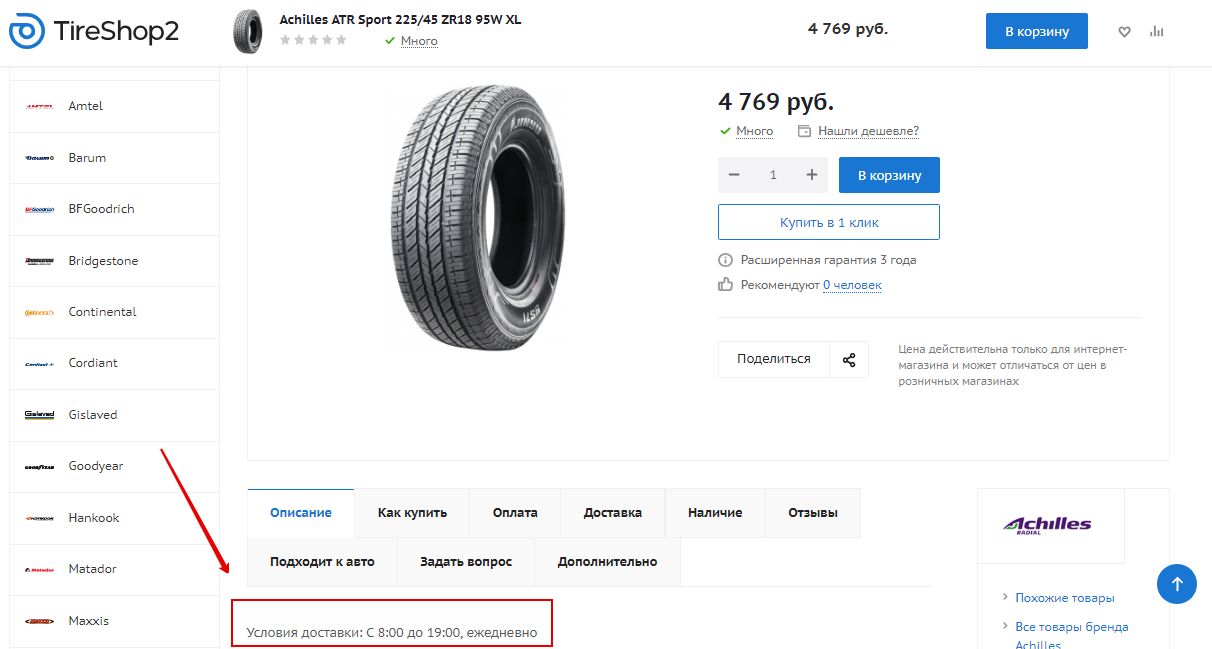
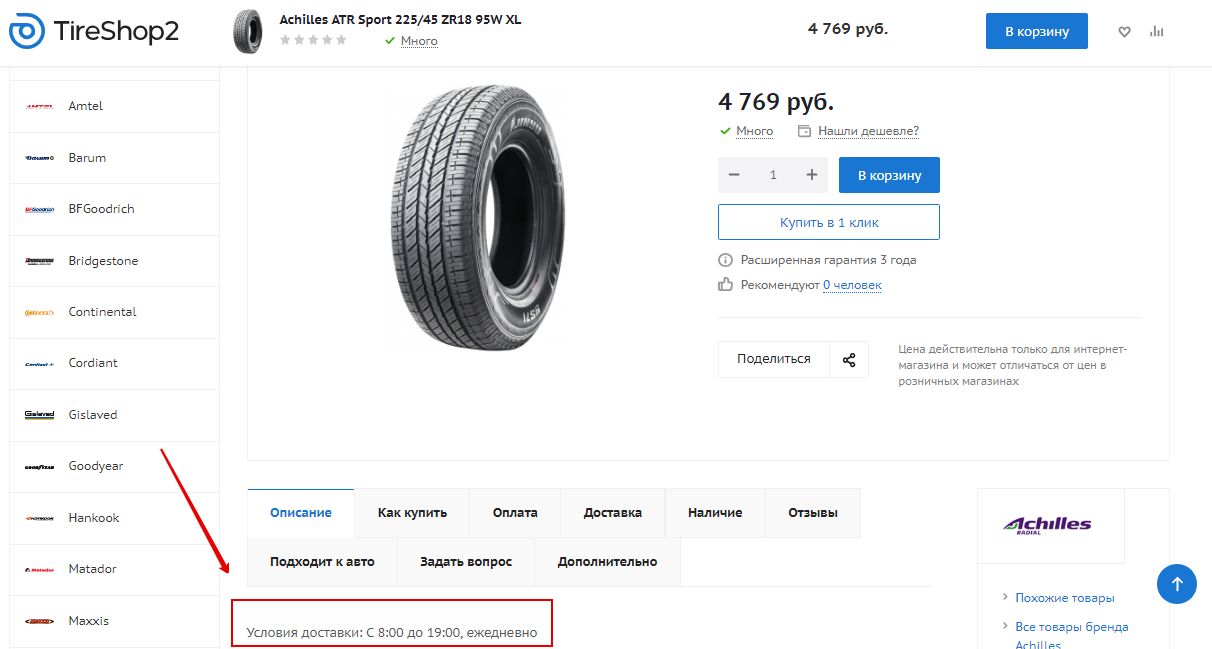
Получится такой результат для Челябинска:

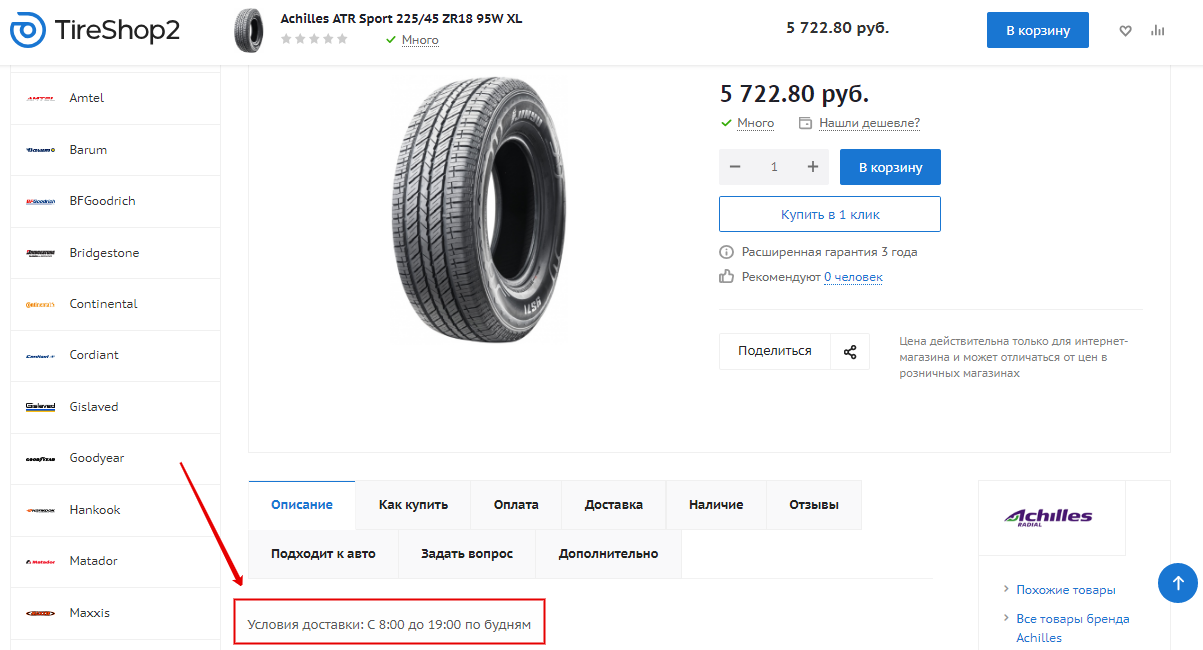
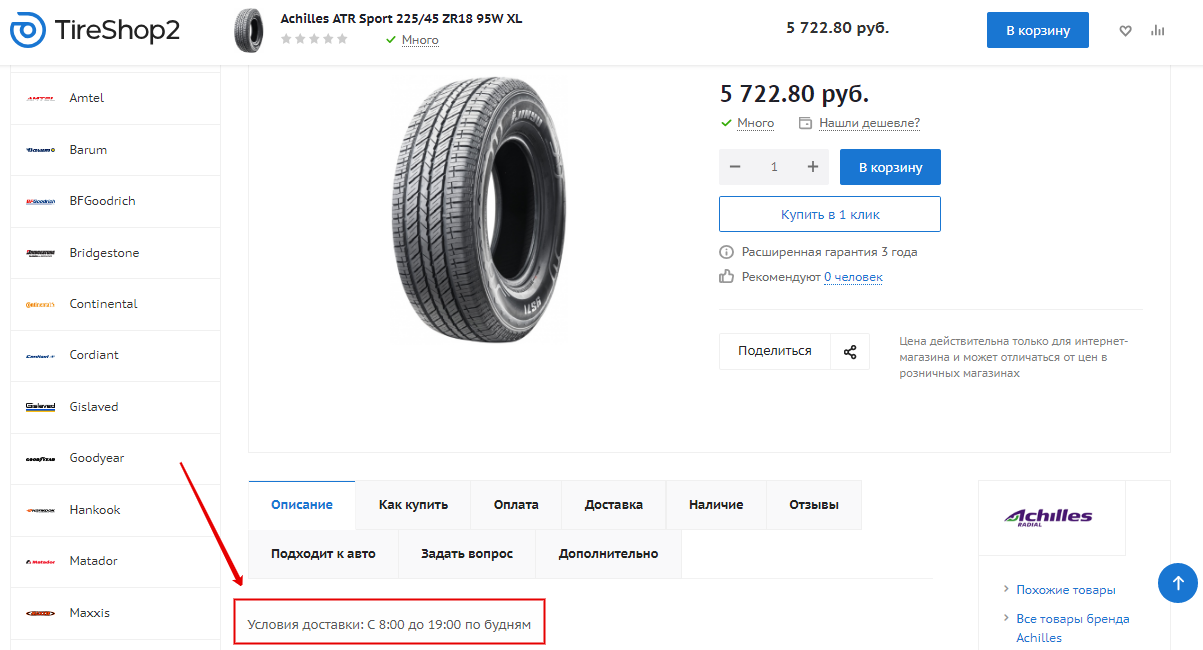
А для Москвы карточка товара выглядит так:

Инструкция по настройке:
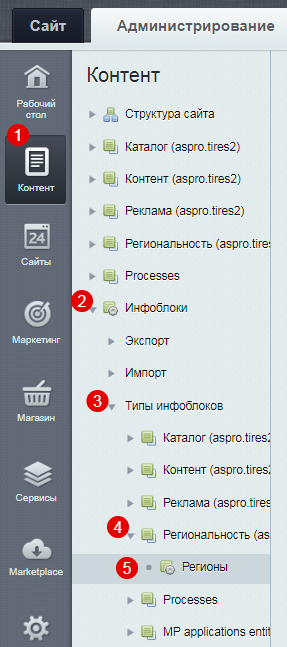
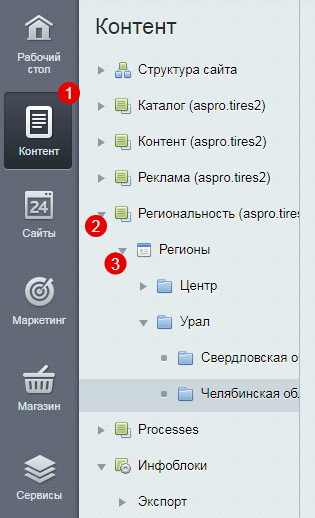
В административной части сайта перейдите в Контент → Инфоблоки → Типы инфоблоков → Региональность (aspro.tires2) → Регионы.

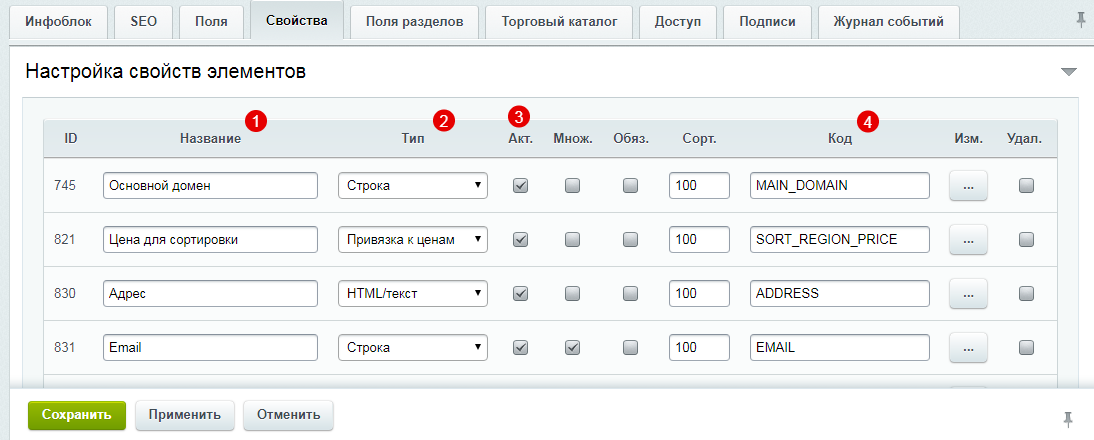
На вкладке «Свойства» выберете пустое поле. Если у вас его нет, нажмите на кнопку «Еще». Заполните форму следующего вида:
-
Название (1): название тега — например, «Доставка»;
-
Тип (2): тип значения тега — строка, число, дата и т.д. Если вы хотите настроить тег для автоматической замены текста или медиаконтента, выберете тип строка;
-
Акт. (3): чтобы включить тег, отметьте поле галочкой. Для деактивации снимите отметку;
-
Код (4): код тега в системе.

Например, для разных доставок — REGION_TAG_DOSTAVKA
Для разного времени доставки — REGION_TAG_WORKTIME
Для разных рекламных роликов в описании товара — REGION_TAG_MEDIACONTENT
После сохранения перейдите в Контент (1) → Региональность (aspro.tires2) (2) → Регионы (3). Выберете город, для которого хотите заполнить значение тега. Покажем на примере Челябинска.

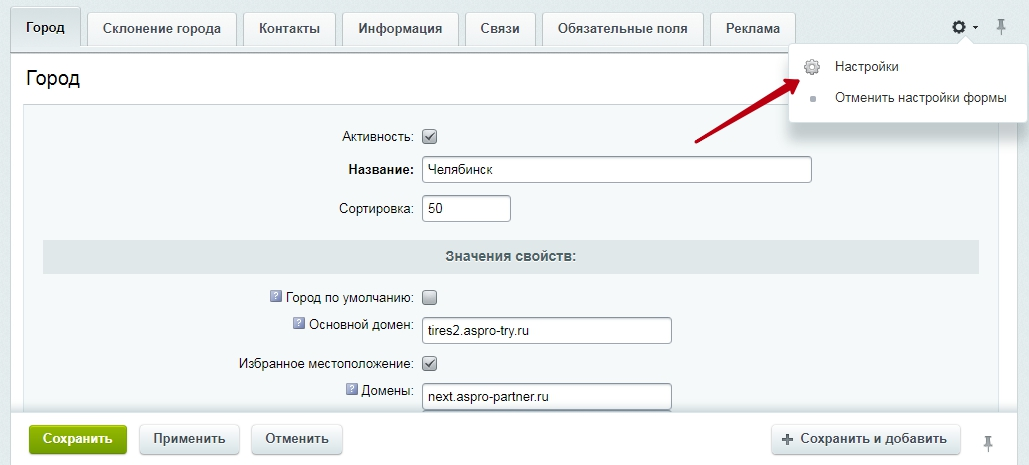
Для активации нового поля тега нажмите на шестеренку и выберите «Настройки».

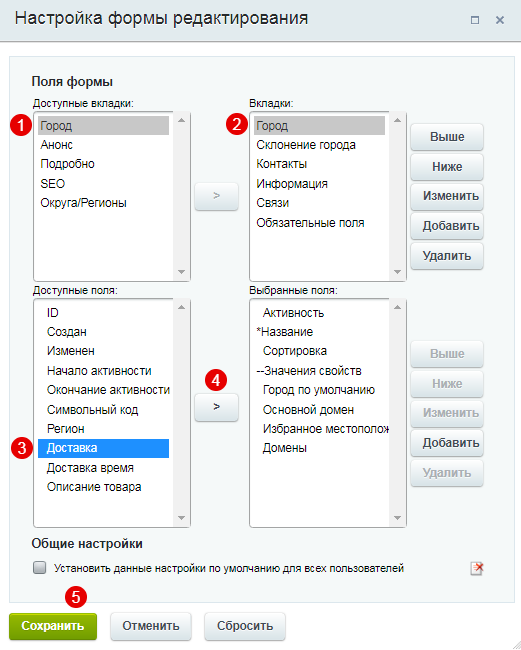
Выделите в доступных вкладках «Город» (1), выберете вкладку, где отобразится поле, в нашем примере, это вкладка «Город» (2). После этого выберите доступное поле «Доставка» (3) и переместите с помощью стрелочки (4) в выбранные поля. Сохраните (5).

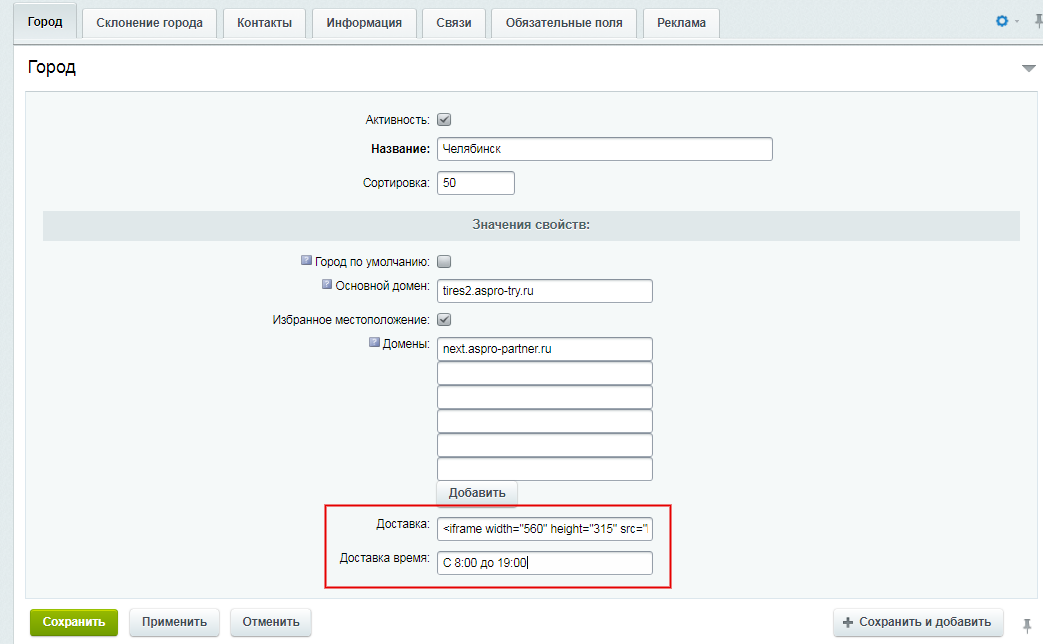
Откройте вкладку, в которой только что настроили отображение поля (в нашем примере — вкладка «Город») и заполните значение тега. Вы можете написать текст или добавить медиаконтент. Например, чтобы вставить видеоролик, заполните значение тега html-кодом видео. Сохраните.
Пример. Если вы хотите подставить медиаконтент, скопируйте html-код для вставки от YouTube или Vimeo следующего вида:
<iframe width="560" height="315" src="https://www.youtube.com/embed/xP5Bf3erN4c&quot; frameborder="0" allowfullscreen></iframe>
Вот так будет выглядеть заполненное значение тега для медиаконтента (ролик с YouTube) и значение тега для времени доставки:

Заполните значение тега для других городов по аналогии.
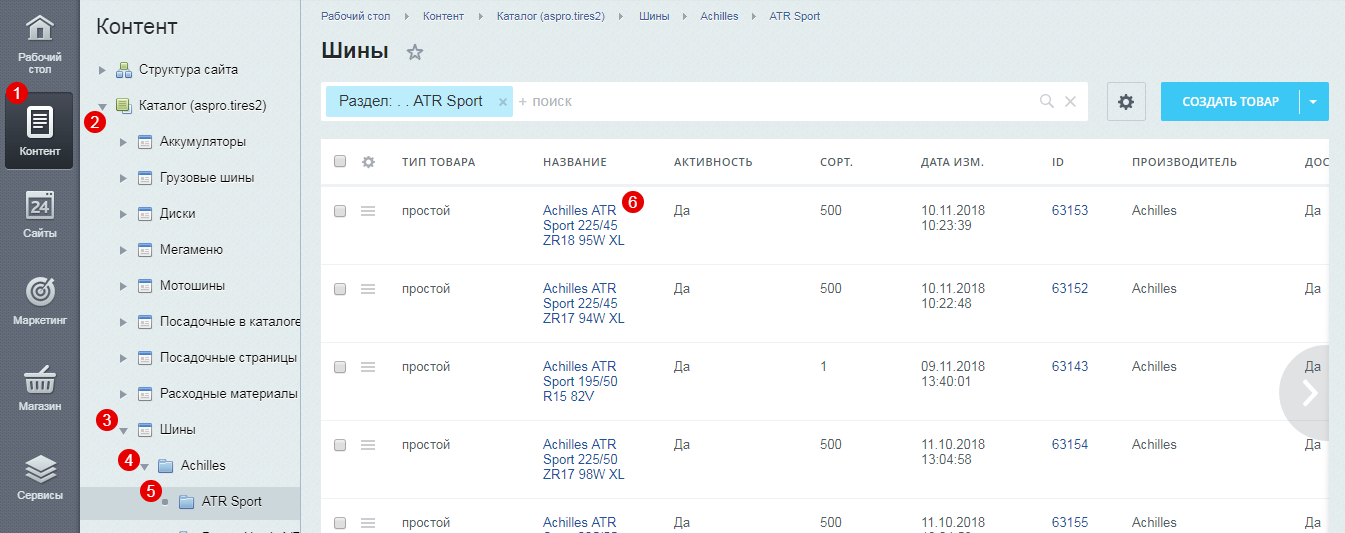
Настройки готовы, осталось добавить тег в нужную часть контента. Покажем на примере карточки товара «Achilles ATR Sport 225/45 ZR18 95W XL». Перейдите в Контент (1) → Каталог (aspro.tires2) (2) → Каталог товаров (3) → Шины (4) → Achilles (5) → Achilles ATR Sport 225/45 ZR18 95W XL (6).

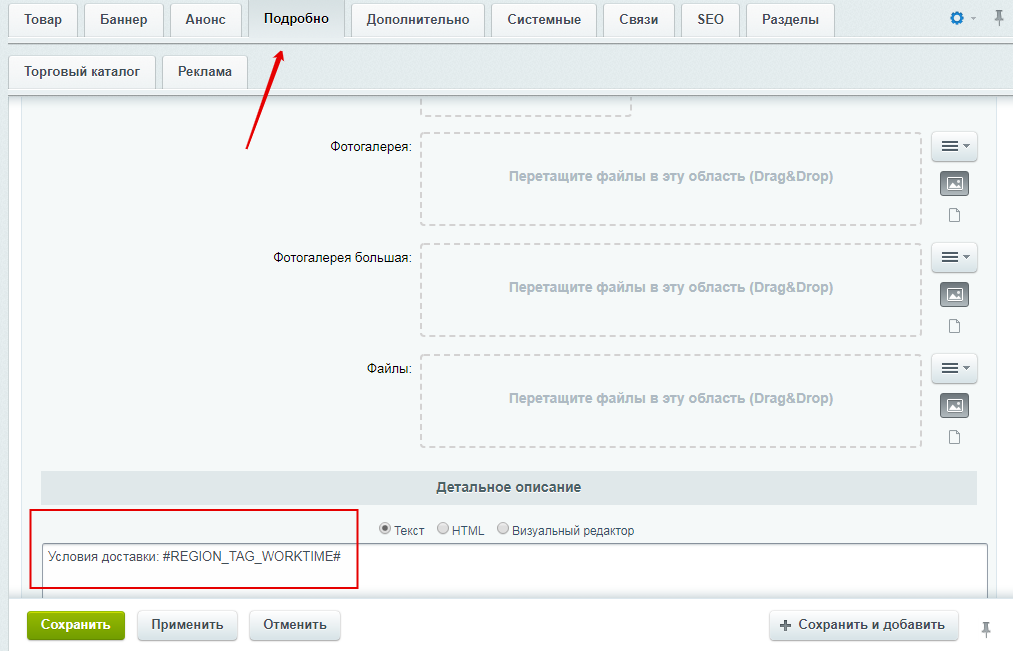
Вставьте тег в нужную часть карточки товара. Тег необходимо оградить решетками с двух сторон. Сохраните.

Теперь перейдем на карточку товара и посмотрим, как автоматически изменяется контент при переходе между регионами. Для Челябинска получим такой вариант:
Получится такой результат для Челябинска:

А для Москвы карточка товара выглядит так:

Аналогично с медиаконтентом. Для разных городов можно задать разные видеоролики в описание товара. Видеоинструкция по настройке.
