Шаблон корзины 1С-Битрикс
В готовом решении Аспро: Шины и диски 2.0 реализована поддержка нового шаблона корзины от 1С-Битрикс. Благодаря ему вы можете гибко настраивать ее внешний вид, а также использовать расширенные возможности для управления стикерами и мобильной версией.
Если вы хотите использовать шаблон корзины от Аспро, переключитесь на него в настройках компонента. Инструкция из базы знаний.
Чтобы ознакомиться с возможностями нового шаблона, переключитесь в режим правки.

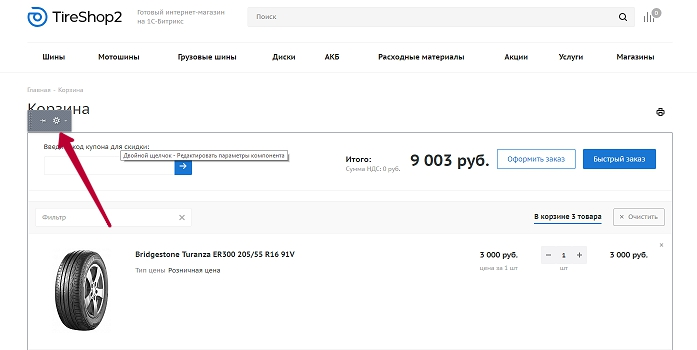
Откройте корзину, наполненную товарами, и наведите указатель на ее содержимое. На появившейся панели кликните по изображению шестеренки.

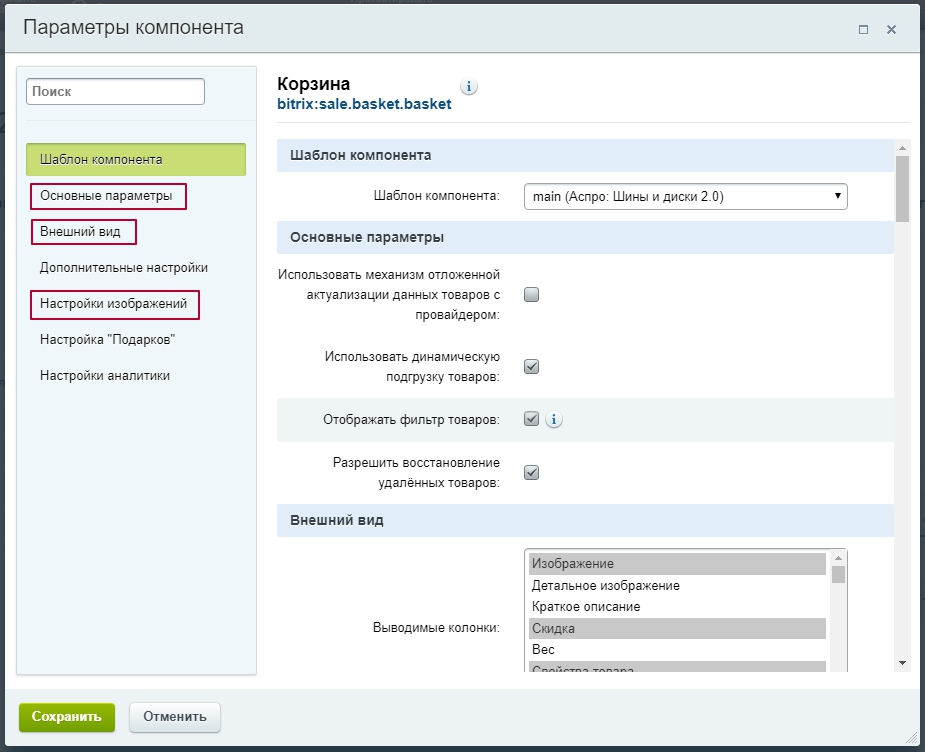
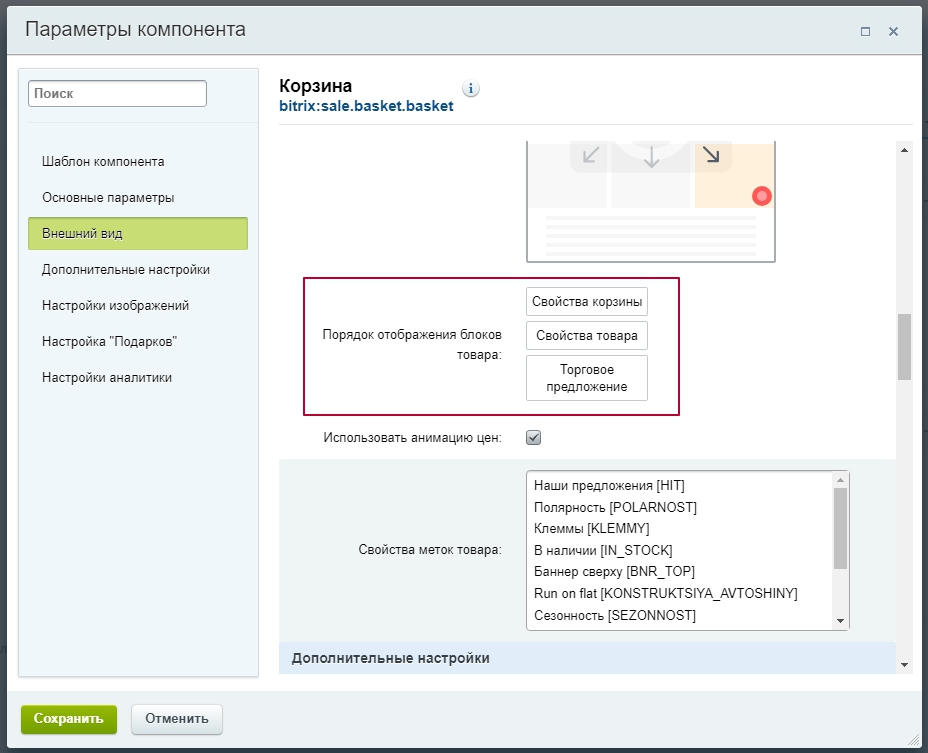
Перед вами откроется редактор параметров компонента:

Здесь вы можете увидеть новую группу «Настройки изображений», а также найти дополнительные параметры в группах «Внешний вид» и «Основные параметры».
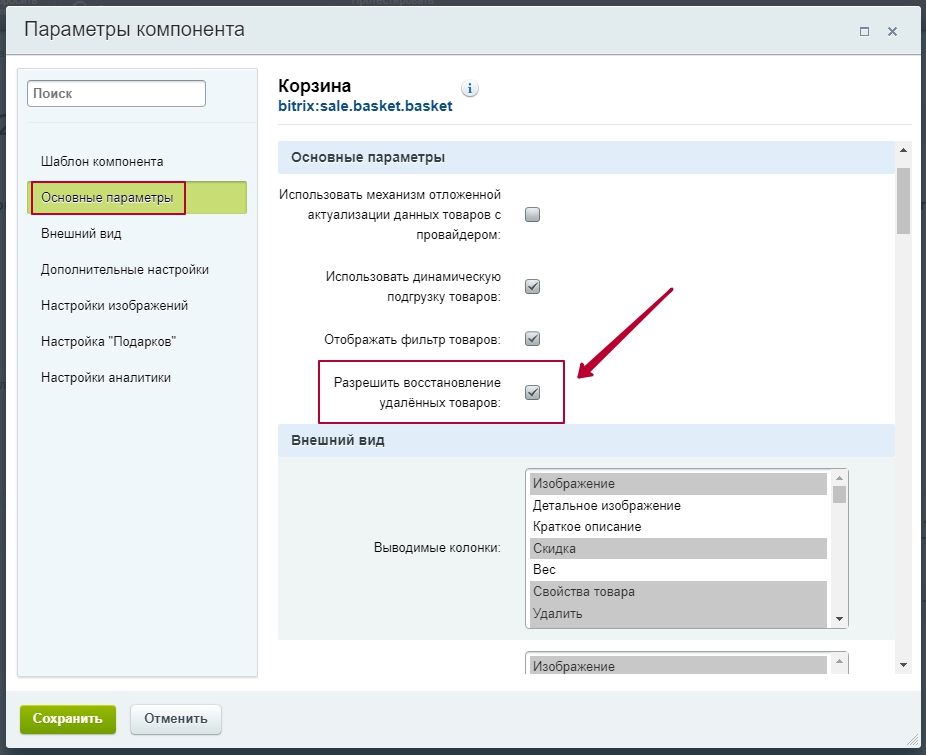
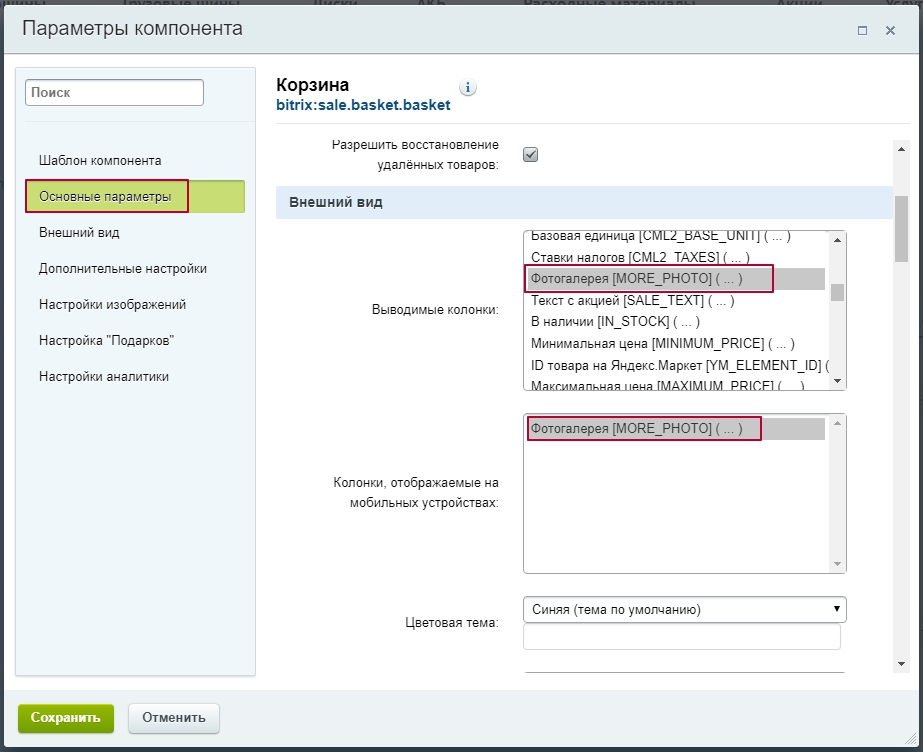
Группа «Основные параметры»
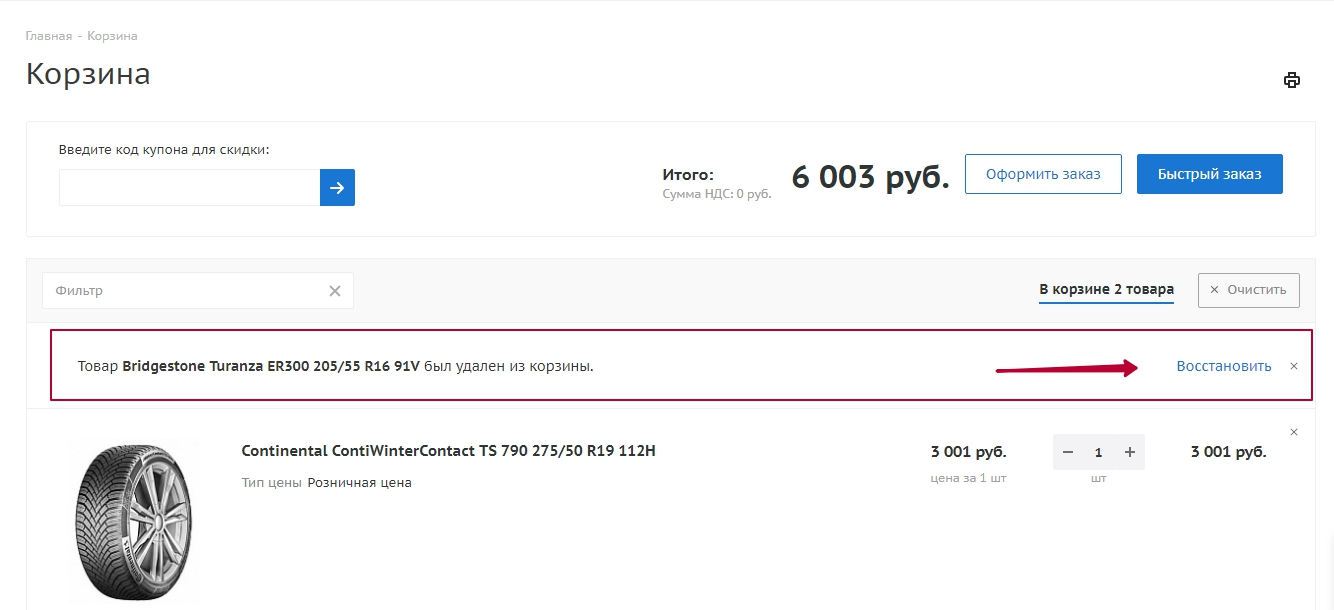
Среди основных параметров корзины – настройка «Разрешить восстановление удаленных товаров».

Включенный параметр поможет пользователям, случайно удалившим товар из корзины, быстро вернуть его обратно без перехода в каталог.

Группа настроек «Внешний вид»
В этой группе появились параметры, которые позволят вам:
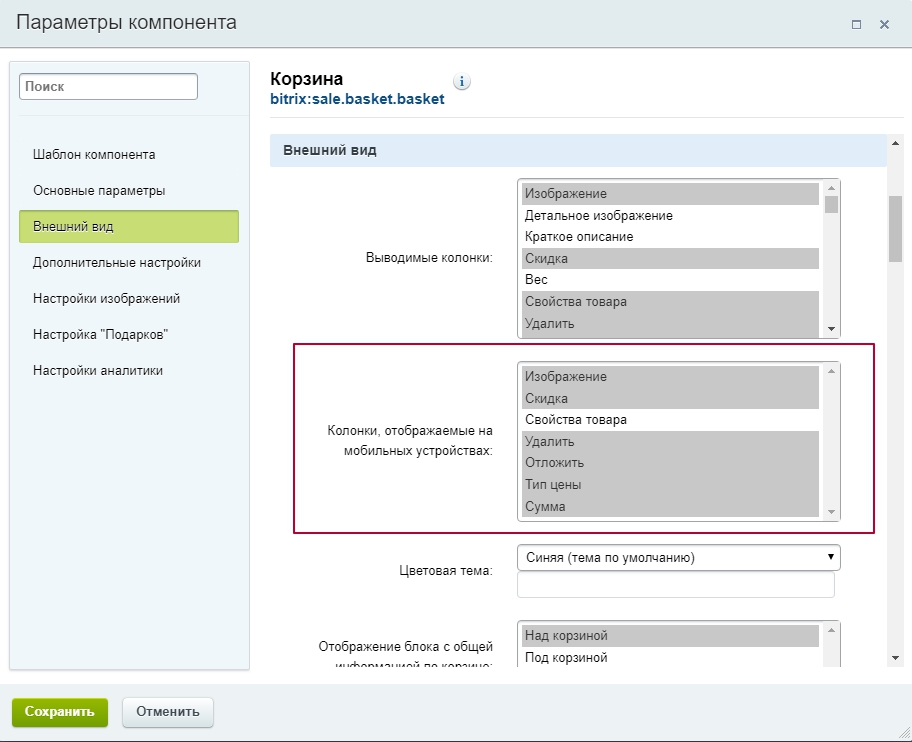
1. Определять какие элементы корзины будут отображаться в мобильной версии сайта.

Например, вы можете включить/отключить отображение:
-
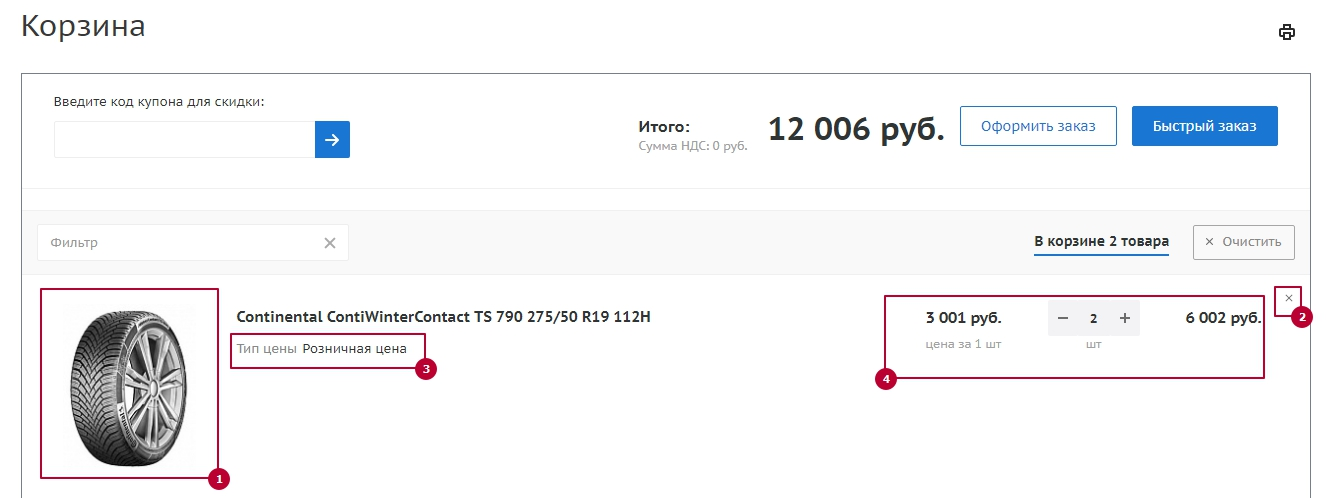
изображения товара (1);
-
действующей скидки (2);
-
типа цены (3);
-
суммы за количество выбранного товара (для каждой позиции в корзине) (4).

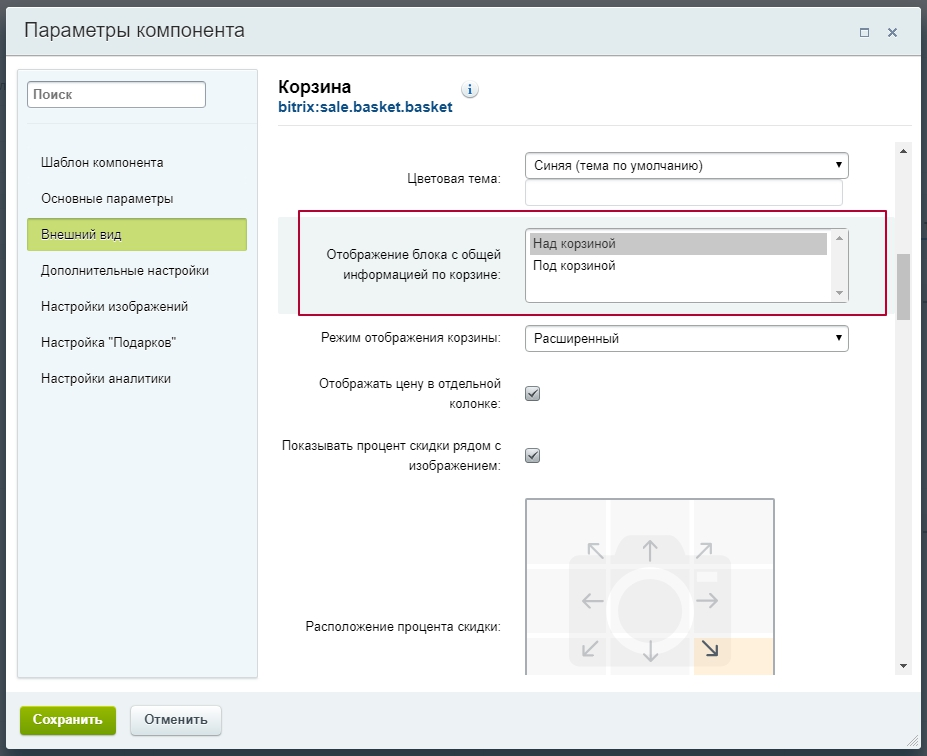
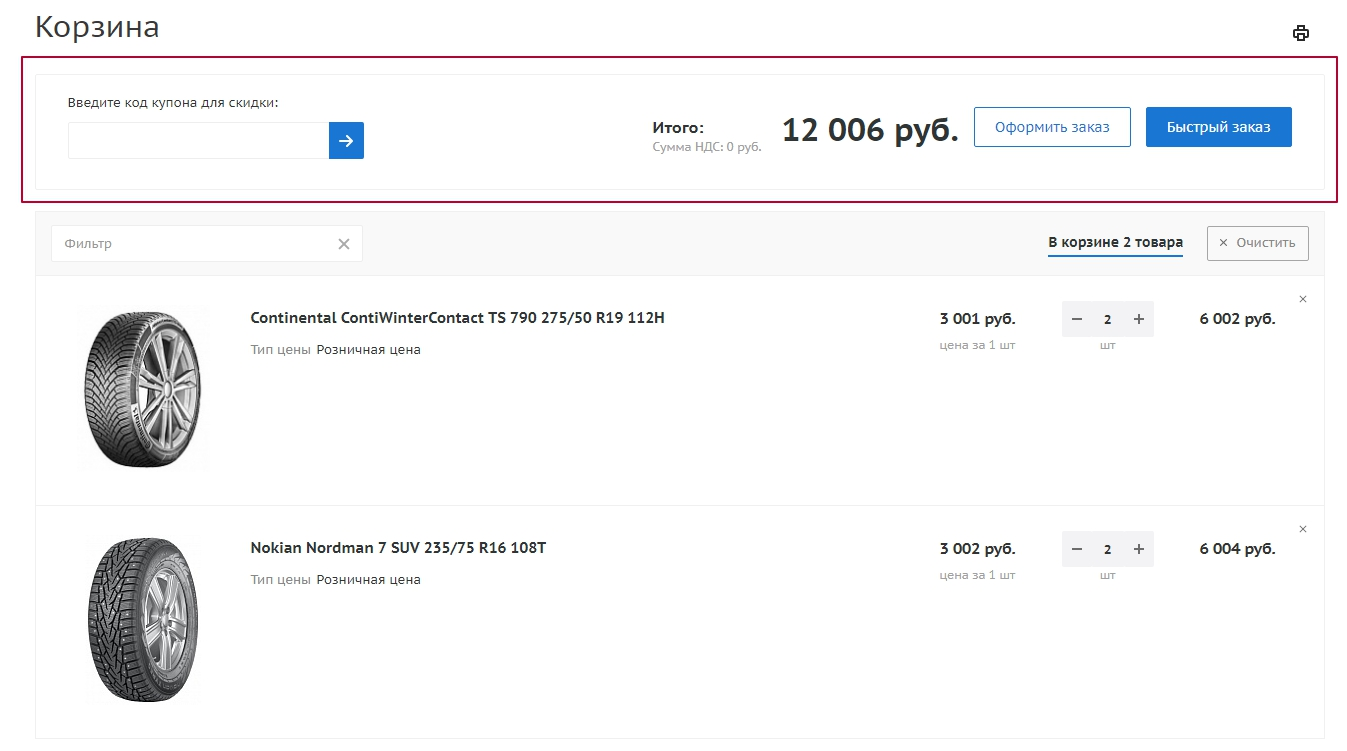
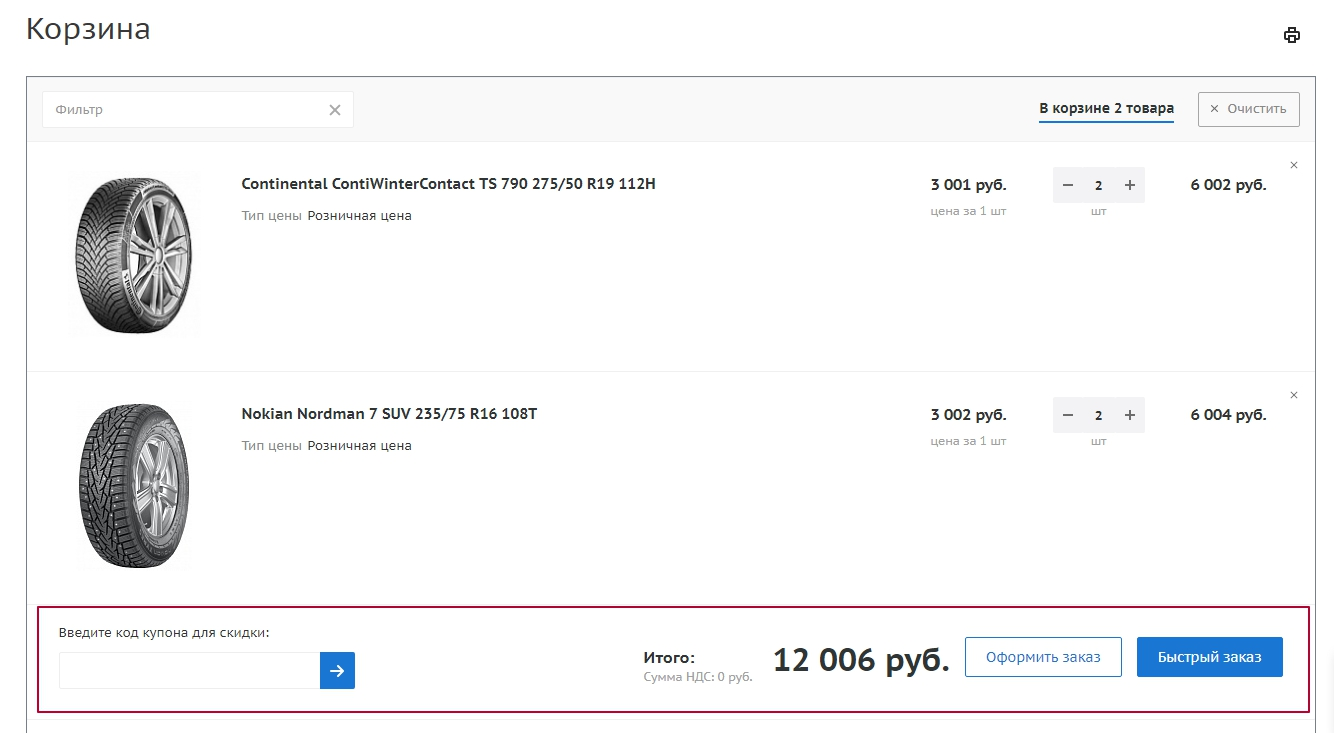
2. Менять положение блока с полем ввода номера купона, общей стоимостью заказа и кнопками его оформления.

Теперь этот блок можно разместить:
-
над корзиной

-
под корзиной

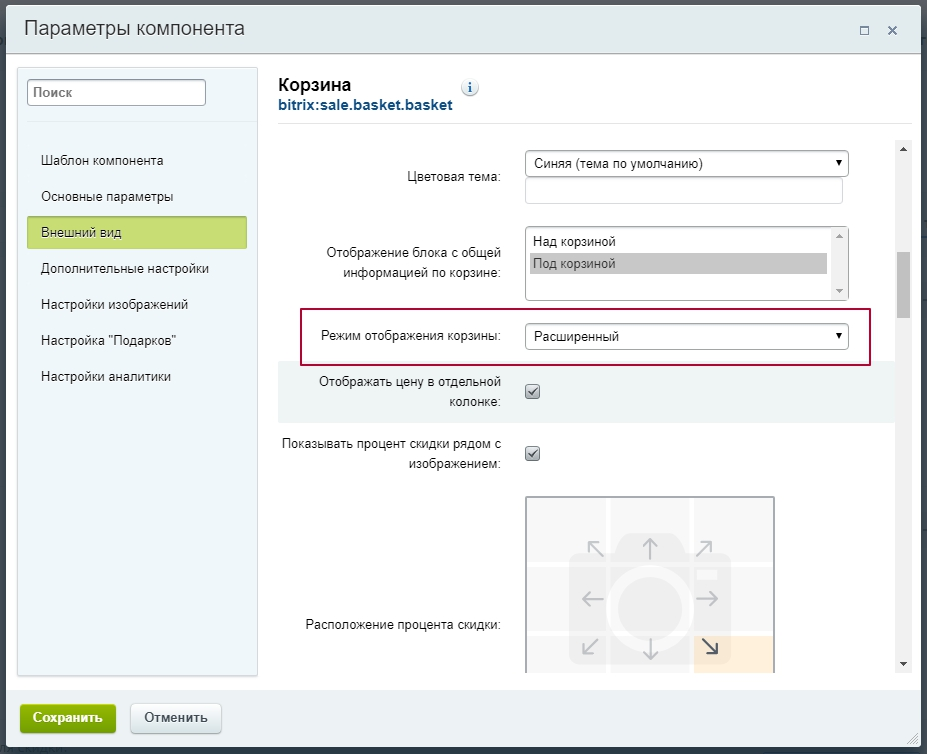
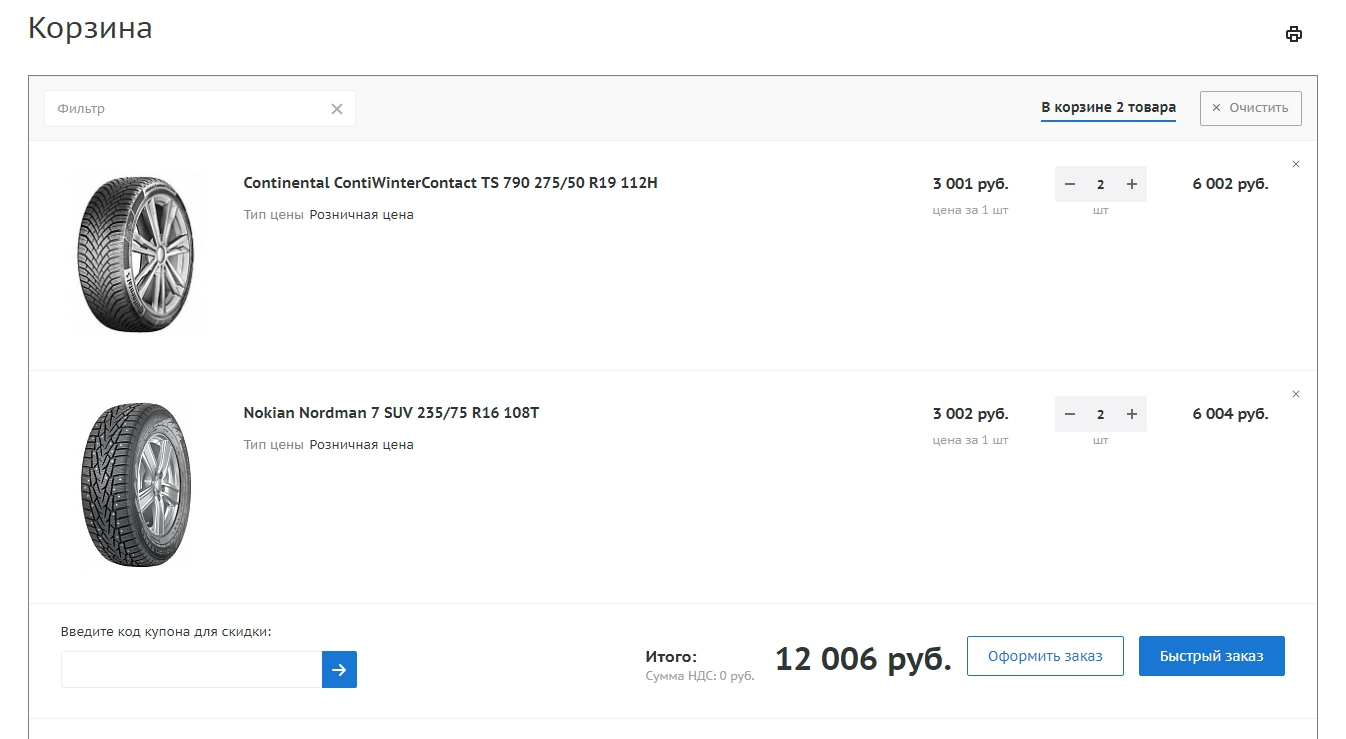
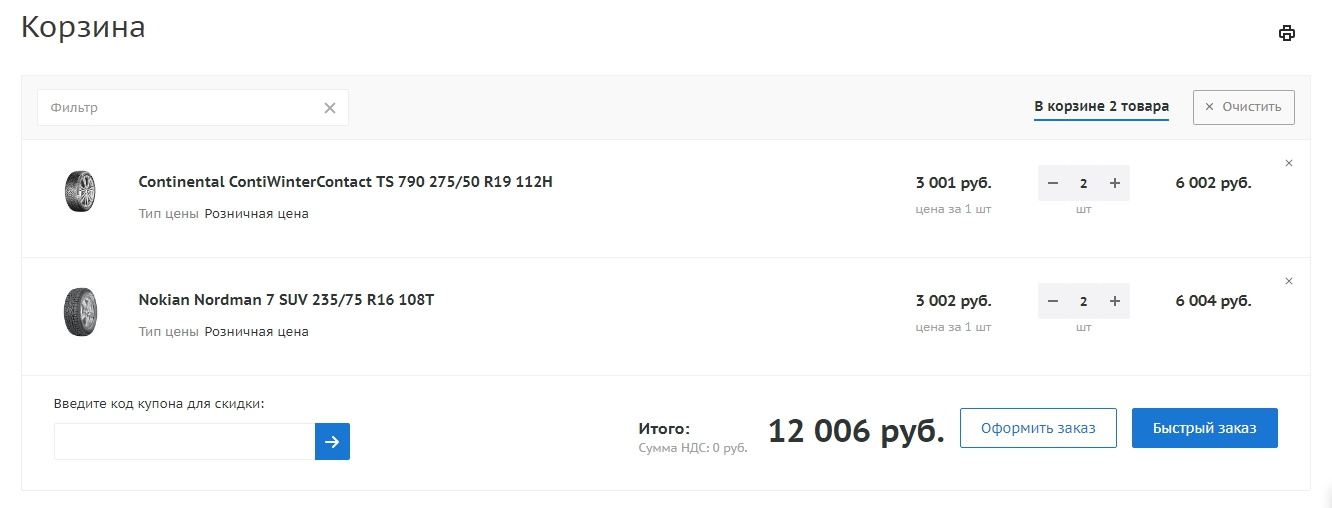
3. Выбирать режим отображения корзины: «Расширенный» или «Компактный»

- Вид корзины в режиме «Расширенный» для товаров без торговых предложений:

-
Вид корзины в режиме «Компактный» для товаров без торговых предложений:

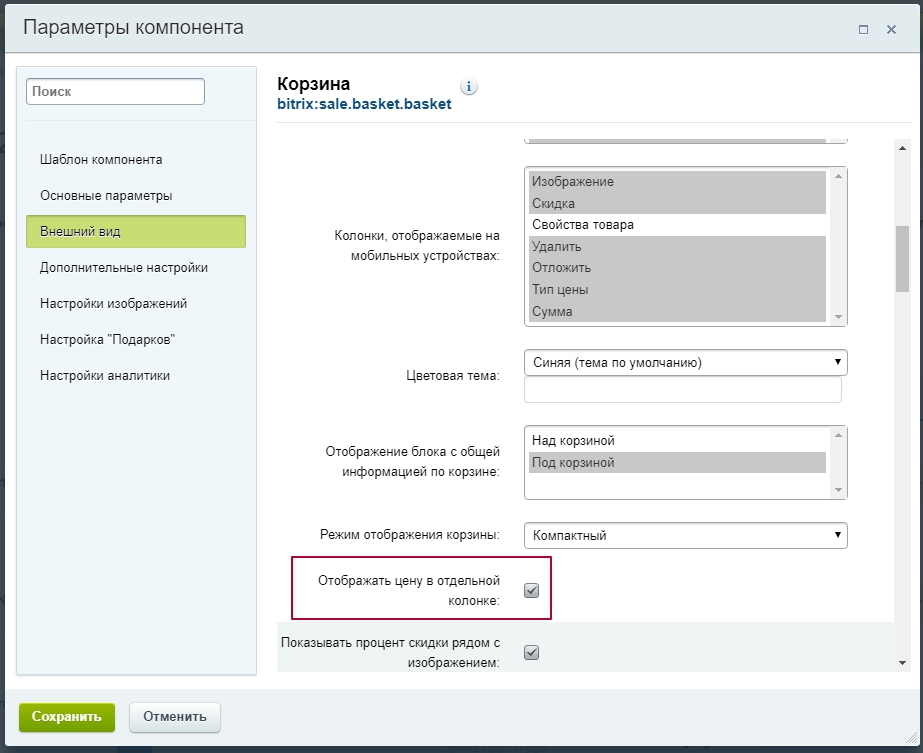
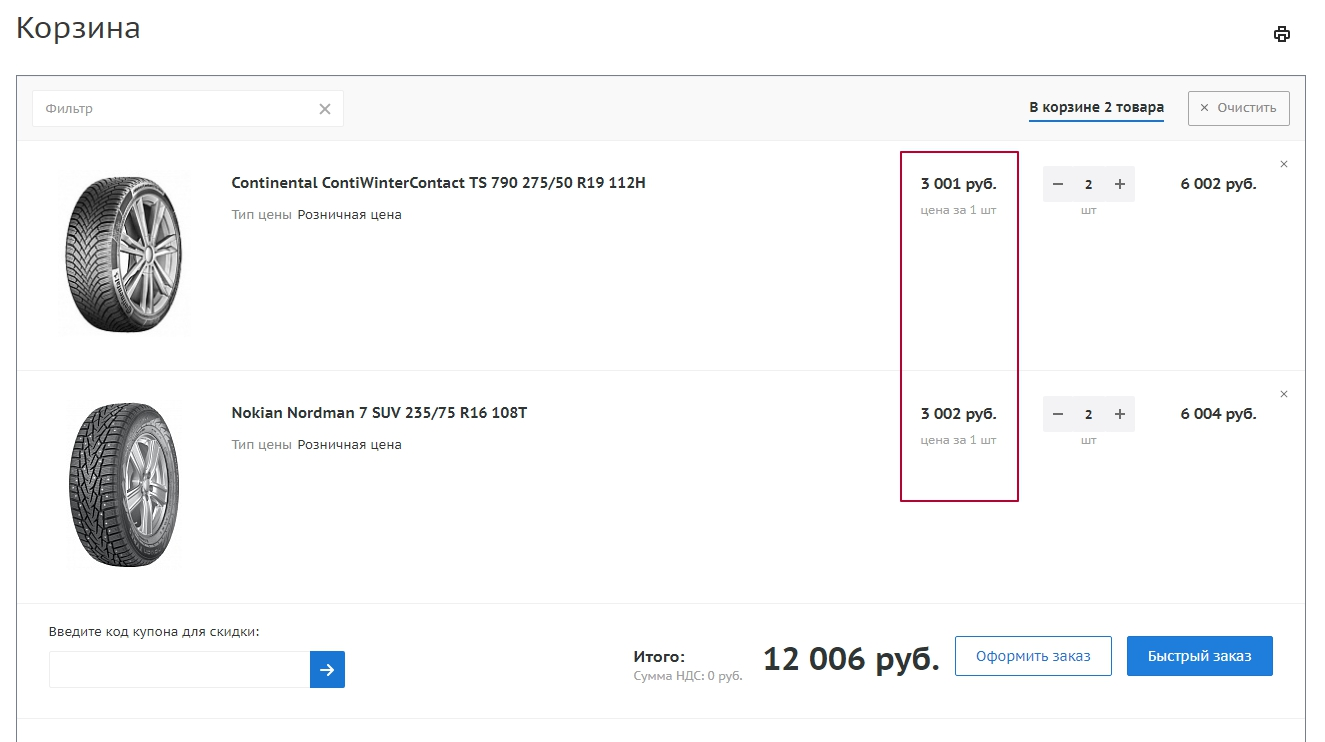
4. Включать/отключать отображение цены за штуку в отдельной колонке

Вид страницы при активном параметре:

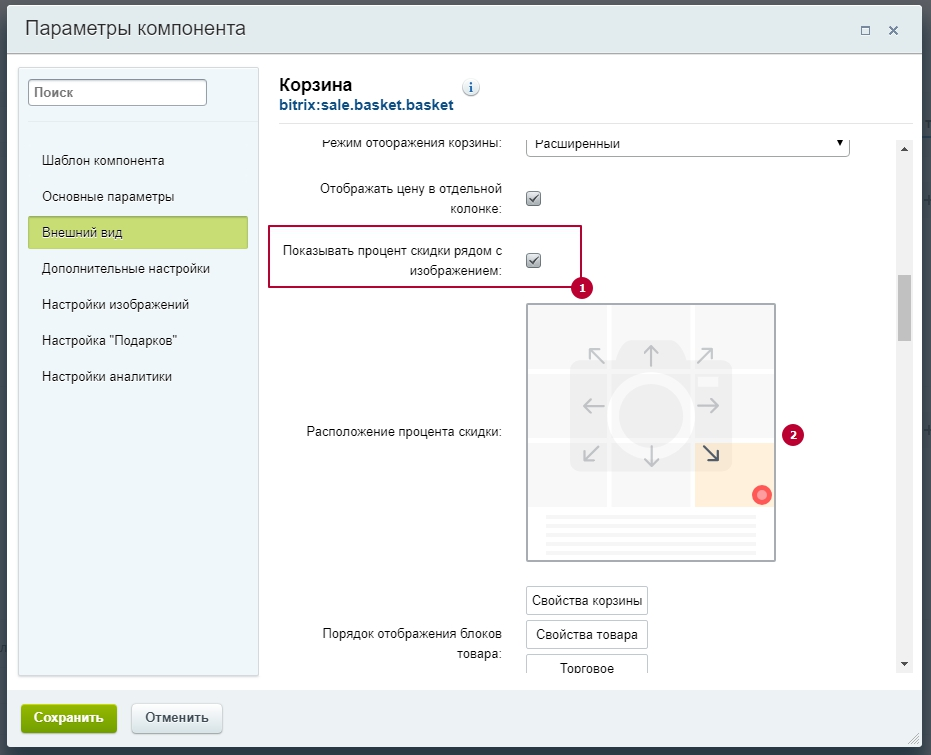
5. Прикреплять рядом с изображением товара стикер с размером действующей скидки
Когда вы включаете отображение стикера (1), появляется дополнительная настройка (2), которая позволит вам выбрать к какой стороне картинки крепить стикер на изображение – по центру, справа, слева или внизу:

6. Определять порядок положения блоков товара

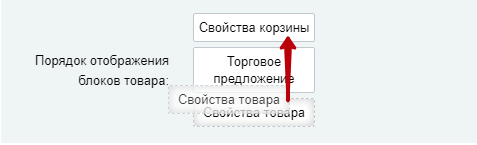
Чтобы изменить положение блока товара, ухватите его в конструкторе левой кнопкой мыши и сместите вверх или вниз на нужную позицию.

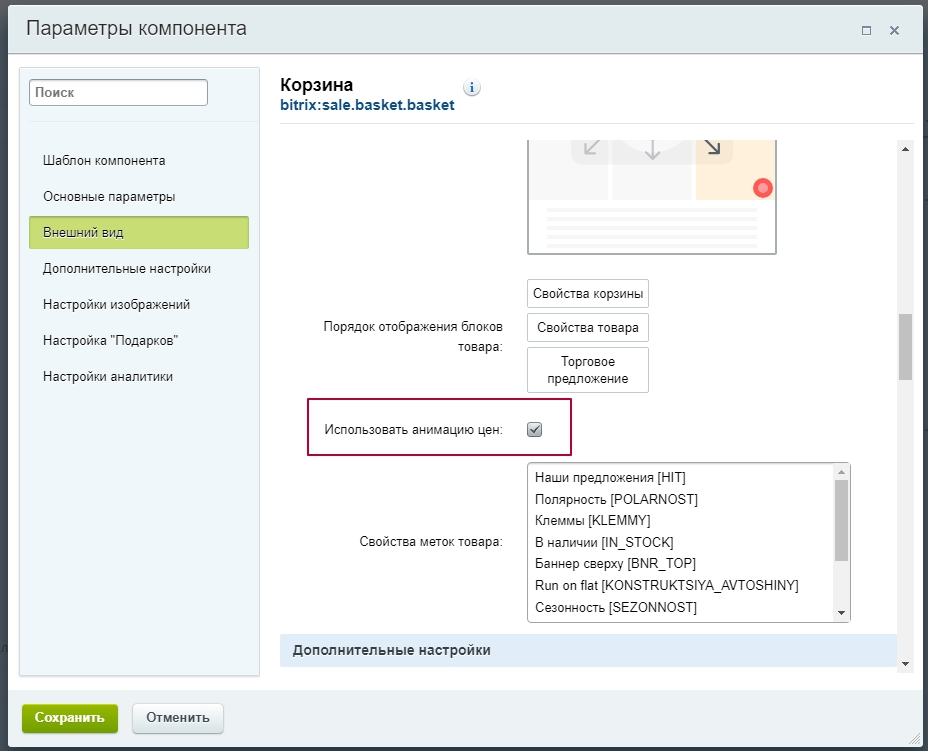
7. Включать/отключать анимацию цен

Если параметр активирован, при изменении количества товара в корзине цена по виду товара и общая стоимость заказа быстро «прокручиваются» до нужного значения (как на спидометре). Если параметр деактивирован, суммы изменяются моментально без дополнительных эффектов.
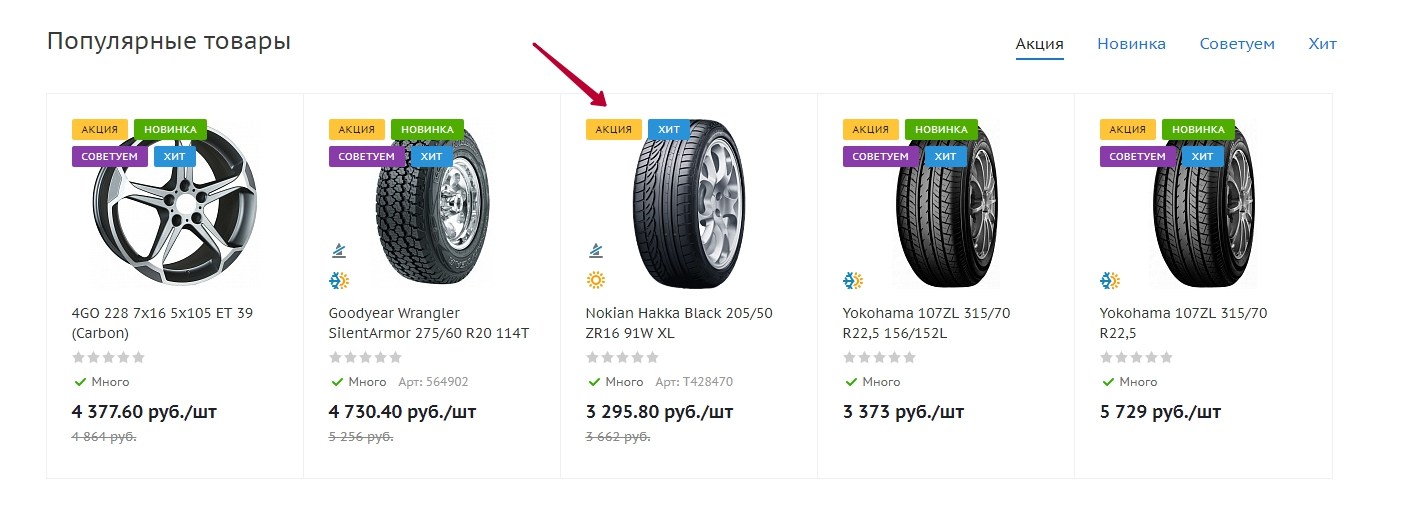
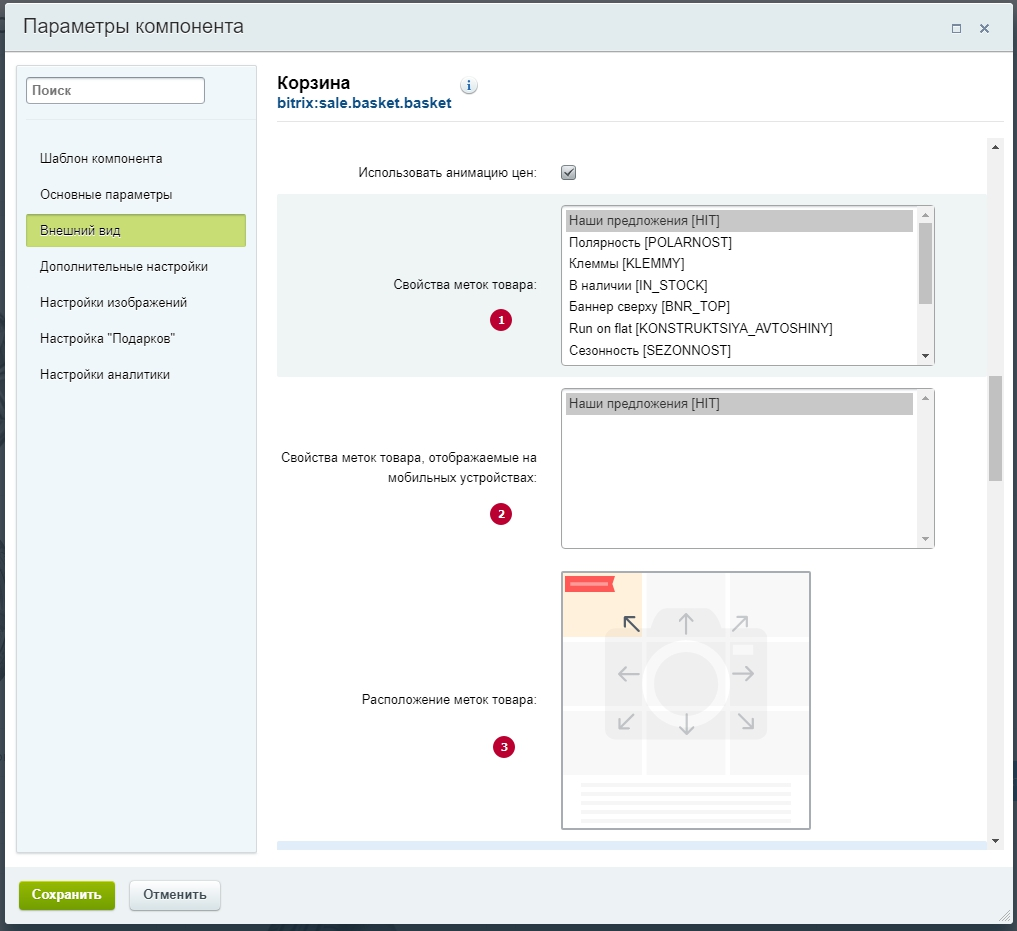
8. Выводить дополнительные метки товара
Метки товара – это стикеры «Акция», «Хит», «Советуем», «Новинка».

Новый шаблон позволяет вывести их как в полной версии сайта (1), так и в мобильной (2), а также определить положение стикера относительно изображения товара (3).

Внимание! По умолчанию в корзине данные стикеры скрыты стилями, чтобы они не загромождали пространство. Если вы все же хотите, чтобы они отображались в корзине, пожалуйста, напишите нам в поддержку.
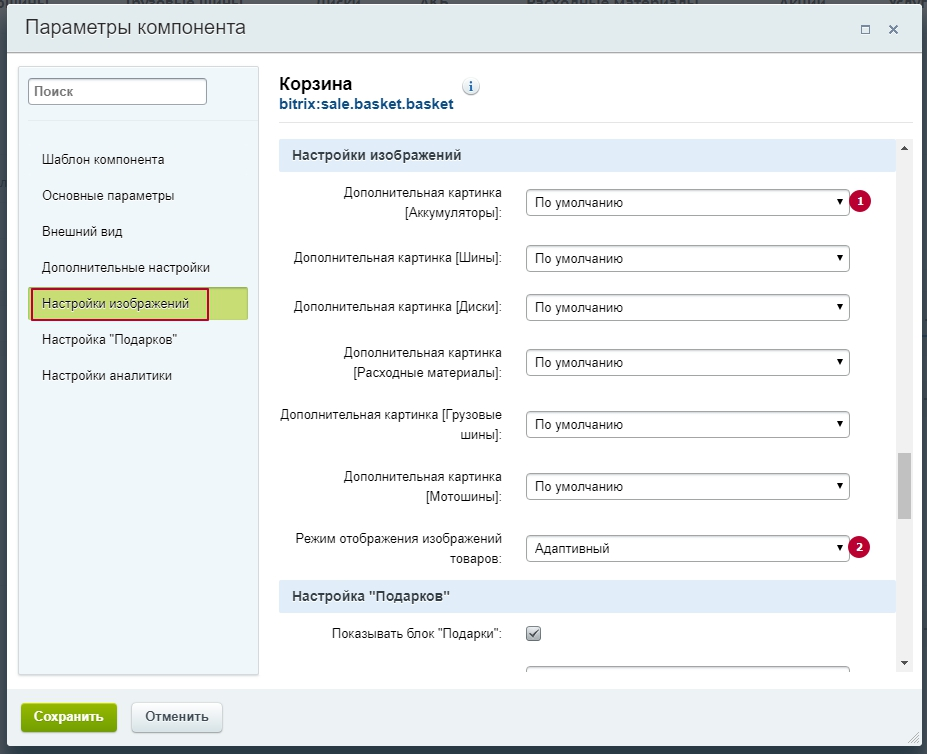
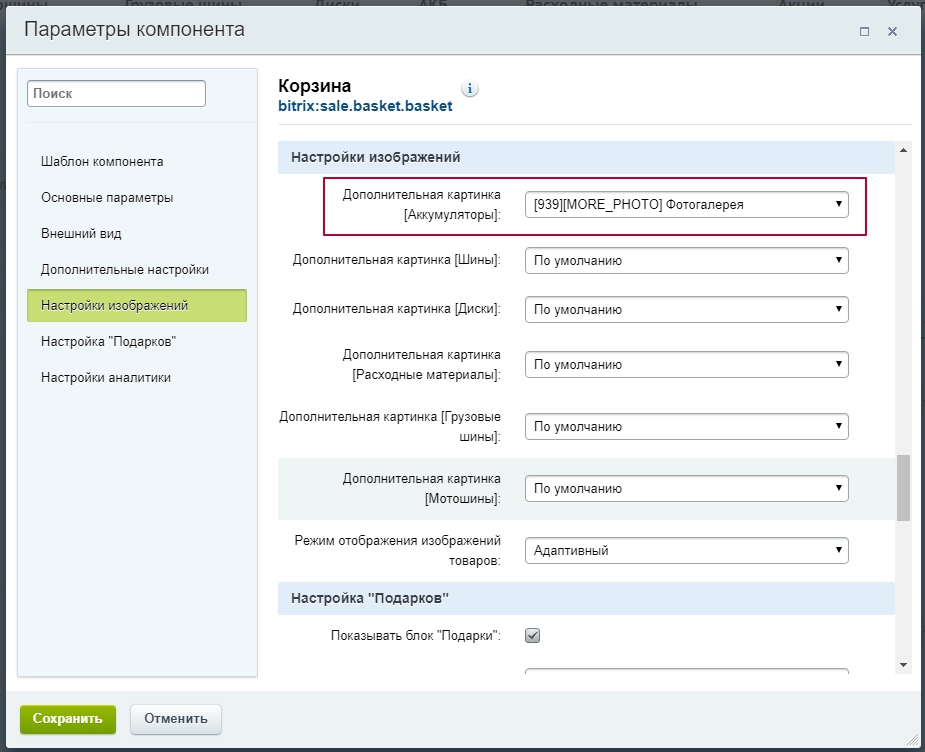
Группа «Настройки изображений»
С настройками из этой группы вы можете вывести изображения из дополнительной фотогалереи товара (1) в корзину, а также определить режим отображения основного фото товара (2).

Рассмотрим работу параметров подробнее.
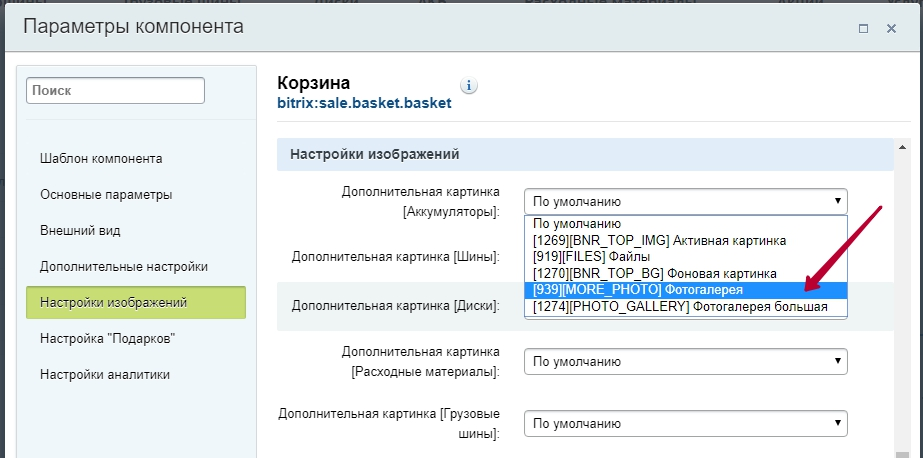
Чтобы вывести вспомогательную галерею товара в корзину, выберите свойство, отвечающее за хранение изображений товаров. В примере, это «Фотогалерея».


После сохранения изменений в корзине под свойствами товара должны появиться дополнительные фото.

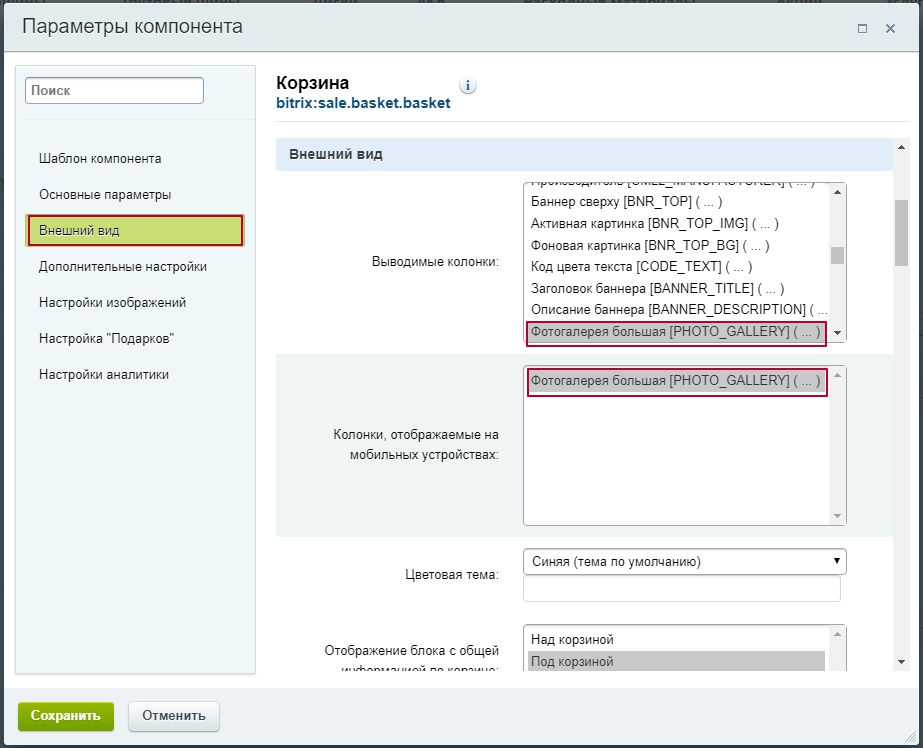
И выведите колонки для полной и мобильной версии сайта.

Результат отобразится на странице.
Чтобы определить размер основного фото товара используйте параметр «Режим отображения изображений товаров»:
-
Вариант «Без сжатия» дает максимальный размер фото.
-
«Адаптивный» – средний.
-
«Стандартный» – самый миниатюрный.
