Шаблон

-
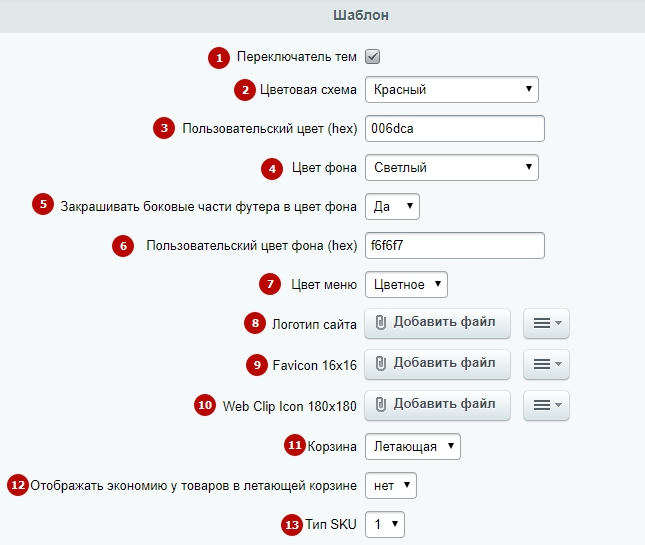
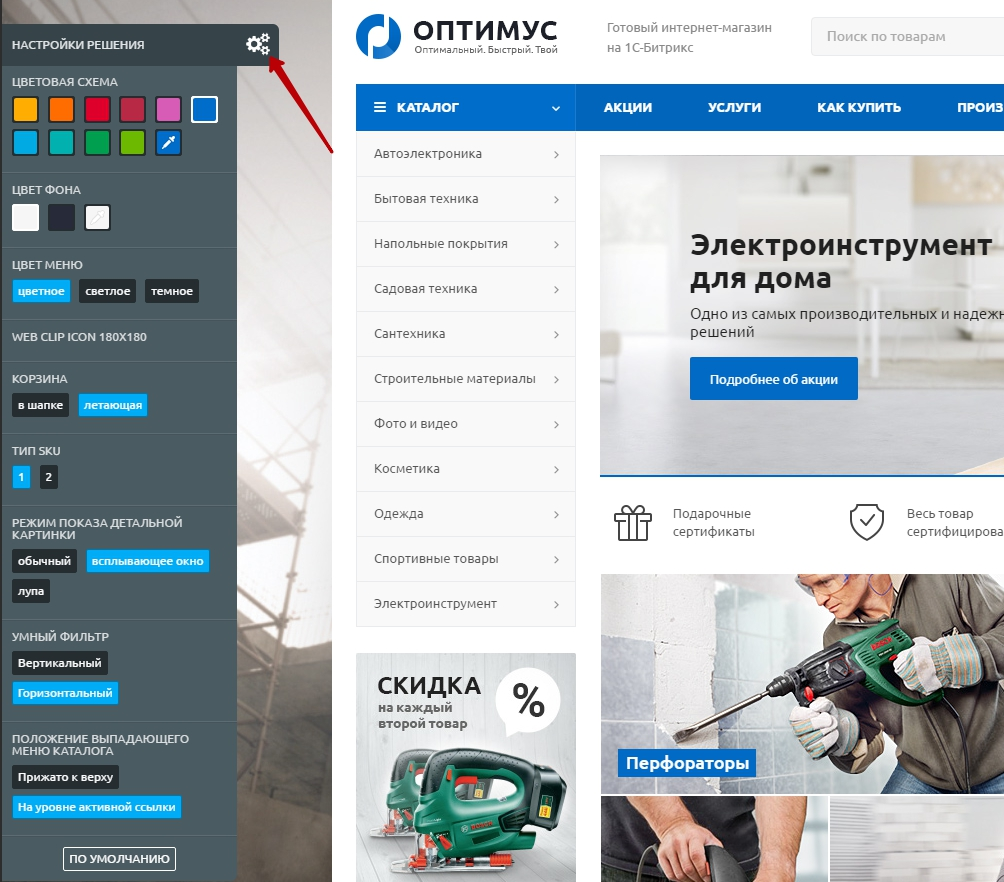
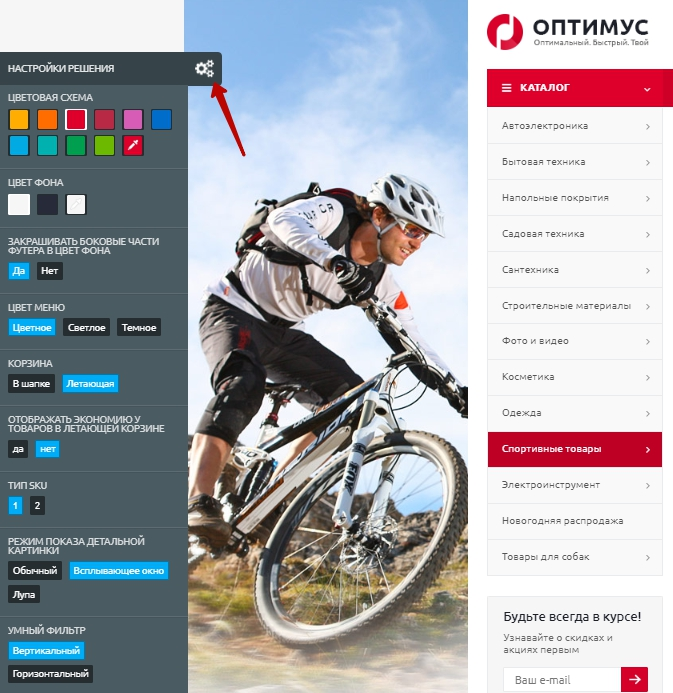
Переключатель тем (1) — активирует на страницах сайта виджет, доступный администраторам. С его помощью можно изменять цветовые схемы и внешний сайта и некоторых его элементов, чтобы оценить, как они выглядят в разном оформлении и подобрать оптимальные для вас. Виджет спрятан за левым краем экрана и отображается при нажатии на пиктограмму в виде шестеренки.

Этот виджет работает в демонстрационном режиме – выставленные с его помощью настройки не сохраняются. С помощью виджета вы можете подобрать подходящее оформление, а затем в настройках решения выставить уже определенные параметры. Подробнее о его работе -
Цветовая схема (2) — базовый цвет для общего оформления сайта: меню, кнопки, заголовки, ссылки, графические украшения и т.д. Если базовые цвета вам не подходят, выберите пункт «пользовательский».
-
Пользовательский цвет (3) — поле для вашего цвета, если в наборе базовых не нашлось подходящего. Вы можете задать цвет с помощью hex-кода цвета (без #) или выбрать его из палитры. Выбранный цвет будет применен, если в предыдущем списке выставлен пункт «пользовательский».
-
Цвет фона (4) — задает оттенок для фона сайта. Можно выбрать светлый, темный и пользовательский
-
Закрашивать боковые части футера в цвет фона (5) — задает оттенок боковым частям футера сайта.
-
Пользовательский цвет (6) — поле для вашего цвета фона. Нужно размещать hex-код цвета без #. Цвет будет применен, если в предыдущем списке выставлен пункт «пользовательский».
-
Цвет меню (7) — задает оттенок для главного и выпадающих меню. Можно выбрать светлое, темное и цветное. Если выбрано цветное, то цвет будет соответствовать настройкам цветовой схемы.
-
Логотип сайта (8) — можно загрузить картинку логотипа, которая размещается в шапке. Если загружать файл .png с поддержкой прозрачности, то логотип можно будет залить основным цветом сайта. В этом случае при смене цветовой схемы поменяется и цвет логотипа. Что делать, если вы не хотите, чтобы прозрачные области заливались основным цветом. Кнопка «Добавить файл» позволяет сразу загрузить картинку с компьютера, кнопка «гамбургер» рядом открывает список вариантов, где можно выбрать загрузку из медиабиблиотеки, структуры сайта, с локального компьютера или прописать прямую ссылку на изображение.

-
Favicon (9) — иконка сайта, которая отображается рядом с заголовком вкладки браузера. Эта иконка обязательно должна быть 16 х 16 px. Загружается тем же образом, что и логотип.

-
Web Clip Icon 180 x 180 (10) — иконка веб-приложения для Apple-устройств. Размеры изображения – 180 х 180 px. Загружается тем же образом, что и логотип. Начиная с версии 1.6.3, добавили возможность загружать фавиконку в формате SVG, опираясь на требования поисковых систем.
-
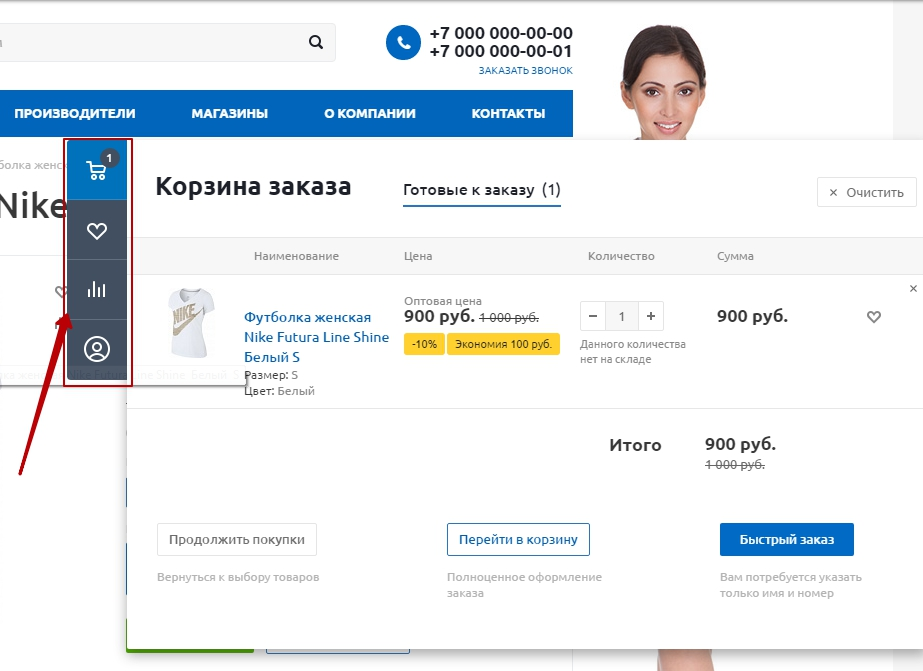
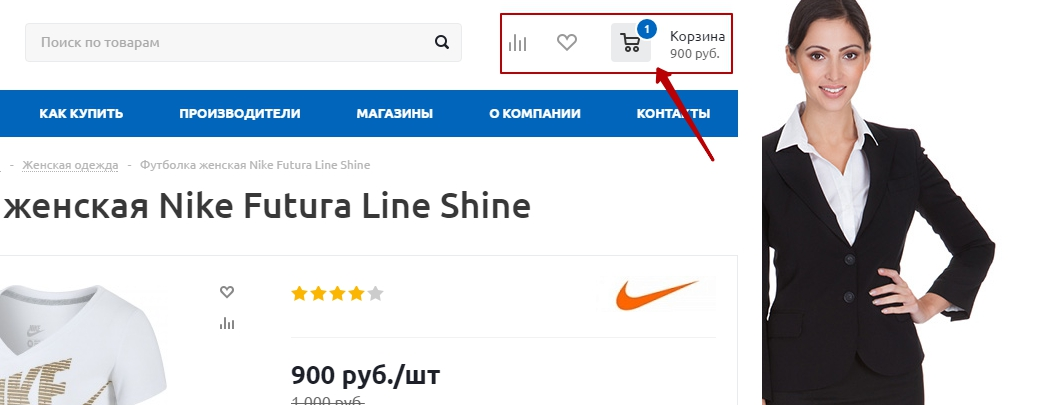
Корзина (11) — определяет положение блока с корзиной, отложенными товарами, списком сравнения и личным кабинетом. Можно выбрать летающую или в шапке.
В первом случае блок прячется за правым краем экрана и выплывает при нажатии на иконки:

Во втором случае иконки располагаются в шапке (при этом из блока пропадает иконка личного кабинета):

-
Отображать экономию у товаров в летающей корзине (12) — размер экономии в летающей корзине напомнит клиентам о выгоде и о том, что нужно поскорее перейти к оформлению покупки. Подробнее в статье.

-
Тип SKU (13) — варианты отображения торговых предложений: на карточке с товаром в виде превью или таблицы с характеристиками.

-
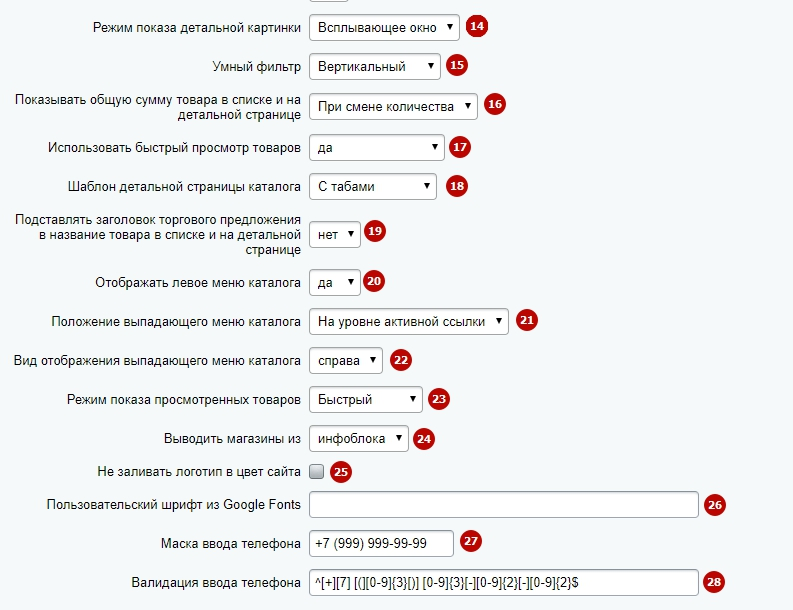
Режим показа детальной картинки (14) — задает тип отображения полноразмерной картинки в карточке товара при нажатии/наведении на обычную. Можно выбрать обычный, всплывающее окно и лупа.
-
Умный фильтр (15) — задает положение умного фильтра в каталоге. Можно выбрать горизонтальный или вертикальный.
-
Показывать общую сумму товара в списке и на детальной странице (16) — вы можете выбрать, при каких условиях будет отображаться общая сумма: при смене количества товаров, всегда или вообще не показываться. Подробнее об отображении общей суммы товара читайте в документации.
-
Использовать быстрый просмотр товаров (17) — его применяют для удобства коммуникации пользователя с торговым каталогом. Больше о возможностях и настройке быстрого просмотра товаров вы найдете в статье.
-
Шаблон детальной страницы каталога (18) — можно выводить детальную страницу с табами, без табов и использовать elements_custom. Elements_custom выбирается для модификации кода элементов.

С табами

Без табов
-
Подставлять заголовок торгового предложения в название товара в списке и на детальной странице (19) — доступно отображение названия товара с подстановкой названия торгового предложения и без него. О настройке заголовков читайте в документации.
-
Отображать левое меню каталога (20) — в зависимости от потребностей можно выводить каталог в левом меню или деактивировать его.

без каталога в левом меню

С каталогом в левом меню
-
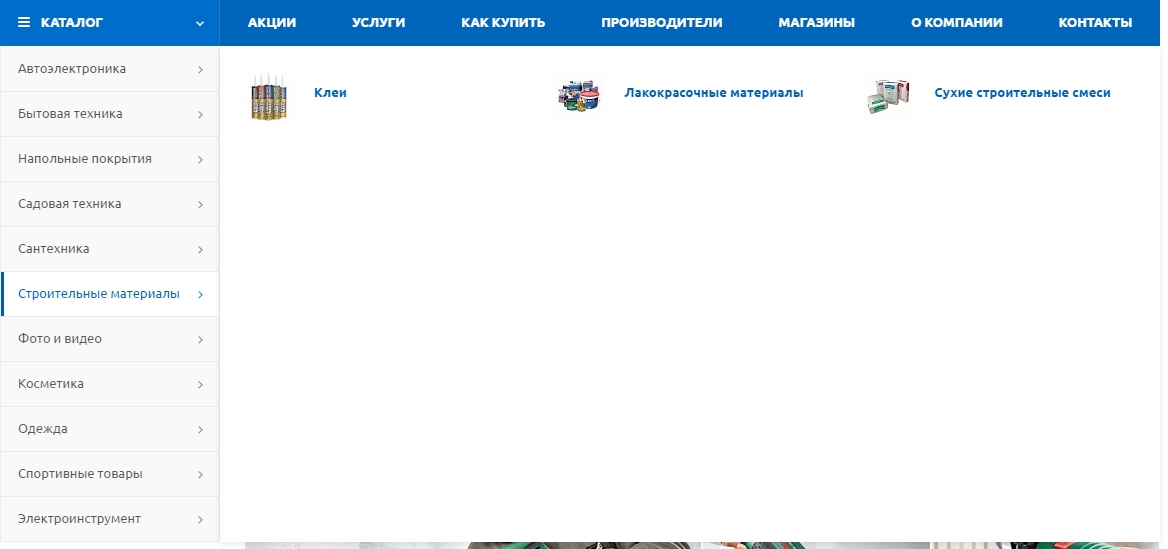
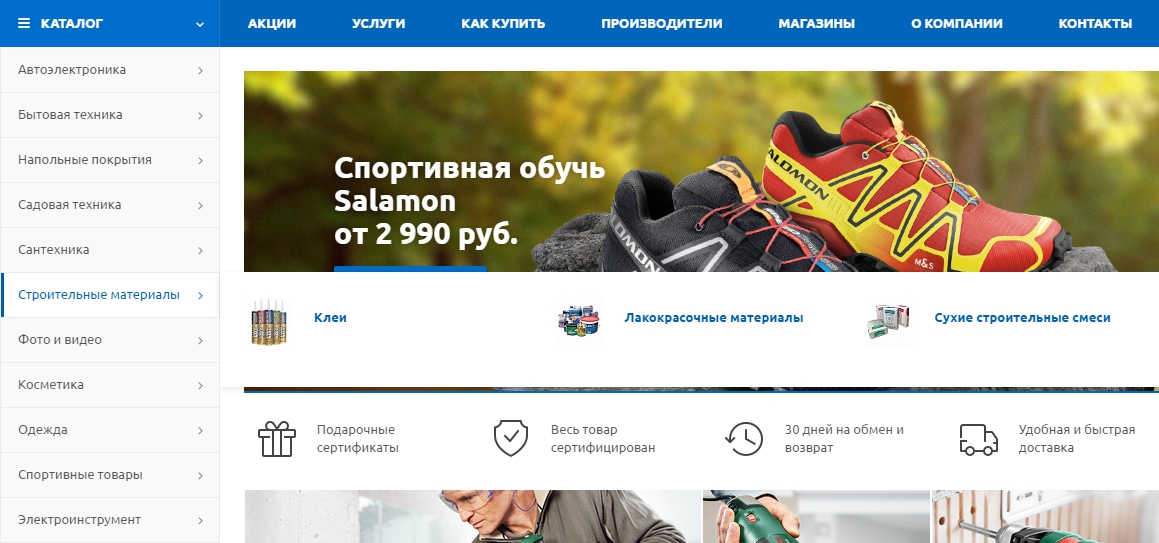
Положение выпадающего меню каталога (21) — задает положение выпадающего меню для пункта «Каталог». Можно выбрать прижато к верху или на уровне активной ссылки. В первом случае выпадающее меню прижимается верхним краем к горизонтальному меню и занимает всю высоту подменю каталога:

Во втором случае высота выпадающего меню зависит от количества пунктов в нем, а верхний край находится на уровне активной ссылки:

-
Вид отображения выпадающего меню каталога (22) — можно выбрать место отображения подразделов каталога: справа или снизу.
-
Режим показа просмотренных товаров (23) — задает быстрый или стандартный режимы.
-
Выводить магазины из (24) — определяет, из какого ресурса будет браться информация о розничных магазинах. Доступные варианты – из инфоблока или складов.
-
Не заливать логотип в цвет сайта (25) — отметьте, если не хотите, чтобы цвет логотипа зависел от цветовой схемы сайта и заливался соответствующим цветом.
-
Пользовательский шрифт из Google Fonts (26) — позволяет задать шрифт под специфику проекта. О том, как настроить шрифт из Google Fonts, читайте в статье.
-
Маска ввода телефона (27) — задает параметры ввода телефонных номеров пользователями в формах обратной связи. По умолчанию маска ввода телефона выглядит так: +7 (999) 999-99-99.
-
Валидация ввода телефона (28) — определяет формат отображения телефонных номеров. По умолчанию настроена для вывода российских номеров: ^[+][7] [(][0-9]{3}[)] [0-9]{3}[-][0-9]{2}[-][0-9]{2}$. Как изменить формат ввода телефонных номеров, читайте здесь.

-
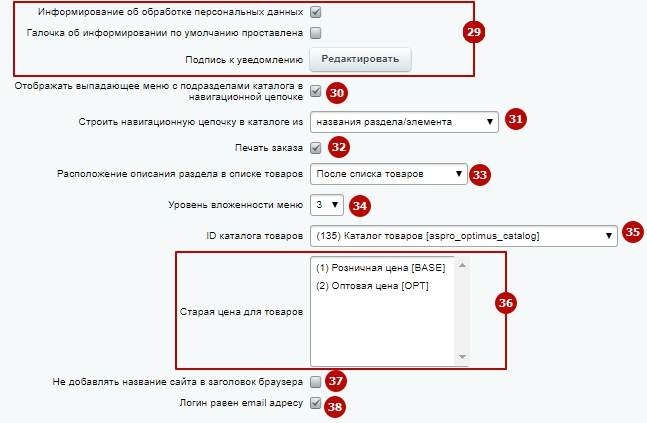
Обработка персональных данных (29) — блок настроек для согласия об обработке персональных данных в формах обратной связи. О настройке параметров обработки персональных данных читайте в документации.
-
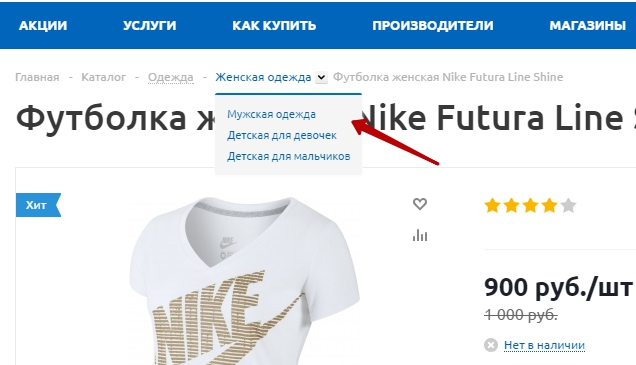
Отображать выпадающее меню с подразделами каталога в навигационной цепочке (30) — активирует в «хлебных крошках» выпадающее при наведении меню для разделов каталога. Если опция неактивна, навигационная цепочка остается статичной: пользователь может переместиться с ее помощью только на обозначенные в ней разделы.

-
Строить навигационную цепочку в каталоге (31) — ее можно создать из названия раздела/элемента или заголовка раздела/элемента (h1).

навигационная цепочка из названия раздела/элемента

навигационная цепочка из заголовка раздела/элемента (h1)
-
Печать заказа (32) — добавляет кнопку «Распечатать заказ» в корзину на этапе оформлении заказа.
-
Расположение описания раздела в списке товаров (33) — настраивает отображение текстового описания раздела каталога. Можно выбрать перед списком товаров или после.
-
Уровень вложенности меню (34) — определяет, сколько уровней вложенных меню может отображаться на сайте. К примеру, если существует раздел «Услуги», а в нем подраздел «Доставка» с подразделом «Города» (в котором есть страницы для каждого города), то при выборе типа уровня вложенности «2» в выпадающем меню будет отображаться только подраздел «Доставка». При уровне вложенности «3» у подраздела «Доставка» будет отображаться меню с подразделом «Города». При уровне вложенности «4» у подраздела «Города» будет отображаться меню со страницами городов.
-
ID каталога товаров (35) — уникальный код, который нужен для идентификации товаров в базе данных интернет-магазина.
-
Старая цена для товаров (36) — отображает цену без скидки (зачеркнутую) в карточке товара. О настройке отображения скидочной цены читайте в статье.
-
Не добавлять название сайта в заголовок браузера (37) — отменяет добавление в заголовок вкладки браузера название сайта, прописанное в настройках. Актуально, если вы хотите выводить там другой текст.
-
Логин равен email адресу (38) — позволяет пользователю не придумывать логин при регистрации, а использовать для этого свою электронную почту.
