- Описание курса
- Установка решения
- Авторизация на сайте
- Первые шаги
- Новый шаблон корзины 1С-Битрикс
- Подстановка заголовка торгового предложения в название товара
- Согласие на обработку персональных данных
- Требования к графическим материалам
- Единицы измерения
-
Настройка
- Настройка Captcha для покупки в 1 клик
- Постраничная навигация на детальных страницах новостей и статей
-
Посадочные страницы
- Посадочные страницы-обзоры
- Посадочные страницы в каталоге товаров
- Привязка товаров к посадочной странице
- Скрытие блока «Популярные категории» на посадочных страницах в обзорах и каталоге
- Настройка заголовка блока «Популярные категории» в посадочных страницах
- Настройка количества видимых и выводимых «Популярных категорий» в посадочных страницах
- Настройка порядка отображения соц. сетей в футере
- Настройка отображения связанных товаров в разделах «Производители», «Акции», «Новости», «Статьи»
- Настройка отображения цены в разделе «Услуги»
- Детальная страница раздела «Производители»
- Настройка Google reCAPTCHA
- Мобильная версия
- «Ленивая» подгрузка изображений — LazyLoad
- Фиксированная шапка сайта на десктопной и мобильной версии
- Сортировка результатов поиска по релевантности
- Раздел «Вакансии»
- Бренды
-
Настройка интернет-магазина
- Иконки категорий каталога в левом меню
- Свойства товара
- Настройка оформления заказа
- Настройка отображения разделов каталога в боковом меню
- Отображение разделов связанных товаров
- Фильтрация по годам в новостях и статьях
- Скрытие картинки в выпадающем меню каталога
- Кросс-продажи: упрощенная привязка товаров
- Возможность отключить отложенные товары
- Возможность отключить сравнение товаров
- Настройка товаров с каноническими ссылками
- Как скрыть недоступные товары и торговые предложения
-
Карточка товара
- Вывод общей суммы при выборе нескольких единиц товара
- Детальная картинка в слайдере
- Аксессуары, похожие товары, услуги
- Настройка отображения товаров с SKU для каждого раздела каталога
- Быстрый просмотр товаров
- 2 типа детальных карточек товара
- Отображение общей цены
- Форма «Нашли дешевле» в карточке товара
- Вывод анонсной картинки торгового предложения в свойство
- Вывод подсказок у свойств торговых предложений
- Настройка отображения скидочной цены
- Отображение экономии и размера скидки
- Единицы измерения
- Настройка канонических ссылок у товаров
- Типы цен для торговых предложений
- Тизеры преимуществ
- Персональные рекомендации
- Вкладки
- Расчет стоимости доставки в карточке товара
- Добавление товара
- Управление остатками
- Фоновое изображение
-
Умный фильтр
- Настройки отображения
- Оформление заказа
- Выбрать тип отображения умного фильтра в Аспро: Next
- Отображение количества значений у свойств фильтра
- Решение типичных проблем
- Фасетные индексы
- Настройка сортировки свойств
- Вывод параметров
- Заливка фона компактного фильтра
- Настройка типов цен для умного фильтра
- Блок с выбранными фильтрами над товарами
- Наборы и комплекты
- Покупка в 1 клик
- Раннее вы смотрели
- Подписка на товары
- Виды разделов и подразделов каталога
- Настройка отображения для свойств типа «Справочник»
- Виджет Instagram*
- Раздел покупателя D7
- Кнопка «Поделиться» в соцсетях
- Отображение размера экономии в летающей корзине
- Главная страница
- Детальная страница поиска
- Показ первой доступной картинки торгового предложения
- Настройка информации о публичной оферте
- Настройка канонических ссылок для новостей, статей и акций
- Настройка поиска по торговым предложениям
- Создание разделов в услугах
- Настройка типа подключаемых карт
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Поддержка модуля SEO умного фильтра
- Интеграция с AmoCRM
- Подключение Google Analytics 4 на сайте
- SEO, маркетинг, реклама
- Установка модулей сторонних разработчиков
- Для веб-разработчиков
Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
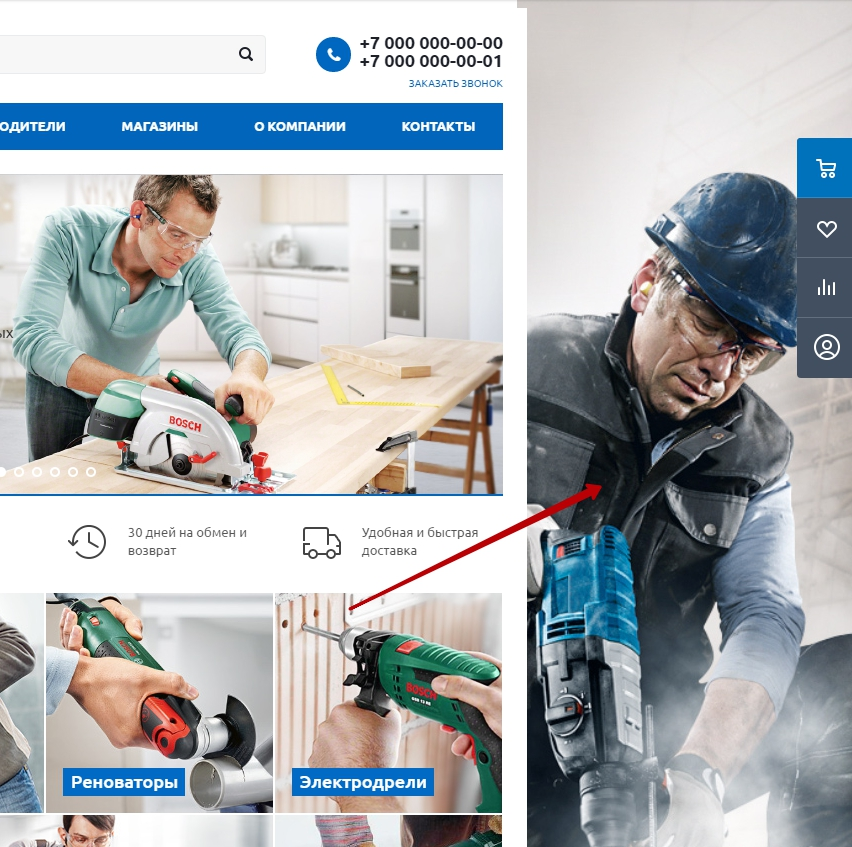
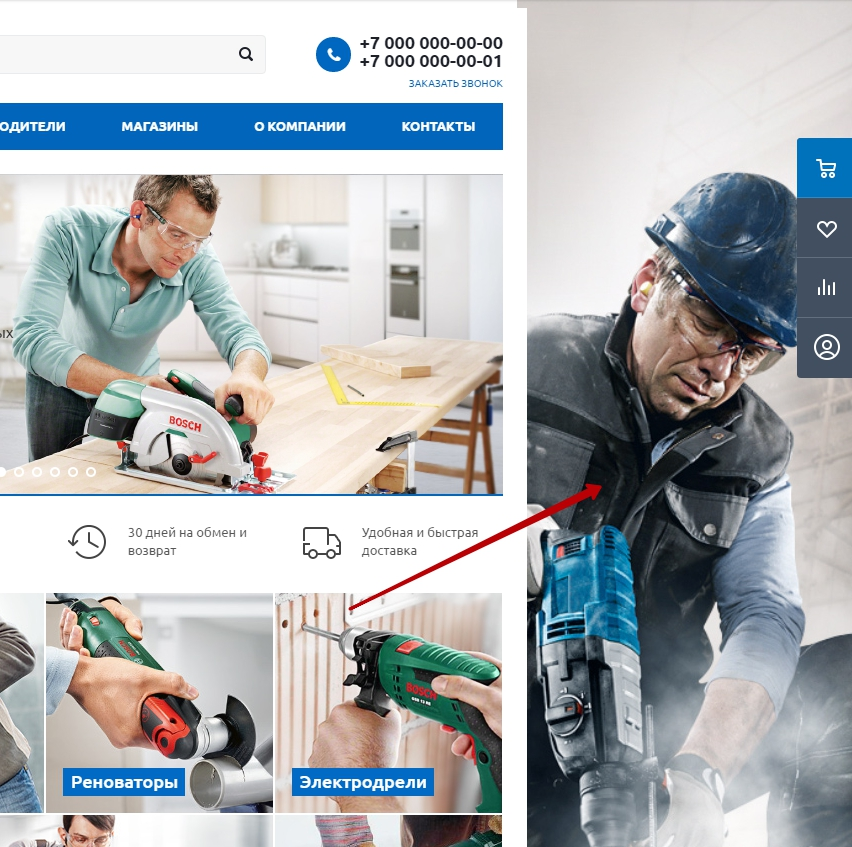
Фоновое изображение
Фоновое изображение отображается по бокам от блока контента. С его помощью вы можете проинформировать посетителей сайта о специальных или сезонных предложениях, разграничить разделы различной тематики и сделать интернет-магазин еще более уникальным.

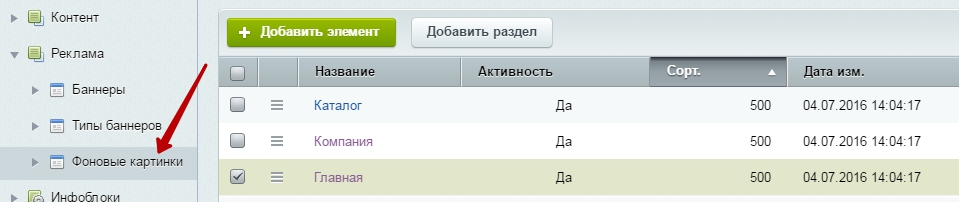
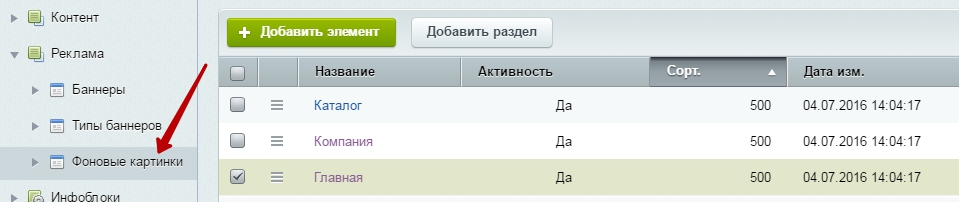
Для управления фоном переключитесь на административную часть и перейдите в настройки фонового баннера: Рабочий стол → Контент → Реклама → Фоновые картинки. Выберите нужный для редактирования фон.


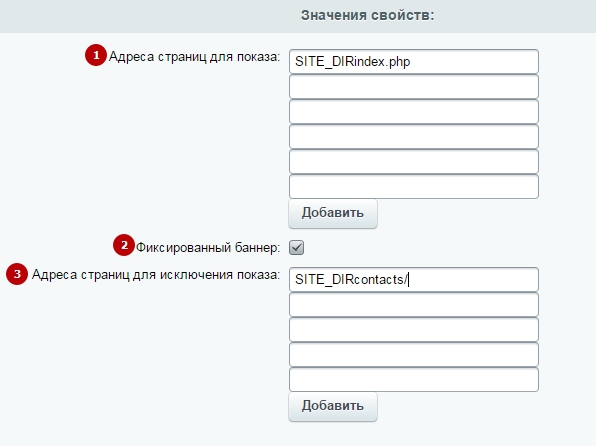
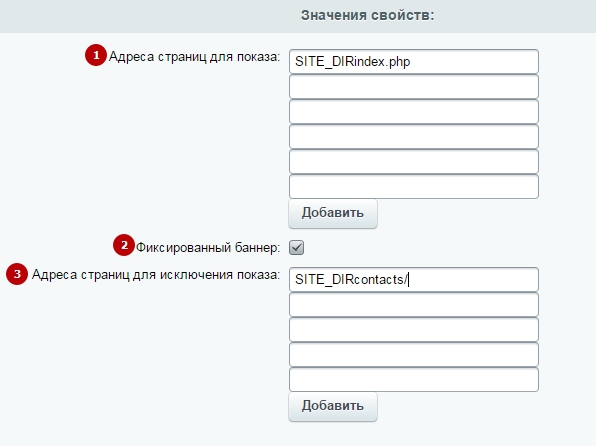
Рассмотрим настройки свойств фона:

Кнопка «Добавить» добавляет дополнительное поле в соответствующие блоки, если это необходимо.

Вы можете установить на сайте три разных фона для главной, страницы «О компании» и каталога товаров.
Требования к изображениям:- размер 1920x1500 px
- формат JPG.
Для управления фоном переключитесь на административную часть и перейдите в настройки фонового баннера: Рабочий стол → Контент → Реклама → Фоновые картинки. Выберите нужный для редактирования фон.

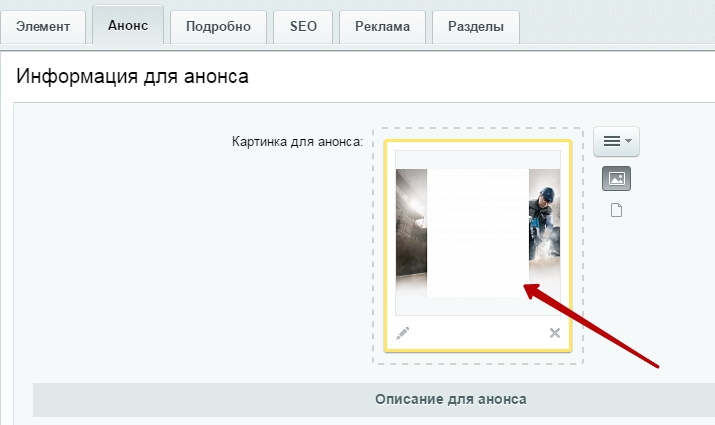
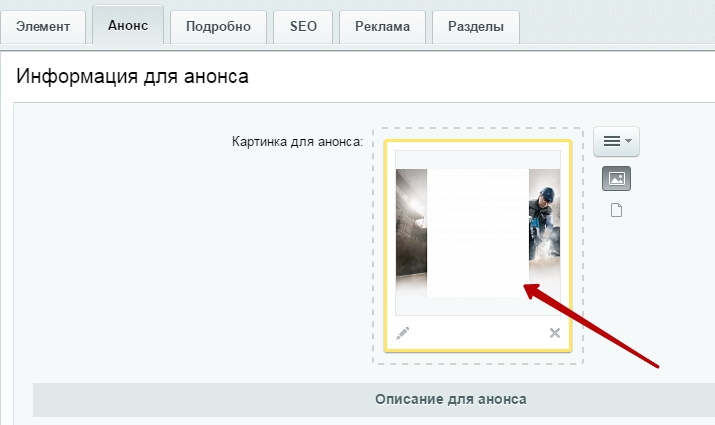
Картинку вы можете загрузить на вкладке «Анонс».

Рассмотрим настройки свойств фона:

- Адреса страниц для показа (1) — можно прописать адреса страниц, на которых будет установлен этот фон.
Адреса прописываются строго по формуле: префикс SITE_DIR + символьный код раздела, для которого мы хотим задать фоновое изображение. Например, для страницы «Контакты» с адресом http://your-site/contacts/ специальная запись адреса будет выглядеть так: SITE_DIRcontacts/. Префикс SITE_DIR обозначает директорию, в которой находится содержимое сайта. Таким образом при переносе на другой домен ссылки останутся рабочими. Также можно вместо части url прописывать имя .php-файла. Актуально, например, для главной страницы сайта.
- Фиксированный баннер (2) — если опция активна, баннер фиксируется и не перемещается при прокрутке блока с контентом.
- Адреса страниц для исключения показа (3) — можно прописать адреса страниц, на которых не будет установлен этот фон.
Кнопка «Добавить» добавляет дополнительное поле в соответствующие блоки, если это необходимо.
Сохраните изменения.
