Рекламные баннеры
Рекламные баннеры – один из проверенных временем форматов интернет-рекламы.
В шаблоне Аспро: Digital и Аспро: Шины и диски 2.0 заданы 6 рекламных областей, которые вы можете активировать и использовать для привлечения внимания к своим уникальным предложениям или помочь партнерам в продвижении сопутствующих товаров и услуг.
Просмотреть какие области доступны для размещения рекламы и где они располагаются можно через виджет настроек в публичной части сайта.

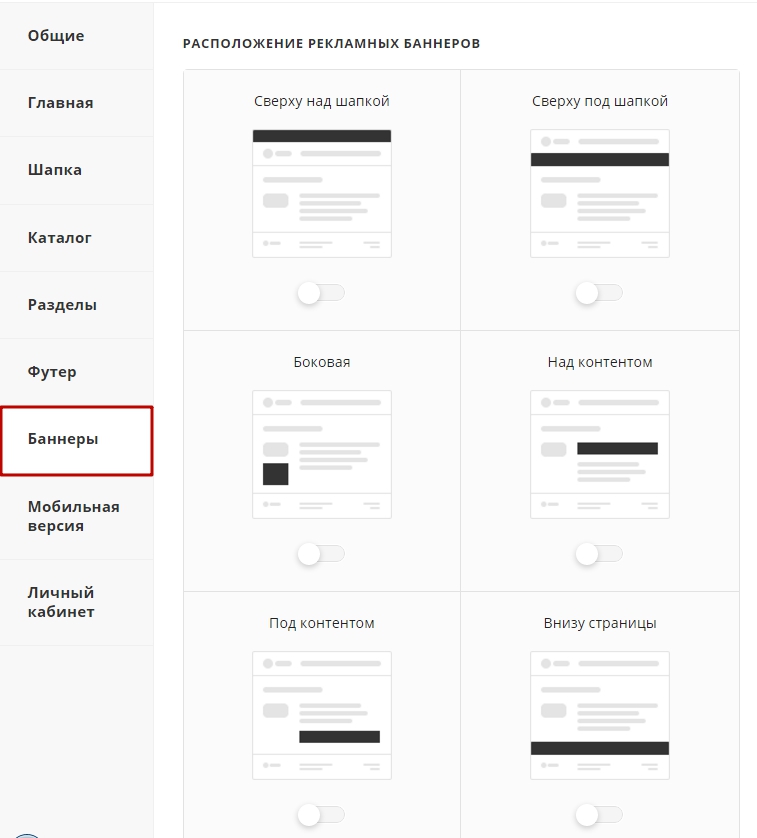
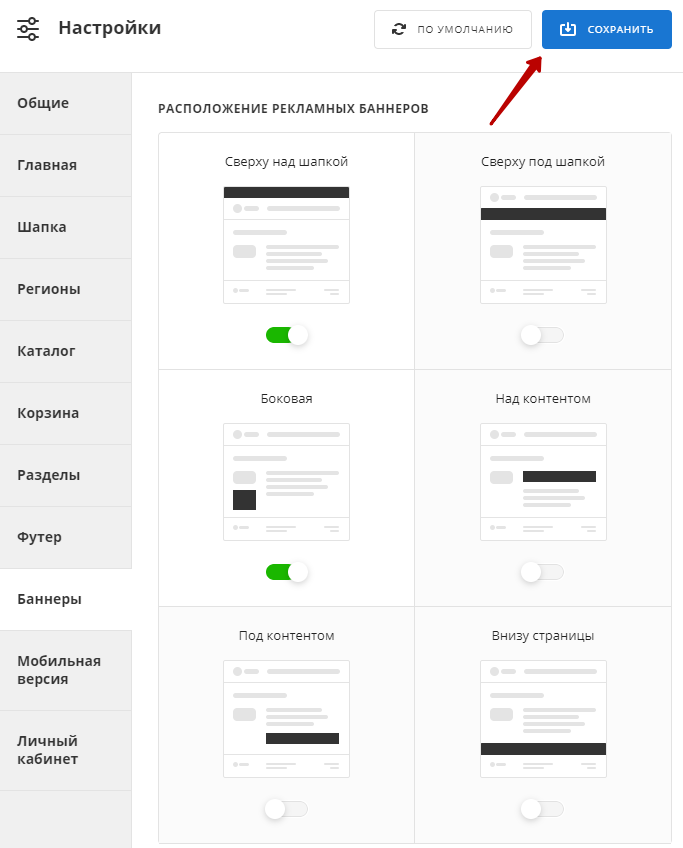
Рассмотрим варианты, составляющие раздел «Баннеры».

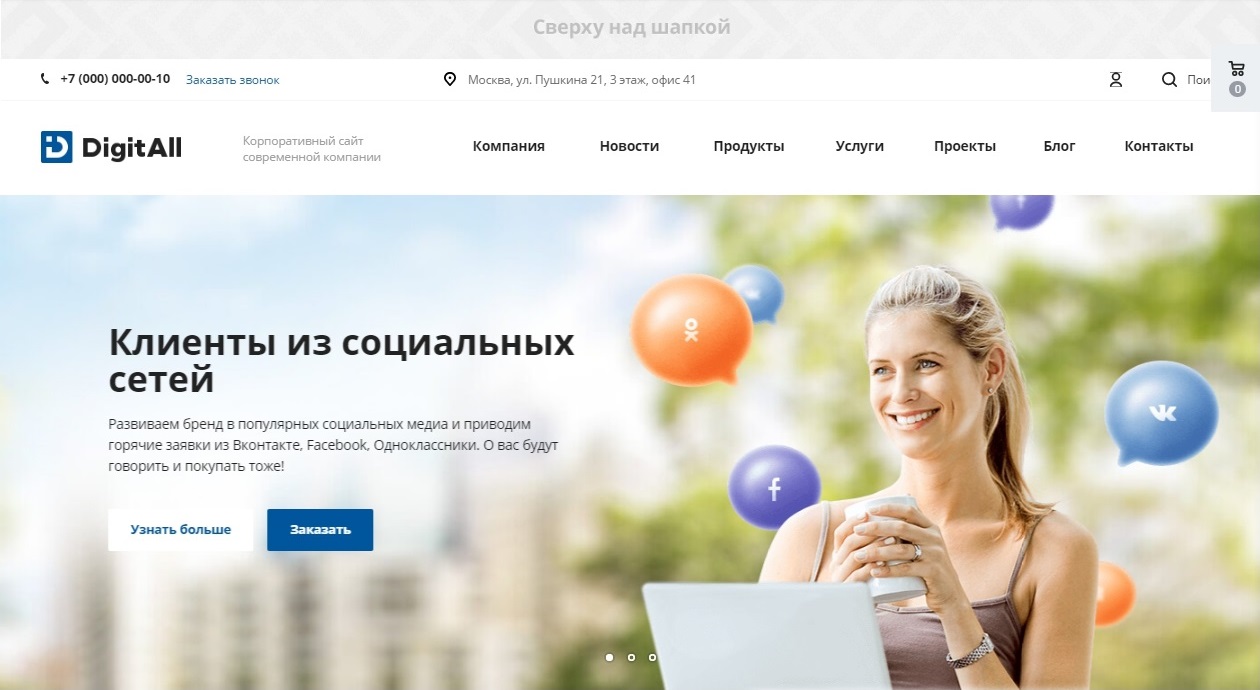
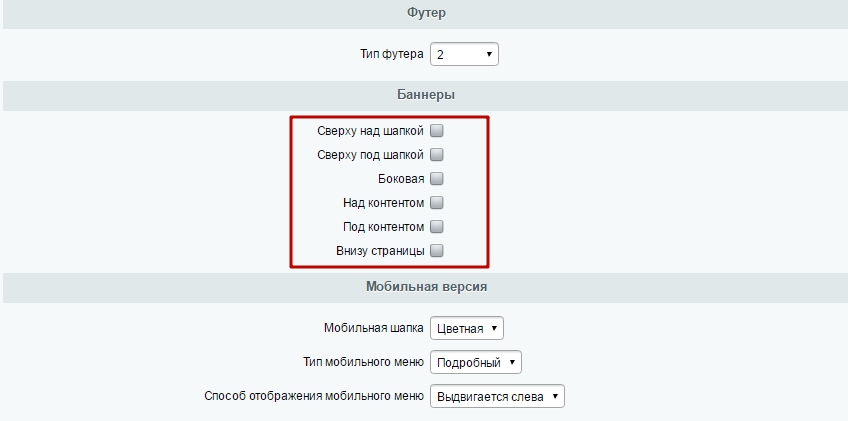
- «Сверху над шапкой» – баннер располагается в самом верху страницы над основной панелью навигации.

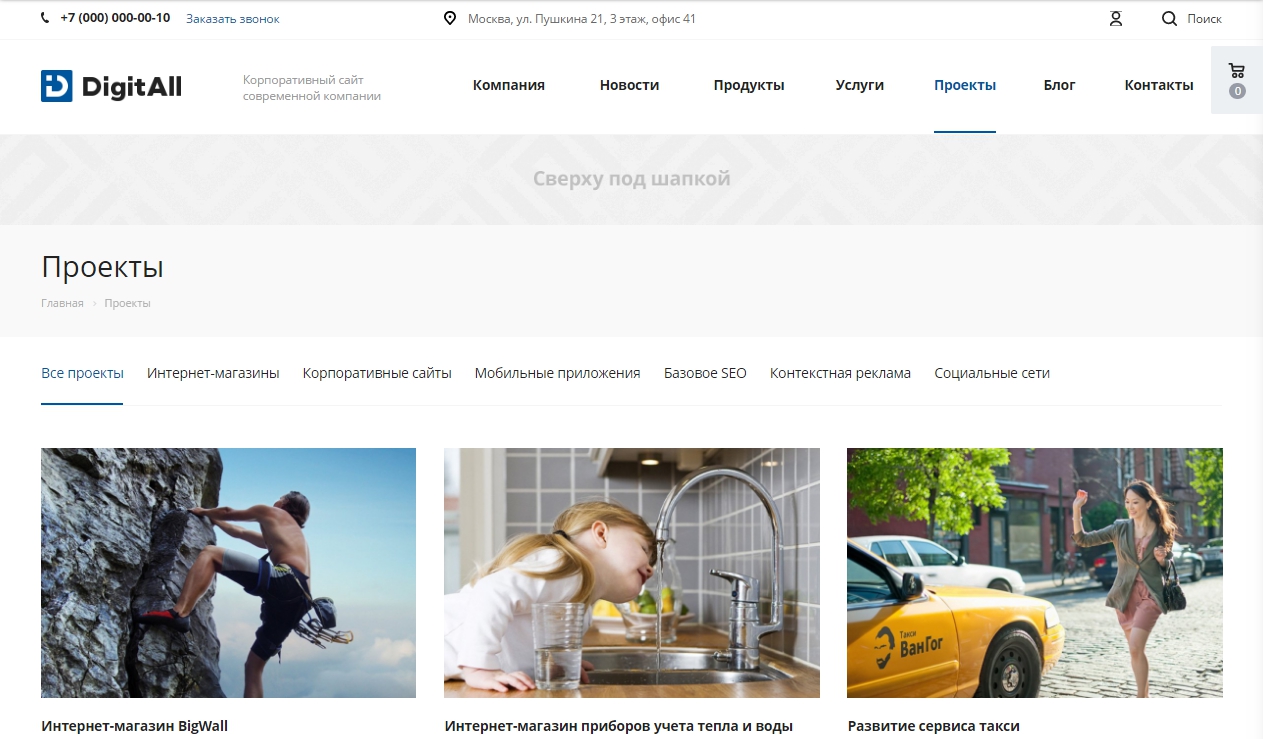
- «Сверху под шапкой» – реклама помещается между меню сайта и блоком со строкой навигации и заголовком текущей страницы (или основным баннером на главной странице).

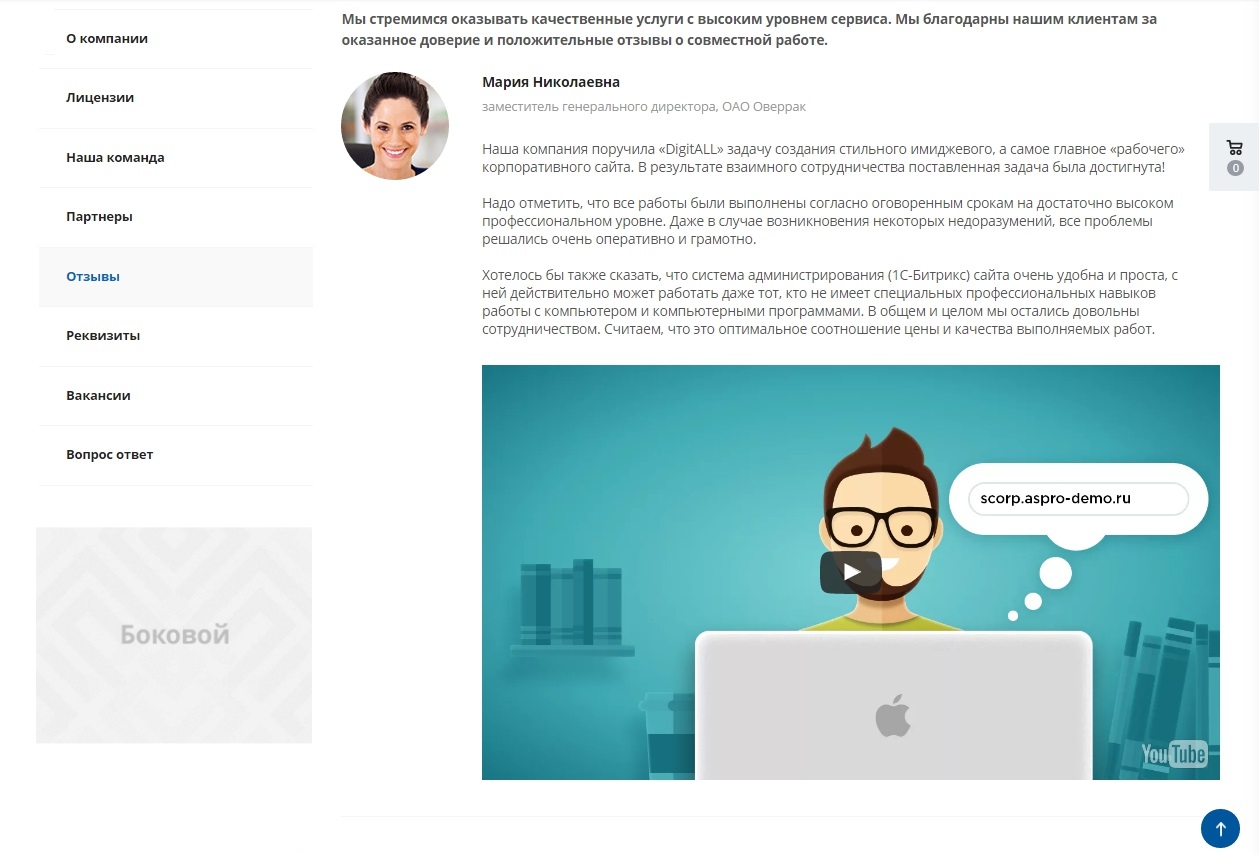
- «Боковая» реклама помещается справа или слева от контента под альтернативным меню. Если активирован блок обратной связи или умный фильтр, то баннер будет следовать за ним.


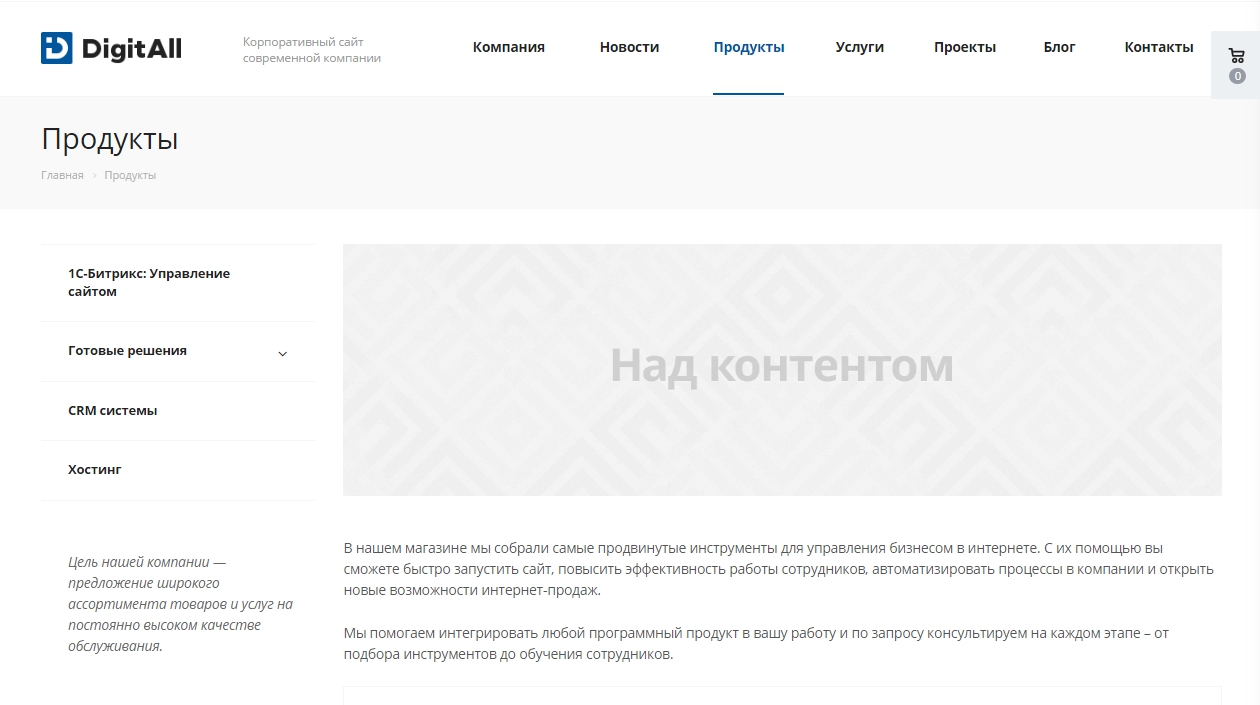
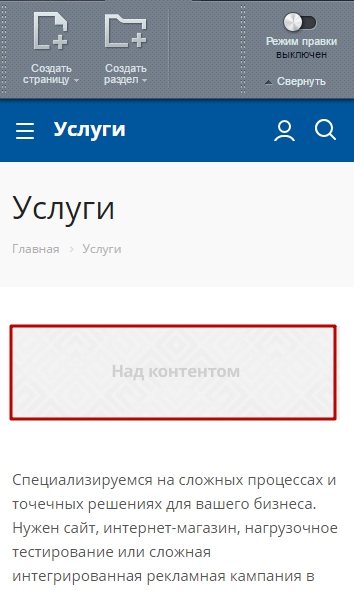
- Тип «Над контентом» помещается непосредственно перед содержимым страницы под строкой навигации.

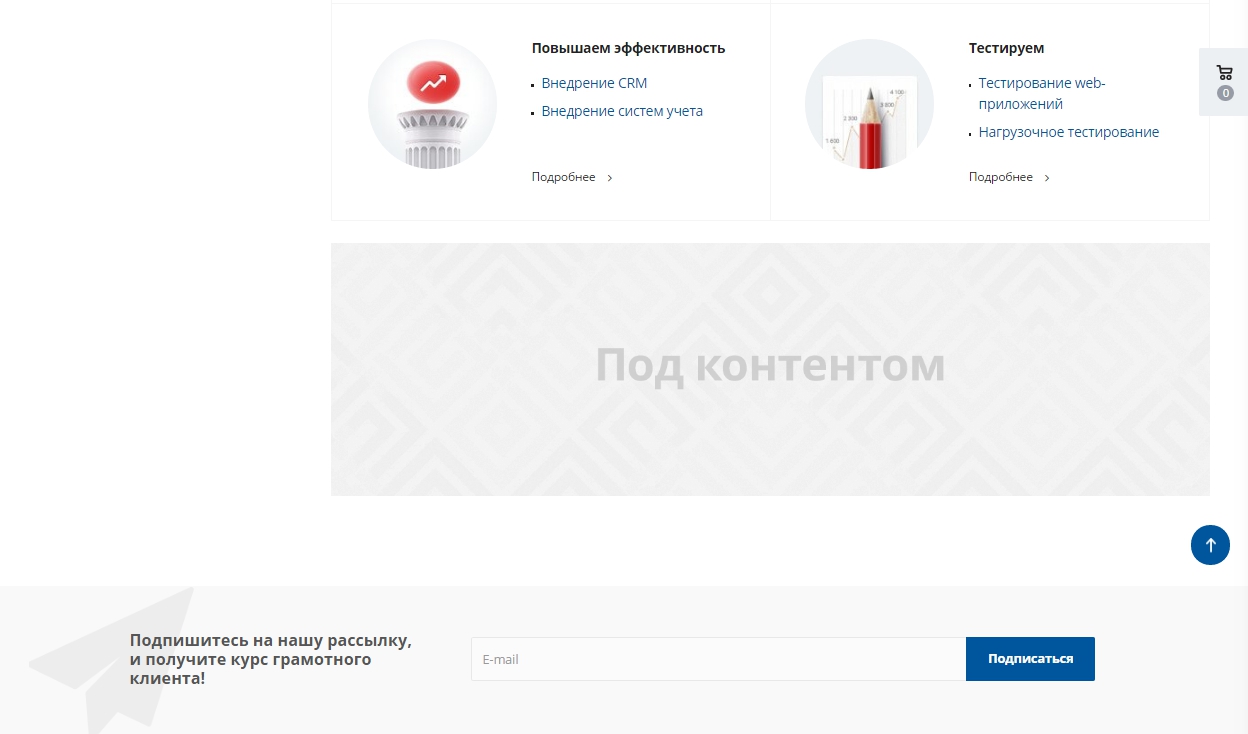
- Баннер «Под контентом» отображается после содержимого раздела, его карточки или блока с комментариями.

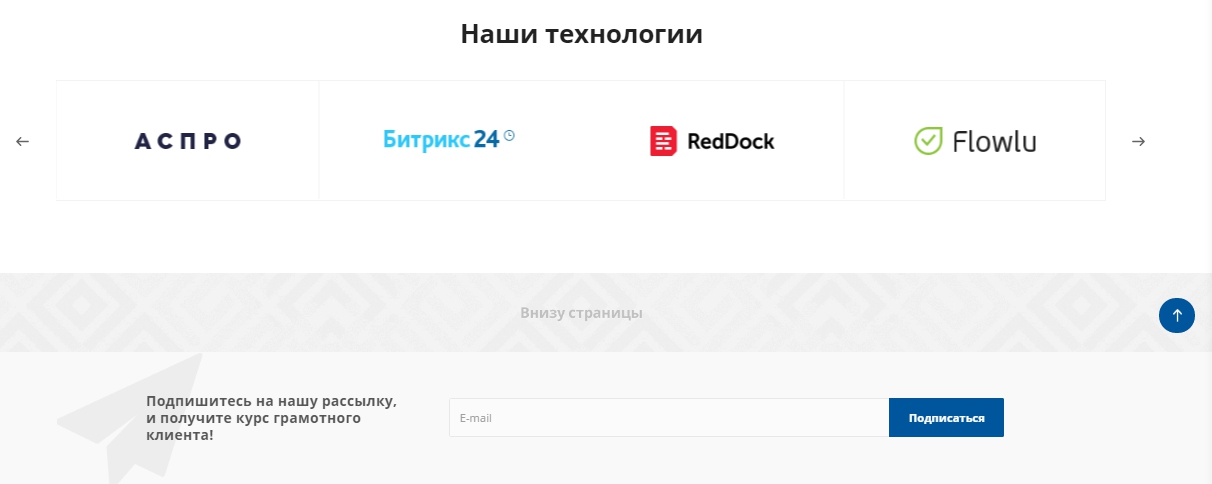
- Реклама «Внизу страницы» при активации появляется следом за баннером «Под контентом», если он включен. Рассматриваемый баннер плотно прилегает к блоку подписки в Аспро: Digital, занимая так же, как и баннеры, примыкающие к шапке, область во всю ширину страницы.

Если вы активируете баннер в публичной части сайте через виджет, то обязательно сохраните настройки. Для этого после активации баннеров нажмите на кнопку «Сохранить», которая находится в правом верхнем углу виджета.

Тип баннера определяет, будет реклама отображаться на каждой странице сайта или в некоторых его разделах. Так, в Аспро: Digital самый нижний баннер, над шапкой и под ней помещаются на каждой странице, а остальные – только в разделах «О компании», «Продукты», «Услуги», «Блог».
На примере бокового баннера рассмотрим, как добавить свое изображение, задействовать и настроить его показ на сайте.
Перейдем в Центр управления:
- Аспро: Digital в Рабочий стол → Контент (aspro.digital) → Реклама – Внутренние;
- Аспро: Шины и диски 2.0 в Рабочий стол → Контент → Реклама (aspro.tires2) → Реклама – Внутренние;

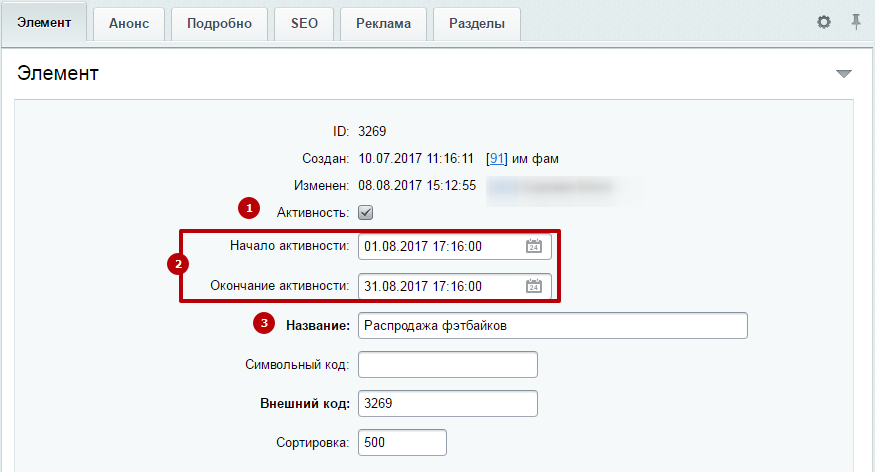
Редактор откроет карточку элемента.
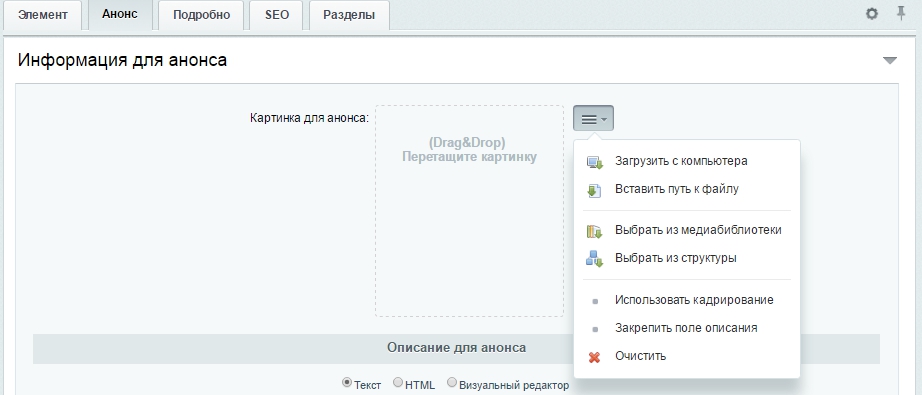
Чтобы добавить изображение баннера, перейдите во вкладку «Анонс» и выберите один из доступных способов загрузки изображения.

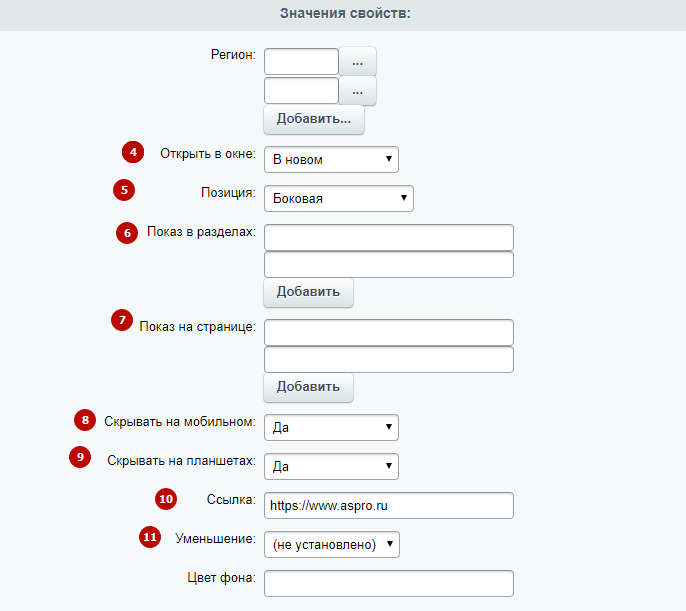
На основной вкладке «Элемент» необходимо проверить, установлена ли галочка у пункта Активность (1). Если она не установлена, элемент не будет виден на сайте. В полях ниже вы можете указать период, в который баннер должен отображаться (2). При создании нового элемента не забудьте указать его название (3) – поле обязательно для заполнения.

- Открыть в окне (4) – параметр указывает браузеру, где открыть ссылку, прикрепленную к баннеру (в новом окне или в текущем);
- Позиция (5) – устанавливает тип баннера, определяющий его размещение и поведение (в нашем примере используется «Боковая»);
- Показ в разделах (6) – позволяет ограничить показ баннеров по разделам. Пустые поля ввода говорят о том, что баннеры будут отображаться по умолчанию в соответствии со своим типом, как было описано выше. Если в параметре указать один из разделов, например «Продукты», реклама отобразится только в этом разделе (включая страницы его элементов);
- Показ на странице (7) – задает показ баннера на какой-то конкретной странице. Например, можно настроить отображение рекламы на главных страницах разделов, не включая ее в карточках;
- Скрывать на мобильном (8) и Скрывать на планшетах (9) – опция прячет рекламу в мобильной версии сайта.
- Ссылка (10) – страница, на которую будет переправлен посетитель, если кликнет картинку. Ссылка указывается относительно корня сайта. Пример: /catalog/lyalya/;
- Уменьшение (11) – масштабирует или обрезает изображение анонса;

Пример активации показа баннера на мобильных телефонах.

После настроек сохраните изменения.
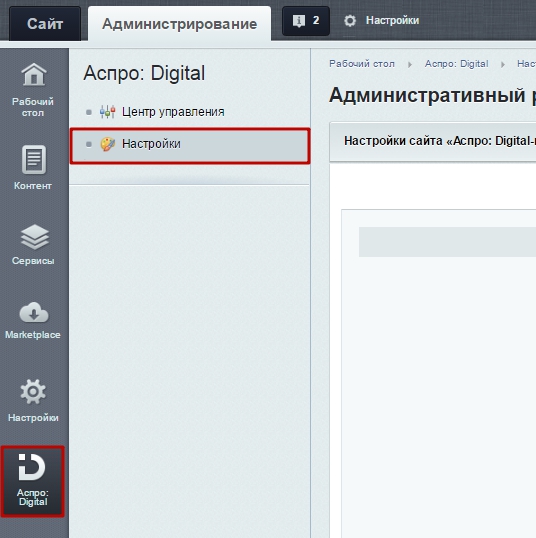
Чтобы включить отображение нужного типа баннера в Аспро: Digital, перейдите в админке в Рабочий стол → Аспро: Digital → Настройки.

Пролистайте настройки до раздела «Баннеры». Установите галочку у того типа баннера, который собираетесь разместить, и сохраните изменения.

Результат наших действий на сайте.

