Требования к графическим материалам
Логотип

Логотип располагается в левом верхнем углу.
Требования к логотипу: файл .jpg или .png с разрешением 202x45 px.
Фавикон
Фавикон — это небольшая картинка, которая отображается в сниппете в результатах поиска, рядом с адресом сайта в адресной строке браузера и около названия сайта в избранном или закладках браузера.
![]()
Рекомендации от поисковой системы Яндекс
Размер фавикон: 120x120 px (рекомендуемый), 16x16 px или 32x32 px.
Формат фавикон: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP.
Совет: Используйте размер 120x120 px или формат SVG, чтобы на логотип сайта выглядел более четким и заметным.
Главный баннер

Основной баннер со слайдером на главной странице. На нем можно разместить неограниченное количество слайдов, которые будут автоматически меняться через установленные промежутки времени.
Требования к основному баннеру: файл .jpg или .png с разрешением 916х322 px.
Плавающие баннеры (большой и малый)

Блок баннеров на главной странице с быстрым доступом к разделам каталога. Эти баннеры выстраиваются в ровную плитку на любой ширине окна. Они бывают двух видов: большие и маленькие.
Требования к плавающим баннерам: файл .jpg или .png. Разрешение для больших — 458х220 px, для маленьких — 227х220 px.
Тизеры преимуществ

В блоке тизеров на главной странице или в разделах сайта вы можете лаконично представить основные преимущества вашей компании или конкретной услуги. Тизер состоит из иконки и краткого описания.
Требования к изображениям для тизеров преимуществ: файл .png с разрешением 40x40 px.
Фоновое изображение (бэкраунд)

Вы можете установить для своего сайта фон и настроить условия его показа (например, ширину экрана, при которой фон демонстрируется и при которой пропадает). Подробнее об управлении фоновыми изображениями сайта читайте в уроке «Фоновое изображение».
Требования к фону: файл .jpg с разрешением не менее 1920x1500 px
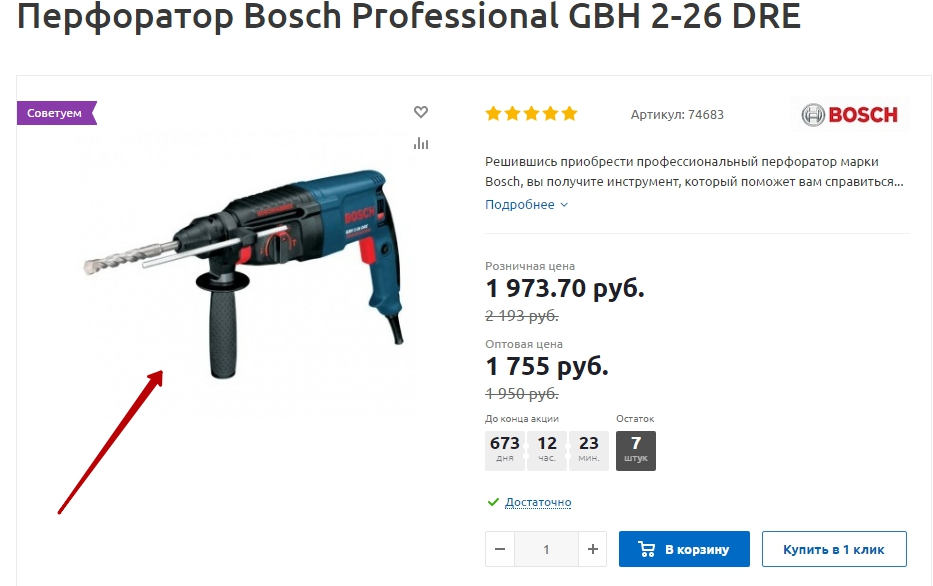
Фото товара для карточки

Основное фото товара на его странице. Требования к фото для карточки товара: файл .jpg или .png с разрешением не менее 500х500 px. Оптимально — 1000х1000 px. Изображение обязательно должно быть квадратным.
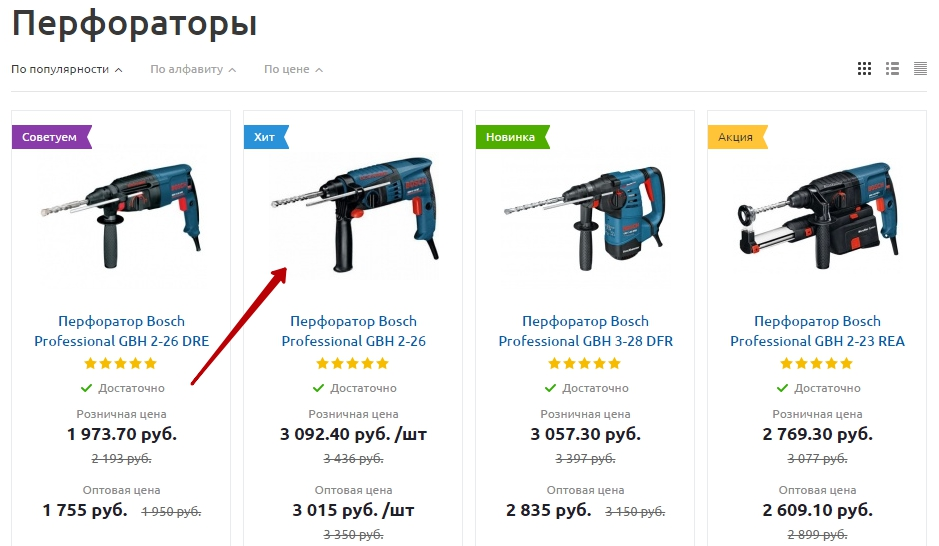
Фото товара для раздела каталога

Миниатюра фото товара для раздела каталога.
Требования к фото для раздела каталога: файл .jpg или .png с разрешением не менее 120x120 px. Изображение обязательно должно быть квадратным.
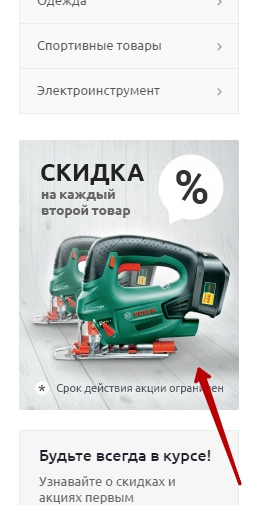
Баннер во включаемой области

Небольшой статичный баннер на главной странице в левом боковом блоке. На этом баннере можно размещать информацию об акциях, скидках или новинках с ссылкой на соответствующий раздел сайта.
Требования к баннеру во включаемой области: файл .jpg или .png с разрешением 220x270 px.
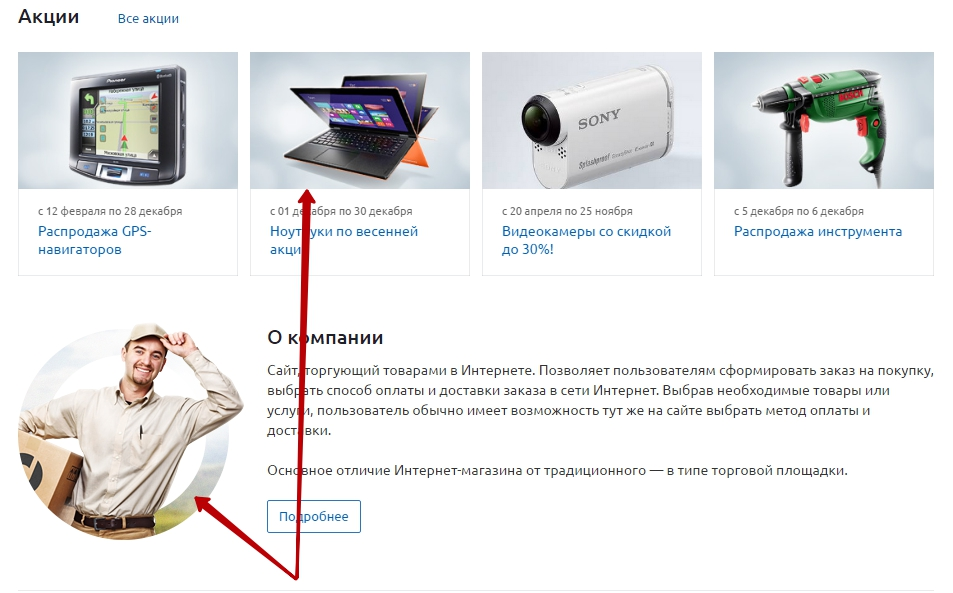
Фото для блока на главной «О компании» и анонсов акций

Требования к фото для блока «О компании» и анонсов акций: файл .jpg или .png с оптимальным разрешением 220х220 px. Изображение для блока «О компании» лучше сделать квадратным, для анонсов акций — прямоугольными.
