- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Обзор типовых настроек решения
- Настройки модуля решения
-
Общие настройки
- Темная и светлая тема оформления
- Поиск
- Подключение Google reCAPTCHA
- «Ленивая» подгрузка изображений — LazyLoad
- Настройки шрифта с помощью Google Fonts
- Заголовки и навигационные цепочки
- Боковое меню для разделов
- Обработка персональных данных
- Настройка отображения кнопок «Заказать звонок», «Задать вопрос», «Оставить отзыв»
- Подписка на рассылку
- Боковое меню сайта
- Настройки отображения кнопки «Наверх»
- Настройка информации о публичной оферте
- Мультиязычность
- Настройка анимации при наведении на картинку
- Система обратной связи: формы Битрикс24 или веб-формы
- Служебные настройки
- Валидация ввода
-
Главная страница
- Баннеры
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога
- Блок «Товар дня» на главной
- Блок «Новости» на главной
- Блок «Акции» на главной, типы отображения
- Блок «Блог» на главной
- Блок «Коллекции» на главной
- Блок «О компании» на главной
- Блок «Образы» на главной
- Блок «Отзывы» на главной
- Блок «Карта» на главной
- Блок «Бренды» на главной
- Виджет Instagram
- Блок «Истории» на главной
- Боковая колонка на главной
- Блок «ВКонтакте» на главной
- Настройки шапки
- Настройки футера
-
Каталог
-
Настройки оформления
- Список разделов
- Список товаров
- Кнопка в корзину
- Навигационная цепочка
- Настройка слайд-панели
- Вертикальное отображение товаров в разделе каталога, связанных товарах и на главной странице
- Ограничение по количеству торговых предложений в списке товаров
- Иконки в мобильной версии сайта
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
-
Разделы и подразделы
- Создание и настройка раздела
- Баннеры в разделах каталога
- Отображение бокового меню только в последнем подразделе каталога
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Отображение характеристик и торговых предложений в табличном списке товаров
- Создание тегов в каталоге
- Закрашивание SVG-иконок разделов в цвет темы
-
Карточка товара
- Настройки оформления
- Создание и настройка простого товара
- Создание торговых предложений
- Наборы и комплекты
- Комплект в карточке товара
- Расчет стоимости доставки в карточке товара
- Отображение наличия товара
- Настройка блоков
- Настройка alt и title для детальной картинки
- Подключение индивидуальной таблицы размеров
- Настройка отображения услуг в карточке товара
- Ресайз изображений
- Дополнительная подпись к товару
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Как настроить подбор аналогов товара в карточке
- Управление расположением блоков в карточке товара
-
Свойства
- Настройка вывода свойств товара и торговых предложений
- Выбор свойства для отбора торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Настройка сортировки свойств товара и торговых предложений
- Группировка свойств
- Вывод анонсной картинки торгового предложения в свойство
- Вывод подсказок у свойств торговых предложений
- Настройка цен
- Единицы измерения
- Управление остатками
- Подписка на товары
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка
- Выражения и названия
- Умный фильтр
- Подстановка заголовка торгового предложения в название товара
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Проверка доступности торгового предложения при расчете минимальной цены
- Вывод названия разделов каталога на главной и в фильтре по разделам для связанных товаров
- Показ первой доступной картинки предложения
-
Настройки оформления
- Перекрестные продажи
- Оформление заказа
- Услуги
- Образы
-
Основные разделы
- Бренды
- Акции
- Новости
- Блог
- Проекты
- Команда
- Лицензии
- Раздел «Вопрос-ответ», типы отображения
- Отзывы
- Контакты
- Личный кабинет
- Галерея
- Количество разделов для фильтрации
- Количество элементов в разделах для фильтрации
- Вывод категорий товаров в контентных разделах
- Настройка галереи и свойств товаров в контентных разделах
-
Мобильная версия
- Цвет мобильной шапки
- Фиксированная нижняя панель
- 2 типа развернутого меню в мобильной версии
- 2 способа отображения мобильного меню
- Компактный вид списка товаров
- Адаптивные баннеры на главной странице
- Фиксированная кнопка «В корзину»
- Выбор мобильной шапки
- Компактный вид главной страницы на мобильных устройствах
- Новый вид отображения посадочных страниц (тегов) в каталоге на мобильных устройствах
- Отображение сортировки отдельно от фильтра
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Настройка фиксированной шапки в мобильной версии
- Хлебные крошки на мобильных устройствах
-
Мультирегиональность
- Выбор вида отображения мультирегиональности
- Выбор типа региональности
- Разделы и карточки регионов
- Автоопределение местоположения по IP
- Отображение города посетителя в шапке сайта, определенного по IP
- Региональный фильтр. Каждому региону — свой контент
- Автозамена контента по регионам с помощью тегов
- Замена контактной информации на странице контактов в регионах
- Автогенерация robots.txt и sitemap.xml
- Добавление строки поиска в поле «Местоположение»
- Отображать город посетителя без региональности
-
Посадочные страницы
- Посадочные страницы в обзорах
-
Посадочная страница в каталоге товаров
- Привязка услуг к посадочным страницам в каталоге
- Расположение списка категорий в посадочных страницах в каталоге
- Скрытие блока популярных категорий
- Виды отображения списка популярных категорий
- Группировка посадочных страниц из инфоблока
- Количество популярных категорий в списке
- Количество изначально видимых посадочных страниц (тегов) в каталоге
- Привязка посадочных страниц в каталоге к регионам
- Привязка посадочной страницы к результатам фильтра
- Посадочные страницы в поиске
- Умный SEO
-
SEO, маркетинг, реклама
- Триггерные рассылки
- Почтовые шаблоны
- Настройка ЧПУ
- Настройка SEO-описания
- Акции и скидки
- Мастер Кампаний от Яндекса
- Приоритетный источник вывода описания раздела: из инфоблока или Умного SEO
- Маркетинговые попап-окна
- Рекламные баннеры
- Страница с ошибкой 404
-
Интеграция с другими сервисами
- Интеграция с 1С
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с AmoCRM
- Поддержка модуля SEO умного фильтра
- Интеграция сторонних модулей в решениях Аспро
- Интеграция с Аспро.Cloud
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Подключение Google Analytics 4 на сайте
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages. Конфигурация тегов
- Как создать тег AddToCart для отслеживания добавлений товаров в корзину
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег view_item для отслеживания просмотров товара
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Файлы для размещения счетчиков
- Интеграция с Битрикс24
- Интеграция с модулем «2в1 Накопительная система бонусов (кэшбэк) + Реферальная система»
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Установка логотипа, фавикона и Web Clip Icon
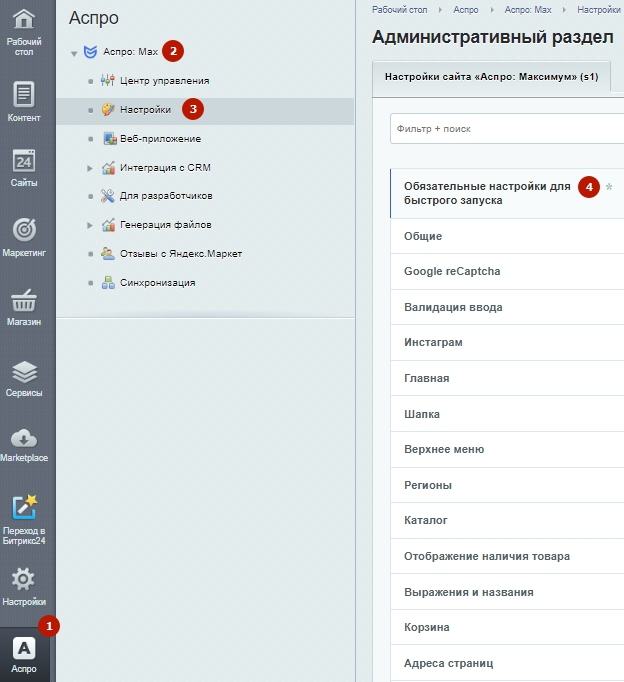
Настраиваются эти элементы в административной части сайта. Необходимо перейти в Аспро (1) → Аспро: Max → (2) Настройки (3) → Обязательные настройки для быстрого запуска (4).

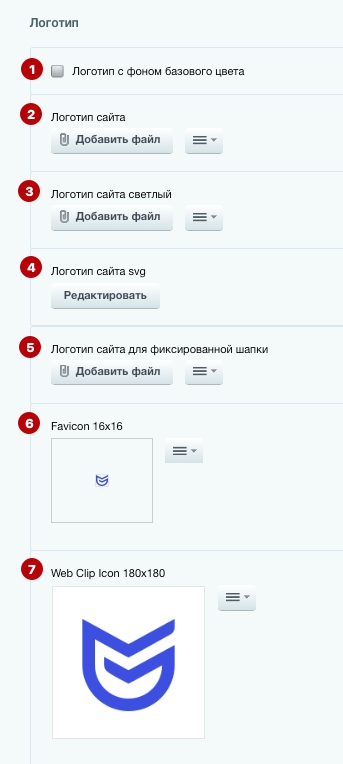
В появившемся блоке имеются следующие настройки:
- Логотип с фоном базового цвета (1) — активирует отображение логотипа с фоном базового цвета. Для корректной работы логотип должен быть на белом фоне с прозрачными областями. Именно эти области будут заполнены базовым цветом.
- Логотип сайта (2) — требования к логотипу описали в документации.
- Логотип сайта светлый (3) — заменяется на темном фоне.
- Логотип сайта svg (4) — позволяет подгрузить картинку кодом.
- Логотип сайта для фиксированной шапки (5) — начиная с версии решения 1.2.8 доступна загрузка отдельного логотипа для фиксированной шапки.
- Favicon (6) — значок сайта. Начиная с версии 1.4.6, появилась возможность загрузить favicon в формате svg. Требования к фавикон читайте в этой статье.
- Web Clip Icon (7) — иконки для iPhone и iPad. Это то же самое, что и иконки apple-touch-icon. В документации Яндекса указано, что Яндекс иногда эти иконки может определять как Favicon.

Сохраните изменения.
