Графические материалы
В поставку решений Аспро включены библиотеки иконок, кнопок и других элементов интерфейса, которые помогут сделать сайт на основе готового решения еще красивее и уникальнее.
-
Библиотека UI-элементов для интернет-магазина Аспро: Максимум
-
Библиотека UI-элементов для интернет-магазина Аспро: Ландшафт
-
Библиотека UI-элементов для интернет-магазина Аспро: Приорити
-
Библиотека UI-элементов для интернет-магазина Аспро: Корпоративный сайт 2.0
-
Библиотека UI-элементов для интернет-магазина Аспро: Шины и диски 2.0
В разделе «Оформление» показаны варианты отображения текста с использованием заголовков различных уровней для разбиения информации на блоки меньшего размера, что упрощает ее восприятие, и позволяет отделить смысловые блоки друг от друга.
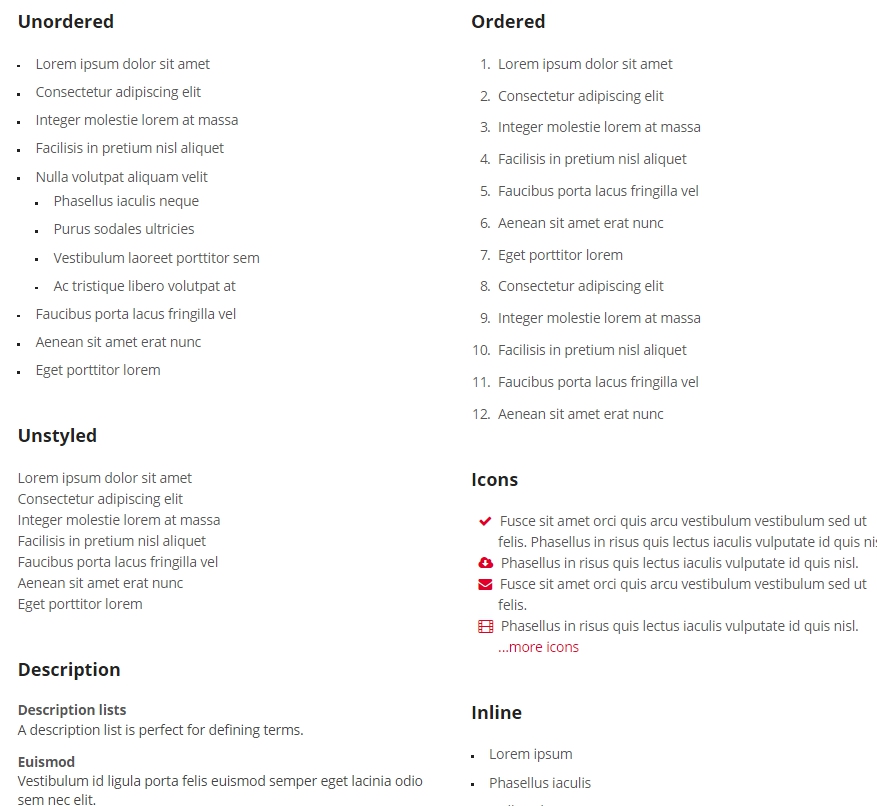
Для того, чтобы визуально выделить перечисление, например, преимуществ сотрудничества, вы можете задействовать один из вариантов представления списков: нумерованный/ненумерованный, иерархический/линейный или с детальным описанием. Также при создании списка в качестве маркера доступно использование пиктограмм, которые включены в библиотеку.

Для приверженцев интересной подачи материала приведен пример оформления цитат и буквиц, гармонирующий с общей стилистикой решения.

Использование буквицы как художественного приема оформления текста делает его более приятным для чтения и украшает страницу, которая не изобилует другими яркими деталями.

В библиотеке присутствуют средства визуального оформления кода. Выражения из кода в тексте выделяются использованием другого цвета для него самого и его заднего фона, а строки кода для удобства помещаются в специальные блоки, чтобы ни один символ не потерялся в тексте описания.

В этом же разделе вы можете ознакомиться со стилями оформления таблиц, которые удобно использовать для представления структурированной информации (к примеру, отображения реквизитов компании).
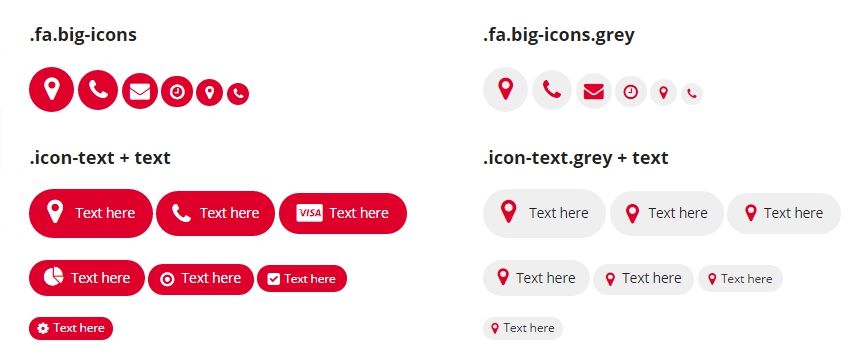
Если вам необходимо выделить какой-либо элемент текста, вы можете установить возле него «визуальный якорь» в виде одной из пиктограмм, что в огромном множестве перечислены в разделе «Иконки». Например, к электронному адресу тех. поддержки с меткой легко будет вернуться в подробной инструкции по настройке программного продукта в случае, если инструкция не помогла и на одном из этапов возникли непредвиденные затруднения.

Также в этом разделе вы можете выбрать один из вариантов цветовой схемы, доступный для иконок большего размера.

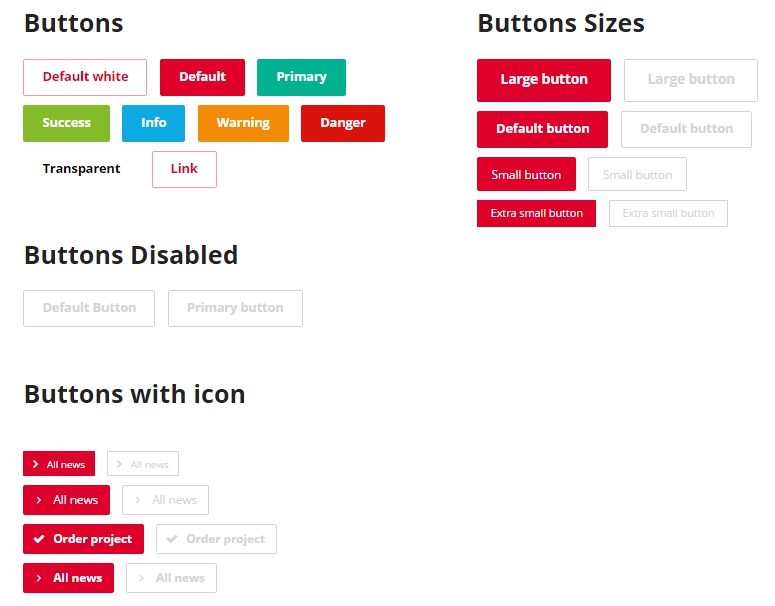
Раздел «Кнопки» отображает варианты активных и неактивных кнопок, отличающихся размерами и расцветкой, чье поведение также различно при наведении на них указателя.

Раздел «Элементы» содержит примеры внешнего вида ярлыков (Labels) – иконок, содержащих исчерпывающую информацию, например, об участии предложения в действующей акции или отношение товара к хитам продаж.

Здесь же вы можете ознакомиться с отображением всплывающей подсказки, призванной при наведении указателя раскрыть посетителю значения используемых в статье терминов или внести некоторые уточнения.
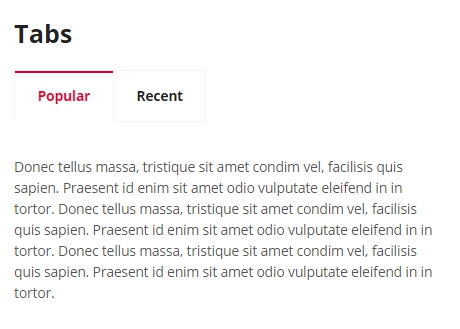
Пример внутренних вкладок, используемых для улучшения организации предоставляемых пользователю сведений, демонстрирует оформление активных и неактивных вкладок, и поведение страницы при переключении с одной вкладки на другую.

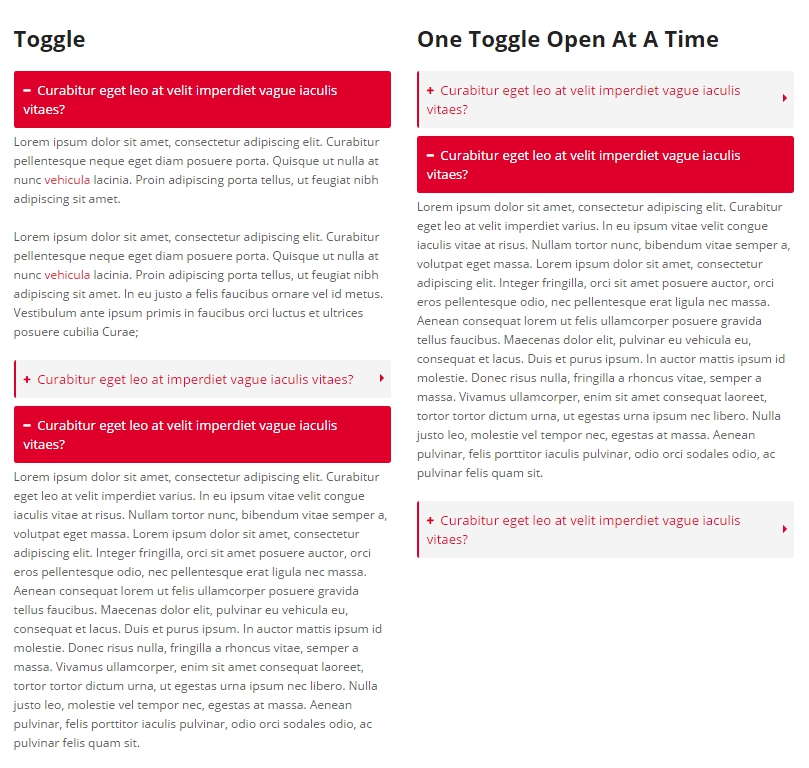
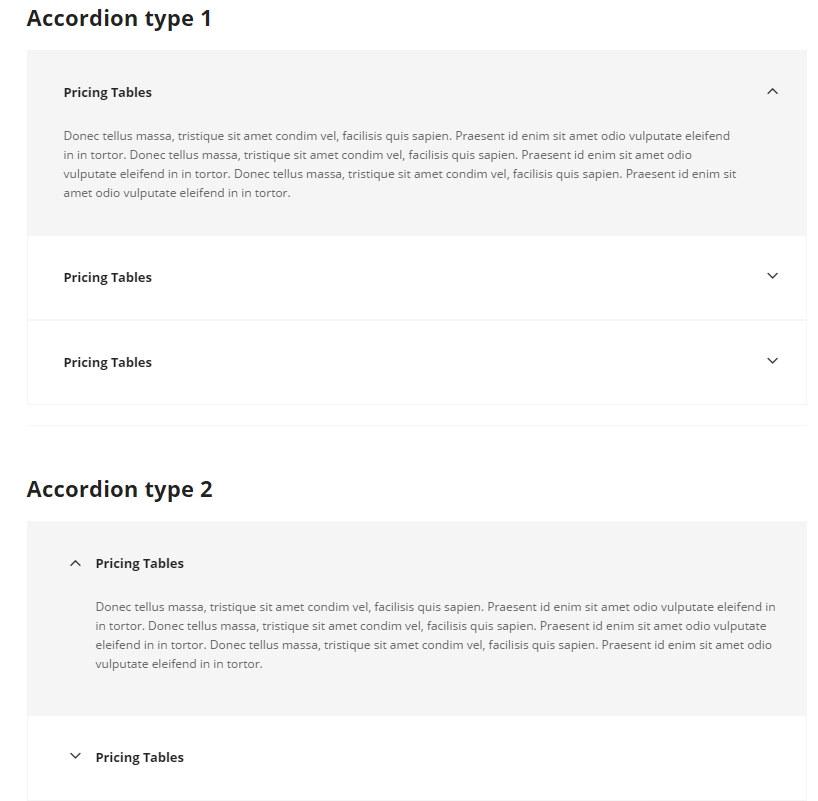
Помимо прочего в этом разделе показаны способы представления аккордеона и его поведения при разворачивании скрытого по умолчанию варианта/полного списка. Функциональной особенностью этого элемента является возможность выбора посетителем какую информацию необходимо раскрыть более подробно, а какая представляется ему излишней.

Один из вариантов аккордеона используется на странице «Вакансии» в решении Аспро: Digital-компания при выборе соответствующей темы оформления раздела.

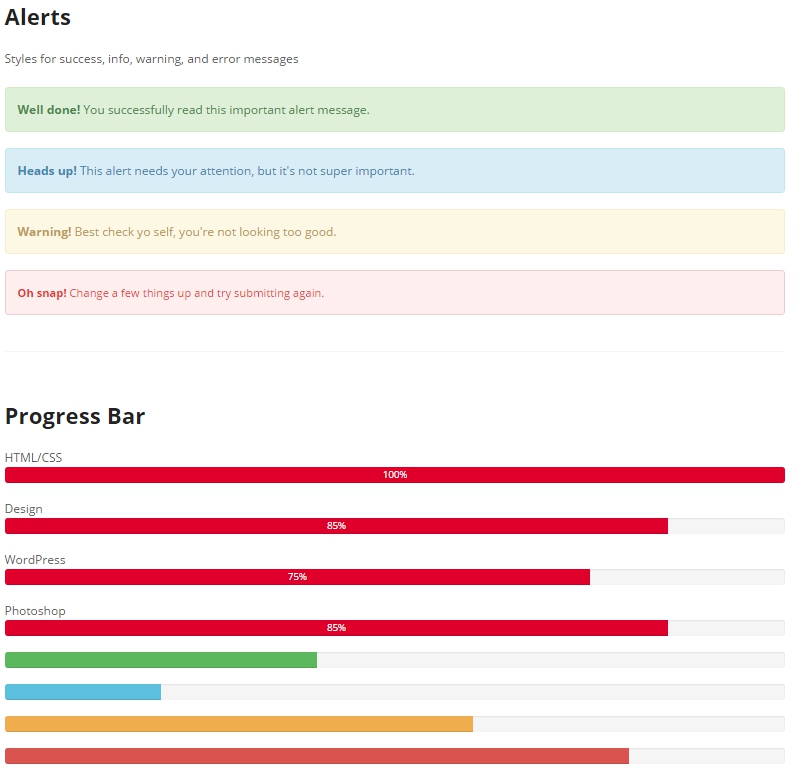
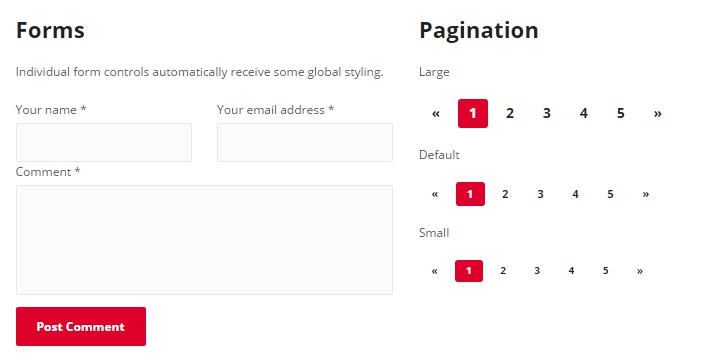
Ниже расположены примеры оформления предупреждений, шкалы прогресса, формы обратной связи.

Размеры навигационной панели по страницам раздела представлены в 3х вариантах.

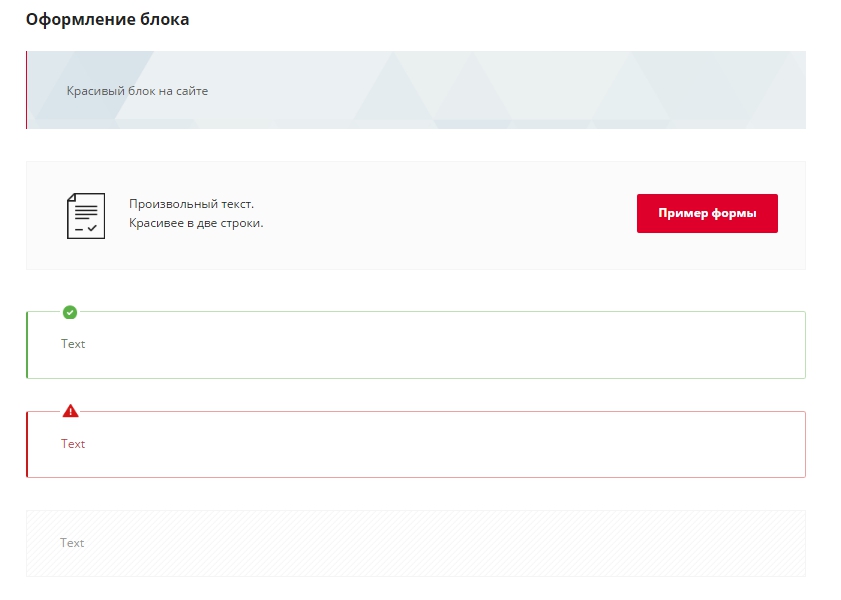
Присутствуют дополнительные средства визуального оформления текстовых блоков.

Также в поставку включены элементы для работы с изображениями – Carousel, Fancybox и рамки для миниатюрных изображений.