Разделы и карточки регионов
Управление карточками осуществляется из административной части сайта в меню Контент → Региональность (aspro.lite) → Регионы. Здесь вы можете заложить структуру своей будущей мультирегиональности в виде разделов, подразделов и отдельных элементов-городов.
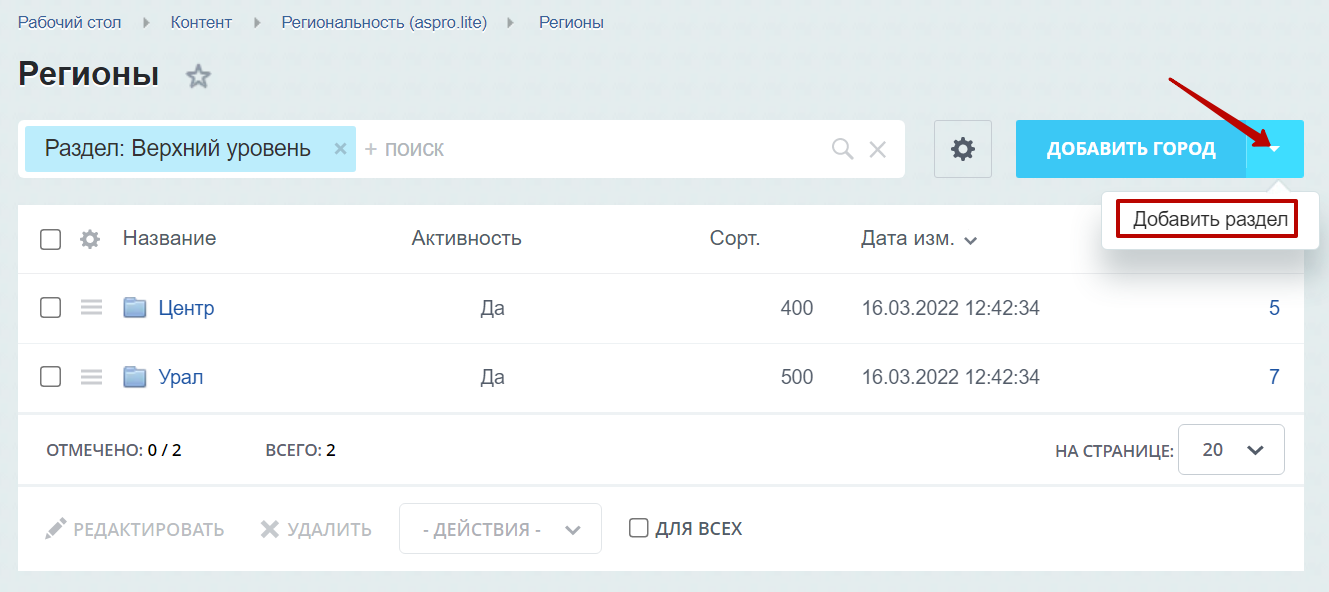
При переходе в инфоблок вам будут доступны 2 возможности: добавить город и добавить раздел. Города нужно будет создавать всегда, а разделы — в зависимости от выбранного типа отображения мультирегиональности ( «Выпадающий список», «Попап-окно только с городами», «Попап-окно с областями, округами»).
Если вы выбрали 3 вариант мультирегиональности — попап-окно с областями, округами, в инфоблоке будет нужно создать сначала разделы округов, затем — областей, и только после этого — городов. В этом случае в публичной части сайта все ваши филиалы будут располагаться в виде разделов и подразделов, через которые легко найти свой город.
Если вы выбрали варианты отображения регионов «Выпадающий список» и «Попап-окно только с городами», то разделы можно не заводить — в публичной части они все равно не будут отображаться. Просто добавьте все города в корень инфоблока.
Давайте посмотрим, как добавить отдельный раздел. Для создания региона нажмите «Добавить раздел».

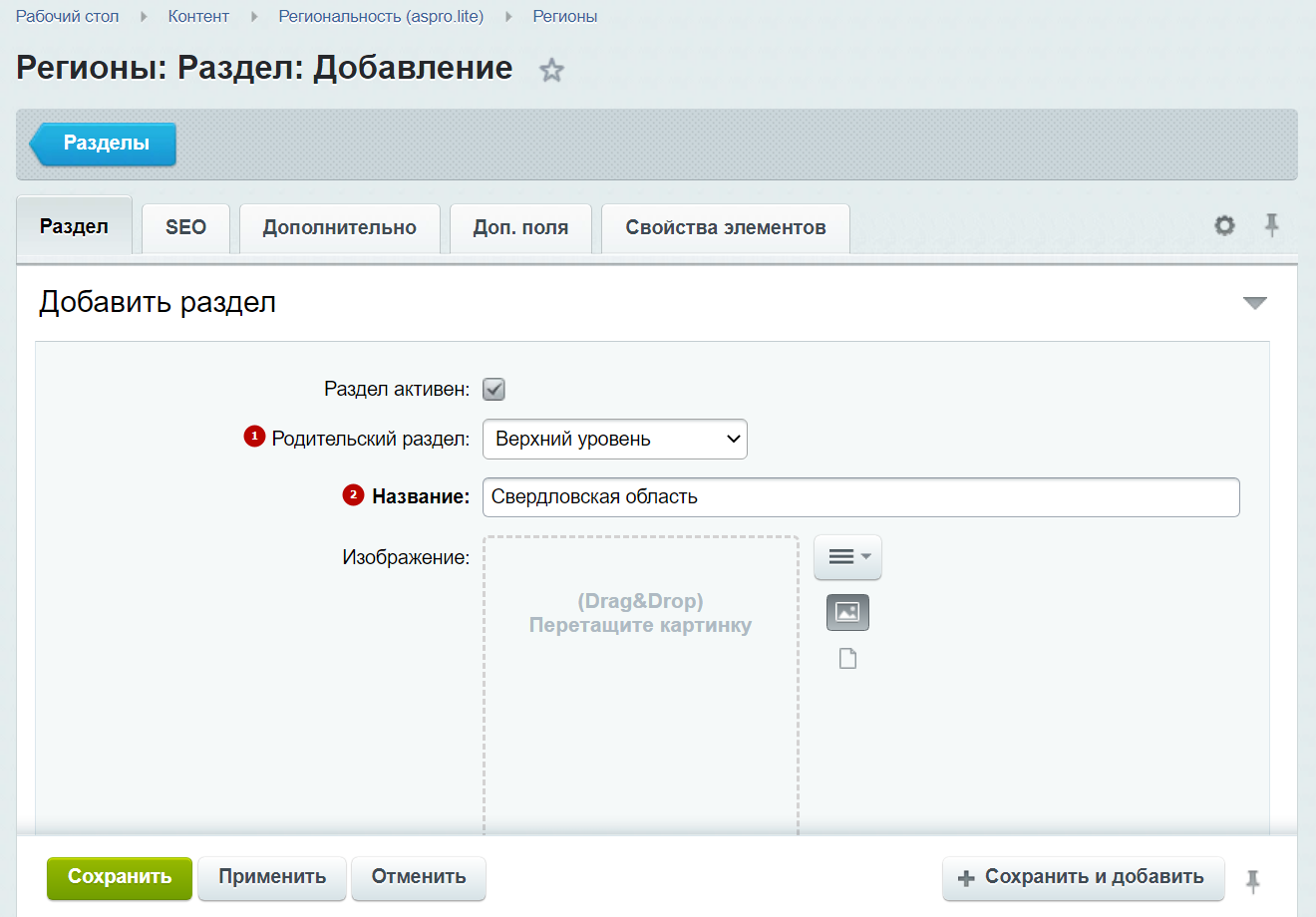
Все действия с карточками (создание, удаление, изменение) стандартны для 1С-Битрикс. При создании в базе данных нового региона достаточно указать название (2) и родительский раздел (1). Сохраните изменения.

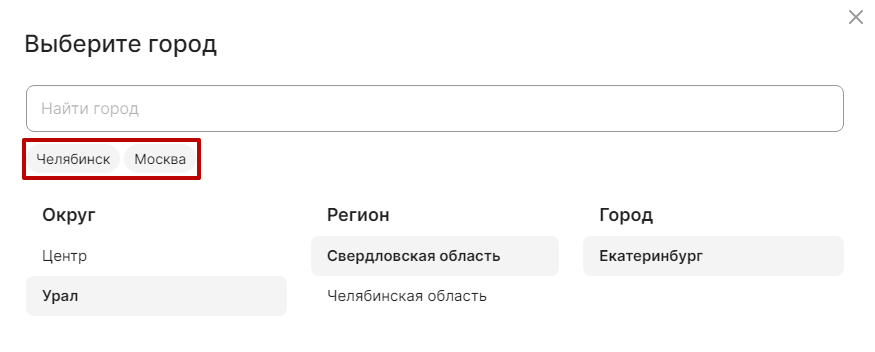
При создании карточки на область, которая входит в состав региона, например, для Свердловской области, поле «Родительский раздел» должно иметь соответствующую запись, для примера это «.Урал» или «.Уральский регион».
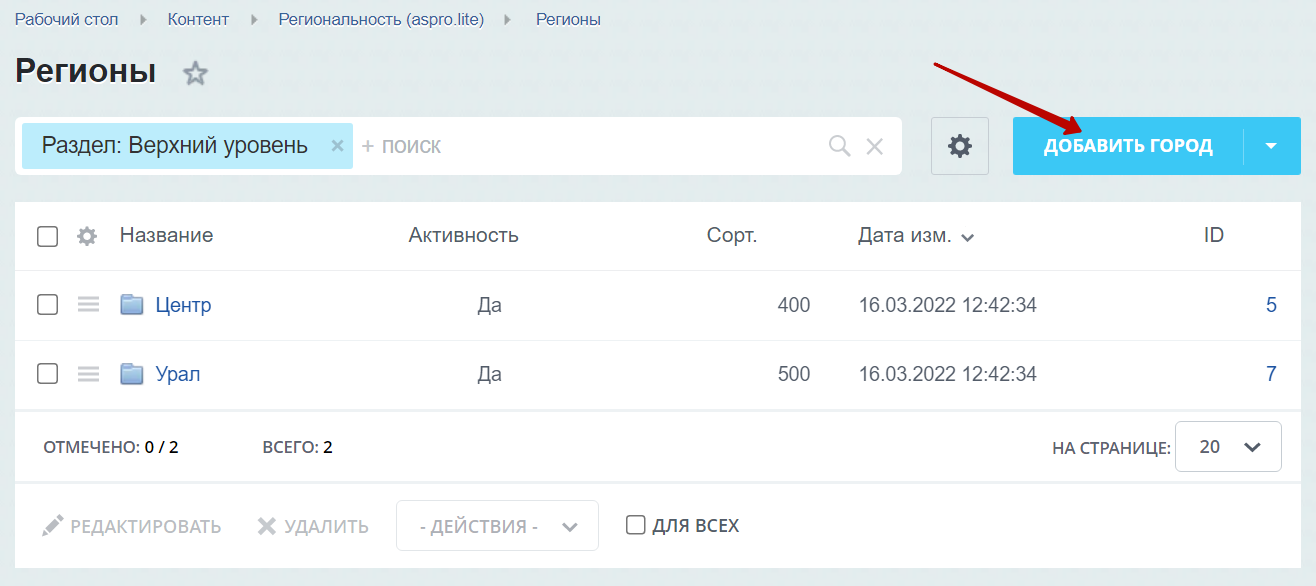
Рассмотрим подробнее карточки для городов.
Для создания города нажмите «Добавить город».

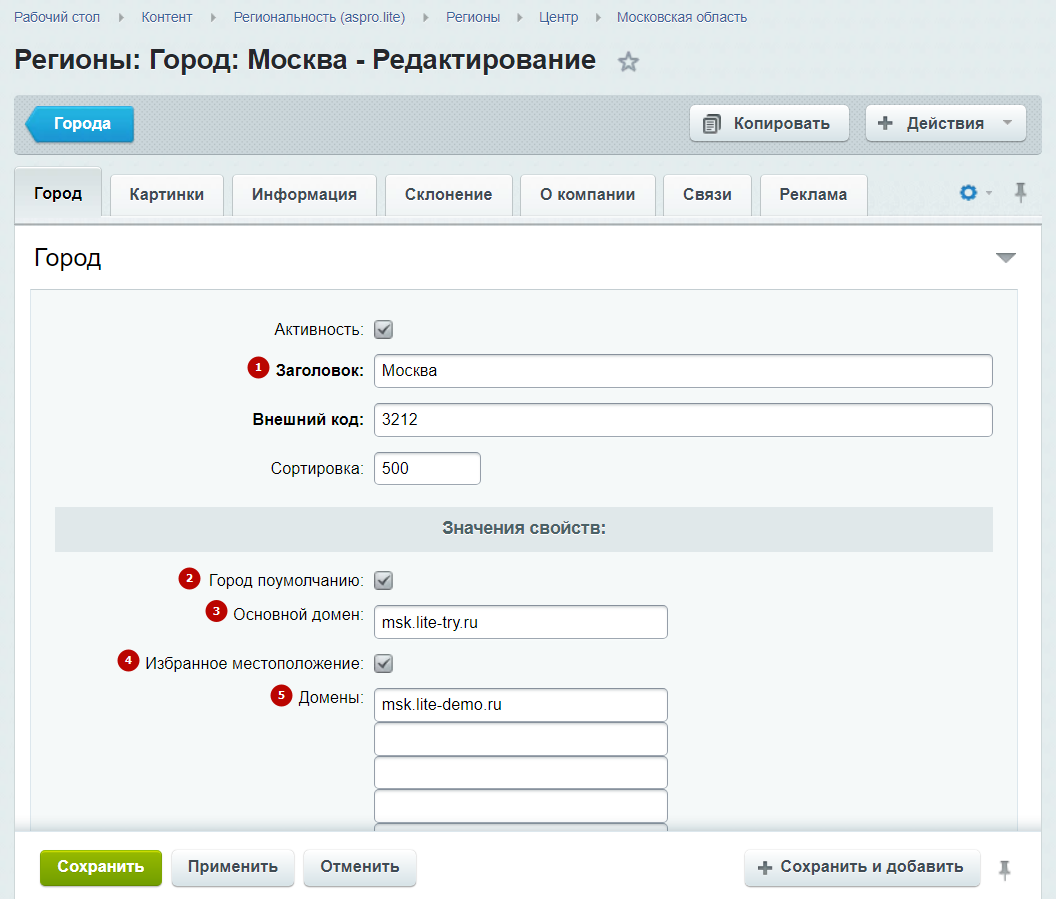
При создании новой карточки на основной вкладке необходимо указать название города (1) и название основного домена (2). Название домена должно иметь соответствующий вид: region.mydomain.ru. Если доменное имя сайта прописано на кириллице, в качестве URL нужно использовать Punycode. Получить его можно через конвертор доменных имен.
Здесь же можно установить галку «Город по умолчанию» (3). В таком случае, если геопозиционирование не сработает, пользователь откроет версию сайта для города, в чьей карточке установлена эта галка. Перечень «Домены» (5) позволяет привязать существующие псевдонимы для основного поддомена.

Если вы используете отображение регионов в виде попап-окна с областями и округами, активный параметр «Избранное местоположение» (4) добавит отмеченный город в поле быстрого выбора.

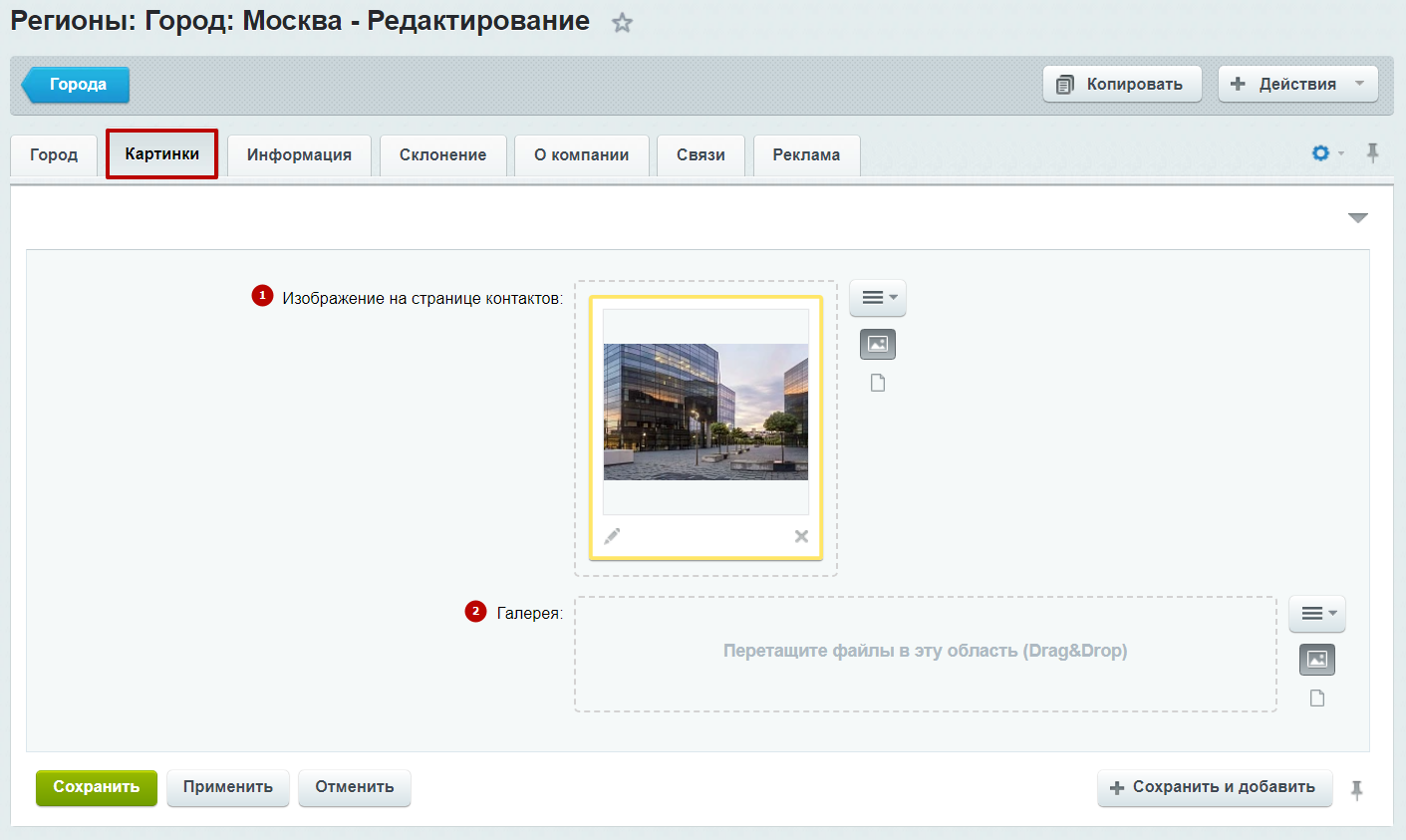
На вкладке «Картинки» можно загрузить изображение для страницы контактов (1) и галерею (2).

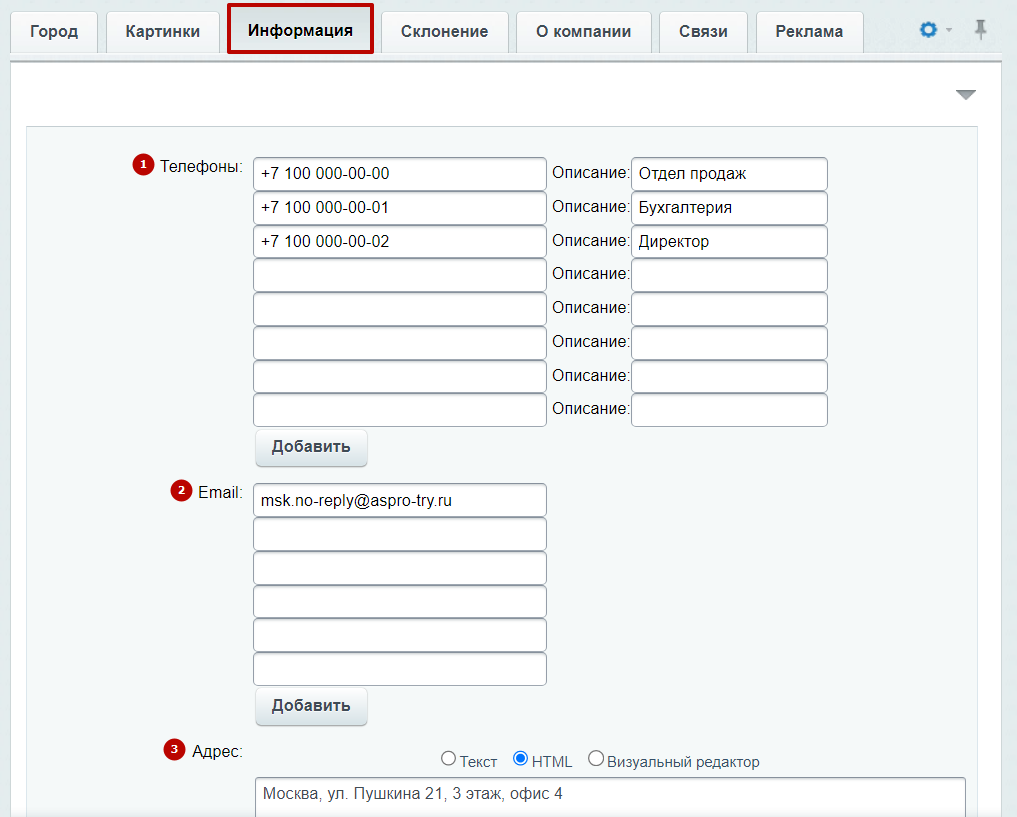
Пропишите дополнительные данные на вкладке «Информация».
- Номера телефонов филиалов
- Email магазина в регионе.
- Адрес региональной точки.
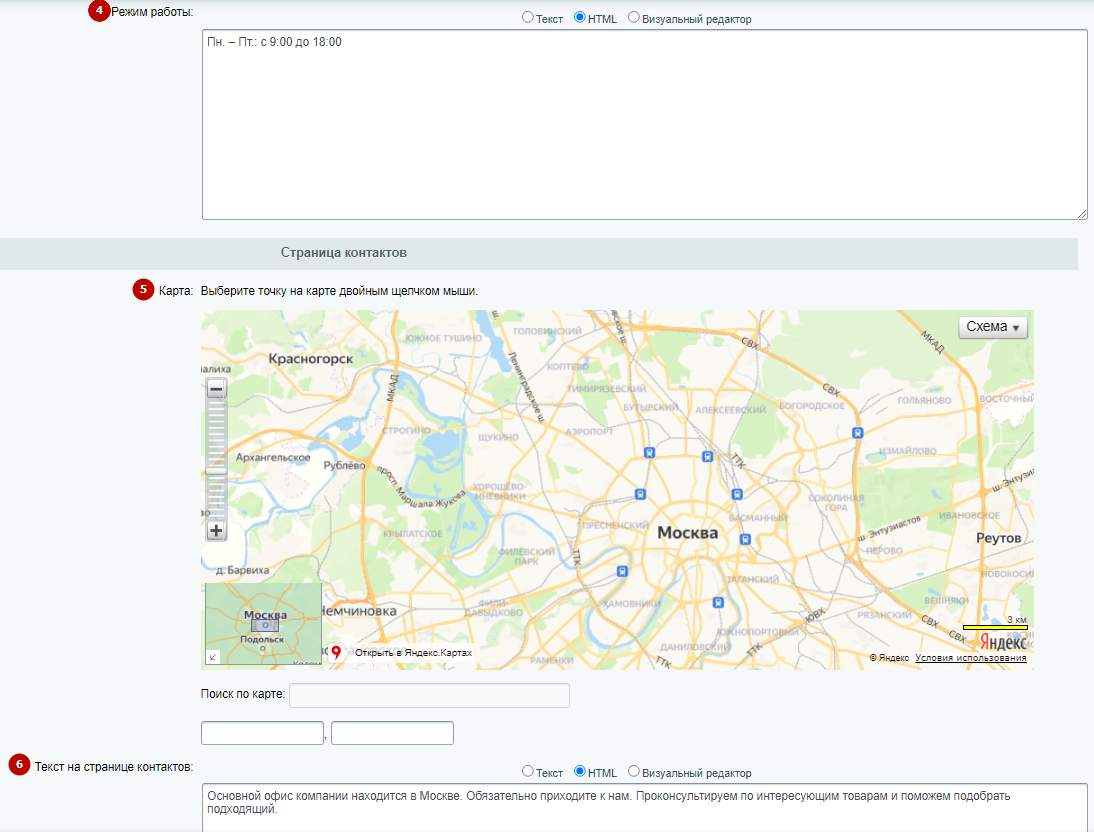
- Режим работы.
- Точка на карте для главного офиса. Отображается в разделе контактов.
- Текст на странице контактов.


Функционал автопозиционирования маркера при начале ввода текста в поле «Поиск по карте» будет работать только после ввода API-ключа для Яндекс.Карт. Для этого ключ необходимо получить в Яндекс.Кабинете Разработчика и ввести в «Настройки — Управление структурой».
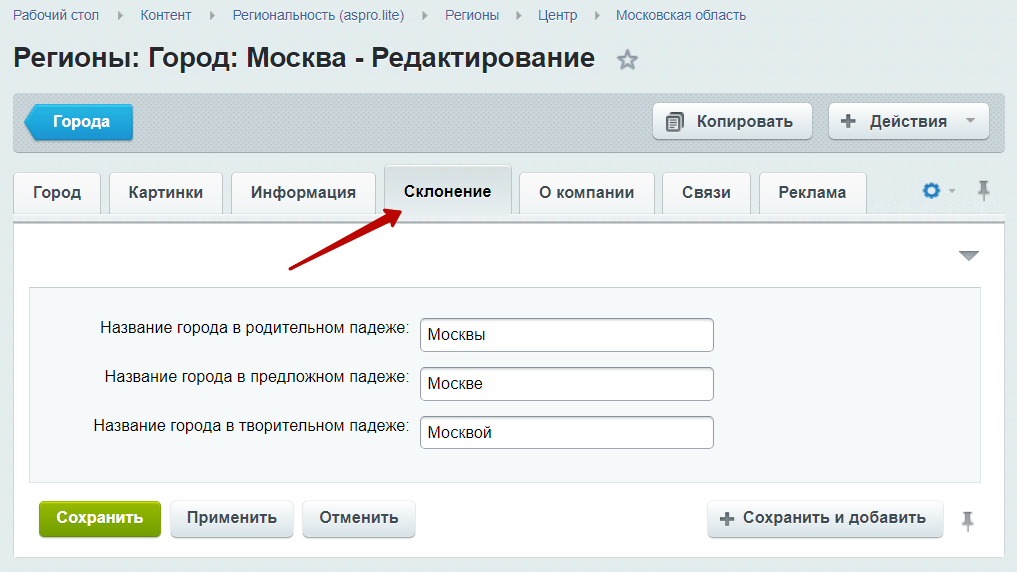
На вкладке «Склонение» прописывается название города в разных падежах, что позволяет грамотно оформлять заголовки с использованием SEO-тегов. Подробнее об этом в следующей главе.

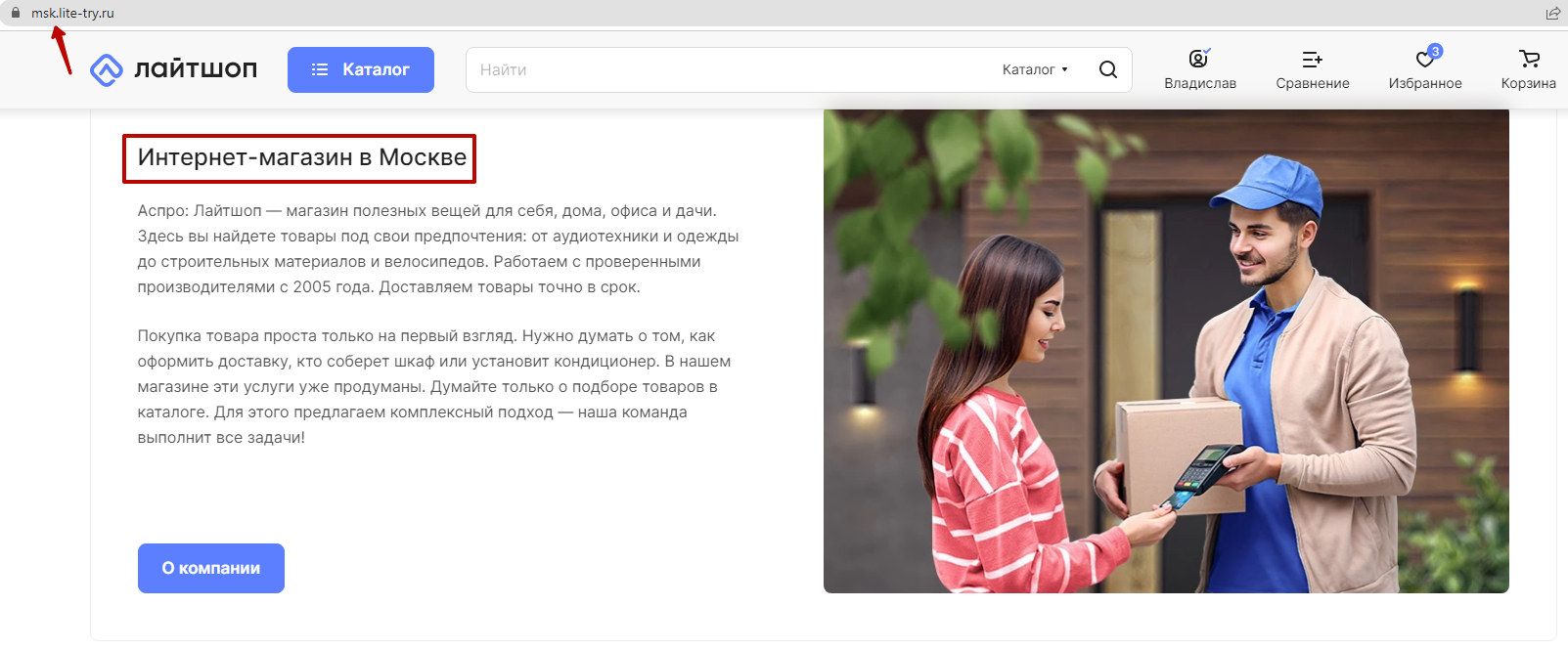
Отображение описания компании на главной странице для Москвы.

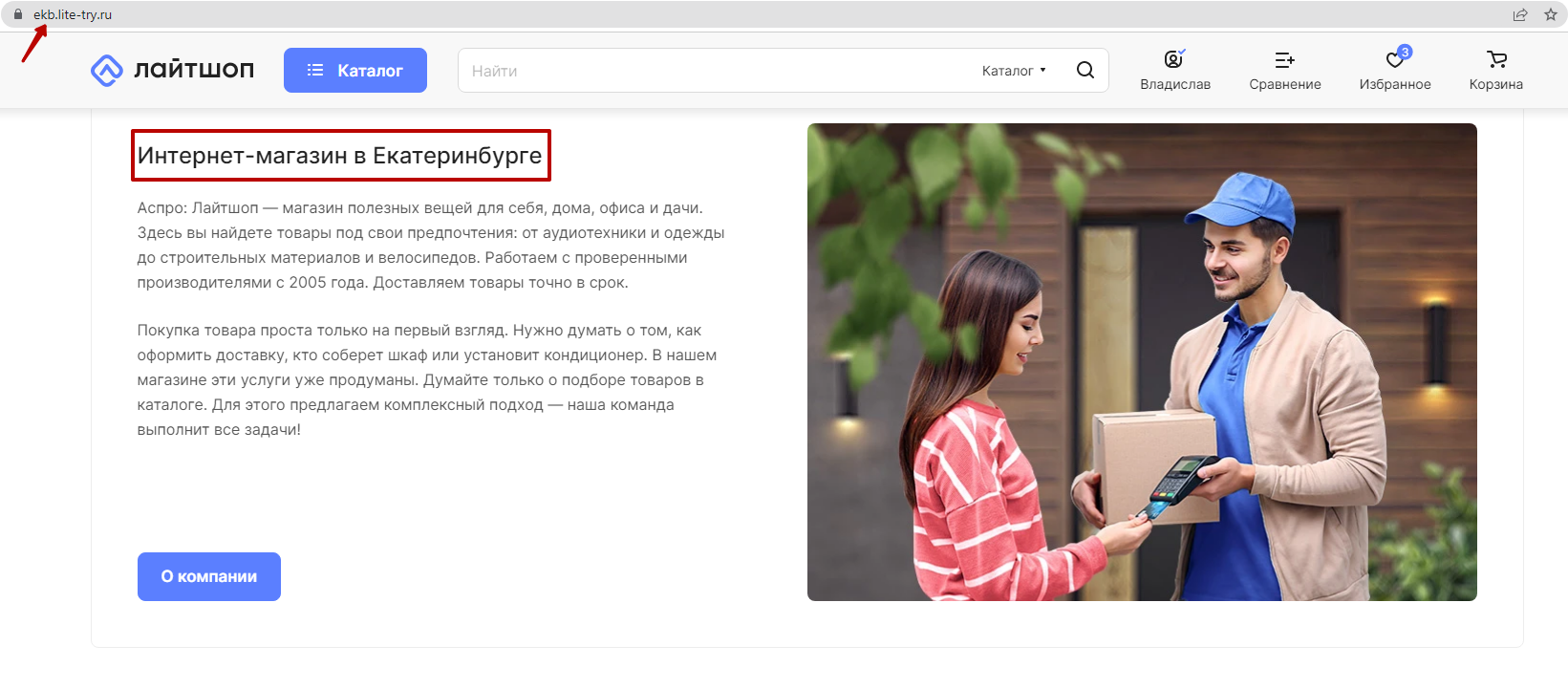
Отображение описания компании на главной странице для Екатеринбурга.

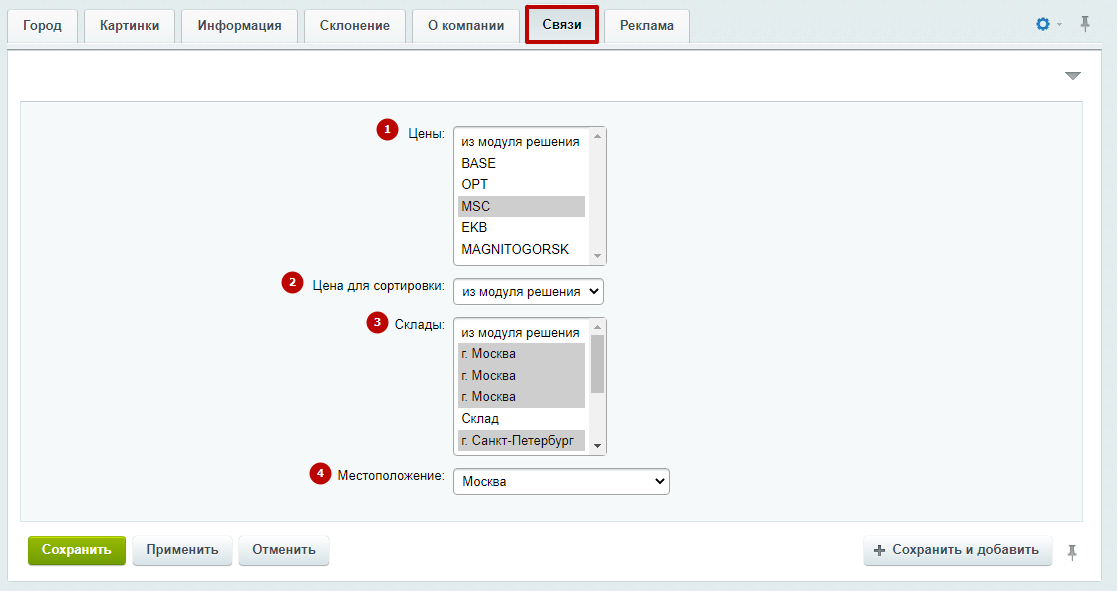
Вкладка «Связи» привязывает доступные городу типы цен (1). Здесь же указывается тип цены для сортировки (2) и обеспечивающие поставку местные склады (3). Заполненное поле «Местоположение» (4) автоматически подставляет установленное значение в форму оформления заказа.

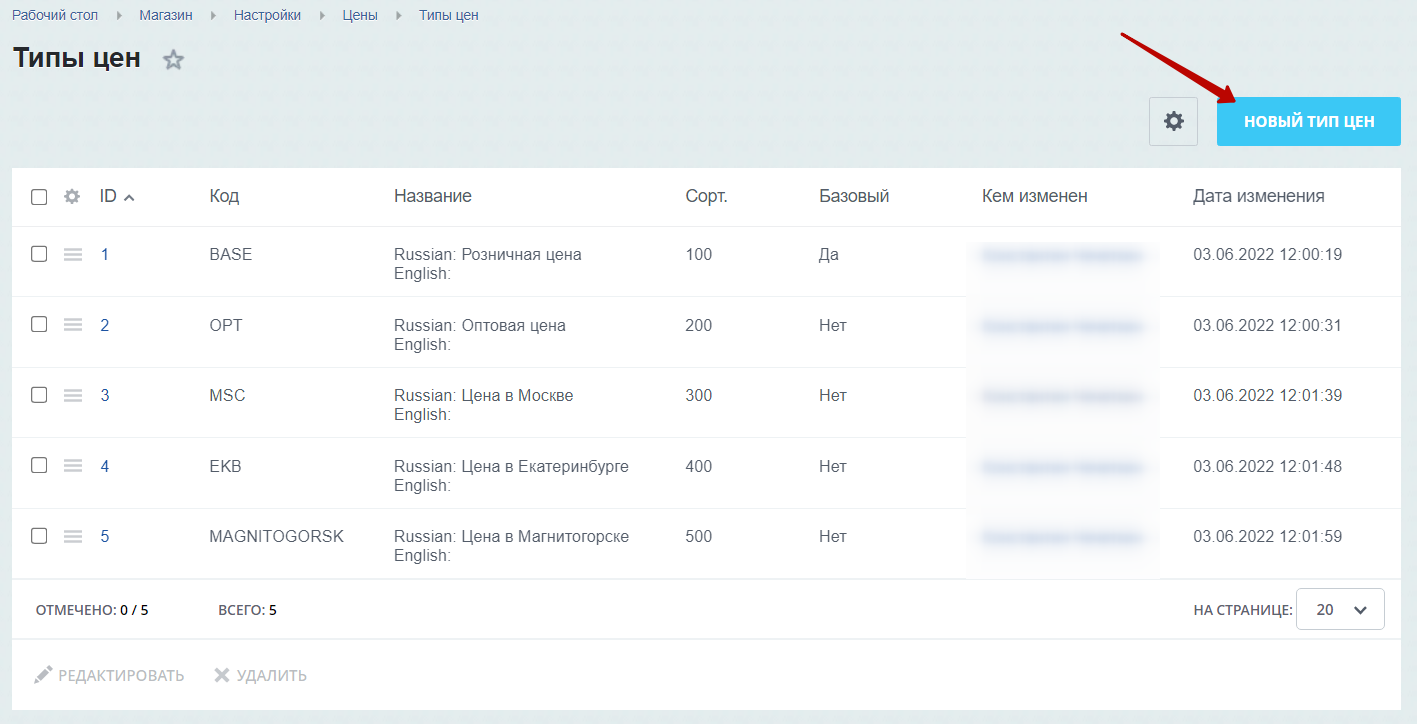
Если в зависимости от города у вас изменяются цены, нужно заводить свои типы цен для каждого города. Для этого перейдите в настройки типов цен: Магазин → Настройки → Цены → Типы цен. Нажмите кнопку «+ Новый тип цен».

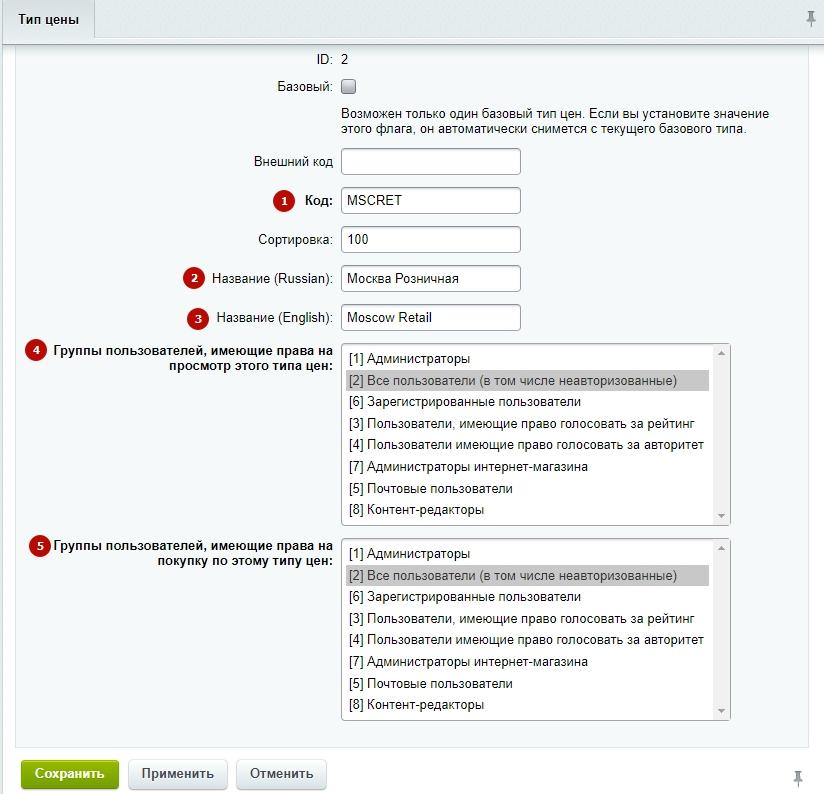
Откроется окно для редактирования типа цены. Какие поля нужно заполнить:
- Код — код типа цены. Используйте латиницу и большие буквы.
- Название на русском — любое название, которое позволит идентифицировать тип цены для города.
- Название на английском — любое название, которое позволит идентифицировать тип цены для города.
- Группы пользователей, имеющие права на просмотр этого типа цен.
- Группы пользователей, имеющие права на покупку по этому типу цен.

Сохраните изменения. Тип цены (в нашем примере для Москвы) создан!
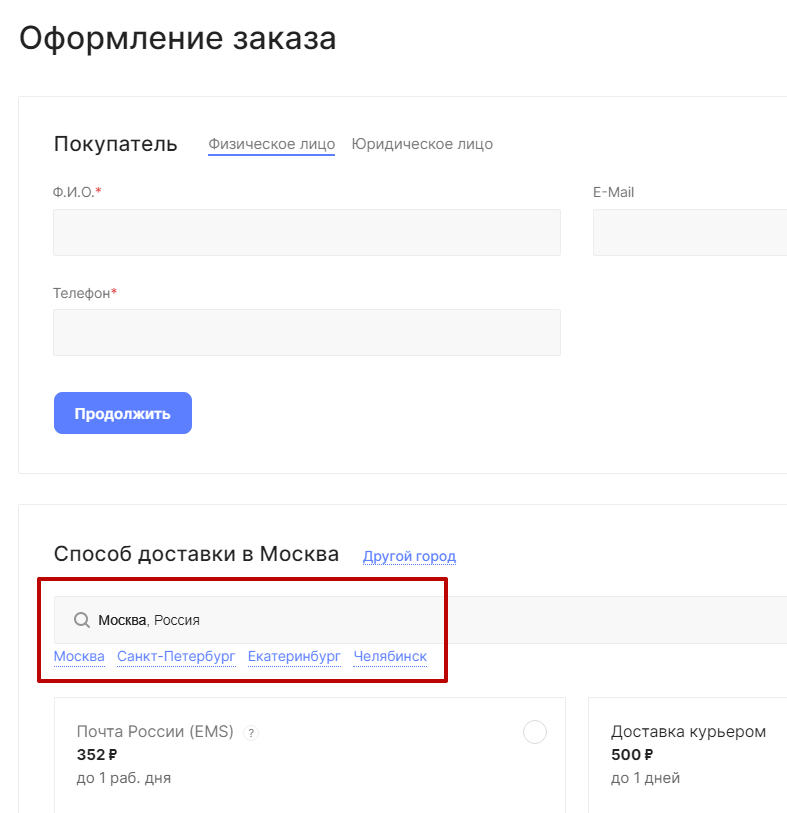
Пример автозаполнения местоположения при оформлении заказа:

Примеры отображения разного типа цен для разных городов с остатками по местным складам:
-
Москва,

- Екатеринбург.