- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Свойства товаров
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
- Мобильная версия
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Создание и редактирование больших баннеров
Создавать и редактировать большие баннеры на главной странице можно двумя способами:
- через виджет в публичной части;
- в административном разделе.
Рассмотрим каждый вариант подробнее.
Виджет в публичной части
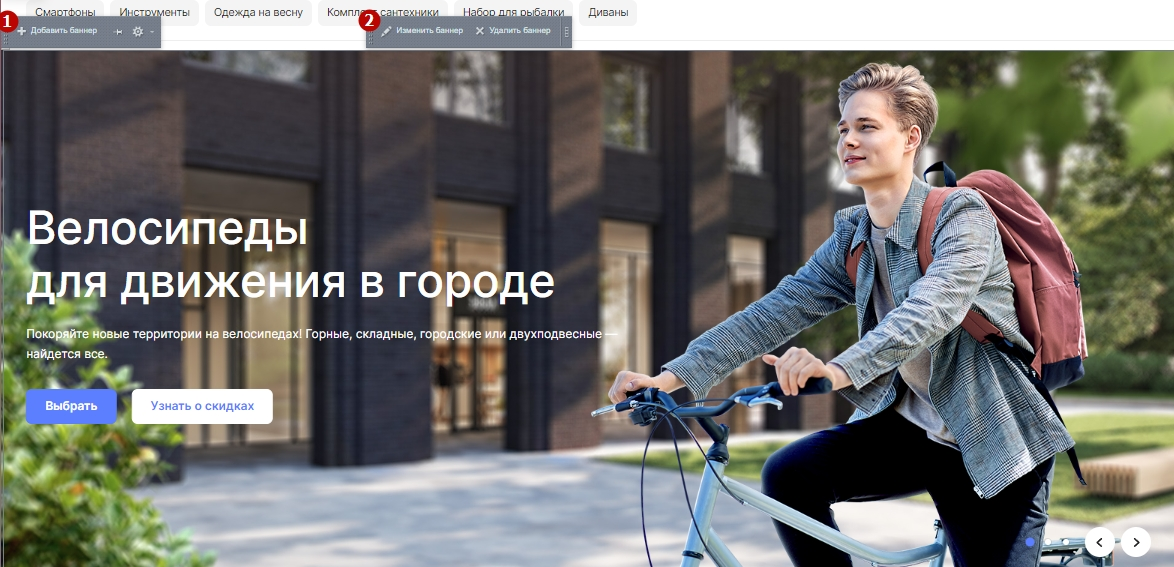
Включите режим правки, переведите курсор на область баннера. Для создания нового баннера нажмите кнопку «Добавить баннер» (1). Чтобы отредактировать уже существующий баннер, нажмите «Изменить баннер» (2).

Административная панель
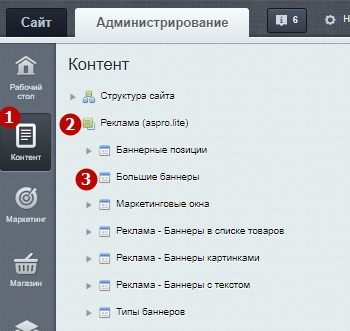
В административной панели для создания и редактирования баннеров необходимо перейти в Контент (1) → Реклама (aspro.lite) (2) → Большие баннеры (3).

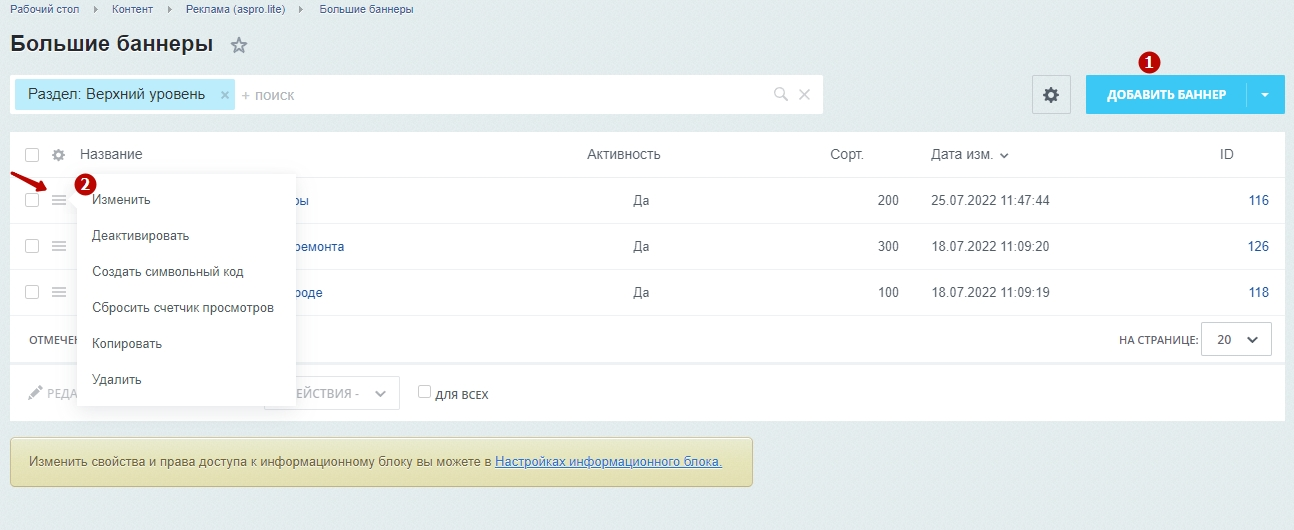
Для создания нового баннера нажмите кнопку «Добавить баннер» (1). Чтобы отредактировать уже существующий баннер, нажмите на «Гамбургер» рядом с ним и выберите «Изменить» (2).

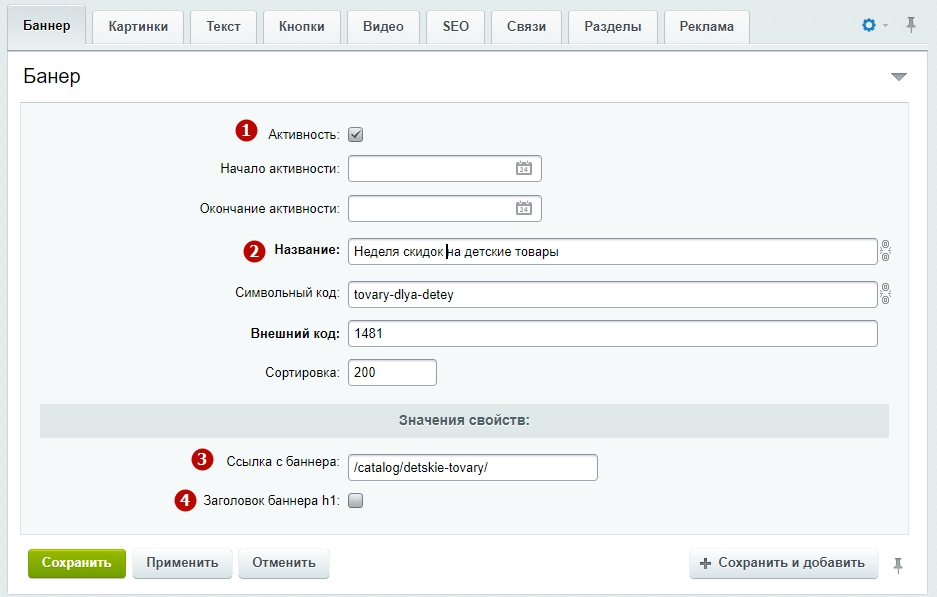
Рассмотрим подробнее настройки баннера. На вкладке «Баннер» доступны поля:

- Активность (1), чтобы баннер отображался.
- Название (2) — обязательное для заполнения поле. Его содержимое отображается на сайте как заголовок баннера.
- Ссылка с баннера (3) — можно прописать url (абсолютный или относительный) страницы. Это сделает баннер кликабельным — при нажатии на него пользователь перейдет на заданную страницу.
- Заголовок баннера h1 (4) — назначить заголовку баннера мета-тег h1 для использования в SEO.
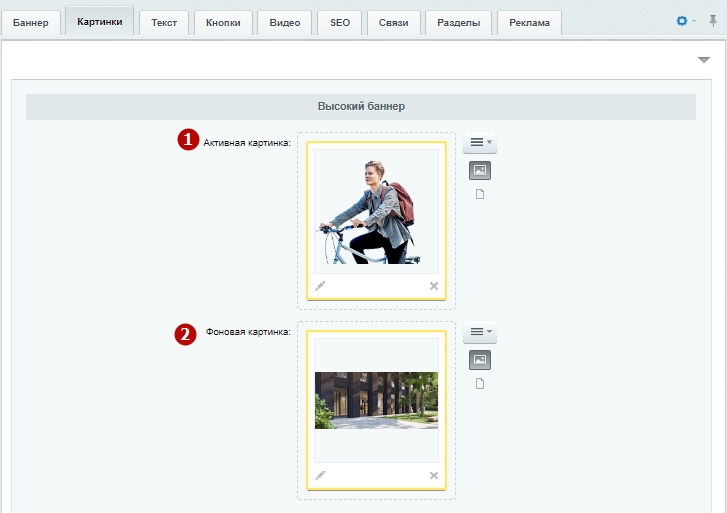
На вкладке «Картинки» можно загрузить активную картинку (1) и фоновую (2). Если фоновая картинка будет не загружена, то баннер будет располагаться на сером фоне. Картинки загружаются отдельно для высоких, обычных и низких баннеров.

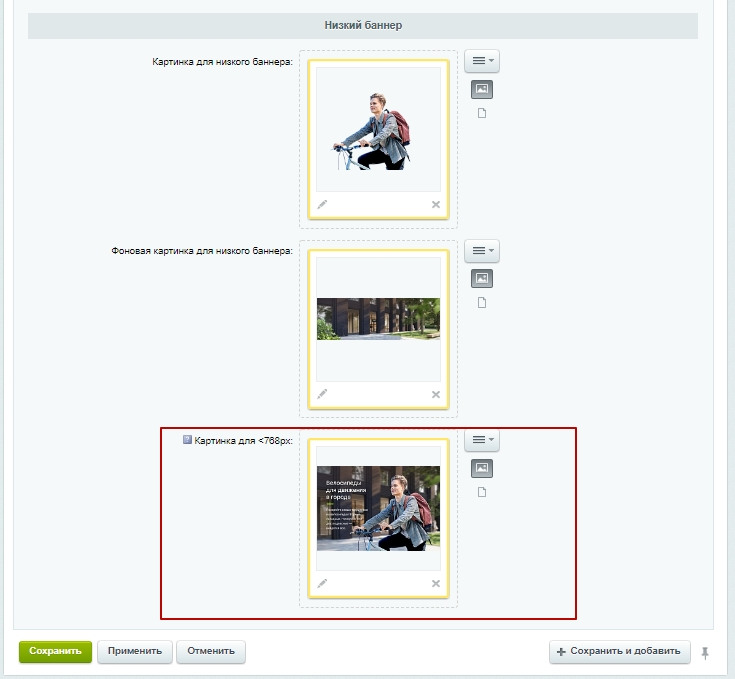
На этой же вкладке в разделе «Низкий баннер» можно загрузить изображение в поле «Картинка для <768px». Эта картинка предназначена для мобильных устройств и не предусматривает вывод заголовка и текста баннера. Подробнее об этом читайте в статье про мобильные баннеры.

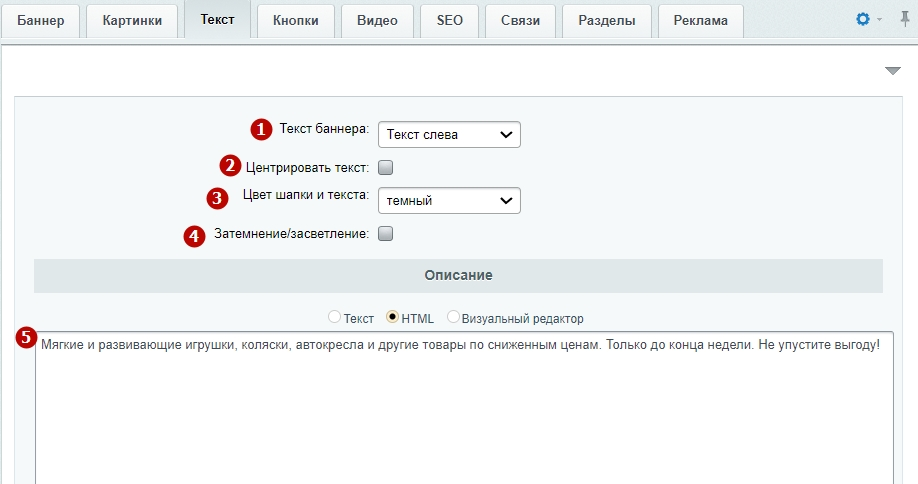
На вкладке «Текст» доступны следующие поля:

- Текст баннера (1) — можно назначить расположение текста относительно картинки.
- Центрировать текст (2) — выравнивание текста по центру.
- Цвет шапки и текста (3) — установить светлый или темный цвет текста.
- Затемнение/засветление (4) — включить затемнение или засветление для текста на баннере.
- Описание (5) — можно написать текст для баннера, который будет отображаться под заголовком.
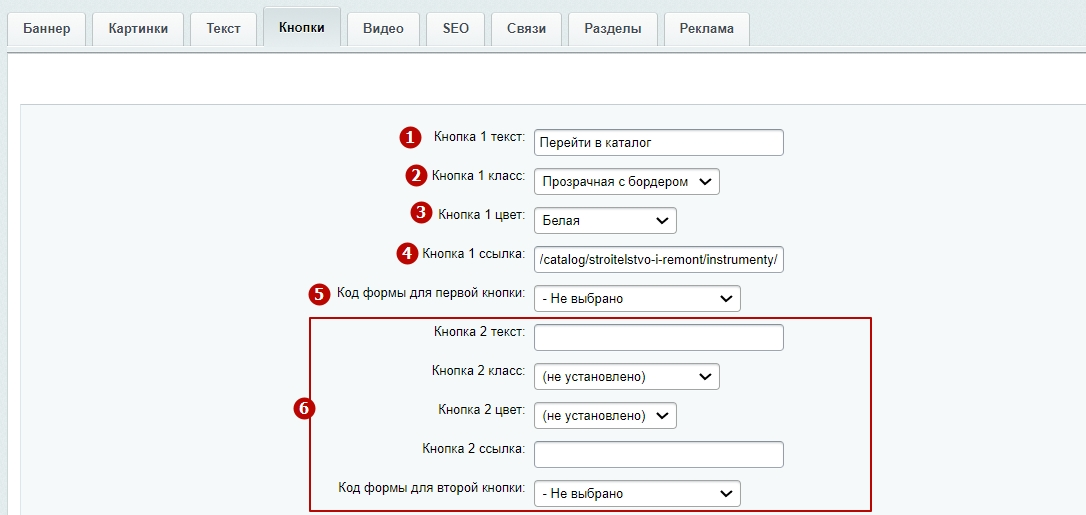
На вкладке «Кнопки» доступны следующие поля:

- Кнопка 1 текст (1) — подпись для кнопки на баннере.
- Кнопка 1 класс (2) — кнопка может быть залитая, полупрозрачная и прозрачная с бордером.
- Кнопка 1 цвет (3) — назначить цвет для кнопки. Это может быть цвет темы или любой другой цвет на выбор.
- Кнопка 1 ссылка (4) — установить ссылку перехода на заданную страницу при нажатии на кнопку.
- Код формы для первой кнопки (5) — используется, если нет ссылки. При нажатии на кнопку открывается определенная форма. Например, задать вопрос или зарегистрироваться на сайте.
- Точно такие же функции, как у первой кнопки, вы можете настроить и для второй кнопки (6).
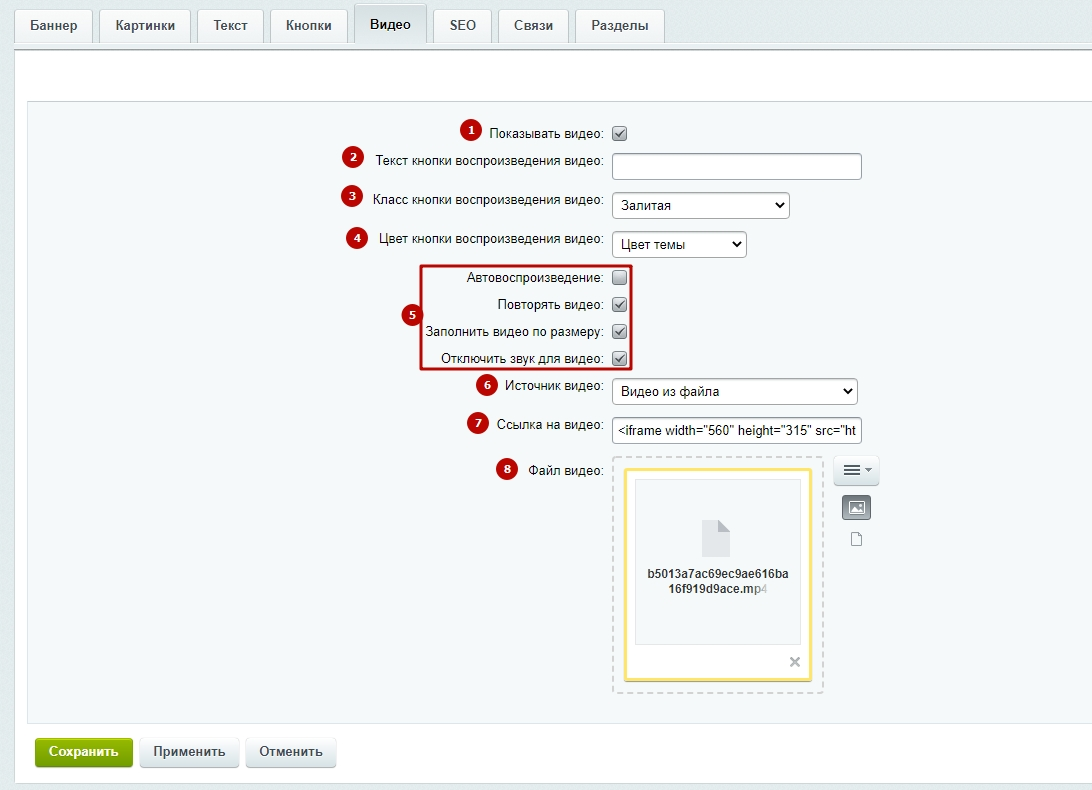
На вкладке «Видео» доступны следующие поля:

- Показывать видео (1), чтобы видеоролик можно было воспроизводить на баннере.
- Текст кнопки воспроизведения видео (2) — подпись кнопки для запуска видео.
- Класс кнопки воспроизведения видео (3) — кнопка может быть залитая и прозрачная с бордером.
- Цвет кнопки воспроизведения видео (4) — назначить цвет для кнопки. Это может быть цвет темы или любой другой цвет на выбор.
- Настройки видео (5) — есть возможность включить автовоспроизведение, повтор, заполнение по размеру и отключение звука у видео.
- Источник видео (6) — выбрать способ привязки видео: из файла или по HTML-коду.
- Ссылка на видео (7) — HTML-код с ссылкой на видеоролик. Можно привязать ролик с YouTube.
- Файл видео (8) — загрузить файл с видео в систему.
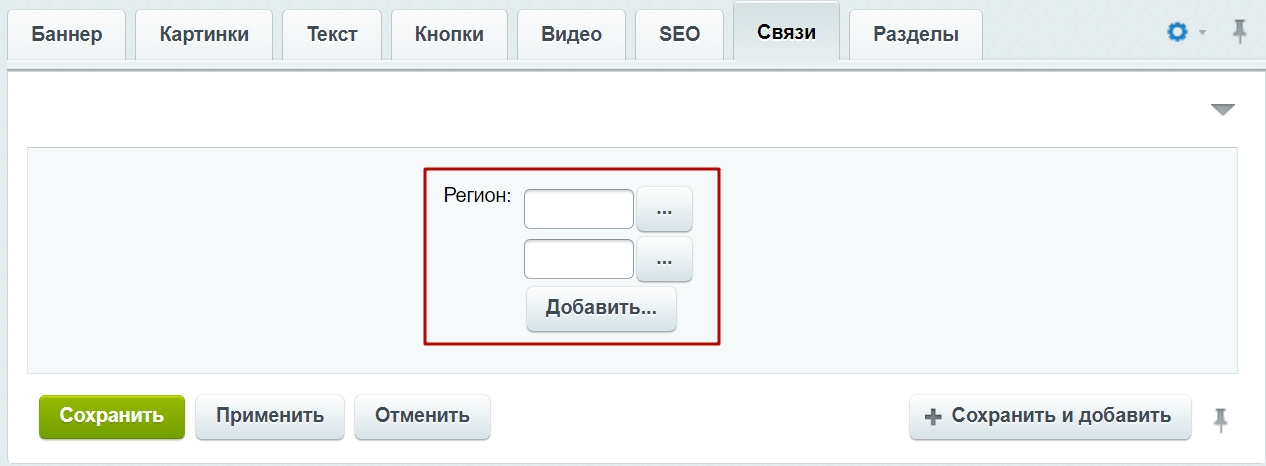
На вкладке «Связи» можно назначить регион показа баннера.

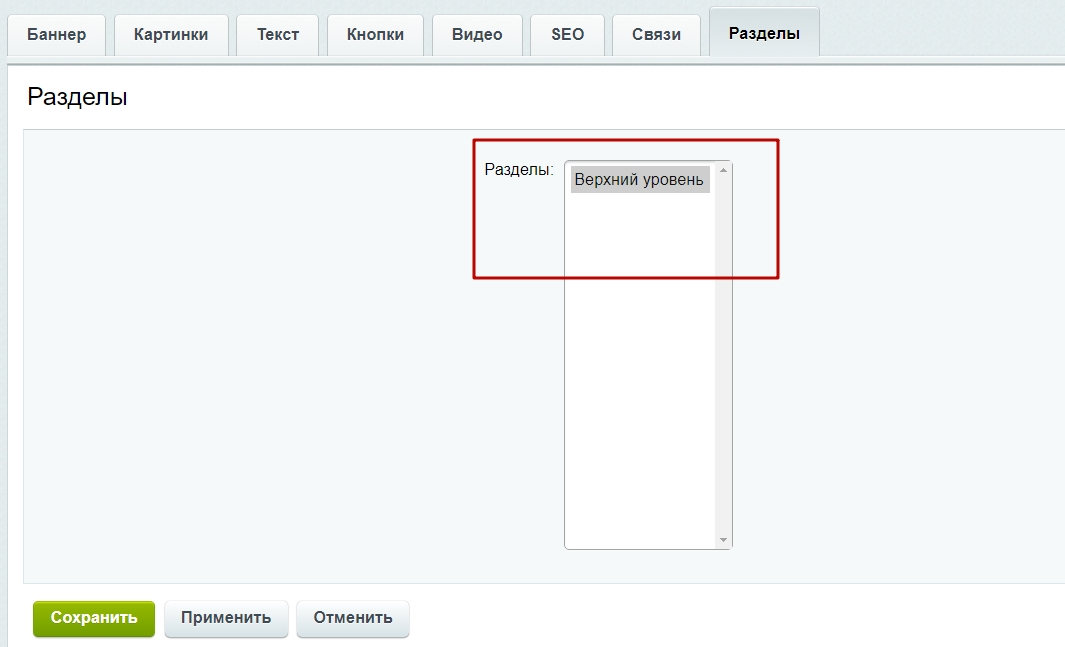
На вкладке «Разделы» отнесите баннер к одному из разделов, чтобы упорядочить баннеры по типам отображения.