- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Свойства товаров
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
- Мобильная версия
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Поддержка PWA
Прогрессивное веб-приложение (PWA) — технология веб-разработки для управления сайтом через приложение на мобильных устройствах:
- Устанавливается на смартфоны и планшеты.
- Доставляет push-уведомления.
Для того, чтобы добавить сайт как веб-приложение, пользователь должен открыть сайт в браузере на мобильном устройстве. Затем перейти в настройки для страницы.

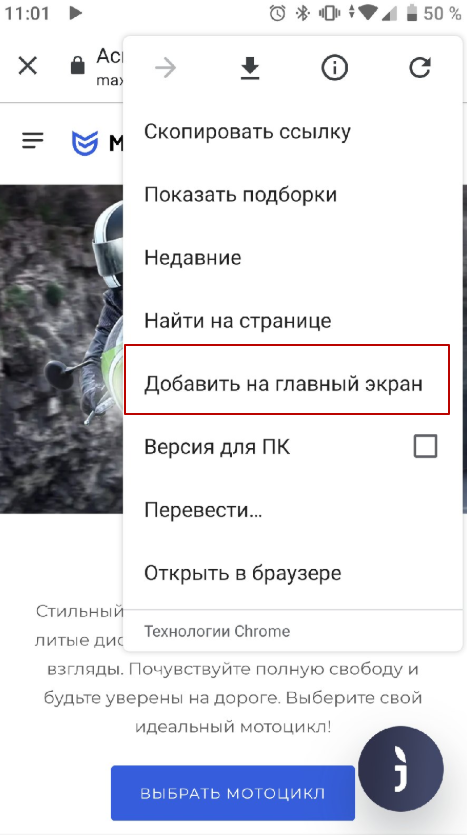
Затем нужно кликнуть поле «Добавить на главный экран».

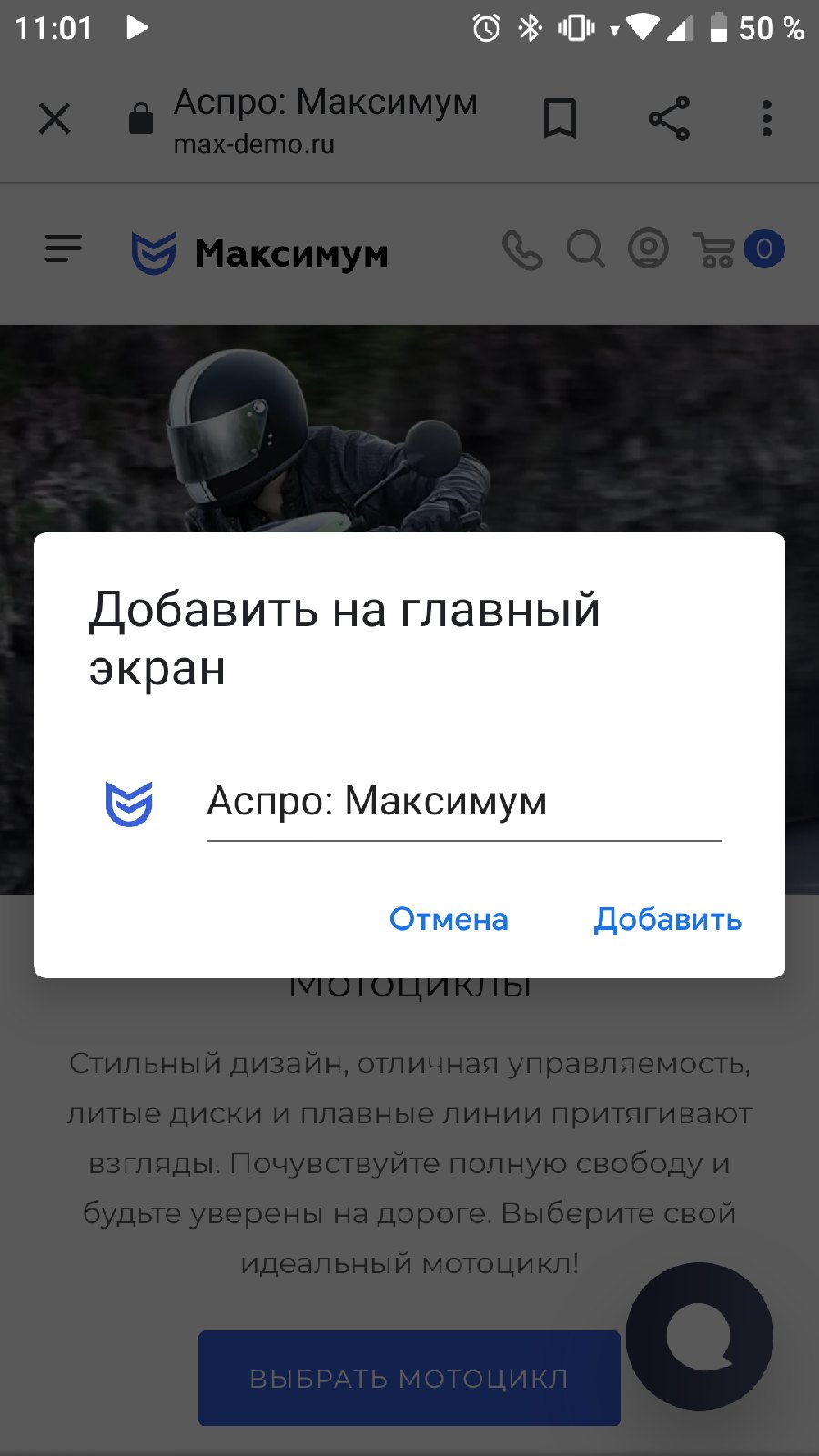
Затем пользователь может изменить название приложения и добавить на главный экран.

Приложение на главном экране.

Для реализации PWA сайт должен соответствовать требованиям:
- Доступ по протоколу https.
- Адаптивность.
- Отдельный URL для каждой страницы.
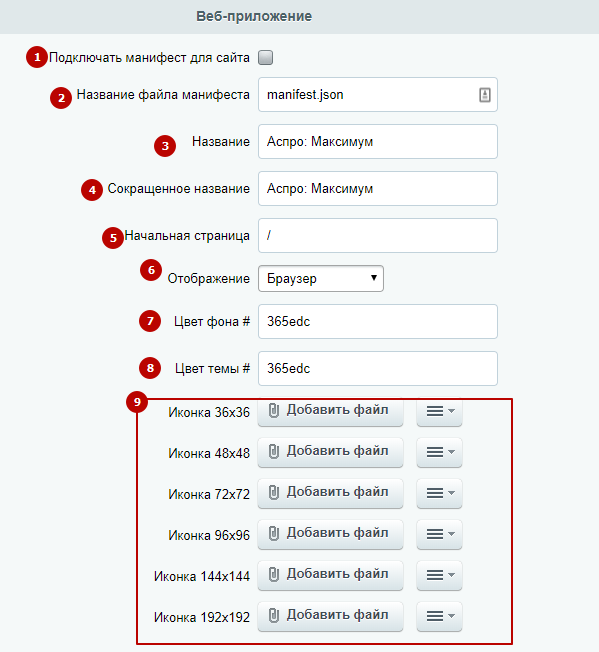
Чтобы перейти в настройки приложения, в административной части сайта перейдите в Аспро → Аспро: Max → Веб-приложение.
- Активируйте технологию (1);
- По умолчанию создается файл с названием «manifest.json». Если такой файл у вас уже где-то используется, измените название в этом поле (2);
- Название предлагается по умолчанию при добавлении на рабочий стол (3);
- Сокращенное название — короткое удобочитаемое имя приложения. Предназначено для использования там, где недостаточно места для отображения полного имени приложения (4);
- Укажите начальную страницу приложения, по умолчанию задана главная страница сайта. При запуске приложения будет открываться указанная страница, а не та страница, которую добавляли на рабочий стол (5);
- Выберите режим отображения приложения (6):
browser — приложение открывается в обычной вкладке браузера или новом окне в зависимости от браузера и платформы.
standalone — приложение будет выглядеть и ощущаться, как отдельное приложение.
fullscreen — используется все доступное пространство экрана.
Для того чтобы изменился режим отображения, необходимо переустановить приложение.
- Измените цвет фона (7) и темы (8) при необходимости. Функция актуальна только для Android;
- По умолчанию на мобильных устройствах будет подгружаться фавиконка для обозначения приложения. Также вы можете загрузить иконку в различных размерах (9). Операционная система сама будет подбирать оптимальный размер под конкретное мобильное устройство.

Сохраните изменения. После сохранения настроек будет создан файл манифеста в корне сайта. Если поле «Подключать манифест для сайта» активно, то в теге <head> сайта будет прописана ссылка <link> на файл.
