- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Свойства товаров
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
- Мобильная версия
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
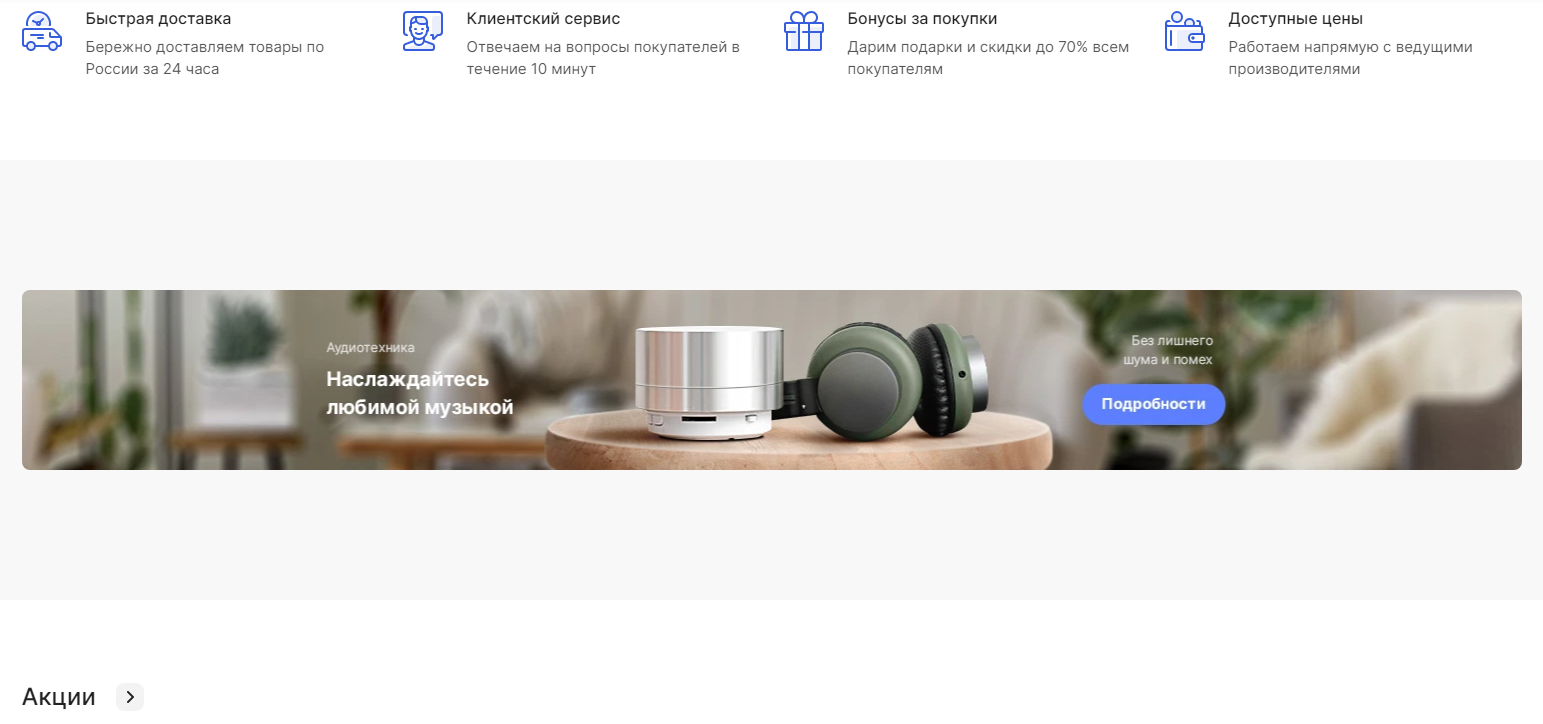
Настройки оформления блока «Баннеры картинками»
Настроить вид отображения блока баннеров с картинками можно так, как этого требует ваш проект. Рассмотрим настройки подробнее.
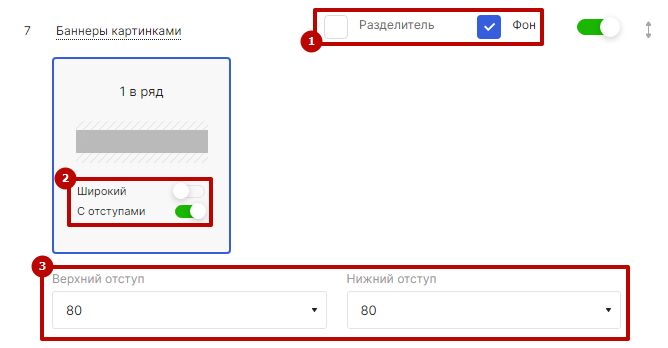
Для блока можно установить разделитель для указания границы блока и назначить специальный фон на весь блок (1). Настроить ширину баннеров и отступы при широком баннере (2). А также отдельно задать верхние и нижние отступы (3).

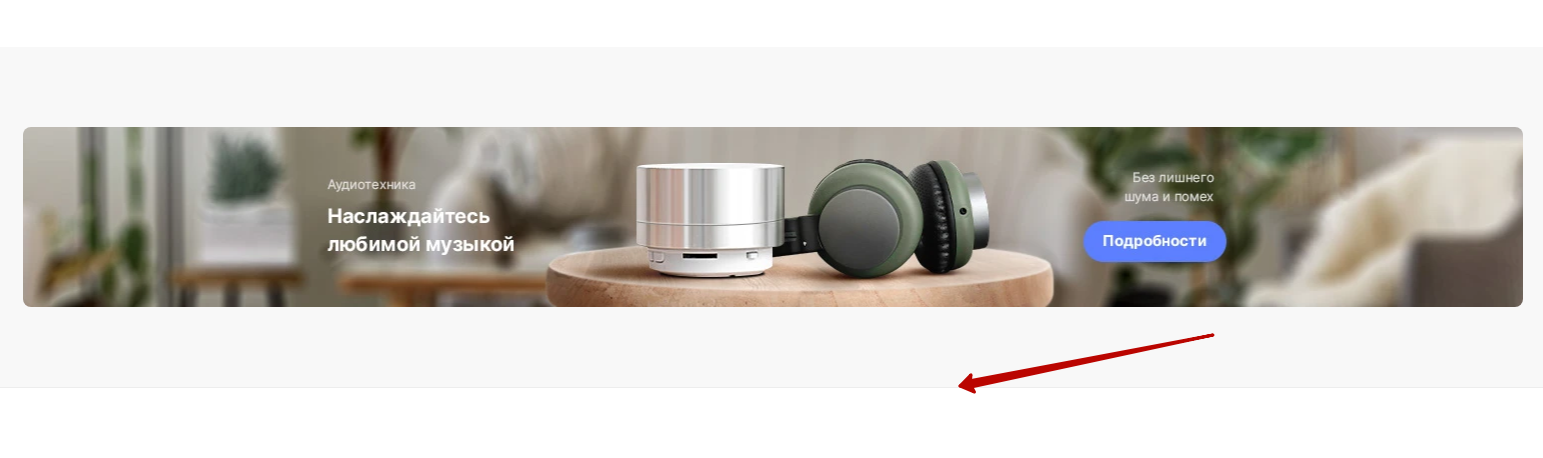
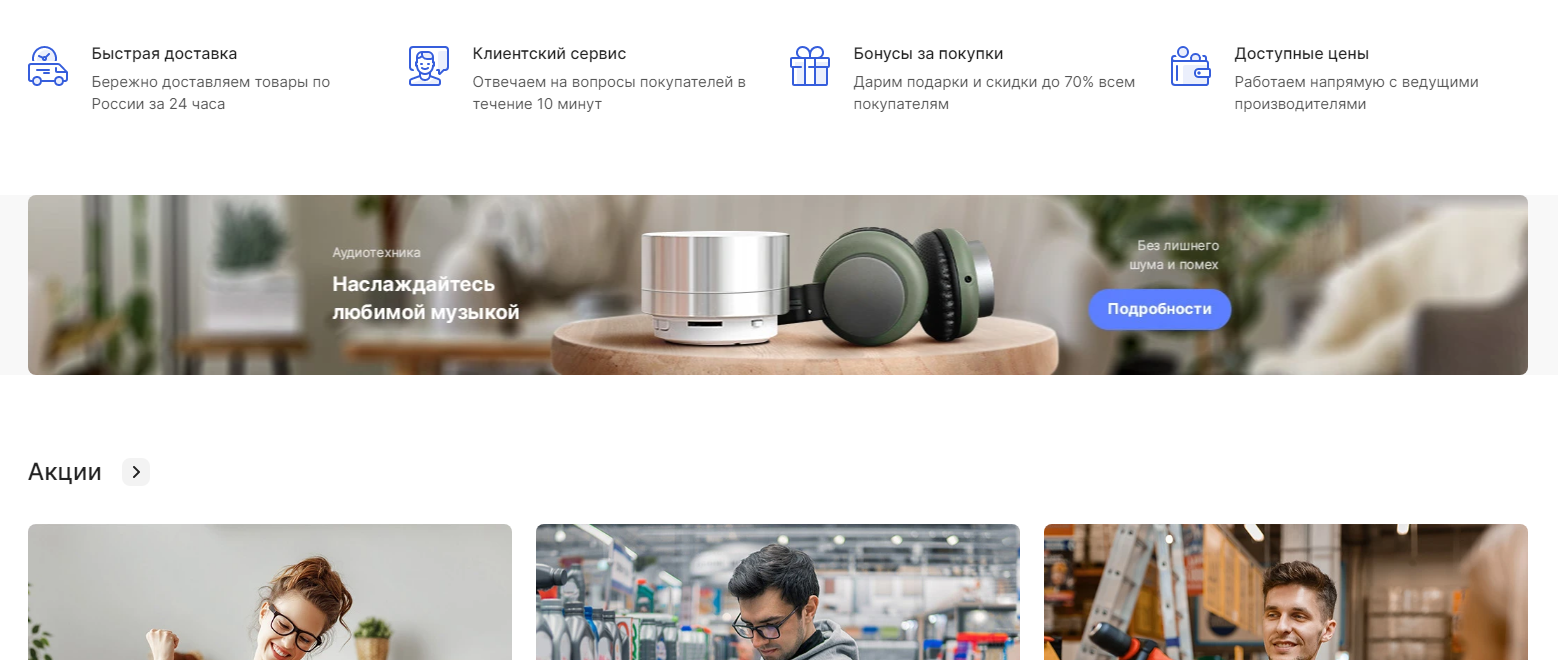
Вот так выглядит блок с разделителем и серым фоном.

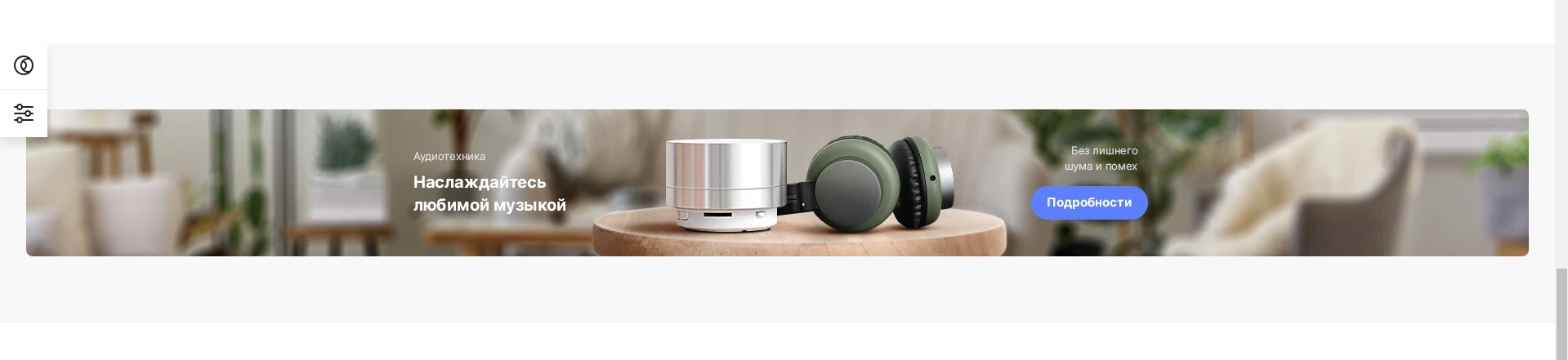
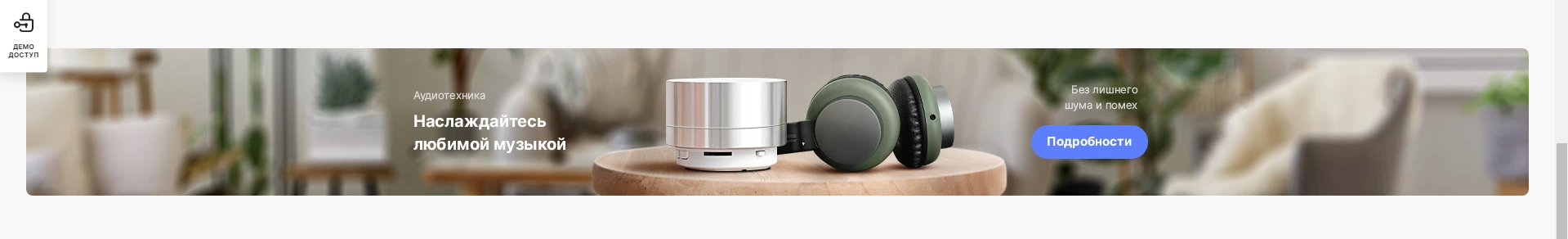
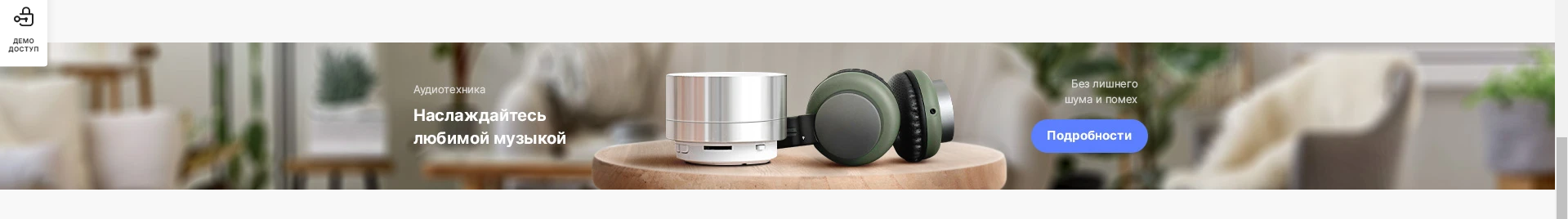
Рассмотрим, чем отличаются широкие и неширокие баннеры, с отступами и без отступов:
-
Неширокий баннер;

- Широкий баннер;

- Баннер с отступами (при широком отображении);

- Баннер без отступов (при широком отображении).

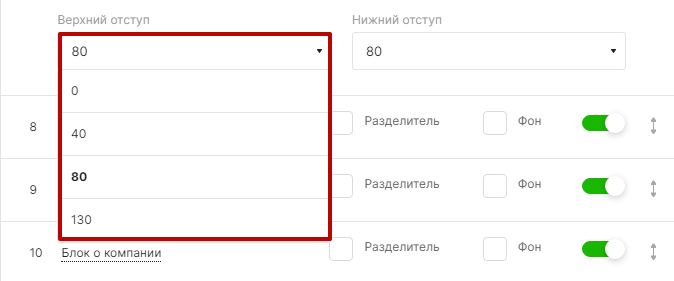
Верхние и нижние отступы задаются по конкретным значениям и определяют, насколько блок будет отдален от соседних блоков. Всего четыре интервала: 0, 40, 80, 130. Чем больше значение, тем удаленнее блок.

- верхний блок: 0, нижний: 0;

- верхний блок: 130, нижний: 130.