- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Свойства товаров
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
- Мобильная версия
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Адаптивные баннеры на главной странице
Мобильная оптимизация сайта влияет на скорость и эффективность продвижения в mobile-сегменте. Адаптивный дизайн повышает лояльность аудитории и увеличивает конверсию среди пользователей.
В Аспро: Лайтшоп главный баннер подстраивается под размеры экрана. В решении доступно 3 вида отображения больших баннеров на мобильных устройствах:
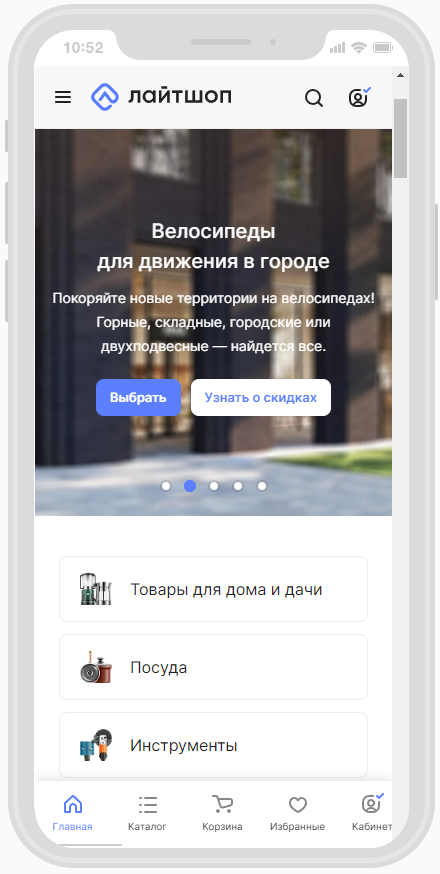
- Без активной картинки — фоновая картинка адаптируется, активная скрывается.
- С полем снизу под заголовок и текст — баннер адаптируется при разрешении экрана менее 767 px. Текст переносится под картинку.
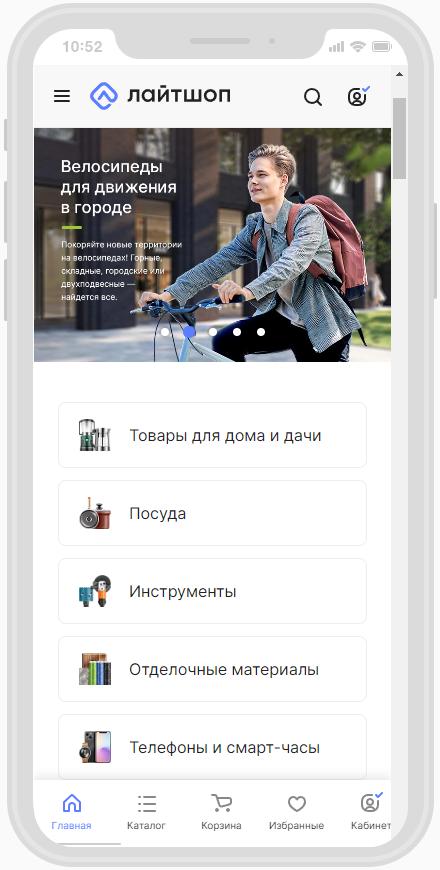
- Отдельная картинка — отображается отдельное адаптивное изображение, если разрешение экрана менее 767 px. Оно загружается в настройках баннера. Если у какого-то баннера не будет загружена отдельная картинка, то будет адаптироваться фоновая картинка. Обязательный формат для загрузки изображения — 736х506.
Тип отображения применяется для всех баннеров на главной. Выбирайте вариант, который вам нравится больше. Сохраняйте дизайнерские задумки на любых устройствах.
1. Баннер без активной картинки, где текст располагается поверх картинки.

2. Баннер, где текст отображается в блоке снизу. Отличный вариант, если на всех баннерах прописан цепляющий текст. При отсутствии текста отобразится пустой блок.

3. Баннер в виде отдельной картинки. Этот тип отображения подойдет, если у всех баннеров заполнено значение «Ссылка с баннера». Отобразится только картинка без текста и кнопок.

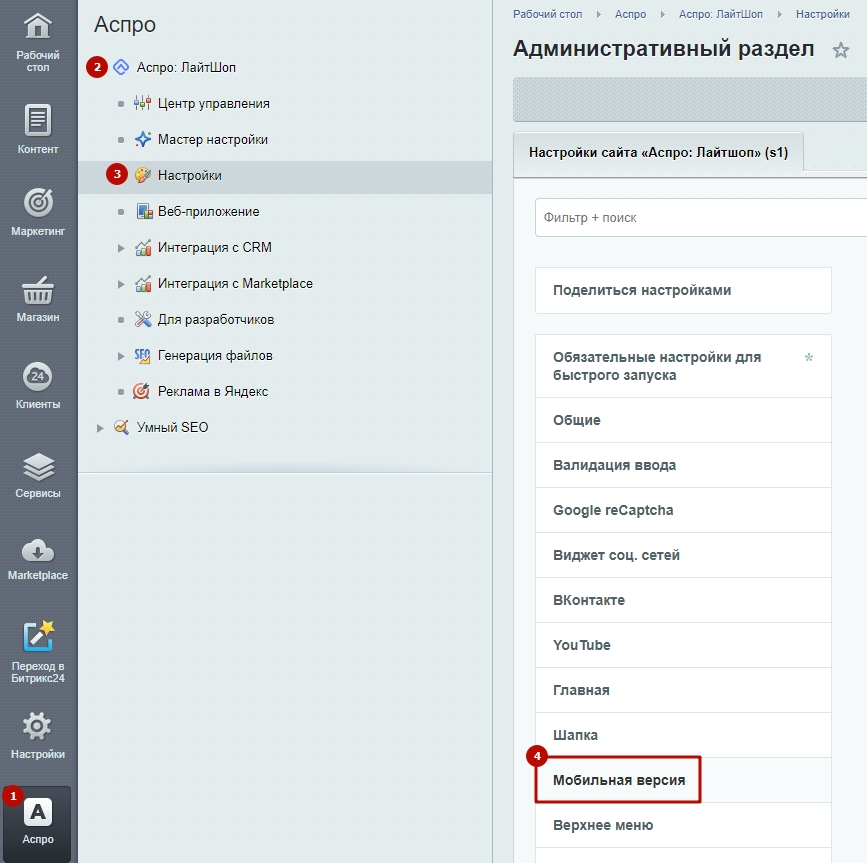
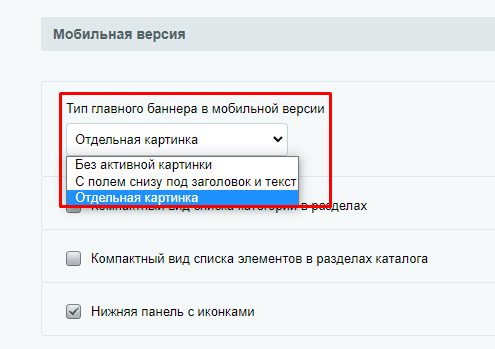
Чтобы выбрать тип отображения главного баннера, в административной части сайта перейдите в Аспро (1) → Аспро: ЛайтШоп (2) → Настройки (3) → Мобильная версия (4).

В поле «Тип главного баннера в мобильной версии» выберите нужный вариант и сохраните изменения.

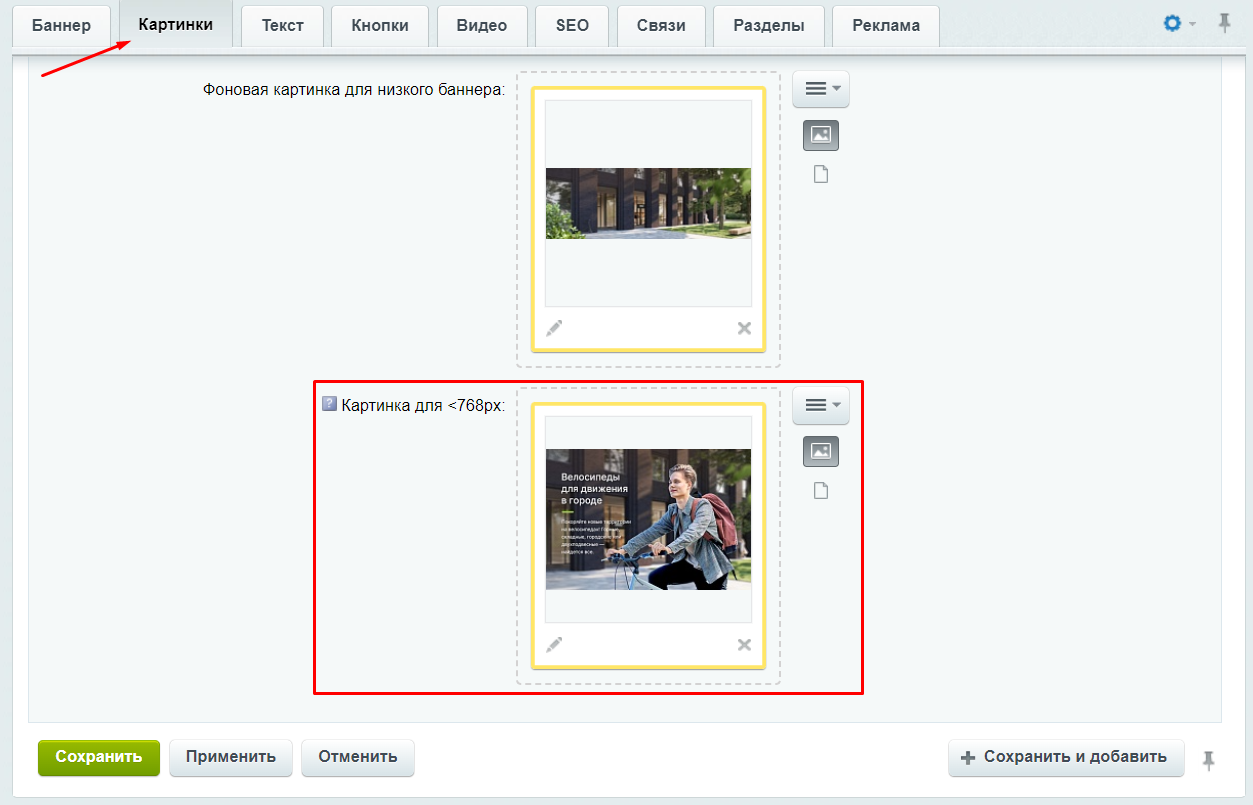
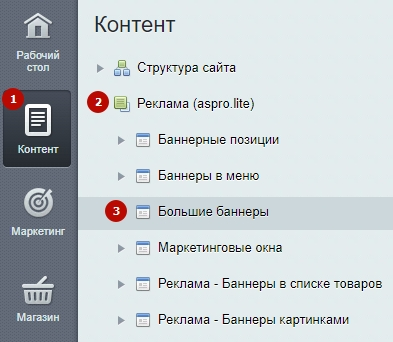
Чтобы загрузить отдельное изображение, которое будет отображаться на экранах менее 767 px, нужно зайти в редактирование баннера. В административной части сайта перейдите в Контент (1) → Реклама (aspro.lite) (2) → Большие баннеры (3).

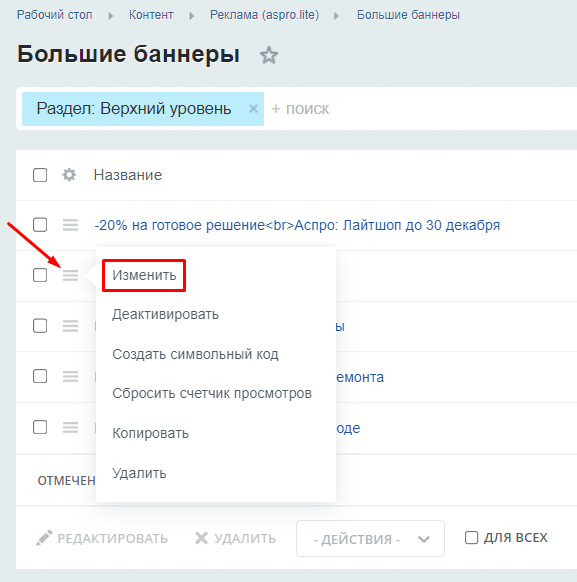
В строке с названием нужного баннера кликните на «Гамбургер», затем нажмите поле «Изменить».

Перейдите на вкладку «Картинки». Загрузите изображение в поле «Картинка для <768px» и сохраните изменения. Отметим, что размер картинки рекомендуется делать 736х506, чтобы изображение не было слишком тяжелым и не терялось качество.