Настройка формы оформления заказа
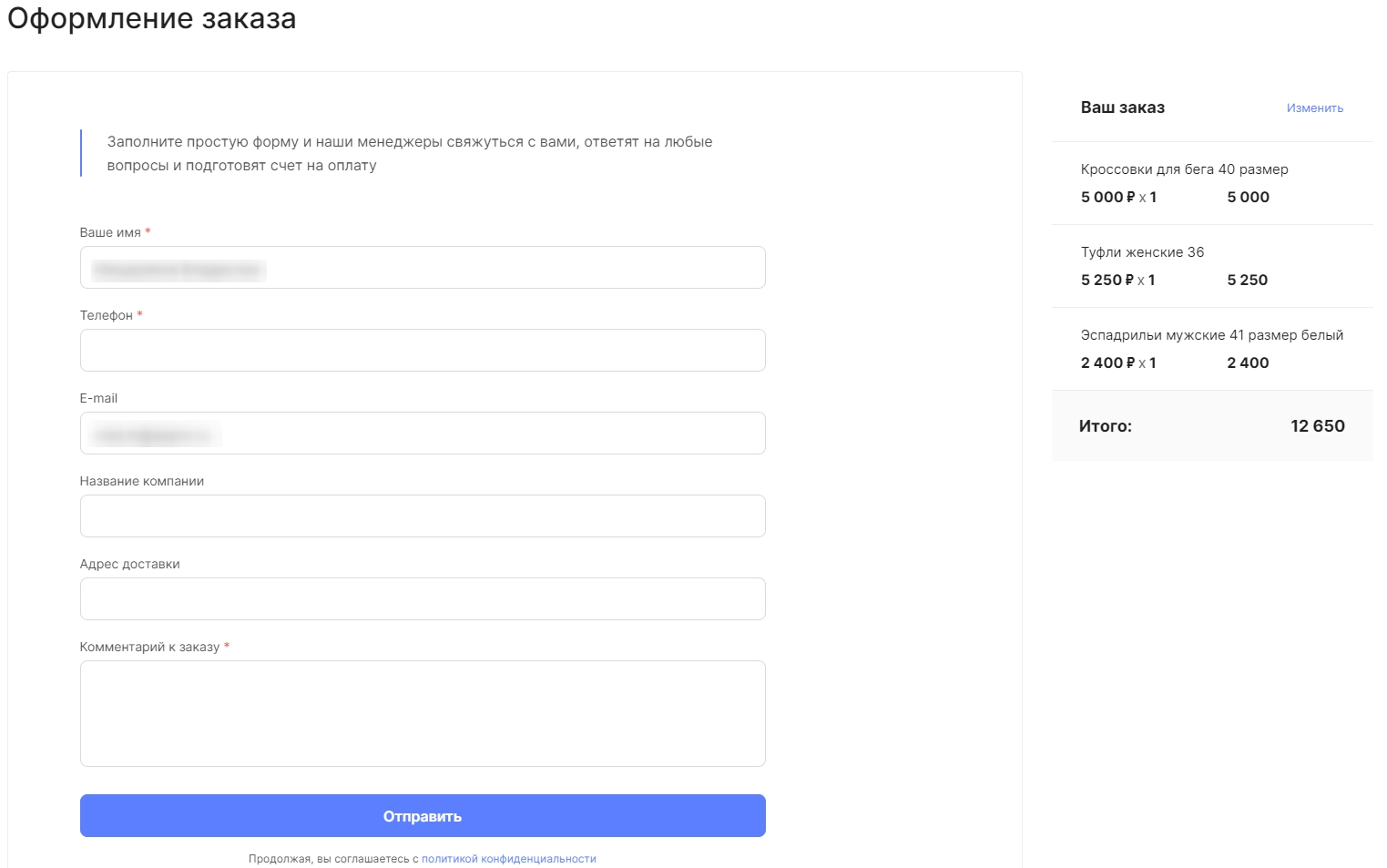
Оформление заказа в корзине проходит через заполнение формы.

Как только вы заполните форму, ваш заказ будет оформлен.

Вы можете сами настраивать форму оформления заказа и составляющие ее поля, а также указывать, какие поля являются обязательными для заполнения (например, имя и телефон).
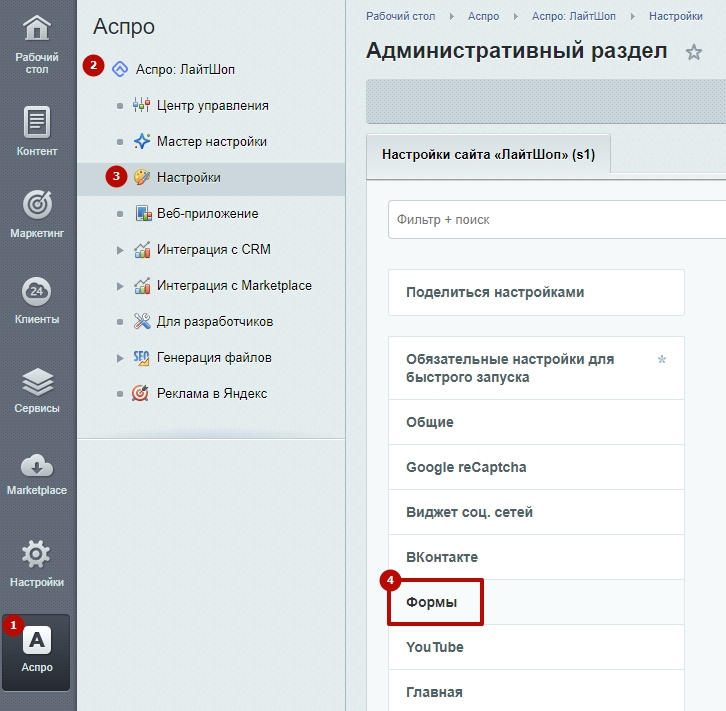
В зависимости от настройки вы можете использовать форму на инфоблоках или веб-форму. Для этого в административной части сайта перейдите в Аспро (1) → Аспро: ЛайтШоп (2) → Настройки (3) → Формы (4).

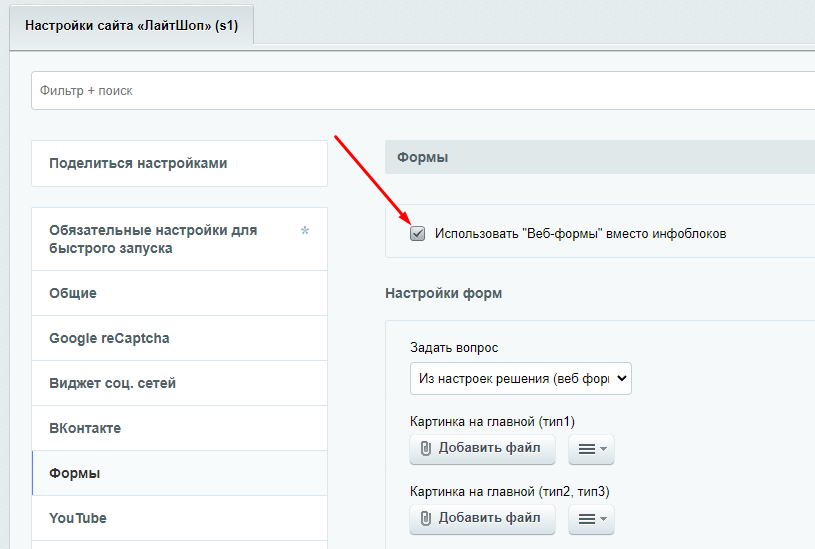
Активируйте или деактивируйте поле «Использовать «Веб-формы» вместо инфоблоков». Сохраните изменения.

Настройка формы «Оформить заказ» на инфоблоках
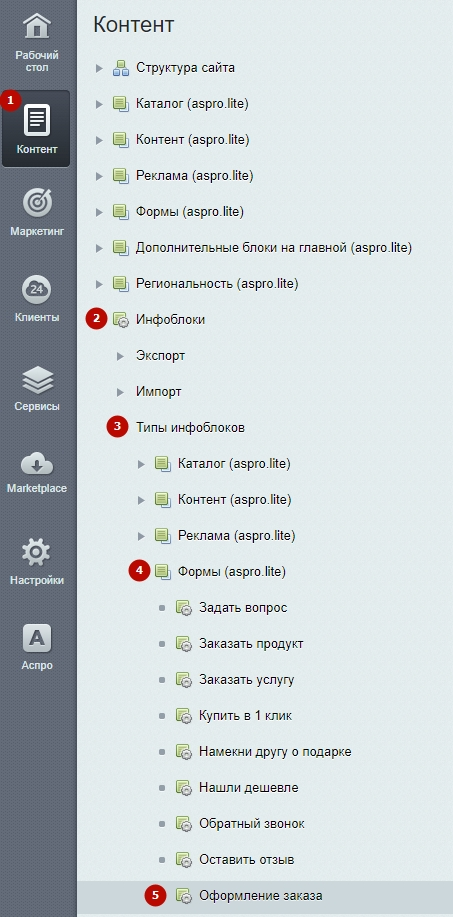
Настройка формы «Оформить заказ» задается в административной части сайта. Перейдите в Контент (1) → Инфоблоки (2) → Типы инфоблоков (3) → Формы (aspro.lite) (4) → Оформление заказа (5).

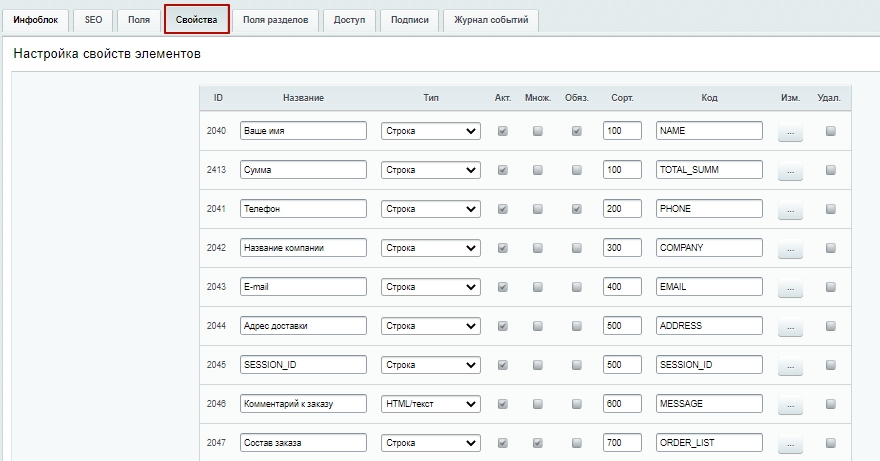
Перейдите во вкладку «Свойства».

Чтобы добавить новое поле, задайте ему название, код, выберите тип поля и дополнительные опции, затем сохраните изменения.
- «Название поля» отображается на сайте как его заголовок.
- «Тип» определяет основную характеристику поля — какие значения будут корректны для поля ввода (строка, число, дата, текст в несколько строк, список).
- «Акт.» — активность поля. Опция определяет, отображается выбранное поле на сайте или нет.
- «Множ.» — множественное свойство. Множественный список дополнительных опций при заказе означает, что пользователь может выбрать сразу несколько значений заданного свойства.
- «Обяз.» — обязательное для заполнения поле. Если отмеченное поле не будет заполнено, то форма не отправится, а у пользователя на экране появится уведомление, что он не заполнил обязательное поле.
- «Код» — уникальный ID поля, нужный программным модулям для обработки и хранения информации из формы.
- «Удал.» — чтобы удалить созданное вами поле.
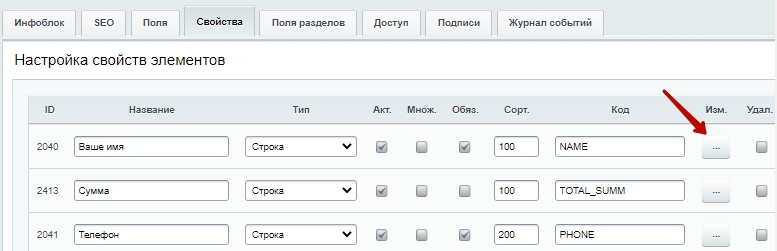
Чтобы изменить настройки существующего поля, кликните на многоточие возле этого поля.

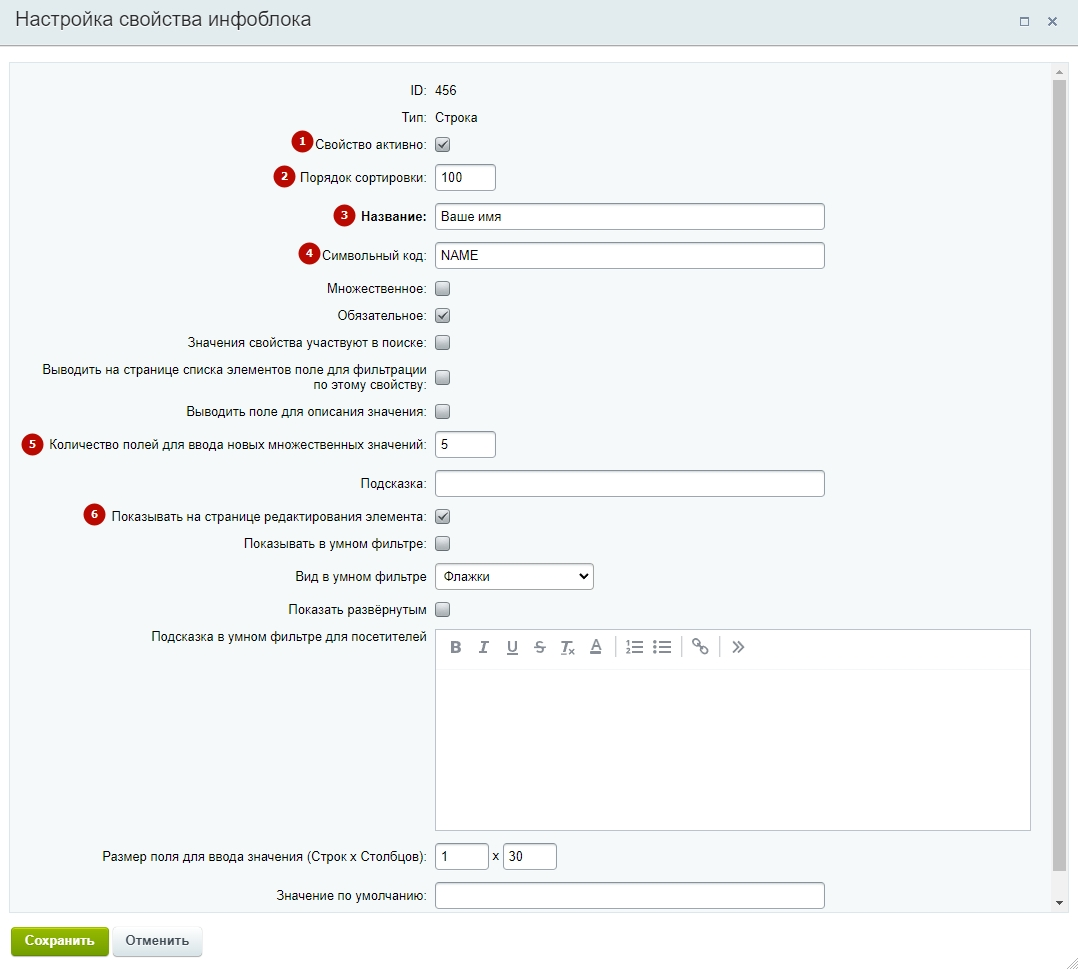
Откроется новое окно. Здесь вы можете:
- Задать активность поля.
- Задать последовательность полей.
- Поменять название.
- Изменить символьный код поля.
- Задать количество.
- Активировать и деактивировать показ этого поля при редактировании формы.

Использование веб-форм в «Оформить заказ»
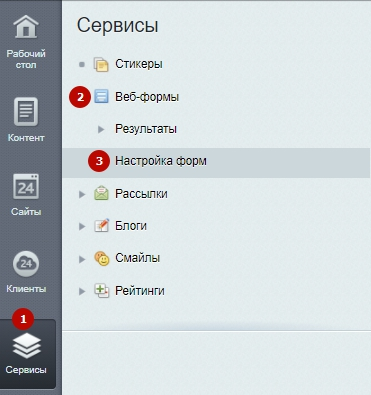
Также вы можете использовать веб-форму для оформления заказа. Для этого перейдите в Сервисы (1) → Веб-формы (2) → Настройки форм (3).

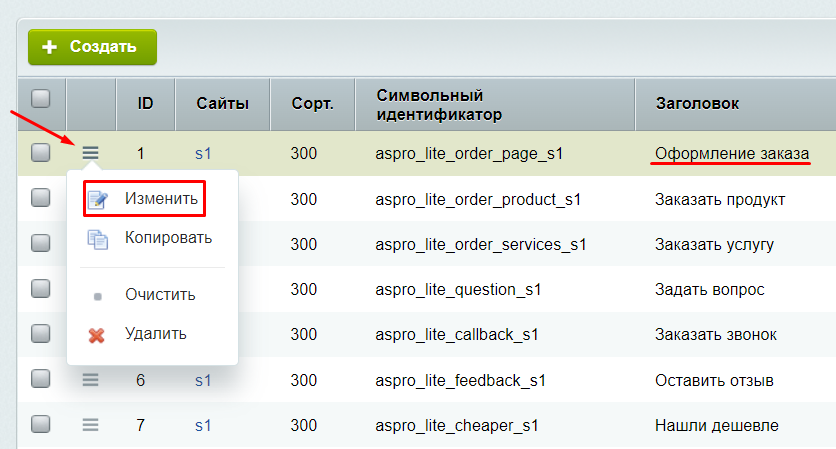
Среди веб-форм найдите «Оформление заказа» и кликните на «Гамбургер». Затем нажмите «Изменить».

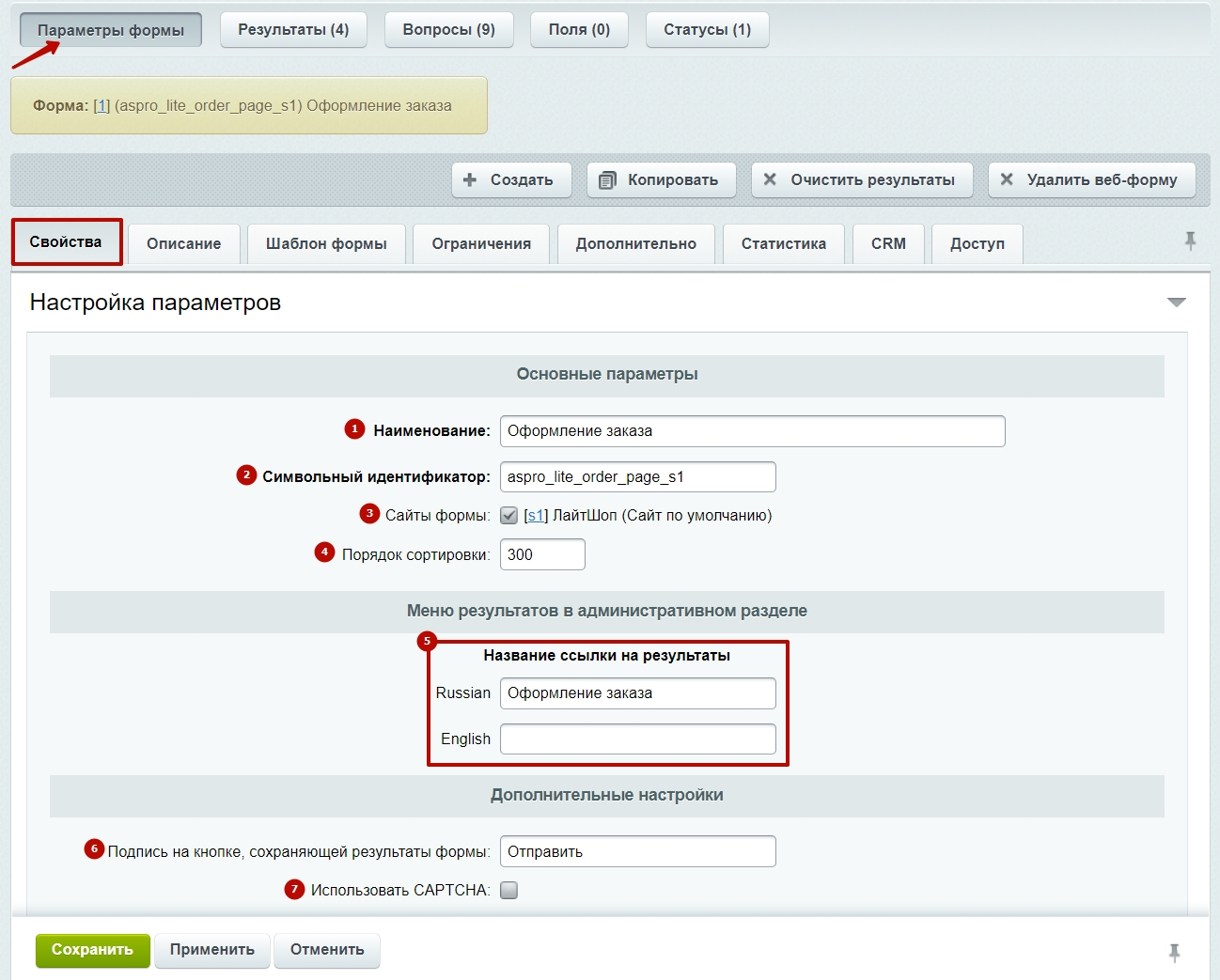
Откроется редактор веб-формы «Параметры формы». Во вкладке «Свойства» вы можете:
- Задать заголовок форме.
- Редактировать символьный идентификатор.
- Указать сайт формы.
- Изменить порядок показа элементов.
- Изменить текст внутри пунктов меню в административном разделе.
- Отредактировать подпись на кнопке, отвечающей за сохранение результатов веб-формы.
- Активировать или деактивировать CAPTCHA на веб-форму.

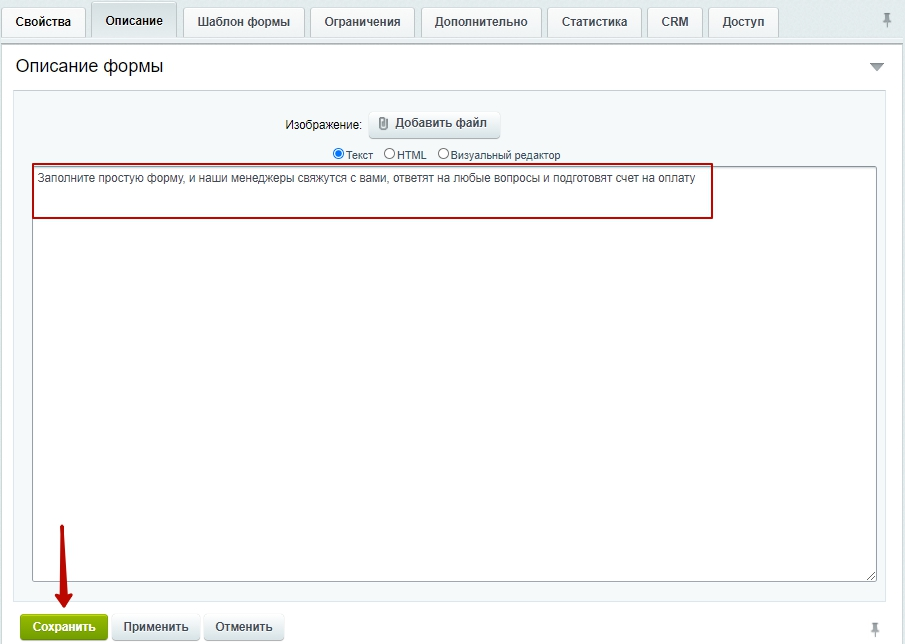
Во вкладке «Описание» отредактируйте текст внутри веб-формы. Сохраните изменения.

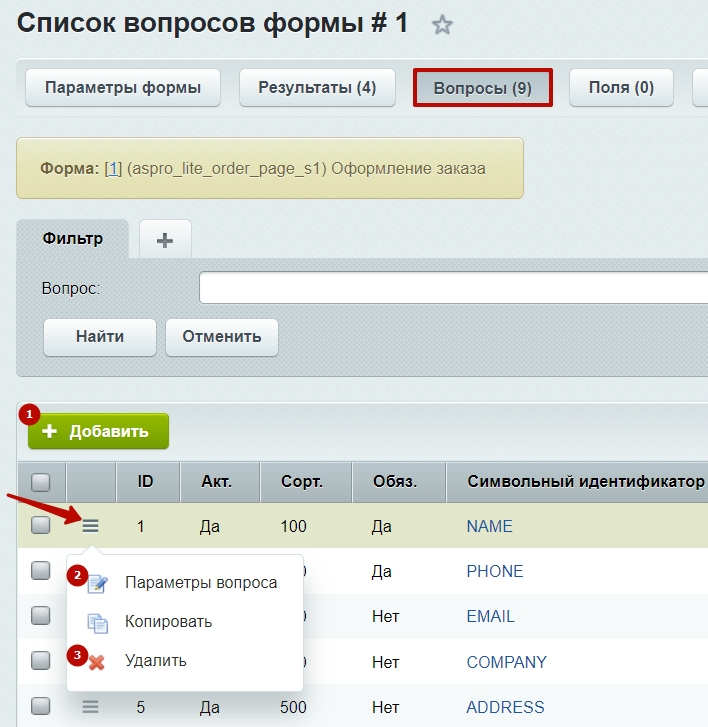
Чтобы редактировать, добавлять и удалять вопросы в веб-форме «Оформление заказа», перейдите во вкладку «Вопросы». Для того, чтобы добавить вопрос в форму, нажмите «Добавить» (1). Чтобы редактировать (2) или удалить вопросы (3), нажмите на «Гамбургер». Выберите один из параметров для вопроса.

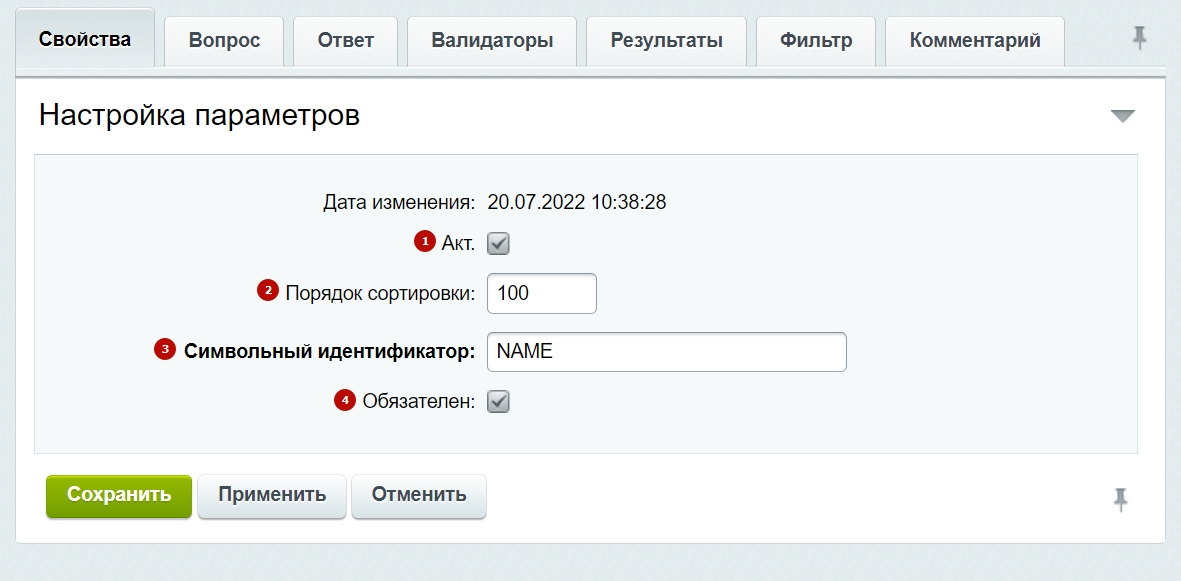
Для редактирования вопроса перейдите в «Параметры вопроса». В открывшемся окне во вкладке «Свойства» вы можете настроить:
- «Акт.» — активность поля. Опция определяет, отображается выбранное поле на сайте или нет.
- Порядок сортировки — задать последовательность выводимых элементов.
- Символьный идентификатор — уникальный ID поля, нужный программным модулям для обработки и хранения информации из формы.
- Обязателен — обязательное для заполнения поле. Если отмеченное поле не будет заполнено, то форма не отправится, а у пользователя на экране появится уведомление, что он не заполнил обязательное поле.

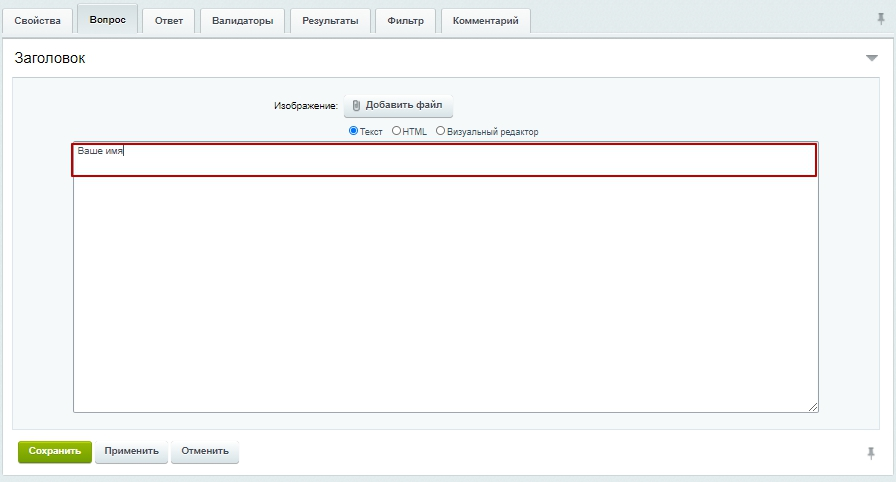
Отредактируйте текст вопроса во вкладке «Вопрос». Сохраните изменения.

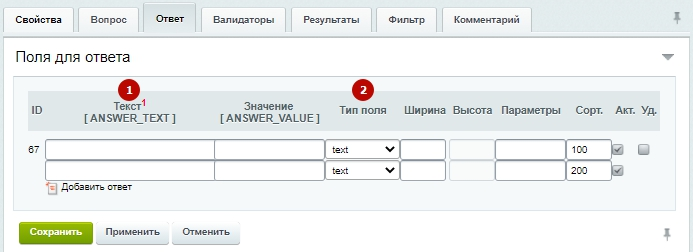
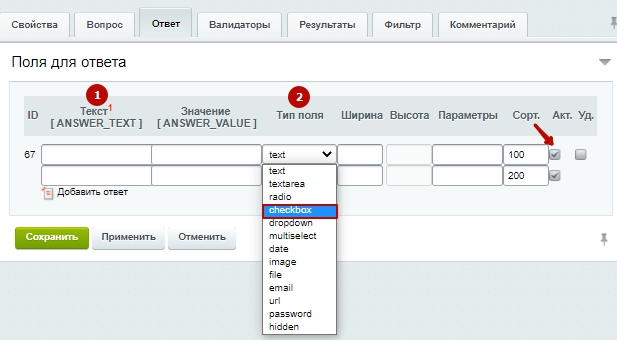
На вкладке «Ответ»:
- Заполните колонку «Текст» (1) в соответствии с выбранным типом ответа.
- Укажите в таблице, какой тип данных принимает поле (2). Например, текст, число, дата и т.п.

Вы можете предложить пользователю список с несколькими вариантами ответов. Для этого установите активность у нужных пунктов, затем перечислите варианты в колонке «Текст» (1) и установите для каждого из них тип checkbox (2).

Если же в качестве ответа посетитель должен ввести свой текст, поставьте в первой колонке пробел и выберите нужный тип (text или textarea).
