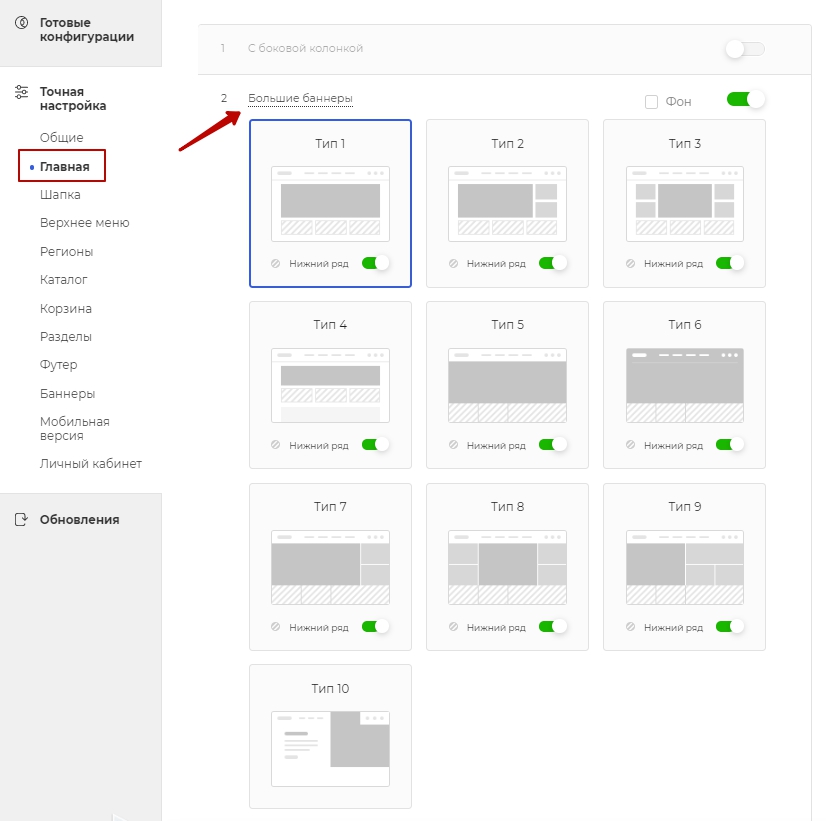
Основной и маленькие баннеры
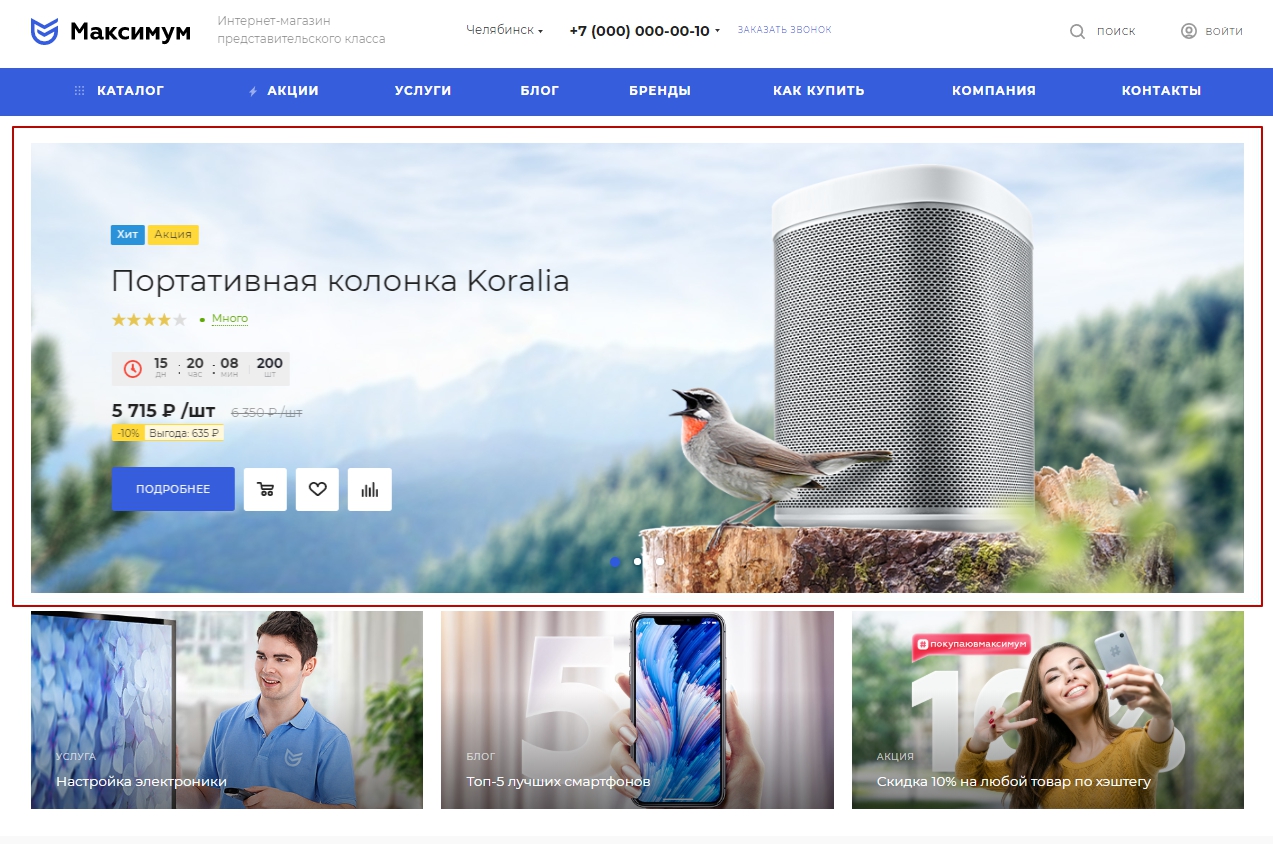
Главный баннер
В своих решениях мы рекомендуем использовать составные баннеры. В статье рассказываем принцип их работы и почему мы работаем именно с ними.На основном баннере можно разместить неограниченное количество слайдов, которые будут автоматически меняться через установленные промежутки времени.


Вы также можете загрузить видео на главный баннер. Оптимальный размер видео 一 1024 х 576 рх, но он может варьироваться в зависимости от содержания видео или типа баннера. Если видео загружено из файла, рекомендуем не превышать объем 10 мб.
Если вам требуется адаптивное отображение баннера в мобильной версии, вы можете использовать дополнительную картинку. Подробнее в статье.
Фоновое изображение
Занимает все поле баннера. Допустимые форматы изображений для бэкграунда: jpg, png, gif.
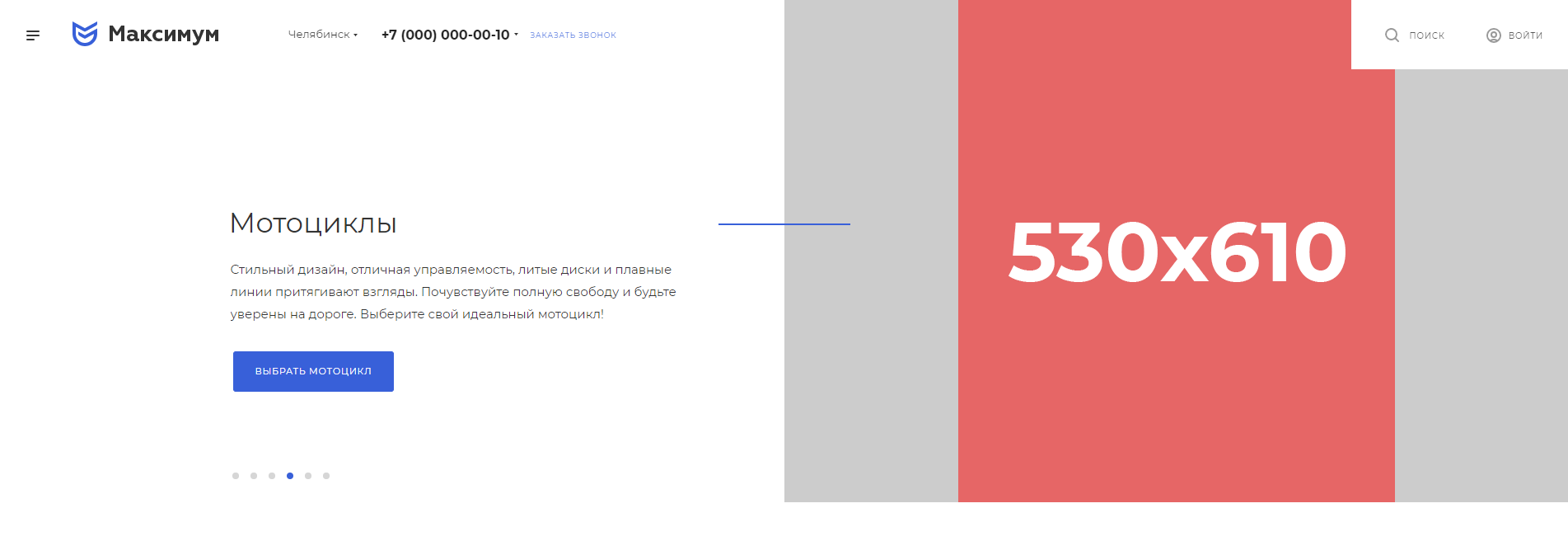
Активная картинка
Активная картинка будет накладываться на фон с середины во всех типах основного баннера, кроме варианта № 10. В этом случае активная картинка будет накладываться на фон по центру. Вы можете занять активной картинкой все свободное пространство до правого края фонового изображения или какую-то его часть. Рекомендуемый формат изображений для активной картинки — png.
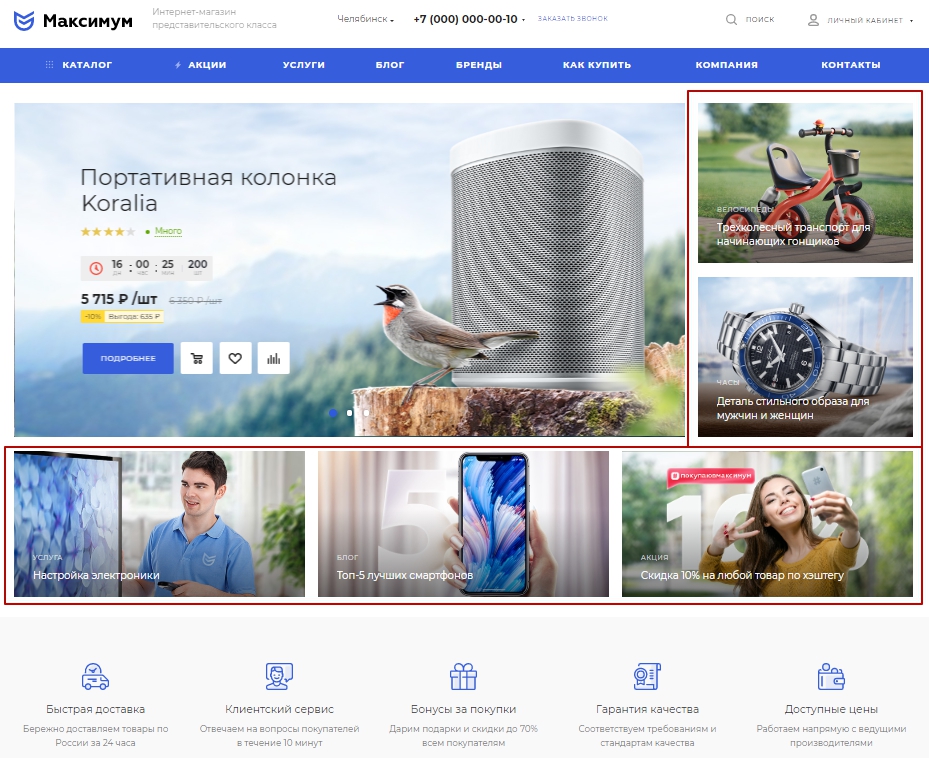
Маленькие баннеры рядом с основным
Маленькие баннеры могут располагаться справа, слева или снизу от основного баннера. Положение зависит от выбранного типа большого баннера.

Рекомендуемый формат изображений для маленьких баннеров: jpg, png, gif. Размер выставляется в зависимости от установленного размера разрешения экрана.
Требования к основному и маленьким баннерам
Тип 1
Размер фона:
- при разрешении экрана 1700 px — 1700 х 500 px;
- при 1500 px — 1500 x 500 px;
- при 1348 px — 1348 x 500 px;
- при 1200 px — 1200 x 500 px.
Размер фона с боковой колонкой:
- при разрешении экрана 1700 px — 1364 x 500 px;
- при 1500 px — 1210 x 500 px;
- при 1348 px — 1071 x 500 px;
- при 1200 px — 958 x 500 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 850 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- при разрешении экрана 1700 px — 553 х 220 px;
- при 1500 px — 486 x 220 px;
- при 1348 px — 435 x 220 px;
- при 1200 px — 386 x 220 px.
Размер маленьких баннеров снизу с боковой колонкой:
- при разрешении экрана 1700 px — 441 х 220 px;
- при 1500 px — 389 x 220 px;
- при 1348 px — 343 x 220 px;
- при 1200 px — 305 x 220 px.
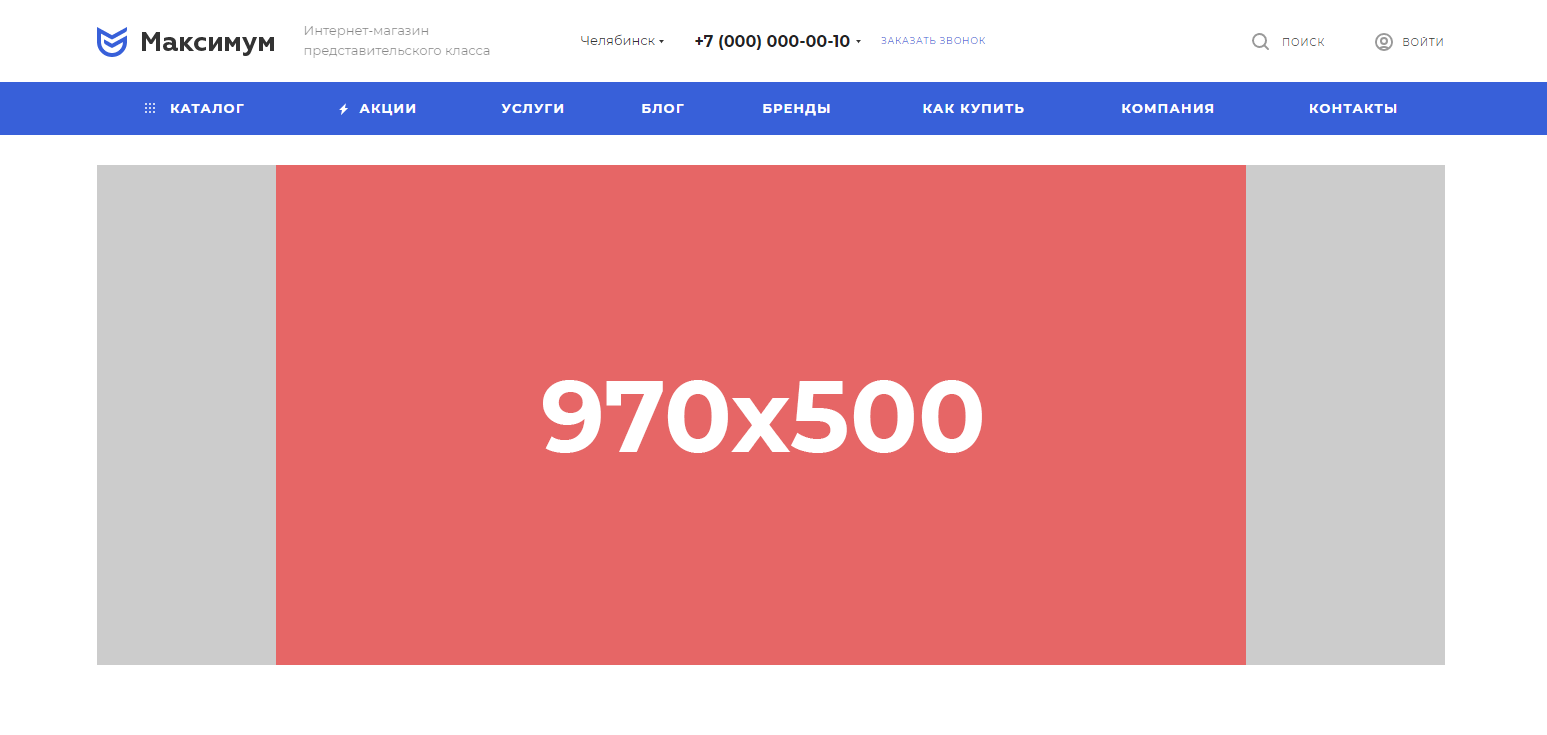
Безопасная зона — часть изображения, видимая при любом разрешении экрана. В эту зону необходимо размешать информативную часть баннера или главные элементы изображения.
970 x 500 px

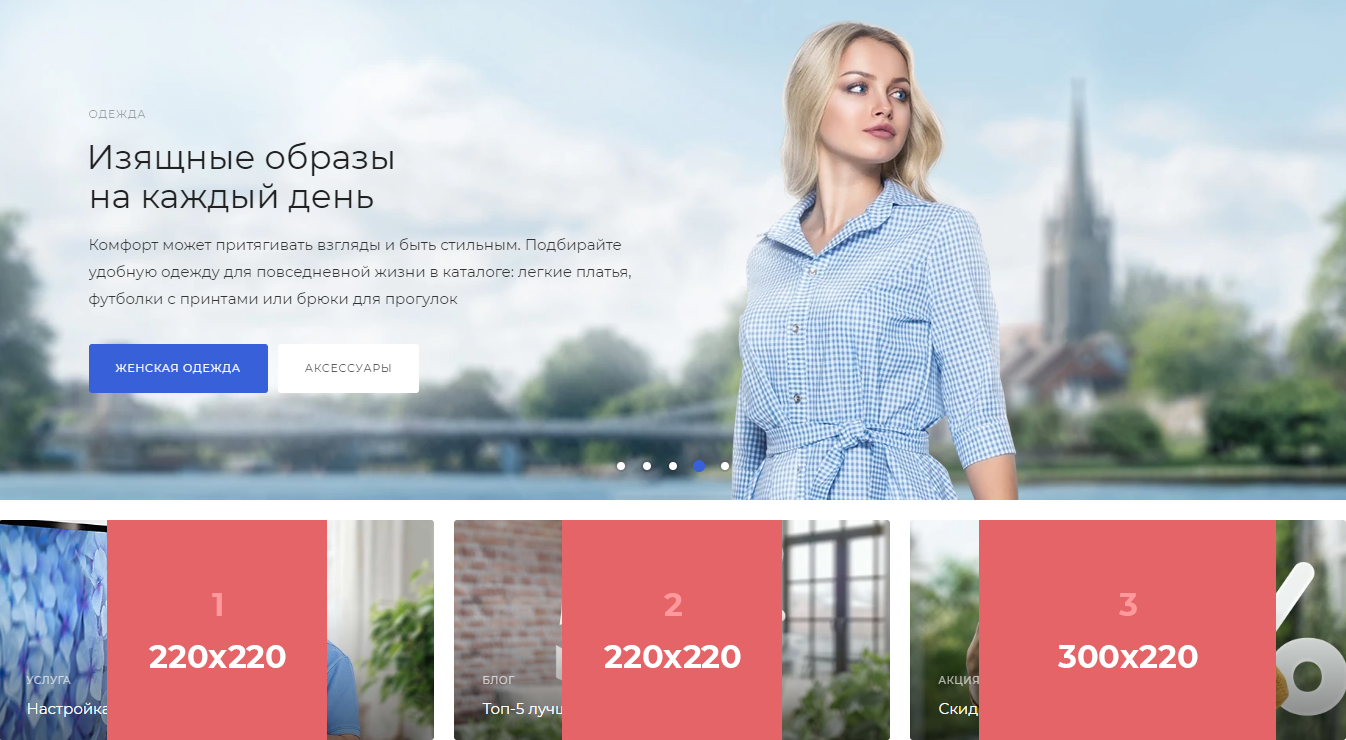
Безопасная зона маленьких баннеров
1 — 220x220px;
2 — 220x220px;
3 — 300x220px.

Тип 2
Размер фона:
- при разрешении экрана 1700 px — 1270 х 500 px;
- при 1500 px — 1120 x 500 px;
- при 1348 px — 1006 x 500 px;
- при 1200 px — 895 x 500 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 635 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- при разрешении экрана 1700 px — 553 х 220 px;
- при 1500 px — 486 x 220 px;
- при 1348 px — 435 x 220 px;
- при 1200 px — 386 x 220 px.
Размер маленьких баннеров справа от основного:
- при разрешении экрана 1700 px — 410 х 240 px;
- при 1500 px — 360 x 240 px;
- при 1348 px — 322 x 240 px;
- при 1200 px — 285 x 240 px.
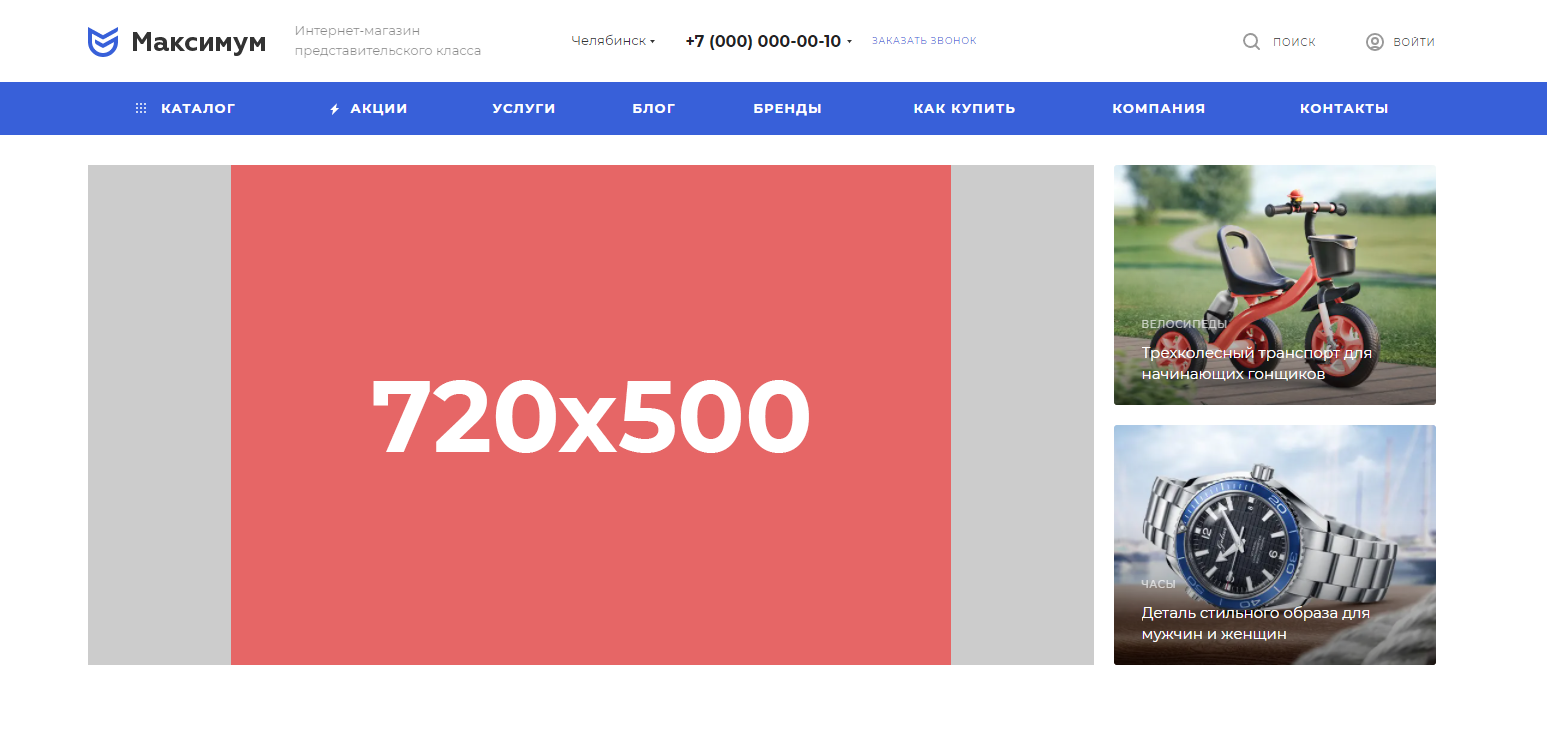
720 x 500 px

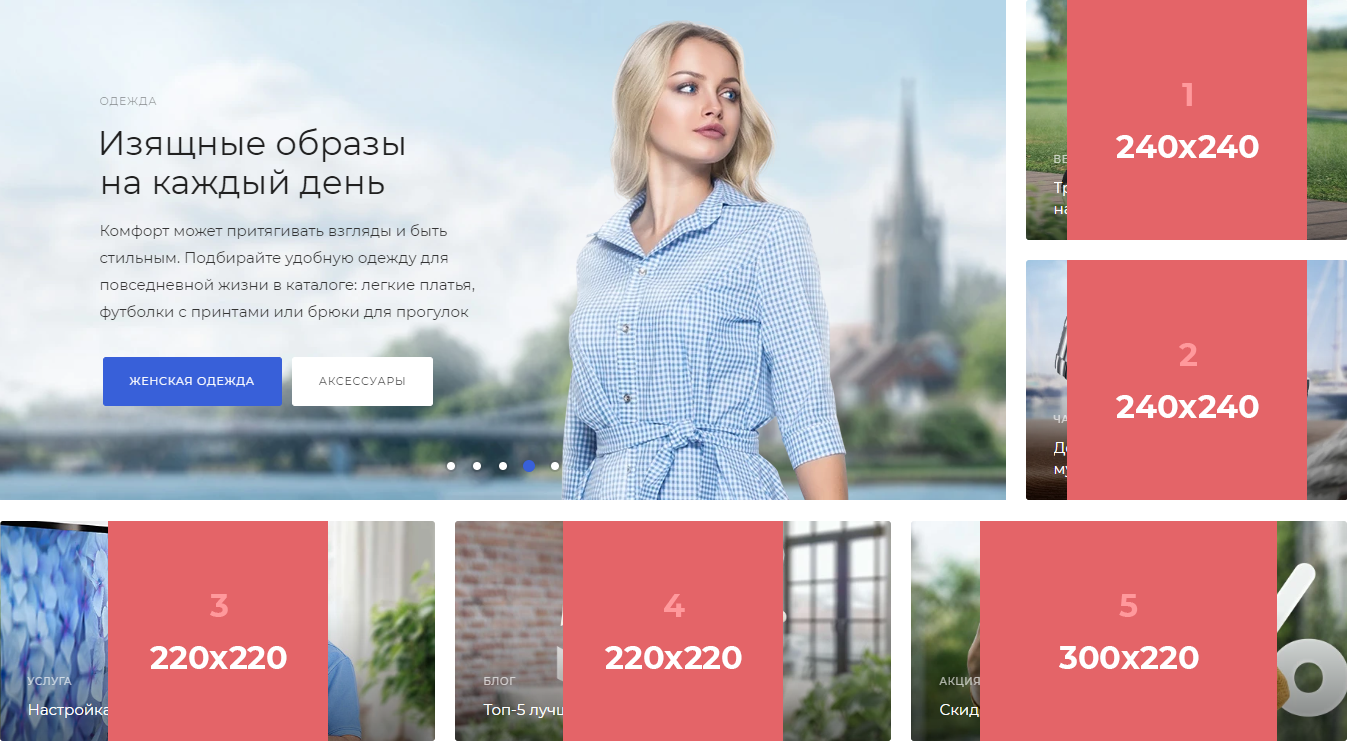
Безопасная зона маленьких баннеров
1 — 240x240px;
2 — 240x240px;
3 — 220x220px;
4 — 220x220px;
5 — 297x220px.

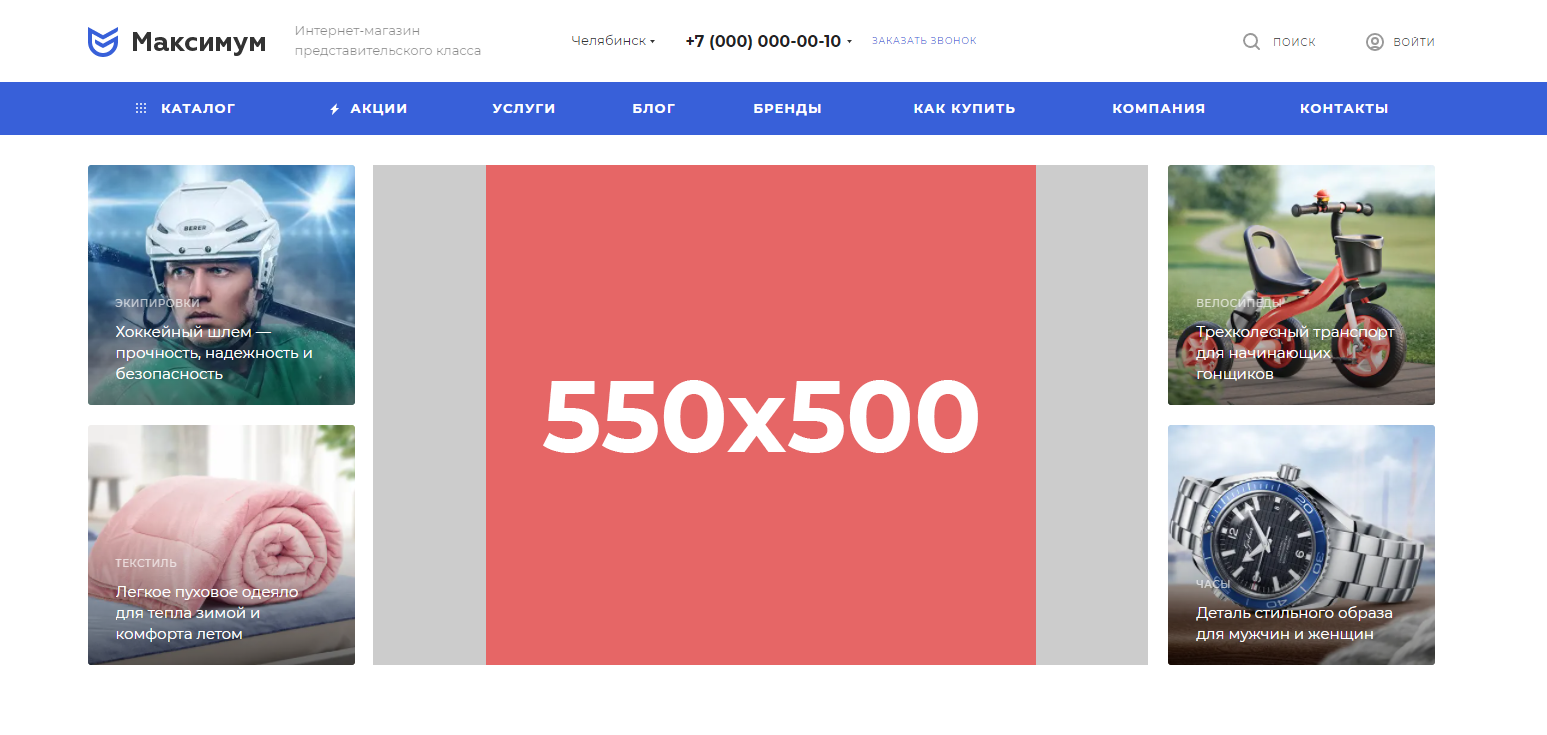
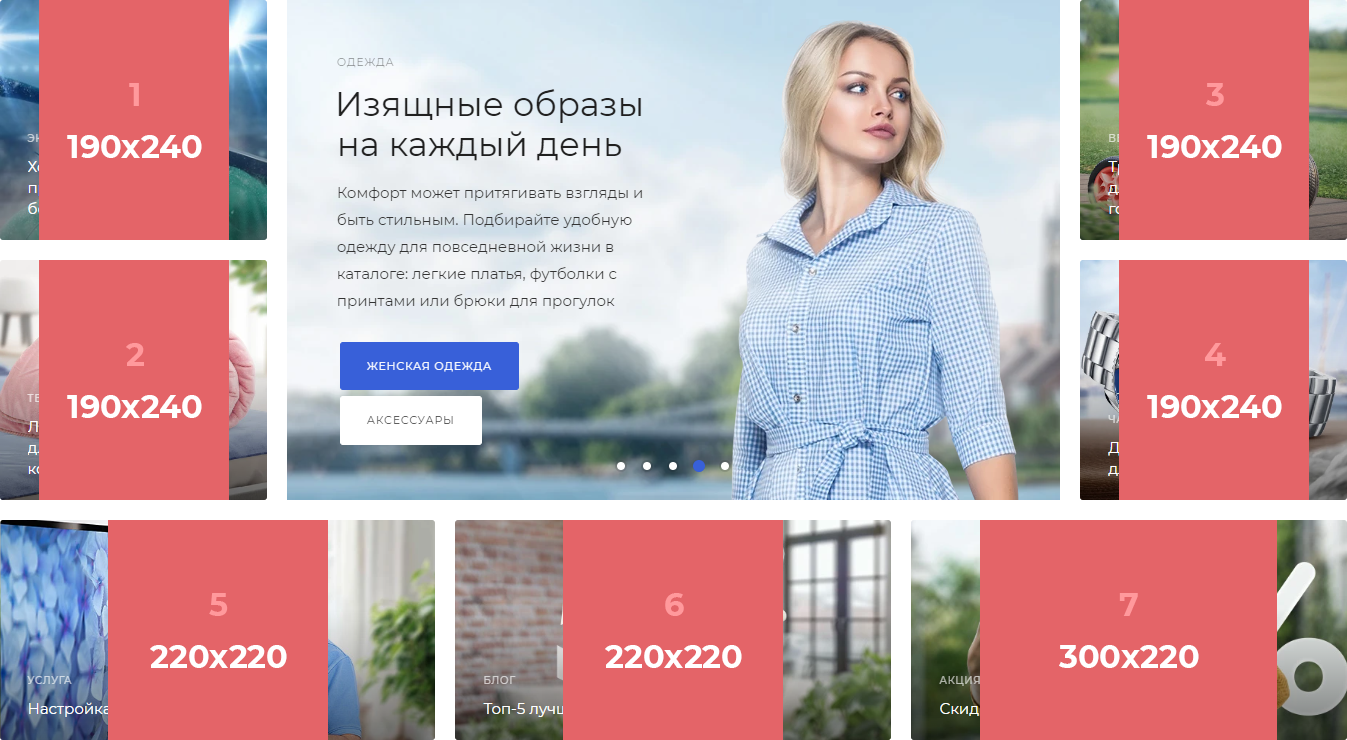
Тип 3
Размер фона:
- при разрешении экрана 1700 px — 977 x 500 px;
- при 1500 px — 861 x 500 px;
- при 1348 px — 773 x 500 px;
- при 1200 px — 687 x 500 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 488 px. Оптимальная высота — 470 px.
Размер маленьких баннеров по бокам от основного:
- при разрешении экрана 1700 px — 341 х 240 px;
- при 1500 px — 300 x 240 px;
- при 1348 px — 267 x 240 px;
- при 1200 px — 236 x 240 px.
550 x 500 px

Безопасная зона маленьких баннеров
1-4 — 190x240px;
5 — 220x220px;
6 — 220x220px;
7 — 300x220px.

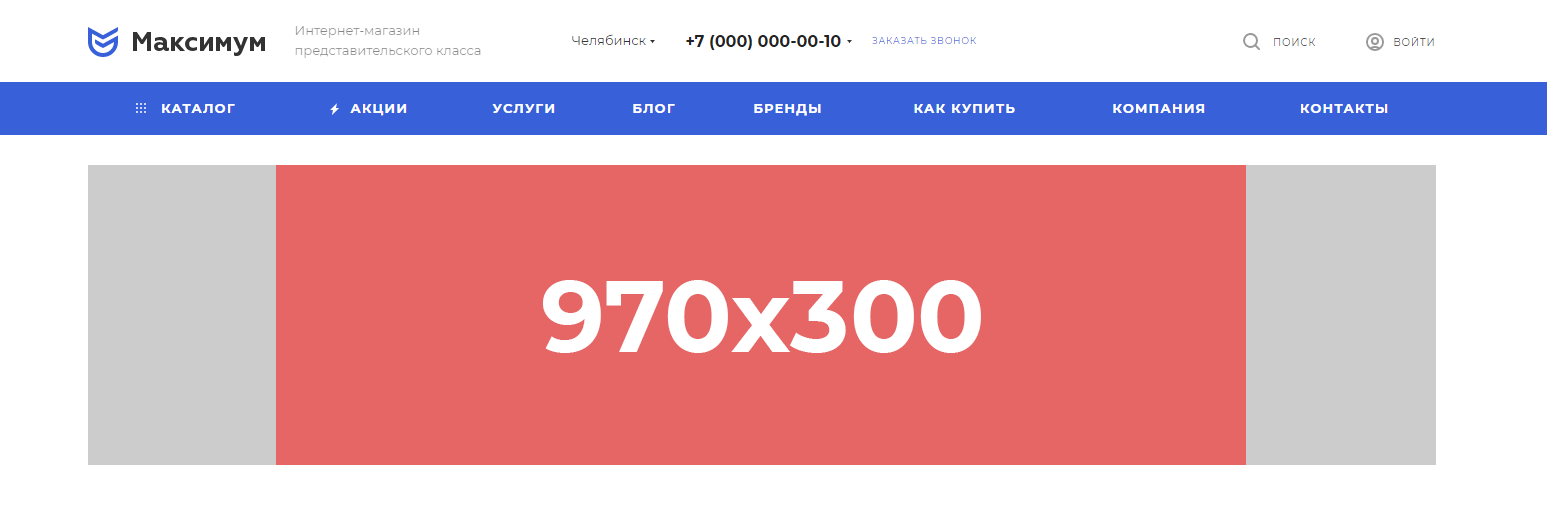
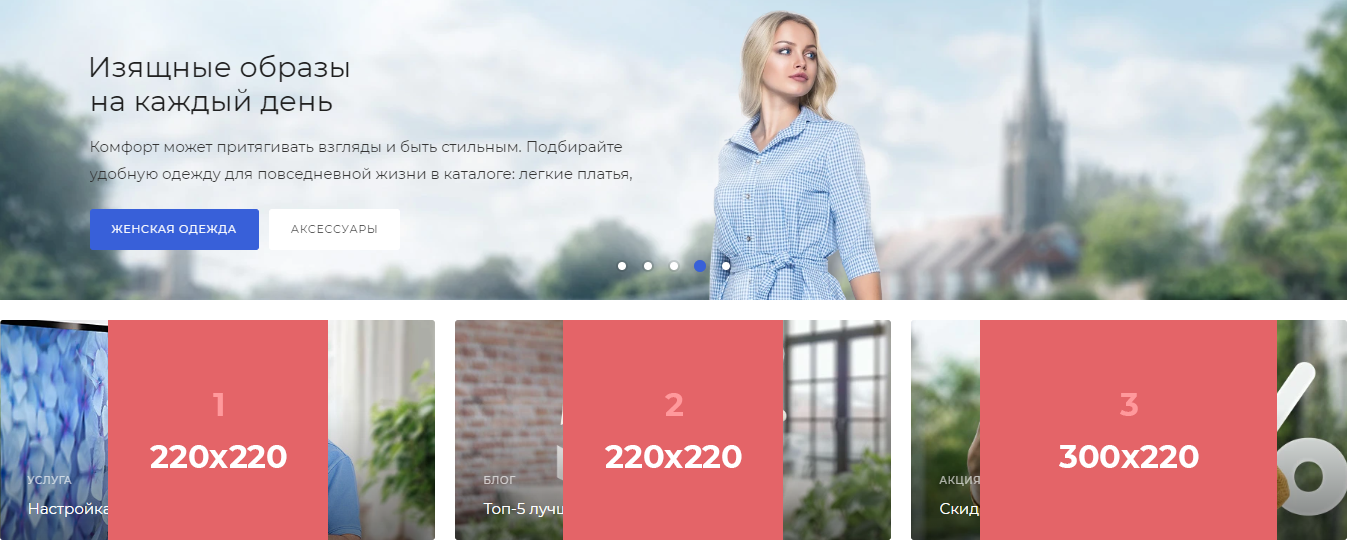
Тип 4
Размер фона:
- при разрешении экрана 1700 px — 1700 x 300 px;
- при 1500 px — 1500 x 300 px;
- при 1348 px — 1348 x 300 px;
- при 1200 px — 1200 x 300 px.
Размер баннера с боковой колонкой:
- при разрешении экрана 1700 px — 1364 x 300 px;
- при 1500 px — 1210 x 300 px;
- при 1348 px — 1071 x 300 px;
- при 1200 px — 958 x 300 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 682 px. Оптимальная высота — 270 px.
Размер маленьких баннеров снизу от основного:
- при разрешении экрана 1700 px — 553 х 220 px;
- при 1500 px — 486 x 220 px;
- при 1348 px — 435 x 220 px;
- при 1200 px — 386 x 220 px.
Размер маленьких баннеров снизу с боковой колонкой:
- при разрешении экрана 1700 px — 441 х 220 px;
- при 1500 px — 389 x 220 px;
- при 1348 px — 343 x 220 px;
- при 1200 px — 305 x 220 px.
970 x 300 px

Безопасная зона маленьких баннеров
1 — 220x220px;
2 — 220x220px;
3 — 300x220px.

Тип 5
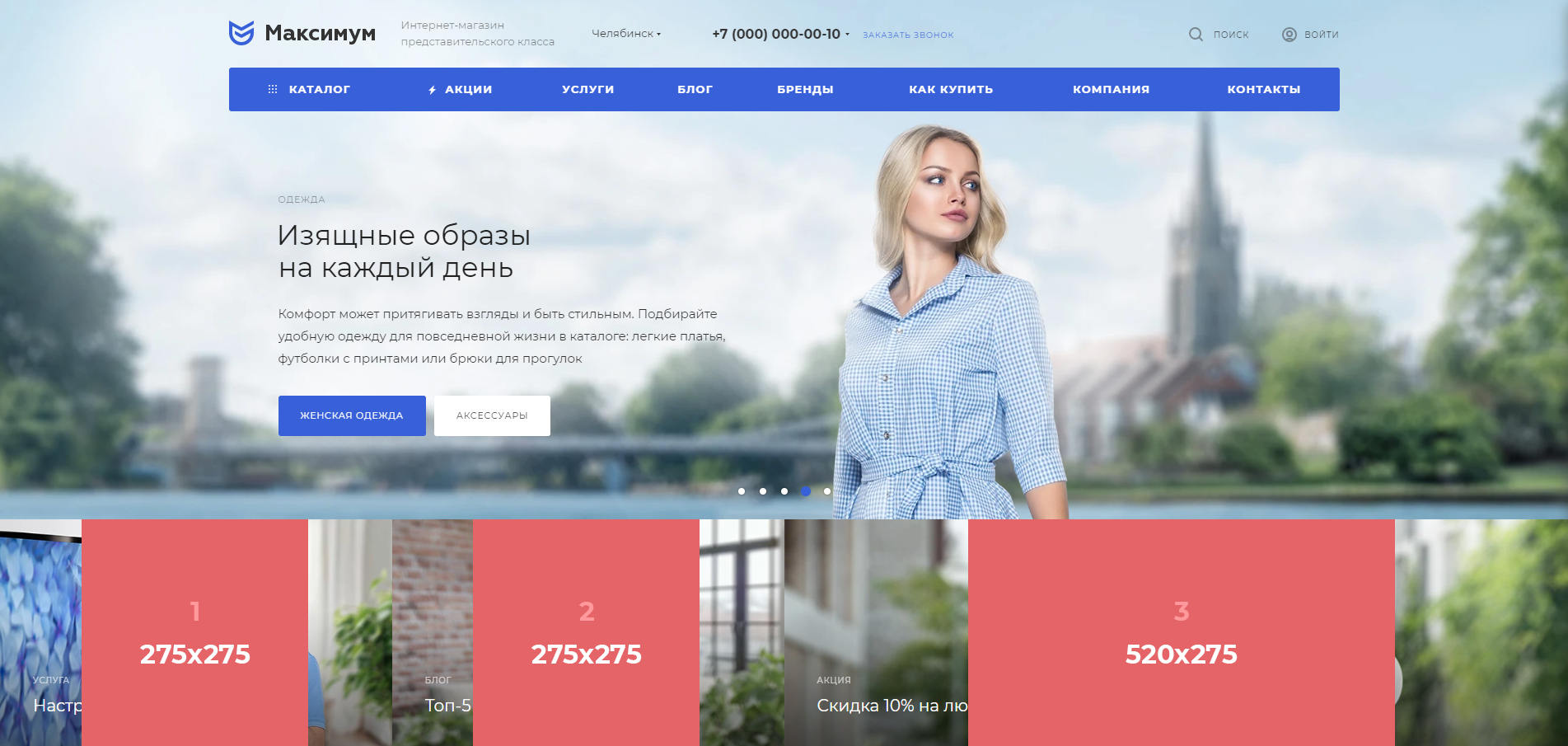
Размер фона — 1920 x 500 px.
Размер активной картинки:
Максимальная ширина — 960 px. Оптимальная высота — 470 px.
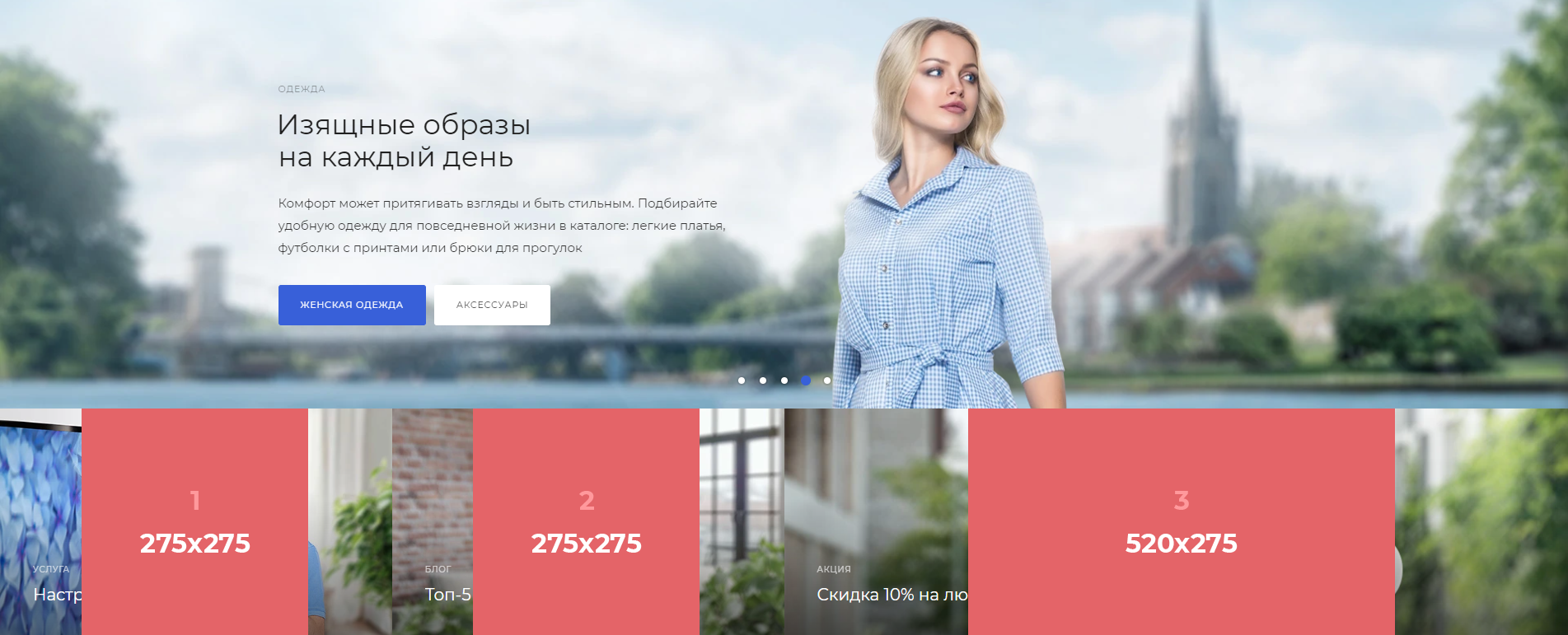
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
1020 x 495 px

Безопасная зона маленьких баннеров
1 — 275x275px;
2 — 275x275px;
3 — 520x275px.

Тип 6
Размер фона — 1920 x 630 px.
Размер активной картинки:
Максимальная ширина — 960 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
1020 x 495 px

Безопасная зона маленьких баннеров
1 — 275x275px;
2 — 275x275px;
3 — 520x275px.

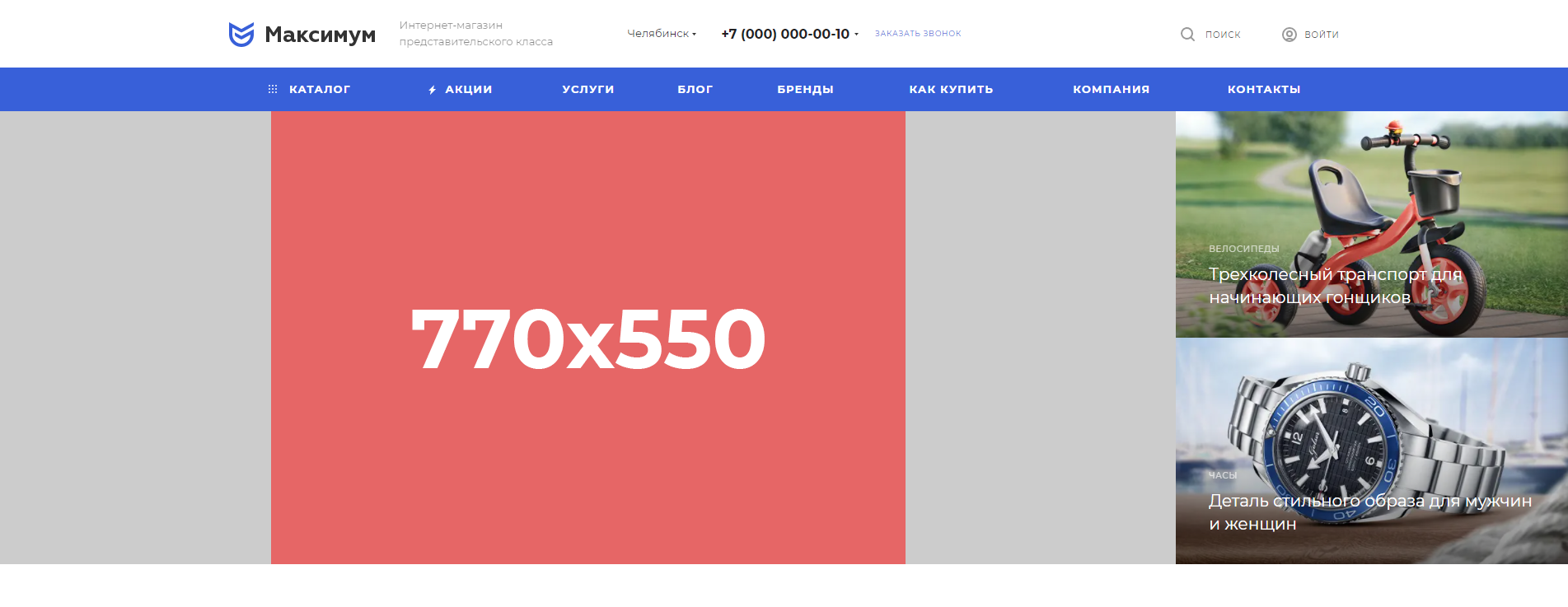
Тип 7
Размер фона — 1440 x 550 px.
Размер активной картинки:
Максимальная ширина — 720 px. Оптимальная высота — 500 px.
Размер маленького баннера справа от основного — 480 х 275 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
770 x 550 px

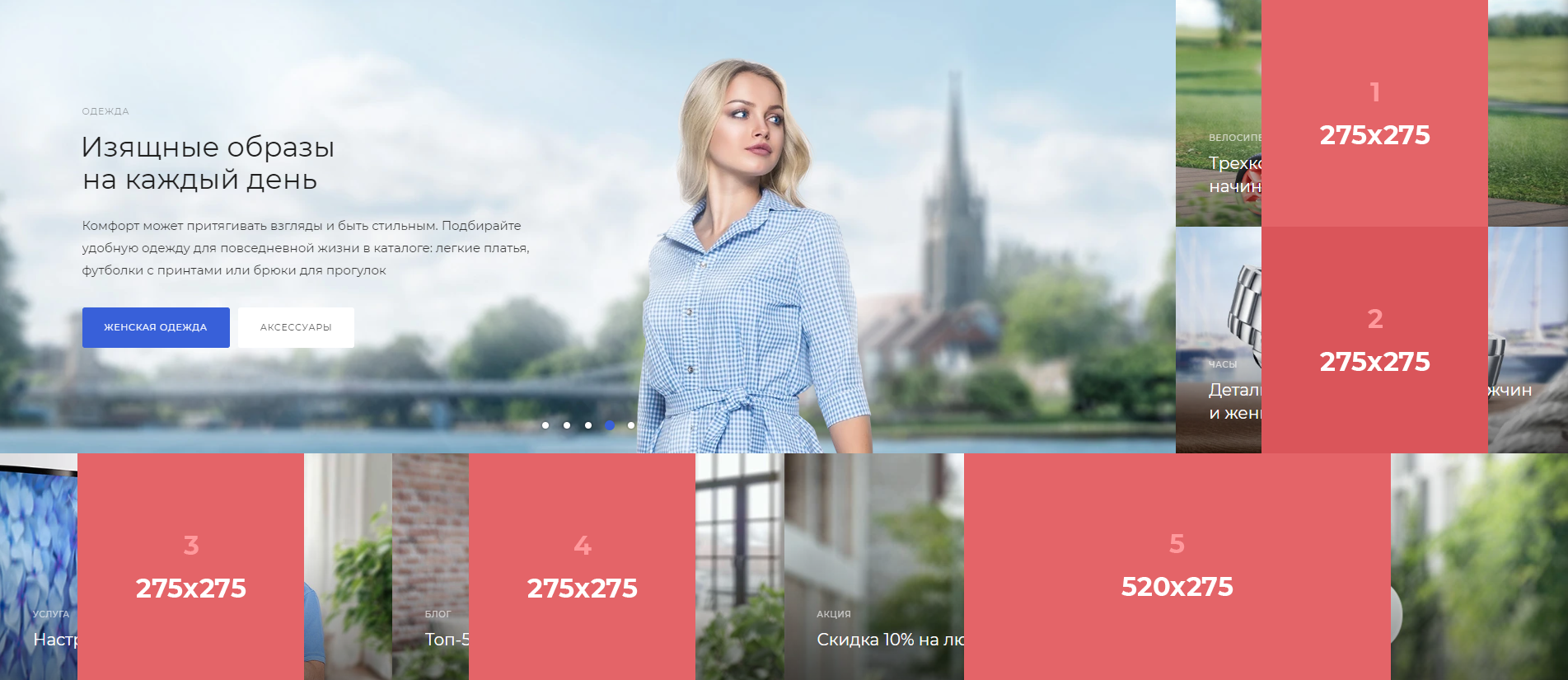
Безопасная зона маленьких баннеров
1-4 — 275x275px;
5 — 520x275px.

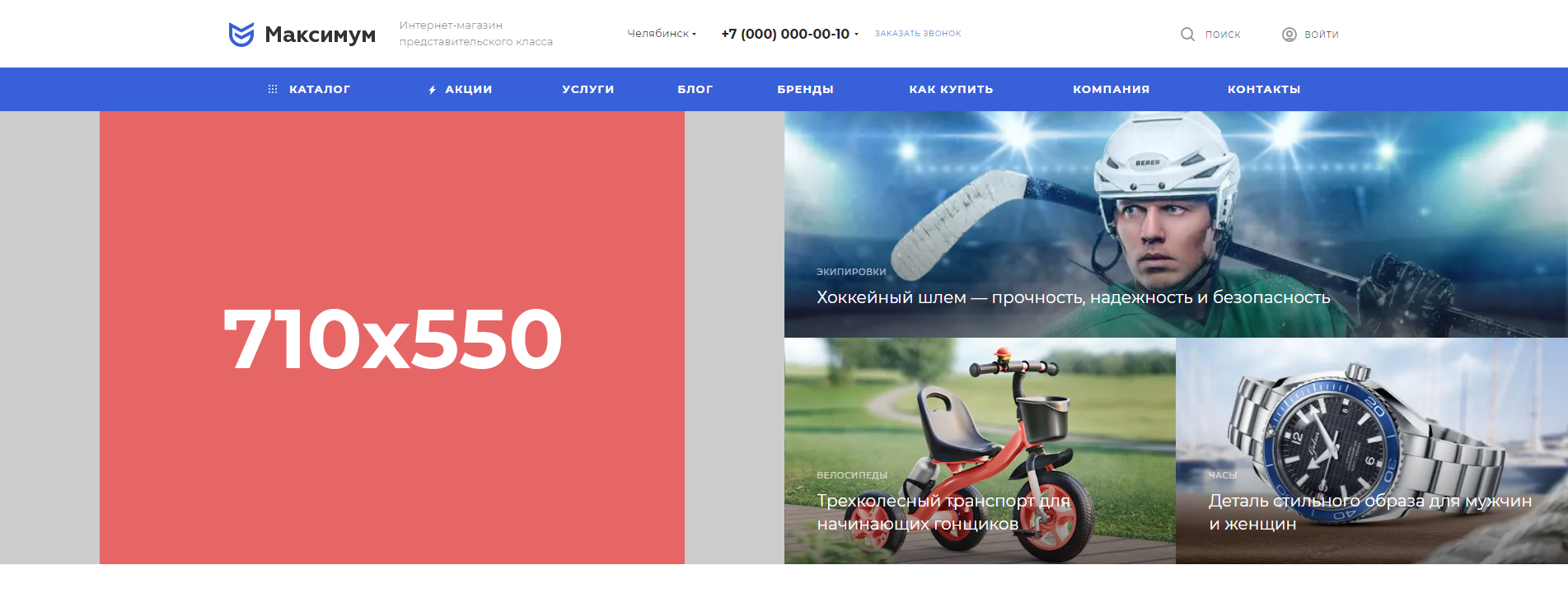
Тип 8
Размер фона — 960 x 550 px.
Размер активной картинки:
Максимальная ширина — 480 px. Оптимальная высота — 500 px.
Размер маленьких баннеров по бокам от основного — 480 х 275 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
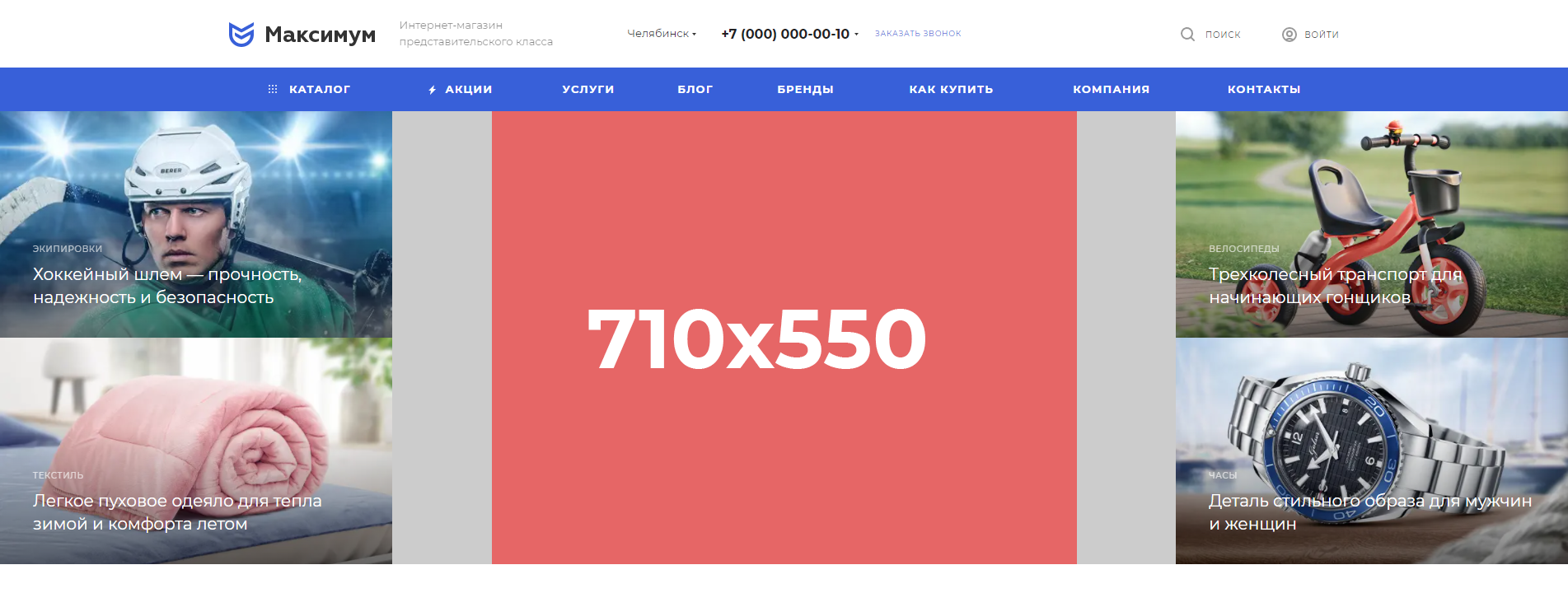
710 x 550 px

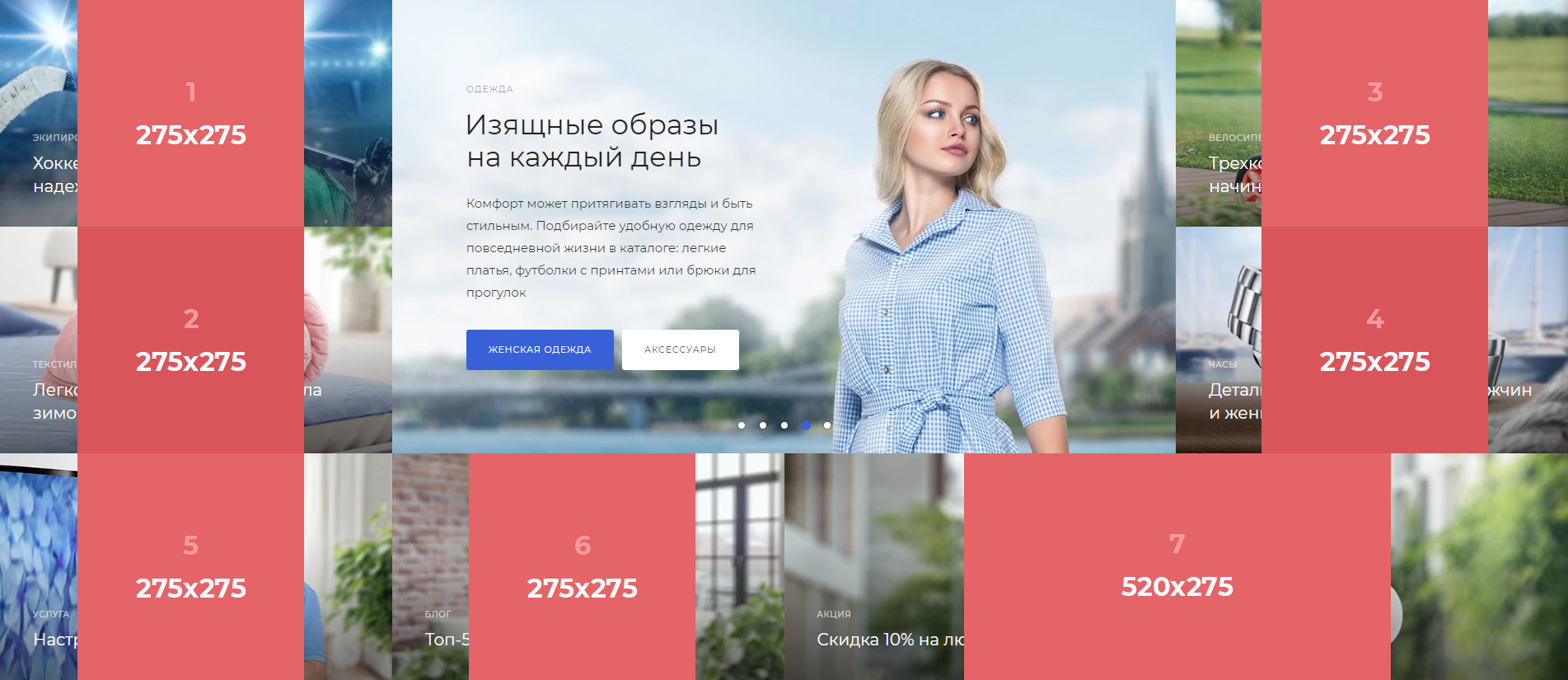
Безопасная зона маленьких баннеров
1-6 — 275x275px;
7 — 520x275px.

Тип 9
Размер фона — 960 x 550 px.
Размер активной картинки:
Максимальная ширина — 720 px. Оптимальная высота — 500 px.
Размер маленьких баннеров справа от основного:
- первый — 960 x 275 px;
- второй — 480 х 275 px;
- третий — 480 х 275 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
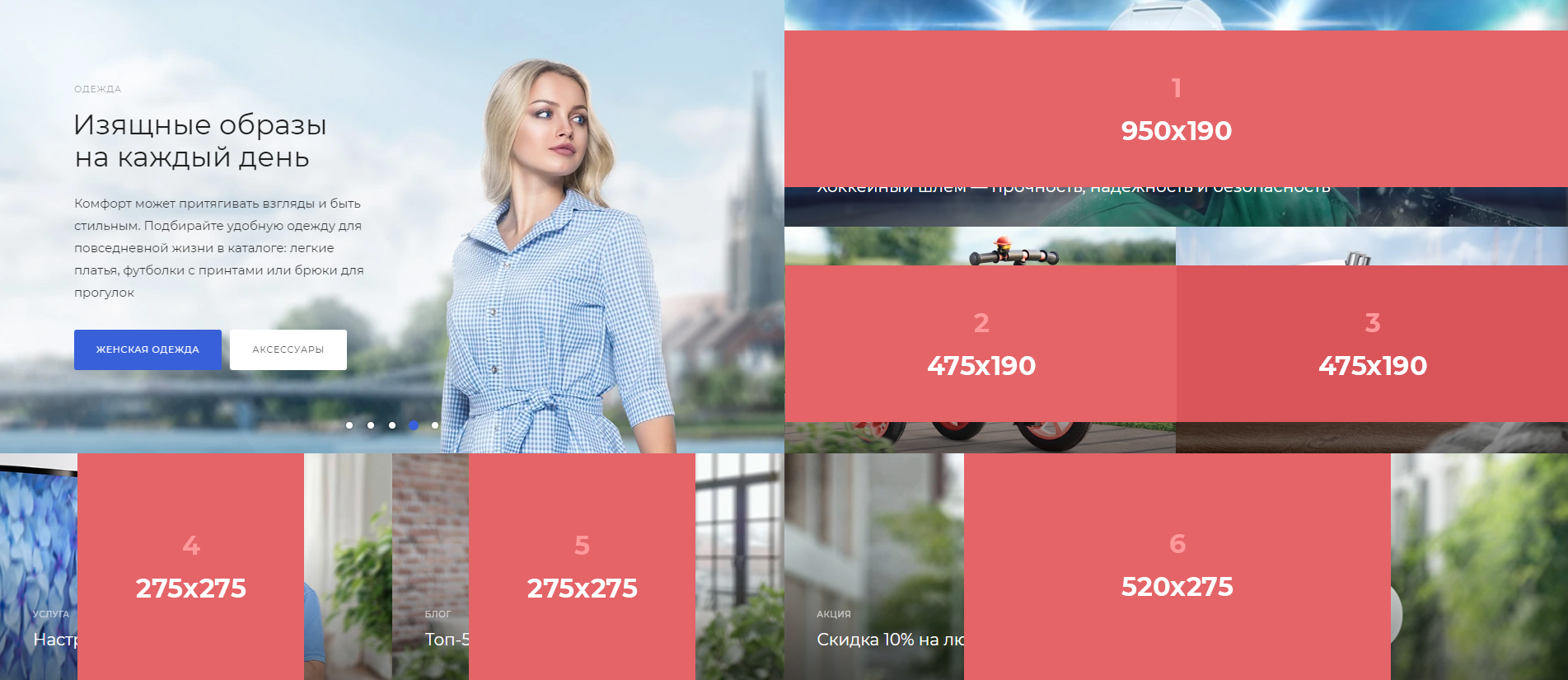
710 x 550 px

Безопасная зона маленьких баннеров
1 — 950x190px;
2 — 475x190px;
3 — 475x190px;
4 — 275x275px;
5 — 275x275px;
6 — 520x275px.

Тип 10
Размер фона — 960 x 622 px.
Размер активной картинки:
Максимальная ширина — 960 px. Оптимальная высота — 500 px.
Безопасная зона:
530 x 610 px