- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Обзор типовых настроек решения
- Настройки модуля решения
-
Общие настройки
- Темная и светлая тема оформления
- Поиск
- Подключение Google reCAPTCHA
- Yandex SmartCaptcha
- «Ленивая» подгрузка изображений — LazyLoad
- Настройки шрифта с помощью Google Fonts
- Заголовки и навигационные цепочки
- Боковое меню для разделов
- Обработка персональных данных
- Настройка отображения кнопок «Заказать звонок», «Задать вопрос», «Оставить отзыв»
- Подписка на рассылку
- Боковое меню сайта
- Настройка анимации при наведении на картинку
- Мультиязычность
- Настройки отображения кнопки «Наверх»
- Настройка информации о публичной оферте
- Система обратной связи: формы Битрикс24 или веб-формы
- Служебные настройки
- Валидация ввода
-
Главная страница
- Баннеры
- Виды фильтров для блоков на главной
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога
- Блок «Товар дня» на главной
- Блок «Новости» на главной
- Блок «Акции» на главной, типы отображения
- Блок «Блог» на главной
- Блок «Коллекции» на главной
- Блок «О компании» на главной
- Блок «Образы» на главной
- Блок «Отзывы» на главной
- Блок «Карта» на главной
- Блок «Бренды» на главной
- Виджет Instagram*
- Блок «Истории» на главной
- Блок «Видеоотзывы» на главной странице
- Блок «ВКонтакте» на главной
- Боковая колонка на главной
- Блок «Партнеры» на главной
- Дополнительные блоки на главной
- Настройки шапки
- Настройки футера
-
Каталог
-
Настройки оформления
- Список разделов
- Список товаров
- Кнопка в корзину
- Навигационная цепочка
- Настройка слайд-панели
- Вертикальное отображение товаров в разделе каталога, связанных товарах и на главной странице
- Ограничение по количеству торговых предложений в списке товаров
- Иконки в мобильной версии сайта
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
-
Разделы и подразделы
- Создание и настройка раздела
- Баннеры в разделах каталога
- Отображение бокового меню только в последнем подразделе каталога
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Отображение характеристик и торговых предложений в табличном списке товаров
- Создание тегов в каталоге
- Закрашивание SVG-иконок разделов в цвет темы
-
Карточка товара
- Настройки оформления
- Создание и настройка простого товара
- Создание торговых предложений
- Наборы и комплекты
- Комплект в карточке товара
- Расчет стоимости доставки в карточке товара
- Отображение наличия товара
-
Настройка блоков
- Настройка отображения блоков «Похожие товары» и «Аксессуары»
- Блок «Отзывы» в карточке товара
- Отображение блока «Наличие»
- Привязка к карточке других элементов
- Дополнительная фотогалерея в карточке товара
- Блок «Рекомендуем»
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Добавление пользовательских блоков в карточку товара
- Настройка alt и title для детальной картинки
- Подключение индивидуальной таблицы размеров — по разделам и брендам
- Настройка отображения услуг в карточке товара
- Ресайз изображений
- Дополнительная подпись к товару
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Как настроить подбор аналогов товара в карточке
- Управление расположением блоков в карточке товара
-
Свойства
- Настройка вывода свойств товара и торговых предложений
- Выбор свойства для отбора торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Настройка сортировки свойств товара и торговых предложений
- Группировка свойств
- Вывод анонсной картинки торгового предложения в свойство
- Свойства со ссылкой в карточке товара (кликабельные характеристики)
- Вывод подсказок у свойств торговых предложений
- Настройка цен
- Единицы измерения
- Управление остатками
- Подписка на товары
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка
- Выражения и названия
- Умный фильтр
- Подстановка заголовка торгового предложения в название товара
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Проверка доступности торгового предложения при расчете минимальной цены
- Вывод названия разделов каталога на главной и в фильтре по разделам для связанных товаров
- Показ первой доступной картинки предложения
-
Настройки оформления
- Перекрестные продажи
- Оформление заказа
- Услуги
- Образы
-
Основные разделы
- Бренды
- Акции
- Новости
- Блог
- Проекты
- Команда
- Лицензии
- Раздел «Вопрос-ответ», типы отображения
- Отзывы в Аспро: Максимум
- Контакты
- Личный кабинет
- Галерея
- Количество разделов для фильтрации
- Количество элементов в разделах для фильтрации
- Вывод категорий товаров в контентных разделах
- Настройка галереи и свойств товаров в контентных разделах
-
Мобильная версия
- Цвет мобильной шапки
- Фиксированная нижняя панель
- 2 типа развернутого меню в мобильной версии
- 2 способа отображения мобильного меню
- Компактный вид списка товаров
- Адаптивные баннеры на главной странице
- Фиксированная кнопка «В корзину»
- Выбор мобильной шапки
- Компактный вид главной страницы на мобильных устройствах
- Новый вид отображения посадочных страниц (тегов) в каталоге на мобильных устройствах
- Отображение сортировки отдельно от фильтра
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Настройка фиксированной шапки в мобильной версии
- Хлебные крошки на мобильных устройствах
-
Мультирегиональность
- Выбор вида отображения мультирегиональности
- Выбор типа региональности
- Разделы и карточки регионов
- Автоопределение местоположения по IP
- Отображение города посетителя в шапке сайта, определенного по IP
- Региональный фильтр. Каждому региону — свой контент
- Автозамена контента по регионам с помощью тегов
- Замена контактной информации на странице контактов в регионах
- Автогенерация robots.txt и sitemap.xml
- Добавление строки поиска в поле «Местоположение»
- Отображать город посетителя без региональности
-
Посадочные страницы
- Посадочные страницы в обзорах
-
Посадочная страница в каталоге товаров
- Привязка услуг к посадочным страницам в каталоге
- Расположение списка категорий в посадочных страницах в каталоге
- Скрытие блока популярных категорий
- Виды отображения списка популярных категорий
- Группировка посадочных страниц из инфоблока
- Количество популярных категорий в списке
- Количество изначально видимых посадочных страниц (тегов) в каталоге
- Привязка посадочных страниц в каталоге к регионам
- Привязка посадочной страницы к результатам фильтра
- Посадочные страницы в поиске
- Умный SEO
- Аспро: Товары в SKU
-
SEO, маркетинг, реклама
- Триггерные рассылки
- Почтовые шаблоны
- Настройка ЧПУ
- Настройка SEO-описания
- Акции и скидки
- Мастер Кампаний от Яндекса
- Приоритетный источник вывода описания раздела: из инфоблока или Умного SEO
- Маркетинговые попап-окна
- Рекламные баннеры
- Страница с ошибкой 404
-
Интеграция с другими сервисами
- Интеграция с 1С
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с AmoCRM
- Поддержка модуля SEO умного фильтра
- Файлы для размещения счетчиков
- Интеграция с Битрикс24
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Подключение Google Analytics 4 на сайте
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages. Конфигурация тегов
- Как создать тег AddToCart для отслеживания добавлений товаров в корзину
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег view_item для отслеживания просмотров товара
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Интеграция с Аспро.Cloud
- Интеграция сторонних модулей в решениях Аспро
- Интеграция с модулем «2в1 Накопительная система бонусов (кэшбэк) + Реферальная система»
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Создание новости
В разделе «Новости» вы можете размещать публикации о компании, представить новую коллекцию товаров или пригласить на мероприятие. Есть возможность привязки элементов, с помощью которой формируется уникальная новостная лента с контентом разного типа.
Состав страницы новости:

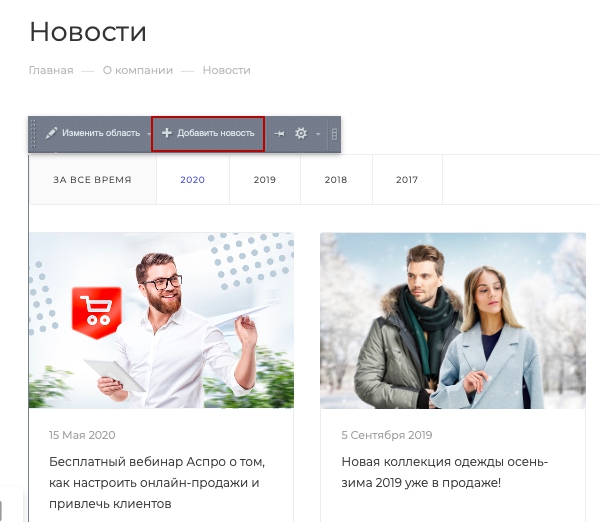
Чтобы создать новость в административной части сайта, перейдите в Контент → Контент (aspro.max) → Новости. Для добавления элемента нажмите на «Добавить новость». Перейдите в редактирование или создайте новость.

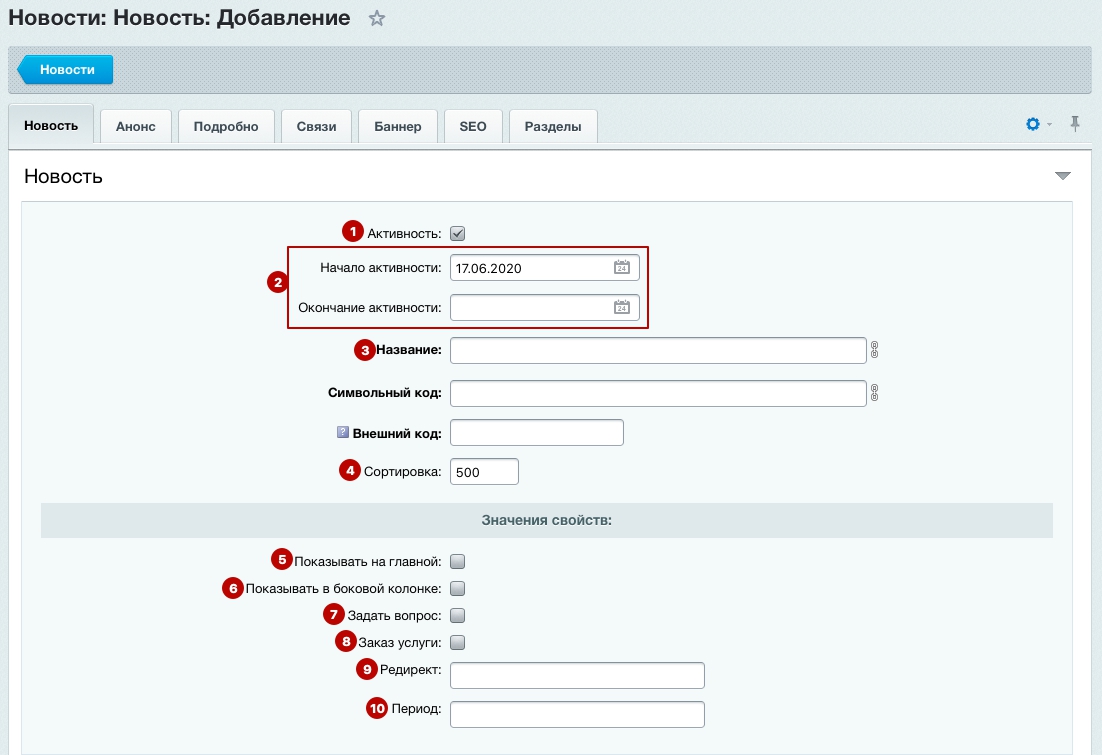
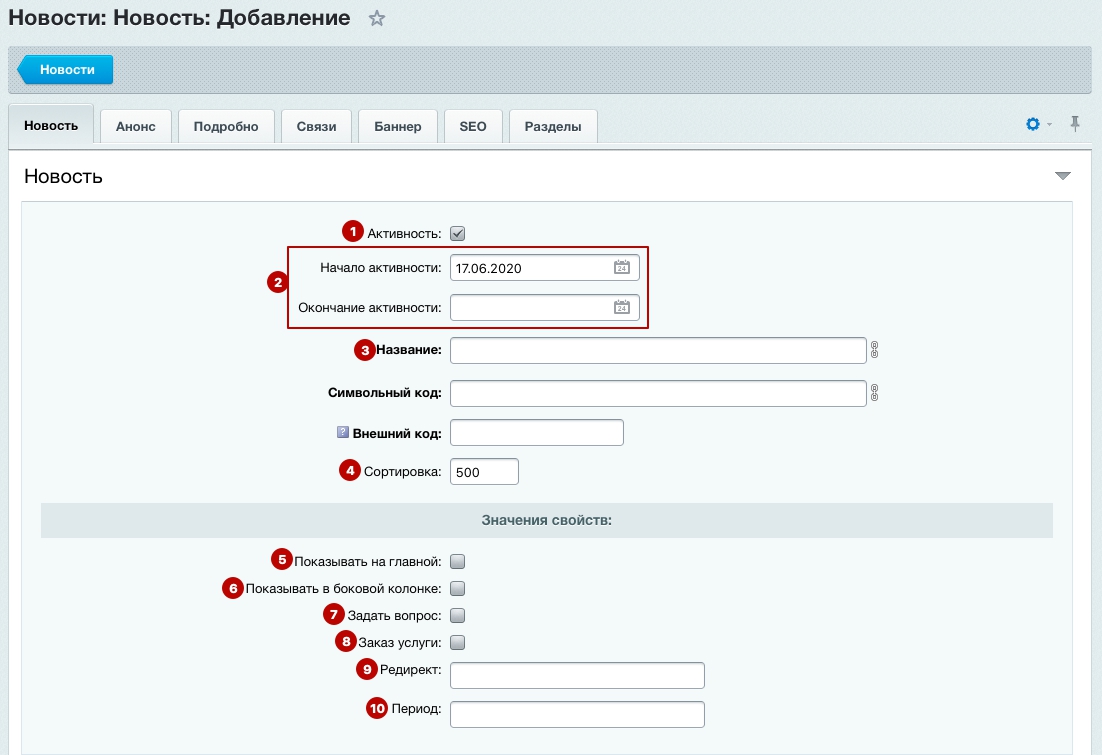
На вкладке «Новость» настройте:

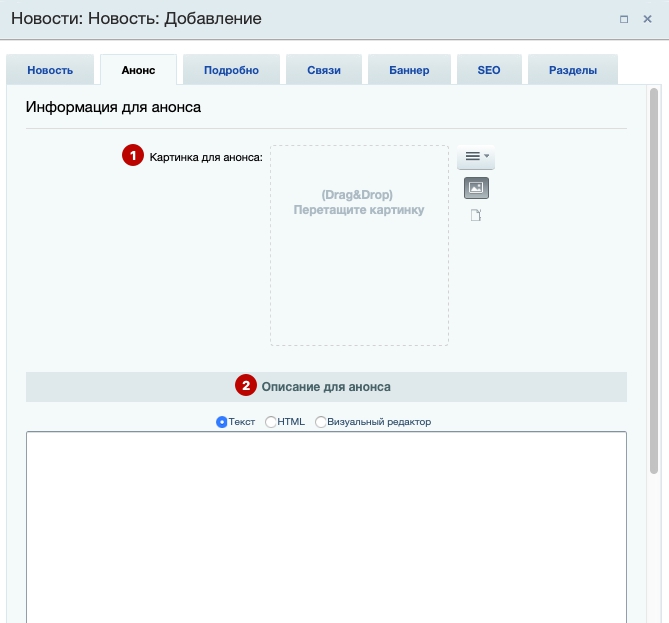
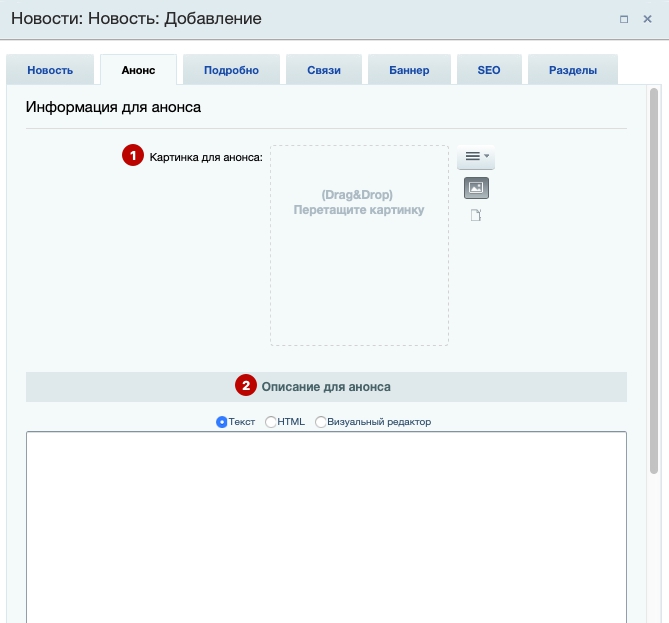
Вкладка «Анонс» содержит изображение для превью (1) и его краткое описание (2).

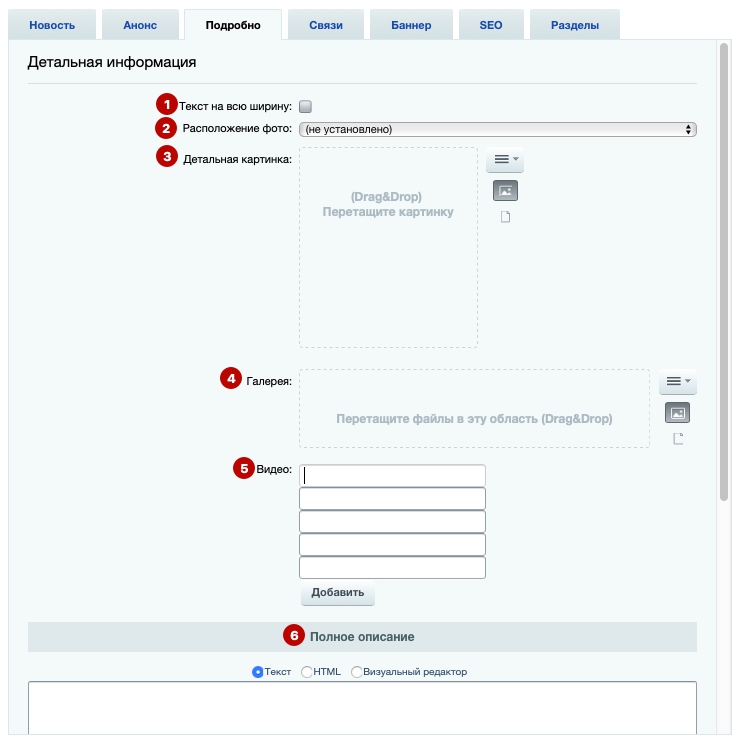
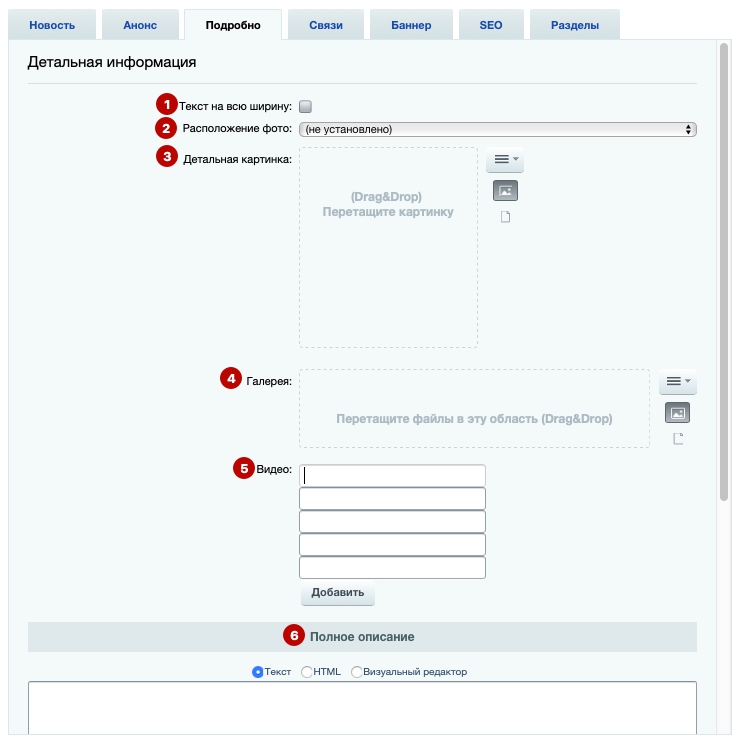
На вкладке «Подробно» настройте:

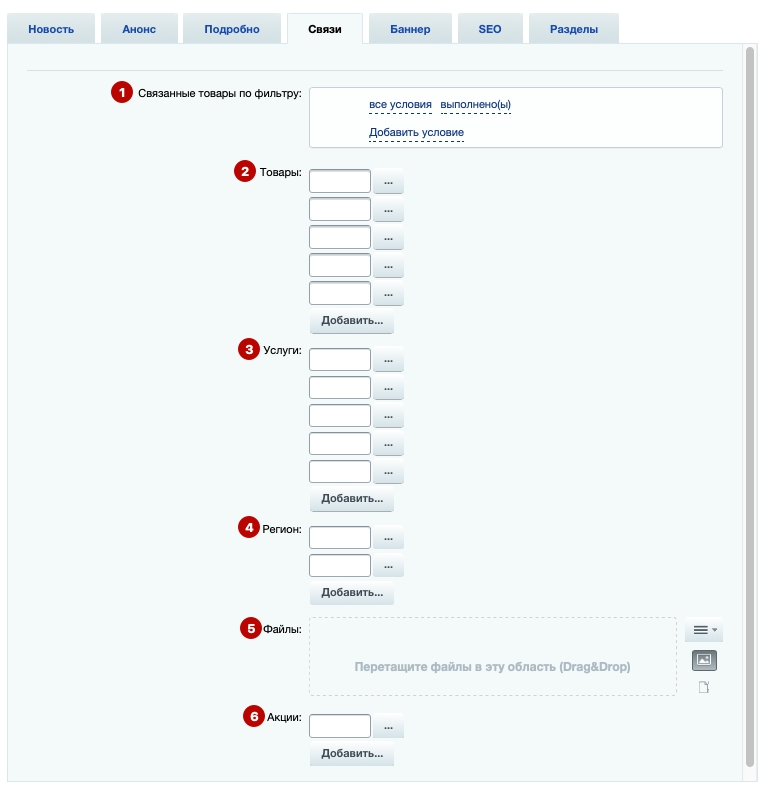
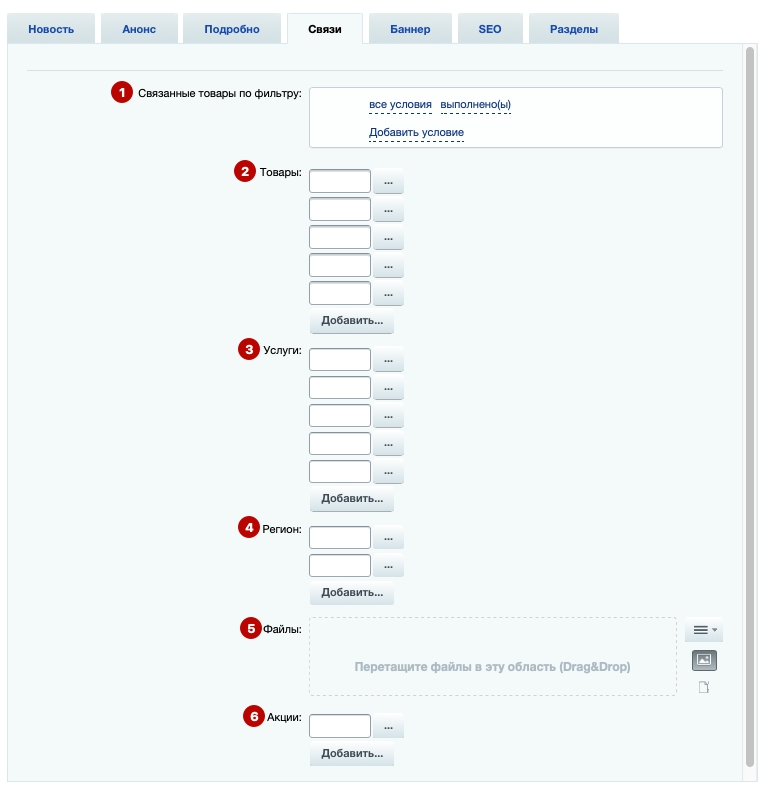
На вкладке «Связи» можно привязать к статье необходимые товары: с помощью условий по фильтру (1) или вручную (2). Например, чтобы в статье отображались белые кроссовки, нужно привязать товары по фильтру, добавив условия: цвет — белый, раздел — мужские кроссовки.
Также можно привязать услуги (3) и регионы (4), для которых актуальна эта статья. Для уникальности новостной ленты прикрепляйте файлы (5) и связывайте статьи с актуальными акциями (6).

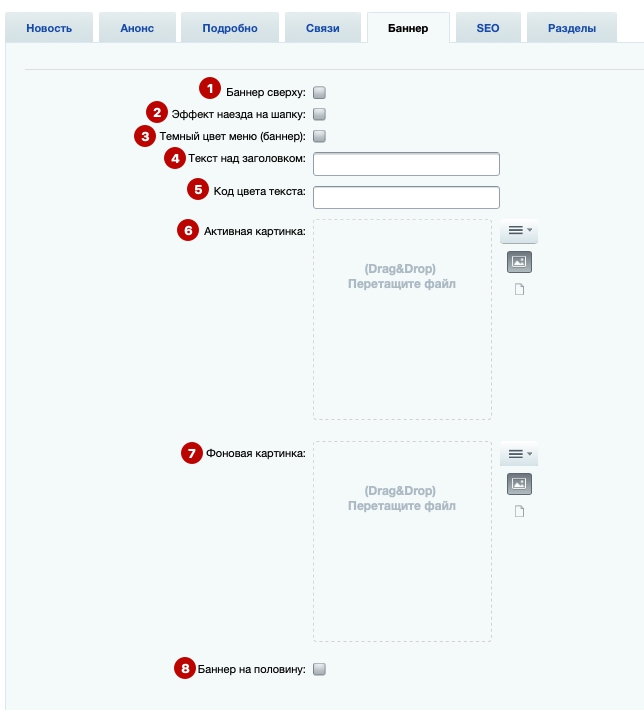
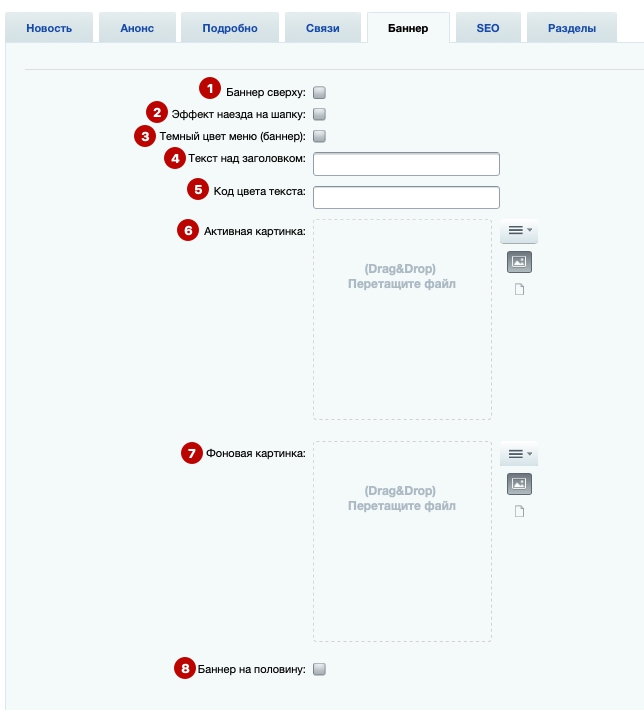
Вместо детальной картинки для оформления вы можете использовать баннер, заполняющий всю ширину контентной области или на половину (8). Для этого откройте вкладку «Баннер» и загрузите изображение для простого баннера в поле «Фоновая картинка» (7). Если хотите использовать составной баннер, дополнительно загрузите активную картинку в соответствующее поле (6). Для загрузки используйте меню кнопки «Гамбургер».
Чтобы активировать отображение баннера, включите параметр «Баннер сверху» (1). На баннер будет выводится название статьи и описание анонса. Пропишите текст над заголовком (4) и, если вам нужно задать определенный цвет тексту, укажите его hex-код в соответствующем поле (5). Также можно активировать эффект наезда на шапку (2) и задать темный цвет меню (3).

В новости под категориями статей отображаются теги для удобства навигации. Теги формируются из записей на вкладке «SEO». Чтобы привязать к статье метки, пролистайте вкладку до самого конца. В одноименном поле перечислите ключевые слова или словосочетания через запятую.
Закрепить статью за определенным подразделом или разделом можно на вкладке «Разделы».
После внесения изменений не забудьте сохранить настройки.
Состав страницы новости:
- Большой баннер или изображение сбоку.
- Описание новости.
- Привязанные элементы: товары, услуги, регион, акции, файлы разных форматов.

Чтобы создать новость в административной части сайта, перейдите в Контент → Контент (aspro.max) → Новости. Для добавления элемента нажмите на «Добавить новость». Перейдите в редактирование или создайте новость.

На вкладке «Новость» настройте:
- Поле «Активность» (1), включающее отображение новости.
- Поля, отвечающие за период активности (2).
- Обязательное поле, задающее название статьи (3).
- Поле, определяющее последовательность отображения статей в блоке и разделе (4).
- Показывать статью на главной странице или нет (5).
- Показывать статью в боковой колонке или нет (6).
- Поле, отвечающее за форму «Задать вопрос» (7).
- Поле, отвечающее за форму «Заказ услуги» (8).
- Редирект, если он нужен. Например, когда мероприятие прошло, но на него идет трафик из поиска, вы можете настроить редирект на новое событие (9).
- В периоде вы можете указывать не только даты, но и другую информацию. Например, укажите, что каждый месяц вы проводите офлайн-мероприятия для клиентов (10).

Вкладка «Анонс» содержит изображение для превью (1) и его краткое описание (2).

На вкладке «Подробно» настройте:
- Текст на всю ширину или нет (1).
- Расположение фото (2), которое управляет положением детальной картинки, оформляющей статью. Фото можно расположить слева, чтобы картинка обтекала текстом с правой стороны, или, наоборот, фото отобразить справа, а текст — слева. Вариант «По ширине» размещает фото над текстом по ширине контента. При варианте «Наверху» изображение отображается строго над всеми элементами детальной страницы.
- Детальная картинка (3), оформляющее статью сверху.
- Изображения в галерее (4), которая отображается в конце статьи. Картинки добавляются стандартными действиями: перемещением файлов в область галереи или при помощи меню кнопки «Гамбургер».
- Добавьте видео, указав ссылку в формате iframe на его размещение (5). Пример:
- Полное описание статьи (6). Используя возможности визуального редактора, вы можете отформатировать текст, вставить таблицы, гиперссылки, изображения и видео для удобства восприятия.
<iframe width="560" height="315" src="https://www.youtube.com/embed/KB3h1wjghl0?si=brzfzMy2vBEaQmii" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>.

На вкладке «Связи» можно привязать к статье необходимые товары: с помощью условий по фильтру (1) или вручную (2). Например, чтобы в статье отображались белые кроссовки, нужно привязать товары по фильтру, добавив условия: цвет — белый, раздел — мужские кроссовки.
Также можно привязать услуги (3) и регионы (4), для которых актуальна эта статья. Для уникальности новостной ленты прикрепляйте файлы (5) и связывайте статьи с актуальными акциями (6).

Вместо детальной картинки для оформления вы можете использовать баннер, заполняющий всю ширину контентной области или на половину (8). Для этого откройте вкладку «Баннер» и загрузите изображение для простого баннера в поле «Фоновая картинка» (7). Если хотите использовать составной баннер, дополнительно загрузите активную картинку в соответствующее поле (6). Для загрузки используйте меню кнопки «Гамбургер».
Чтобы активировать отображение баннера, включите параметр «Баннер сверху» (1). На баннер будет выводится название статьи и описание анонса. Пропишите текст над заголовком (4) и, если вам нужно задать определенный цвет тексту, укажите его hex-код в соответствующем поле (5). Также можно активировать эффект наезда на шапку (2) и задать темный цвет меню (3).

В новости под категориями статей отображаются теги для удобства навигации. Теги формируются из записей на вкладке «SEO». Чтобы привязать к статье метки, пролистайте вкладку до самого конца. В одноименном поле перечислите ключевые слова или словосочетания через запятую.
Закрепить статью за определенным подразделом или разделом можно на вкладке «Разделы».
После внесения изменений не забудьте сохранить настройки.
