- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Обзор типовых настроек решения
- Настройки модуля решения
-
Общие настройки
- Темная и светлая тема оформления
- Поиск
- Подключение Google reCAPTCHA
- Yandex SmartCaptcha
- «Ленивая» подгрузка изображений — LazyLoad
- Настройки шрифта с помощью Google Fonts
- Заголовки и навигационные цепочки
- Боковое меню для разделов
- Обработка персональных данных
- Настройка отображения кнопок «Заказать звонок», «Задать вопрос», «Оставить отзыв»
- Подписка на рассылку
- Боковое меню сайта
- Настройка анимации при наведении на картинку
- Мультиязычность
- Настройки отображения кнопки «Наверх»
- Настройка информации о публичной оферте
- Система обратной связи: формы Битрикс24 или веб-формы
- Служебные настройки
- Валидация ввода
-
Главная страница
- Баннеры
- Виды фильтров для блоков на главной
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога
- Блок «Товар дня» на главной
- Блок «Новости» на главной
- Блок «Акции» на главной, типы отображения
- Блок «Блог» на главной
- Блок «Коллекции» на главной
- Блок «О компании» на главной
- Блок «Образы» на главной
- Блок «Отзывы» на главной
- Блок «Карта» на главной
- Блок «Бренды» на главной
- Виджет Instagram*
- Блок «Истории» на главной
- Блок «Видеоотзывы» на главной странице
- Блок «ВКонтакте» на главной
- Боковая колонка на главной
- Блок «Партнеры» на главной
- Дополнительные блоки на главной
- Настройки шапки
- Настройки футера
-
Каталог
-
Настройки оформления
- Список разделов
- Список товаров
- Кнопка в корзину
- Навигационная цепочка
- Настройка слайд-панели
- Вертикальное отображение товаров в разделе каталога, связанных товарах и на главной странице
- Ограничение по количеству торговых предложений в списке товаров
- Иконки в мобильной версии сайта
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
-
Разделы и подразделы
- Создание и настройка раздела
- Баннеры в разделах каталога
- Отображение бокового меню только в последнем подразделе каталога
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Отображение характеристик и торговых предложений в табличном списке товаров
- Создание тегов в каталоге
- Закрашивание SVG-иконок разделов в цвет темы
-
Карточка товара
- Настройки оформления
- Создание и настройка простого товара
- Создание торговых предложений
- Наборы и комплекты
- Комплект в карточке товара
- Расчет стоимости доставки в карточке товара
- Отображение наличия товара
-
Настройка блоков
- Настройка отображения блоков «Похожие товары» и «Аксессуары»
- Блок «Отзывы» в карточке товара
- Отображение блока «Наличие»
- Привязка к карточке других элементов
- Дополнительная фотогалерея в карточке товара
- Блок «Рекомендуем»
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Добавление пользовательских блоков в карточку товара
- Настройка alt и title для детальной картинки
- Подключение индивидуальной таблицы размеров — по разделам и брендам
- Настройка отображения услуг в карточке товара
- Ресайз изображений
- Дополнительная подпись к товару
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Как настроить подбор аналогов товара в карточке
- Управление расположением блоков в карточке товара
-
Свойства
- Настройка вывода свойств товара и торговых предложений
- Выбор свойства для отбора торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Настройка сортировки свойств товара и торговых предложений
- Группировка свойств
- Вывод анонсной картинки торгового предложения в свойство
- Свойства со ссылкой в карточке товара (кликабельные характеристики)
- Вывод подсказок у свойств торговых предложений
- Настройка цен
- Единицы измерения
- Управление остатками
- Подписка на товары
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка
- Выражения и названия
- Умный фильтр
- Подстановка заголовка торгового предложения в название товара
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Проверка доступности торгового предложения при расчете минимальной цены
- Вывод названия разделов каталога на главной и в фильтре по разделам для связанных товаров
- Показ первой доступной картинки предложения
-
Настройки оформления
- Перекрестные продажи
- Оформление заказа
- Услуги
- Образы
-
Основные разделы
- Бренды
- Акции
- Новости
- Блог
- Проекты
- Команда
- Лицензии
- Раздел «Вопрос-ответ», типы отображения
- Отзывы в Аспро: Максимум
- Контакты
- Личный кабинет
- Галерея
- Количество разделов для фильтрации
- Количество элементов в разделах для фильтрации
- Вывод категорий товаров в контентных разделах
- Настройка галереи и свойств товаров в контентных разделах
-
Мобильная версия
- Цвет мобильной шапки
- Фиксированная нижняя панель
- 2 типа развернутого меню в мобильной версии
- 2 способа отображения мобильного меню
- Компактный вид списка товаров
- Адаптивные баннеры на главной странице
- Фиксированная кнопка «В корзину»
- Выбор мобильной шапки
- Компактный вид главной страницы на мобильных устройствах
- Новый вид отображения посадочных страниц (тегов) в каталоге на мобильных устройствах
- Отображение сортировки отдельно от фильтра
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Настройка фиксированной шапки в мобильной версии
- Хлебные крошки на мобильных устройствах
-
Мультирегиональность
- Выбор вида отображения мультирегиональности
- Выбор типа региональности
- Разделы и карточки регионов
- Автоопределение местоположения по IP
- Отображение города посетителя в шапке сайта, определенного по IP
- Региональный фильтр. Каждому региону — свой контент
- Автозамена контента по регионам с помощью тегов
- Замена контактной информации на странице контактов в регионах
- Автогенерация robots.txt и sitemap.xml
- Добавление строки поиска в поле «Местоположение»
- Отображать город посетителя без региональности
-
Посадочные страницы
- Посадочные страницы в обзорах
-
Посадочная страница в каталоге товаров
- Привязка услуг к посадочным страницам в каталоге
- Расположение списка категорий в посадочных страницах в каталоге
- Скрытие блока популярных категорий
- Виды отображения списка популярных категорий
- Группировка посадочных страниц из инфоблока
- Количество популярных категорий в списке
- Количество изначально видимых посадочных страниц (тегов) в каталоге
- Привязка посадочных страниц в каталоге к регионам
- Привязка посадочной страницы к результатам фильтра
- Посадочные страницы в поиске
- Умный SEO
- Аспро: Товары в SKU
-
SEO, маркетинг, реклама
- Триггерные рассылки
- Почтовые шаблоны
- Настройка ЧПУ
- Настройка SEO-описания
- Акции и скидки
- Мастер Кампаний от Яндекса
- Приоритетный источник вывода описания раздела: из инфоблока или Умного SEO
- Маркетинговые попап-окна
- Рекламные баннеры
- Страница с ошибкой 404
-
Интеграция с другими сервисами
- Интеграция с 1С
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с AmoCRM
- Поддержка модуля SEO умного фильтра
- Файлы для размещения счетчиков
- Интеграция с Битрикс24
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Подключение Google Analytics 4 на сайте
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages. Конфигурация тегов
- Как создать тег AddToCart для отслеживания добавлений товаров в корзину
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег view_item для отслеживания просмотров товара
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Интеграция с Аспро.Cloud
- Интеграция сторонних модулей в решениях Аспро
- Интеграция с модулем «2в1 Накопительная система бонусов (кэшбэк) + Реферальная система»
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Рекламные баннеры
Рекламные баннеры — один из проверенных временем форматов интернет-рекламы. Привлекайте внимание пользователей и перенаправляйте их на нужные вам страницы. Например, разместите баннер о начале акции или пригласите на конференцию.
В Аспро: Максимум заданы 6 рекламных областей, которые вы можете активировать и использовать для привлечения внимания к своим уникальным предложениям или помочь партнерам в продвижении сопутствующих товаров и услуг.
-
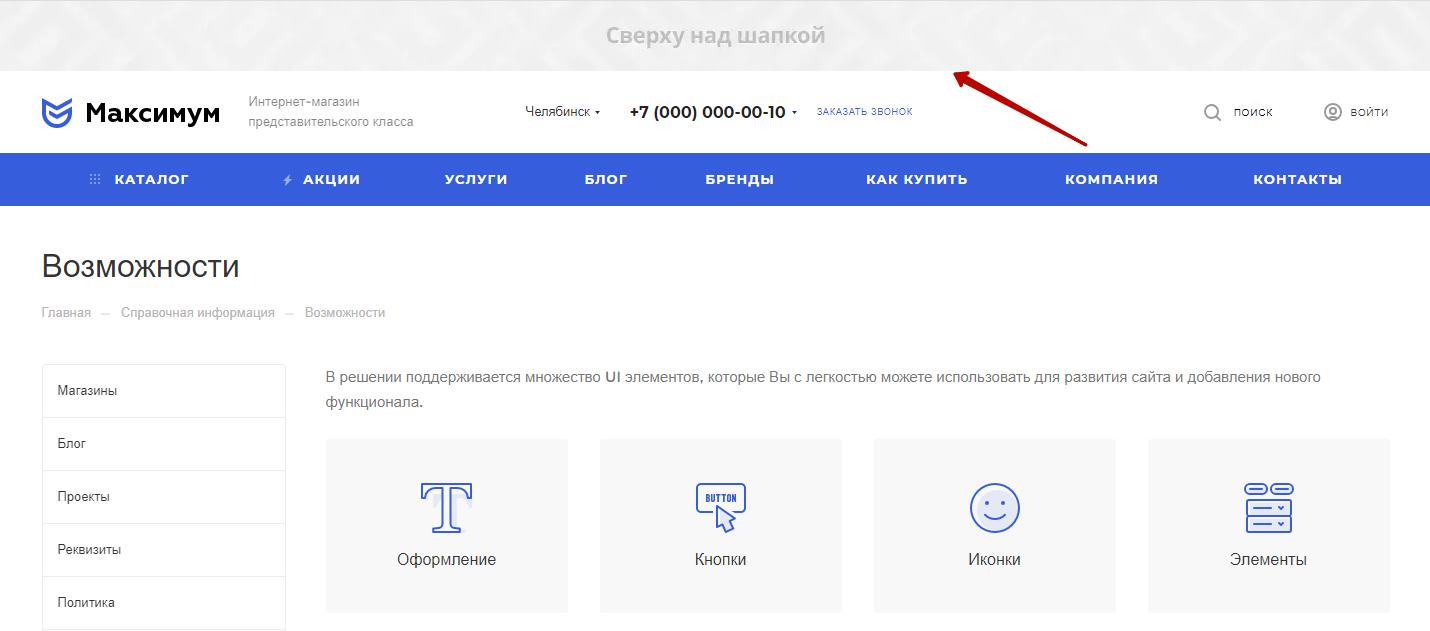
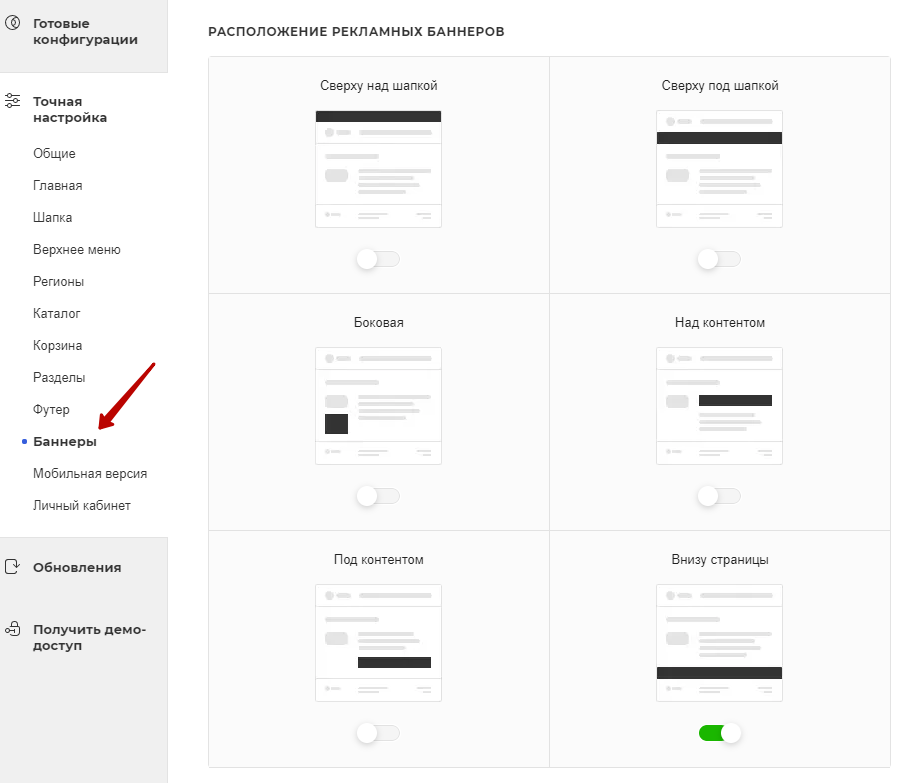
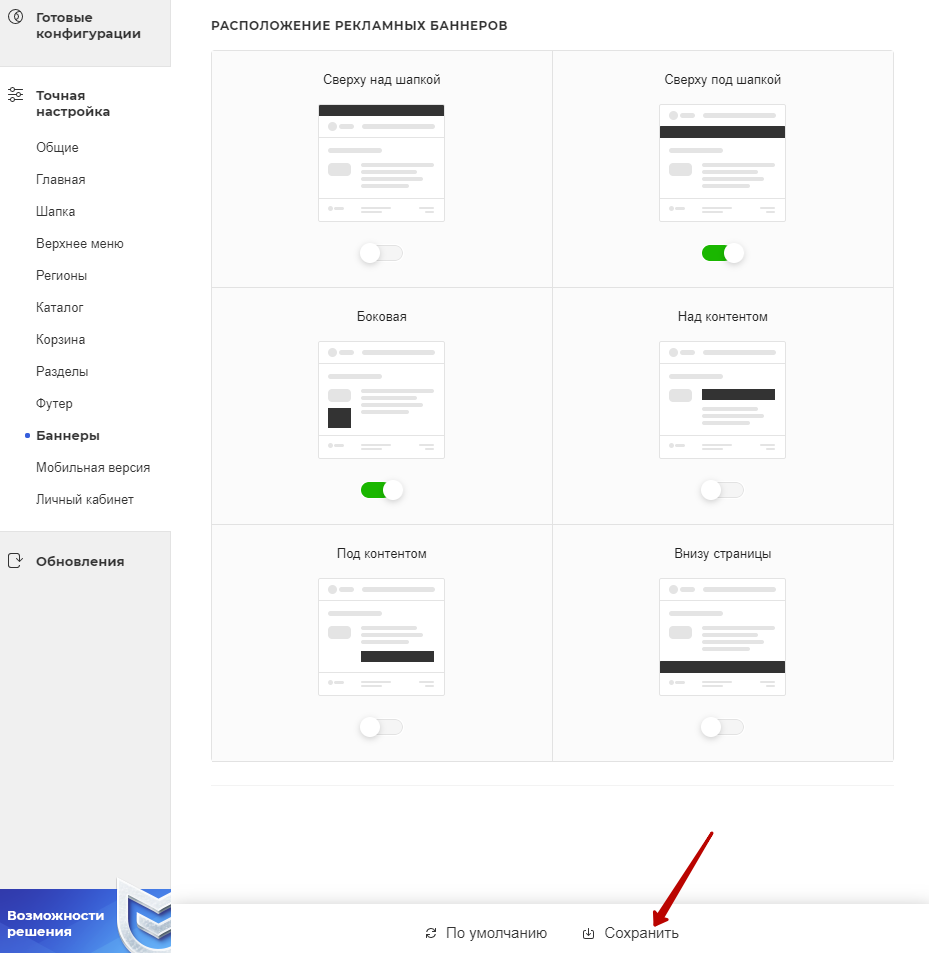
Сверху над шапкой — баннер располагается в самом верху страницы над основной панелью навигации.

-
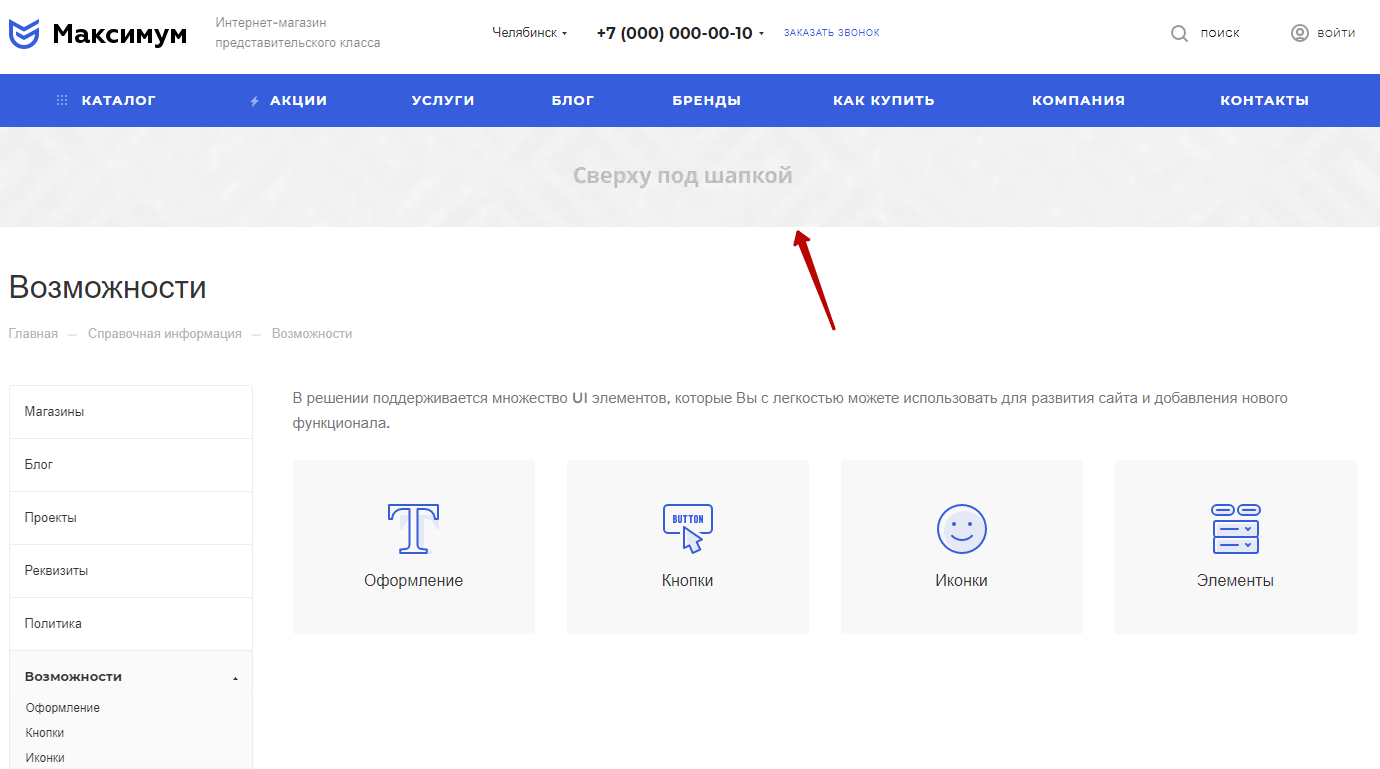
Сверху под шапкой — реклама помещается между меню сайта и блоком со строкой навигации и заголовком текущей страницы или основным баннером на главной странице.

-
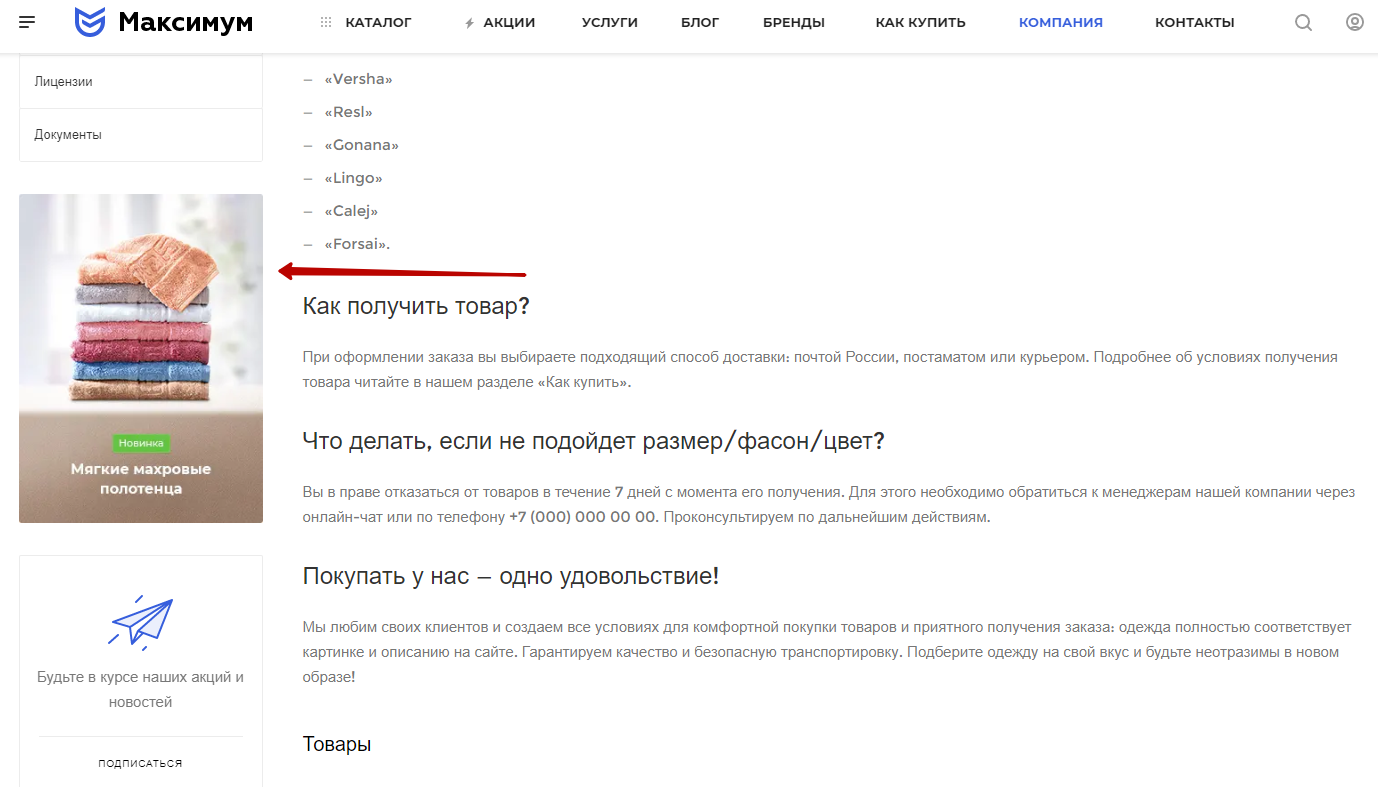
«Боковая» реклама помещается справа или слева от контента под альтернативным меню. Если активирован блок обратной связи или умный фильтр, то баннер будет следовать за ним.

-
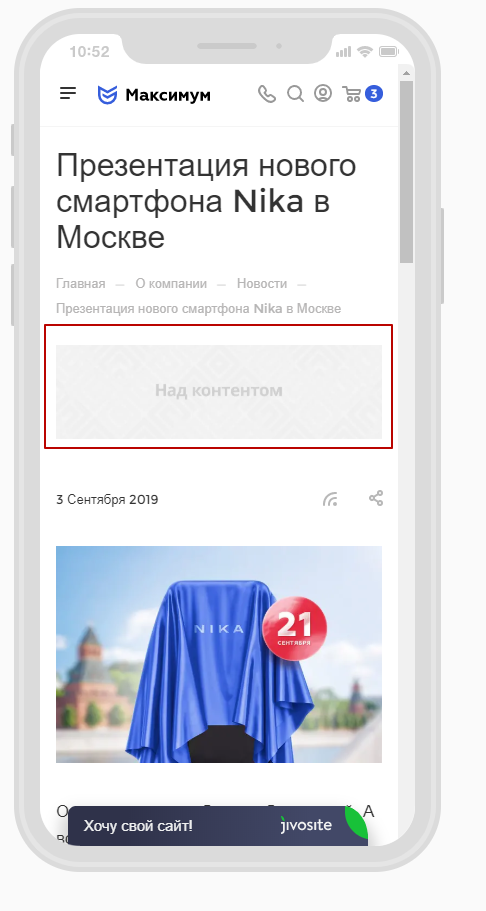
Тип «Над контентом» помещается непосредственно перед содержимым страницы под строкой навигации.

-
Баннер «Под контентом» отображается после содержимого раздела, его карточки или блока с комментариями.

-
Реклама «Внизу страницы» при активации появляется следом за баннером «Под контентом», если он включен. Рассматриваемый баннер плотно прилегает к блоку подписки в Аспро: Digital и блоку ранее просмотренных товаров в Аспро: Next, занимая так же, как и баннеры, примыкающие к шапке, область во всю ширину страницы.

Чтобы активировать баннер в публичной части сайта, перейдите в виджет настроек на вкладку «Баннеры».

После активации баннера обязательно сохраните настройки. Для этого после нажмите на кнопку «Сохранить», которая находится в правом нижнем углу виджета.

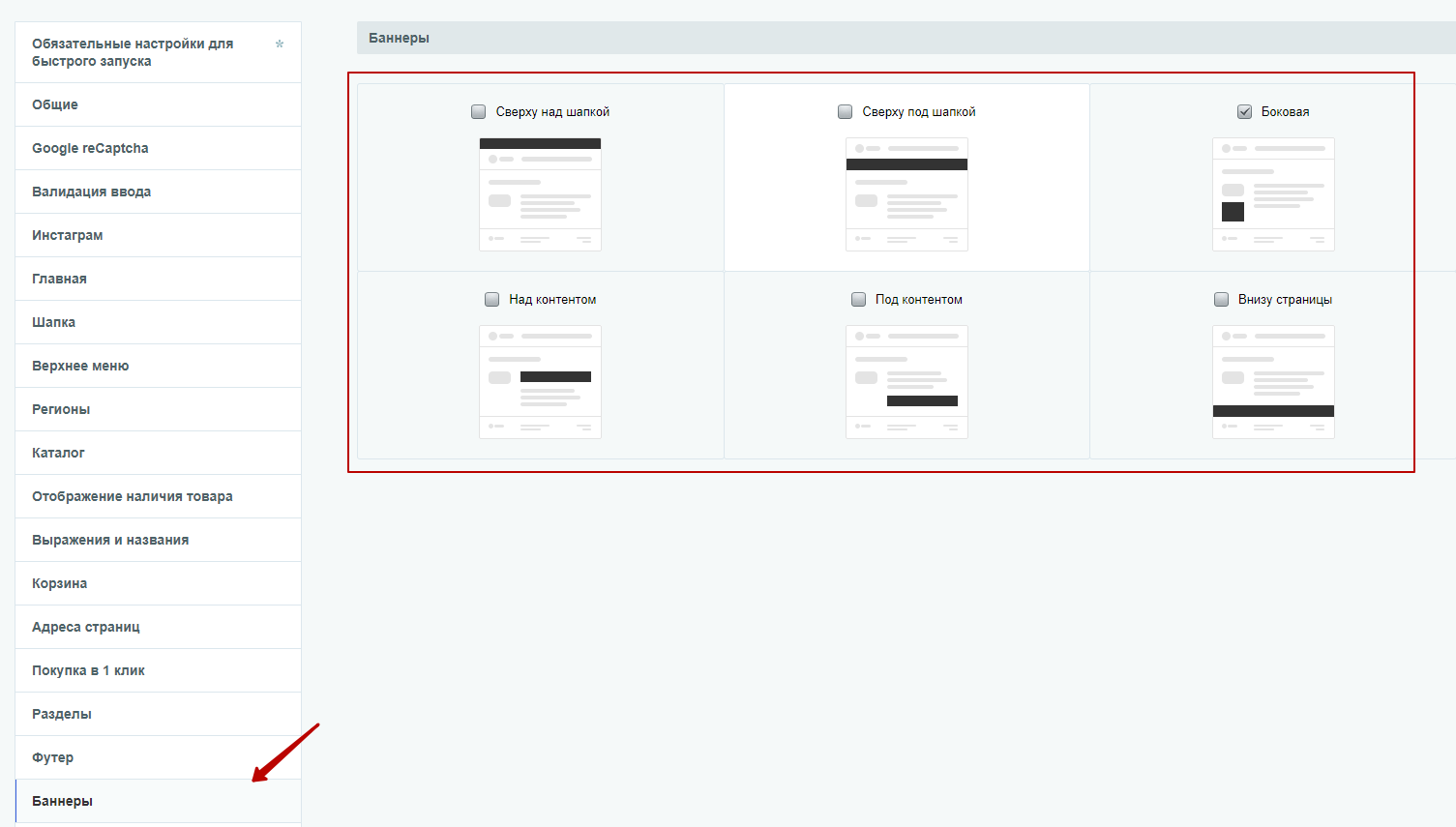
Чтобы включить отображение нужного типа баннера, перейдите в админке в Аспро → Аспро: Max→ Настройки. Откройте вкладку «Баннеры». Активируйте нужную настройку и сохраните изменения.

На примере бокового баннера рассмотрим как добавить свое изображение, задействовать и настроить его показ на сайте.
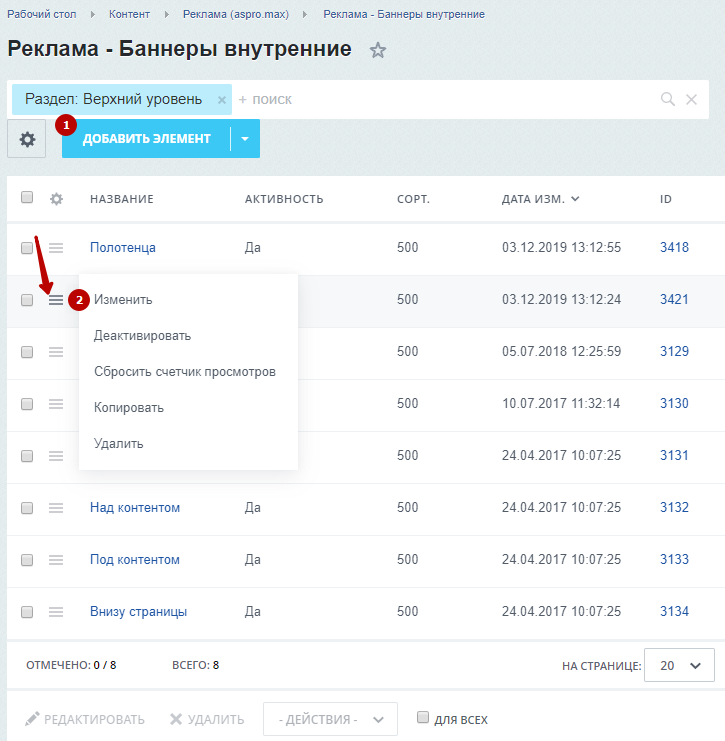
Перейдем в Контент → Реклама (aspro.max) → Реклама – Баннеры внутренние.
Управление карточками в административной части — стандартное. Используйте соответствующие кнопки для добавления нового элемента (1) или изменения существующего (2).

Редактор откроет карточку элемента.
На основной вкладке «Баннер» необходимо проверить установлена ли галочка у пункта Активность (1). Если она не установлена, элемент не будет виден на сайте. В полях ниже вы можете указать период, в который баннер должен отображаться (2). При создании нового элемента не забудьте указать его название (3) — поле обязательно для заполнения.

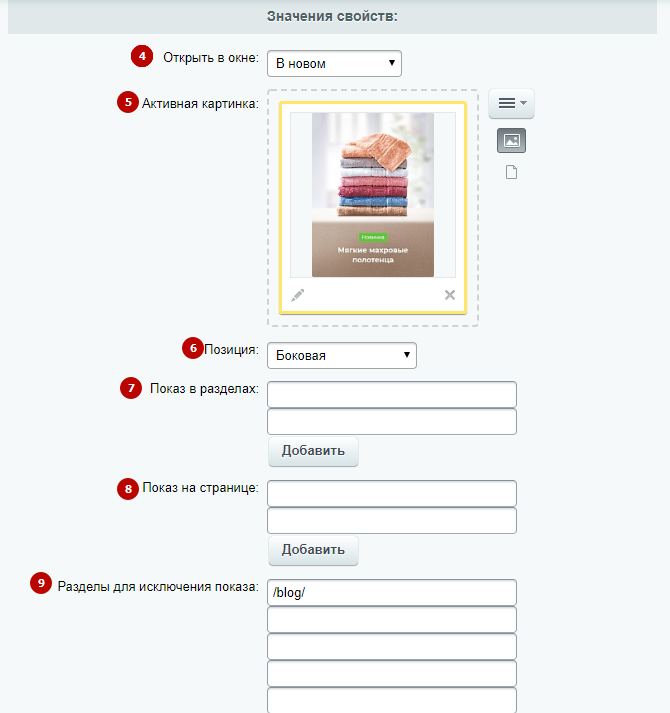
В разделе «Значения свойств» доступны для заполнения следующие поля:
- Открыть в окне (4) — параметр указывает браузеру где открыть ссылку, прикрепленную к баннеру (в новом окне или в текущем).
- Активная картинка (5) — поле для загрузки изображения баннера.
- Позиция (6) — устанавливает тип баннера, определяющий его размещение и поведение. В нашем примере используется «Боковая»).
- Показ в разделах (7) — позволяет ограничить показ баннеров по разделам. Пустые поля ввода говорят о том, что баннеры будут отображаться по умолчанию в соответствии со своим типом. Если в параметре указать один из разделов, например «Продукты», реклама отобразится только в этом разделе (включая страницы его элементов).
- Показ на странице (8) — задает показ баннера на какой-то конкретной странице. Например, можно настроить отображение рекламы на главных страницах разделов, не включая ее в карточках.
- Разделы для исключения показа (9) — исключает показ баннера на в конкретном разделе.
- Страницы для исключения показа (10) — исключает показ баннера на какой-то конкретной странице.
- Показ в пункте меню (11) — задает показ баннера в выпадающем меню.
- Скрывать на мобильном (12) и Скрывать на планшетах (13) — опция прячет рекламу в мобильной версии сайта.
- Ссылка (14) — страница, на которую будет переправлен посетитель, если кликнет картинку. Ссылка указывается относительно корня сайта. Пример: /catalog/lyalya/.
- Уменьшение (15) — масштабирует или обрезает изображение анонса.
- Цвет фона (16) — задает цвет заливки области.


Сохраните изменения.
Пример активации показа баннера на мобильных телефонах.