- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Обзор типовых настроек решения
- Настройки модуля решения
-
Общие настройки
- Темная и светлая тема оформления
- Поиск
- Подключение Google reCAPTCHA
- Yandex SmartCaptcha
- «Ленивая» подгрузка изображений — LazyLoad
- Настройки шрифта с помощью Google Fonts
- Заголовки и навигационные цепочки
- Боковое меню для разделов
- Обработка персональных данных
- Настройка отображения кнопок «Заказать звонок», «Задать вопрос», «Оставить отзыв»
- Подписка на рассылку
- Боковое меню сайта
- Настройка анимации при наведении на картинку
- Мультиязычность
- Настройки отображения кнопки «Наверх»
- Настройка информации о публичной оферте
- Система обратной связи: формы Битрикс24 или веб-формы
- Служебные настройки
- Валидация ввода
-
Главная страница
- Баннеры
- Виды фильтров для блоков на главной
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога
- Блок «Товар дня» на главной
- Блок «Новости» на главной
- Блок «Акции» на главной, типы отображения
- Блок «Блог» на главной
- Блок «Коллекции» на главной
- Блок «О компании» на главной
- Блок «Образы» на главной
- Блок «Отзывы» на главной
- Блок «Карта» на главной
- Блок «Бренды» на главной
- Виджет Instagram*
- Блок «Истории» на главной
- Блок «Видеоотзывы» на главной странице
- Блок «ВКонтакте» на главной
- Боковая колонка на главной
- Блок «Партнеры» на главной
- Дополнительные блоки на главной
- Настройки шапки
- Настройки футера
-
Каталог
-
Настройки оформления
- Список разделов
- Список товаров
- Кнопка в корзину
- Навигационная цепочка
- Настройка слайд-панели
- Вертикальное отображение товаров в разделе каталога, связанных товарах и на главной странице
- Ограничение по количеству торговых предложений в списке товаров
- Иконки в мобильной версии сайта
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
-
Разделы и подразделы
- Создание и настройка раздела
- Баннеры в разделах каталога
- Отображение бокового меню только в последнем подразделе каталога
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Отображение характеристик и торговых предложений в табличном списке товаров
- Создание тегов в каталоге
- Закрашивание SVG-иконок разделов в цвет темы
-
Карточка товара
- Настройки оформления
- Создание и настройка простого товара
- Создание торговых предложений
- Наборы и комплекты
- Комплект в карточке товара
- Расчет стоимости доставки в карточке товара
- Отображение наличия товара
-
Настройка блоков
- Настройка отображения блоков «Похожие товары» и «Аксессуары»
- Блок «Отзывы» в карточке товара
- Отображение блока «Наличие»
- Привязка к карточке других элементов
- Дополнительная фотогалерея в карточке товара
- Блок «Рекомендуем»
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Добавление пользовательских блоков в карточку товара
- Настройка alt и title для детальной картинки
- Подключение индивидуальной таблицы размеров — по разделам и брендам
- Настройка отображения услуг в карточке товара
- Ресайз изображений
- Дополнительная подпись к товару
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Как настроить подбор аналогов товара в карточке
- Управление расположением блоков в карточке товара
-
Свойства
- Настройка вывода свойств товара и торговых предложений
- Выбор свойства для отбора торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Настройка сортировки свойств товара и торговых предложений
- Группировка свойств
- Вывод анонсной картинки торгового предложения в свойство
- Свойства со ссылкой в карточке товара (кликабельные характеристики)
- Вывод подсказок у свойств торговых предложений
- Настройка цен
- Единицы измерения
- Управление остатками
- Подписка на товары
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка
- Выражения и названия
- Умный фильтр
- Подстановка заголовка торгового предложения в название товара
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Проверка доступности торгового предложения при расчете минимальной цены
- Вывод названия разделов каталога на главной и в фильтре по разделам для связанных товаров
- Показ первой доступной картинки предложения
-
Настройки оформления
- Перекрестные продажи
- Оформление заказа
- Услуги
- Образы
-
Основные разделы
- Бренды
- Акции
- Новости
- Блог
- Проекты
- Команда
- Лицензии
- Раздел «Вопрос-ответ», типы отображения
- Отзывы в Аспро: Максимум
- Контакты
- Личный кабинет
- Галерея
- Количество разделов для фильтрации
- Количество элементов в разделах для фильтрации
- Вывод категорий товаров в контентных разделах
- Настройка галереи и свойств товаров в контентных разделах
-
Мобильная версия
- Цвет мобильной шапки
- Фиксированная нижняя панель
- 2 типа развернутого меню в мобильной версии
- 2 способа отображения мобильного меню
- Компактный вид списка товаров
- Адаптивные баннеры на главной странице
- Фиксированная кнопка «В корзину»
- Выбор мобильной шапки
- Компактный вид главной страницы на мобильных устройствах
- Новый вид отображения посадочных страниц (тегов) в каталоге на мобильных устройствах
- Отображение сортировки отдельно от фильтра
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Настройка фиксированной шапки в мобильной версии
- Хлебные крошки на мобильных устройствах
-
Мультирегиональность
- Выбор вида отображения мультирегиональности
- Выбор типа региональности
- Разделы и карточки регионов
- Автоопределение местоположения по IP
- Отображение города посетителя в шапке сайта, определенного по IP
- Региональный фильтр. Каждому региону — свой контент
- Автозамена контента по регионам с помощью тегов
- Замена контактной информации на странице контактов в регионах
- Автогенерация robots.txt и sitemap.xml
- Добавление строки поиска в поле «Местоположение»
- Отображать город посетителя без региональности
-
Посадочные страницы
- Посадочные страницы в обзорах
-
Посадочная страница в каталоге товаров
- Привязка услуг к посадочным страницам в каталоге
- Расположение списка категорий в посадочных страницах в каталоге
- Скрытие блока популярных категорий
- Виды отображения списка популярных категорий
- Группировка посадочных страниц из инфоблока
- Количество популярных категорий в списке
- Количество изначально видимых посадочных страниц (тегов) в каталоге
- Привязка посадочных страниц в каталоге к регионам
- Привязка посадочной страницы к результатам фильтра
- Посадочные страницы в поиске
- Умный SEO
- Аспро: Товары в SKU
-
SEO, маркетинг, реклама
- Триггерные рассылки
- Почтовые шаблоны
- Настройка ЧПУ
- Настройка SEO-описания
- Акции и скидки
- Мастер Кампаний от Яндекса
- Приоритетный источник вывода описания раздела: из инфоблока или Умного SEO
- Маркетинговые попап-окна
- Рекламные баннеры
- Страница с ошибкой 404
-
Интеграция с другими сервисами
- Интеграция с 1С
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с AmoCRM
- Поддержка модуля SEO умного фильтра
- Файлы для размещения счетчиков
- Интеграция с Битрикс24
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Подключение Google Analytics 4 на сайте
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages. Конфигурация тегов
- Как создать тег AddToCart для отслеживания добавлений товаров в корзину
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег view_item для отслеживания просмотров товара
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Интеграция с Аспро.Cloud
- Интеграция сторонних модулей в решениях Аспро
- Интеграция с модулем «2в1 Накопительная система бонусов (кэшбэк) + Реферальная система»
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Настройки корзины в параметрах компонента
В Аспро: Максимум вы можете гибко настраивать внешний вид корзины, а также использовать расширенные возможности для управления стикерами и мобильной версией.
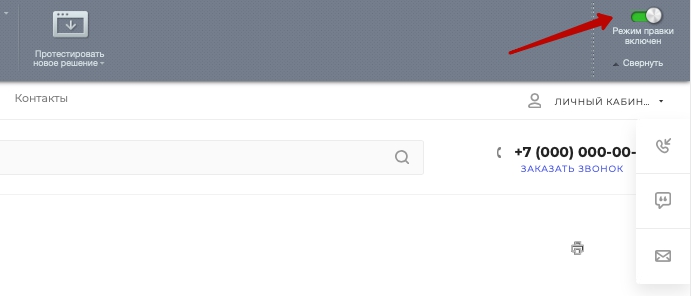
В публичной части сайта находятся основные настройки корзины. Добавьте в корзину товар и перейдите на страницу корзины. Включите режим правки.

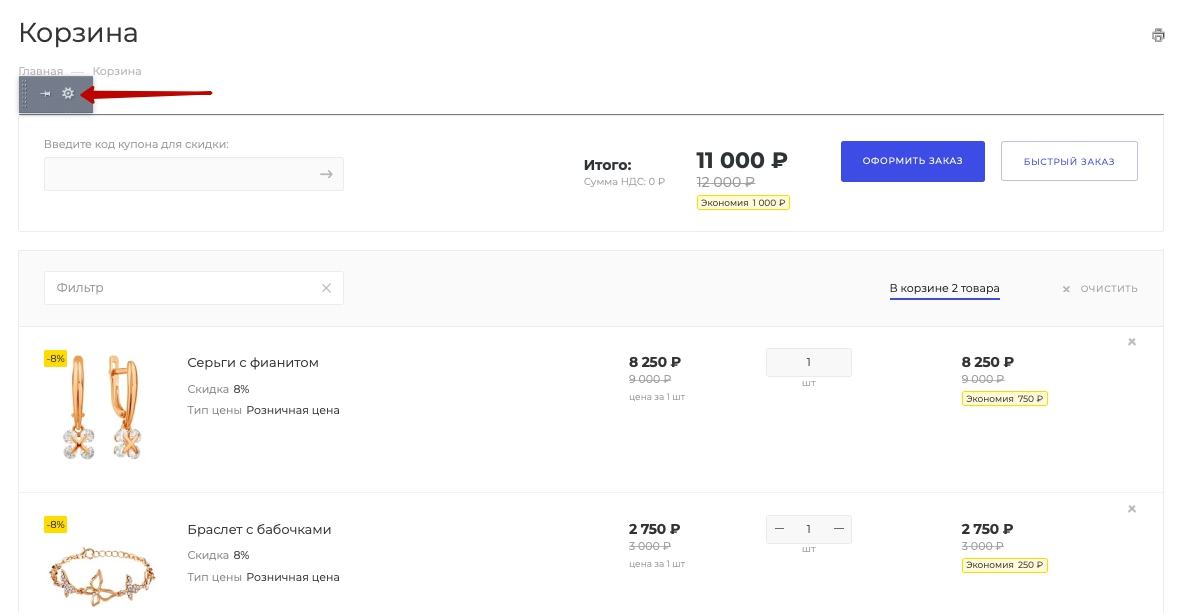
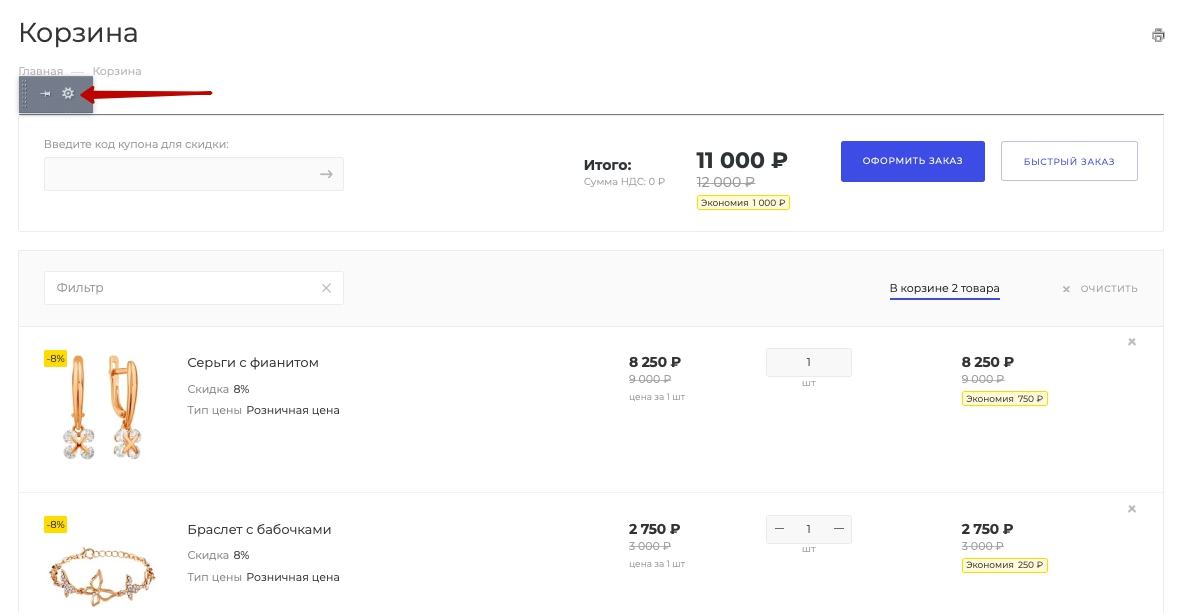
Наведите указатель на содержимое корзины и на появившейся панели кликните по изображению шестеренки.

В параметрах компонента корзины вы можете настроить внешний вид корзины, расположение элементов на странице, выбирать режим отображения и многое другое. Рассмотрим 3 раздела с настройками: «Настройки изображений», «Внешний вид» и «Основные параметры».

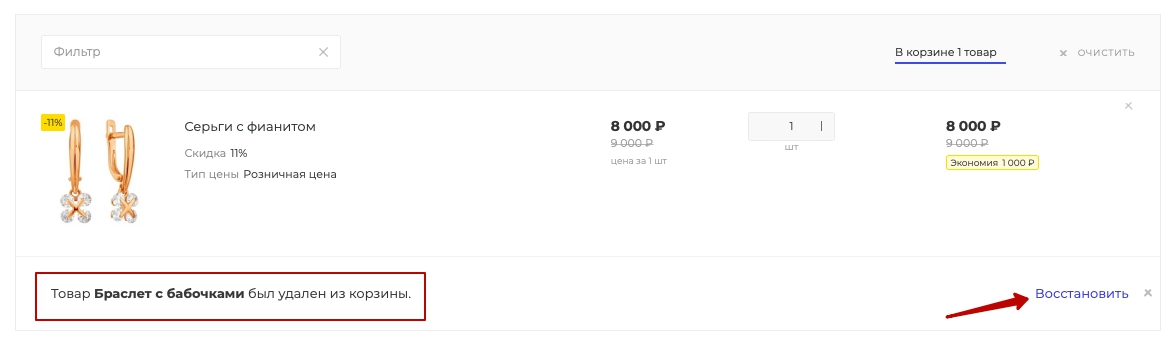
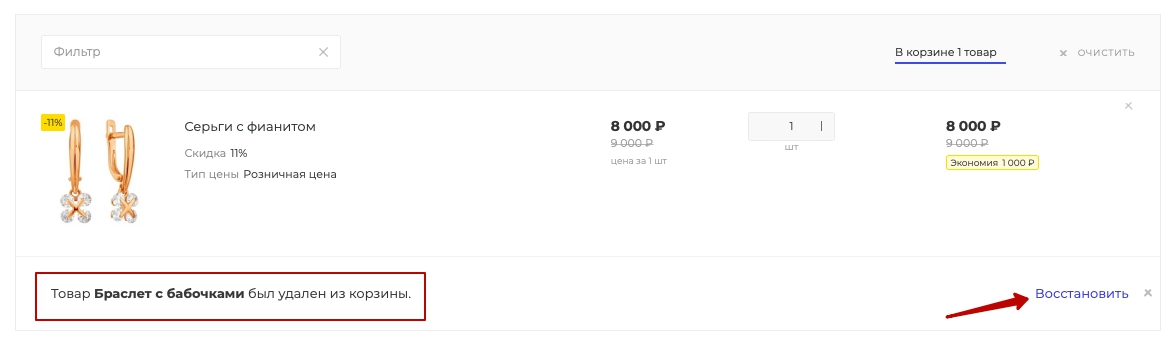
Пользователь может быстро вернуть изделие в корзину без поиска товара и перехода в каталог. Достаточно нажать кнопку «Восстановить», чтобы товар вновь появился в корзине.

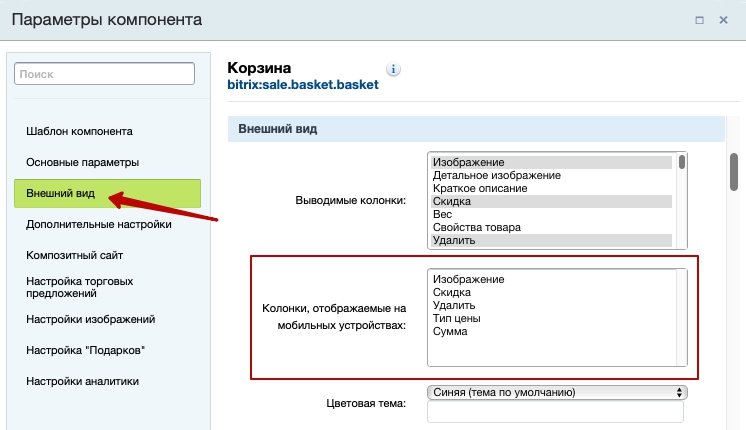
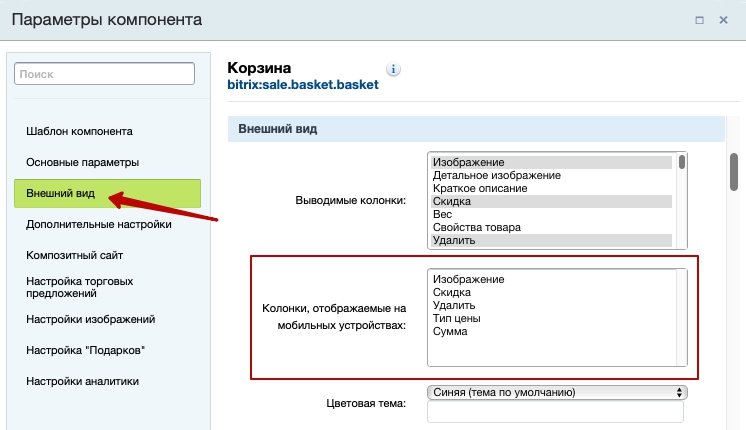
1. Определять какие элементы корзины будут отображаться в мобильной версии сайта
Обратите внимание на блок «Кнопки, отображаемые на мобильных устройствах». Определяйте какие элементы корзины будут отображаться, чтобы клиент с большей вероятностью перешел к оплате товара.

Например, вы можете включить/отключить отображение:

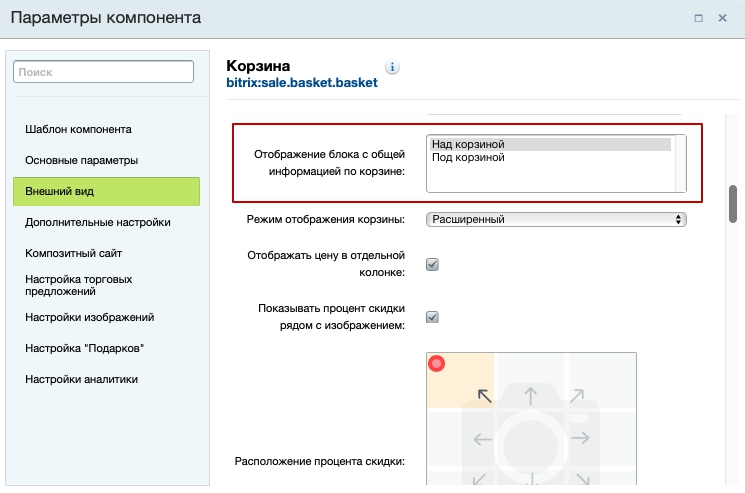
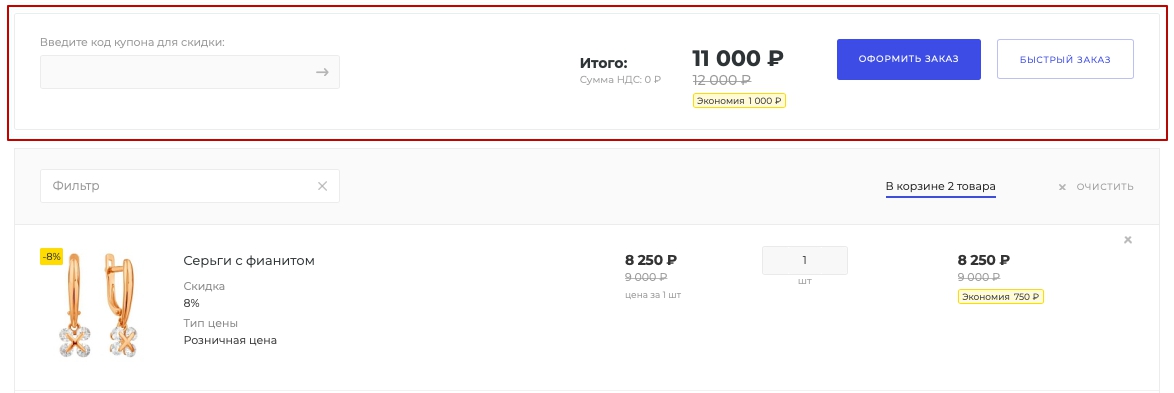
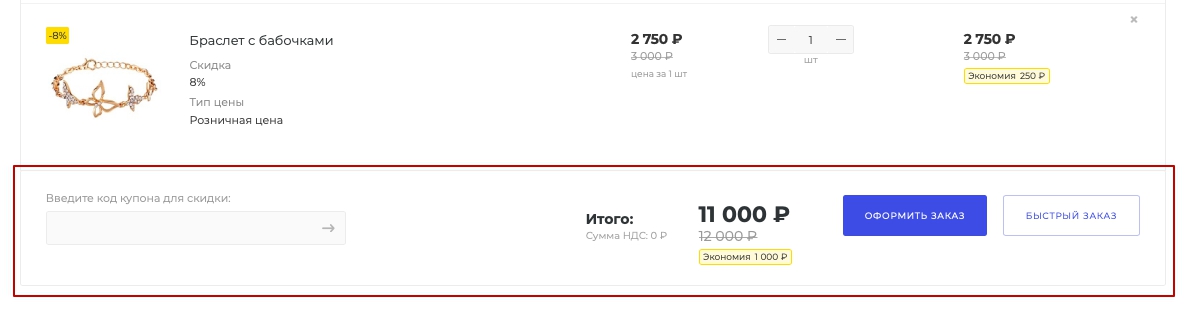
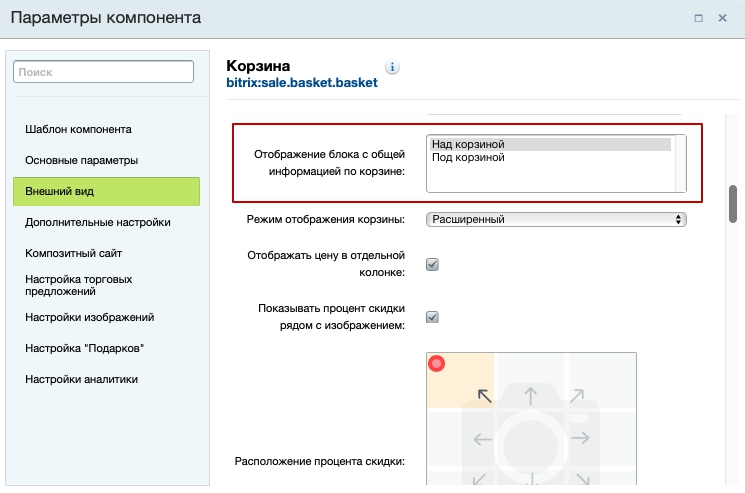
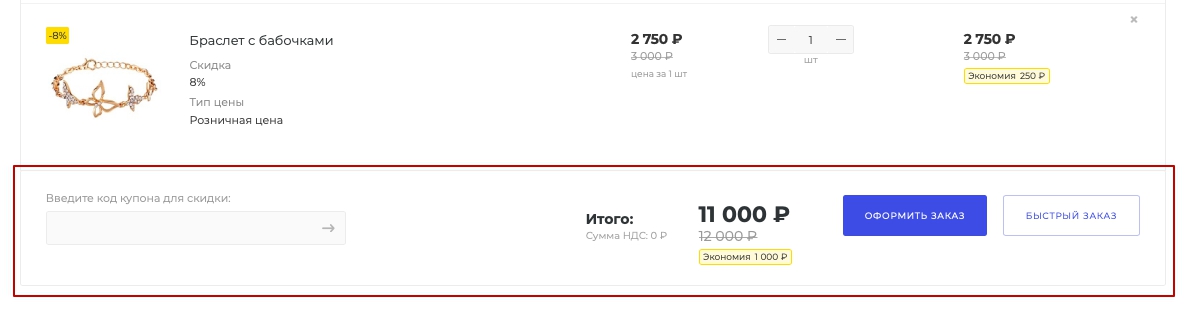
2. Менять положение блока с полем ввода номера купона, общей стоимостью заказа и кнопками его оформления

Блок общей информации над корзиной.

Блок общей информации под корзиной.

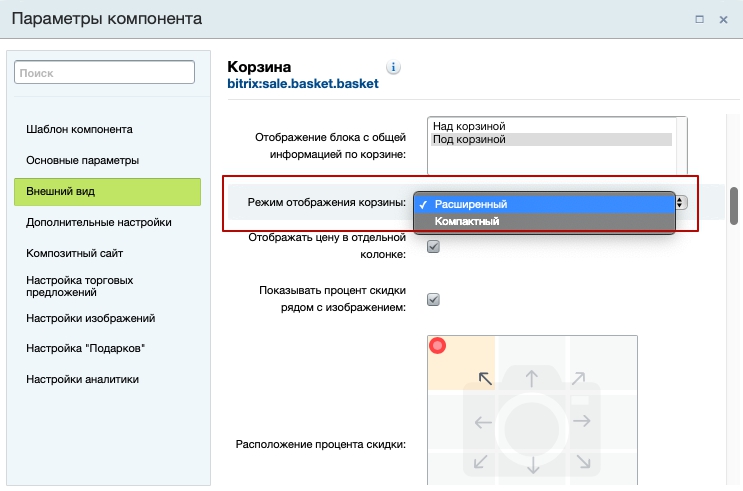
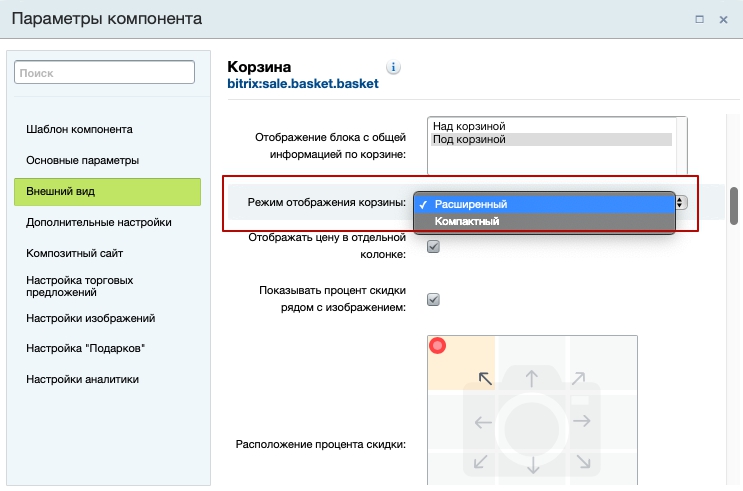
3. Выбирать режим отображения корзины: «Расширенный» или «Компактный»
Выбирайте режим отображения, чтобы акцентировать внимание на важной информации при заказе.

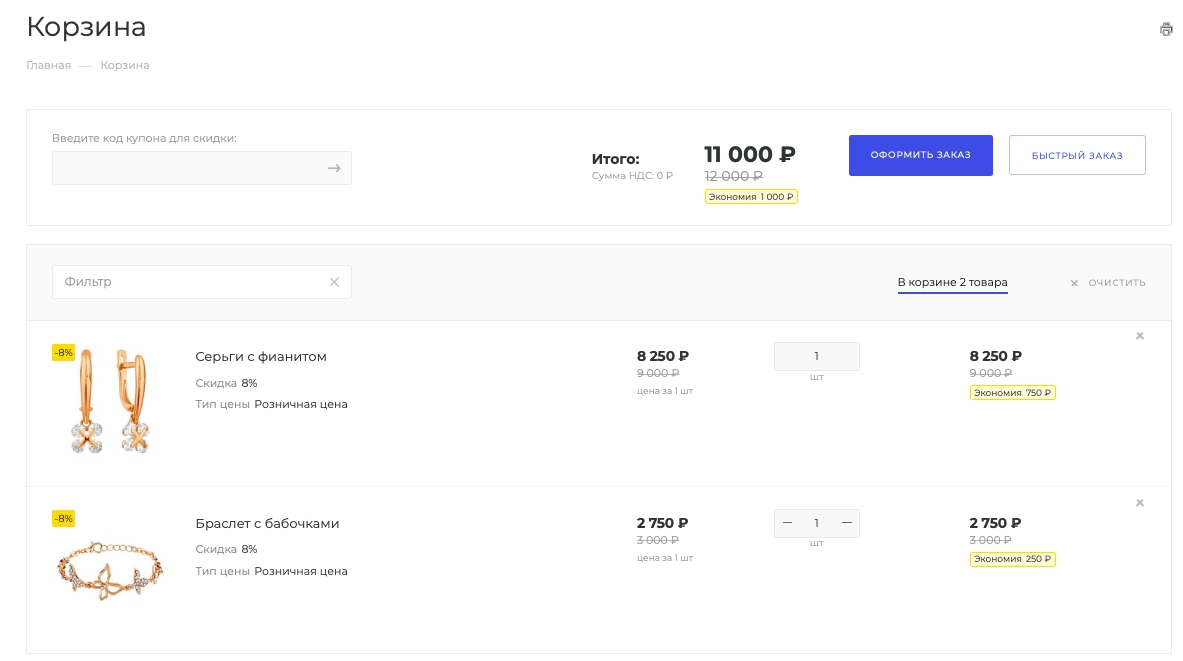
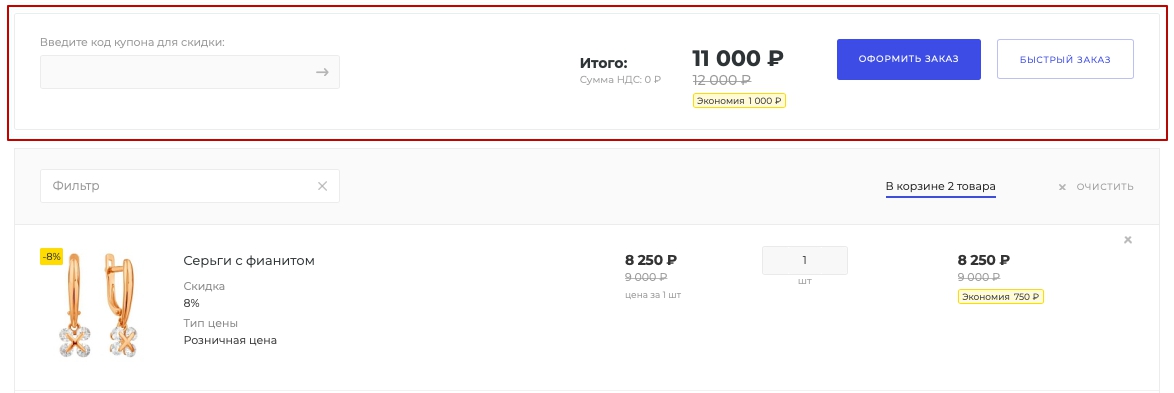
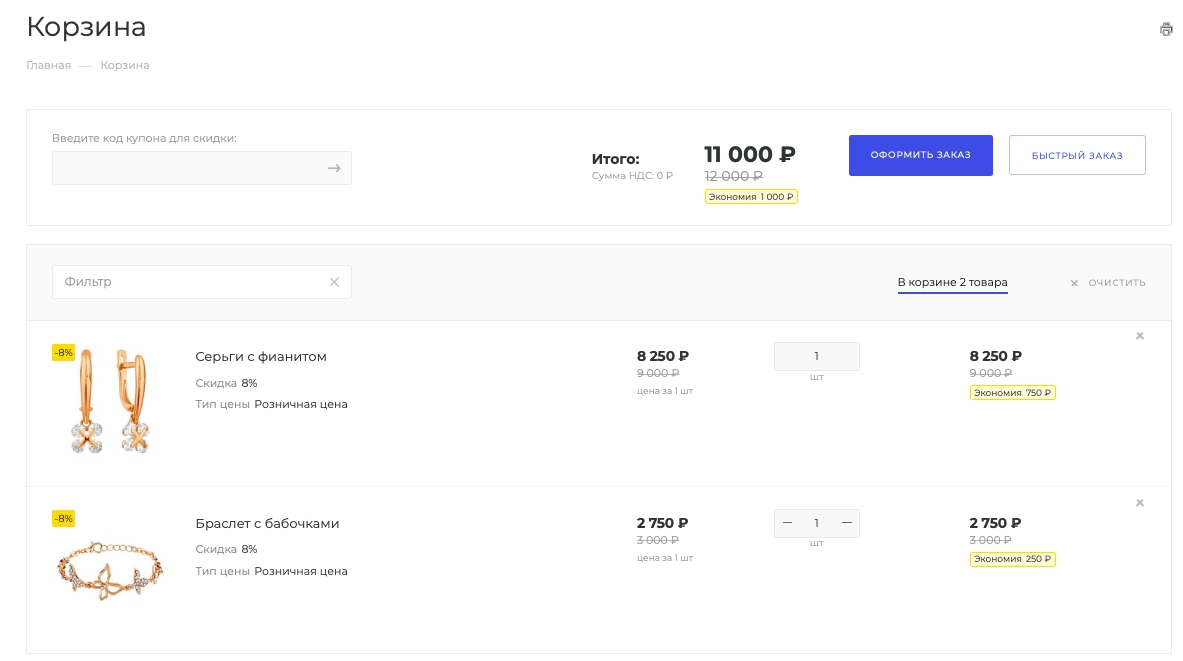
Вид корзины в режиме «Расширенный».

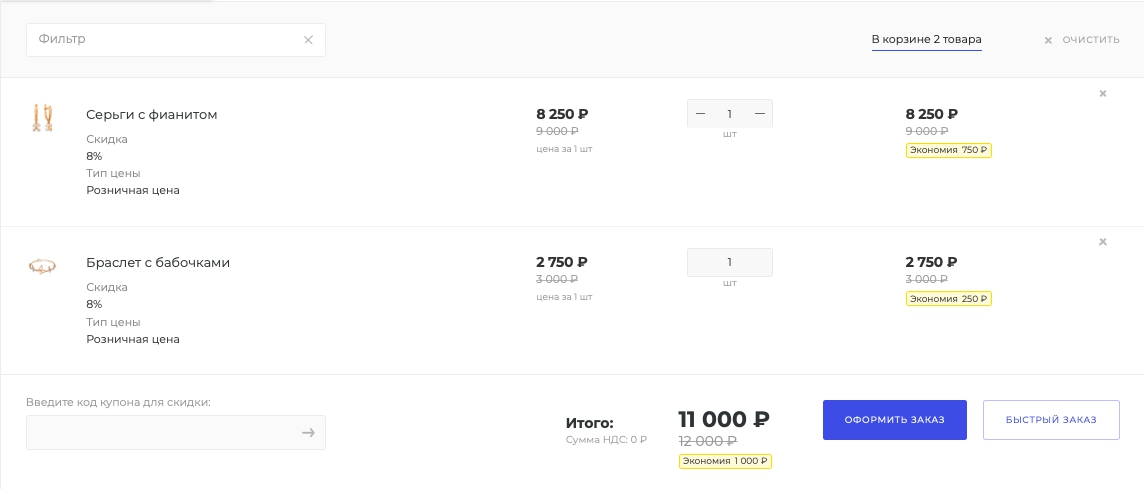
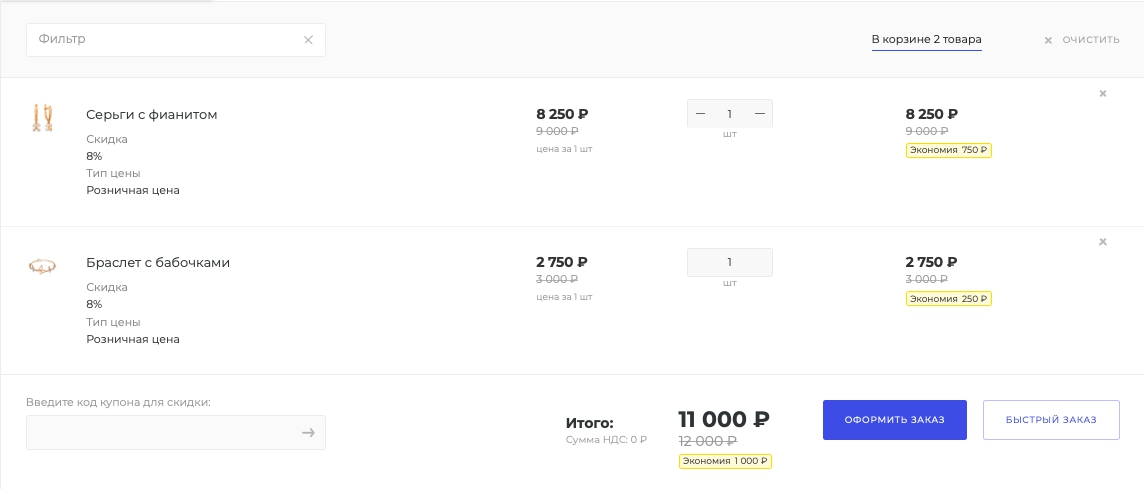
Вид корзины в режиме «Компактный».

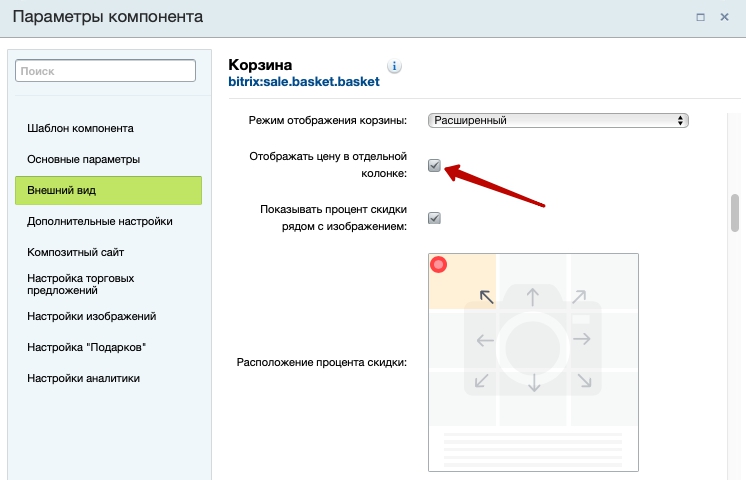
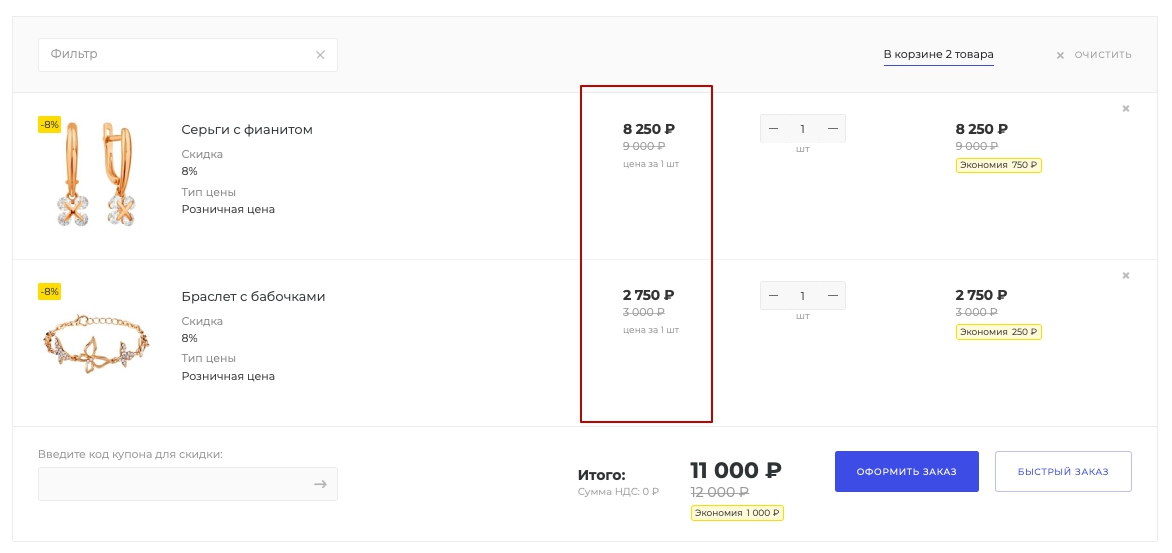
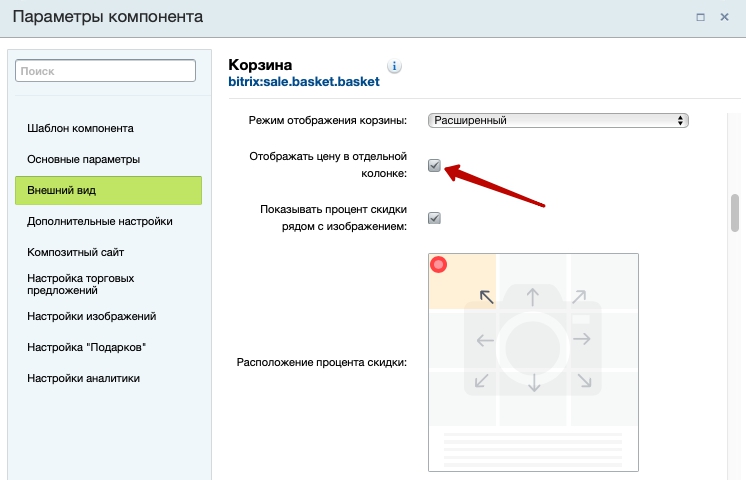
4. Включать/отключать отображение цены за штуку в отдельной колонке

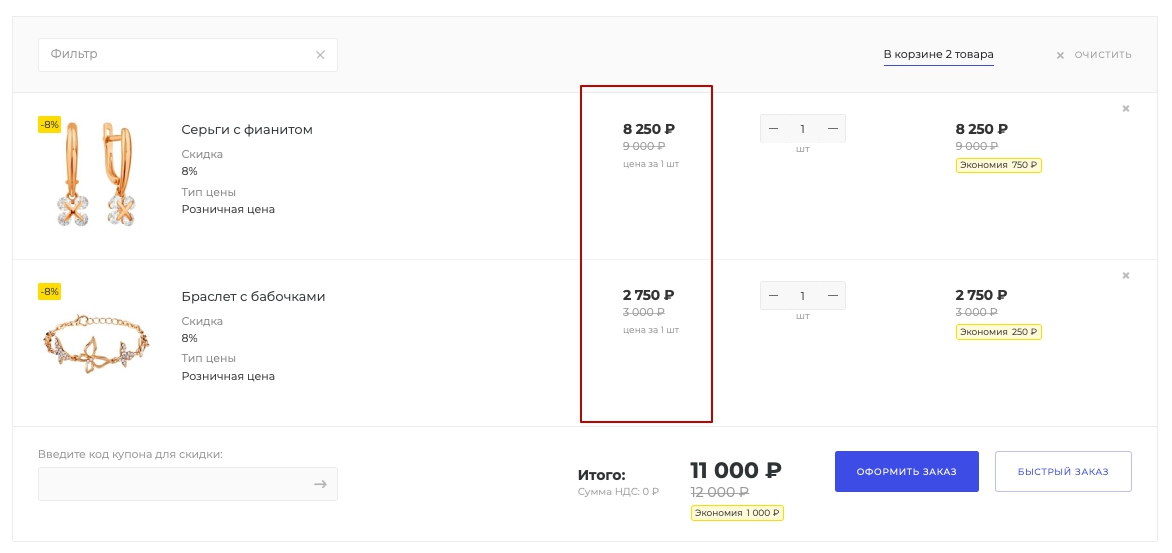
Вид корзины при активном параметре.

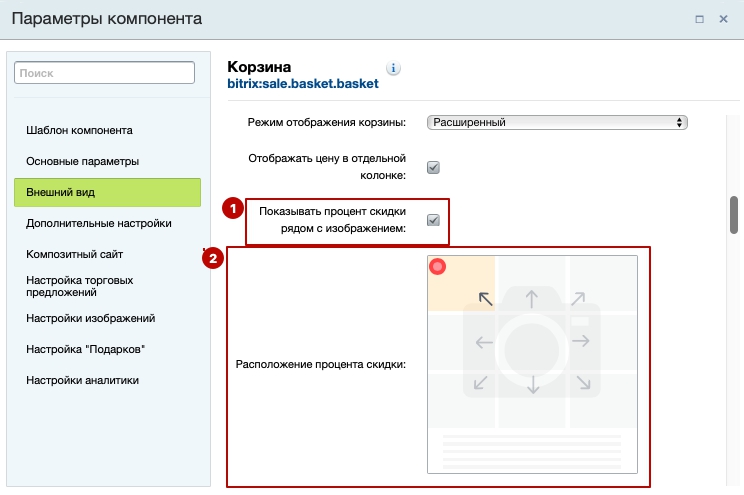
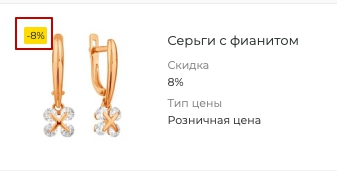
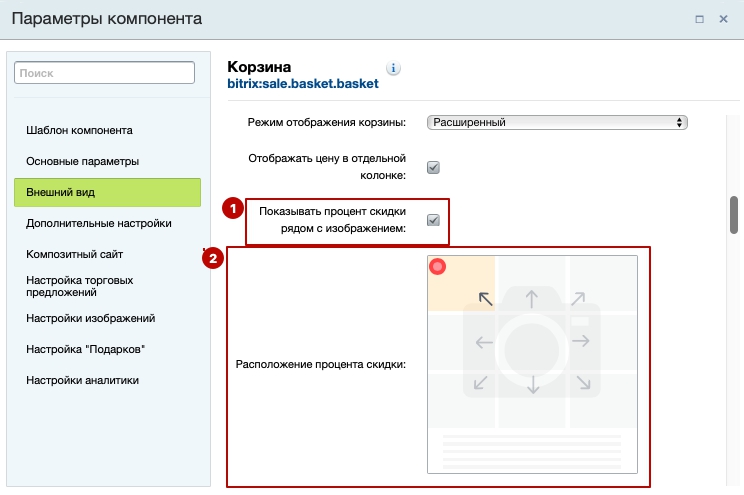
5. Прикреплять рядом с изображением товара стикер с размером действующей скидки

Когда вы включаете отображение стикера (1), появляется дополнительная настройка (2), которая позволит вам выбрать к какой стороне картинки будет крепиться стикер.

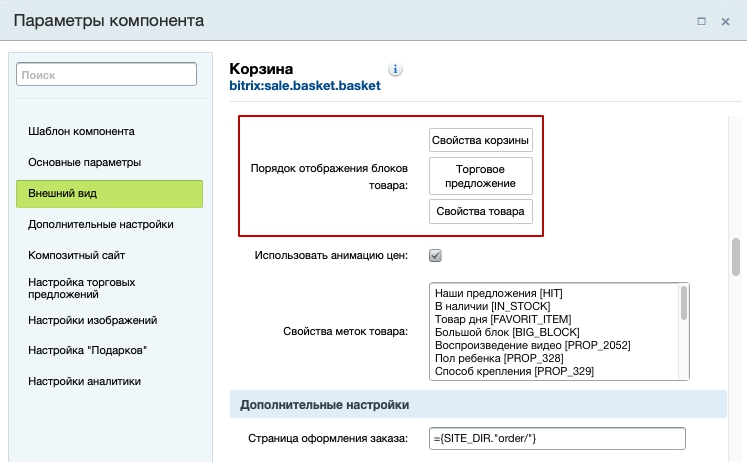
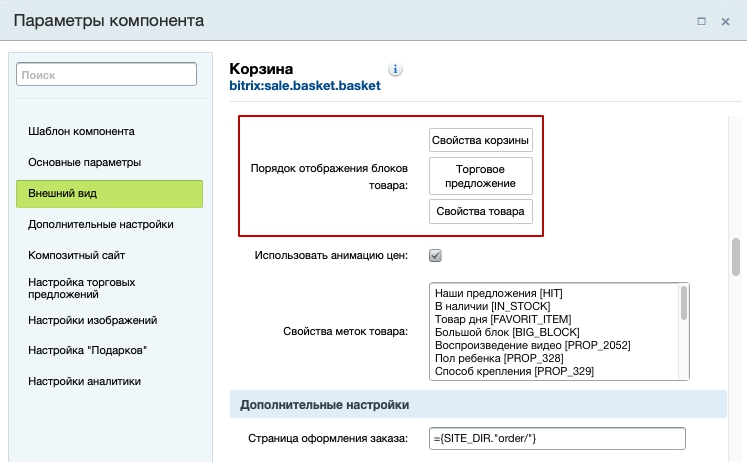
6. Определять порядок положения блоков товара

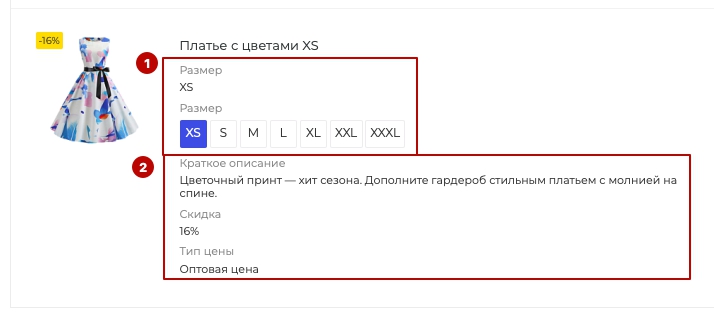
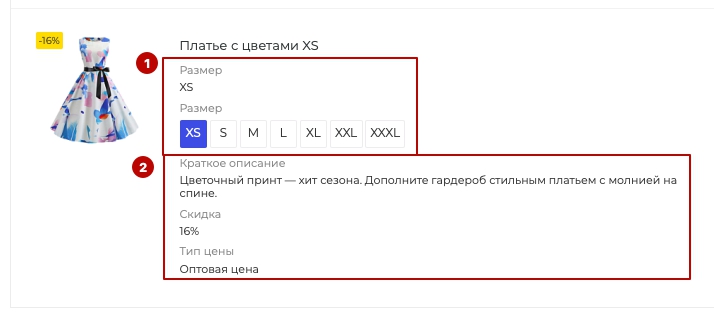
Например, вы можете настроить корзину так, чтобы сначала выводились свойства торгового предложения (1), а потом товара (2).

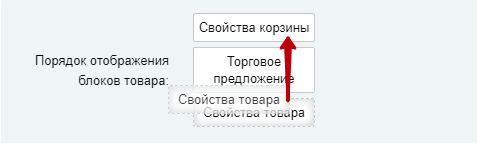
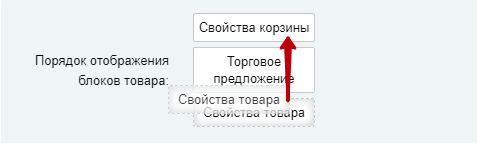
Чтобы изменить положение блока товара, ухватите его в конструкторе левой кнопкой мыши и сместите вверх или вниз на нужную позицию.

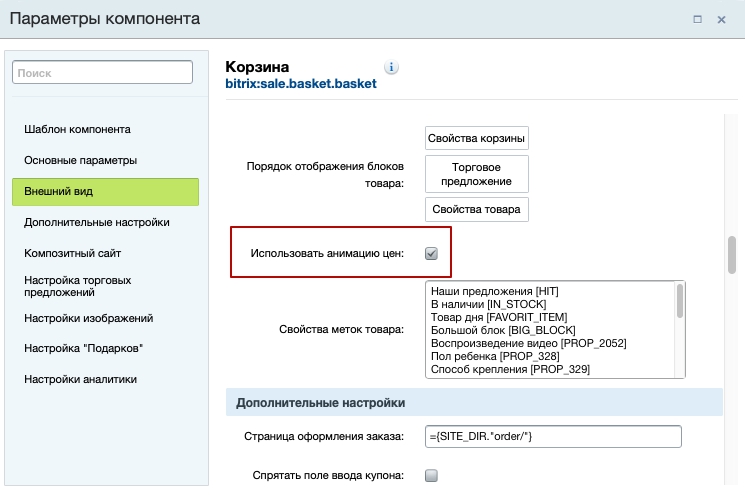
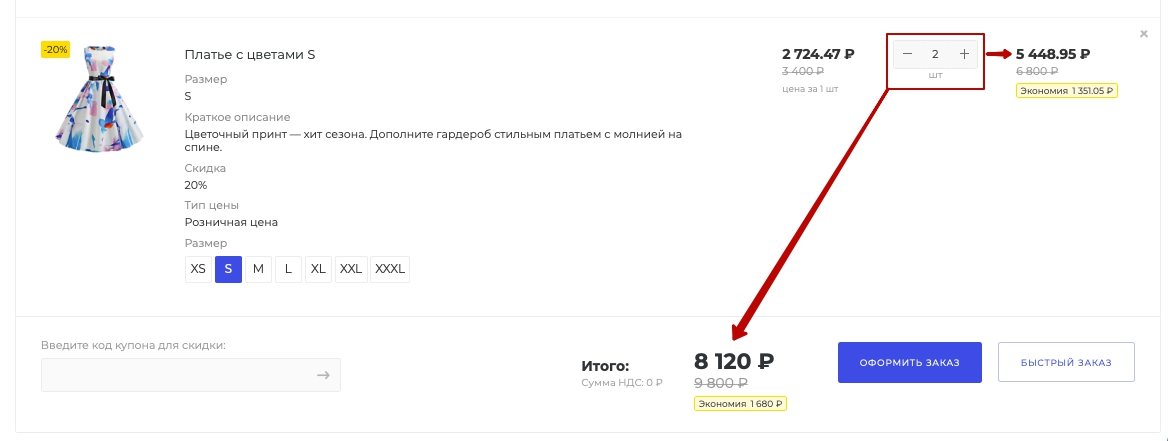
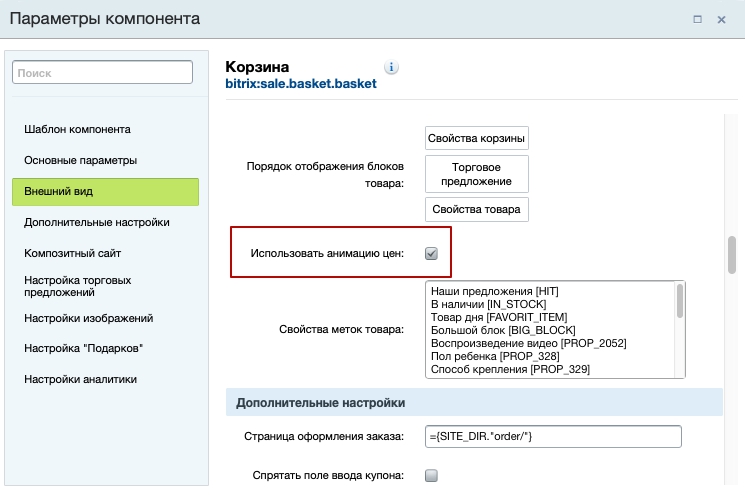
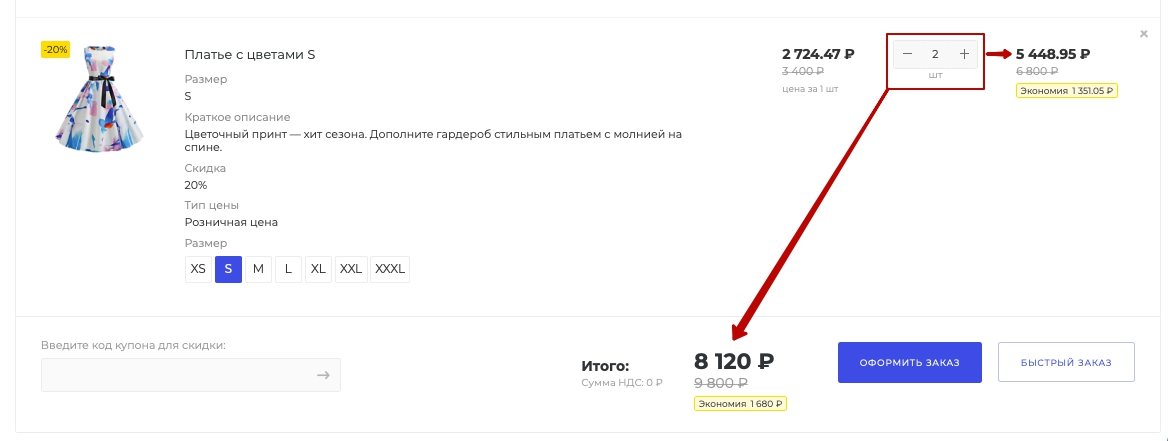
7. Включать/отключать анимацию цен

Если параметр активирован, при изменении количества товара в корзине цена товара и общая стоимость заказа быстро «прокручиваются» до нужного значения (как на спидометре). Если параметр деактивирован, суммы изменяются моментально без дополнительных эффектов.

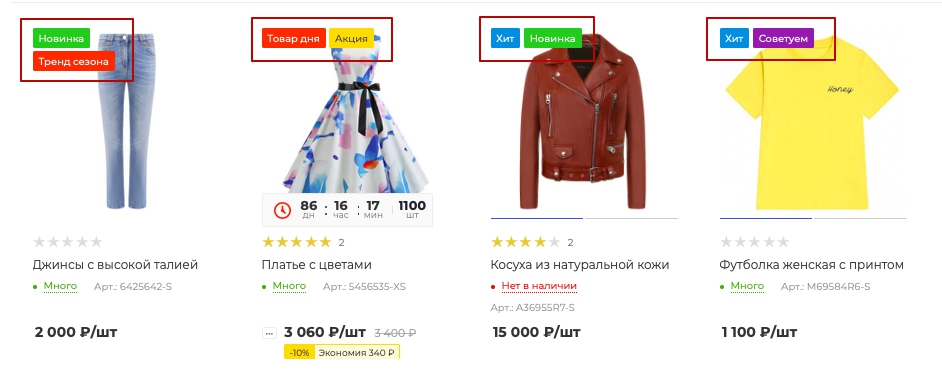
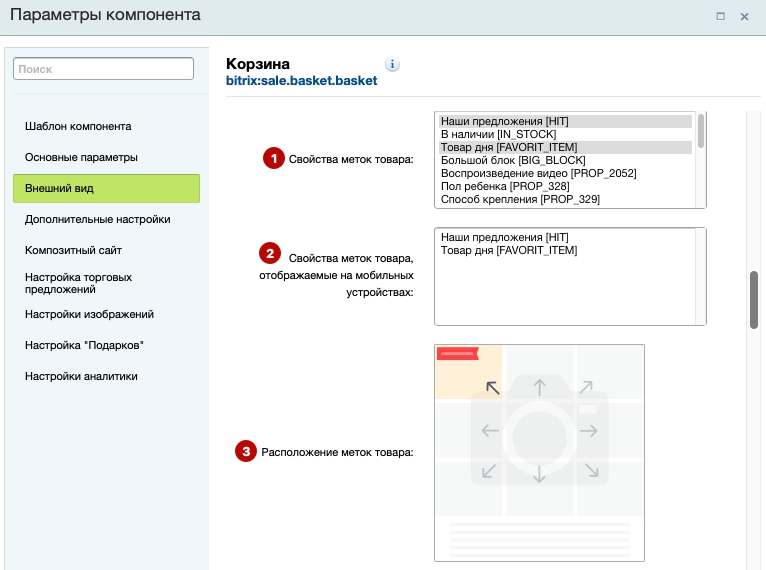
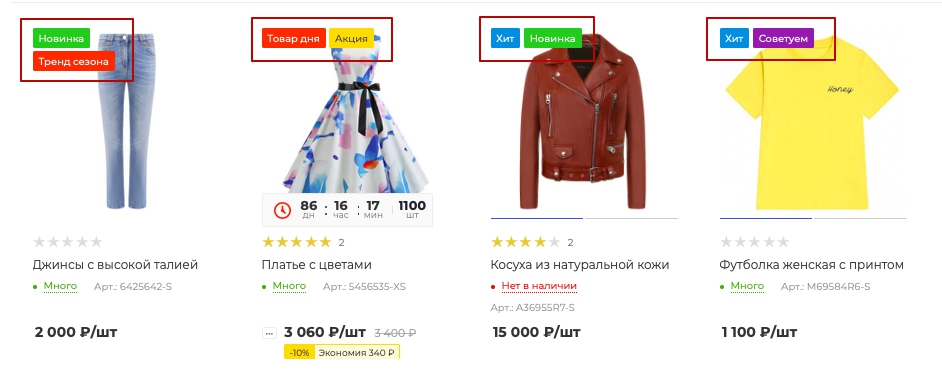
8. Выводить дополнительные метки товара
Метки товара — это стикеры «Акция», «Хит», «Советуем», «Новинка», «Тренд сезона», «Товар дня».

Настройка позволяет вывести их как в полной версии сайта (1), так и в мобильной (2). Определяйте положение стикера относительно изображения товара (3).


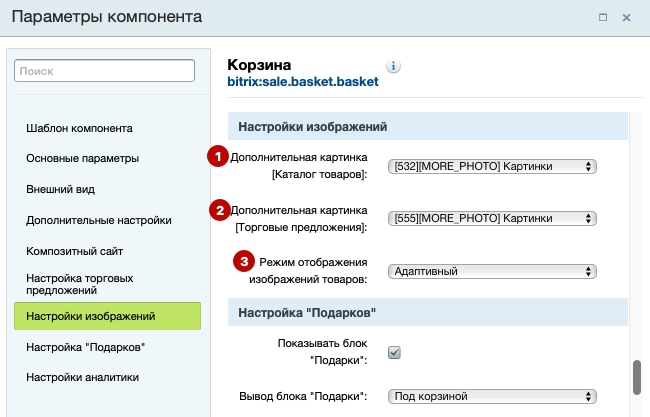
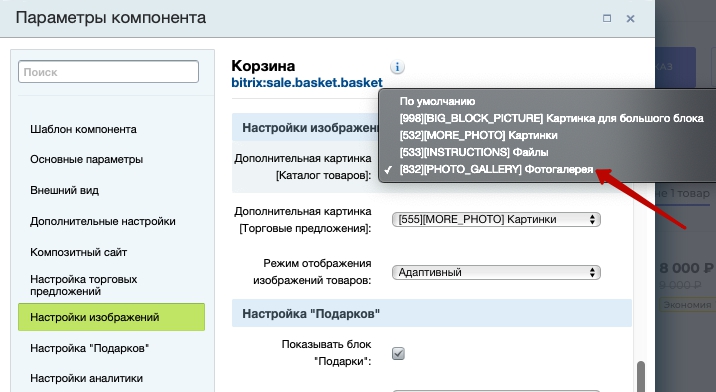
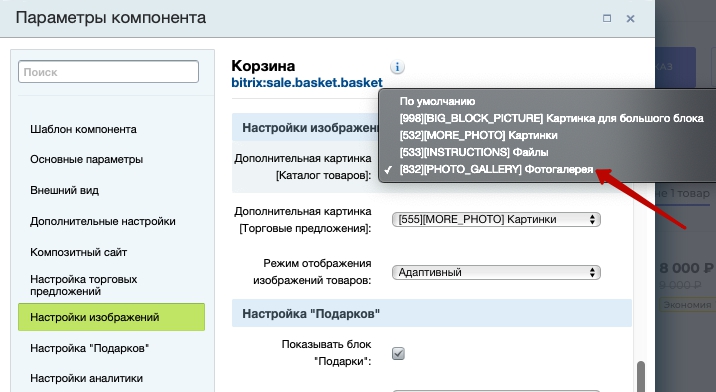
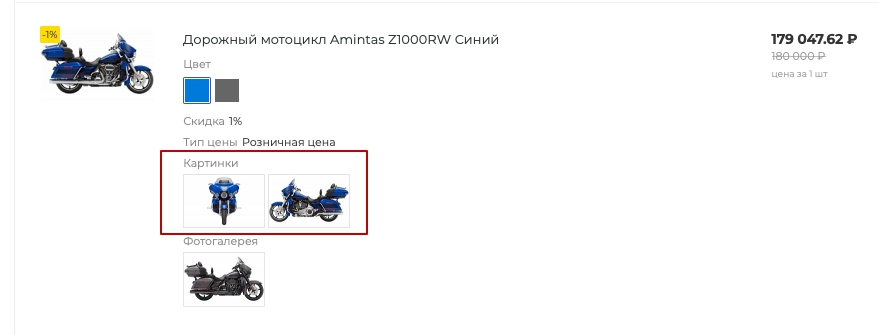
Рассмотрим работу параметров подробнее. Чтобы вывести вспомогательную галерею товара в корзину, выберите свойство, отвечающее за хранение изображений товаров. В примере, это «Фотогалерея».

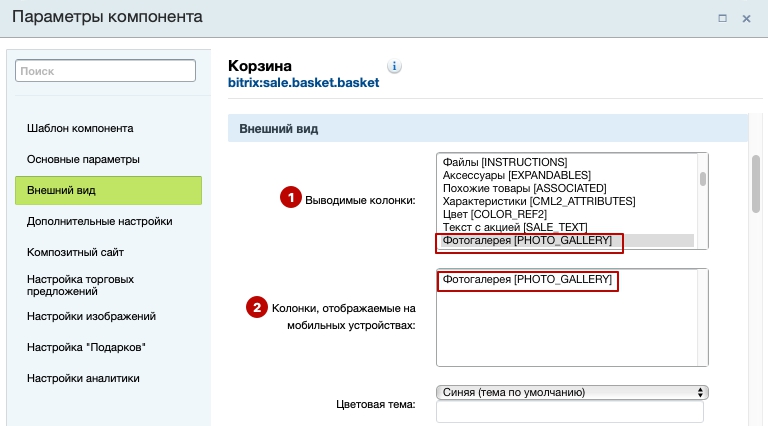
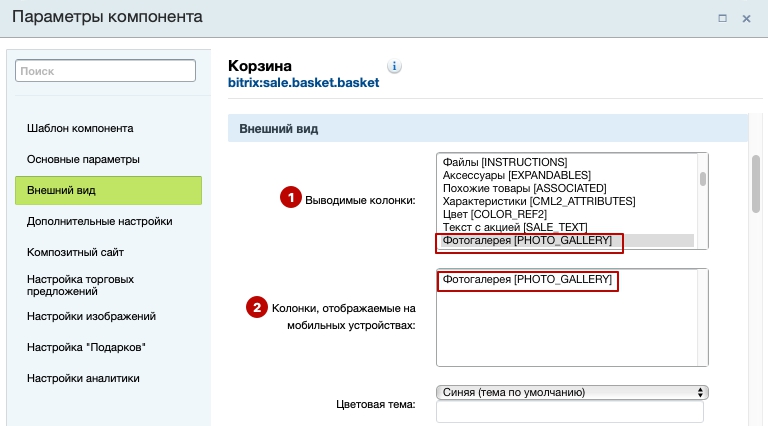
Не забудьте вывести соответствующую колонку в разделе «Внешний вид» для полной версии сайта (1) и, при необходимости, для мобильной (2).

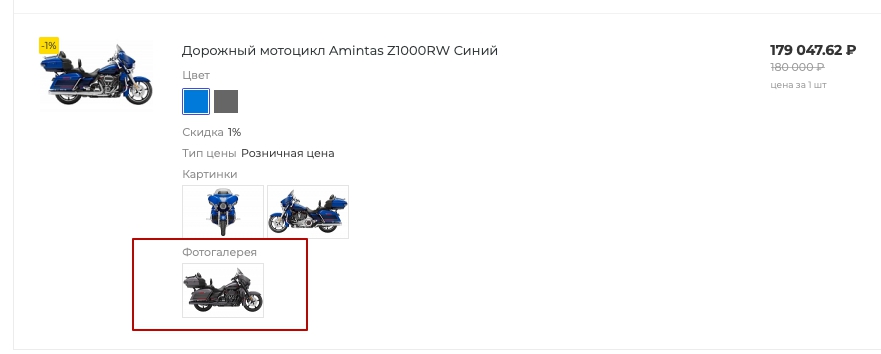
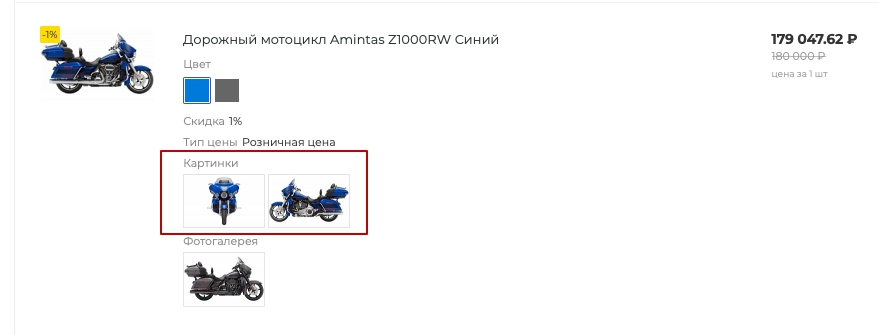
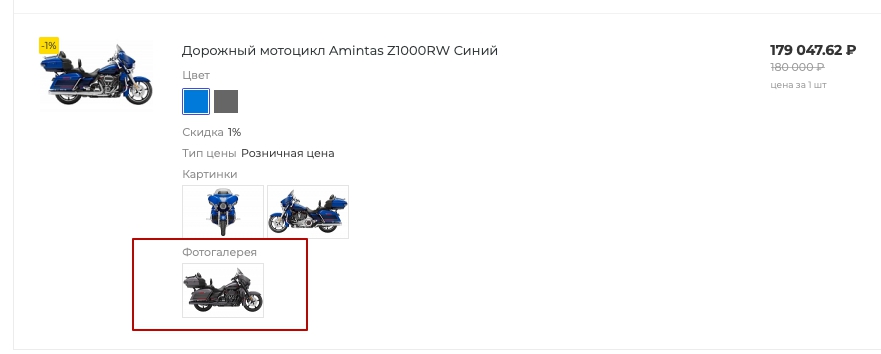
После сохранения изменений в корзине под свойствами товара отображаются дополнительные фото:

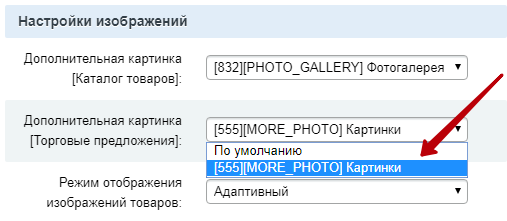
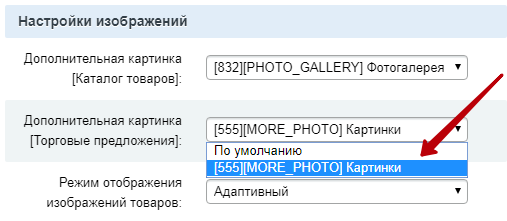
Если требуется вывести дополнительные изображения торговых предложений, также выберите в настройках свойство с фото (например, «Картинки»).

Пример отображения картинок для торговых предложений.

Чтобы определить размер основного фото товара используйте параметр «Режим отображения изображений товаров». Доступно 3 типа отображения: «Стандартный», «Адаптивный» и «Без сжатия».
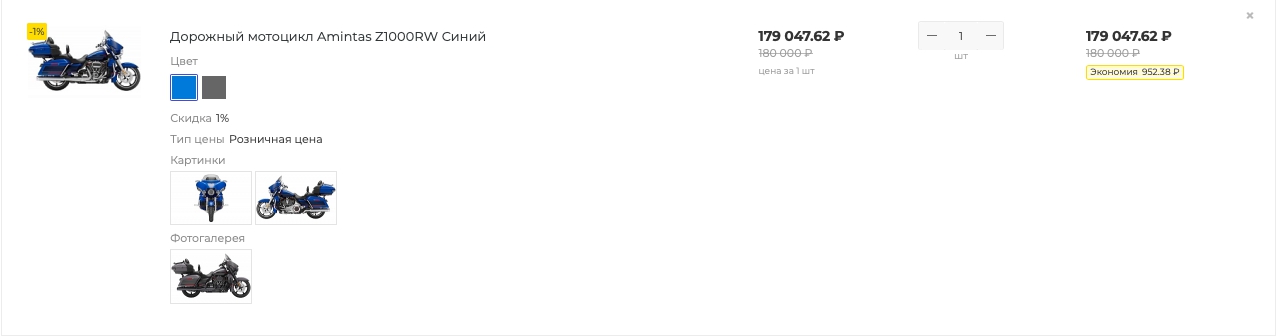
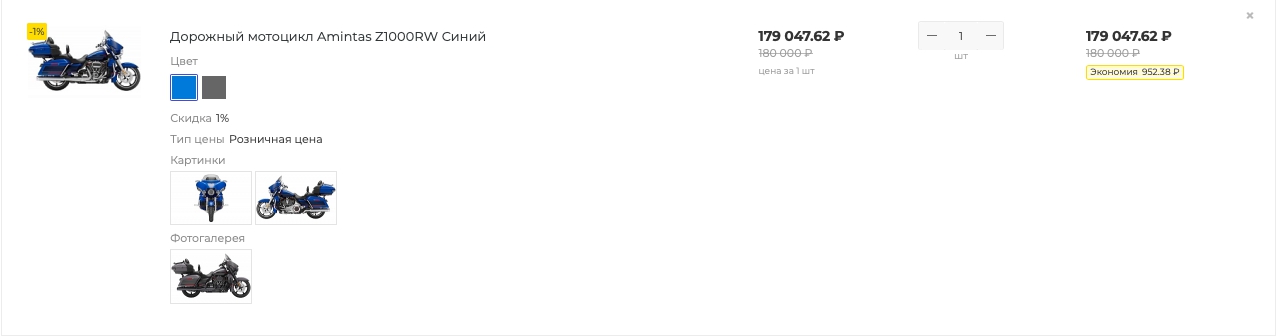
Вариант «Без сжатия» дает максимальный размер фото.

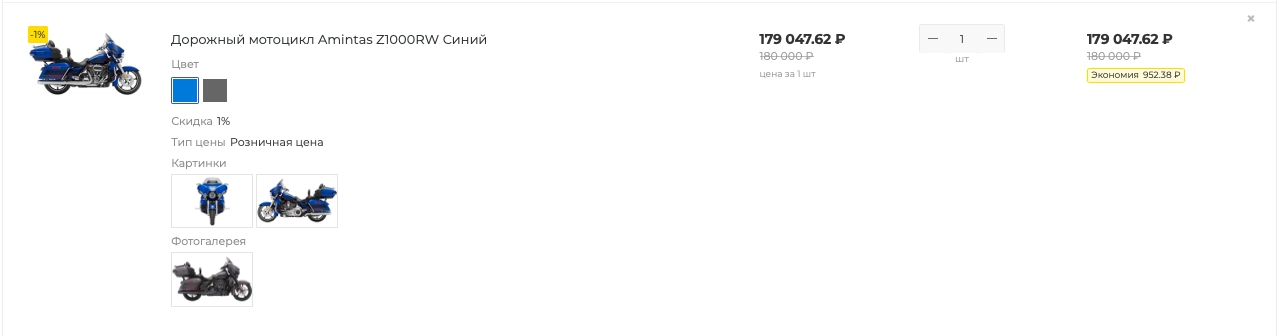
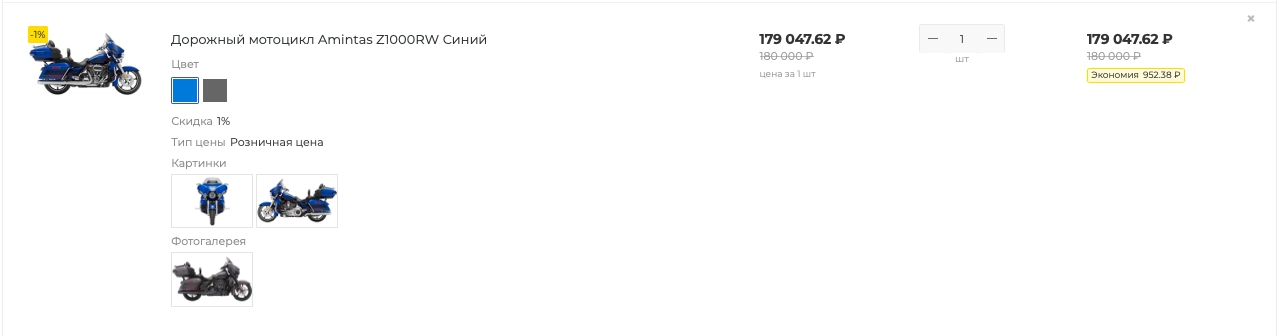
Вариант «Адаптивный» — средний.

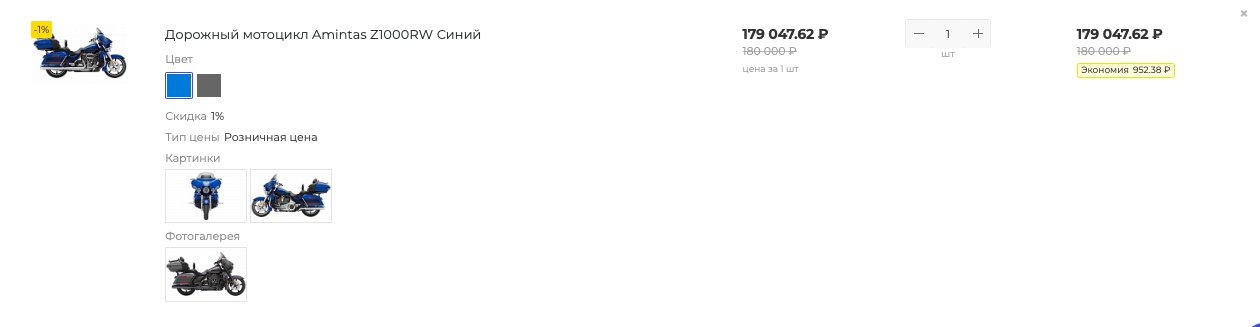
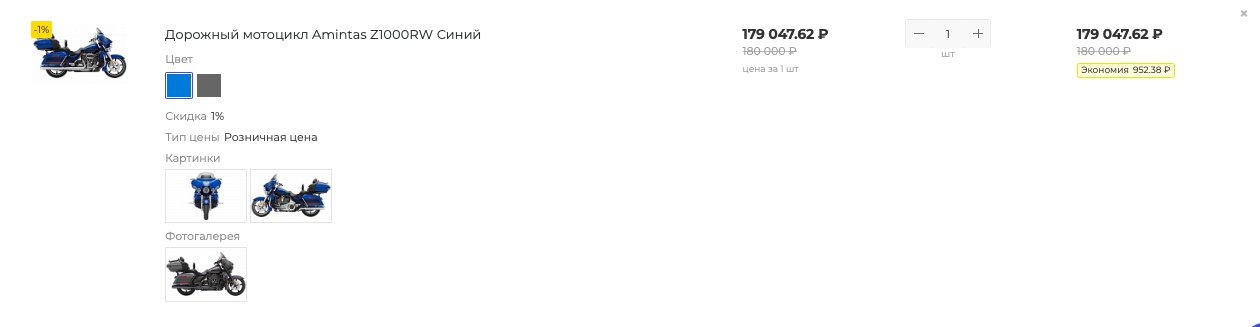
Вариант «Стандартный» — самый миниатюрный.

Сохраните изменения.
В публичной части сайта находятся основные настройки корзины. Добавьте в корзину товар и перейдите на страницу корзины. Включите режим правки.

Наведите указатель на содержимое корзины и на появившейся панели кликните по изображению шестеренки.

В параметрах компонента корзины вы можете настроить внешний вид корзины, расположение элементов на странице, выбирать режим отображения и многое другое. Рассмотрим 3 раздела с настройками: «Настройки изображений», «Внешний вид» и «Основные параметры».
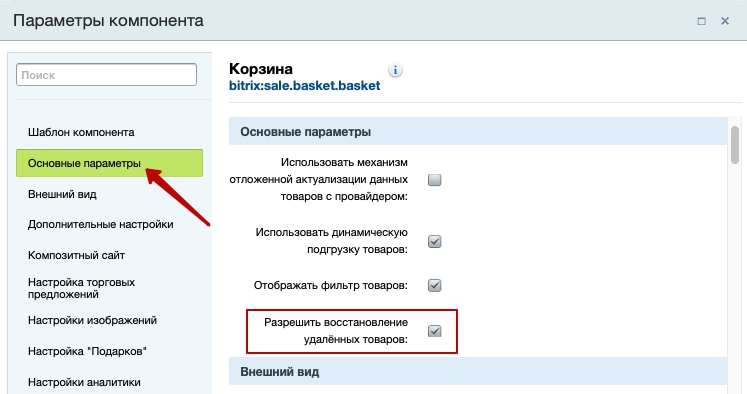
Основные параметры
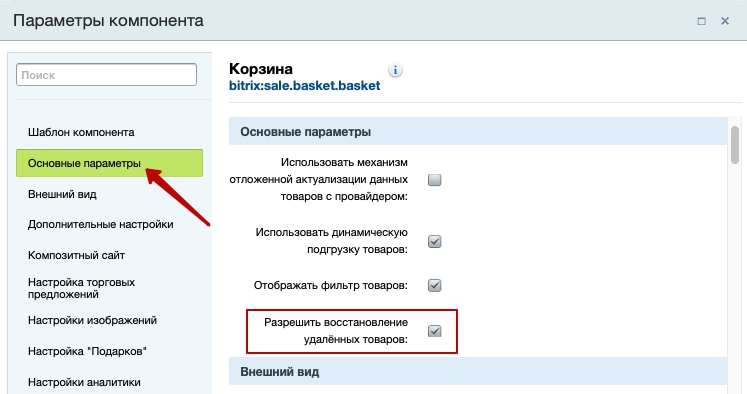
Перейдите в раздел «Основные параметры» и найдите поле «Разрешить восстановление удаленных товаров». Включенная настройка позволит клиенту восстанавливать товар, который он случайно удалил из корзины.
Пользователь может быстро вернуть изделие в корзину без поиска товара и перехода в каталог. Достаточно нажать кнопку «Восстановить», чтобы товар вновь появился в корзине.

Внешний вид
В настройках компонента перейдите в раздел «Внешний вид». Здесь вы можете:1. Определять какие элементы корзины будут отображаться в мобильной версии сайта
Обратите внимание на блок «Кнопки, отображаемые на мобильных устройствах». Определяйте какие элементы корзины будут отображаться, чтобы клиент с большей вероятностью перешел к оплате товара.

Например, вы можете включить/отключить отображение:
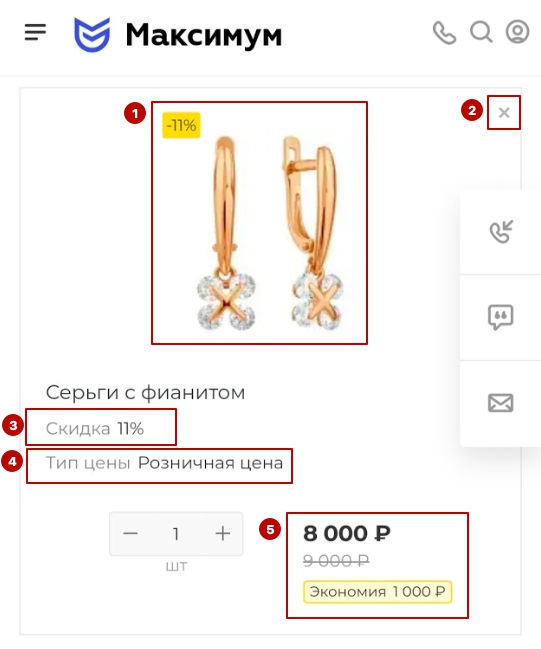
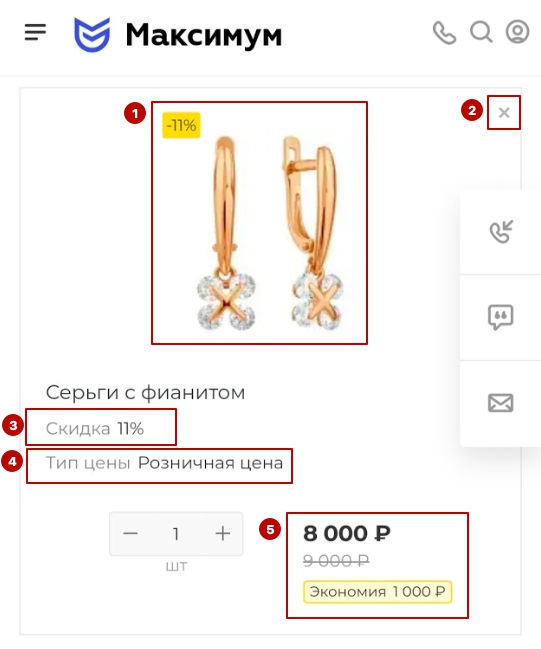
- изображения товара (1);
- кнопки удаления товара из корзины (2);
- действующей скидки (3);
- типа цены (4);
- суммы за количество выбранного товара (5).

2. Менять положение блока с полем ввода номера купона, общей стоимостью заказа и кнопками его оформления

Блок общей информации над корзиной.

Блок общей информации под корзиной.

3. Выбирать режим отображения корзины: «Расширенный» или «Компактный»
Выбирайте режим отображения, чтобы акцентировать внимание на важной информации при заказе.

Вид корзины в режиме «Расширенный».

Вид корзины в режиме «Компактный».

4. Включать/отключать отображение цены за штуку в отдельной колонке

Вид корзины при активном параметре.

5. Прикреплять рядом с изображением товара стикер с размером действующей скидки

Когда вы включаете отображение стикера (1), появляется дополнительная настройка (2), которая позволит вам выбрать к какой стороне картинки будет крепиться стикер.

6. Определять порядок положения блоков товара

Например, вы можете настроить корзину так, чтобы сначала выводились свойства торгового предложения (1), а потом товара (2).

Чтобы изменить положение блока товара, ухватите его в конструкторе левой кнопкой мыши и сместите вверх или вниз на нужную позицию.

7. Включать/отключать анимацию цен

Если параметр активирован, при изменении количества товара в корзине цена товара и общая стоимость заказа быстро «прокручиваются» до нужного значения (как на спидометре). Если параметр деактивирован, суммы изменяются моментально без дополнительных эффектов.

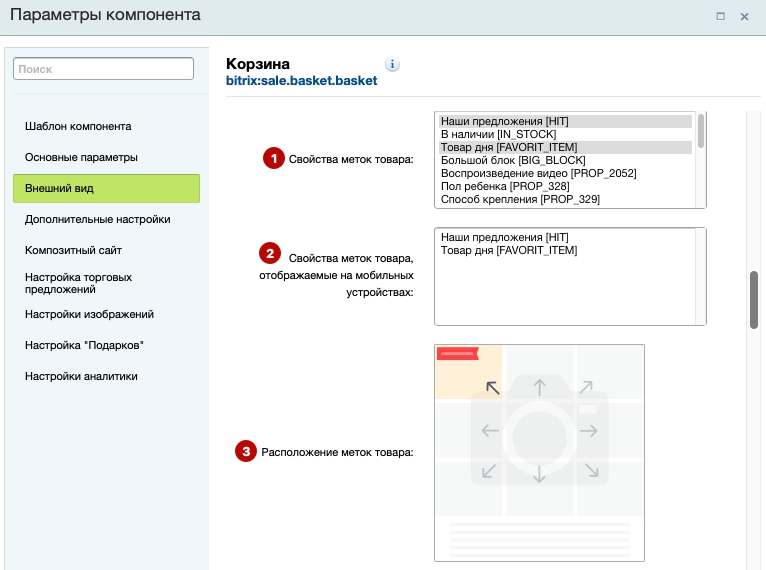
8. Выводить дополнительные метки товара
Метки товара — это стикеры «Акция», «Хит», «Советуем», «Новинка», «Тренд сезона», «Товар дня».

Настройка позволяет вывести их как в полной версии сайта (1), так и в мобильной (2). Определяйте положение стикера относительно изображения товара (3).

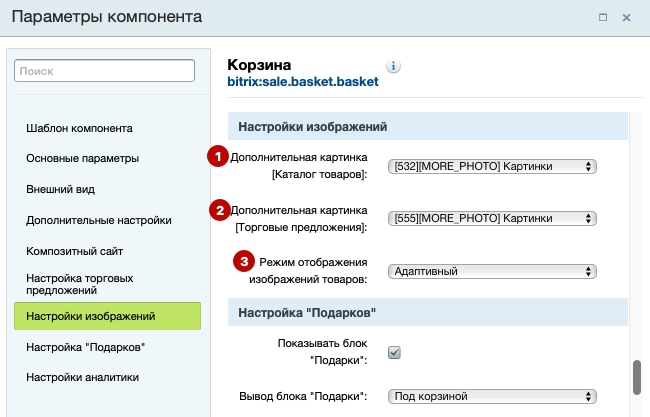
Настройки изображений
С настройками вы можете вывести изображения из дополнительной фотогалереи товара (1) и/или торгового предложения (2) в корзину, а также определить режим отображения основного фото товара (3).
Рассмотрим работу параметров подробнее. Чтобы вывести вспомогательную галерею товара в корзину, выберите свойство, отвечающее за хранение изображений товаров. В примере, это «Фотогалерея».

Не забудьте вывести соответствующую колонку в разделе «Внешний вид» для полной версии сайта (1) и, при необходимости, для мобильной (2).

После сохранения изменений в корзине под свойствами товара отображаются дополнительные фото:

Если требуется вывести дополнительные изображения торговых предложений, также выберите в настройках свойство с фото (например, «Картинки»).

Пример отображения картинок для торговых предложений.

Чтобы определить размер основного фото товара используйте параметр «Режим отображения изображений товаров». Доступно 3 типа отображения: «Стандартный», «Адаптивный» и «Без сжатия».
Вариант «Без сжатия» дает максимальный размер фото.

Вариант «Адаптивный» — средний.

Вариант «Стандартный» — самый миниатюрный.

Сохраните изменения.
