- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Обзор типовых настроек решения
- Настройки модуля решения
-
Общие настройки
- Темная и светлая тема оформления
- Поиск
- Подключение Google reCAPTCHA
- Yandex SmartCaptcha
- «Ленивая» подгрузка изображений — LazyLoad
- Настройки шрифта с помощью Google Fonts
- Заголовки и навигационные цепочки
- Боковое меню для разделов
- Обработка персональных данных
- Настройка отображения кнопок «Заказать звонок», «Задать вопрос», «Оставить отзыв»
- Подписка на рассылку
- Боковое меню сайта
- Настройка анимации при наведении на картинку
- Мультиязычность
- Настройки отображения кнопки «Наверх»
- Настройка информации о публичной оферте
- Система обратной связи: формы Битрикс24 или веб-формы
- Служебные настройки
- Валидация ввода
-
Главная страница
- Баннеры
- Виды фильтров для блоков на главной
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога
- Блок «Товар дня» на главной
- Блок «Новости» на главной
- Блок «Акции» на главной, типы отображения
- Блок «Блог» на главной
- Блок «Коллекции» на главной
- Блок «О компании» на главной
- Блок «Образы» на главной
- Блок «Отзывы» на главной
- Блок «Карта» на главной
- Блок «Бренды» на главной
- Виджет Instagram*
- Блок «Истории» на главной
- Блок «Видеоотзывы» на главной странице
- Блок «ВКонтакте» на главной
- Боковая колонка на главной
- Блок «Партнеры» на главной
- Дополнительные блоки на главной
- Настройки шапки
- Настройки футера
-
Каталог
-
Настройки оформления
- Список разделов
- Список товаров
- Кнопка в корзину
- Навигационная цепочка
- Настройка слайд-панели
- Вертикальное отображение товаров в разделе каталога, связанных товарах и на главной странице
- Ограничение по количеству торговых предложений в списке товаров
- Иконки в мобильной версии сайта
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
-
Разделы и подразделы
- Создание и настройка раздела
- Баннеры в разделах каталога
- Отображение бокового меню только в последнем подразделе каталога
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Отображение характеристик и торговых предложений в табличном списке товаров
- Создание тегов в каталоге
- Закрашивание SVG-иконок разделов в цвет темы
-
Карточка товара
- Настройки оформления
- Создание и настройка простого товара
- Создание торговых предложений
- Наборы и комплекты
- Комплект в карточке товара
- Расчет стоимости доставки в карточке товара
- Отображение наличия товара
-
Настройка блоков
- Настройка отображения блоков «Похожие товары» и «Аксессуары»
- Блок «Отзывы» в карточке товара
- Отображение блока «Наличие»
- Привязка к карточке других элементов
- Дополнительная фотогалерея в карточке товара
- Блок «Рекомендуем»
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Добавление пользовательских блоков в карточку товара
- Настройка alt и title для детальной картинки
- Подключение индивидуальной таблицы размеров — по разделам и брендам
- Настройка отображения услуг в карточке товара
- Ресайз изображений
- Дополнительная подпись к товару
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Как настроить подбор аналогов товара в карточке
- Управление расположением блоков в карточке товара
-
Свойства
- Настройка вывода свойств товара и торговых предложений
- Выбор свойства для отбора торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Настройка сортировки свойств товара и торговых предложений
- Группировка свойств
- Вывод анонсной картинки торгового предложения в свойство
- Свойства со ссылкой в карточке товара (кликабельные характеристики)
- Вывод подсказок у свойств торговых предложений
- Настройка цен
- Единицы измерения
- Управление остатками
- Подписка на товары
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка
- Выражения и названия
- Умный фильтр
- Подстановка заголовка торгового предложения в название товара
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Проверка доступности торгового предложения при расчете минимальной цены
- Вывод названия разделов каталога на главной и в фильтре по разделам для связанных товаров
- Показ первой доступной картинки предложения
-
Настройки оформления
- Перекрестные продажи
- Оформление заказа
- Услуги
- Образы
-
Основные разделы
- Бренды
- Акции
- Новости
- Блог
- Проекты
- Команда
- Лицензии
- Раздел «Вопрос-ответ», типы отображения
- Отзывы в Аспро: Максимум
- Контакты
- Личный кабинет
- Галерея
- Количество разделов для фильтрации
- Количество элементов в разделах для фильтрации
- Вывод категорий товаров в контентных разделах
- Настройка галереи и свойств товаров в контентных разделах
-
Мобильная версия
- Цвет мобильной шапки
- Фиксированная нижняя панель
- 2 типа развернутого меню в мобильной версии
- 2 способа отображения мобильного меню
- Компактный вид списка товаров
- Адаптивные баннеры на главной странице
- Фиксированная кнопка «В корзину»
- Выбор мобильной шапки
- Компактный вид главной страницы на мобильных устройствах
- Новый вид отображения посадочных страниц (тегов) в каталоге на мобильных устройствах
- Отображение сортировки отдельно от фильтра
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Настройка фиксированной шапки в мобильной версии
- Хлебные крошки на мобильных устройствах
-
Мультирегиональность
- Выбор вида отображения мультирегиональности
- Выбор типа региональности
- Разделы и карточки регионов
- Автоопределение местоположения по IP
- Отображение города посетителя в шапке сайта, определенного по IP
- Региональный фильтр. Каждому региону — свой контент
- Автозамена контента по регионам с помощью тегов
- Замена контактной информации на странице контактов в регионах
- Автогенерация robots.txt и sitemap.xml
- Добавление строки поиска в поле «Местоположение»
- Отображать город посетителя без региональности
-
Посадочные страницы
- Посадочные страницы в обзорах
-
Посадочная страница в каталоге товаров
- Привязка услуг к посадочным страницам в каталоге
- Расположение списка категорий в посадочных страницах в каталоге
- Скрытие блока популярных категорий
- Виды отображения списка популярных категорий
- Группировка посадочных страниц из инфоблока
- Количество популярных категорий в списке
- Количество изначально видимых посадочных страниц (тегов) в каталоге
- Привязка посадочных страниц в каталоге к регионам
- Привязка посадочной страницы к результатам фильтра
- Посадочные страницы в поиске
- Умный SEO
- Аспро: Товары в SKU
-
SEO, маркетинг, реклама
- Триггерные рассылки
- Почтовые шаблоны
- Настройка ЧПУ
- Настройка SEO-описания
- Акции и скидки
- Мастер Кампаний от Яндекса
- Приоритетный источник вывода описания раздела: из инфоблока или Умного SEO
- Маркетинговые попап-окна
- Рекламные баннеры
- Страница с ошибкой 404
-
Интеграция с другими сервисами
- Интеграция с 1С
- Расширенная интеграция с Яндекс. Метрикой
- Интеграция с AmoCRM
- Поддержка модуля SEO умного фильтра
- Файлы для размещения счетчиков
- Интеграция с Битрикс24
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Подключение Google Analytics 4 на сайте
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages. Конфигурация тегов
- Как создать тег AddToCart для отслеживания добавлений товаров в корзину
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег view_item для отслеживания просмотров товара
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Интеграция с Аспро.Cloud
- Интеграция сторонних модулей в решениях Аспро
- Интеграция с модулем «2в1 Накопительная система бонусов (кэшбэк) + Реферальная система»
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Настройка пользовательского блока с товарами по фильтру
В решении, начиная с версии 2.4.0, появилась возможность добавлять пользовательский блок с товарами по фильтру на главную страницу. Добавляйте индивидуальные подборки популярных товаров, новинок и акций. Настраивайте их отображение, перемещайте в нужное место на главной и стимулируйте клиентов купить вашу продукцию.

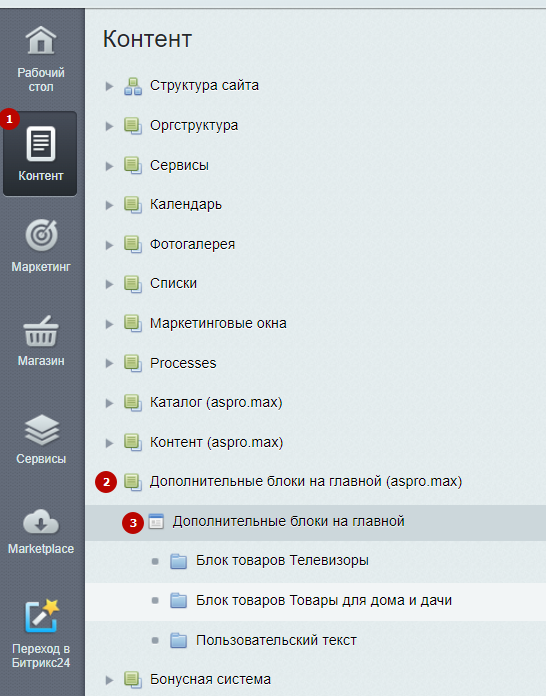
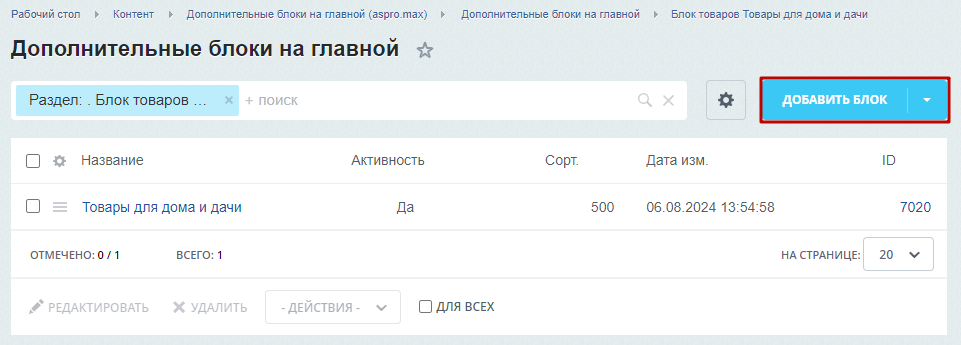
Чтобы добавить пользовательские блоки с товарами, в административной части сайта перейдите в Контент (1) → Дополнительные блоки на главной (aspro.max) (2) → Дополнительные блоки на главной (3). В разделе уже будут созданы два дополнительных блока с товарами. Вы можете воспользоваться готовыми или создать новые.

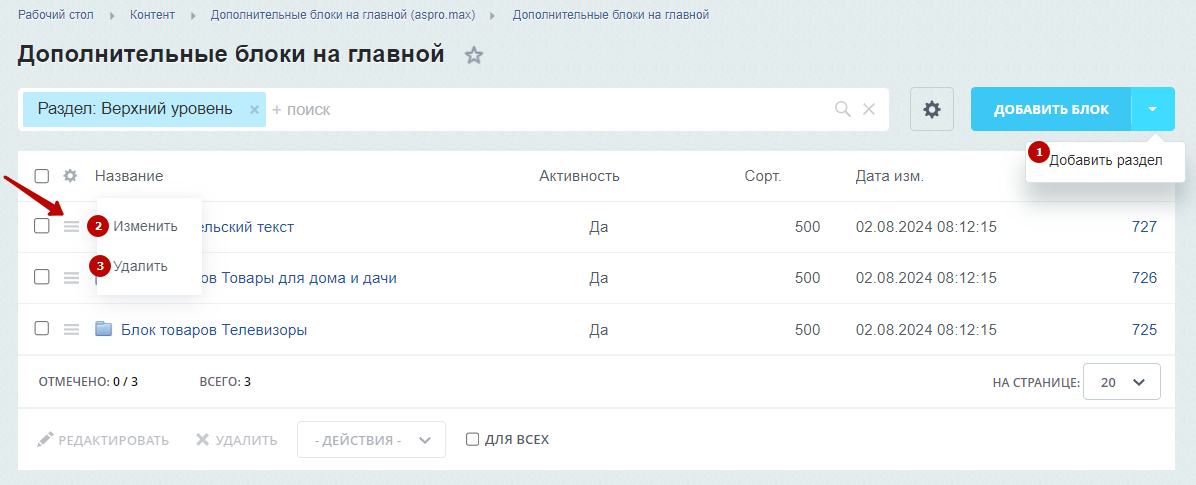
В инфоблок «Дополнительные блоки на главной» можно добавлять разделы, которые будут соответствовать блоку главной страницы в виджете и админке. Здесь можно добавить новый раздел (1), а также редактировать (2) и удалять (3) существующие при нажатии на «Гамбургер».

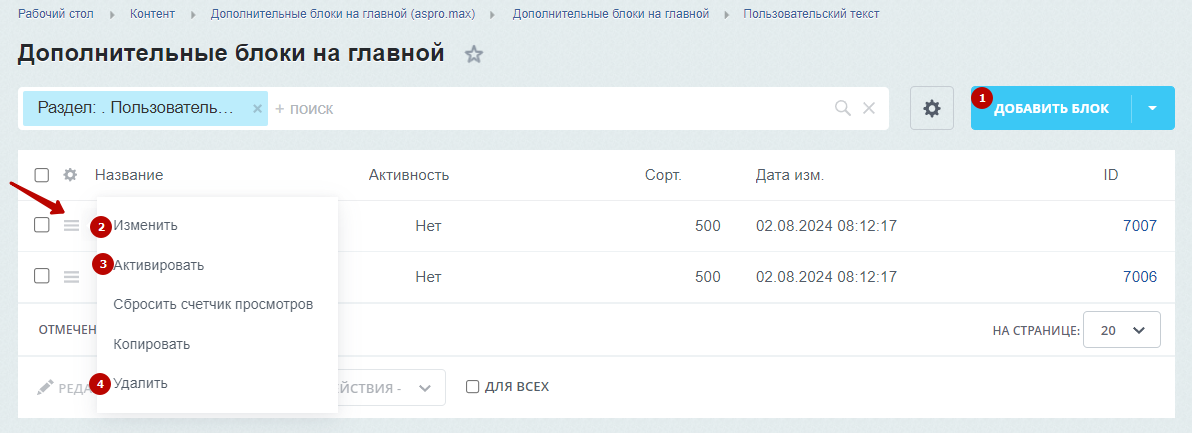
В этих разделах можно создавать элементы, которые будут соответствовать типам отображения дополнительного блока. Здесь можно добавить новый элемент (1). Когда элементы уже созданы, их можно изменить (2), деактивировать (3) и удалить (4) при нажатии на «Гамбургер».

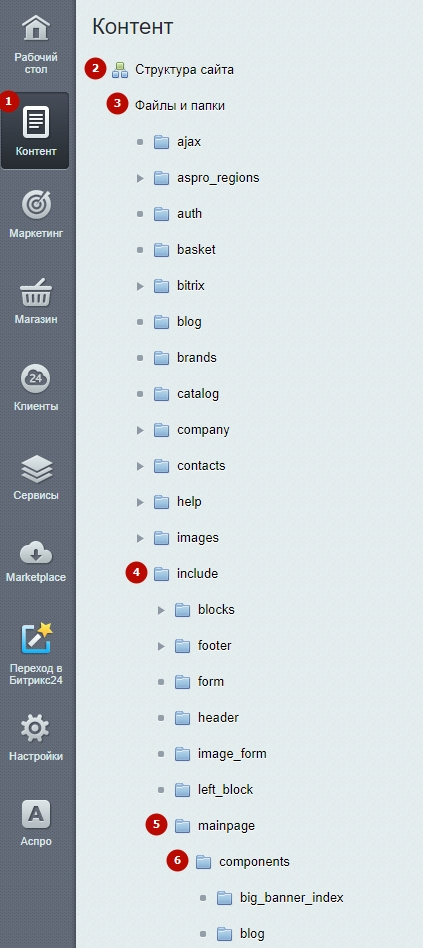
Рассмотрим процесс на примере создания дополнительного блока на основе «Каталог». Сначала необходимо скопировать блок в структуре сайта. Для этого перейдите в Контент (1) → Структура сайта (2) → Файлы и папки (3) → include (4) → mainpage (5) → components (6).

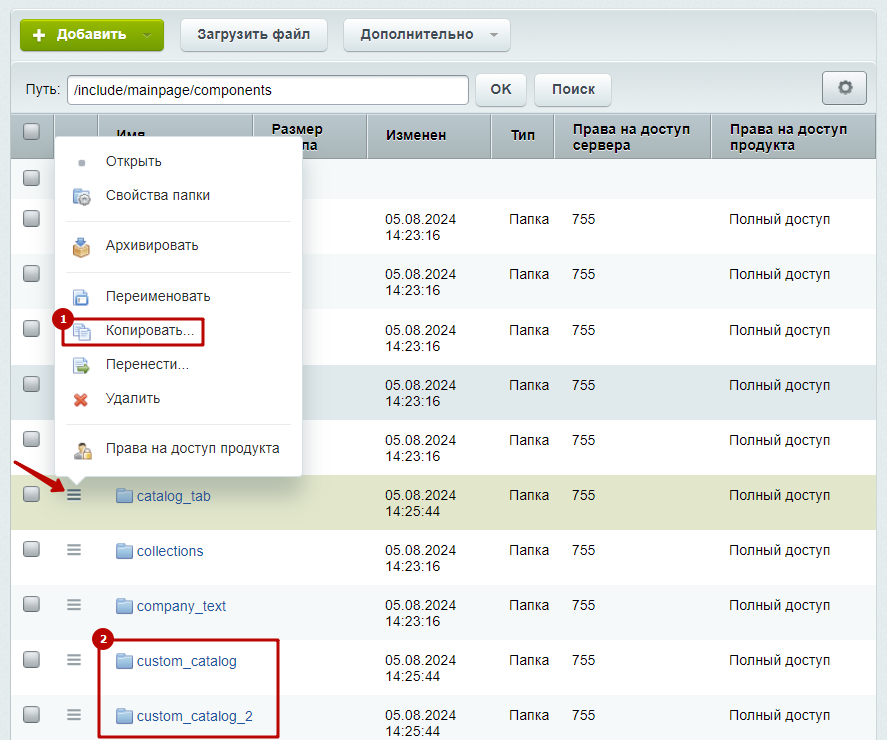
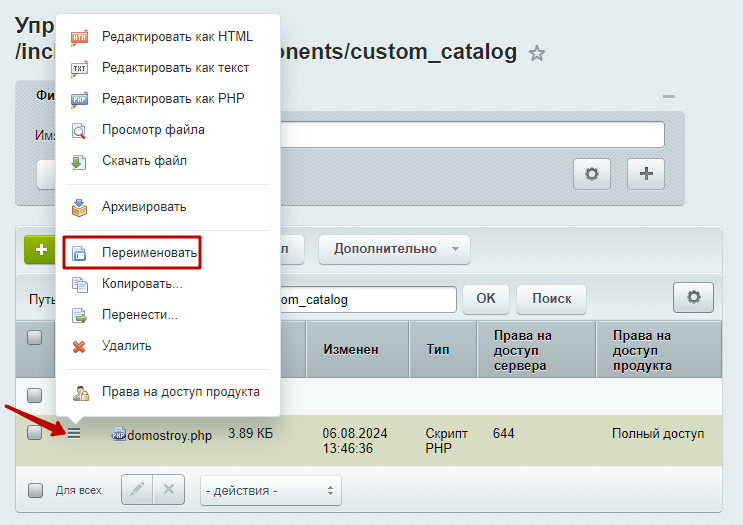
Скопируем существующую папку с файлами блока «Каталог» — catalog_tab. Для этого нажмите на «Гамбургер» напротив нее и выберите «Копировать» (1). Папка скопируется со всеми содержимыми файлами. Если вы используете готовые пользовательские блоки, то они представлены в папках custom_catalog, custom_catalog_2 (2).

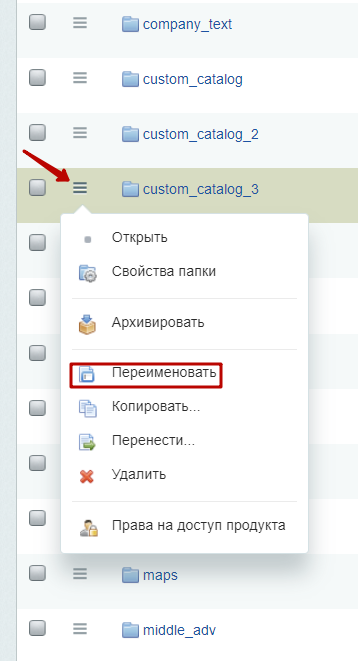
Переименуйте папку, например, в custom_catalog_3. Для этого нажмите на «Гамбургер» напротив скопированной папки и выберите «Переименовать». Название папки будет нашим символьным кодом при создании раздела для пользовательских блоков. Скопируйте это название, оно нам понадобится в дальнейшем.

Обязательно переименуйте все файлы, которые содержатся в этой папке. Нажмите на «Гамбургер» напротив каждого файла и выберите «Переименовать».

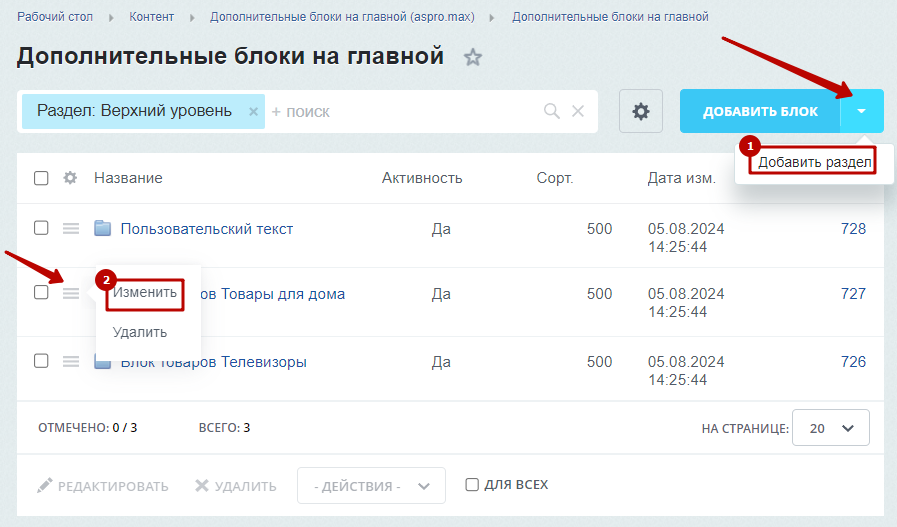
Теперь подготовим новый блок в виджете. Вернемся в раздел «Дополнительные блоки на главной» и выберем «Добавить раздел» при нажатии на стрелку (1). Если вы хотите хотите воспользоваться готовыми пользовательскими блоками, нажмите на «Гамбургер» напротив необходимого раздела и нажмите «Изменить» (2).

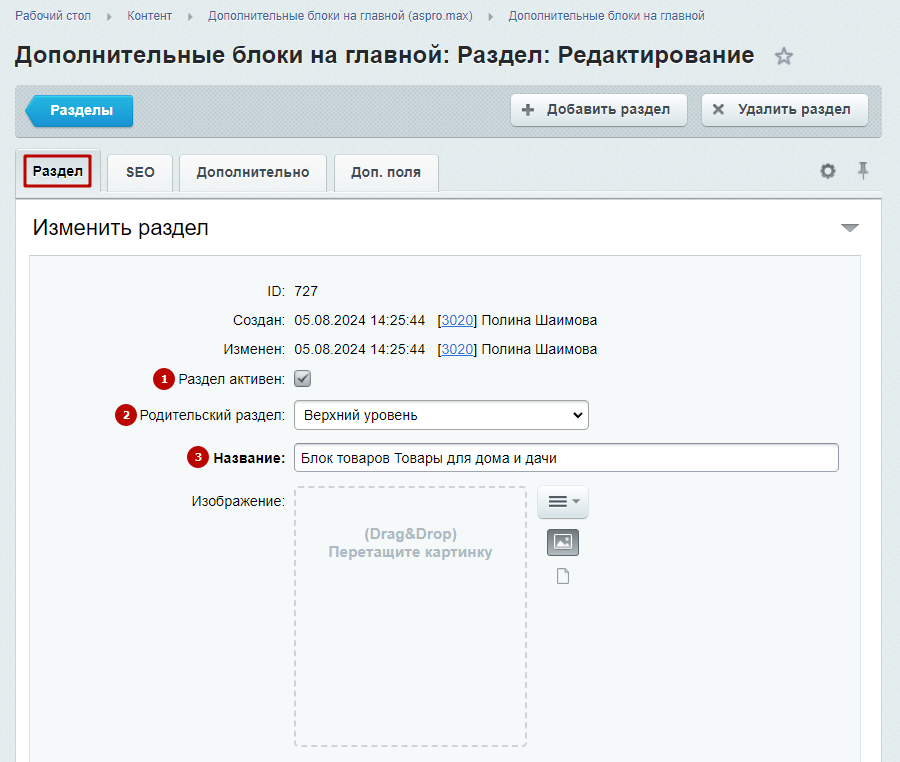
В окне редактирования задайте активность раздела (1), уровень вложенности (2) и название (3), которое будет отображаться в виджете «Точная настройка».

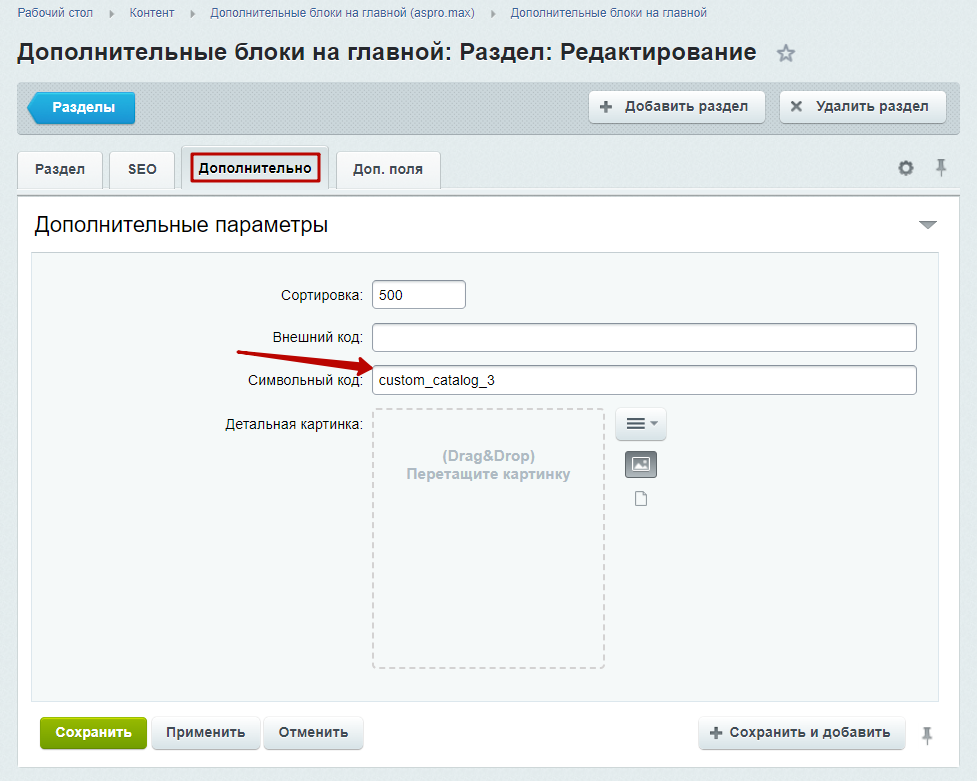
На вкладке «Дополнительно» вставьте символьный код, который ранее копировали из названия переименованной папки в структуре сайта. В нашем случае — это custom_catalog_3. Сохраните изменения.

После добавления раздела создадим тип отображения дополнительного блока. Для этого перейдите в список элементов раздела и нажмите «Добавить блок».

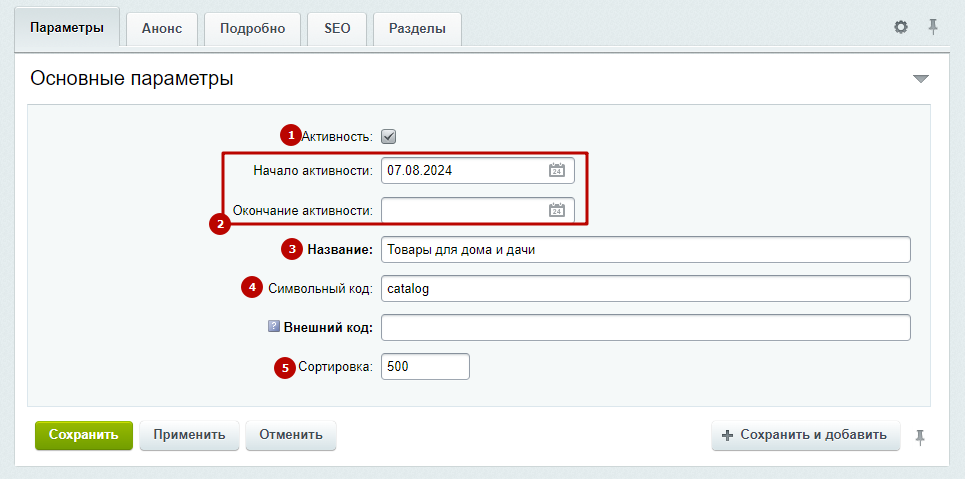
При добавлении типа отображения дополнительного блока вам потребуется заполнить следующие поля на вкладке «Параметры»:
-
Активность (1) — включает отображение типа в настройках.
-
Период активности (2) — задает время показа типа блока.
-
Название (3) — устанавливает название для типа, которое будет отображаться в виджете и административной части сайта.
-
Символьный код (4) — кодом для элемента выступает название определенного файла из скопированной ранее папки. Например, в папке custom_catalog_3 мы переименовывали несколько файлов. Именно они нас интересуют. Все настройки блока будут взяты из указанного файла.
-
Сортировка (5) — задайте сортировку для типа отображения дополнительного блока.

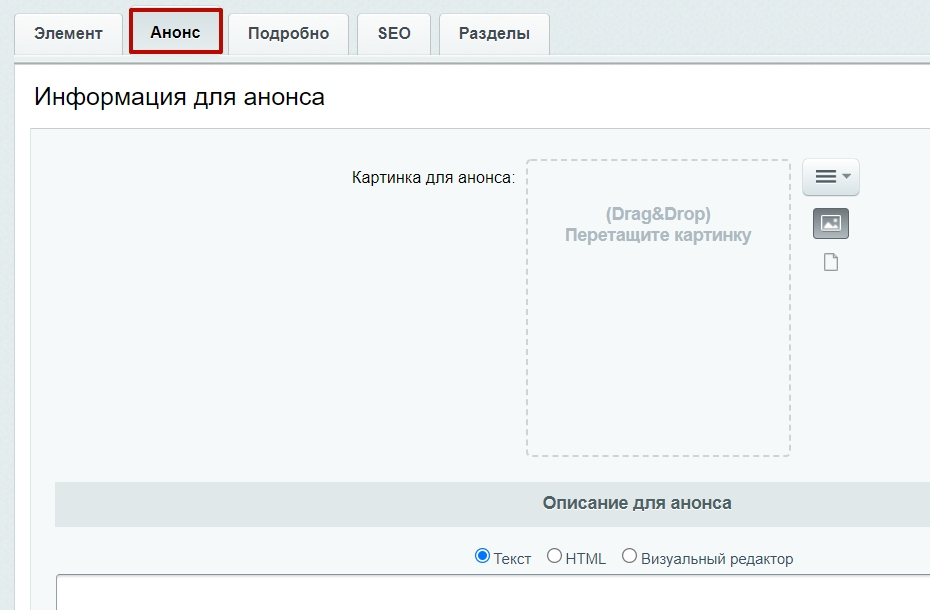
На вкладке «Анонс» по желанию укажите картинку для отображения блока в виджете «Точная настройка».

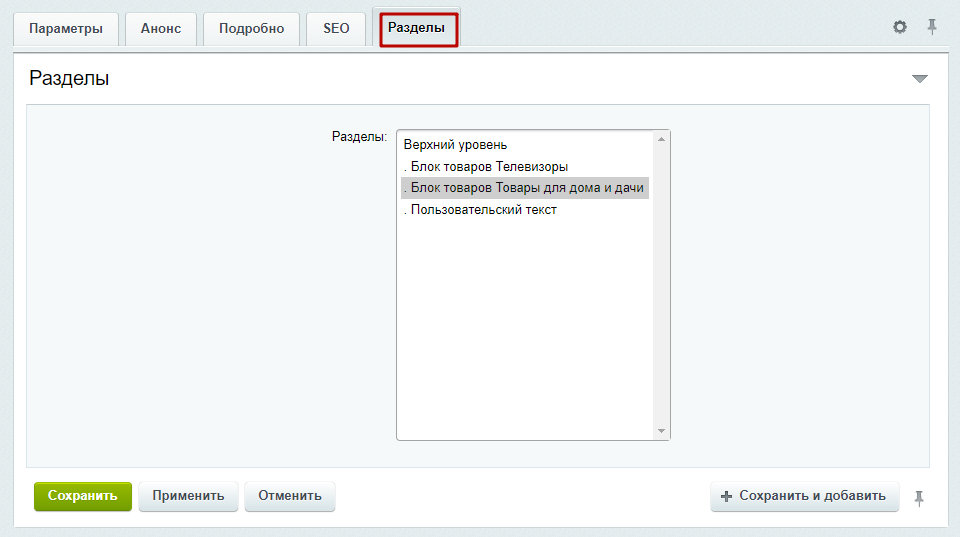
На вкладке «Разделы» присвойте тип отображения необходимому разделу и сохраните изменения.

Перейдите в публичную часть сайта. Теперь в виджете настроек на вкладке «Главная» появился наш дополнительный блок. Активируйте его, тогда он появится на главной странице.

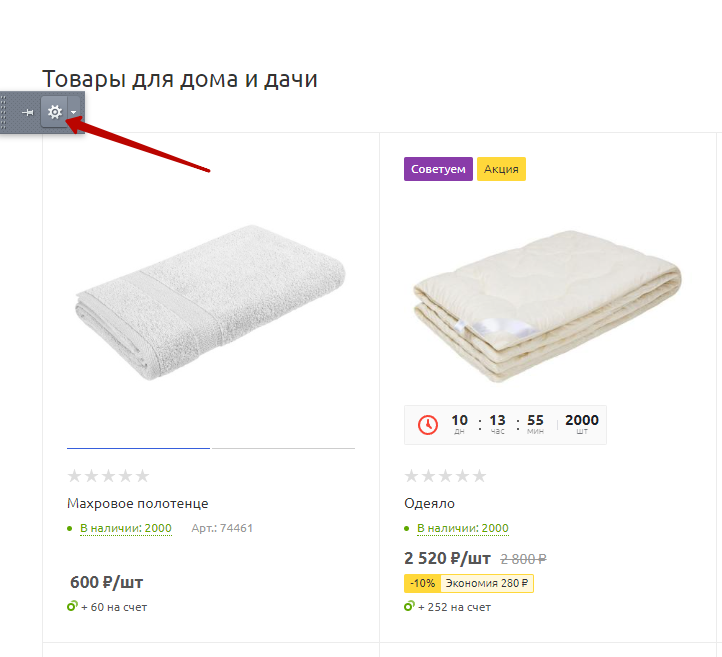
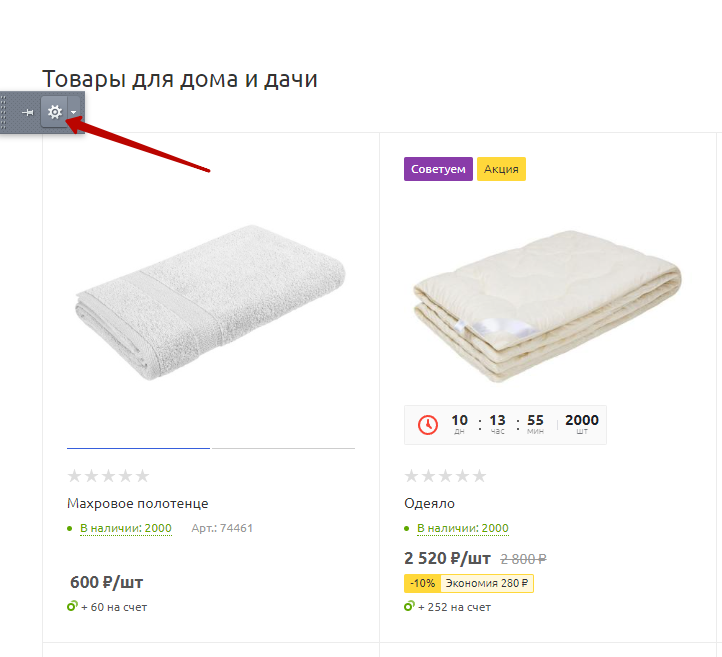
На этом этапе созданный нами дополнительный блок — точная копия оригинального блока. Чтобы заполнить его другими товарами, перейдите в режим правки, наведите курсор на область блока и нажмите на шестеренку.

В параметрах компонента «Табы на главной» перейдите на вкладку «Источник данных».
Настроить пользовательский блок товаров можно тремя способами:
-
Ограничить разделом (ID).
-
Ограничить разделом (символьный код).
-
Использовать фильтр товаров.
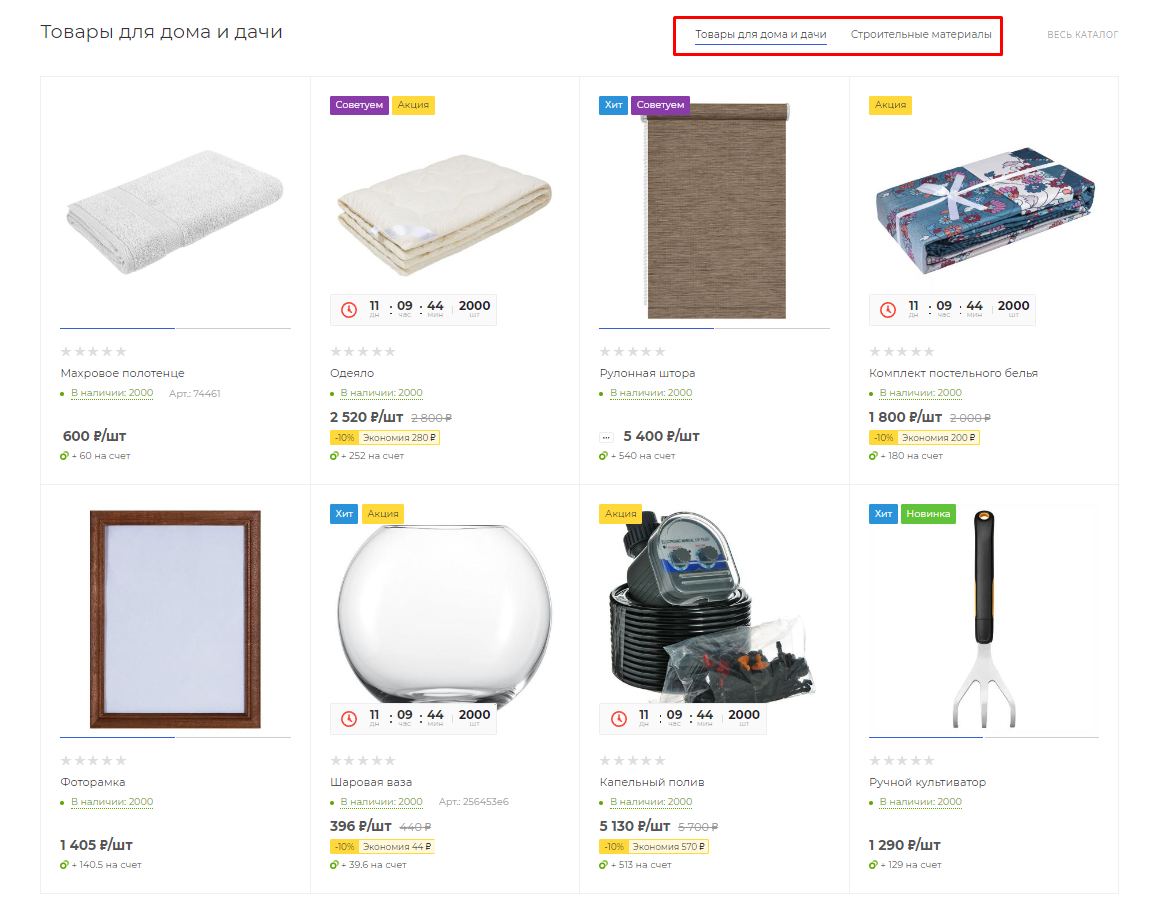
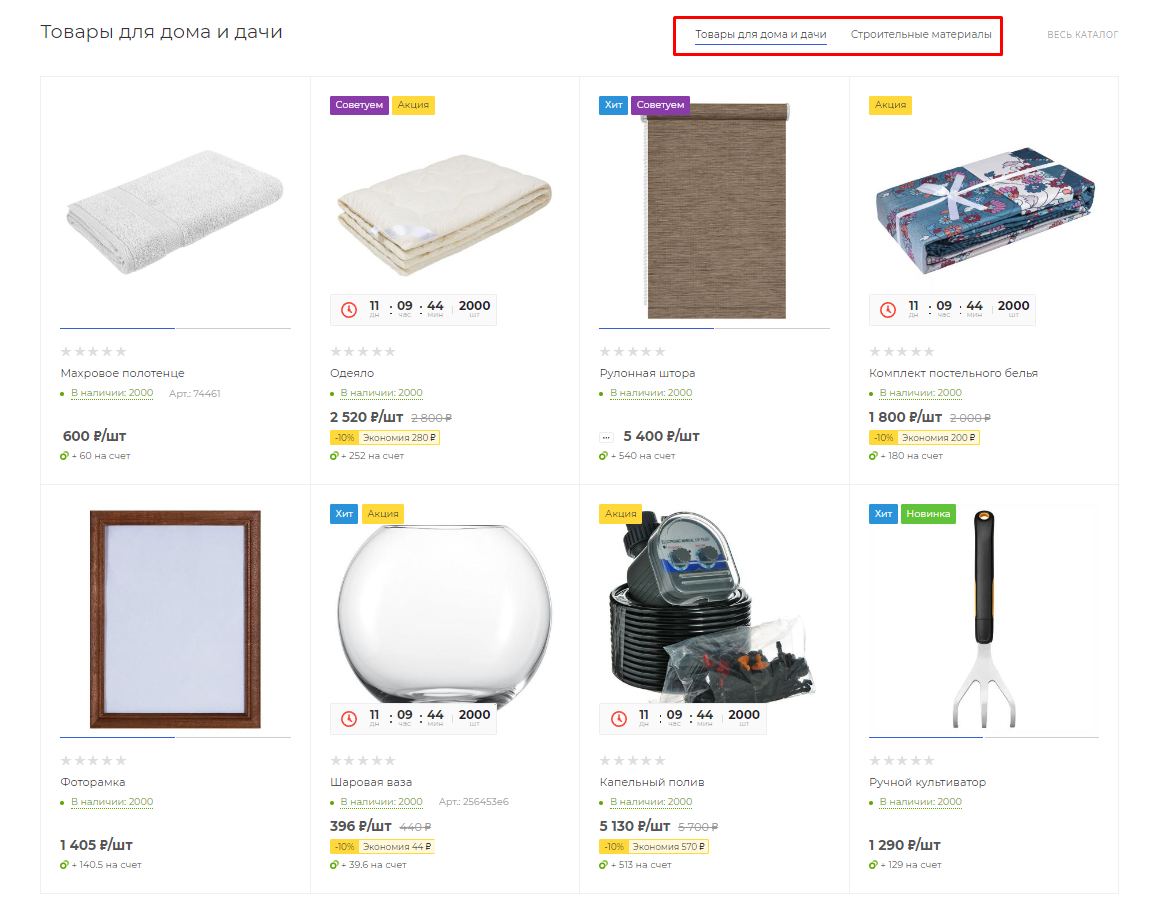
Для работы с фильтром товаров нажмите «Добавить условие». Напротив условия нажмите на три точки и укажите необходимые разделы товаров, которые будут отображаться в блоке. В нашем случае — это «Товары для дома и дачи» или «Строительные материалы».

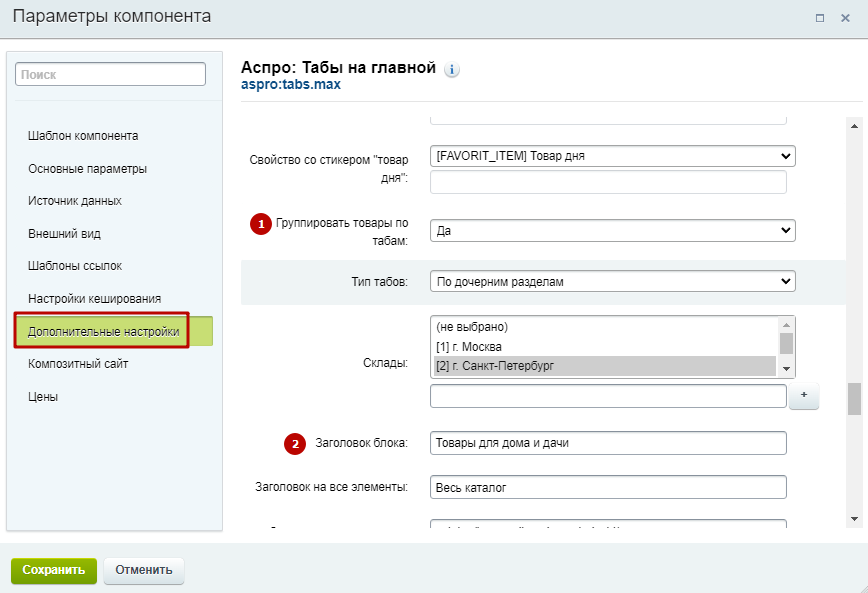
Далее перейдите на вкладку «Дополнительные настройки». Здесь представлены следующие параметры:
-
Группировать товары по табам — если настройка отмечена, то ниже появляется поле «Тип табов».
-
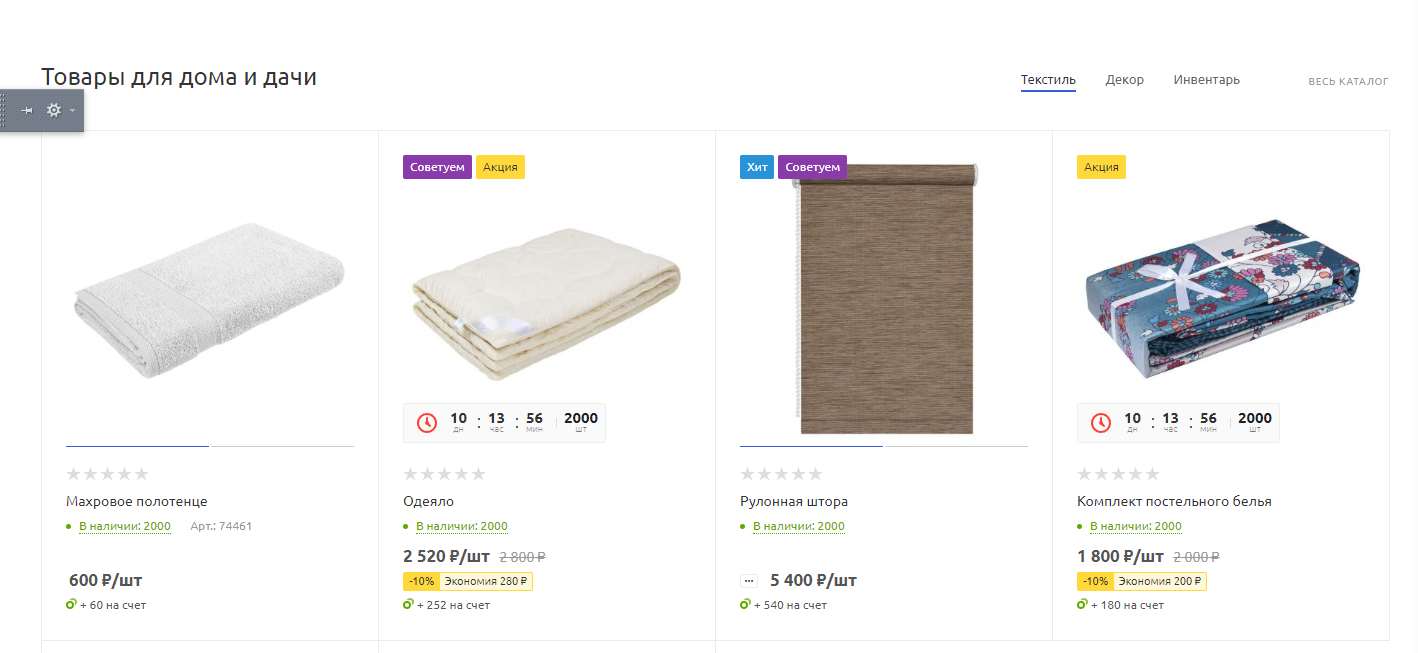
Заголовок блока — укажите заголовок для блока.

Сохраните изменения.
Если для блока настроен только один таб, то он не будет отображаться пользователям.
На примере настройки фильтра по разделу с товарами для дома и стройматериалами у нас получился такой блок. Табы в нем отображаются по корневым разделам.