- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Создание и настройка услуги
Рассказывайте на детальной странице услуг, какие задачи клиентов вы поможете решить. Выделите сильные стороны и ценность предложения.
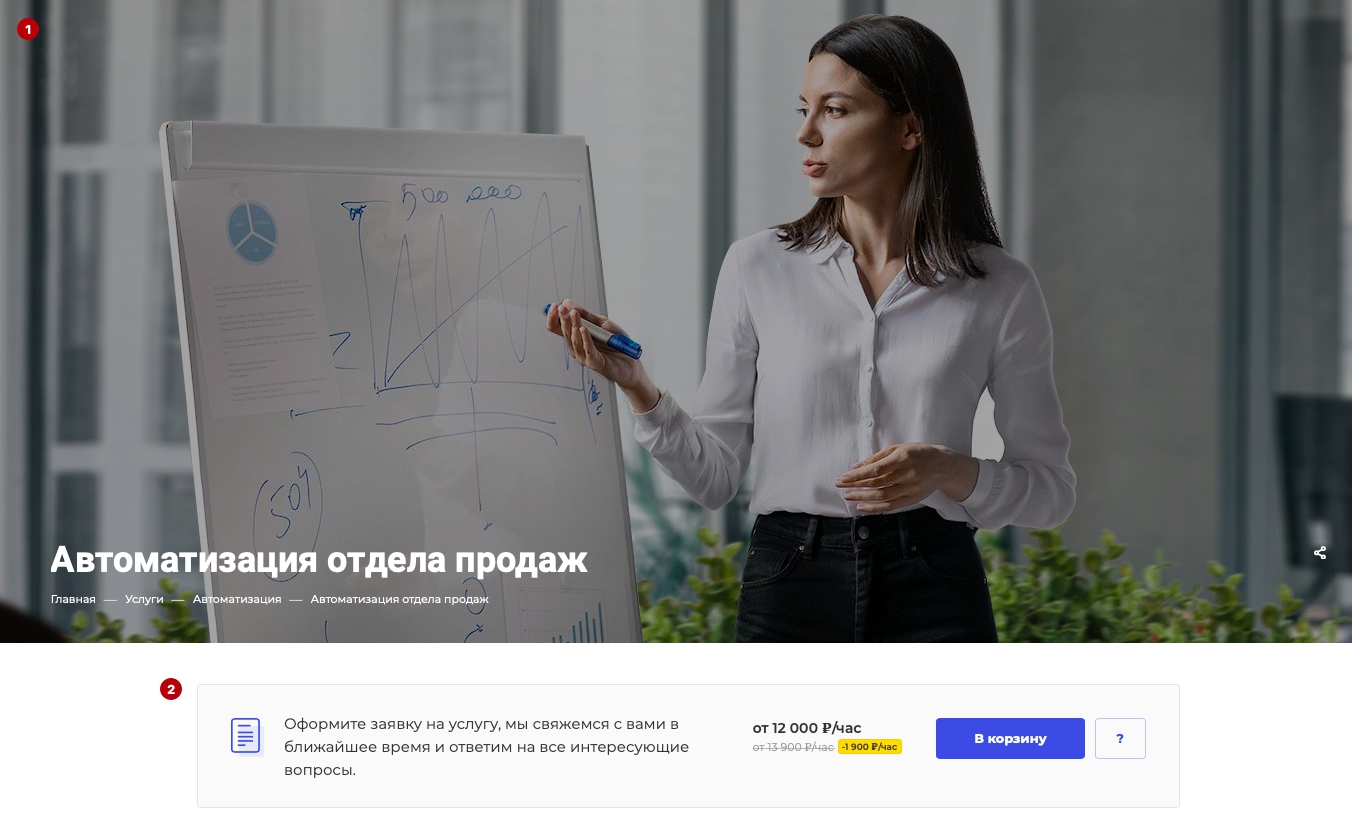
Состав страницы услуги:
- большой баннер (1);
- блок заказа услуги с формой обратной связи и добавлением в корзину (2);

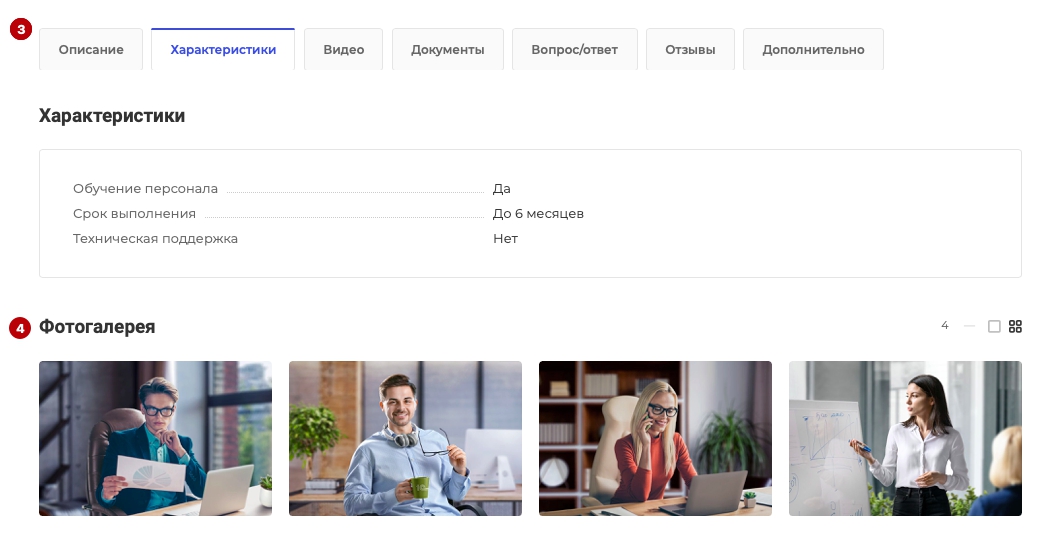
- информация по услуге, представленная в табах: описание, характеристики, видео, документы, вопрос/ответ, отзывы и дополнительная информация (3);
- фотогалерея (4);

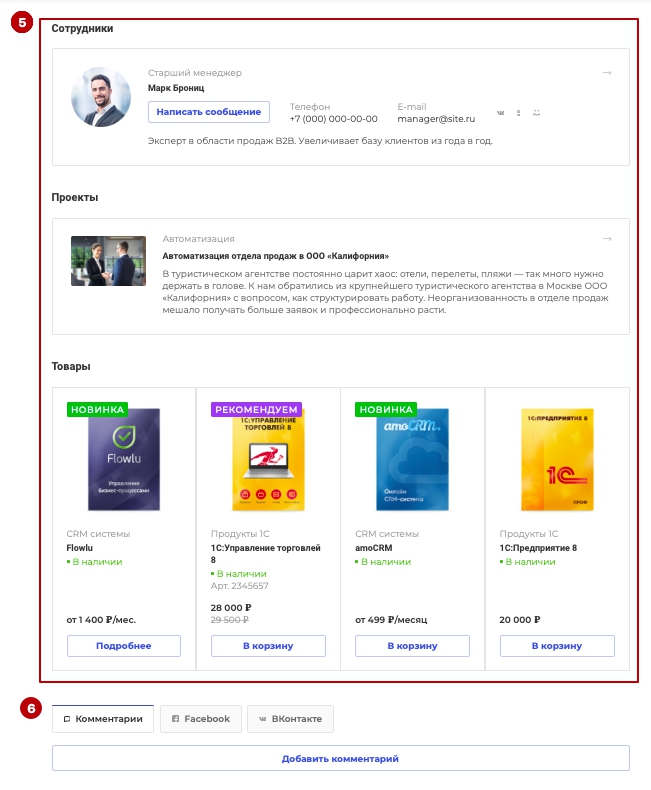
- связанные элементы с оказанной услугой (5);
- комментарии к услуге (6).

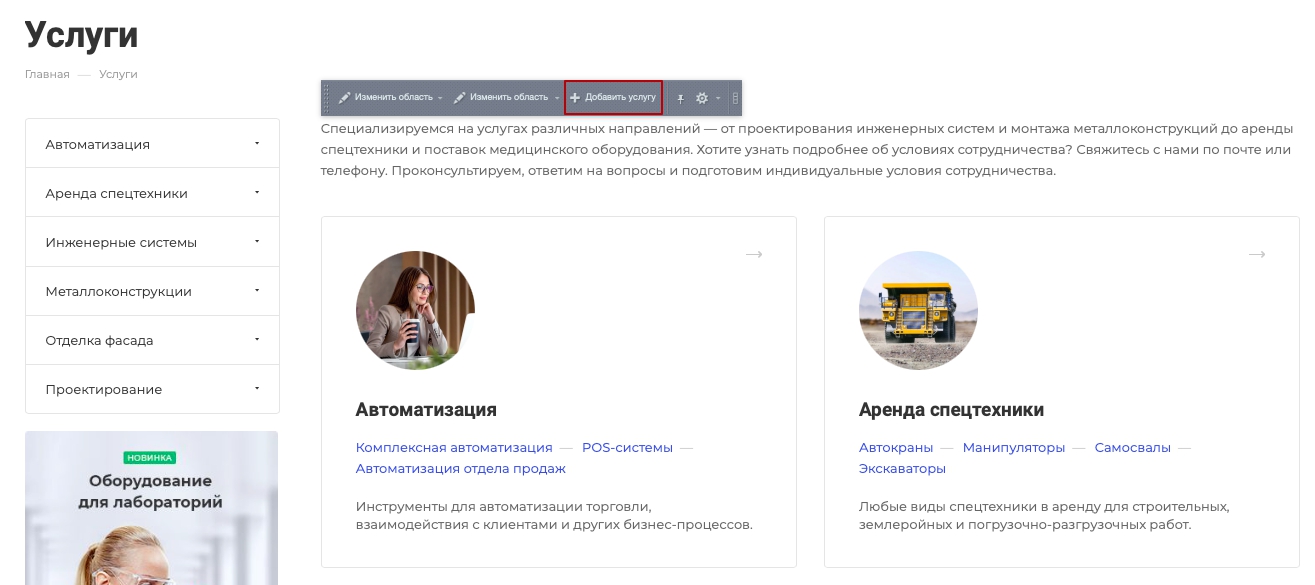
Чтобы создать услугу в публичной части, наведите указатель в режиме правки на область раздела и нажмите на «Добавить услугу». Тоже самое можете сделать из подраздела.

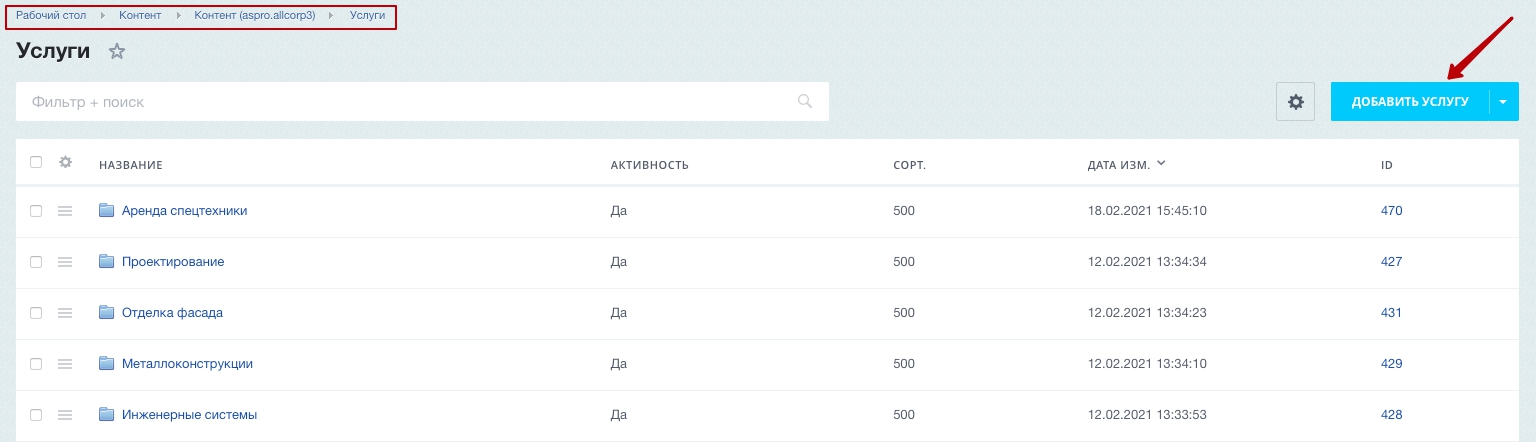
Чтобы создать услугу в административной части сайта, перейдите в Контент → Контент (aspro.allcorp3) → Услуги. Для добавления элемента нажмите на «Добавить услугу». Перейдите в редактирование или создайте услугу.

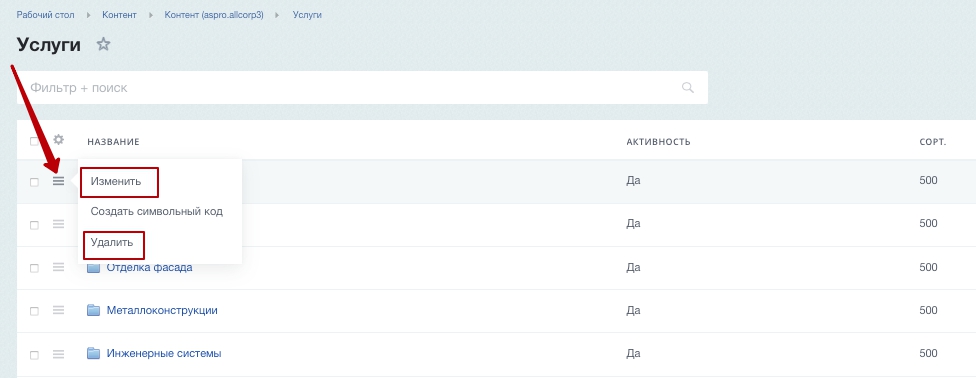
Чтобы удалить или редактировать созданную услугу, нажмите на «Гамбургер» и выберите соответствующие пункты выпадающего меню.

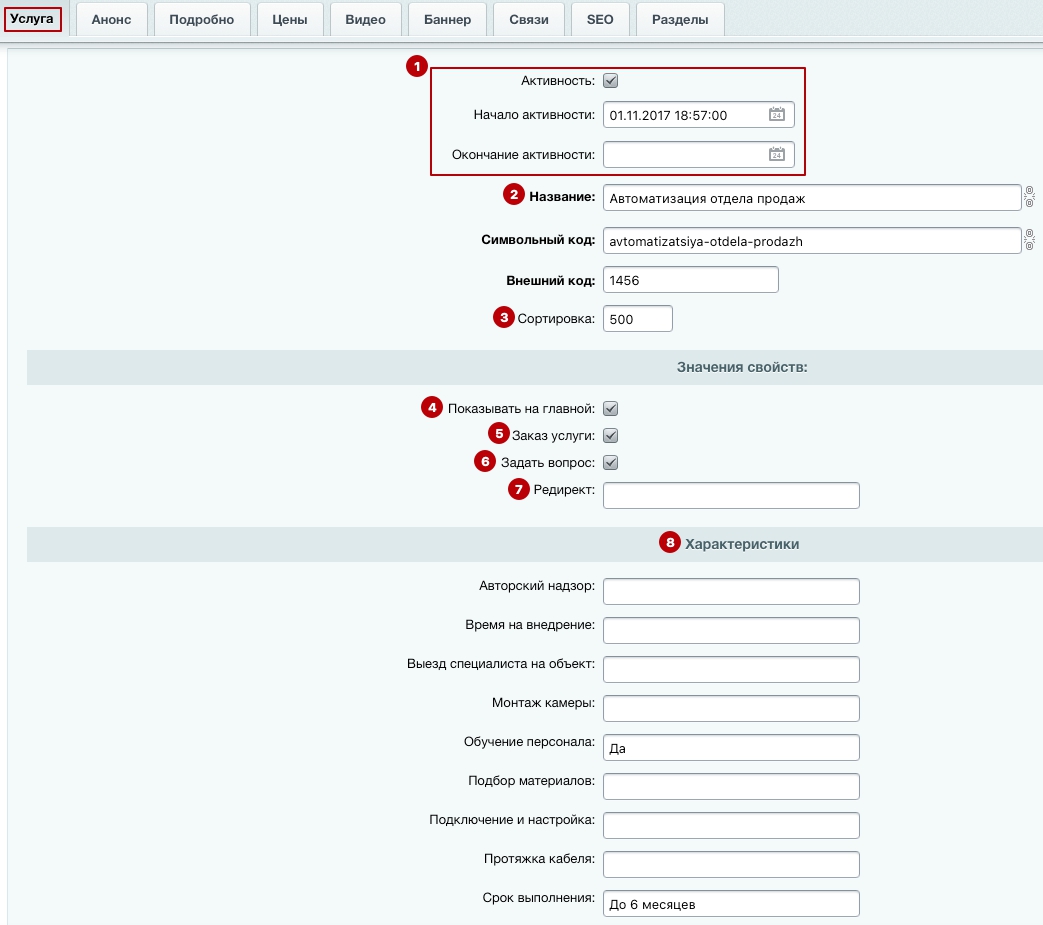
На вкладке «Услуга» настройте:
- Поле «Активность», включающее отображение услуги. Ниже вы можете задать период активности.
- Обязательное поле, задающее название услуги.
- Поле, определяющее последовательность отображения услуг в блоке и разделе.
- Поле, которое позволяет отображать услугу на главной.
- Поле, отвечающее за форму «Заказ услуги».
- Поле, отвечающее за форму «Задать вопрос».
- Поле, в котором можно указать ссылку на другую страницу для редиректа.
- Характеристики, если у услуги есть дополнительные особенности.

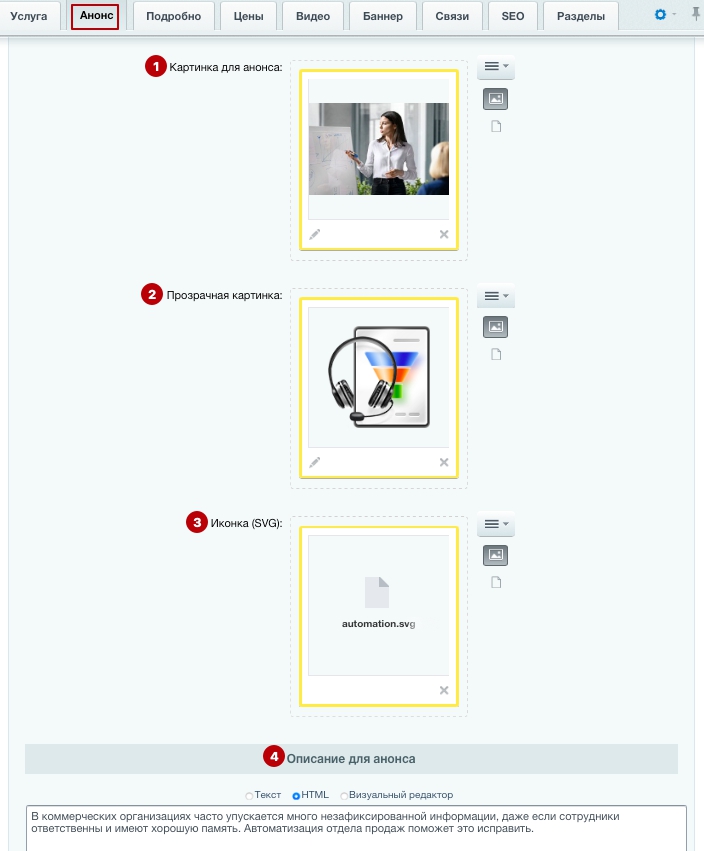
Вкладка «Анонс» содержит изображение для анонса (1), прозрачную картинку (2), иконку (3). Они отображаются в зависимости от выбранного шаблона услуг. Также анонс содержит описание (4).

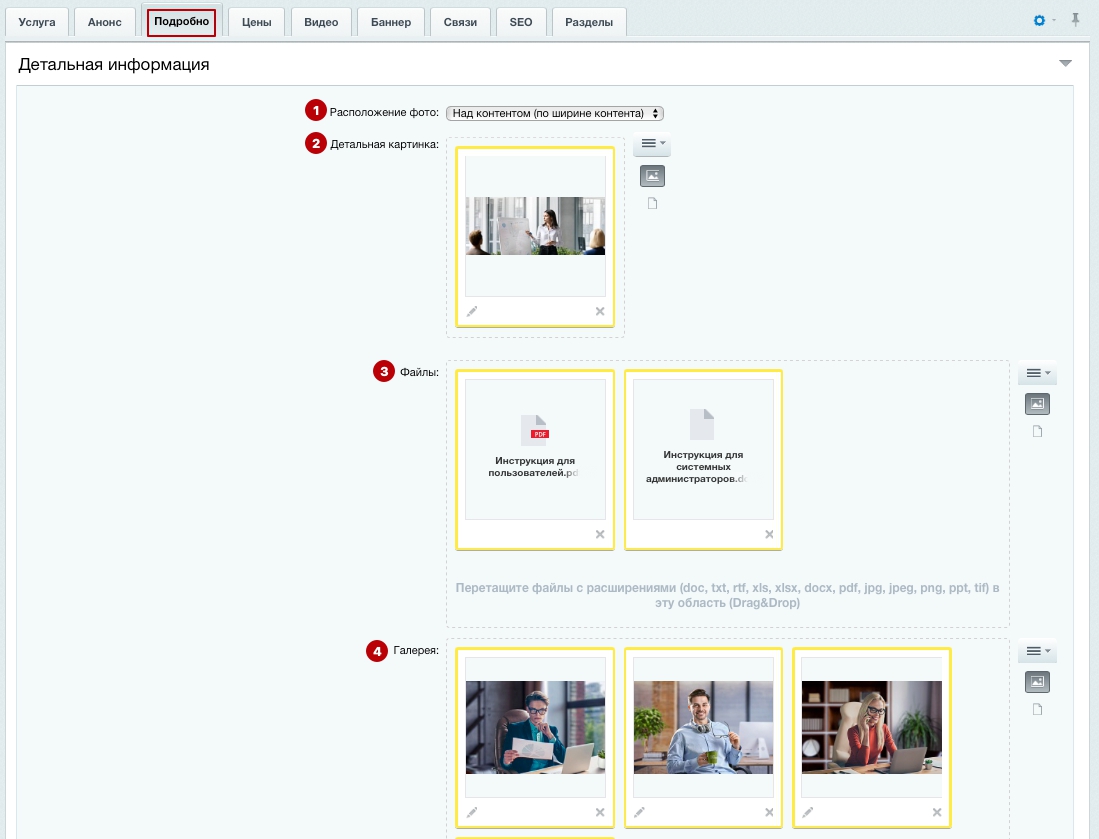
На вкладке «Подробно» настройте:
- Расположение фото, которое управляет положением детальной картинки, оформляющей услугу. Фото можно расположить слева, чтобы картинка обтекала текстом с правой стороны, или, наоборот, фото отобразить справа, а текст — слева. Вариант «По ширине» размещает фото над текстом по ширине контента. Есть эффект «С наездом на шапку». В этом случае шапка находится на баннере. При варианте «Над контентом (по всей ширине)» изображение растягивается на всю ширину экрана, а при варианте «Над контентом (по ширине контента)» — границы находятся на ширине текста страницы.
- Детальная картинка, оформляющая текст.
- Дополнительные файлы или документы.
- Изображения в галерее, которые отображаются в услуги. Картинки добавляются стандартными действиями: перемещением файлов в область галереи или при помощи меню кнопки «Гамбургер».

-
Полное описание услуги. Используя возможности визуального редактора, вы можете отформатировать текст, вставить таблицы, гиперссылки, изображения и видео для удобства восприятия.

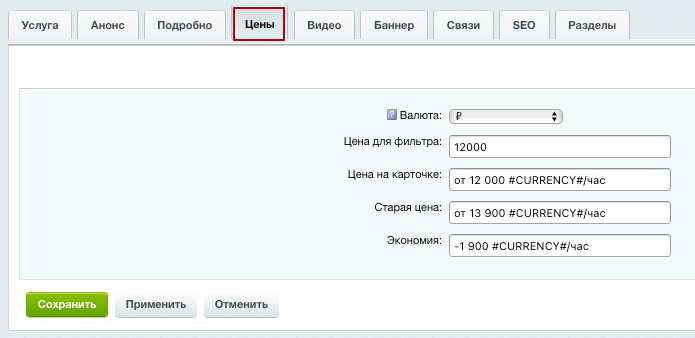
На вкладке «Цены» вы можете настроить:
- Валюту, которая нужна для микроразметки.
- Цену для фильтра.
- Цену на карточке услуги, старую цену, размер экономии. Используйте маркер #CURRENCY# для подстановки выбранной валюты.

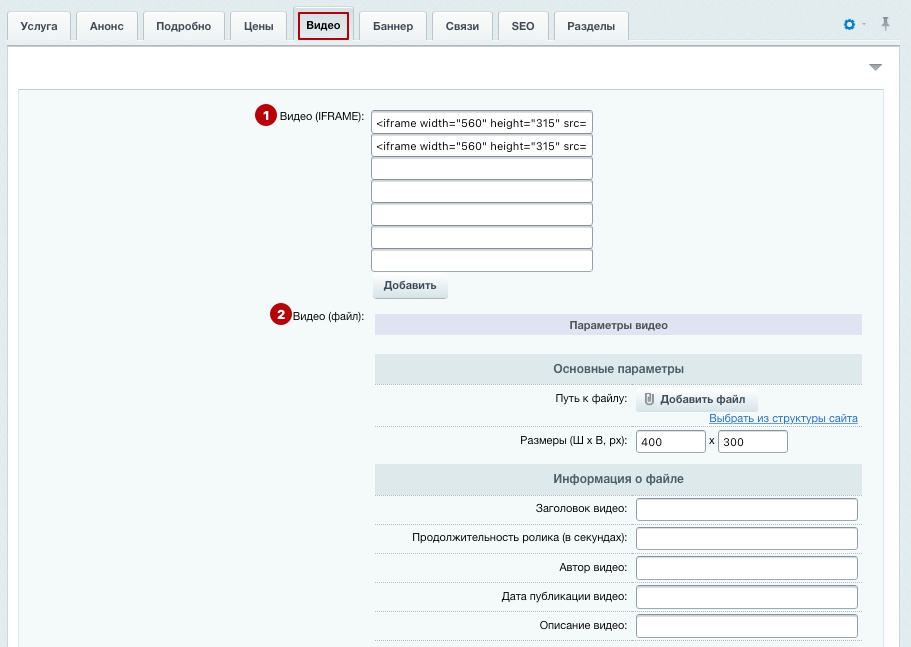
На вкладке «Видео» вы можете вставить видео в формате iFrame (1). Также можно указать путь к видео, задать основные параметры и добавить информацию о файле (2).

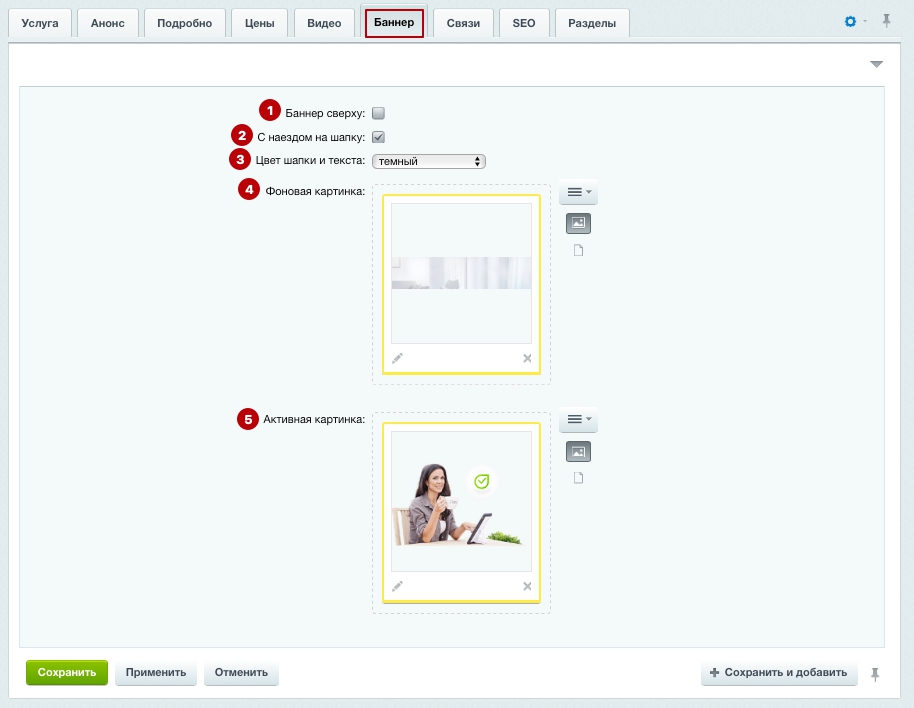
На вкладке «Баннер» настройте:
- Активность баннера.
- Эффект наезда на шапку или без него.
- Цвет шапки и текста — темный или светлый.
- Фоновую картинку для составного или простого баннера.
- Активную картинку для составного баннера.

Начиная с версии 1.0.4, на этой вкладке появилась возможность добавлять кнопки на баннеры.
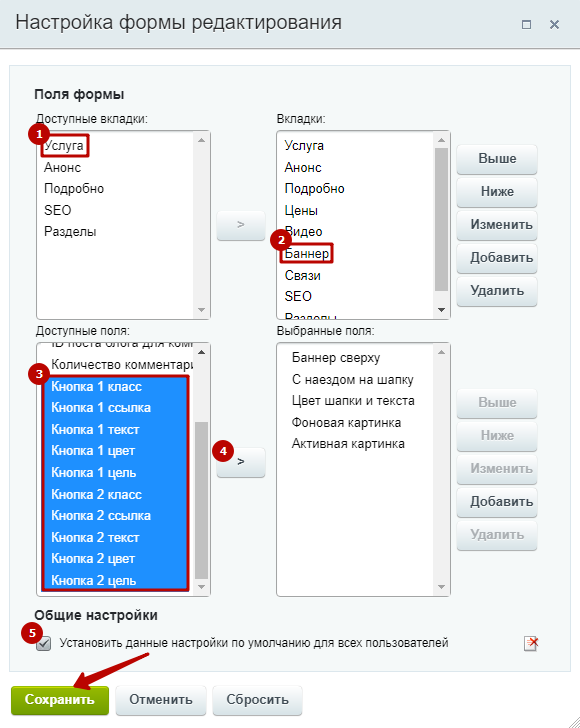
Если поля редактирования кнопок не появились, их можно добавить через шестеренку в правом верхнем углу. В настройках форм редактирования выберите «Услуга» (1) → «Баннер» (2). Выделите все поля, связанные с кнопкой на баннере (3), и перенесите их по стрелке (4). После этого, если нужно передать настройки другим пользователям, установите настройки по умолчанию (5) и сохраните изменения.

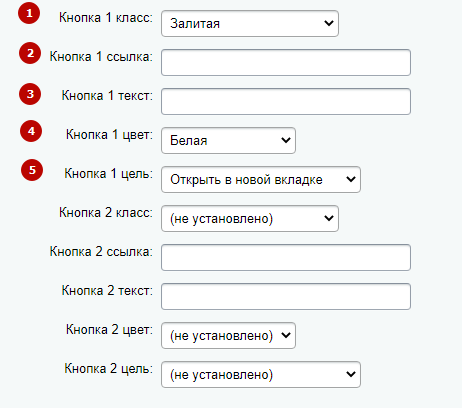
Теперь на вкладке «Баннеры» добавлены поля с настройкой кнопки. Рассмотрим их подробнее:
- Кнопка 1 класс (1) — кнопка может быть залитая, полупрозрачная и прозрачная с бордером.
- Кнопка 1 ссылка (2) — установить ссылку перехода на заданную страницу при нажатии на кнопку.
- Кнопка 1 текст (3) — подпись для кнопки на баннере.
- Кнопка 1 цвет (4) — назначить цвет для кнопки. Это может быть цвет темы или любой другой цвет на выбор.
- Кнопка 1 цель (5) — задать цель, куда перейдет пользователь: на новую вкладку, текущую или выполнится скролл к описанию.

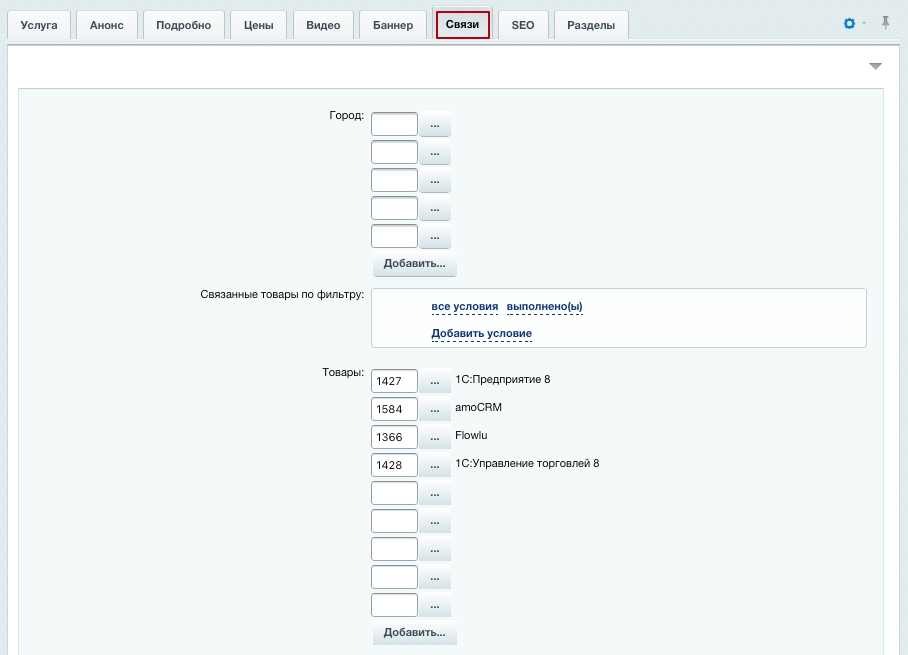
На вкладке «Связи» можно привязать к услуге: город, товары, тизеры, акции, отзывы и элементы из контентных разделов.

В версии 1.0.6 появилась возможность привязывать к услугам тарифы. Такой функционал также стал доступен с версии решения Аспро: Автосервис 1.0.1.
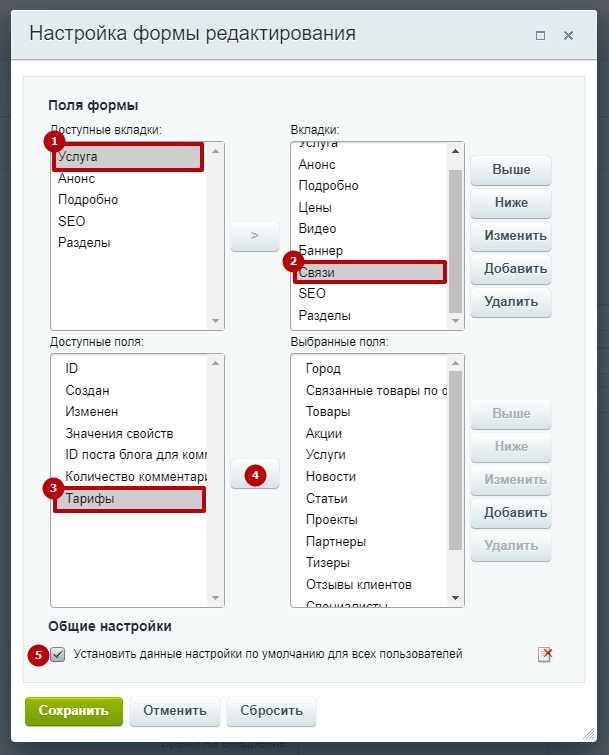
Добавить тарифы в связи можно через шестеренку в правом верхнем углу. В настройках форм редактирования выберите «Услуга» (1) → «Связи» (2). В доступных полях выберите тарифы (3), и перенесите их по стрелке (4). Передайте настройки другим пользователям — установите настройки по умолчанию (5). Сохраните изменения.

После внесения изменений не забудьте сохранить настройки.
