Дополнительные блоки на главной
В Аспро: Корпоративный сайт 3.0 доступно добавление дополнительных блоков на главную страницу. Если вы хотите отдельно вынести какую-либо важную информацию, например, о компании, событиях или услугах, создайте дополнительный блок и разместите необходимый текст и баннеры на нем.
Создавайте произвольные блоки на главной, чтобы показать все преимущества. Берите за основу любой из типов отображения баннеров или блока о компании. Скопированный блок сохранит настройки, появится в виджете и будет получать улучшения из обновлений. Вы также можете использовать блок с главной для произвольной верстки. Он будет отображаться в виджете для управления: перемещения или отключения.
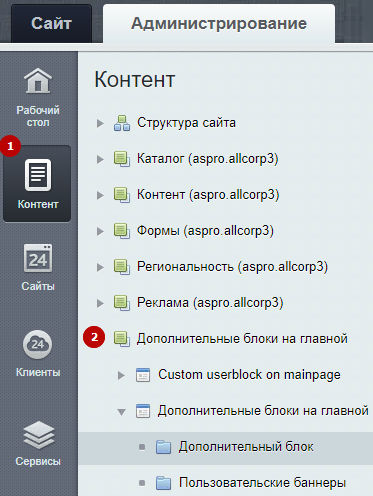
Добавить и редактировать дополнительные блоки можно в административной части сайта. Перейдите в Контент (1) → Дополнительные блоки на главной (2).

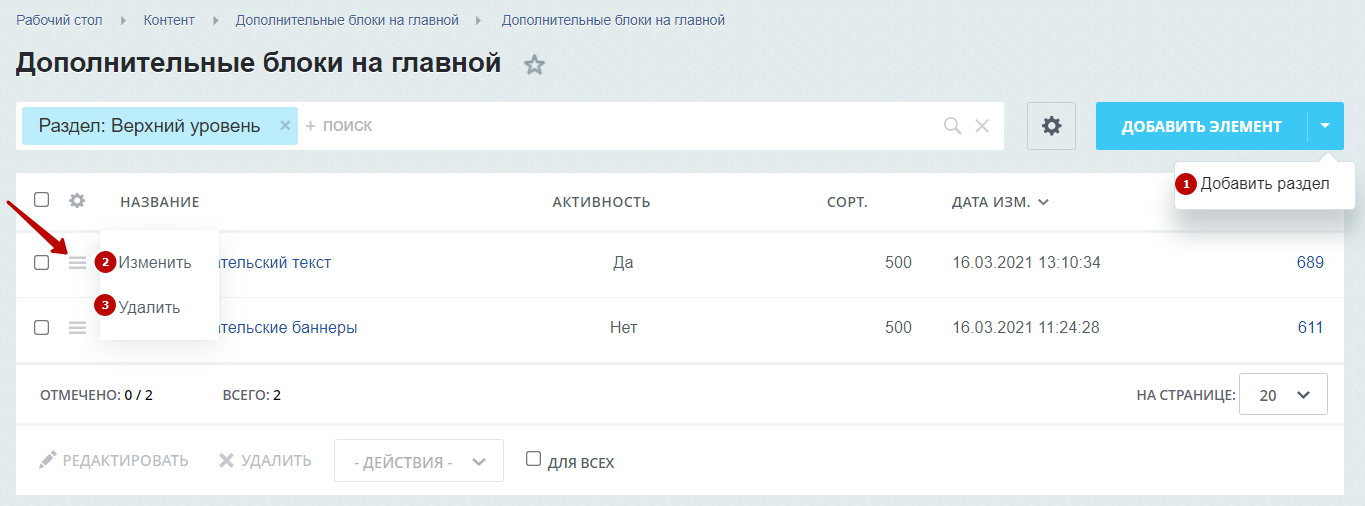
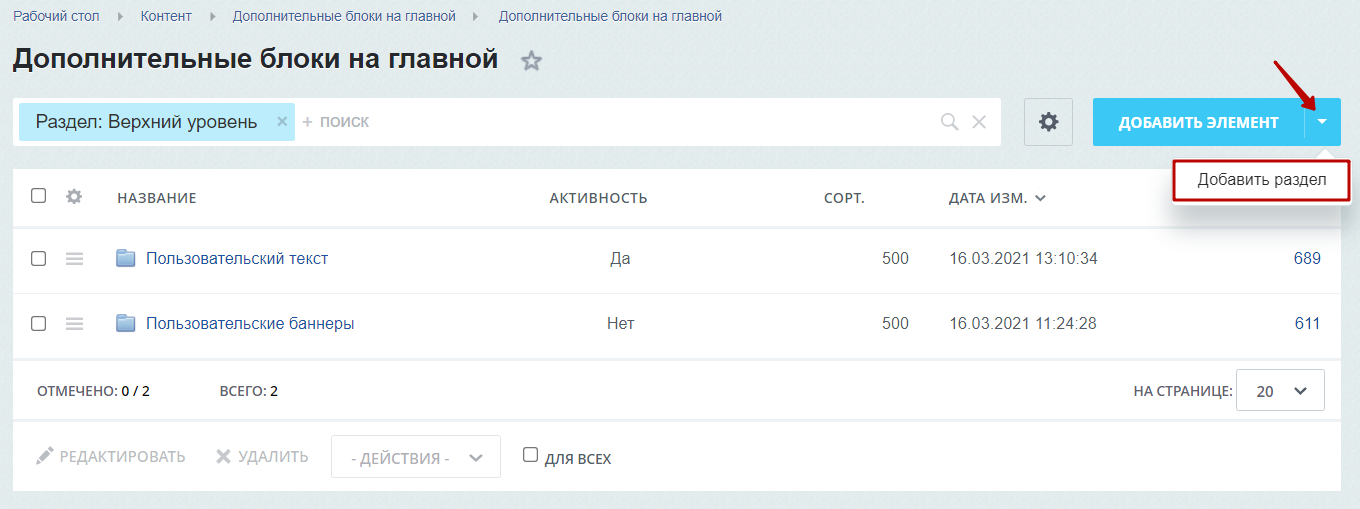
В инфоблок «Дополнительные блоки на главной» можно добавлять разделы, которые будут соответствовать блоку главной страницы в виджете и админке. Здесь можно добавить новый раздел (1), а также редактировать (2) и удалять (3) существующие при нажатии на «Гамбургер».

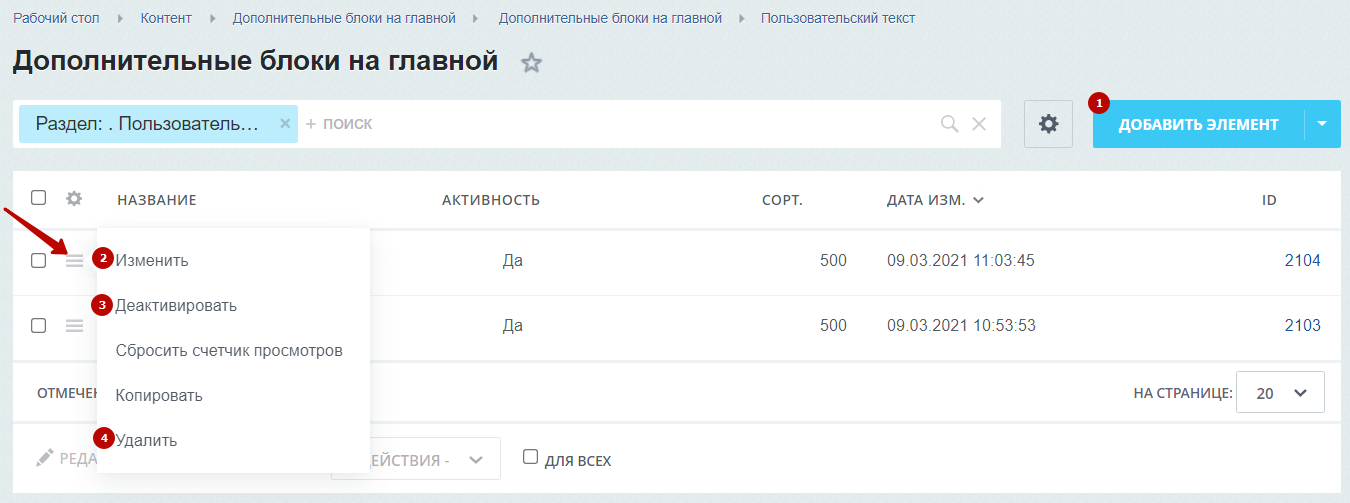
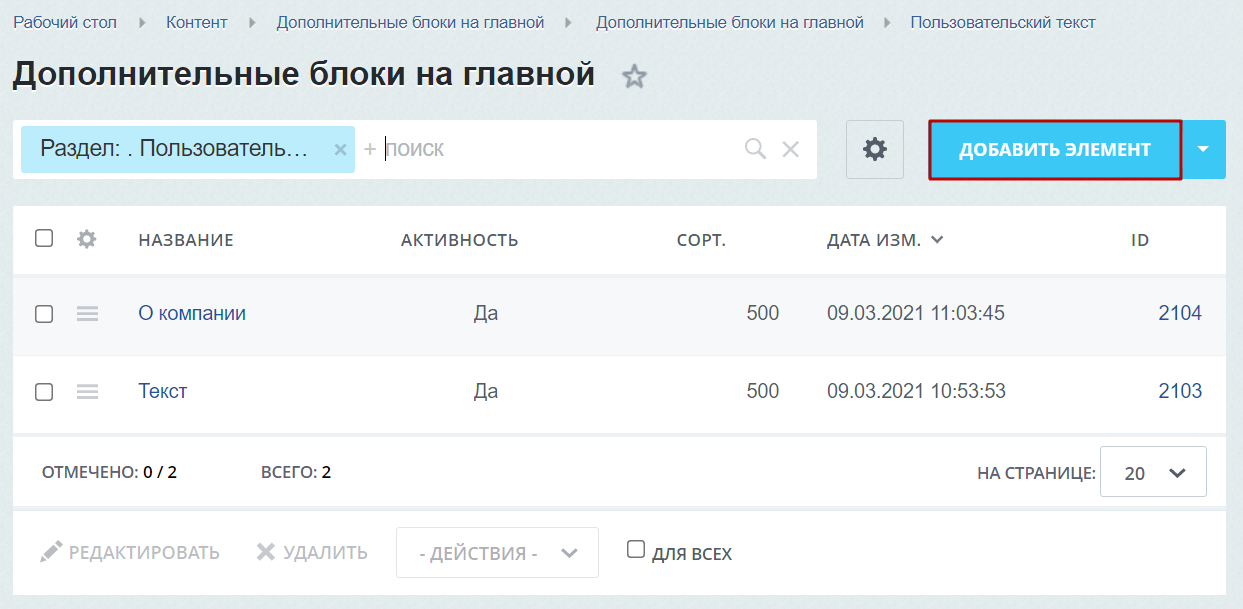
В этих разделах можно создавать элементы, которые будут соответствовать типам отображения дополнительного блока. Здесь можно добавить новый элемент (1). Когда элементы уже созданы, их можно изменить (2), деактивировать (3) и удалить (4) при нажатии на «Гамбургер».

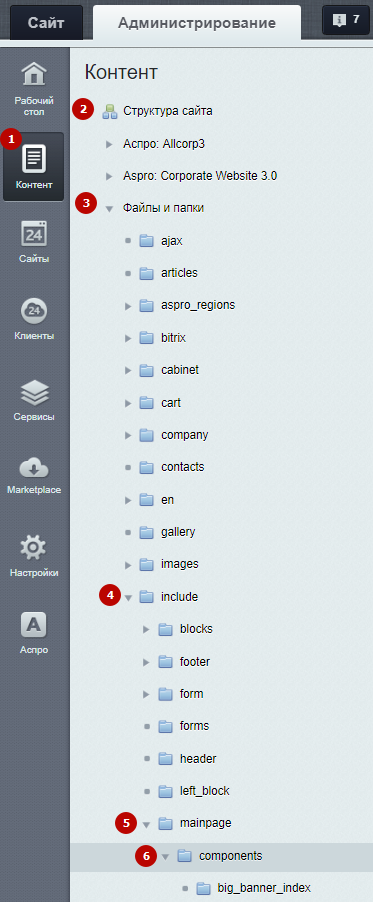
Рассмотрим процесс на примере создания дополнительного блока на основе «О компании». Сначала необходимо скопировать блок в структуре сайта. Для этого перейдите в Контент (1) → Структура сайта (2) → Файлы и папки (3) → include (4) → mainpage (5) → components (6).

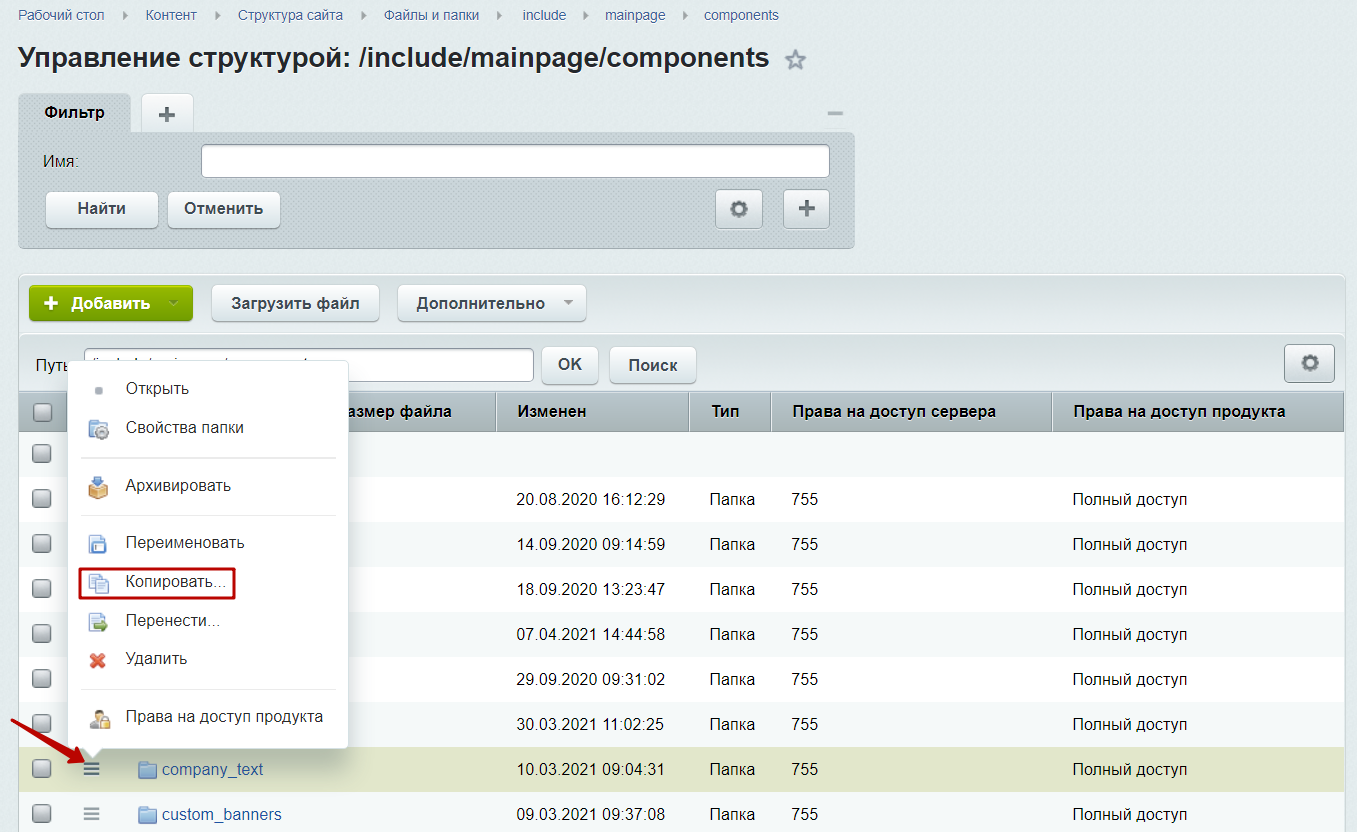
Скопируем существующую папку с файлами блока «О компании». Для этого нажмите на «Гамбургер» напротив нее и выберите «Копировать». Папка скопируется со всеми содержимыми файлами.

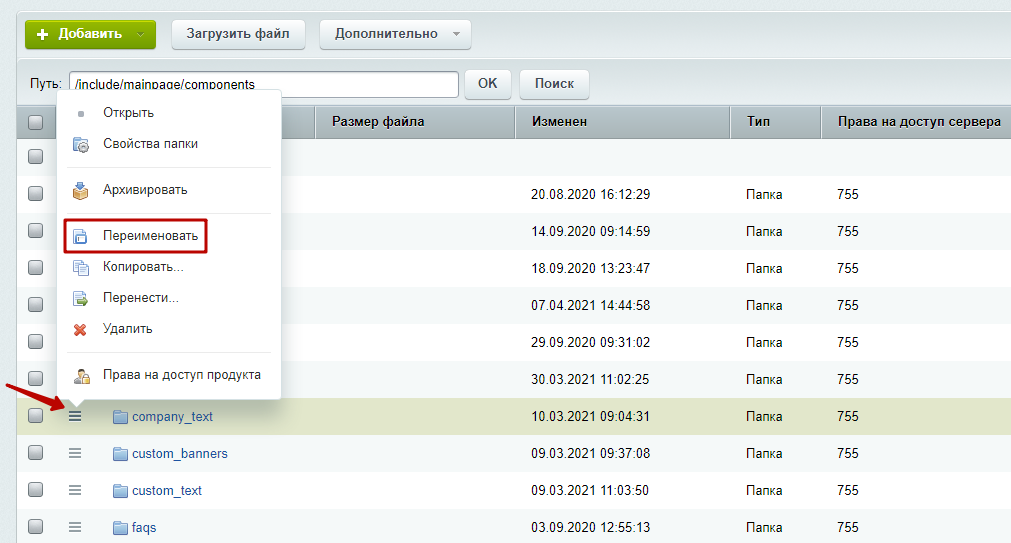
Переименуйте папку, например, в custom_company. Для этого нажмите на «Гамбургер» напротив скопированной папки и выберите «Переименовать». Название папки будет нашим символьным кодом при создании раздела для дополнительных блоков. Скопируйте это название, оно нам понадобится в дальнейшем.

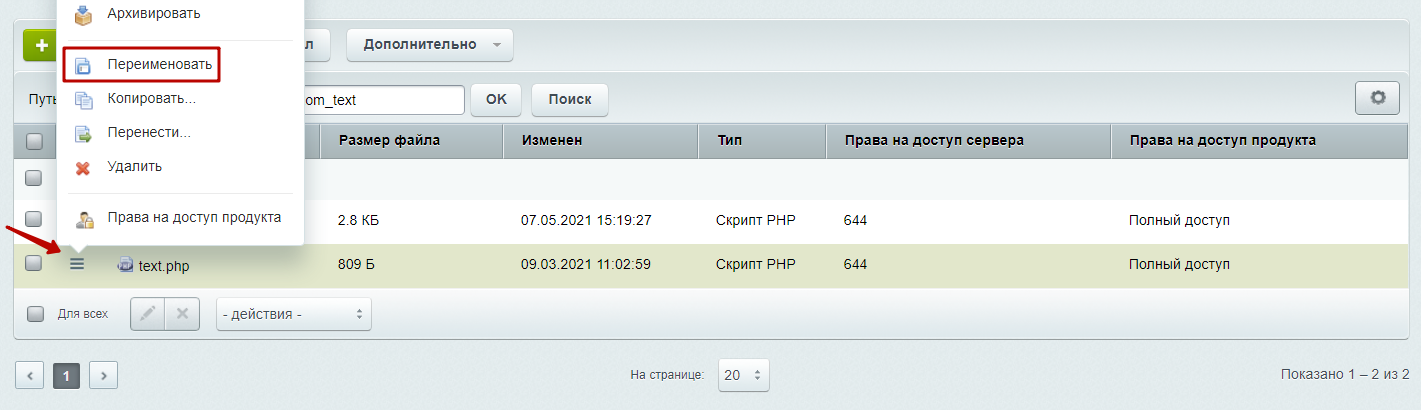
Обязательно переименуйте все файлы, которые содержатся в этой папке. Нажмите на «Гамбургер» напротив каждого файла и выберите «Переименовать».

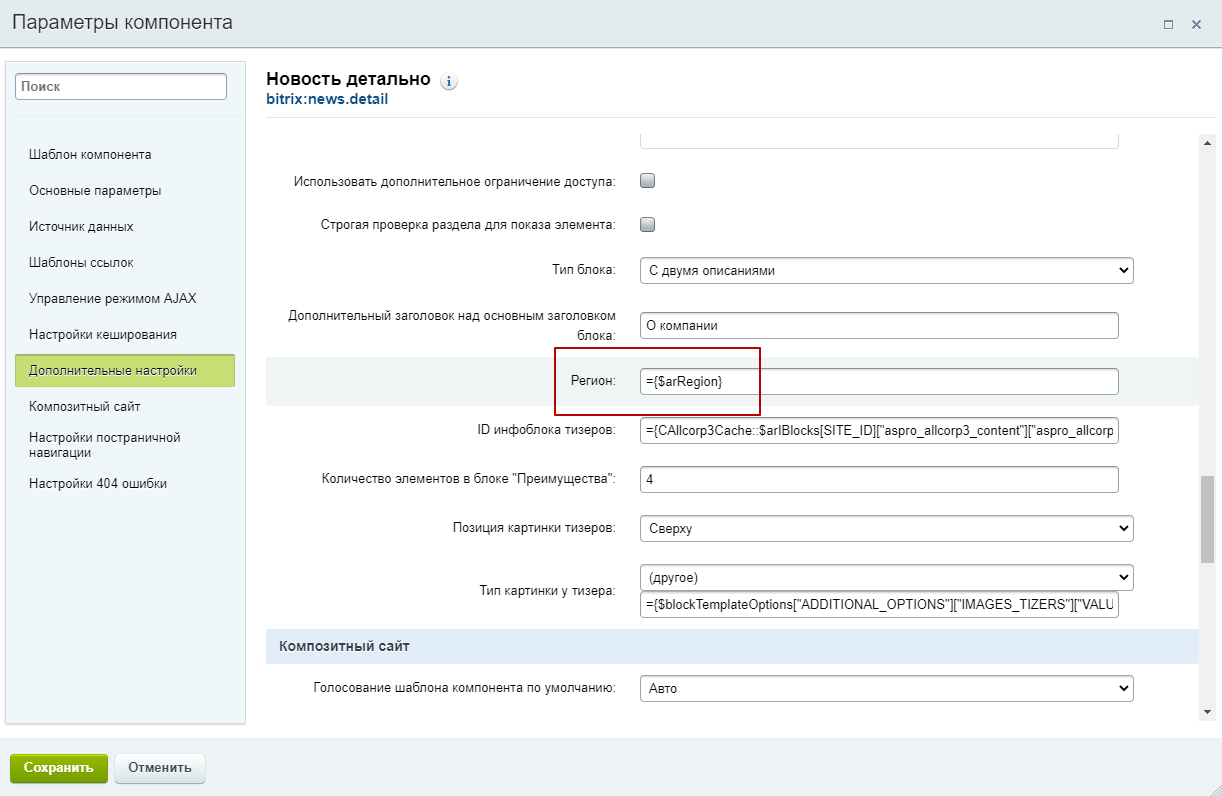
Чтобы текст блока был всегда одинаковый, необходимо отключить зависимость от региональности. Для этого в параметре компонента дополнительного блока очистите значение в поле «Регион». Сохраните изменения.

Теперь подготовим новый блок в виджете. Вернемся в раздел «Дополнительные блоки на главной» и выберем «Добавить раздел» при нажатии на стрелку.

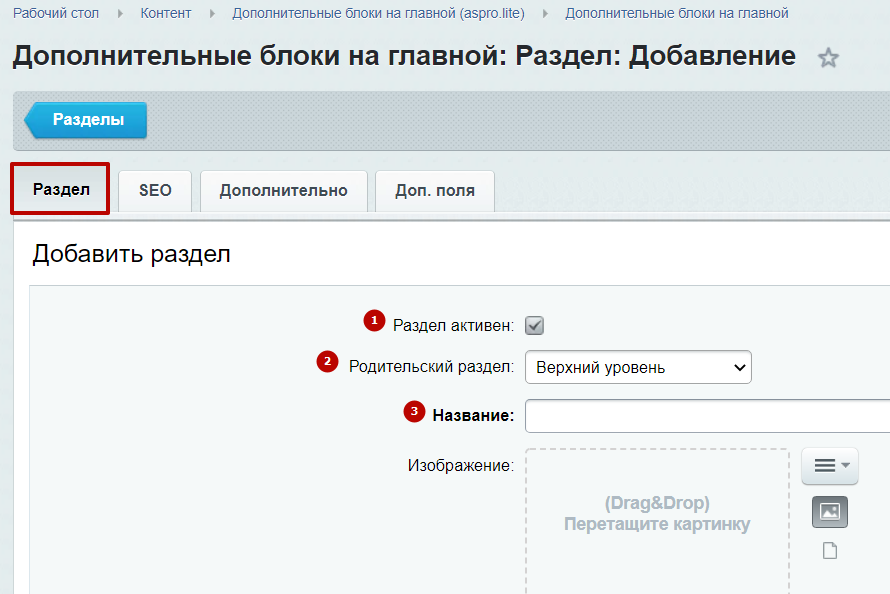
На вкладке «Раздел» заполним следующие поля:
- Раздел активен (1) — включает активность раздела.
- Родительский раздел (2) — задает уровень вложенности раздела.
- Название (3) — устанавливает название для блока, которое будет отображаться в виджете и админке.

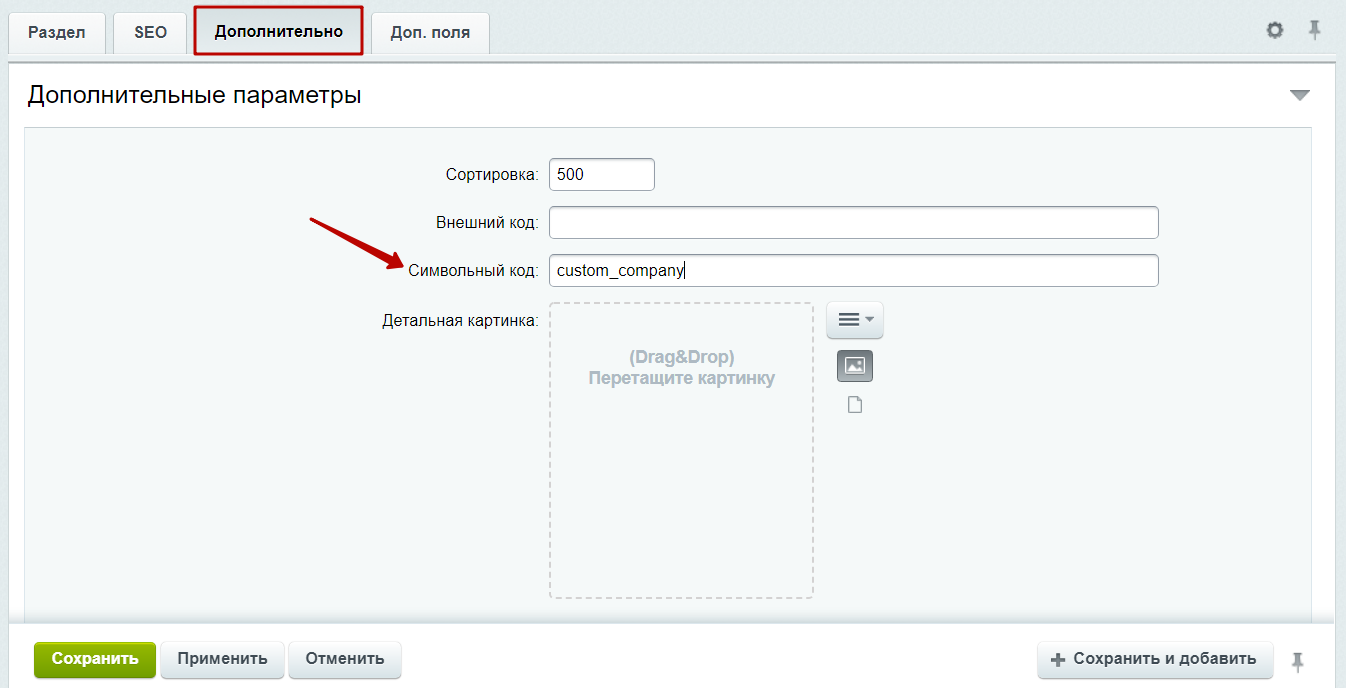
На вкладке «Дополнительно» вставьте символьный код, который ранее копировали из названия переименованной папки в структуре сайта. В нашем случае — это custom_company. Сохраните изменения.

После добавления раздела создадим тип отображения дополнительного блока. Для этого перейдите в список элементов раздела и нажмите «Добавить элемент».

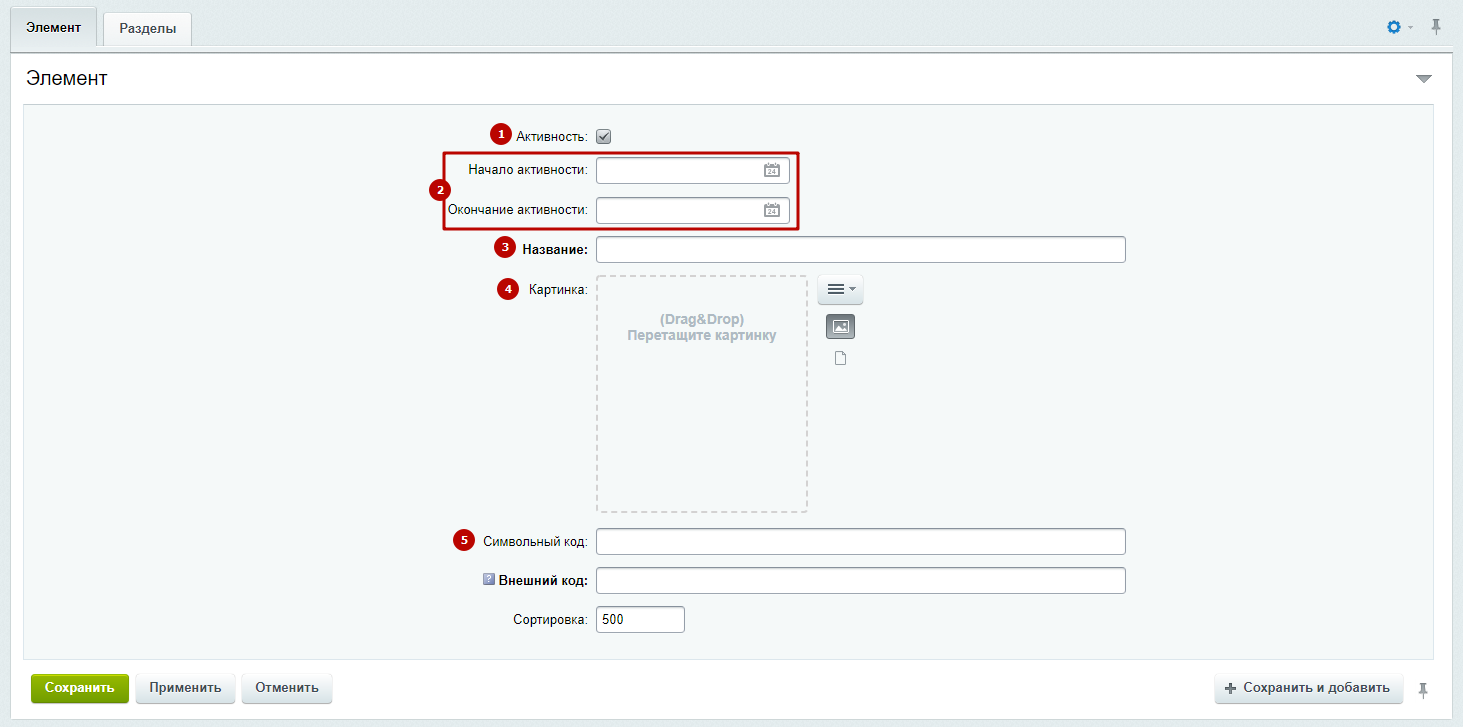
При добавлении типа отображения дополнительного блока вам потребуется заполнить следующие поля на вкладке «Элемент»:
- Активность (1) — включает отображение типа в настройках.
- Период активности (2) — задает время показа типа блока.
- Название (3) — устанавливает название для типа, которое будет отображаться в виджете и админке.
- Картинка (4) — загружает картинку для типа.
- Символьный код (5) — кодом для элемента выступает название определенного файла из скопированной ранее папки. Например, в папке custom_company мы переименовывали несколько файлов. Именно они нас интересуют. Все настройки блока будут взяты из указанного файла.

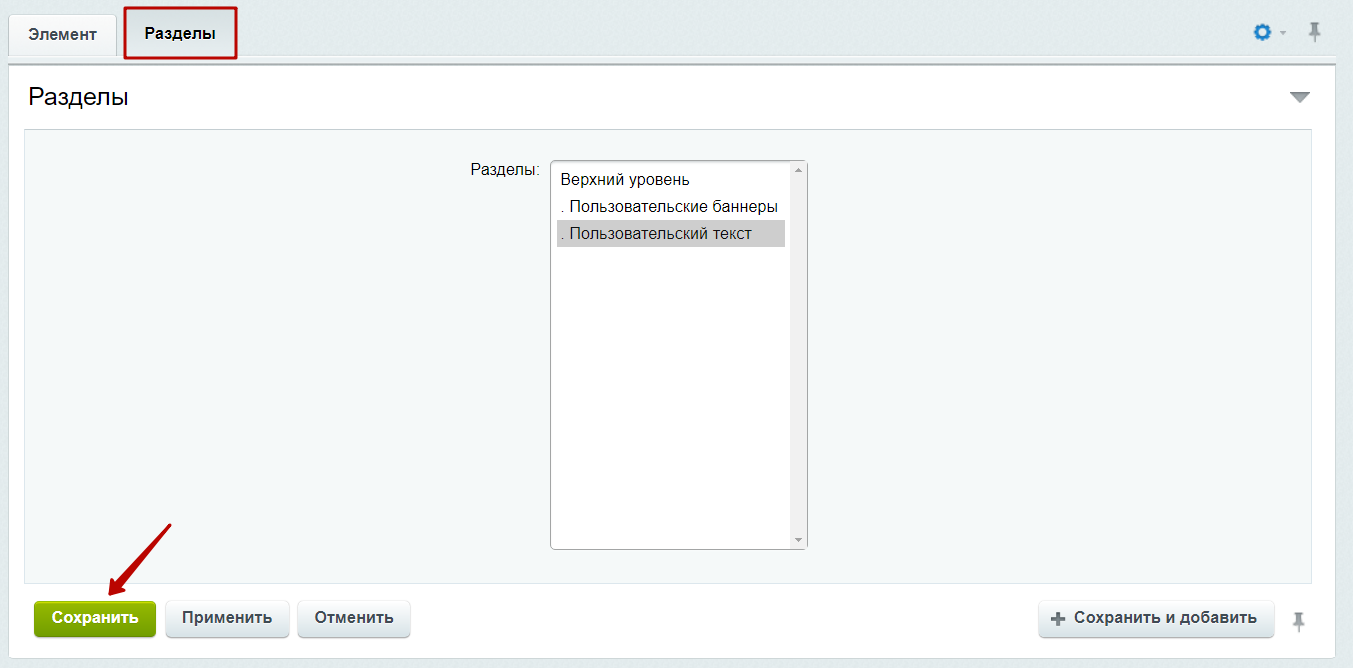
На вкладке «Разделы» присвойте тип отображения необходимому разделу и сохраните изменения.

Перейдите в публичную часть сайта. Теперь в виджете настроек на вкладке «Главная» появился наш дополнительный блок. Активируйте его, тогда он появится на главной странице.

На этом этапе созданный нами дополнительный блок — точная копия оригинального блока. Чтобы сделать его уникальным, то есть заполнить другой информацией, картинками и видео, необходимо в инфоблоке создать элемент с новым содержимым и привязать его к текущему блоку через код.
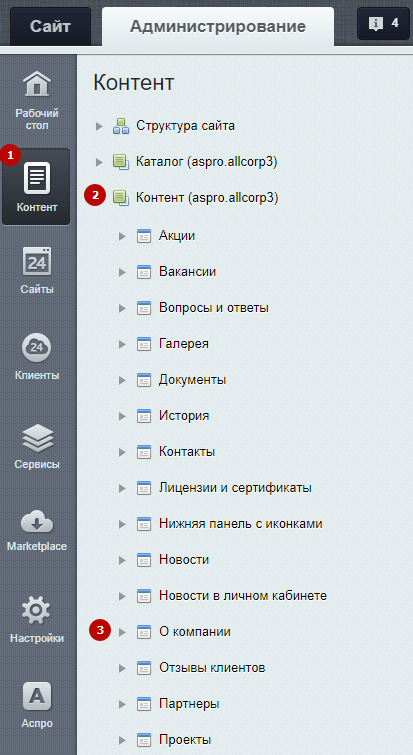
Например, чтобы изменить содержимое дополнительного блока «О компании», перейдите в Контент (1) → Контент (aspro.allcorp3) (2) → О компании (3).

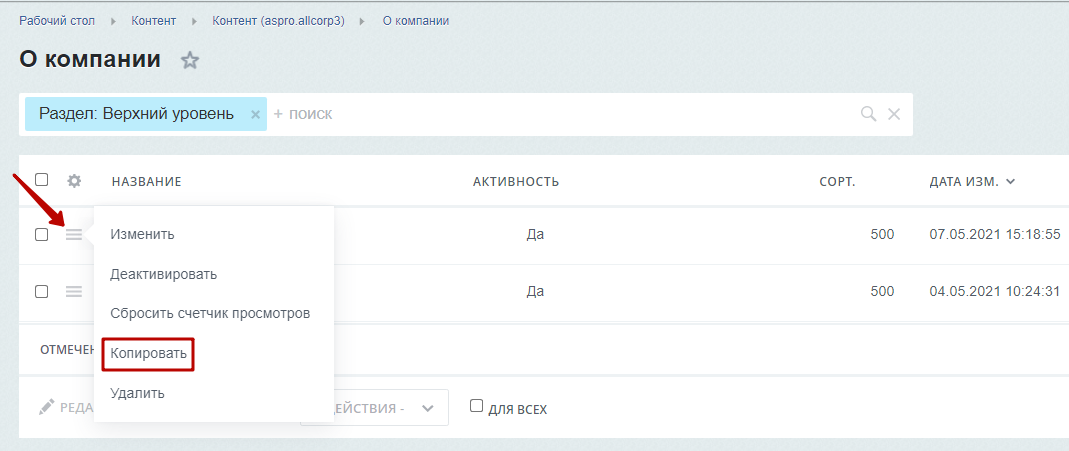
Скопируйте элемент с контентом оригинального блока. Для этого нажмите на «Гамбургер» и выберите «Копировать».

Поскольку выбрать вы можете любой блок, настройки в окне редактирования будут отличаться в зависимости от этого блока. Все настройки содержимого блоков вы можете подробно изучить по другим урокам в разделе «Главная страница».
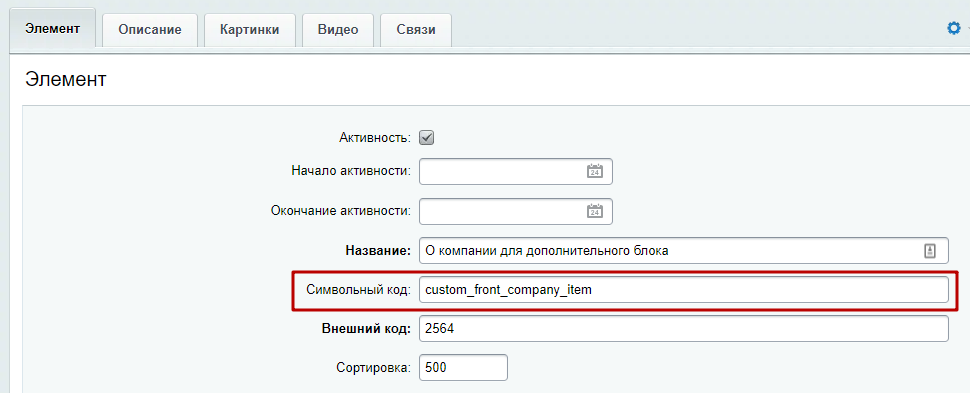
В окне редактирования элемента измените название и символьный код, чтобы эти параметры не совпадали с оригинальным блоком. Скопируйте измененный символьный код, он понадобится для настройки связи между элементом и дополнительным блоком. Настройте содержимое блока, добавьте свой текст, картинки и видео.

Теперь нужно связать созданный элемент с типом отображения блока на главной странице. Перейдите в публичную часть сайта. Включите режим правки, наведите курсор на область дополнительного блока и нажмите на шестеренку.

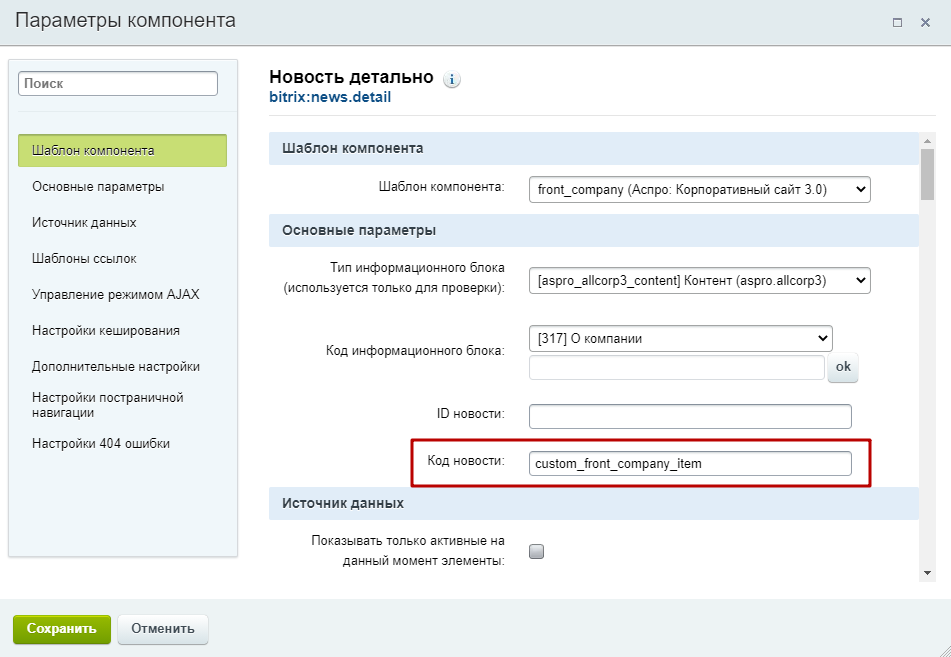
На вкладке «Основные параметры» найдите пункт «Код новости» и вставьте в поле скопированный символьный код. Теперь весь контент из созданного элемента отображается в дополнительном блоке на главной странице. Сохраните изменения.

Теперь, когда мы настроили содержимое и связали элемент с типом отображения, наш дополнительный блок стал уникальным.