- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
- Аспро: Детский сад и образовательный центр
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Универсальный виджет
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Сравнение товаров
- Отображение характеристик при наведении на товар
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Замена контактной информации на странице контактов в регионах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Настройки оформления блока «Баннеры с текстом»
Настроить вид отображения баннеров с текстом можно так, как этого требует ваш проект. Например, выбрать количество элементов в строке, ширину блока и др. Рассмотрим настройки подробнее.
Общие настройки блока
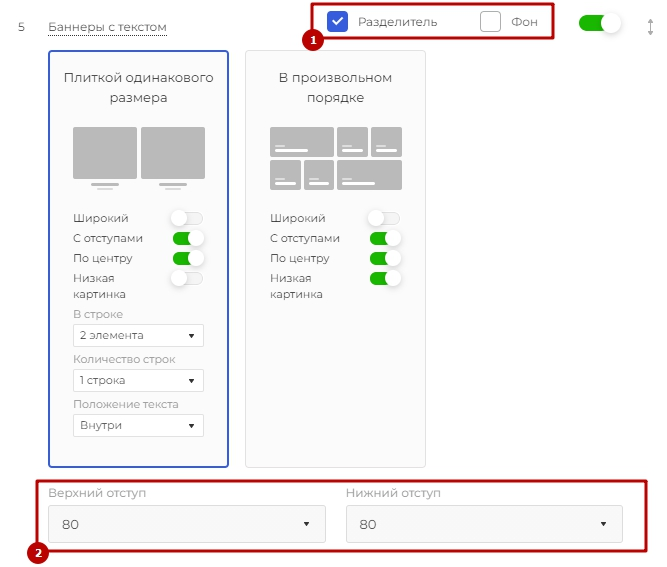
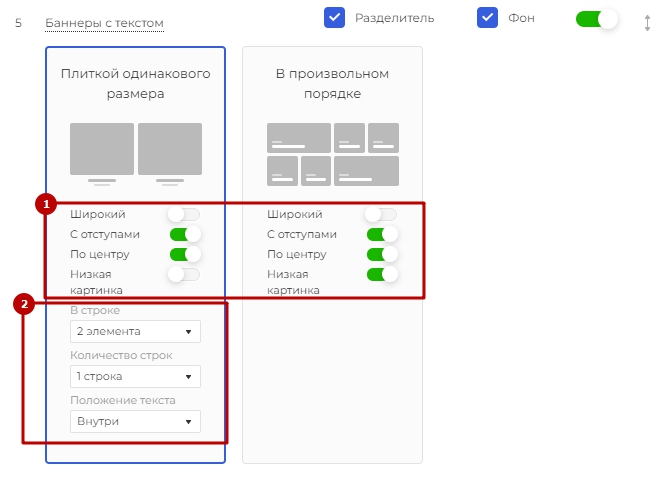
При любом типе отображения для блока с баннерами с текстом можно установить разделитель для указания границы блока и назначить серый фон на весь блок вместо белого (1). А также задать верхние и нижние отступы, которые отделяют блок от соседних (2).

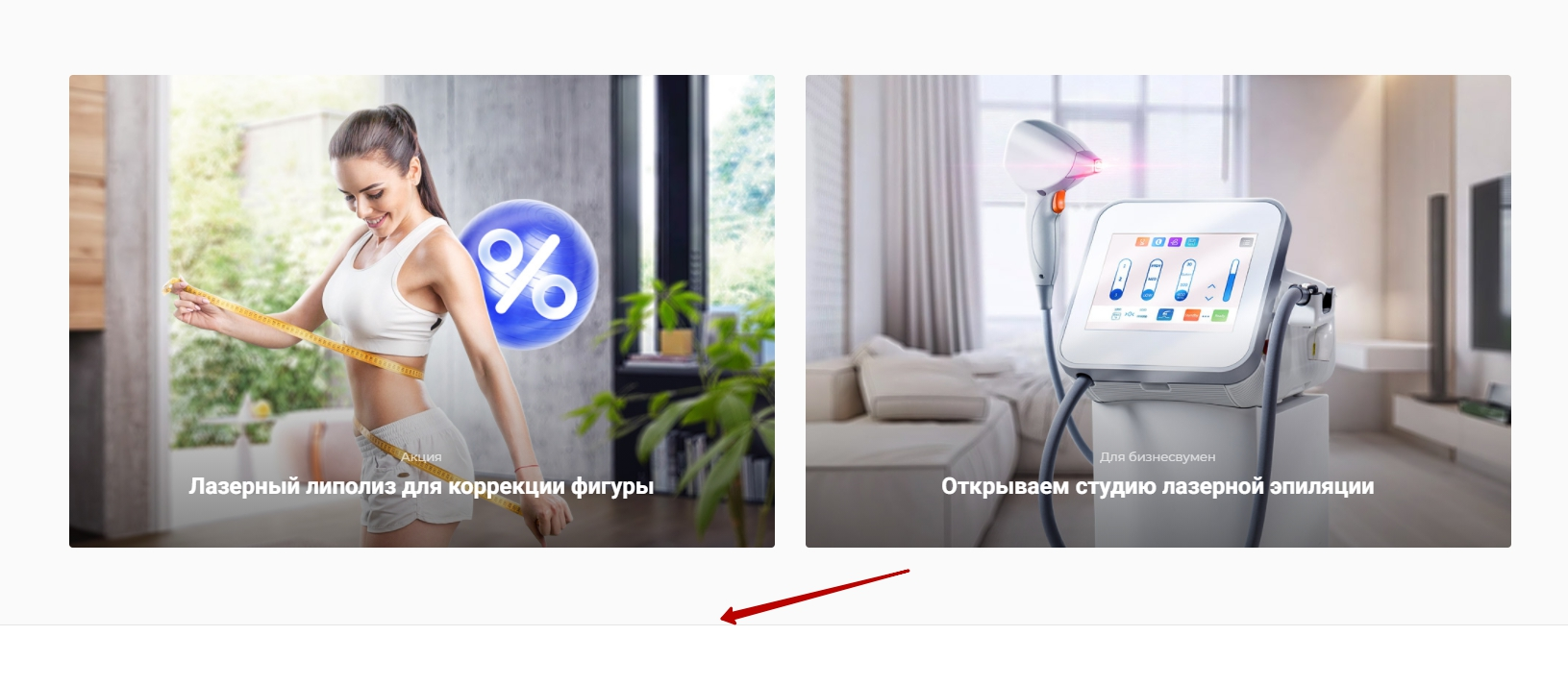
Вот так выглядит блок с разделителем и серым фоном.

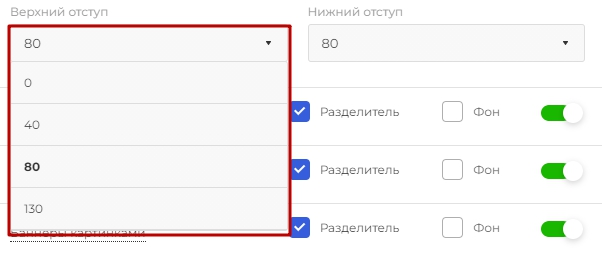
Верхние и нижние отступы задаются по конкретным значениям и определяют, насколько блок будет отдален от соседних блоков. Всего четыре интервала: 0, 40, 80, 130. Чем больше значение, тем удаленнее блок.

-
верхний блок: 0, нижний: 0;

-
верхний блок: 130, нижний: 130.

Настройки по типам блока
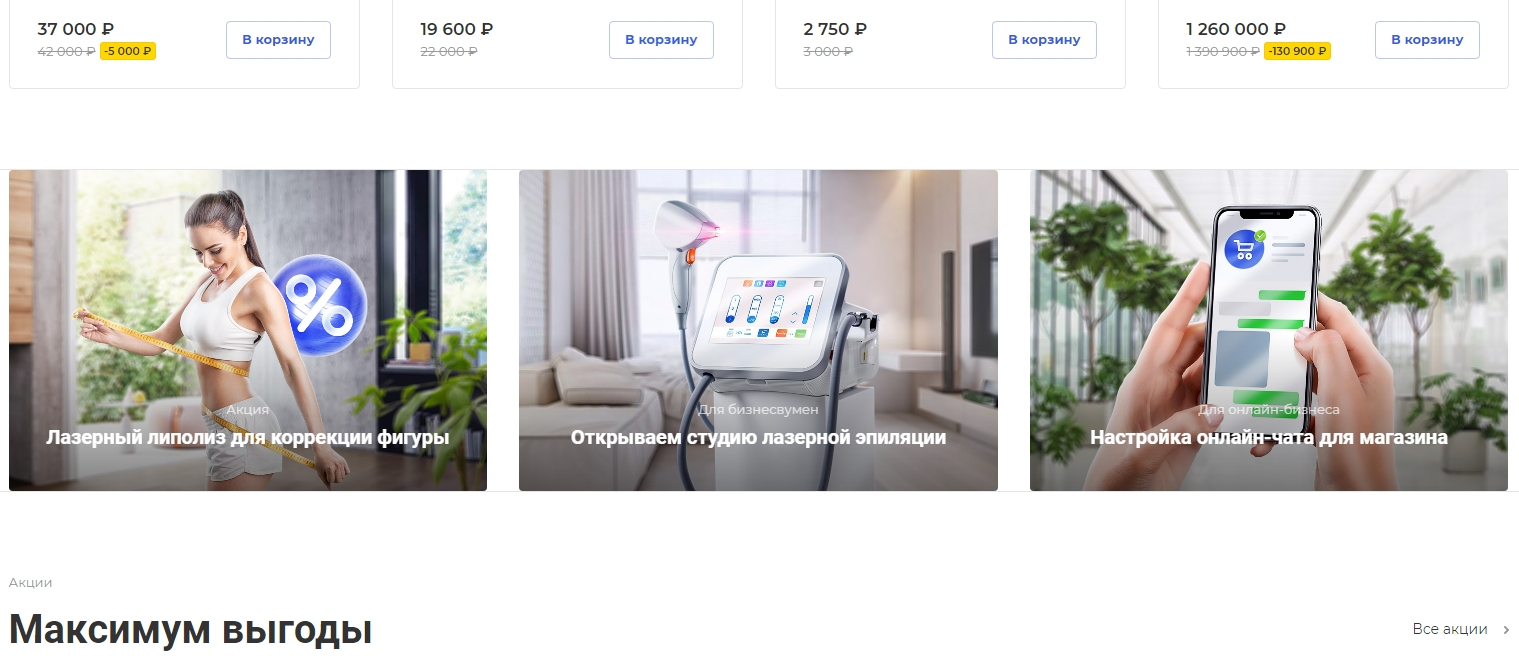
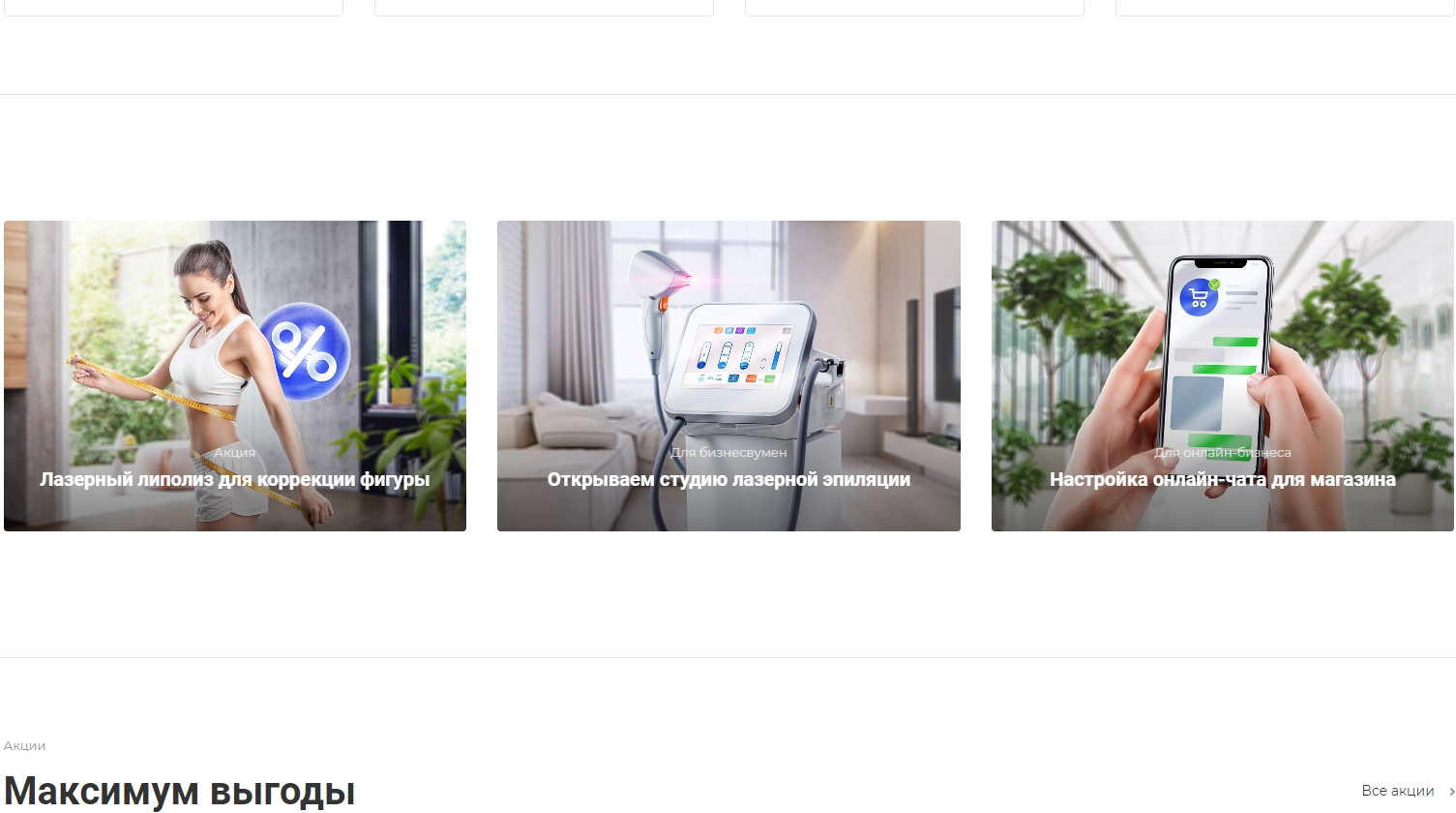
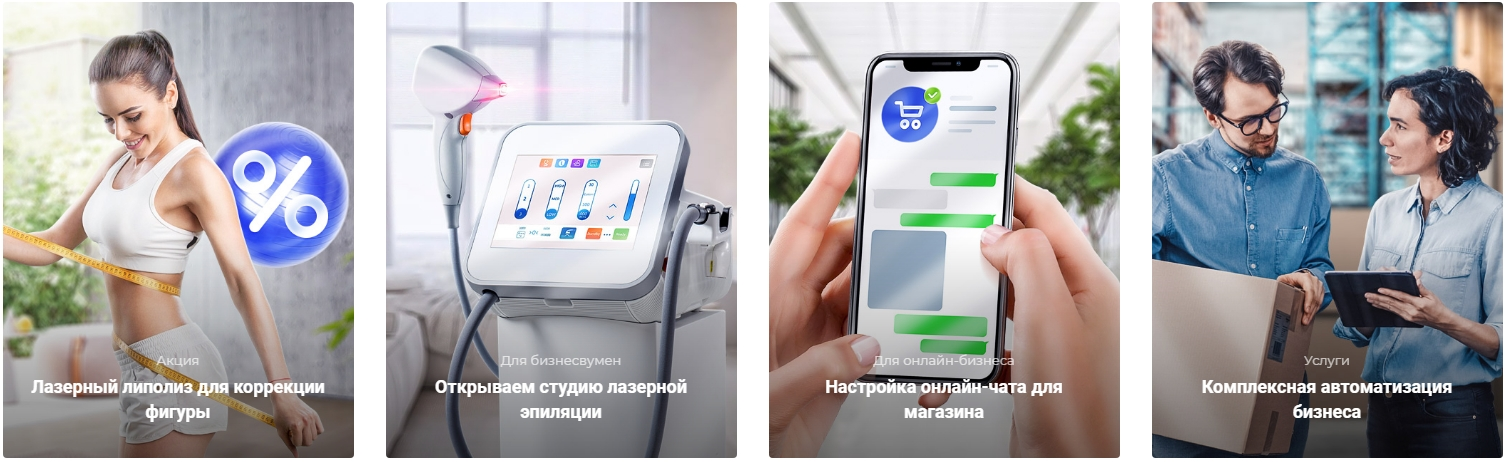
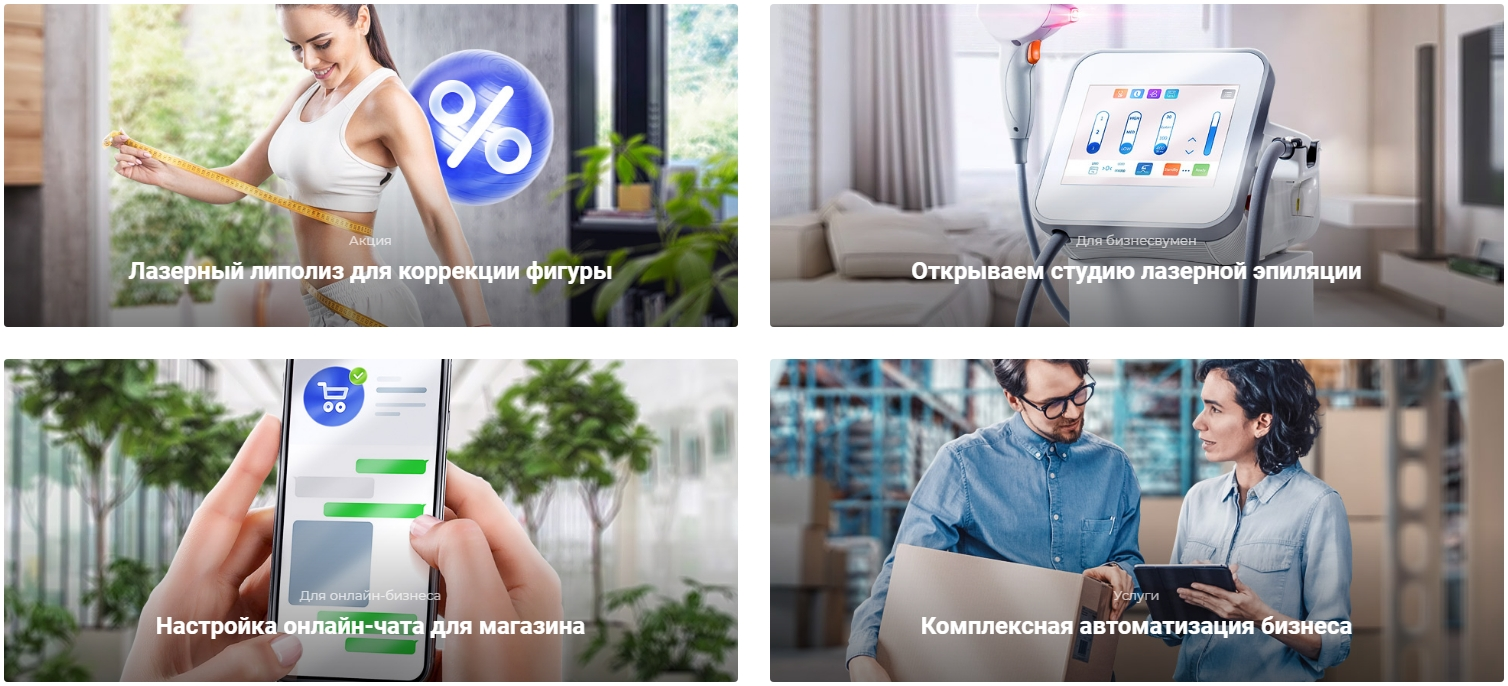
Каждому типу баннеров с текстом можно настроить ширину баннеров, отступы между баннерами, сделать текст по центру баннера и задать низкую картинку (1). Первому типу можно назначить число баннеров в строке, задать количество строк и положение текста баннера (2). Чем больше количество строк, тем больше баннеров в блоке.

Рассмотрим, чем отличаются широкие и неширокие баннеры, с отступами и без отступов:
-
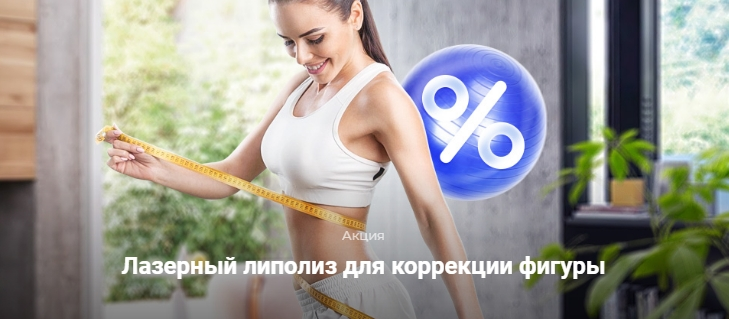
неширокие баннеры;

-
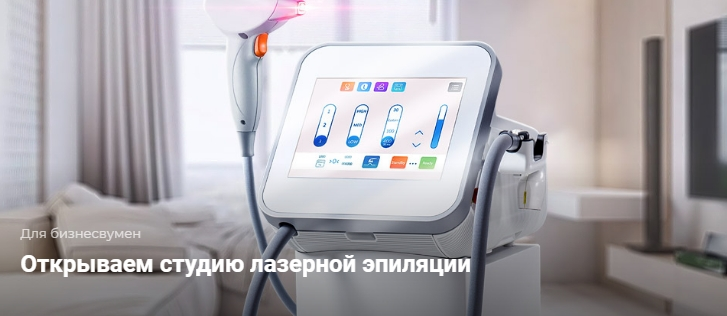
широкие баннеры;

-
баннеры с отступами;

-
баннеры без отступов.

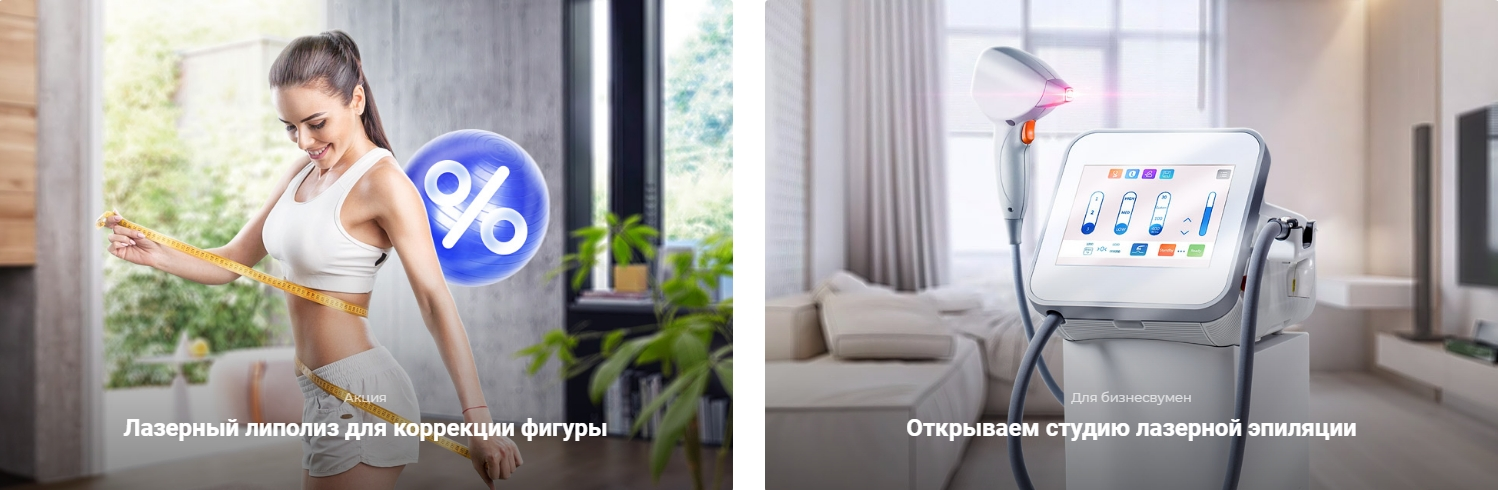
Теперь рассмотрим разницу, как выглядит текст баннера по центру и с краю, а также отличия низкой и обычной картинки:
-
текст баннера по центру;

-
текст баннера с краю;

-
низкая картинка;

-
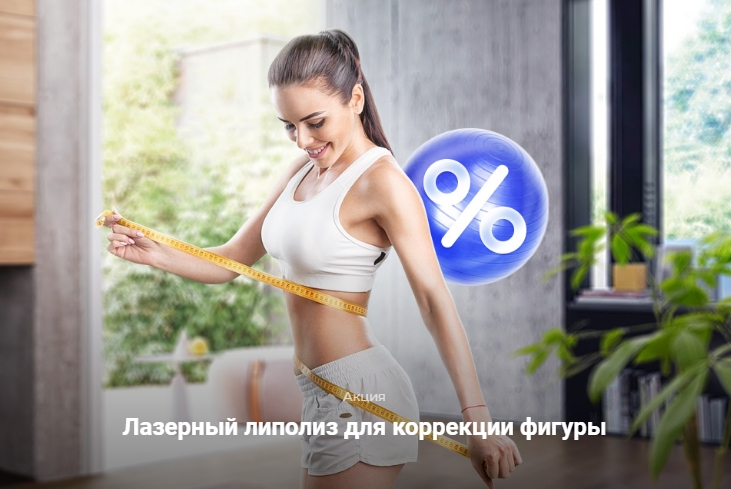
высокая картинка.

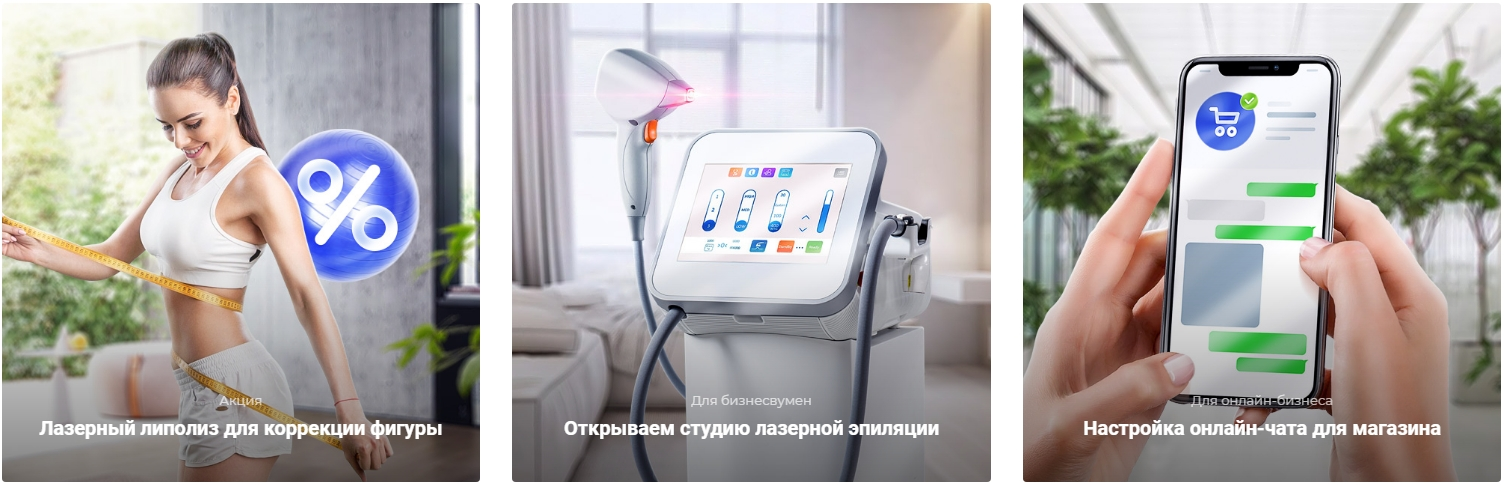
Разберем настройки первого типа отображения баннеров. Можно установить 2, 3 или 4 баннера в одной строке:
-
количество элементов в строке: 3;

-
количество элементов в строке: 4.

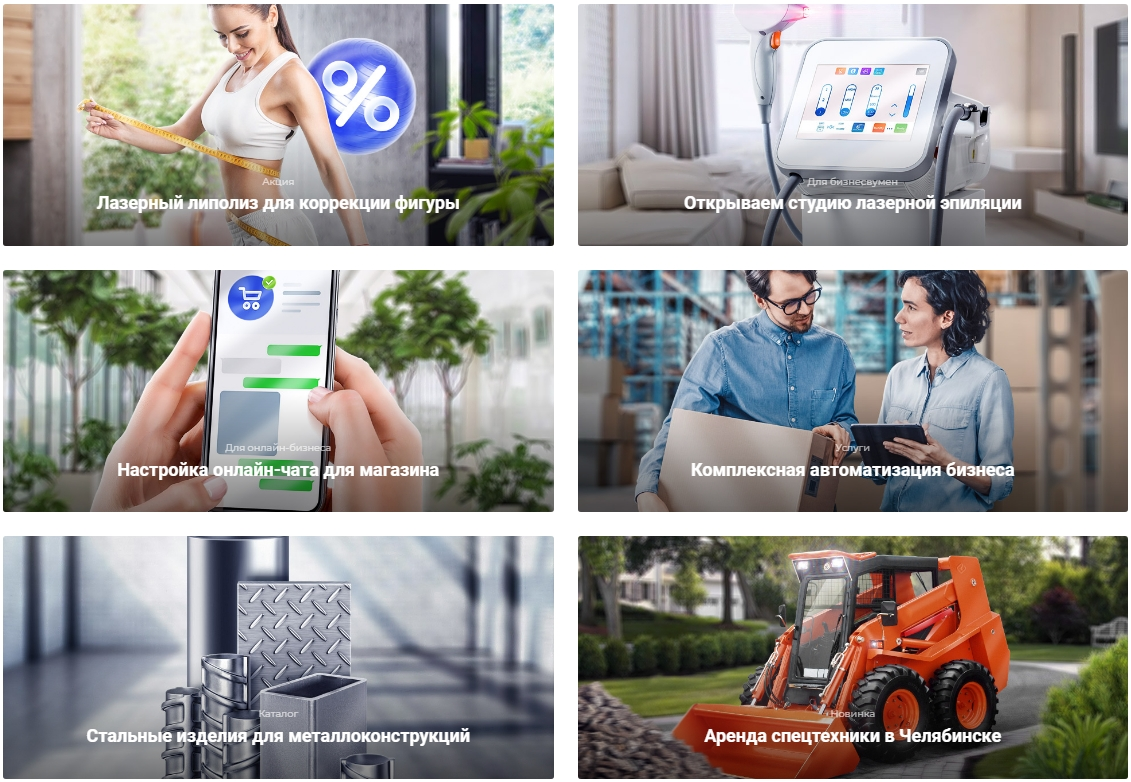
Помимо элементов первому типу можно задать 1, 2, 3 или неограниченное количество строк. Рассмотрим разницу между числом строк:
-
количество строк: 2;

-
количество строк: 3.

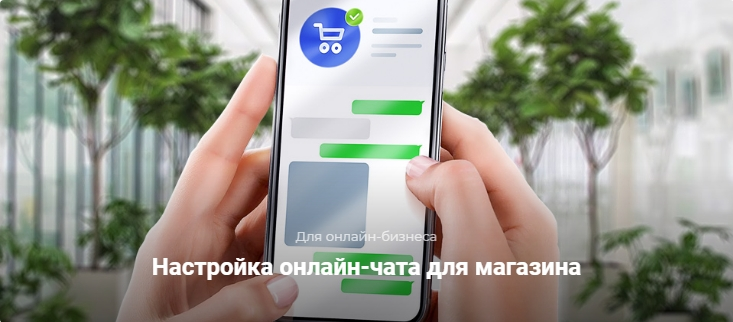
Положение текста первого типа отображения можно установить внутри картинки или снизу от картинки:
-
положение текста внутри картинки;

-
положение текста снизу от картинки.