- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
- Аспро: Детский сад и образовательный центр
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Универсальный виджет
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Сравнение товаров
- Отображение характеристик при наведении на товар
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Замена контактной информации на странице контактов в регионах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Создание и редактирование посадочной страницы
Посадочные страницы в разделе «Обзоры» состоят из следующих элементов:
- Баннер (1) визуально подкрепляет содержание страницы. На нем расположены заголовок, описание и кнопка перехода к описанию товаров и проектов компании.
- Блок с тизерами (2) дополняет состав страницы полезной информацией о заказах или клиентском сервисе.

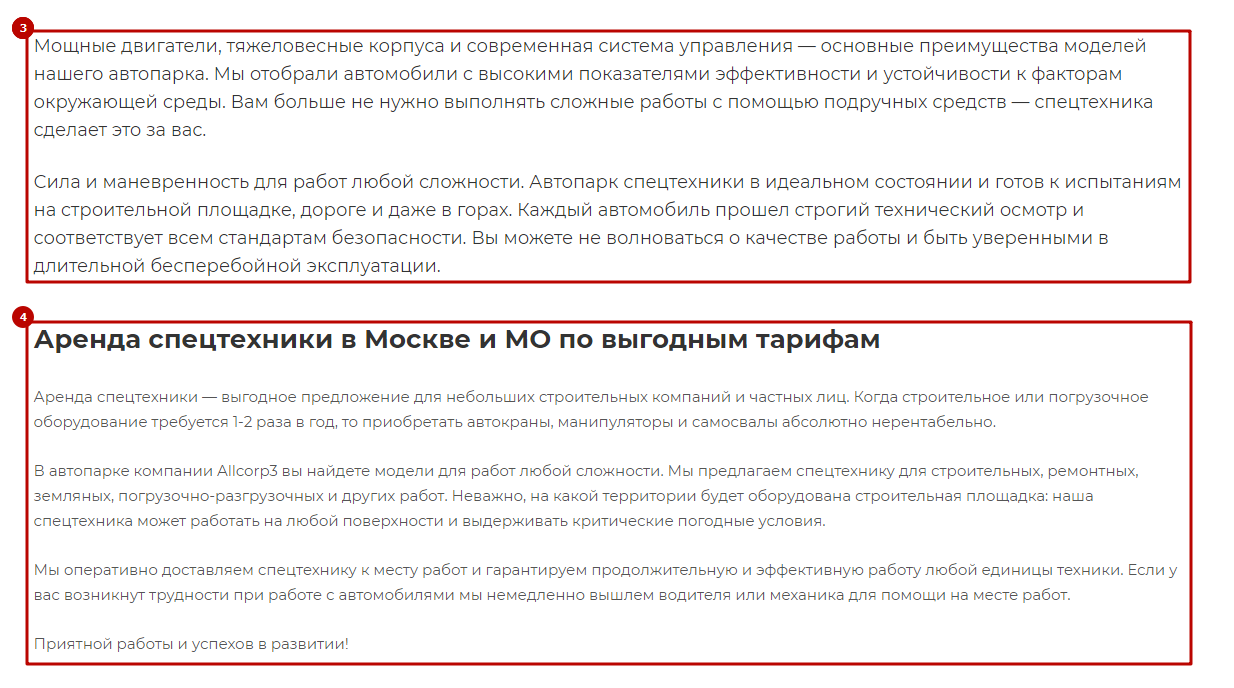
- Описание (3) в качестве анонса.
- Детальное описание подборки товаров (4), которое содержит SEO-текст.

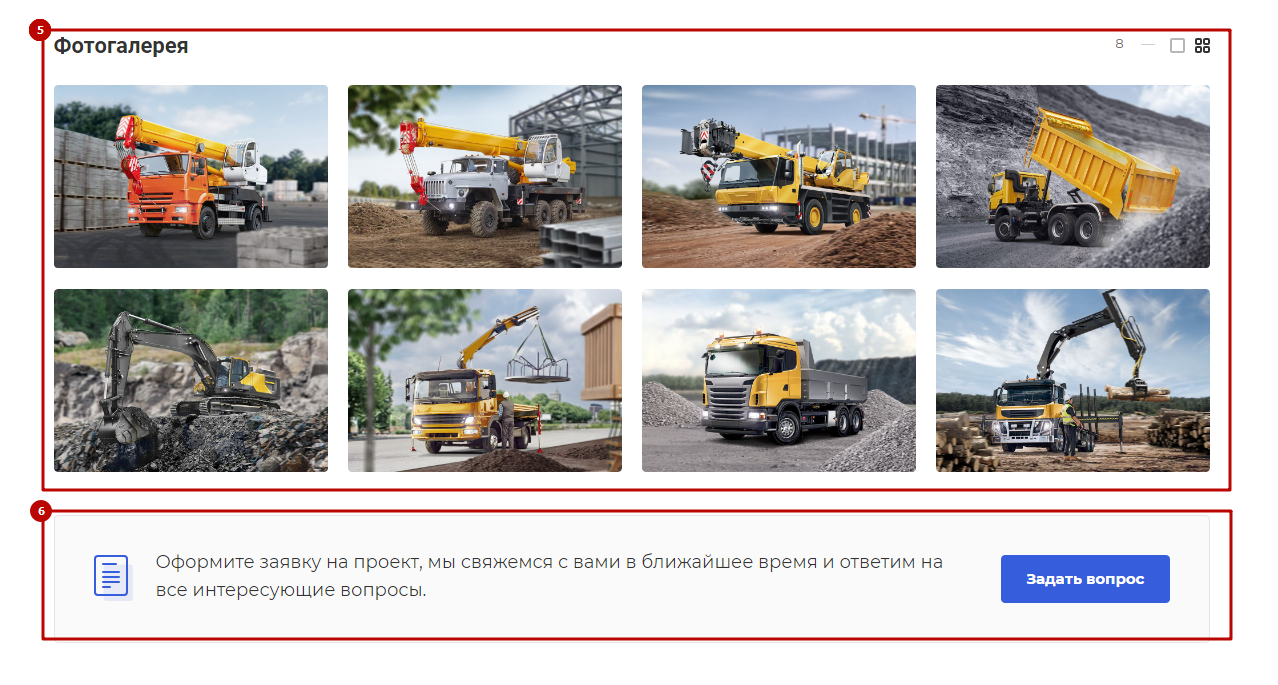
- Фотогалерея (5).
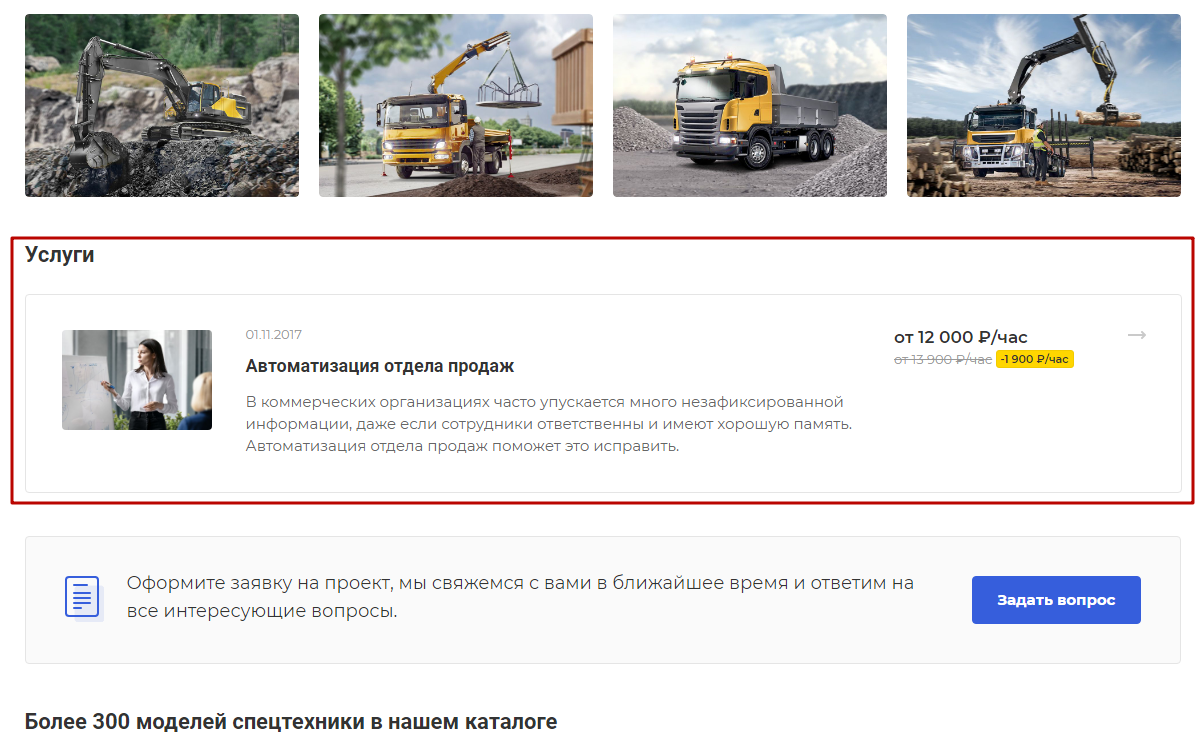
- Блок «Задать вопрос» для обратной связи с кнопкой перехода на форму (6).

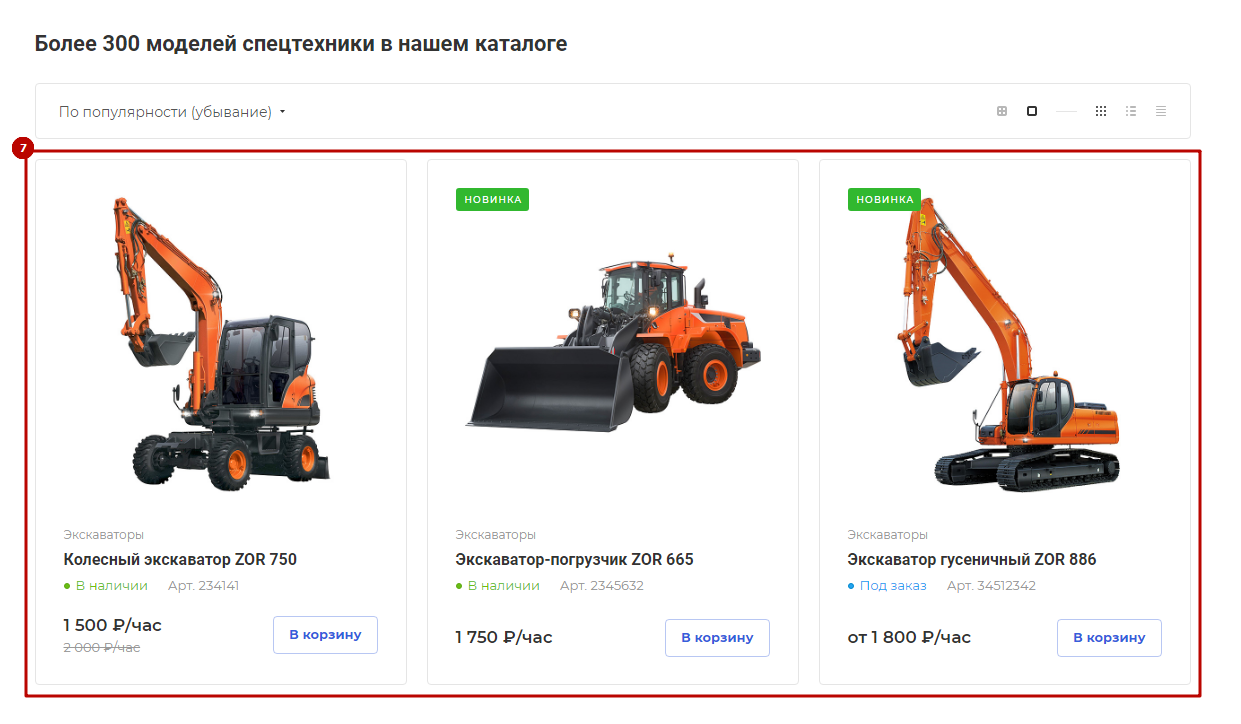
- Список предлагаемых товаров с техническими характеристиками и ценой (7).

- Под блоком с товарами можно добавить другой контент в настройках привязки, например, услуги, акции, сотрудники. Об этом подробно расскажем в следующем уроке.
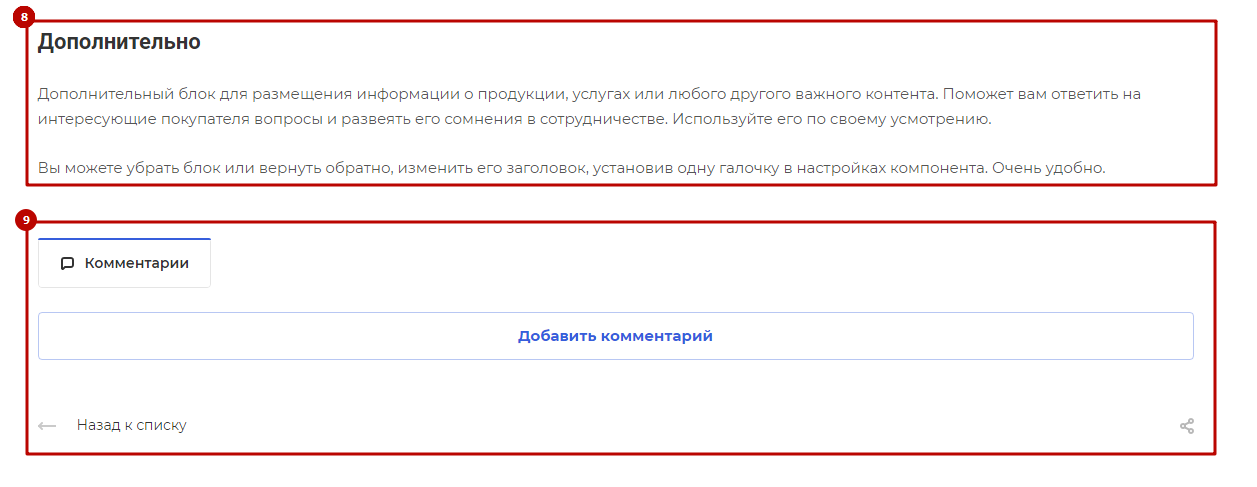
- Дополнительное описание под блоком с товарами (8).
- Блок с возможностью оставлять комментарии для обратной связи (9).

Изменить посадочную страницу можно двумя способами:
- через виджет в публичной части;
- в административном разделе.
Рассмотрим каждый вариант подробнее.
Виджет в публичной части
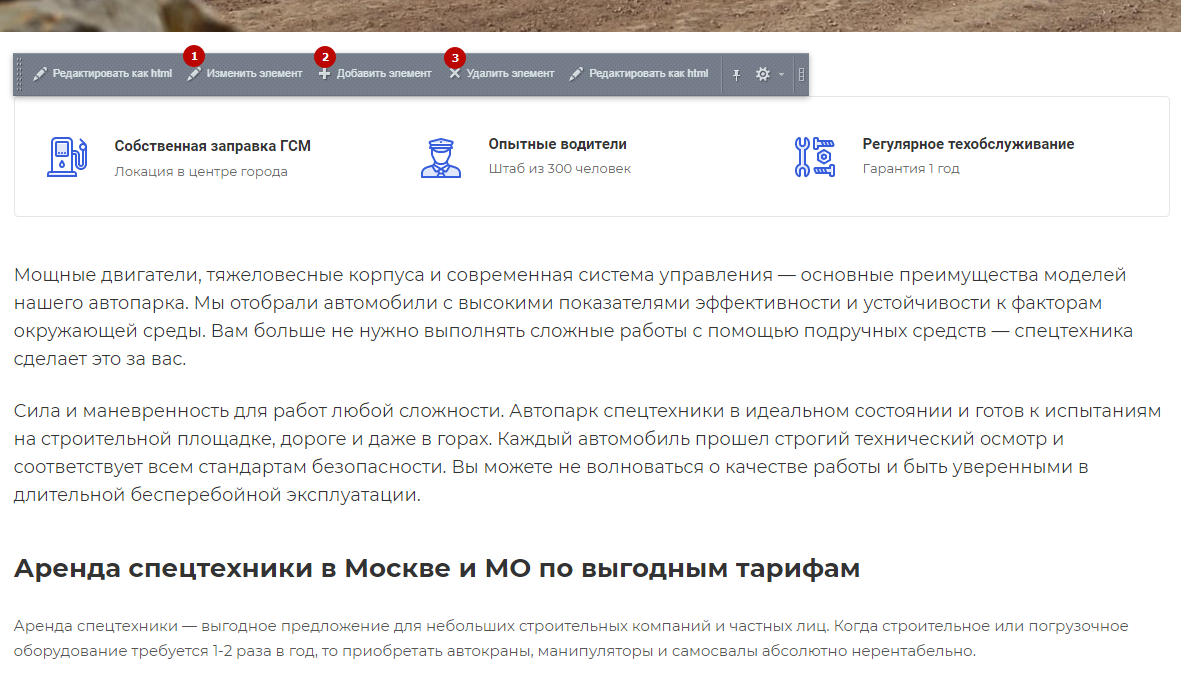
Перейдите в режим правки. Наведите курсор на область с описанием под баннером. Появится меню с элементами управления страницей: изменить (1), добавить (2) или удалить (3) посадочную страницу.

Административная панель
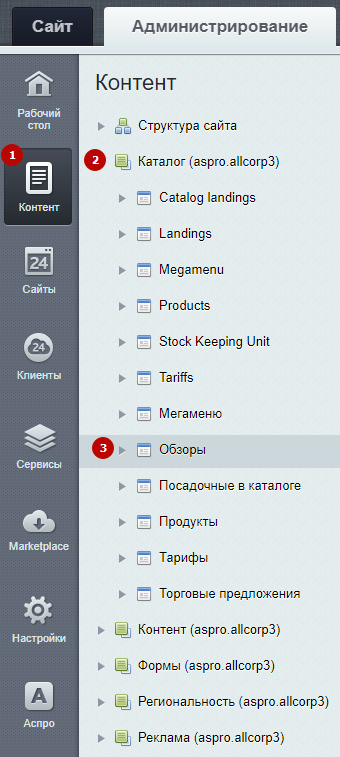
Для изменения посадочной страницы в административной панели необходимо перейти в Контент (1) → Каталог (aspro.allcorp3) (2) → Обзоры (3).

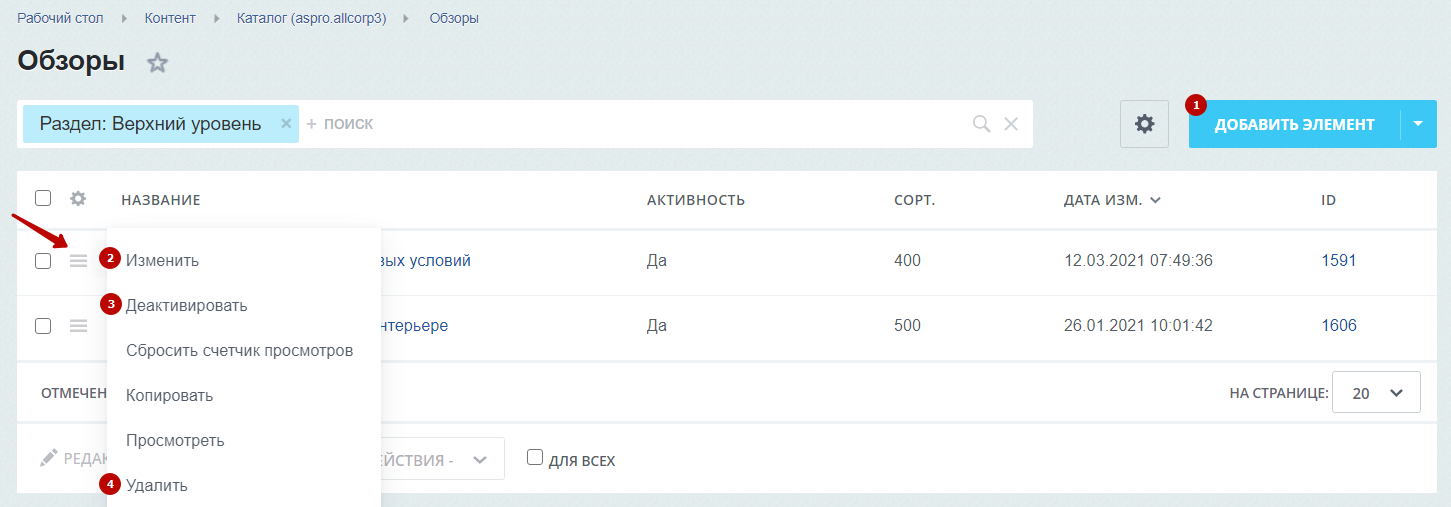
Здесь можно добавить новую посадочную страницу (1). Для изменения (2), деактивации (3) или удаления (4) существующего лендинга нажмите на «Гамбургер» напротив него.

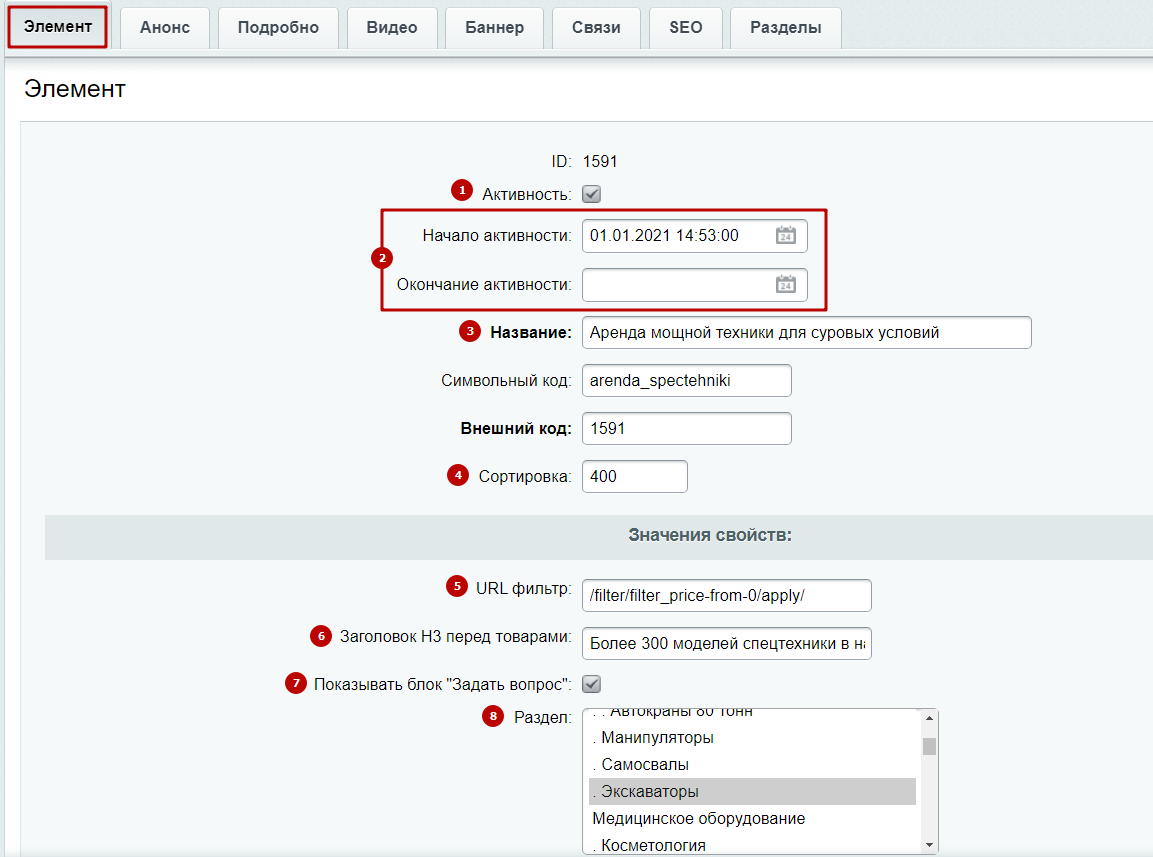
Рассмотрим подробно окно редактирования посадочной страницы. На вкладке «Элемент» доступны следующие поля:
- Активность (1) — включает отображение лендинга.
- Период активности (2) — задает время показа лендинга.
- Название (3) — установить название для лендинга.
- Сортировка (4) — индекс сортировки.
- URL фильтр (5) — умный фильтр для привязки, подробнее о настройках читайте в следующем уроке.
- Заголовок H3 перед товарами (6) — задать заголовок над списком предлагаемых товаров.
- Показывать блок «Задать вопрос» (7) — включить отображения блока обратной связи.
- Раздел (8) — привязать к странице раздел или часть товаров из раздела с помощью умного фильтра, подробнее о настройках читайте в следующем уроке.

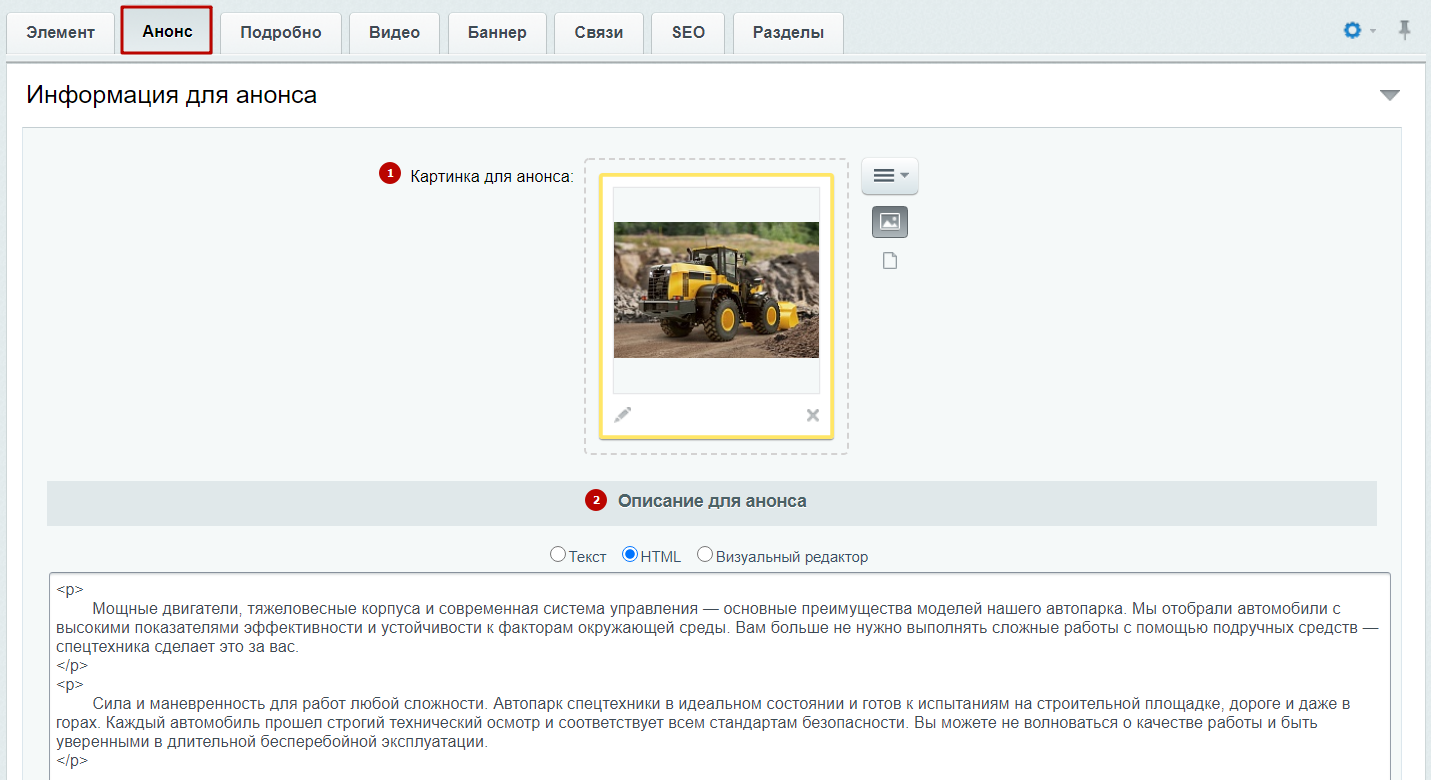
На вкладке «Анонс» загрузите картинку для анонса (1) и задайте описание к нему (2). Картинка и описание для анонса будут отображаться в разделе «Обзоры» и на детальных страницах посадок.

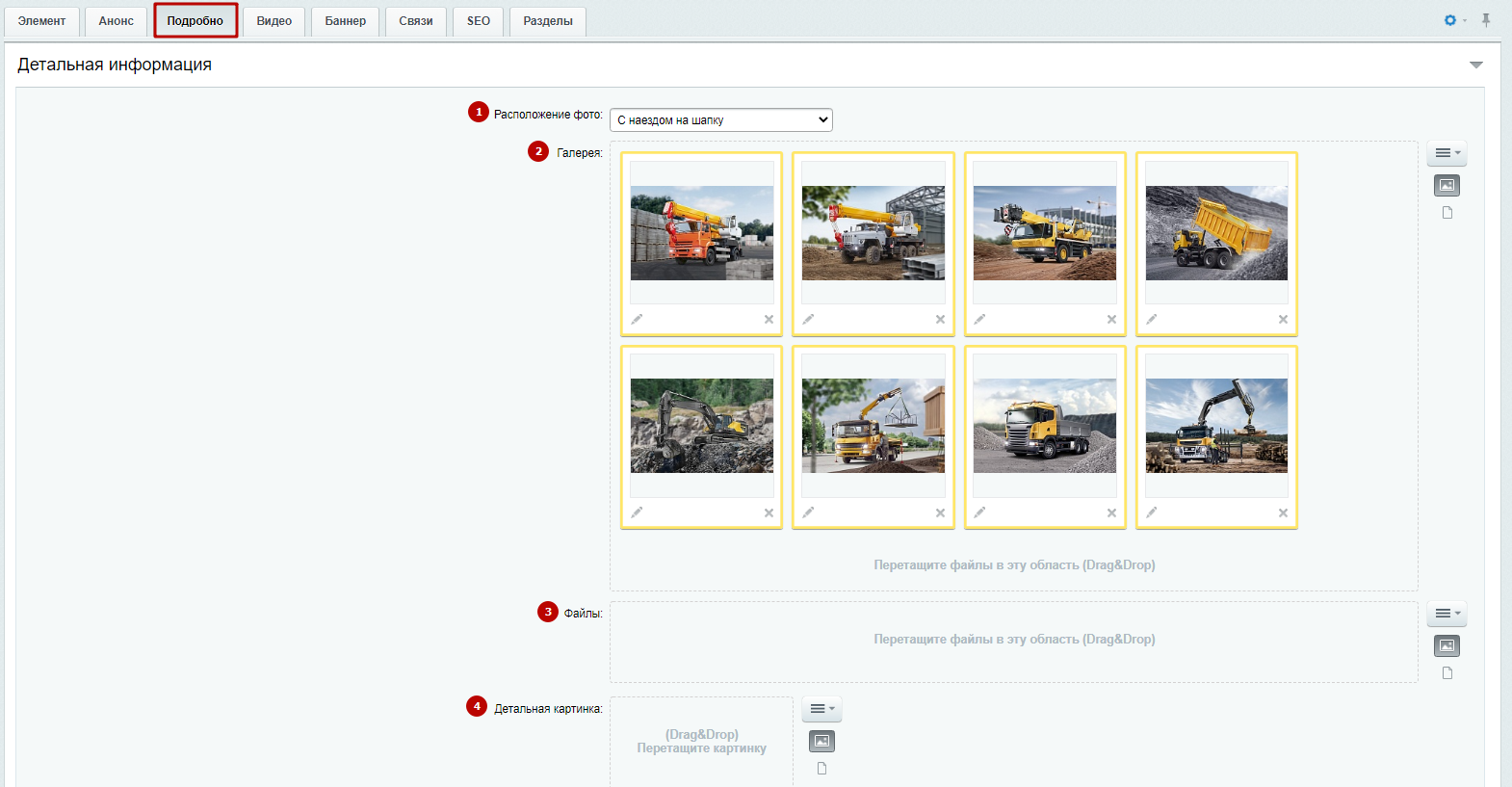
На вкладке «Подробно» настраивается фотогалерея и описание подборки товаров. Здесь можно найти следующие поля:
- Расположение фото (1) — назначьте расположение детальной картинки, если не используется составной баннер.
- Галерея (2) — загрузите фотографии в галерею.
- Файлы (3) — загрузите файлы для посадочной страницы.
- Детальная картинка (4) — загрузите детальную картинку для лендинга.

-
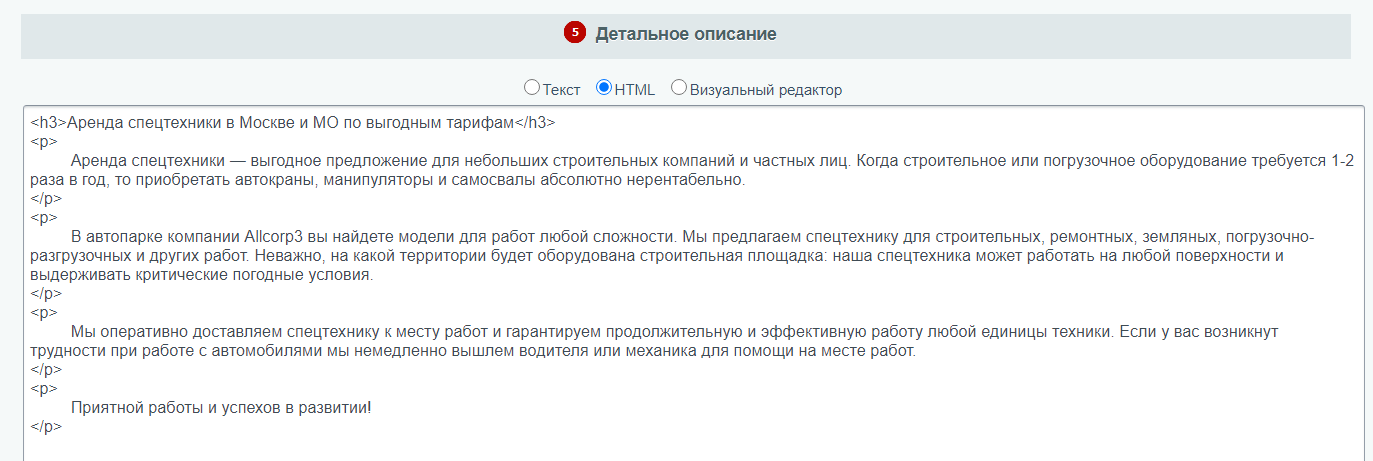
Детальное описание (5) — задайте подробное описание товаров.

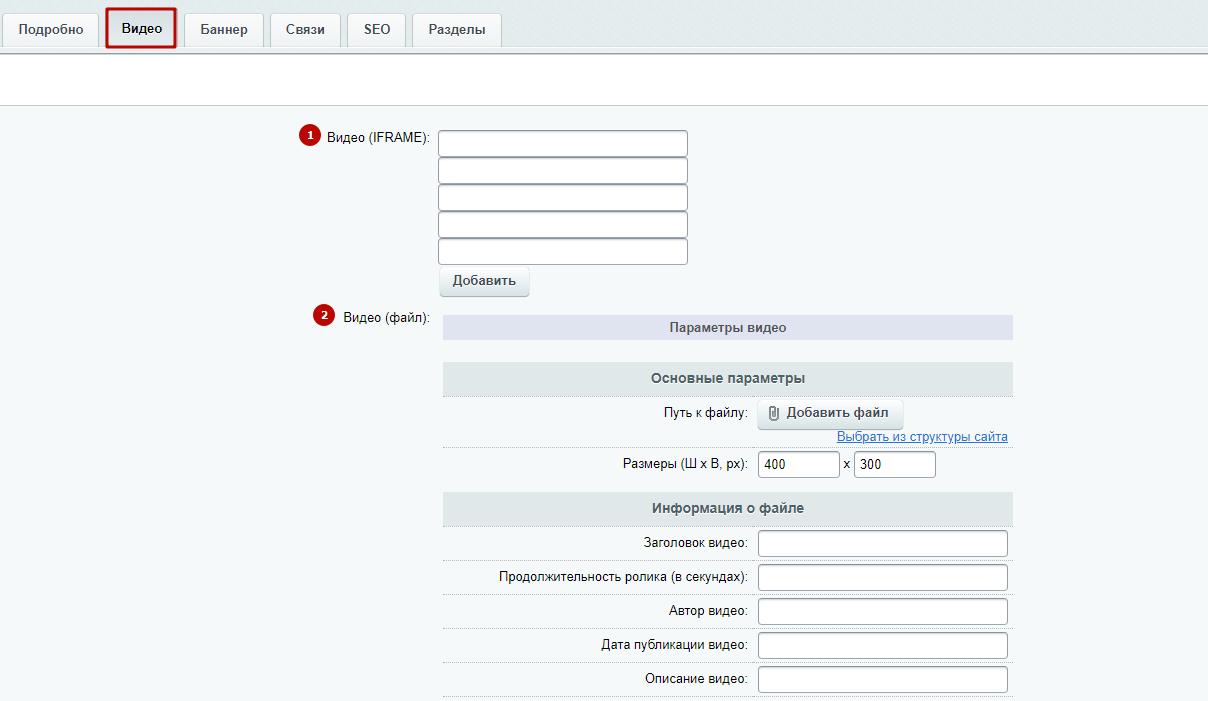
На вкладке «Видео» вы можете загрузить видео с iFRAME (1), то есть из других источников, например, YouTube. Также можно добавить видео в качестве файла (2), настроить для него параметры и подробную информацию.

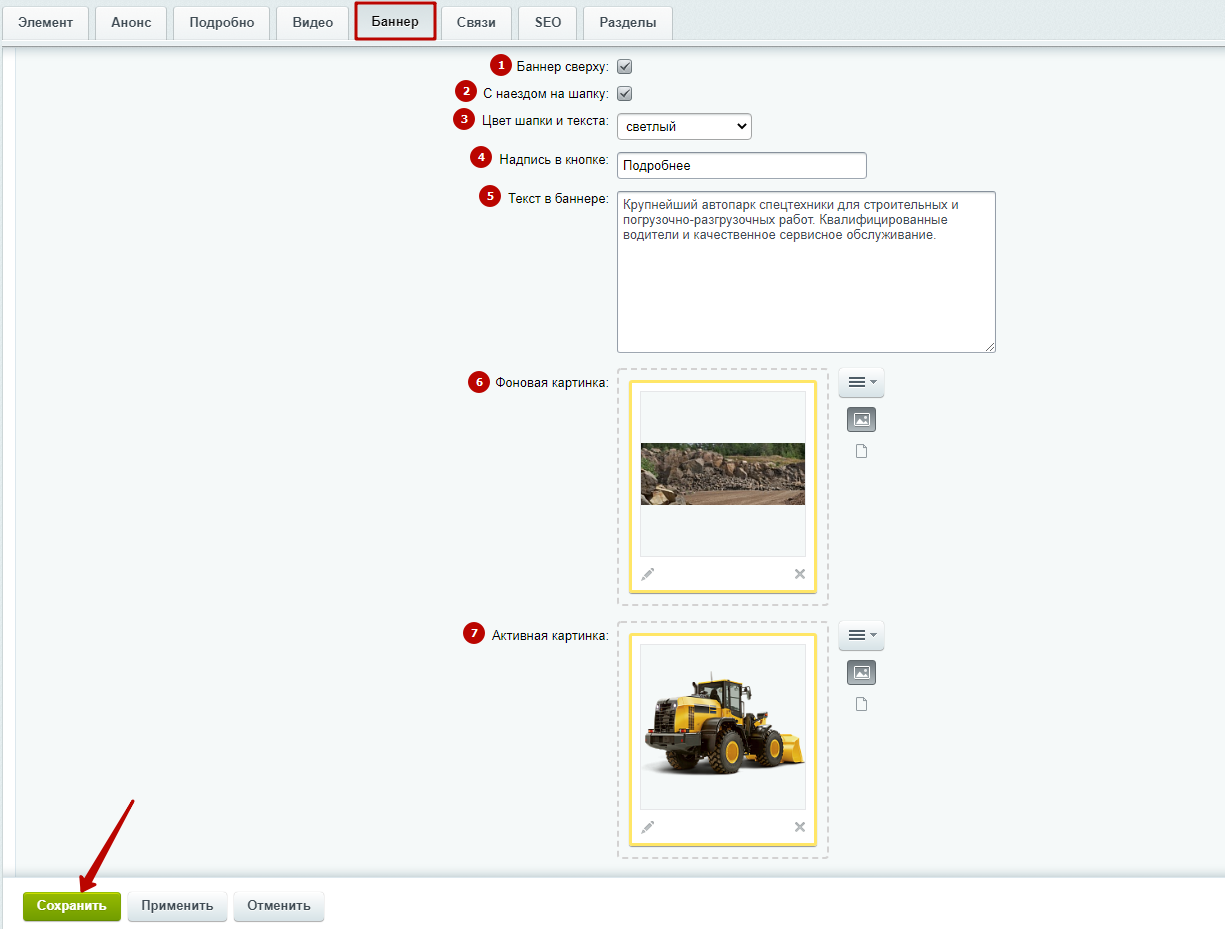
На вкладке «Баннер» рассматривается большой рекламный баннер с заголовком, описанием и кнопкой. Здесь доступны следующие поля:
- Баннер сверху (1) — включает отображение баннера в самой верхней части посадочной страницы. При отключенной настройке баннер не функционирует.
- С наездом на шапку (2) — баннер наезжает на область шапки. При этом изображение станет более расширенным и будет служить фоном для верхнего меню.
- Цвет шапки и текста (3) — назначить светлый или темный цвет шапки и текста.
- Надпись в кнопке (4) — подписать кнопку, расположенную на большом баннере.
- Текст в баннере (5) — задать описание к заголовку на баннере.
- Фоновая картинка (6) — загрузить картинку на задний фон для большого баннера.
- Активная картинка (7) — загрузить картинку на передний план для большого баннера. Совмещается с фоновой картинкой.

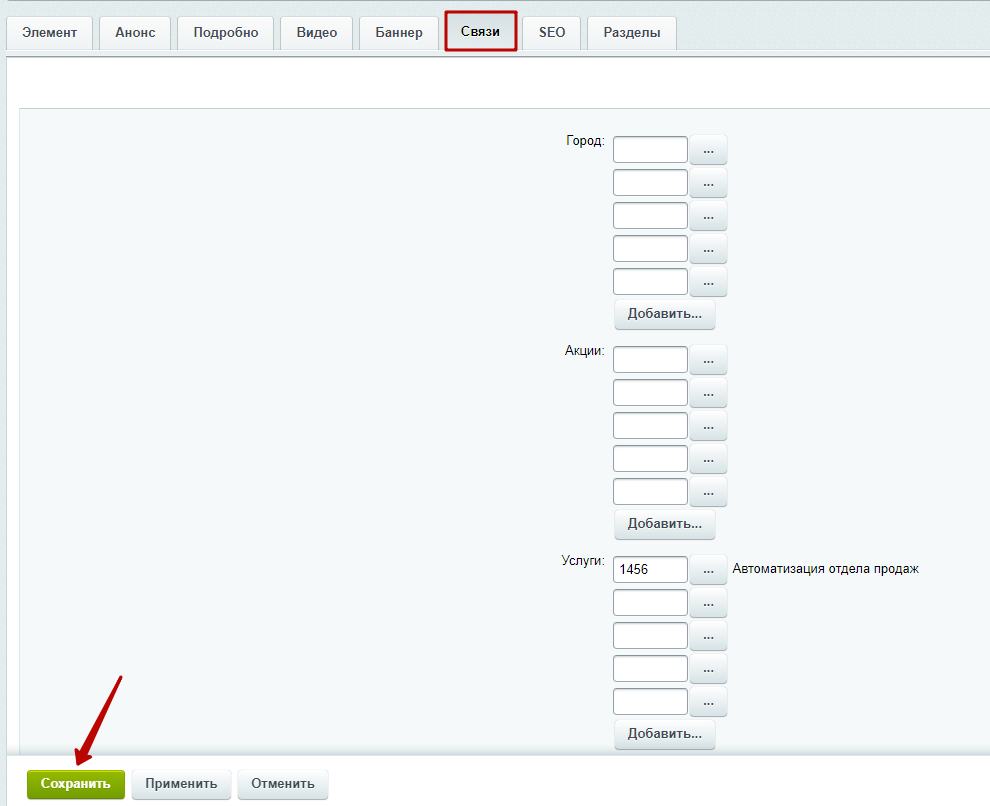
На вкладке «Связи» вы можете привязать другой контент к посадочной странице. Например, услуги, акции, город, статьи, сотрудники и т. д. Для этого нажмите кнопку «Добавить» или на многоточие в необходимой настройке. Сохраните изменения.

Например, если мы привязали услугу, то на посадочной странице появляется отдельный блок, в котором отображаются выбранные нами услуги.